如何将特色内容滑块添加到 WordPress
已发表: 2022-06-30您想向WordPress 添加特色内容滑块但不知道如何操作吗? 你来对地方了。 本指南将向您展示如何使用插件以不同方式设置和显示特色内容。
什么是特色内容滑块?
特色内容滑块只是显示特色内容的滑块。 它可用于在您的 WordPress 网站上以图像或视频幻灯片的形式显示特色内容。 使用它们时,您还可以选择它们是自动过渡还是基于用户输入。
特色内容滑块是 WordPress 网站所有者将焦点放在其独家内容上的绝佳选择。 您可以在 WordPress 网站上添加特色内容滑块,以显示您网站的最新内容以及较旧但评价最高的内容或产品。
他们提醒人们注意幻灯片设计中的内容,显示引人注目的背景壁纸、标题以及访问者可能在其中找到的内容的简短介绍。 幻灯片的两侧都有下一张和上一张幻灯片的箭头。 您还可以在主幻灯片下方以较小的形式预览其他博客。
既然我们已经了解了什么是特色内容滑块,让我们沉迷于为什么您也应该向 WordPress 网站添加特色内容滑块。
为什么要向 WordPress 添加特色内容滑块?
假设您有一些独家新闻想通过您的 WordPress 网站向访问者展示。 或者,您有一个故事成为本月的亮点,或者对本周的产品有所了解。 你做什么工作?
您在您网站的主页上展示您的独特内容。 这里需要向 WordPress 网站添加特色内容滑块,因为它有一种独特的方式来安排这些故事并吸引访问者的眼球。
我们可以进一步将在您的网站上使用特色内容滑块的优势分为两大类。
更好地展示特色内容
首先,它增加了您网站的人体工程学。 瓷砖和块现在有点过时和无聊。 如果您拥有一个已有十年历史的网站,它们可以正常工作,对吗? 但是现在,现代网站设计发生了巨大变化。
内容和演示都很重要。 你可能有一篇写得很好的文章,但如果没有正确呈现,它迟早会失去价值。 因此,您的 WordPress 网站中的特色内容滑块将介绍具有主要亮点的产品或文章。
它还将使您的网站对访问者更具吸引力。
轻松访问特色内容
其次,作为第一个优势的结果,参观者的数量增加了。 如今,用户喜欢轻松访问所有内容。 无法轻松访问的精彩内容不会得到应有的关注。
因此,当您将特色内容滑块添加到 WordPress 网站时,每位访问者都可以快速查看您提供的所有特殊内容。 这样,更多的人会受到娱乐,他们肯定会为您的网站添加书签,以便一次又一次地访问。
我希望现在您已经了解您的 WordPress 网站需要一个特色内容滑块。 让我们继续学习如何选择正确的插件并将特色内容滑块添加到 WordPress 网站。
在特色内容滑块插件中寻找的东西
大多数 WordPress 主题都预先打包了至少基本级别的滑块功能。 但是您可能仍需要考虑其他选项,例如插件,以帮助您在 WordPress 网站上添加特色内容滑块。
使用插件是为特色内容添加滑块并增强网站用户体验的最快方法。 除了突出页面上最重要的内容外,滑块插件等解决方案还使其更具视觉吸引力和交互性。
但是,如果配置不正确,滑块插件可能会对网站产生负面影响。 所以,在我们开始这个过程之前,让我们在 WordPress 的特色内容滑块插件中寻找一些东西。
使用方便
如果您刚刚开始进行 Web 开发,您应该寻找支持拖放功能的滑块。 这将使您更轻松地构建满足您特定要求的图像滑块。
另一方面,只有当您是经验丰富的网站管理员或 WordPress 专家时,您才可能希望使用具有一些更高级功能的滑块。 这些滑块插件是以编程方式构建的。 因此,定制它们需要对编码有所了解。
人体工程学和设计
并非每个滑块插件在其默认安装中都会具有相同类型的滑块。 有些可能只是让您构建简单的图像滑块,而另一些则会在幻灯片的样式和设计方面为您提供多种选择。
轮播滑块、视频滑块、文章滑块和产品滑块是 WordPress 网站中最常见的滑块形式。 每一个都由自己的个人特征组成,并以不同的方式为您的网站做出贡献。
定制
与之前讨论的方式类似,并非所有滑块都会为您提供相同的自定义选项。 虽然有些会很僵硬,只会为您提供预制设计,但有些会很灵活,并且允许您对设计的几乎每个方面进行更改。
响应能力
请记住,消费者不仅仅是从他们的台式计算机访问您的网站。 大量用户也通过他们的移动设备访问它。 这表明您将需要一个响应式滑块,并且无论所使用的浏览器或设备的类型如何,都能正确显示。
价格
在为 WordPress 选择滑块插件时,价格是一个重要的考虑因素。 其中一些将是免费的,而另一些将向您收取访问高级功能的费用。
到目前为止,您已经熟悉了在选择正确的插件以将特色内容滑块添加到 WordPress 网站时应考虑的关键点。 接下来,我们来详细介绍一下如何使用它的过程。
如何将特色内容滑块添加到 WordPress
如前所述,将特色内容滑块添加到 WordPress 的最简单方法是使用插件。 WordPress 中有许多专门为向 WordPress 添加特色内容而开发的插件。 但是,我们将在此演示中使用WP 特色内容和滑块。

它是一个免费插件,可让您以非常吸引人且响应迅速的方式显示您的特色内容滑块。 它还为您提供了从 20 多种网格和滑块样式以及许多不同的布局选项中进行选择的选项。
除了与其他插件高度兼容外,该插件还确保您喜欢的主题(如 Avada 和 Divi)得到完美增强。 Gutenberg、WPbakery/VC Composer、Siteorigin、Beaver 和 Elementor 等页面构建器也是如此。 同样,它还支持自定义帖子类型以将它们与滑块一起显示。
添加特色内容滑块的第一步是添加其插件。
1.安装并激活插件
要将插件添加到您的网站,您必须先安装并激活它。
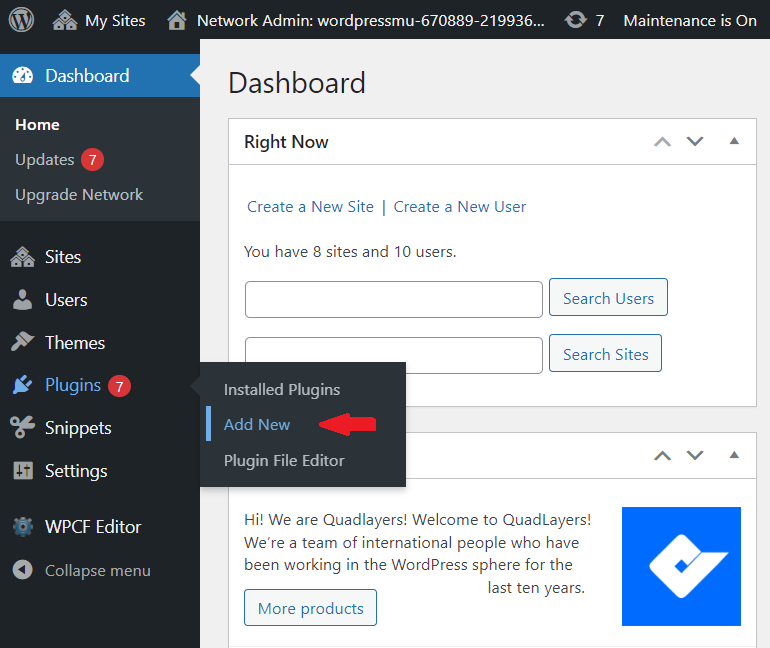
首先,您需要转到 WordPress 仪表板并登录。接下来,将光标移动到侧边栏菜单中的插件。 当侧面的菜单打开时,单击Add New 。 从这里,您可以使用两种方法安装插件。

1.1。 上传并安装插件
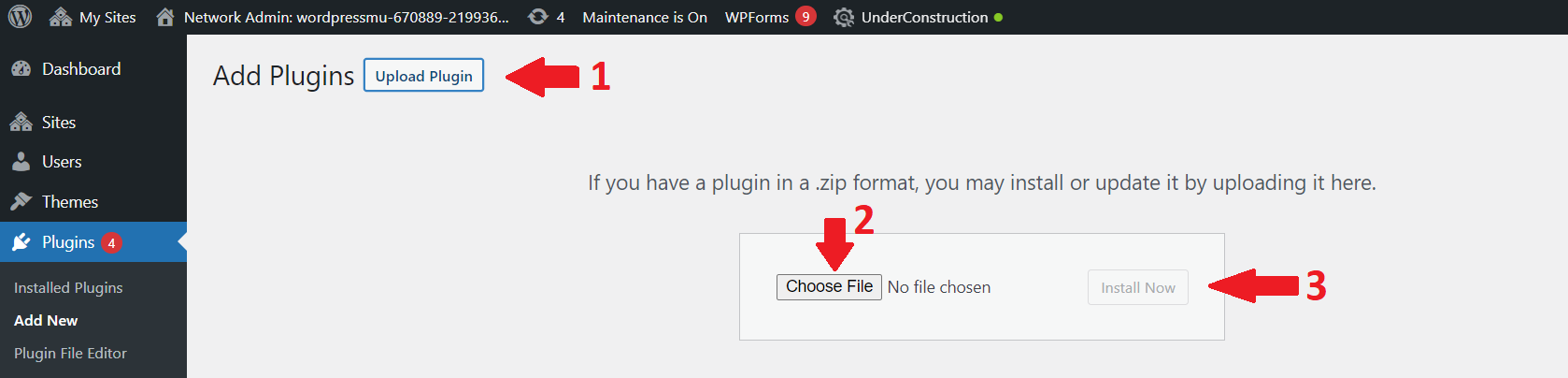
第一个选项允许您访问开发者网站并直接从插件站点下载插件 .zip 文件。
然后,单击 WordPress 仪表板插件菜单中的上传插件按钮。 现在,通过单击选择文件在此处上传 .zip 文件。 插件上传后,点击立即安装按钮安装插件。
安装插件需要几秒钟。 安装插件后,立即激活插件。

如果您需要有关此过程的更多帮助,您可以阅读我们关于如何手动安装 WordPress 插件的详细指南。
1.2. 通过 WordPress 库安装插件
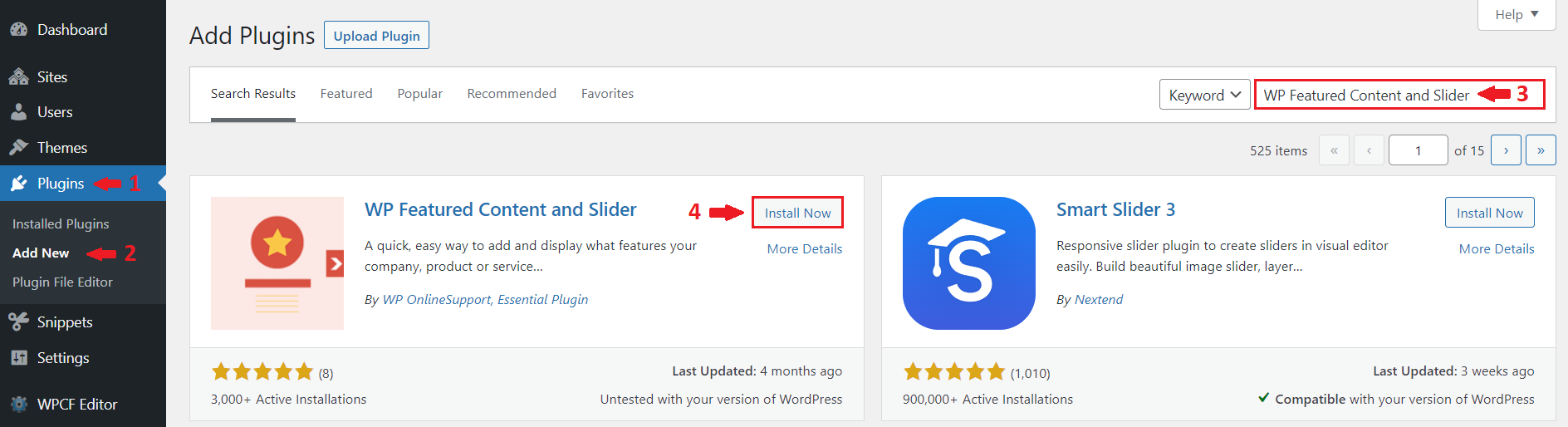
您也可以直接从 WordPress 插件库直接将插件安装到您的网站。 为此,请从您的 WordPress 仪表板转到插件 > 添加新插件,然后搜索插件的关键字。 只需在搜索栏中输入“WP 特色内容和滑块”,结果就会显示给您。
找到插件后,单击“立即安装”按钮安装插件。


安装后,在您的网站上激活插件。
所以,我们已经跨过了一大障碍。 那不是很容易吗? 只需继续关注,我们也会浏览下一个“如何使用特色内容滑块”。
2. 向 WordPress 添加和显示特色内容滑块
在本节中,我们将讨论向您的网站添加特色内容的不同方法。
2.1。 创建特色内容
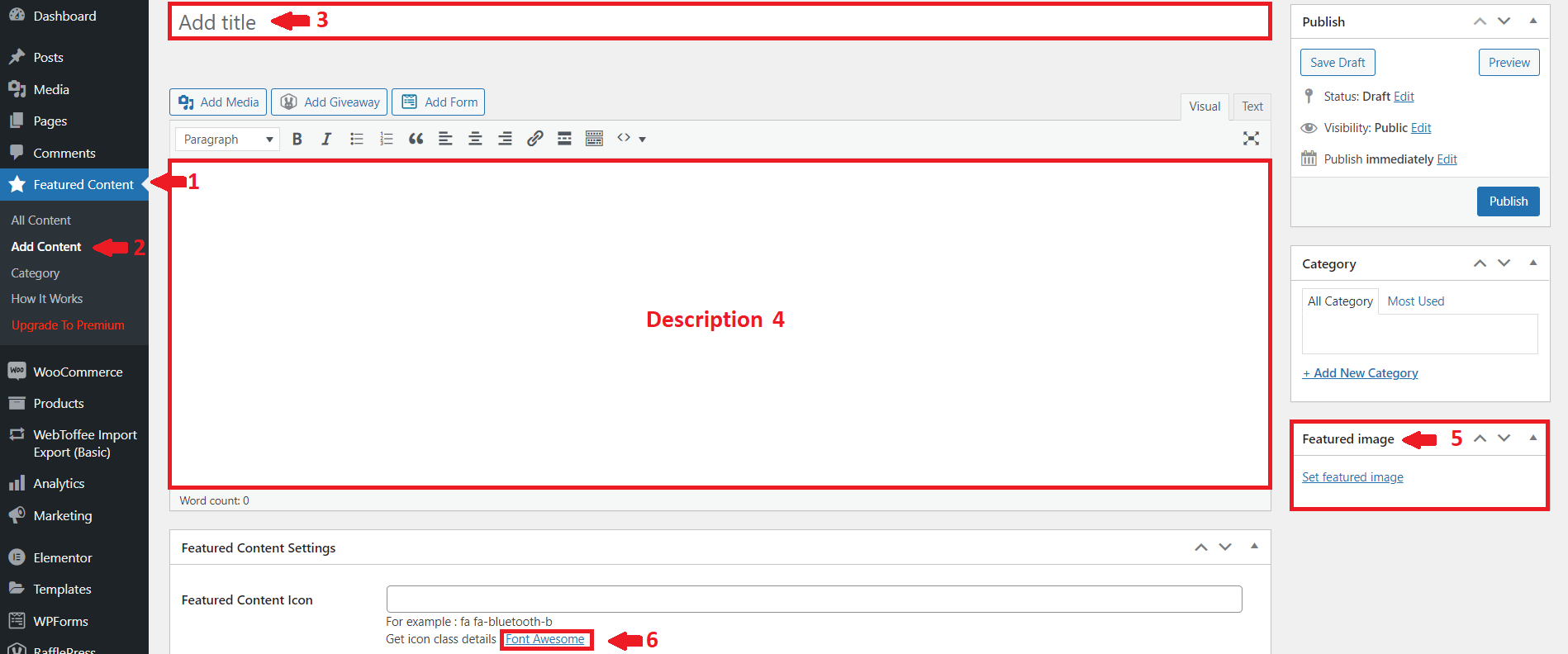
要创建具有特色媒体的帖子,首先,在您的仪表板上转到特色内容 > 添加内容。 这是激活插件后将添加到仪表板的新菜单。
现在,在所需的框中添加帖子的标题,并在下面的框中进一步添加帖子的描述。
接下来,您可以向右看,在那里您会找到特色图像的块。 单击“设置特色图片”并从媒体库中选择图片或直接从计算机存储中上传。
最后,您还可以通过单击“Font Awesome”添加特色内容图标。
而且您很高兴发布带有特色图片的帖子。

2.2. 为特色内容创建类别
要显示多个内容,您需要将媒体分类为不同的类别。 您可以在同一页面上创建这些类别。
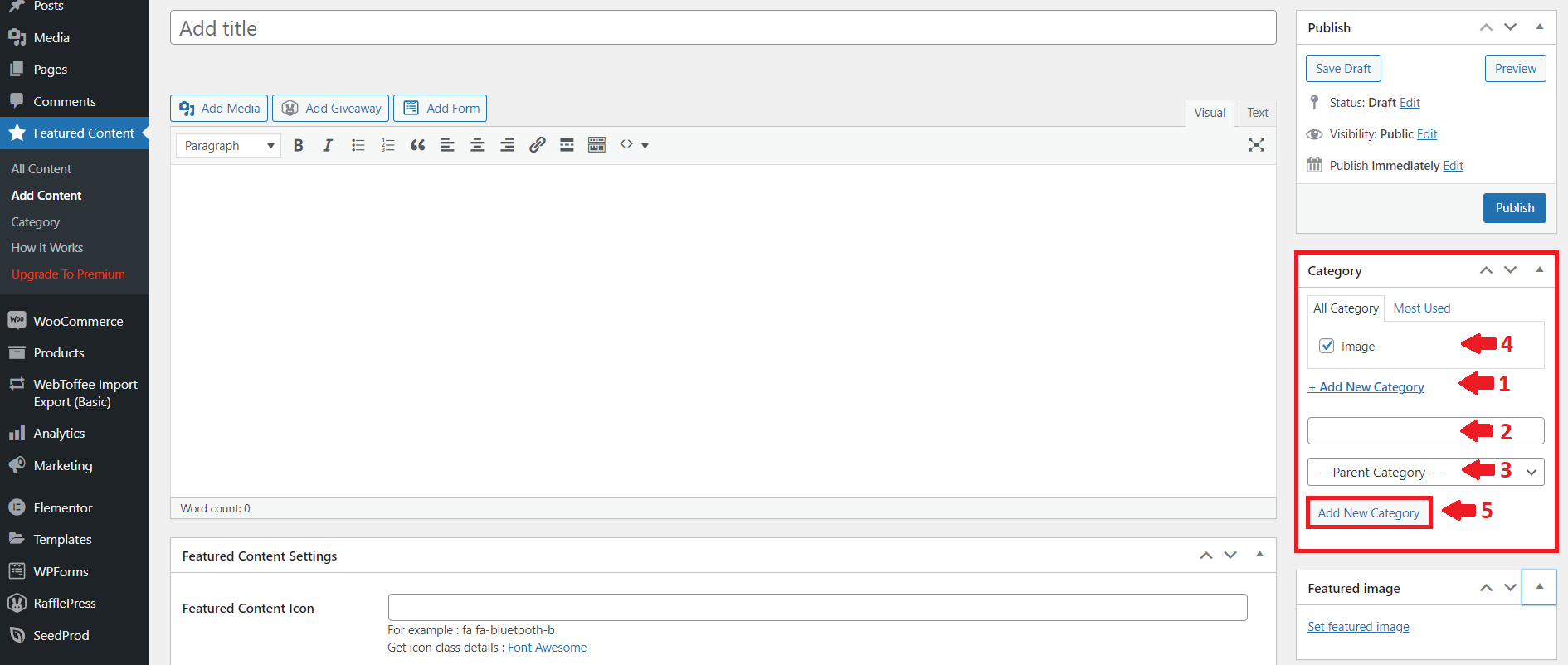
就在特色图像块上方,有一个用于添加新类别的块。 首先,单击“ + 添加新类别”链接,该块将展开。 现在在下面的框中,输入类别名称并选择它是否是另一个类别的子类别。 最后,单击“添加新类别”,您将在上方看到一个带有复选框的新类别,如下图所示:

2.3. 使用 WordPress 块添加滑块。
有一种简单的方法可以使用 Gutenberg 块编辑器将特色内容滑块添加到 WordPress。 只需打开要添加特色内容滑块的页面的编辑器
在此处添加一个新块,并在古腾堡块列表中查找“特色内容滑块”。 添加特色内容滑块的块时,您将在页面右侧看到与该块相关的选项。
2.4. 使用简码向 WordPress 显示特色内容滑块
如果您想以更多变体显示您的特色内容,该插件确实带有许多您也可以看到的短代码。
[featured-content] – 特色内容网格的简码
[featured-content-slider] – 将特色内容滑块添加到 WordPress 的简码
[featured-content grid=”2″ design=”design-1″] – 决定设计和网格参数
[特色内容 post_type=”featured_post”] & [特色内容滑块 post_type=”featured_post”]
只需将这些短代码添加到您要显示特色内容滑块的网站页面或帖子中。 之后,您所要做的就是更新页面或帖子。
而已! 这就是您向 WordPress 添加特色内容滑块的方式。
奖励:在 WooCommerce 中设置和显示特色产品
您已经熟悉向 WordPress 添加特色内容和滑块。 但是,如果您有 WooCommerce 商店,展示特色产品也对您很有帮助。 我们将在本节中向您展示如何做到这一点作为奖励。
特色产品是您希望在您的在线商店中突出显示的产品。 它们包括在大多数情况下具有最佳利润的最受欢迎的项目。 同样,您也可以将流行的、流行的、新的、季节性的或赞助的产品突出显示为特色产品。
设置 WooCommerce 特色产品可以真正提高您的销售额。 但在展示它们之前,您需要在 WooCommerce 中使它们成为特色产品。
在 WooCommerce 中设置特色产品
您可以通过多种方式轻松地将产品设置为 WooCommerce 仪表板中的特色产品。 但最方便的方法是通过产品编辑页面。 您也可以使用此方法创建新的特色产品。
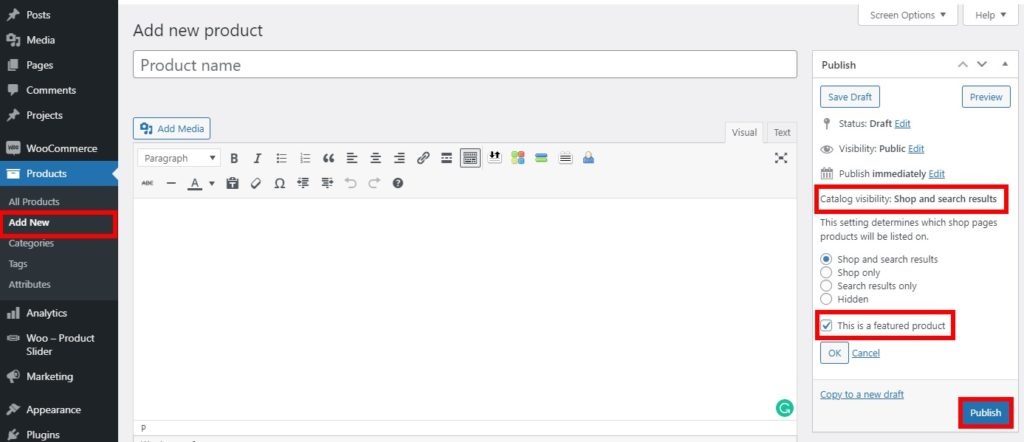
只需转到产品 > 添加新产品,即可从您的 WooCommerce 仪表板添加新产品。 如果要编辑现有产品,请转到产品 > 所有产品。 然后,使用右上角的搜索栏搜索产品,然后单击编辑以选择要推荐的产品。
您将被重定向到编辑产品页面,您将在其中看到产品目录的可见性。 按Edit更改可见性。 选中“这是一个特色产品”,然后单击“确定”。 如果是新产品,请添加详细信息并发布。

如果您正在使用现有产品,只需单击更新。 完成! 该产品现在将在您的网站上突出显示。
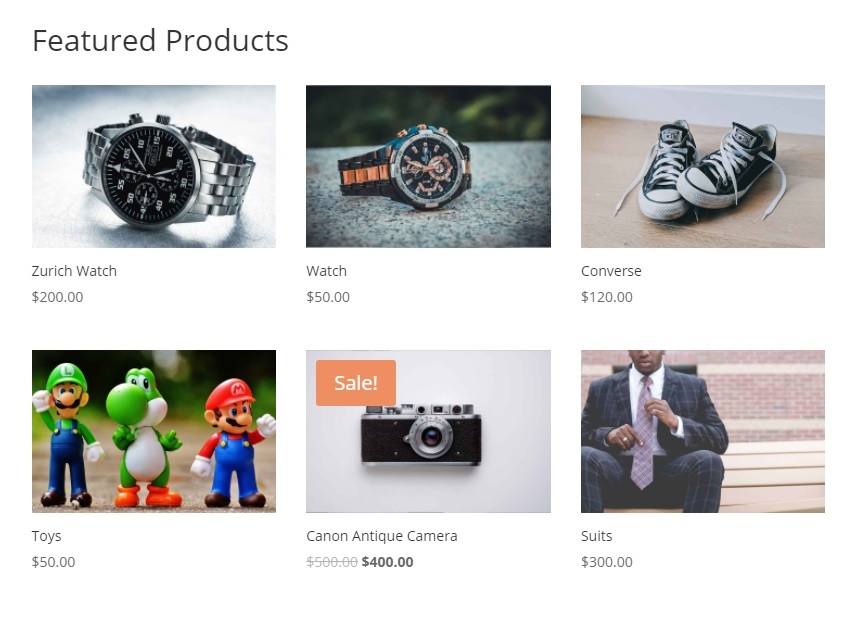
显示 WooCommerce 特色产品
显示特色产品是设置后的下一步。 同样,有很多方法可以展示特色产品。 但最有效的方法是使用简码。
您可以使用 WooCommerce 短代码在任何页面或帖子上展示您商店的特色产品。
要在您的网站上显示特色产品,您可以使用以下短代码:
此外,您可以选择根据您的偏好更改特色产品的显示方式。 让我们看一下这个短代码,例如:
使用此简码,三列布局将每页显示六个特色产品。

如果您想了解更多设置和显示特色产品的方法,还可以查看我们的指南,了解如何在 WooCommerce 中显示特色产品。 确保您已使用兼容的 WooCommercec 主题之一在您的网站上正确设置了 WooCommerce。 这将避免您网站上的任何主题或插件冲突。
结论:
既然您已经阅读了本文,那么您必须清楚一件事。 您需要在您的 WordPress 网站上添加一个特色内容滑块,以最大化您的商店或网站的人体工程学,以及销售和利润。
了解对特色内容滑块的需求是一回事,知道您的工作的正确选择是另一回事。 在本文中,我们尝试设置标准来寻找最符合要求的条件。 标准包括:
- 使用方便
- 人体工程学与设计
- 定制
- 响应能力
- 价格
接下来,我们研究了一些满足上述标准的最佳插件,以正确选择精选内容滑块。
最后,本文阐明了安装和激活插件的分步过程。 为了充分利用我们选择的插件,我们讨论了几个向 WordPress 添加特色内容滑块的选项。 其中包括:
- 创建特色内容
- 创建特色内容的类别
- 使用 WordPress 块添加滑块。
- 使用简码显示滑块
向您的 WordPress 网站添加特色内容滑块的好处是无穷无尽的,正如您在这篇文章中所了解到的,这并不是这个世界上最难做的事情。
那么您可以在您的网站上为特色内容添加滑块吗? 请在评论中告诉我们。
同时,这里还有一些文章可以帮助您自定义您的网站:
- 如何改善 WordPress SEO
- 使用 WordPress 赚钱的技巧
- 如何在 WordPress 中启用维护模式
