在 WordPress 中添加 FAQ Schema 的简单方法
已发表: 2022-11-08毫无疑问,您在使用 Google 查找信息时遇到了常见问题解答结果。 但是,许多初学者发现在 WordPress 中正确安装 FAQ Schema 具有挑战性,以便 Google 可以识别您网站上的 FAQ 区域。 因此,在今天的博客中,我们将为您提供一个详尽的教程,向您展示如何在 WordPress 中添加常见问题解答架构,而不会使用各种免费插件出现任何问题。 让我们从讨论在 WordPress 网站中添加常见问题解答模式的好处开始。

为什么需要在 WordPress 中添加 FAQ Schema
不用说,在 WordPress 中加入 FAQ Schema 会给您的网站带来许多好处,例如:
- 提高自然点击率:为了找到问题的答案,许多读者更喜欢浏览常见问题解答而不是阅读文章,因此这将提高自然点击率。 此外,通过使用常见问题解答模式,您可以让爬虫轻松找到您提供的常见问题解答部分中的问题和答案。 对于人们提出的问题,这将提高您获得片段中显示的最佳结果的机会。
- 提高 SEO :通过对特定常见问题的信息进行分类,常见问题架构将提高您网站的排名。 这将更容易将其与其他类型的 HTML 信息区分开来。 此外,机器人可以快速确定您文章的主题。
如何在 WordPress 中添加常见问题解答架构?
有许多方法可以使在 WordPress 中为常见问题添加结构化数据变得简单。 不过,我们将向您展示使用免费插件的两种最简单的技术。 现在让我们分析它们。
方法 1:使用 Ultimate Addon for Gutenberg 在 WordPress 中添加 FAQ Schema 使用 Ultimate Addon for Gutenberg
顾名思义,这个插件是专为 Gutenberg(块编辑器)创建的最好的 WordPress 块插件之一。 它包括各种各样的实用块,例如常见问题块,有助于增加古腾堡的功能。 因此,如果您仍在使用旧编辑器(经典编辑器),则此选项不适用于您的站点。
与其他插件一样,必须首先安装和激活古腾堡插件的 Ultimate Addon。 您可以按照以下步骤进行制作。
- 第 1 步:插件 » 添加新插件。
- 第 2 步:在“搜索”框中输入插件名称
- 第三步:点击“立即安装”按钮。
- 第四步:点击激活插件链接激活插件
激活插件后,让我们打开您想要添加常见问题解答架构的任何文章或页面。
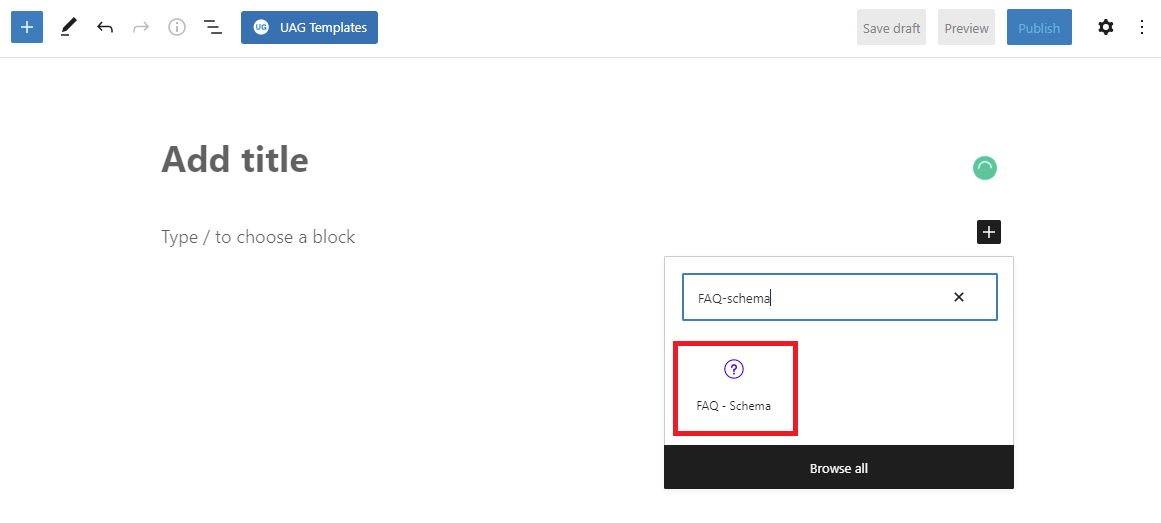
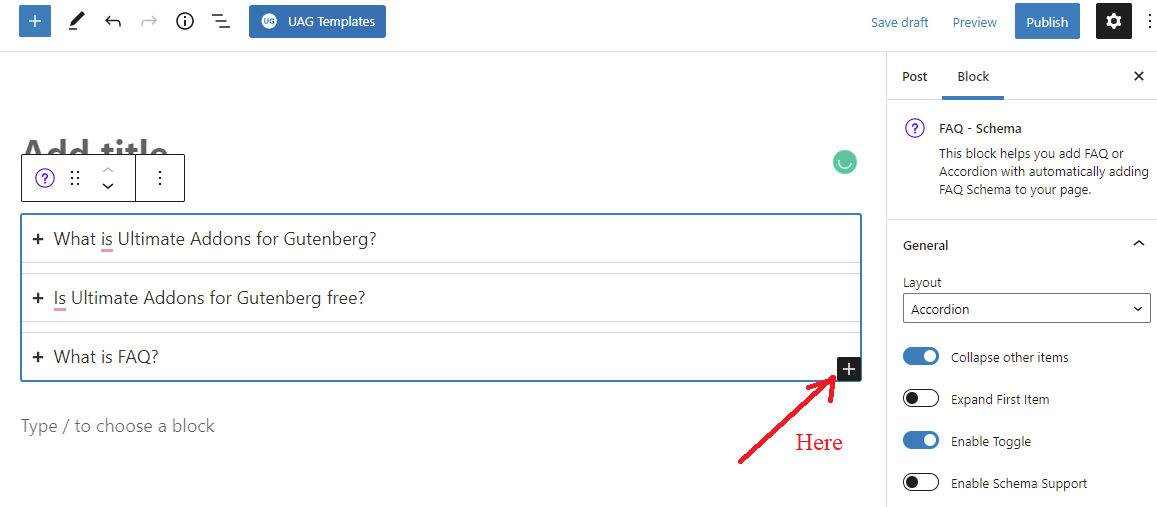
只需单击块编辑器上的添加新块按钮(“+”号)即可添加FAQ-Schema块。

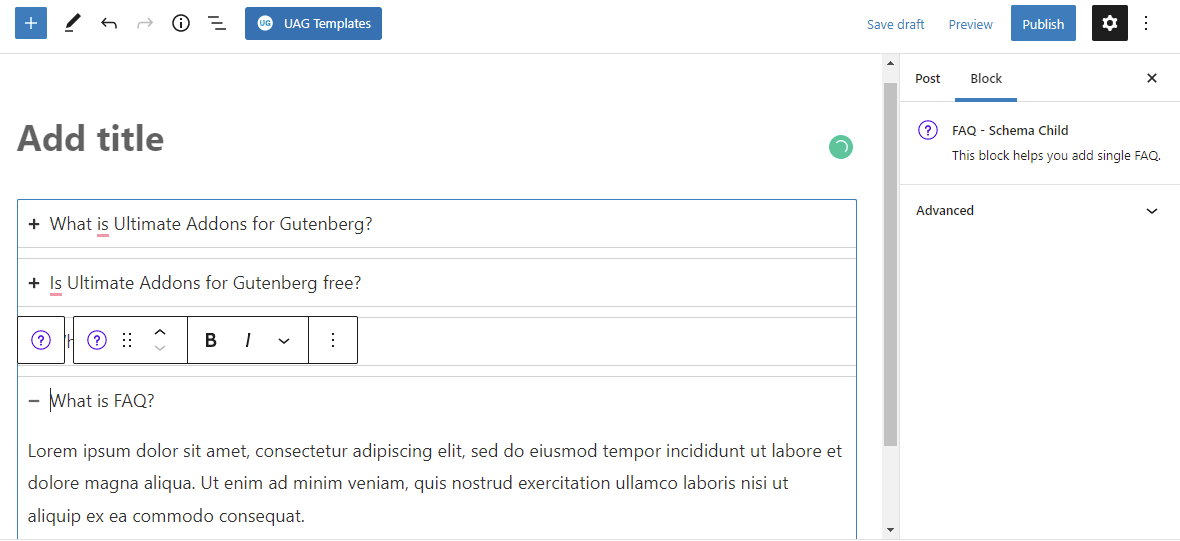
然后将显示一个简短的表格。 根据您的目标,您可以根据需要提供尽可能多的问题和答案。

除此之外,您可以通过单击“+”号添加 FAQ 模式的子项。

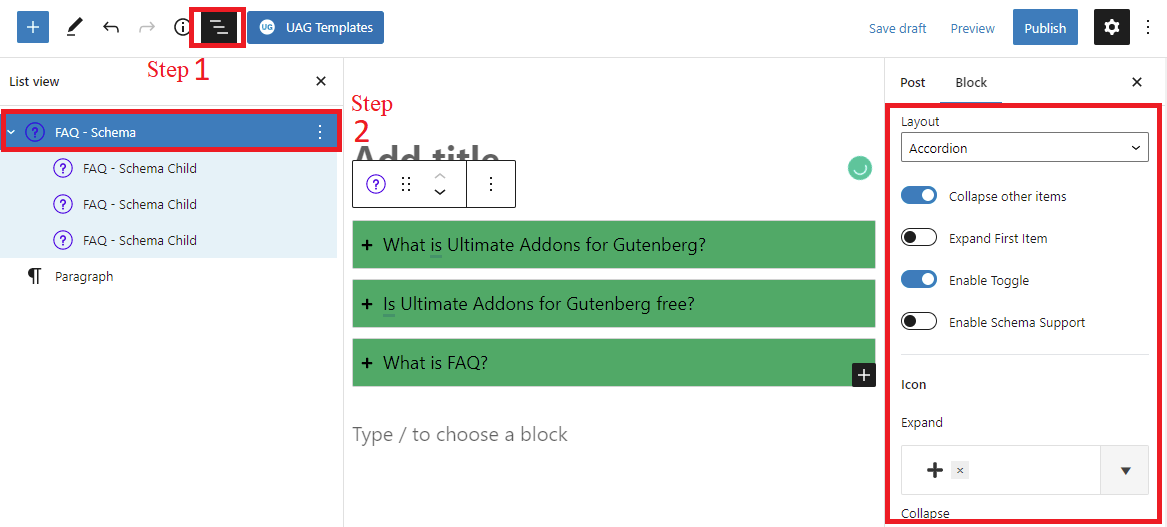
Gutenberg 的 Ultimate Addons 包含大量选择,可让您在前端调整常见问题解答布局和样式这一事实是其优势之一。 最初,您必须使用块导航选择父块才能访问这些选项。 然后,块侧边栏将提供一个可能性列表作为结果。

通过调整常见问题部分的颜色、排版、边框和间距设置,您可以创建与您网站的设计风格相得益彰的常见问题解答。 您也可以选择以手风琴或网格形式显示您的常见问题解答。

您现在可以通过单击“预览”按钮保存您的帖子并在单独的选项卡中打开您的常见问题解答。
方法 2:使用 Yoast SEO 在 WordPress 中添加 FAQ Schema
Yoast SEO 拥有超过 500 万的安装量,是最杰出和最著名的 WordPress SEO 插件之一。 幸运的是,如果您使用此插件,免费版还附带一个常见问题解答模式块。 由于不需要安装额外的插件,因此此策略非常适合已在其网站上安装插件的个人。
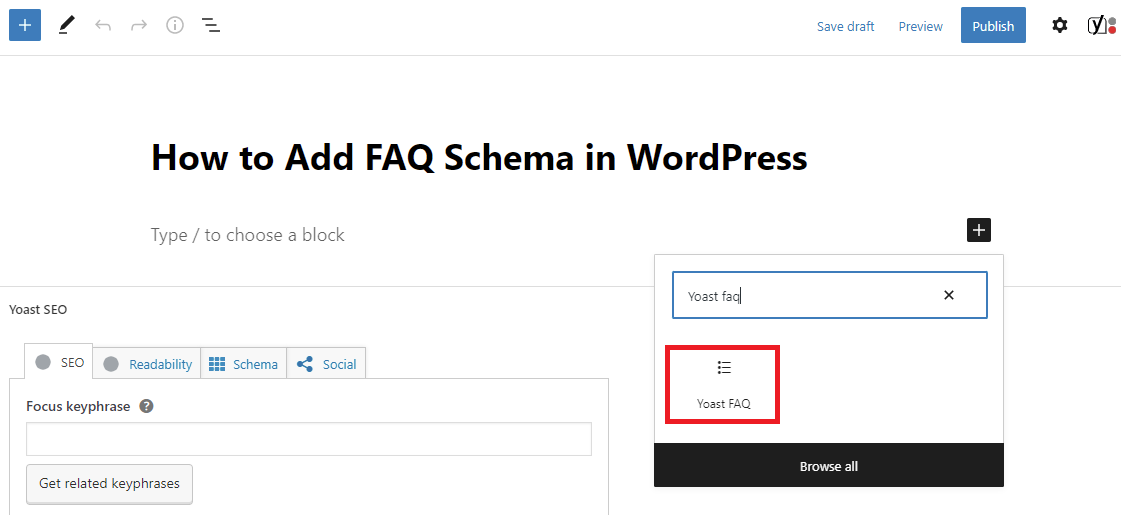
要使用它,您只需单击“添加新块”按钮,然后在搜索区域中输入“ Yoast FAQ ”即可添加块。

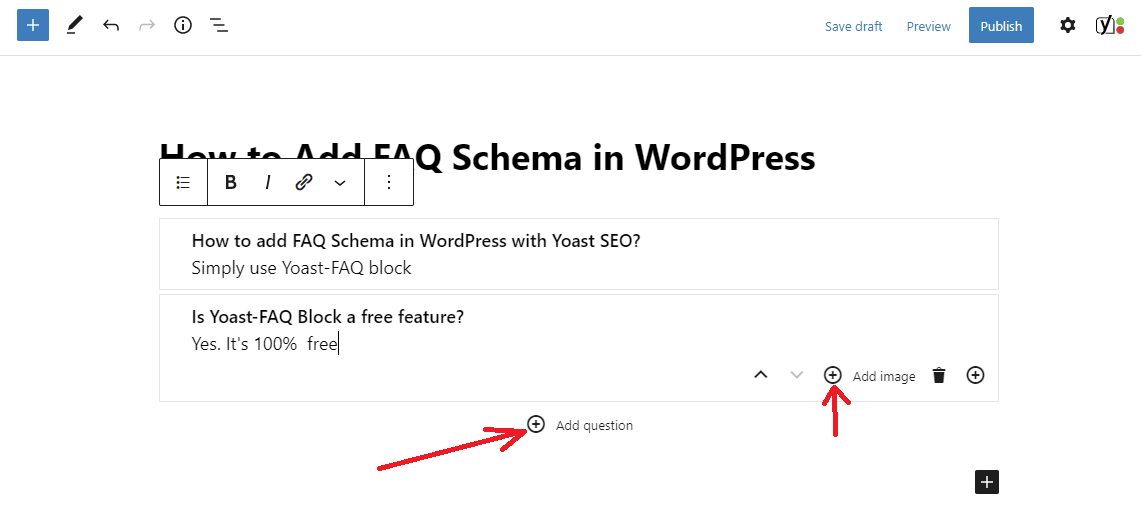
之后,您可以开始在块中包含查询和响应。 为了制作一个有组织和有针对性的FAQ Schema页面,您应该包含相关查询而不是不相关的查询。

您还可以在回复中包含照片。 只需单击“+ 添加问题”按钮即可添加其他问题。
由于 Yoast FAQ 块中缺少样式/布局选项,Yoast SEO 将在前端以纯文本形式显示您的问题和答案。 添加您自己的自定义 CSS 是一种选择,但它不是新手的最佳选择。
每当您对您的问题和回复感到满意时,请保存您的帖子或页面。 您现在有一个常见问题解答主题或页面,其中包含组织良好的有效结构化数据。 要查看您的常见问题解答结构,请导航到您网站的前端。
如何测试您的 WordPress 常见问题解答架构
如果您只是在帖子/页面上查看此内容,您将无法确定您的常见问题解答模式是否正常运行。 幸运的是,有一个免费工具可以让您通过测试任何 URL 来验证您是否正确建立了 FAQ 架构。
您可以通过执行下面列出的步骤来做到这一点。
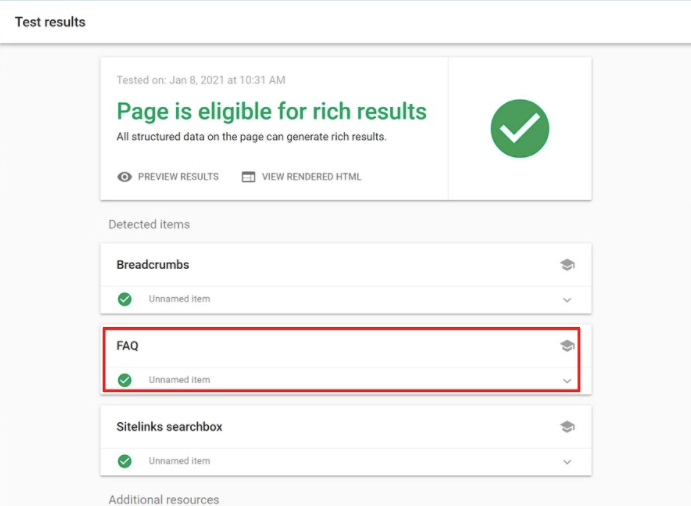
第 1 步:访问富结果测试工具
第 2 步:要运行测试,请输入您添加常见问题解答结构的页面或帖子的 URL。
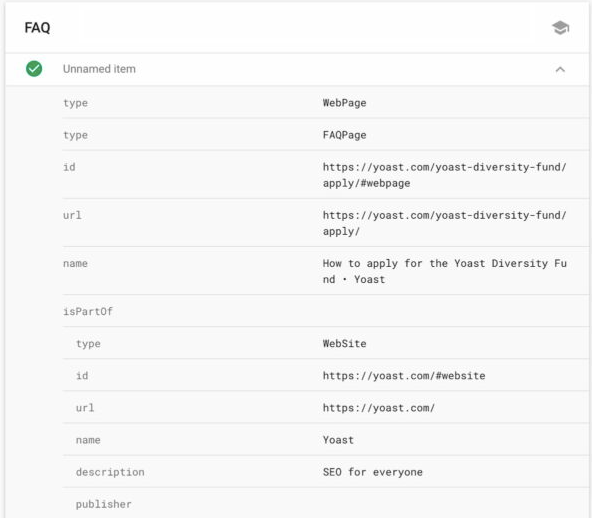
常见问题部分将出现在“检测到的对象”部分下方。

只需单击它即可显示您之前在常见问题解答区域中提出的问题和解决方案。

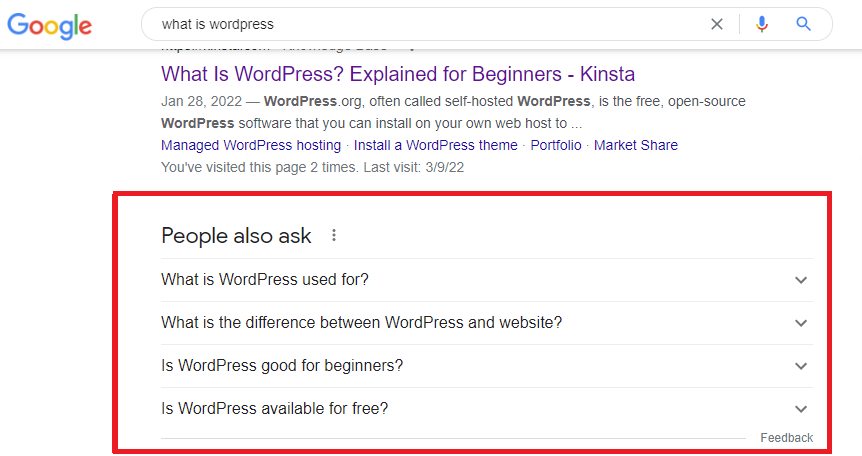
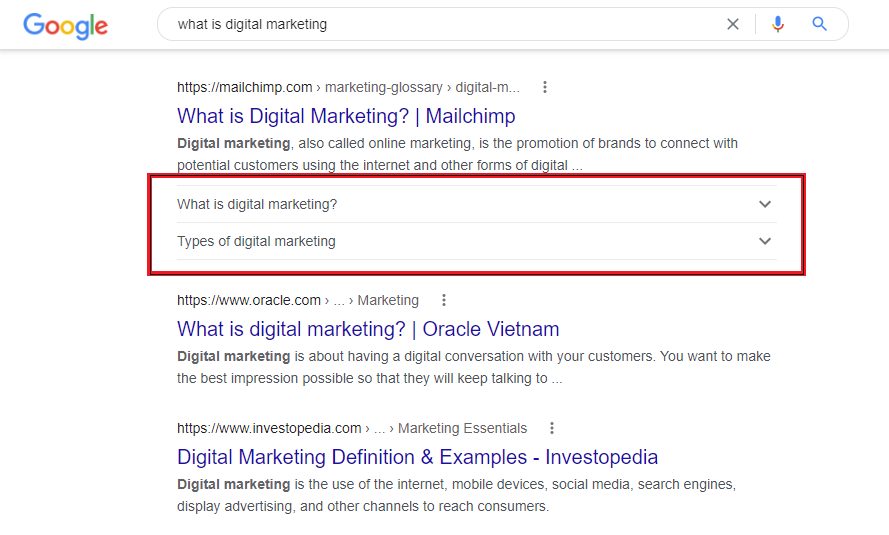
如果您可以访问您的常见问题解答,Google 已找到您的常见问题解答部分。 Google 最终会为您的网站返回包含大量常见问题解答的结果。 如果您幸运的话,其他人将能够在“人们也问”区域中看到您的常见问题解答。
另一方面,如果它们不准确,您可以返回并仔细检查您在常见问题解答中提供的所有数据。 如果结果仍然不正确,您可以尝试清除 WP 缓存,因为您的缓存插件可能会向 Google 显示您页面的过期版本。
简而言之
为了提高您网站的评分,在 WordPress 中添加常见问题解答方案是一个不错的主意。 希望这里提到的方法对您的网站有所帮助。 如果您遇到困难,请不要在下面寻求帮助的部分发表评论。 不要忘记查看我们网站的精彩免费 WordPress 主题列表。