如何在 WooCommerce 注册表单中添加字段
已发表: 2021-04-20 您是否正在寻找一种添加 WooCommerce 注册表单字段的方法? 在本教程中,我将向您展示如何在 WooCommerce 注册表单中添加自定义字段,以便在您的 WooCommerce 商店注册之前向客户询问更多信息。
您是否正在寻找一种添加 WooCommerce 注册表单字段的方法? 在本教程中,我将向您展示如何在 WooCommerce 注册表单中添加自定义字段,以便在您的 WooCommerce 商店注册之前向客户询问更多信息。
WooCommerce 继续在大多数店主中流行,因为它可以灵活定制。 您可以使用插件或自定义代码来添加更多功能。
如何添加字段 WooCommerce 注册表单
在这篇文章中,您将看到如何使用自定义 PHP 脚本来添加 WooCommerce 注册表单字段。 我们建议创建一个子主题。 这将确保您的更改在更新期间不会丢失。
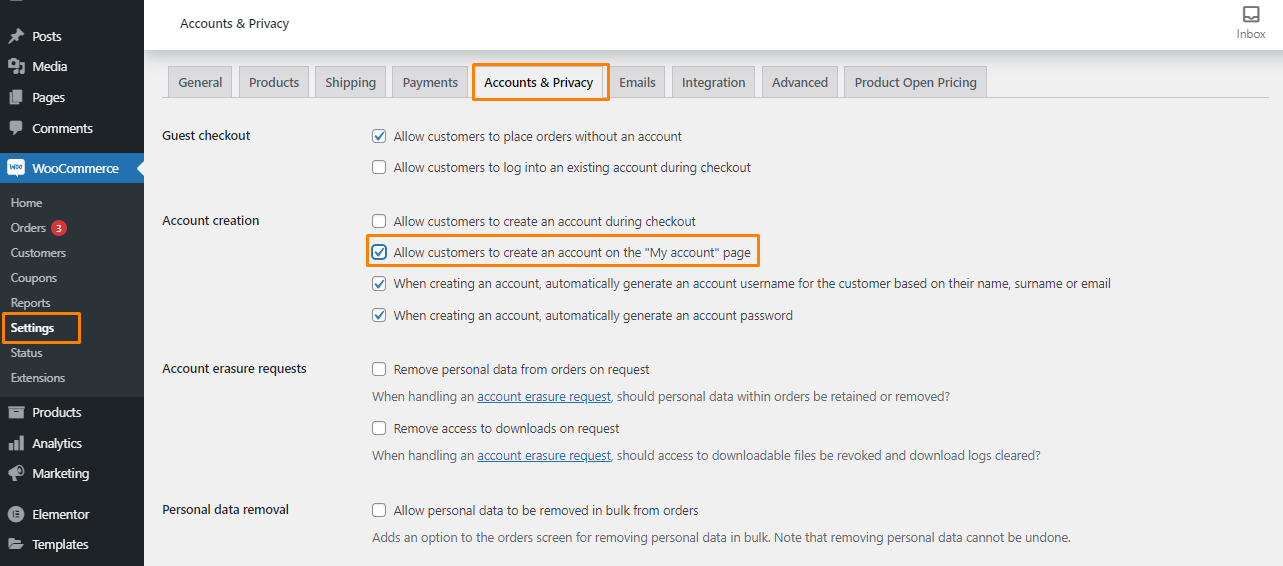
在开始之前,我们需要确保在帐户登录页面上启用了 WooCommerce 注册表单。
为此,请转到WooCommerce > 设置 > 帐户并选中“我的帐户”页面上的启用客户注册,如下所示: 
这将确保 WooCommerce 注册表单显示在前端。
在 WooCommerce 注册表单中添加字段的步骤
在本节中,我们将通过以下操作向此结构添加更多字段。 我们将包括名字、姓氏和手机号码等字段。
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将在注册表单中添加字段的函数。
- 将以下代码添加到 functions.php 文件中:
函数 njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( '电话', 'woocommerce' ); ?></标签>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( '名字', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( !empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( '姓氏', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( !empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
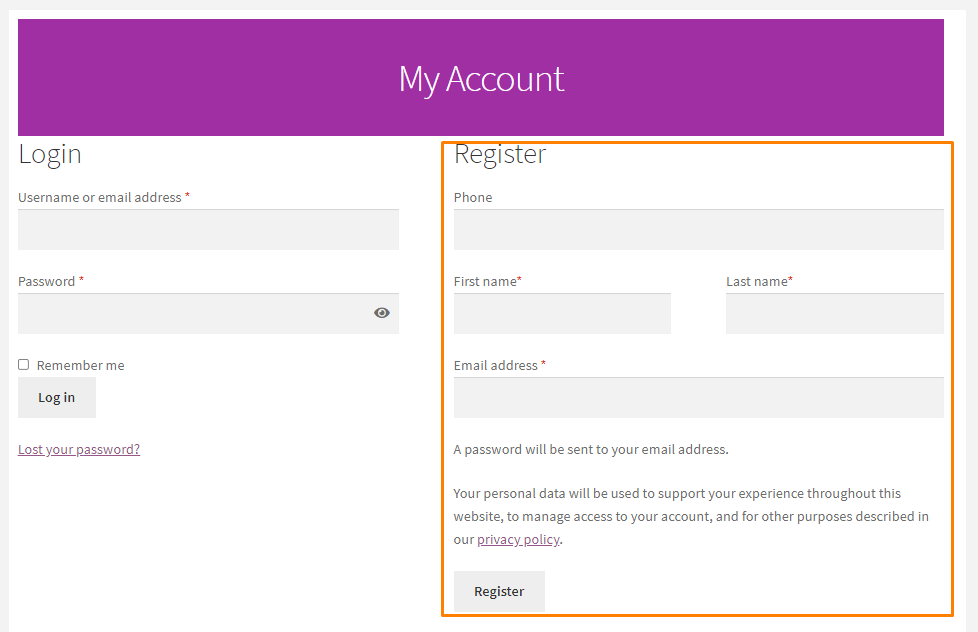
add_action('woocommerce_register_form_start','njengah_extra_register_fields');- 这是刷新页面时的结果:

注册表单字段与帐单地址相同。
我们在字段名称前添加了前缀“billing_”。
以下是可以添加到注册表单并且可以与帐单地址关联的有效 WooCommerce 表单字段:

- billing_first_name
- billing_last_name
- 计费公司
- billing_address_1
- billing_address_2
- 计费城市
- billing_postcode
- 计费国家
- 计费状态
- 计费电子邮件
- 计费电话
- 既然已经创建了表单,我们需要使用应该插入到 functions.php 文件中的以下代码来验证它们:
/**
*注册字段验证。
*/
功能 njengah_validate_extra_register_fields($username,$email,$validation_errors){
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>错误</strong>: First name is required!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>错误</strong>: 需要姓氏!.', 'woocommerce' ) );
}
返回 $validation_errors;
}
add_action('woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3);- 最后一步是通过在 fucntions.php 文件中添加以下代码将这些值保存到数据库中:
/**
* 下面的代码保存额外的字段。
*/
功能 njengah_save_extra_register_fields($customer_id){
if ( isset( $_POST['billing_phone'] ) ) {
// 在 WooCommerce 中使用的电话输入字段
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//默认的名字字段
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// WooCommerce 中使用的名字字段
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// 默认的姓氏字段
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// WooCommerce 中使用的姓氏字段
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action('woocommerce_created_customer','njengah_save_extra_register_fields');现在,这些字段已被添加、验证和插入以供将来使用。
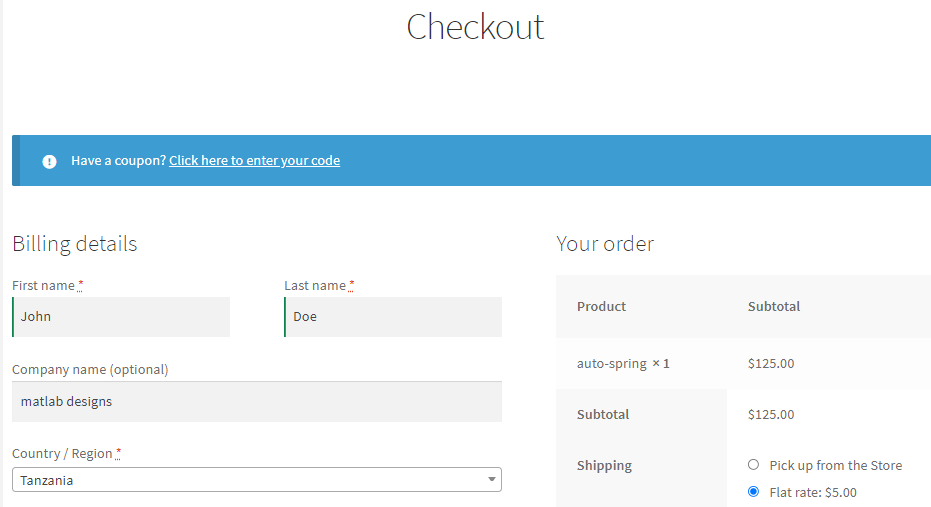
当您转到帐户中的帐单地址页面时,您需要单击编辑才能到达那里。 这些字段已填充: 
结论
在这篇文章中,您学习了如何在 WooCommerce 注册表单中添加字段。
如果您在实现此代码时遇到任何问题,请联系合格的 WordPress 开发人员。
类似文章
- 如何编辑帐单详细信息 WooCommerce 结帐页面
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 注销后 WooCommerce 重定向 [终极指南]
- 如何在 WooCommerce 中将搜索添加到商店页面
- 如何更改 WooCommerce 结帐错误消息
- 如何在 WooCommerce 中将日期字段添加到结帐
- 如何添加结帐电话号码验证 WooCommerce
- 用于 WordPress 文件共享等的 30 个最佳下载插件
- 35+ 最佳自由形式插件 WordPress
- 如何在 WooCommerce 中更改货币符号
- 如何设置 WooCommerce 产品每公斤价格
- 如何移动 WooCommerce 结帐字段
- 如何检查用户是否登录WordPress
- 如何设置 WooCommerce 结帐页面的样式
- 如何在 WooCommerce 中从结帐中删除优惠券
- 如何将货币添加到 WooCommerce [自定义货币]
- 如何在 WooCommerce 结帐页面中创建复选框字段
- 如何在 WooCommerce 中获取结帐 URL
- WooCommerce 移动结帐优化快速指南
