如何将 Facebook 群组供稿添加到 WordPress
已发表: 2021-04-20您想将 Facebook 群组供稿添加到您的网站吗? 你来对地方了。 在这篇文章中,我们将向您展示 2 种轻松将 Facebook 群组供稿添加到 WordPress的不同方法。
Facebook 拥有超过 28 亿用户,是领先的社交媒体平台之一。 它为个人和企业提供了广泛的社区选择,并允许用户与具有相同兴趣的人联系并找到群组。 事实证明,这些团体和社区对个人和企业主都非常有帮助。 如今,其中一些群组已成为用户讨论各种话题的论坛,甚至是人们买卖不同产品的地方。
Facebook 在收集用户和企业方面取得了成功,您可以通过多种方式利用这一点。 在本指南中,我们将向您展示如何将 Facebook 群组供稿添加到您的 WordPress 网站。 但在我们完成这个过程之前,让我们看看为什么这样做是个好主意。
为什么要在 WordPress 中嵌入 Facebook 群组供稿?
将 Facebook 群组供稿添加到您的网站有很多好处。 Facebook 允许您创建群组,然后可以将其转换为关于您的业务或服务的活跃社区。 这实际上是增加与观众互动的最佳方式之一,因为您可以直接从 Facebook 群组与他们互动。
因此,通过向您的网站添加群组供稿,您的访问者可以关注讨论并从您的网站访问群组。 这也可以增加你和你的观众之间更多互动的可能性。 最重要的是,如果您从营销的角度巧妙地使用 Facebook 群组,它还可以帮助您提高网站流量。
更多地参与该组也将导致为您的网站获得流量并增加您的销售额。 由于该组织,认识您并将您视为您所在行业受人尊敬的权威的用户更有可能向您购买。 例如,在我们的案例中,我们为 QuadLayers 创建了一个 Facebook 群组,人们可以在其中讨论 WooCommerce 主题,事实证明它对我们的网站有益。
现在我们更好地了解了好处,让我们来看看如何将 Facebook 群组供稿添加到您的 WordPress 网站的过程。
如何在 WordPress 中添加 Facebook 群组订阅源?
添加 Facebook 群组提要非常简单,您可以使用两种不同的方法:
- 使用官方 Facebook 页面插件
- 使用专用的 WordPress 插件
1. 使用 Facebook Page Plugin 添加 Facebook Group Feed
Facebook 提供了许多自定义选项来将社交媒体选项添加到您的网站。 有许多开发人员工具可用于代码片段。 页面插件是其中一种工具,可让您轻松地将群组提要添加到您的 WordPress 网站。
这是一种对开发人员友好的方法,因此如果您具有一些编码和编程的基本知识,这是一个不错的选择。
1.1。 配置和自定义您的 Facebook 群组供稿
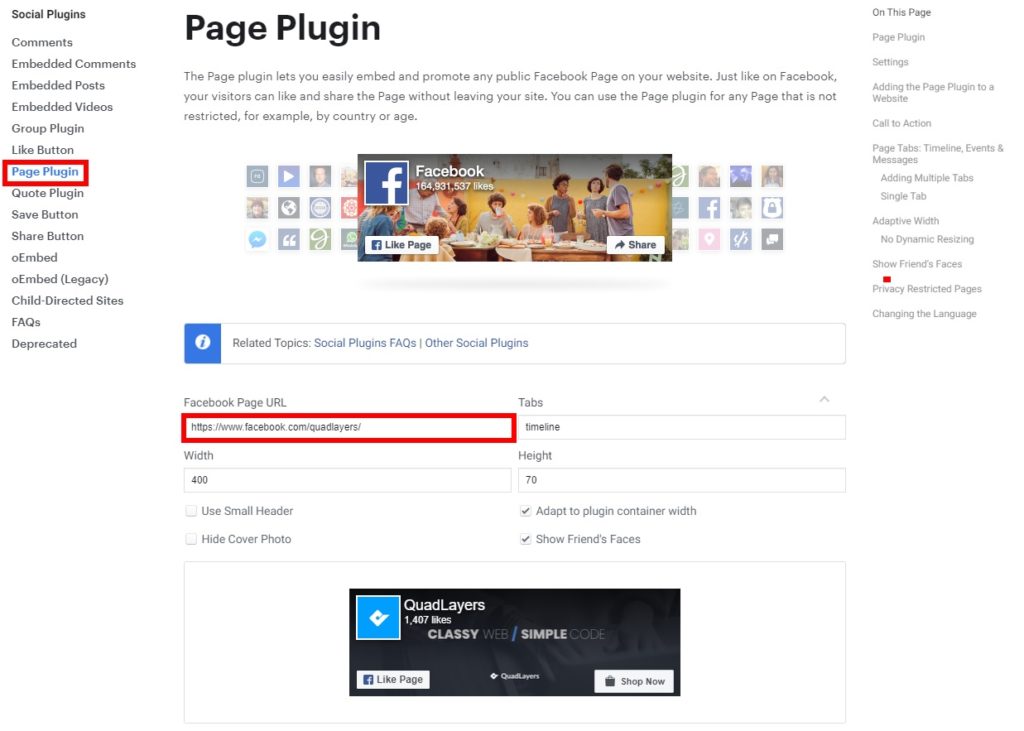
要使用页面插件添加 Facebook 订阅源,请转到 Facebook 开发人员社区中的插件页面,然后将链接添加到要在您的网站上显示的 Facebook 群组或页面。 要获取链接,只需打开该组的 Facebook 主页并复制其 URL。
然后,将 URL 粘贴到Facebook Page URL的文本框中。 同样,您可以添加选项卡、宽度和高度的详细信息,具体取决于您希望如何在您的网站上显示组提要。

此外,您可以使用较小的标题、隐藏封面照片、调整插件容器的宽度或显示朋友的面孔。 一旦您对您的选择感到满意,您将在您的网站上看到提要的实时预览。 然后,您可以根据预览进行进一步的更改,直到您对您的提要感到满意为止。
1.2. 为您的网站获取群组 Feed 代码
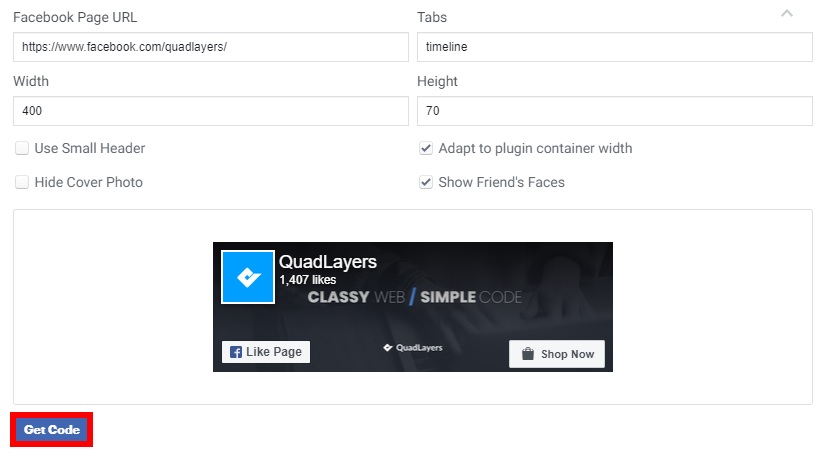
完成自定义组提要后,按Get Code 。

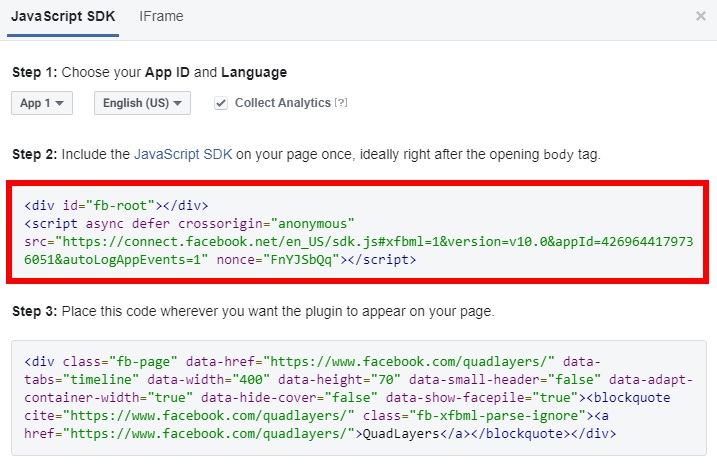
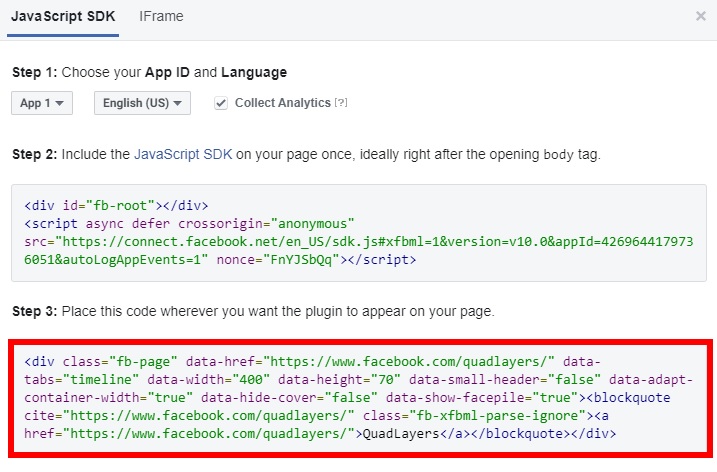
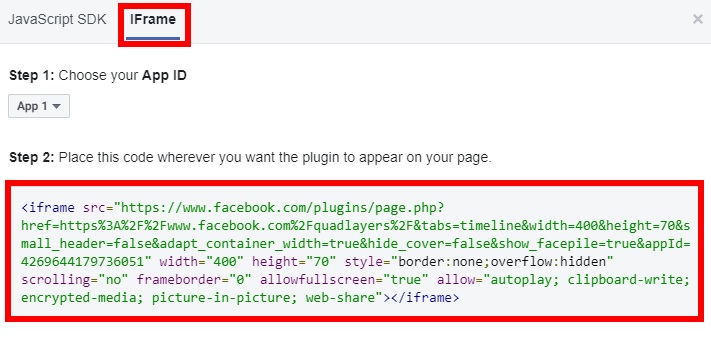
现在,您将能够在JavaScript SDK选项卡下看到您的群组供稿的两组代码片段。 您还将在iFrame选项卡下看到一组代码,包括 iFrame。 您必须将这些代码复制并粘贴到您的网站上。
1.3. 将代码添加到您的网站
在添加它们之前,请记住主题文件包含有关您网站的非常敏感的信息。 因此,如果您意外更改某些内容或出现任何问题,您可能会破坏您的网站。 这就是为什么我们建议您在进行这些更改之前对您的网站进行完整备份并创建一个子主题。
完成后,您必须将第一个JavaScript SDK代码添加到您的主题文件中。

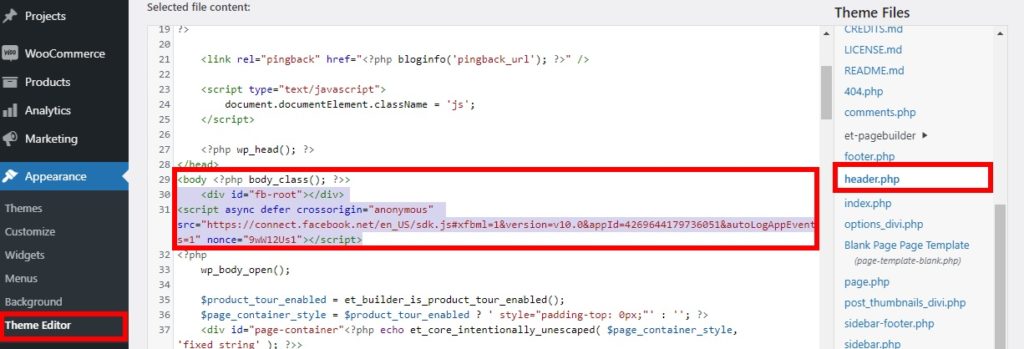
复制代码,然后转到 WordPress 仪表板上的外观 > 主题编辑器。 打开屏幕右侧的header.php文件,在 body 标签打开后粘贴代码并更新文件。
代码和主题文件可能会根据您使用的主题而有所不同,但应该类似于下面的内容。

同样,您需要添加第二个代码。 在这种情况下,您可以将其放置在您希望在您的网站上显示群组供稿的任何位置。

只需在代码编辑器的帮助下复制代码并将其粘贴到所需的位置。
iFrame
或者,如果您想使用 iFrame 代码,您也可以这样做。 但是,您不需要将其复制并粘贴到主题文件中。 只需使用代码编辑器将其粘贴到您网站上的任何位置即可。

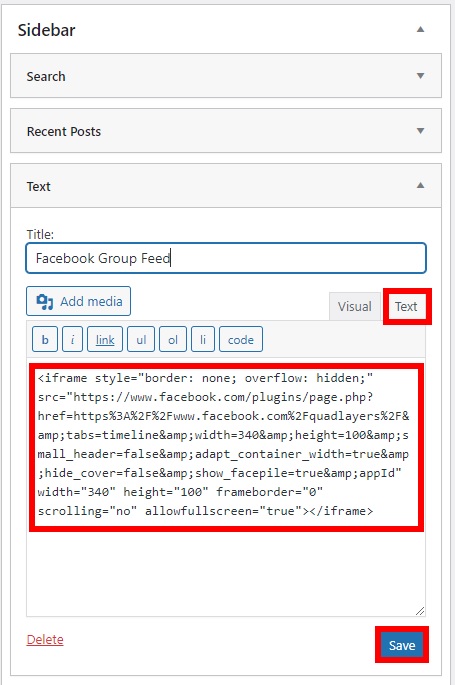
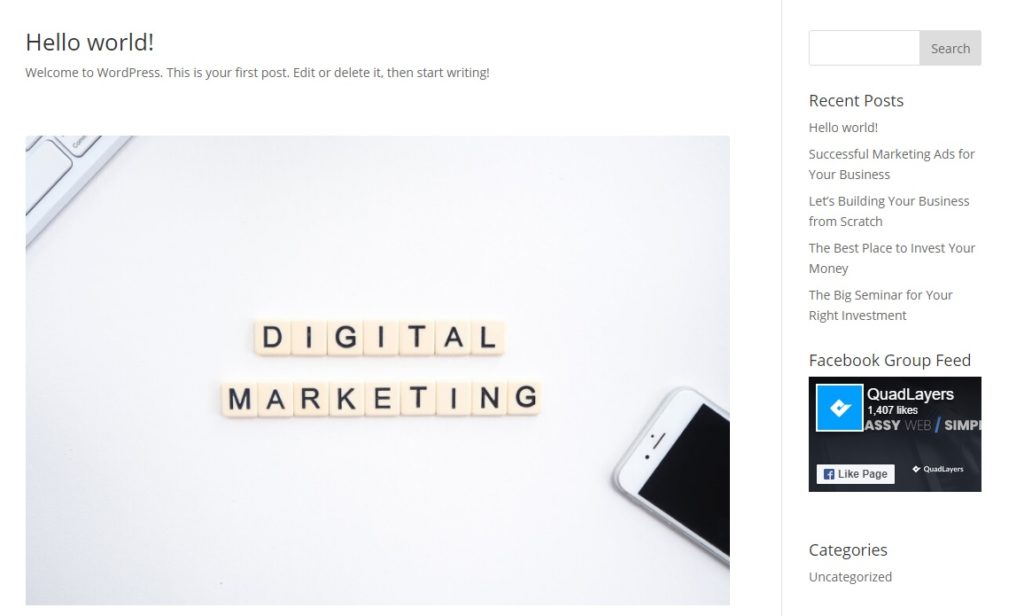
例如,对于这个演示,我们使用文本小部件从外观 > 小部件将其添加到右侧边栏。 之后,预览您的网站以查看其外观。

而已! 这是您使用官方 Facebook 页面插件添加 Facebook 群组提要的方式。

2. 使用 WordPress 插件添加 Facebook 群组订阅源
如果您没有任何编码技能并且不喜欢编辑核心文件,您可以使用插件将 Facebook 群组供稿添加到您的 WordPress 网站。
您可以使用许多社交媒体插件。 在本教程中,我们将使用Smash Balloon Social Post Feed 。
它是一个免费增值、易于使用的插件,可让您轻松地将 Facebook 群组供稿添加到 WordPress,并为您的 Facebook 群组供稿提供广泛的自定义选项。

让我们逐步了解如何使用此插件添加 Facebook 群组供稿。
2.1。 安装并激活插件
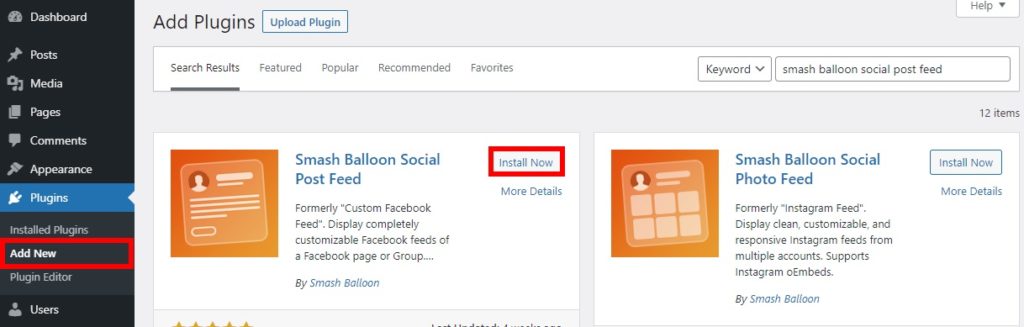
首先,您需要安装并激活插件。 在您的 WordPress 仪表板中,转到Plugins > Add New并查找插件。 然后,单击立即安装并激活它。

如果您不熟悉此过程,请查看我们的指南,了解如何手动安装 WordPress 插件。
2.2. 连接到您的 Facebook 群组
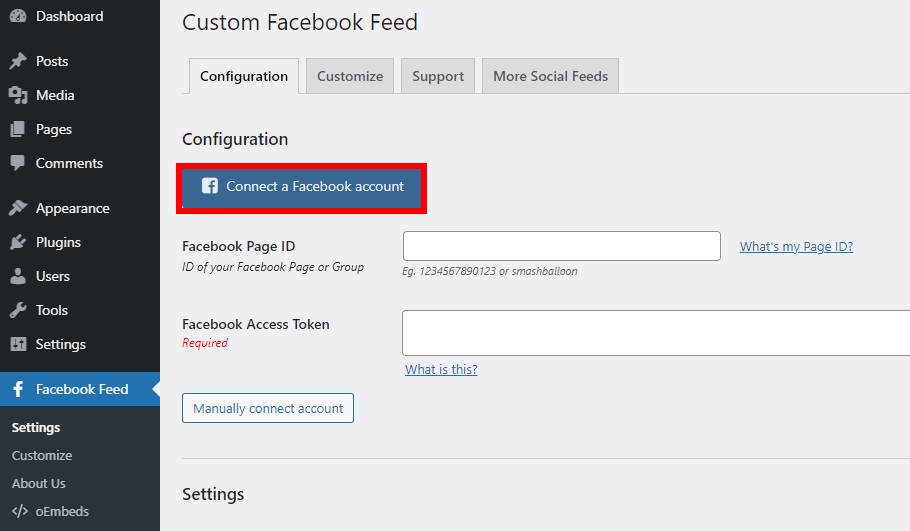
激活插件后,从仪表板打开Facebook 订阅源选项卡,您将看到配置选项卡。 您需要在此处连接您的 Facebook 帐户。 按连接 Facebook 帐户以自动连接您的帐户。

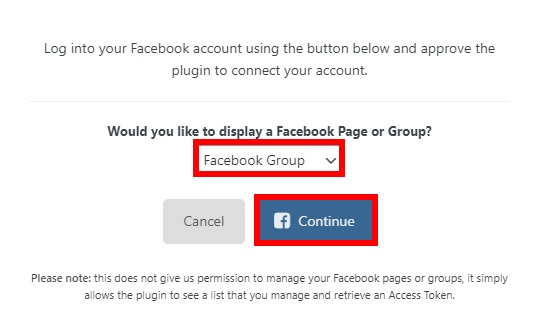
然后,您必须决定是否要在您的网站上显示 Facebook 页面或群组。 因为我们要添加一个组,所以选择Facebook 组并点击Continue 。

它会自动检测您的 Facebook 帐户,因此您只需选择要继续使用的 Facebook 帐户。

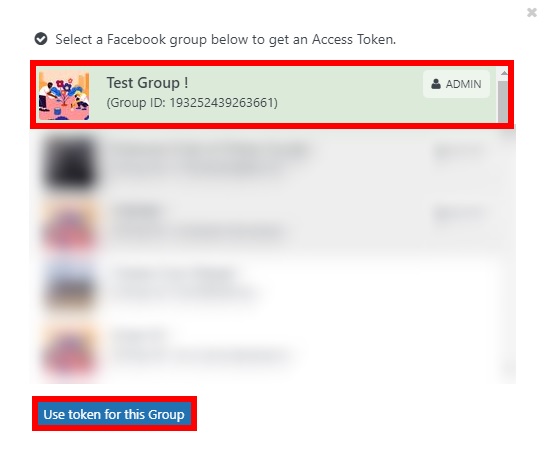
然后,您将获得您的 Facebook 帐户所属的每个群组的列表以及群组 ID。 选择要显示的组,然后单击使用该组的令牌以获取令牌。

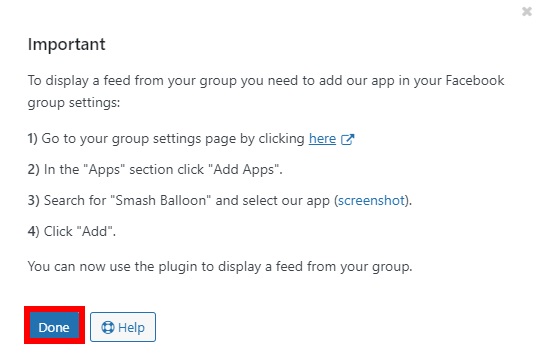
然后,您将看到有关如何添加 Smash Balloon 应用程序的弹出消息。 完成这些步骤,然后按完成。


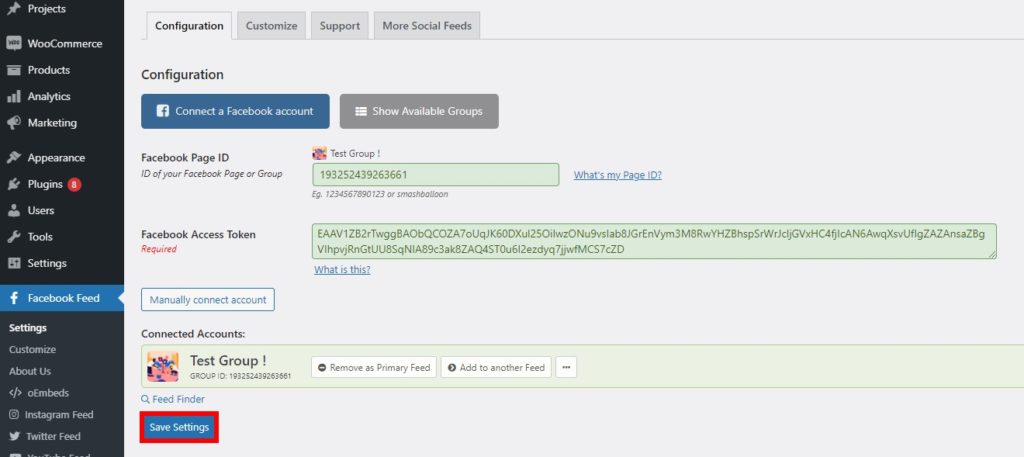
之后,您的 Facebook 群组将列在 Facebook Feed WordPress 菜单的仪表板上。 页面 ID 和 Facebook 访问令牌将自动填写。选择保存设置以保存您的 Facebook 群组帐户。

或者,您可以通过单击手动连接帐户按钮手动连接组。 但是,我们建议您自动连接您的群组,因为此过程更简单快捷。
2.3. 将 Facebook 群组与 Smash Balloon 应用程序连接起来
为确保插件顺利运行,您还需要将 Smash Balloon 应用程序添加到您的 Facebook 群组。 为此,请转到您的 Facebook 群组页面并打开设置。
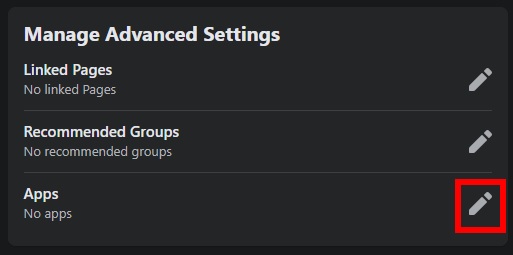
在Manage Advanced Settings下,您将看到编辑应用程序的选项。 单击编辑图标添加一个。

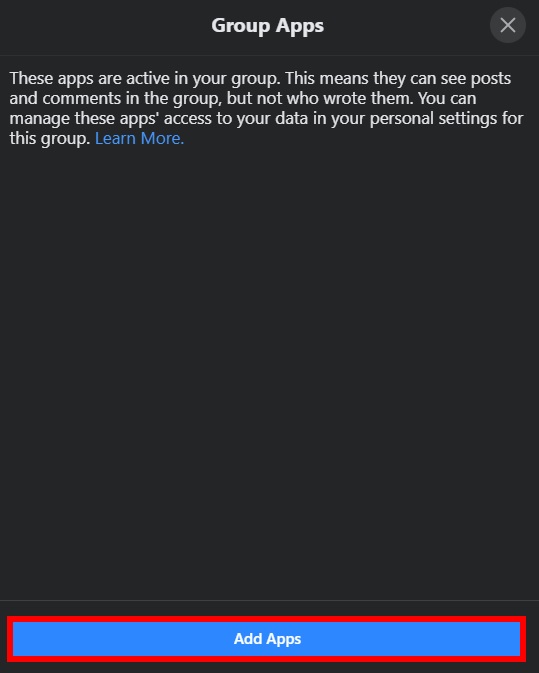
它将向您显示您 Facebook 群组的所有活动应用程序。 按添加应用程序将新应用程序添加到您的组。

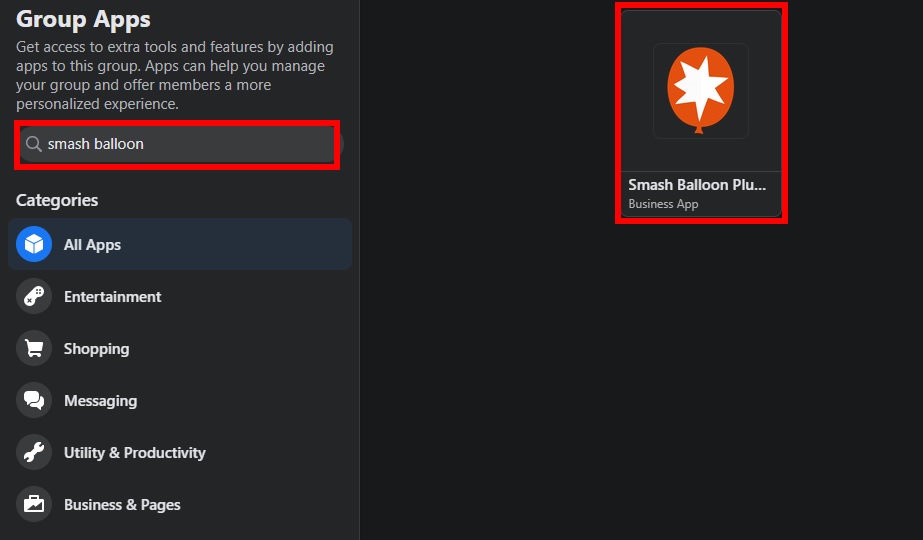
现在搜索 Smash Balloon 并选择它。

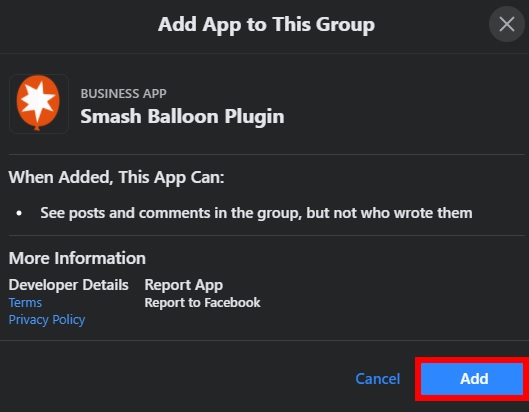
最后,按添加将应用程序添加到您的 Facebook 群组。

2.4. 自定义您的 Facebook 群组供稿
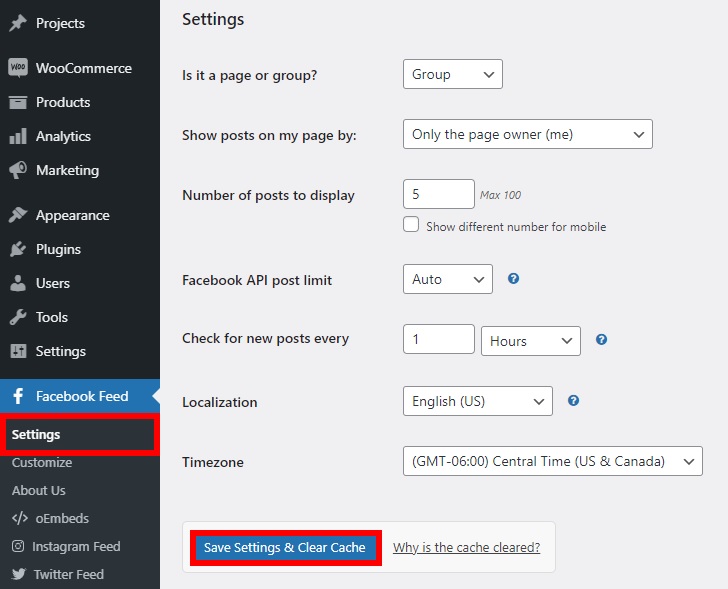
如果您在Facebook 订阅源 > 设置中向下滚动,您会发现一些用于添加 Facebook 群组订阅源的额外设置。 您可以更改各种选项,例如要显示的帖子数量、时区、要在页面上显示的帖子等。 进行必要的更改,不要忘记保存设置。

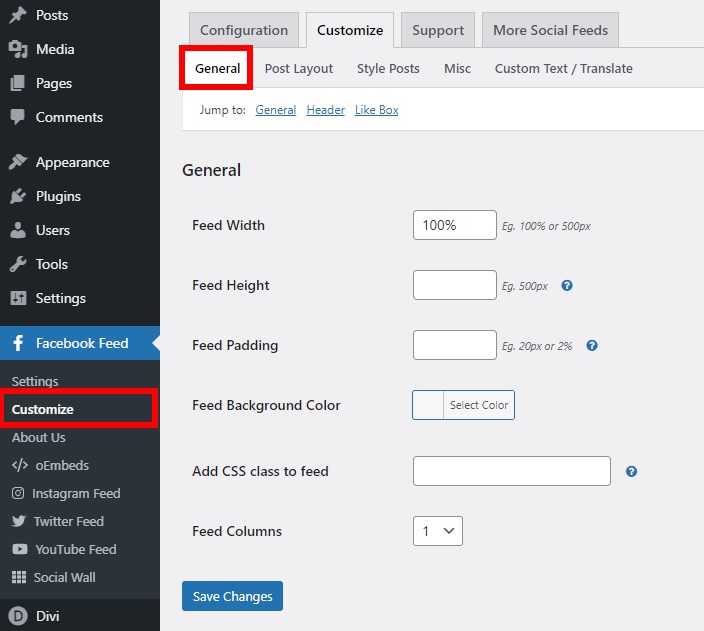
您还可以在“自定义”选项卡下获得其他自定义选项。 您可以在此处自定义多个部分。
常规部分可让您个性化来自常规信息、帖子类型、标题布局、框和页面插件的各种选项。

此外,您可以自定义各种帖子布局,并从“帖子布局”部分选择要在组提要中显示和隐藏的内容。 但是,值得注意的是,帖子布局仅适用于插件的高级版本。
样式帖子部分可让您自定义帖子项目、文本、描述、作者、日期等。 您还可以从此处编辑活动详细信息、评论框和操作后链接。
在杂项选项卡中,您可以添加自定义 CSS 和 JavaScript 并编辑 GDPR、媒体(高级)和其他杂项设置。 最后,在自定义文本/翻译部分,您可以自定义文本并翻译您想在网站上显示的几乎所有原始文本。
完成自定义后,请确保保存更改。
2.5. 将 Facebook 群组供稿添加到您的网站
使用 Smash Balloon,您可以通过两种不同的方式将 Facebook 群组供稿添加到您的网站。 您可以使用简码或 Facebook 提要块,因为该插件与古腾堡兼容。
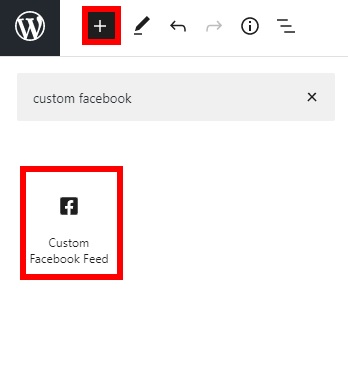
如果您想使用区块编辑器,请打开您要显示提要的页面或帖子,然后单击“ + ”添加新区块。 然后,搜索“自定义 Facebook 提要”块并选择它。

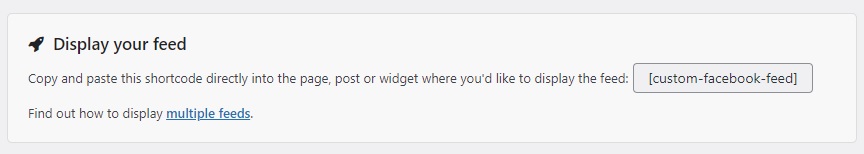
或者,如果您想将 Facebook 群组供稿添加到帖子和页面以外的其他位置,您可以使用简码。 您的 Feed 的简码将在Facebook Feed仪表板的页面底部提供。 只需复制它并将其放置在您网站上您想要的任何位置。

之后,请记住保存更改,您将能够在前端看到您的 Facebook 群组。
奖励:如何在 Divi 中嵌入 Facebook 群组供稿
我们向您展示了将 Facebook 群组供稿添加到您的 WordPress 网站的各种方法。 现在让我们看看如何使用 Divi 做到这一点。 这个过程非常相似,只需几分钟。
您需要做的就是将 Facebook 页面插件中的代码复制并粘贴到主题选项的集成部分。 让我们一步一步来看看如何做。
安装 Divi 主题
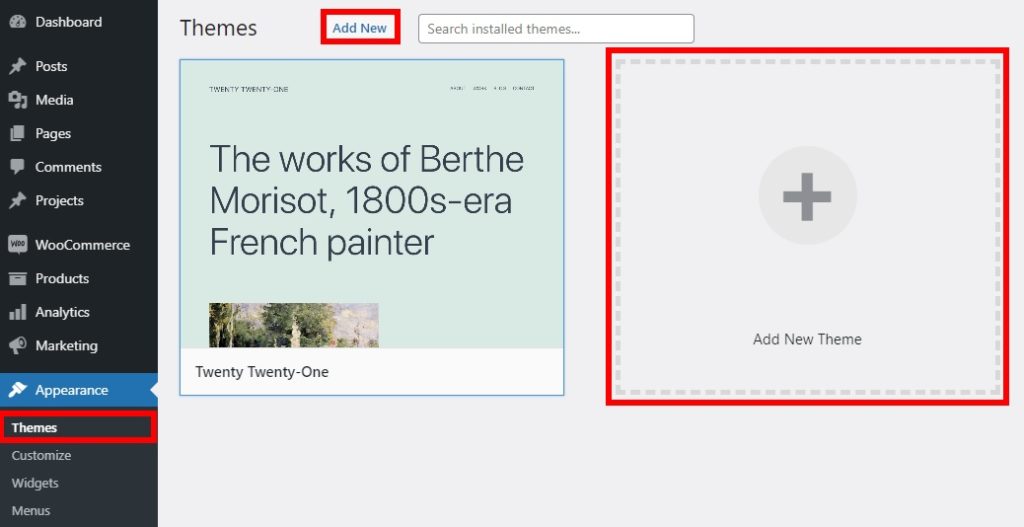
要使用 Divi 添加 Facebook 群组订阅源,您需要先安装Divi 主题。 在您的 WordPress 仪表板中,转到外观 > 主题,然后单击主题集合中的添加新按钮或添加新主题选项。

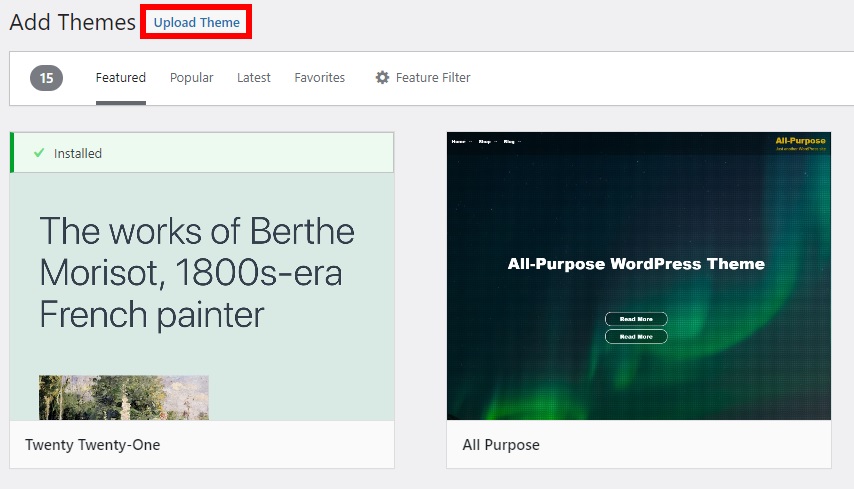
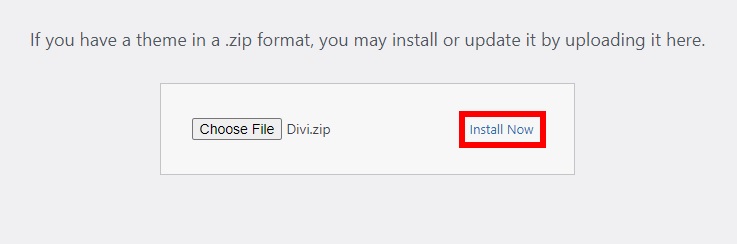
由于 Divi 在 WordPress.org 主题存储库中不可用,您需要上传它。 单击上传主题并选择您在购买 Divi 时下载的 zip 文件。

按立即安装以安装主题并在安装完成后激活它。

从 Facebook 页面插件获取代码并将其粘贴到您的网站上
之后,您需要从 Facebook for Developers 页面获取官方 Facebook Page Plugin 的代码。 与我们之前解释的类似,获取您组的 URL 并将其粘贴到Facebook Page URL的文本框中。 自定义提要,一旦您满意,请按Get Codes 。
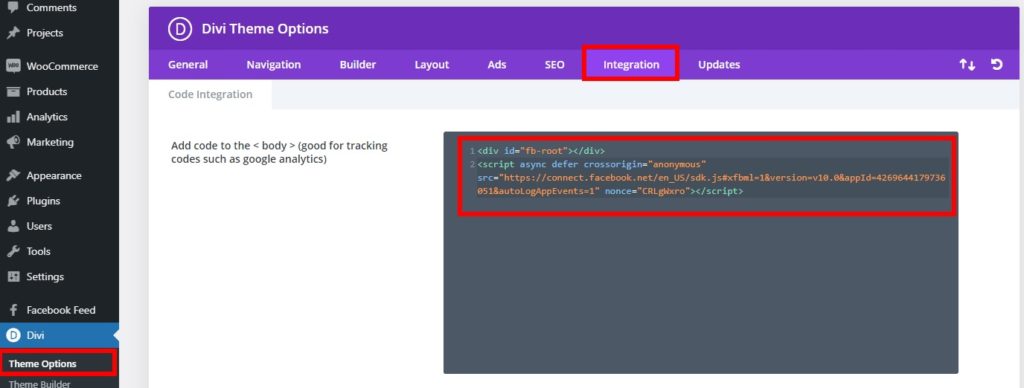
然后,复制JavaScript SDK选项卡下的第一组代码,然后在 WordPress 仪表板中转到Divi > Theme Options 。 打开集成选项卡,找到将代码添加到<body tag> 的文本框,然后将它们粘贴到那里。

之后,复制第二个代码并将其添加到您要使用代码编辑器显示组提要的任何位置。
或者,您可以使用 iFrame 代码并避免前面的所有步骤。 只需打开 iFrame 选项卡,然后将代码复制并粘贴到您要显示组提要的位置。
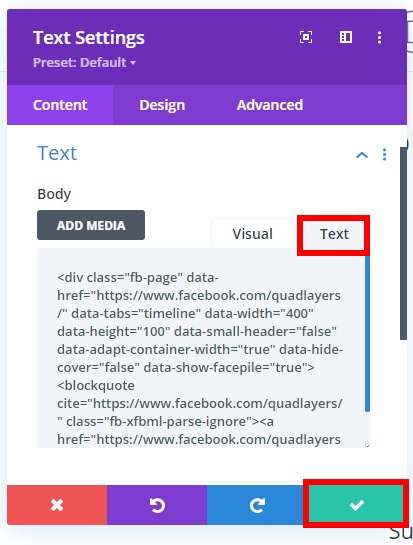
您还可以使用 Divi Builder 编辑页面或发布。 然后,在所需位置添加一个文本框,将代码粘贴到Text(Code) 编辑器下,然后保存更改。

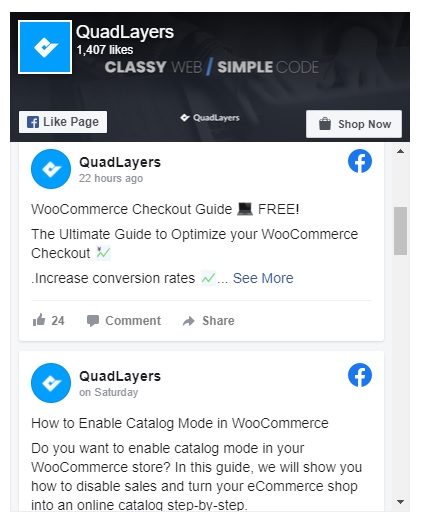
最后,您将能够在前端看到您的 Facebook 群组供稿。

结论
总而言之,添加群组供稿并让访问者关注讨论并从您的网站访问群组可能是增加与您的受众互动并增加您的网站流量的好方法。
在本教程中,我们向您展示了在 WordPress 中添加 Facebook 群组供稿的两种方法:
- 使用官方 Facebook 页面插件
- 使用 Smash Balloon 社交帖子提要
如果您熟悉代码并且喜欢编辑主题文件,则可以使用 Facebook Page 插件。 否则,您可以使用 Smash Balloon(或您喜欢的任何其他工具)并添加具有大量自定义选项的群组供稿。
此外,我们已经在 Divi 中逐步向您展示了该过程。 您可以直接从 Facebook Page Plugin 添加用于集成的代码,一切顺利。
如果您发现本教程有帮助,这里有一些您可能会感兴趣的其他文章。
- 如何将 Facebook 小部件添加到 WordPress
- WordPress的Divi主题:完整评论
- WooCommerce 的 Facebook 商店:完整指南
您是否已将群组供稿添加到您的网站? 您使用了哪种方法? 你知道其他方法吗? 在下面的评论部分让我们知道!
