如何将浮动购物车添加到您的 WooCommerce 网站(初学者指南)2024
已发表: 2024-05-06在当今时代,拥有一个用户友好且具有视觉吸引力的在线商店对于任何电子商务业务的成功都至关重要。
增强客户购物体验的一种方法是向您的 WooCommerce 网站添加浮动购物车。
浮动购物车不仅使客户可以更轻松地查看和管理他们的购物车,还有助于提高转化率并降低购物车放弃率。
在本初学者指南中,我们将引导您完成将浮动购物车添加到 WooCommerce 网站的步骤。
目录
什么是浮动车?
浮动购物车是电子商务网站上的一项功能,它显示一个小购物车图标,当用户滚动浏览网站时,该图标会随着用户移动。
它为客户提供了一种便捷的方式来查看和管理购物车中的商品,而无需离开他们所在的页面。
这可以改善整体购物体验,让顾客更容易购买。
为什么要添加浮动车?
应将浮动购物车添加到网站有几个原因:
- 改善用户体验
- 提高转化率
- 增强可见性
- 交叉销售机会
那么,让我们开始吧:
如何将浮动购物车添加到您的 WooCommerce 网站:
现在,我将向您介绍免费插件“Th All-In-One Woo Cart Plugin”,以及如何借助此 Woo Cart 插件将浮动购物车添加到 WooCommerce 网站。
多合一 Woo Cart 是在您的网站上显示购物车并改善潜在客户购买体验的完美选择。
此 Woo Cart 插件也可以从 wordpress.org 下载
在本指南中,我们使用Shop Mania 主题,这是一个免费主题,专为创建电子商务、时装店、杂货店、服装、游戏、电子产品等网站而设计。
疯狂商店主题的特点:
- 快速响应
- 高度可定制
- 翻译就绪
- 社交媒体整合
- 搜索引擎优化友好
步骤1.安装“All-in-one Woo Cart”插件。

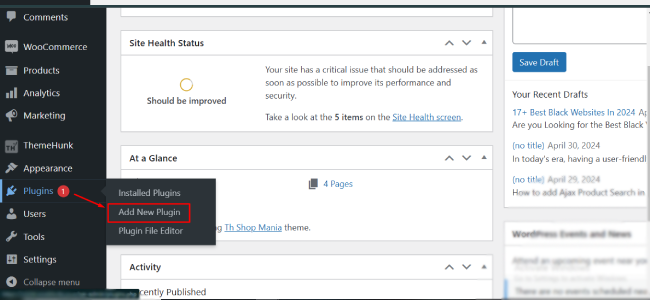
我们需要先安装 All-in-one 插件。 因此,在仪表板中找到插件。
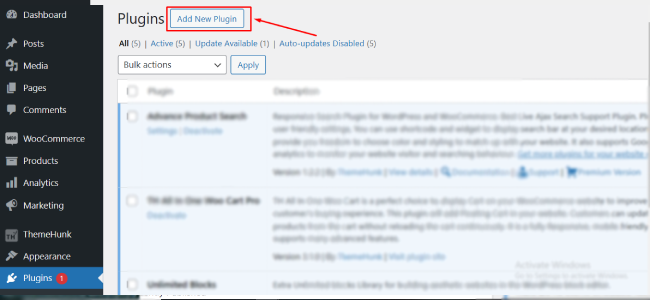
步骤2.单击页面顶部的“添加新”按钮。

要添加新插件,请单击“添加新插件”。

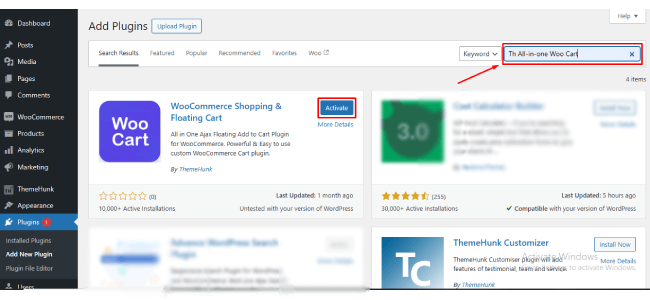
步骤 3. 单击“立即安装”,然后单击“激活”按钮。

在搜索栏中,输入 WooCommerce 插件的名称“TH All-in-one Woo Cart”。
成功安装插件后,只需单击“激活”按钮即可在您的网站上启用它。

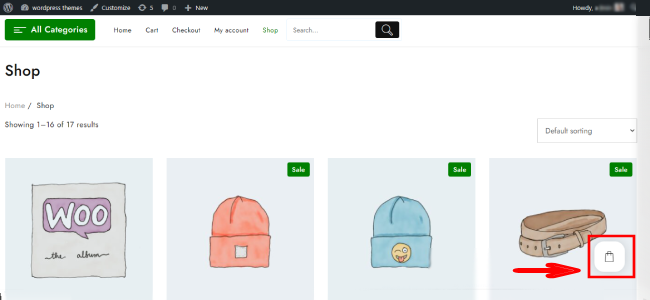
“悬浮车添加成功。”
我强烈建议尝试“All-in-One-Woo Cart Premium”以获得更多令人惊叹的功能。
高级版包含更多功能:
- 该插件提供了许多选项,可根据您的需要设计您的购物车。
- 提供飞行到购物车的动画。
- 这种布局允许购物车漂浮在屏幕上并增加用户可见性。
- 高级插件允许您在标题中添加购物车作为常规菜单项。
- 固定购物车布局。
- 添加/上传不同的购物车篮图标。
- 产品元素列表。
如需进一步帮助,您可以参考以下视频:
常问问题
问:向我的 WooCommerce 网站添加浮动购物车是否需要编码知识?
答:不,通常可以使用提供此功能的插件或主题来将浮动购物车添加到您的 WooCommerce 网站,而不需要编码知识。
问:浮动购物车会减慢我的网站速度吗?
答:添加浮动购物车功能可能会影响网站的加载速度,具体取决于所使用的插件或主题。
问:我可以定制浮动购物车的设计以匹配我网站的品牌吗?
答:是的,许多浮动购物车插件和主题提供自定义选项,允许您调整设计、颜色和布局以匹配您网站的品牌和风格。
问:添加浮动购物车时是否需要考虑任何移动响应问题?
答:确保浮动购物车具有移动响应能力并在所有设备上正确显示非常重要。
结论
将浮动购物车添加到您的 WooCommerce 网站可以增强用户体验,并使客户在浏览您的在线商店时更轻松地查看和管理他们的购物车。
通过遵循本指南中概述的步骤,您可以轻松实现浮动购物车功能,这将有助于提高转化率并提高整体客户满意度。
请记住在不同的设备和浏览器上测试浮动购物车的功能,以确保所有用户获得无缝的购物体验。
如果您觉得这篇文章有帮助,请与您的朋友分享。 如果您对此有任何疑问,请随时在下面发表评论。 我们将帮助您解决您的问题。 感谢您阅读此博客。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们。
阅读更多:
- 2024 年如何在 Woocommerce 中免费添加产品比较?
- 2024 年如何在 WooCommerce 中免费添加 Ajax 产品搜索
- 如何在 Woocommerce 网站中添加产品过滤器(详细指南)2024
