如何免费设置 WordPress 实时聊天(分步)
已发表: 2024-04-06
您想在您的网站上添加实时聊天功能吗?
实时聊天是与用户沟通的最佳方式之一,因为他们不需要登录或打开新页面或网站。 沟通立即在您的网站上进行,从而提高效率。
但归根结底,我们的目标是让沟通渠道对您的客户和团队来说都变得轻松。
在本文中,我们将引导您了解如何为 WordPress 设置实时聊天。 我们将讨论如何添加您的团队成员并为他们分配聊天。 我们还将了解如何定制实时聊天以适合您的品牌。
为什么要向 WordPress 添加免费实时聊天?
实时聊天允许来回沟通。 这可确保您的用户当场获得所需的答案,从而提高客户满意度。 因此,网站软件的免费聊天可以提高您的转化率,甚至可以让您更直接地追加销售您的产品,而不需要急于求成。
以下是为网站添加聊天功能的其他原因。
- 提高客户参与度:实时聊天鼓励访问者与您的网站互动,从而提高参与度和信任度。 这种便捷的在线沟通渠道可以帮助您与受众建立更牢固的关系并鼓励重复访问。
- 快速解决问题:实时聊天使您能够快速解决客户询问并实时解决问题。 这有助于防止沮丧和负面体验,从而带来更快乐的客户和积极的口碑推荐。
- 有价值的客户见解:实时聊天互动提供了有关客户需求、偏好和痛点的宝贵见解。 分析聊天记录和反馈可以改进您的营销策略和产品开发工作。
- 经济高效的解决方案:许多实时聊天解决方案为小型企业提供免费或负担得起的计划,使其成为提供卓越客户支持和推动转化的经济高效方式。 除此之外,它还可以帮助减少与电话和电子邮件相关的支持成本。
- 减少购物车放弃:实时聊天非常适合解决潜在客户在结账过程中的疑虑或问题。 这种即时沟通可以让您解决有关产品的任何疑虑,从而降低购物车放弃率。
- 24/7 可用性:与在特定工作时间内运行的传统客户支持渠道不同,您的团队可以远程工作,不需要处于同一时区。 这确保访客可以在需要时获得帮助,即使是在正常办公时间之外。
- 潜在客户生成:实时聊天可以是一个强大的潜在客户生成工具。 通过与网站访问者实时互动,您可以直接从网站捕获潜在客户,并通过个性化对话培养他们,从而提高转化的可能性。
现在,在您的 WordPress 网站上提供实时聊天可以轻松地将您与可能不提供此级别支持的竞争对手区分开来。 它显示了您对客户服务的承诺,并可以帮助您在拥挤的市场中脱颖而出。
但要享受这些好处,您需要选择一个满足您需求的网站聊天工具。 您可以使用很多软件。 以下是帮助您入门的最佳实时聊天插件列表。
但在本教程中,我们将使用 LiveChat。 让我们看看为什么我们选择这个实时聊天 WordPress 插件而不是其他插件。
为什么 LiveChat 是完美的解决方案

LiveChat 是最好的实时聊天插件,因为它易于设置和使用,非常适合初学者。 您不需要任何编码经验。 它允许您组建一个团队并为他们分配单独的聊天来处理。
此外,它还与 Facebook Messenger 和 WhatsApp 等流行的消息应用程序集成,以确保您的用户可以在最方便的平台上进行交流。 但由于它具有聊天历史记录功能,因此您可以将聊天转移到另一个平台,例如从 Facebook Messenger 转移到 WhatsApp,并继续对话而不会破坏消息链。
LiveChat 提供高度可定制的仪表板,用于个性化消息和聊天支持设置。 因此,您可以对其进行设置,以便您和您的团队可以轻松地与客户沟通,而不会互相打扰。
除此之外,它还提供了 130 多个集成,您可以与流行的 CRM、电子邮件营销工具等进行集成。 这使您能够简化营销、客户关系和业务运营。
以下是使用 LiveChat 的其他原因。
- 消息预览:您可以在客户发送之前预览他们正在输入的内容。 这使您可以更好地准备更详细的回复并快速回答。
- 预设回复:它为常见问题提供预先写好的回复。 这简化了沟通并节省了实时聊天支持代理的时间。 这还可以确保统一的响应,无论处理聊天的客服人员如何,帮助您创建品牌一致性。
- 聊天前表单:LiveChat 提供聊天前表单,用于在发起聊天之前收集用户的相关信息,从而使客服人员能够提供更加个性化的帮助和支持。
- 聊天历史记录保存:LiveChat 会存储聊天历史记录,除非被访问者清除。 因此,它确保了支持的连续性,并使代理能够更好地了解客户的需求。
- 文件共享:LiveChat 允许代理和客户之间直接共享文件,通过允许用户共享屏幕截图或其他媒体文件,实现更清晰的沟通和更快的问题解决。
- Google Analytics 集成:LiveChat 可以与 Google Analytics 集成,使您能够有效地衡量和分析实时聊天指标,并提供对客户行为和交互的见解。
如果您正在寻找更多信息,请在此处查看我们最新的 LiveChat 评论。
现在您已经了解了为什么我们在本教程中选择 LiveChat 来了解如何向 WordPress 添加实时聊天,让我们引导您完成整个过程。
第 1 步:创建一个 LiveChat 帐户
设置 LiveChat 帐户非常简单。 此外,在做出决定之前,您还可以获得 14 天的免费试用期来测试所有功能。
注册免费试用时,您无需提供信用卡信息。 这确保您没有义务购买该工具,也没有个人信息泄露的风险。 如果您想要 LiveChat Pro,请在此处查看该插件的定价。
因此,首先前往 LiveChat 官方网站并选择“免费注册”。

接下来,提供您想要注册的电子邮件地址,您将收到一封确认电子邮件。 复制确认电子邮件中提供的代码并将其粘贴到 LiveChat 注册页面。
一旦您被重定向到 LiveChat 仪表板,系统将询问您一些有关您的公司、您的角色以及您拥有的团队成员数量的问题。

回答这些问题后,下一步是将 WordPress 与 LiveChat 连接起来。
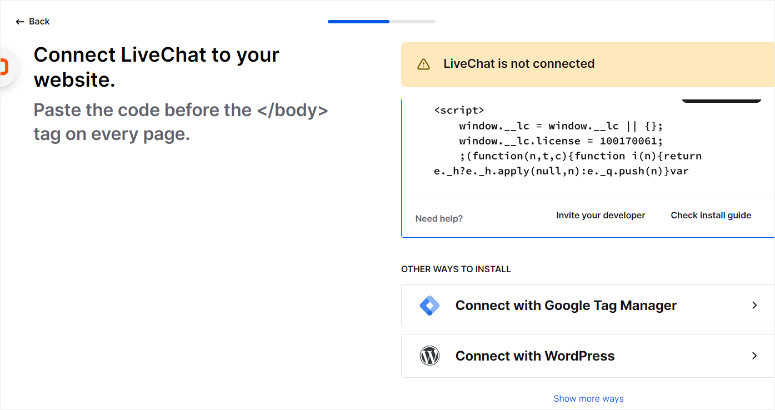
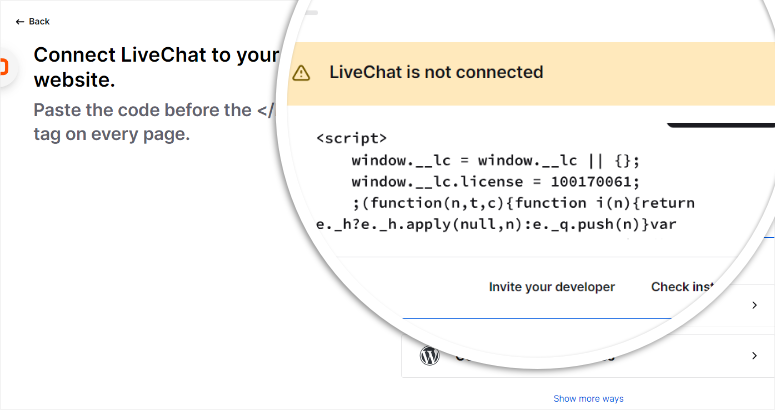
现在,LiveChat 根据您的站点类型提供了大量的连接选项。 如果您运行 WordPress 网站,则可以通过手动代码、Google 跟踪代码管理器或免费插件连接它。

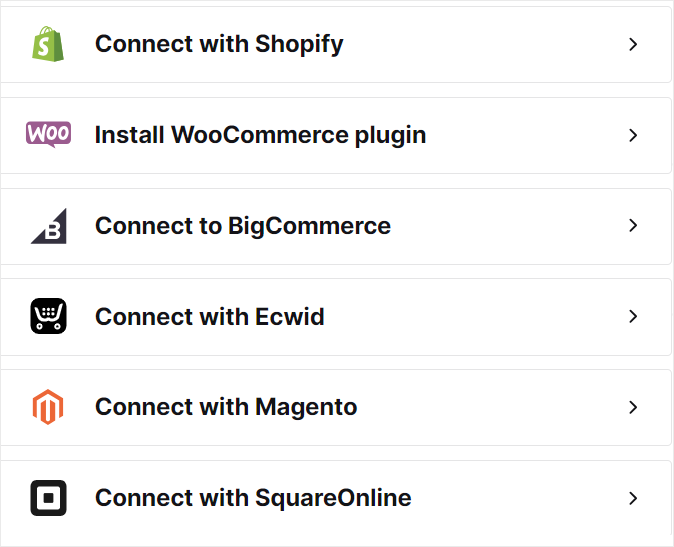
您还可以将其连接到 Shopify、BigCommerce、Ecwid、SquareOnline 等。

但在本教程中,我们将向您展示如何使用 2 种方法将 LiveChat 添加到 WordPress。
1. 使用自定义代码
现在,我们应该指出,这种手动方法需要编码经验,这对于初学者来说可能会很困难。 事实上,由于其难度级别,LiveChat 为您提供了指南,并且还可以选择将说明直接发送给您的开发人员。
但我们将使用 WPCode 来完成此操作,这使得它非常简单。 WPCode 是最好的 Snippet 插件,因为它允许您向网站添加代码,而无需破坏代码或没有开发人员经验。
但在安装此代码插件之前,请先从 LiveChat 复制连接代码。 您稍后会需要它。

接下来,前往 WordPress 仪表板并通过插件 » 添加新插件进入您的插件存储库。 之后搜索“WPCode”即可找到该插件的免费版本。
如果您遇到任何问题,请查看本教程,了解如何安装插件。
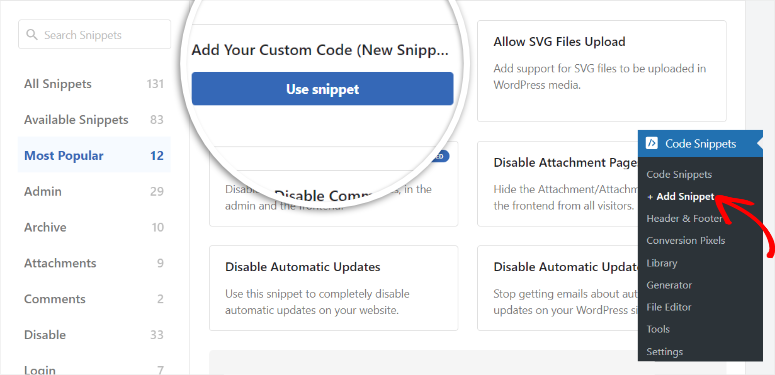
然后,安装并激活插件后,转到代码片段»+添加片段。 接下来,选择“添加您的自定义代码”以打开代码预览屏幕。

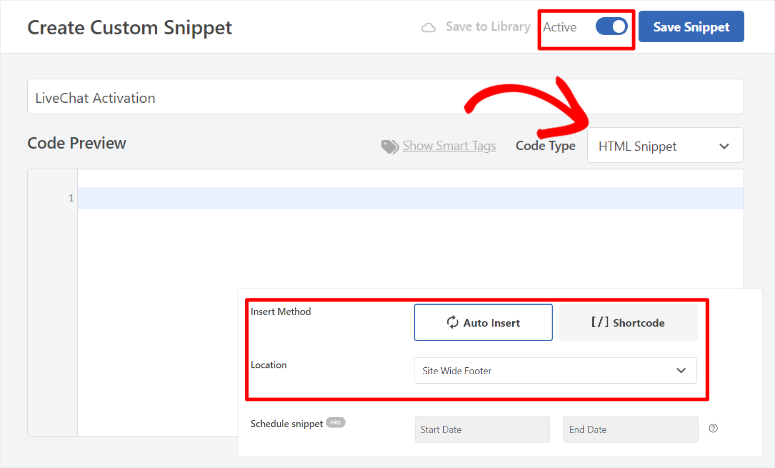
在这里,首先命名您的片段。 然后,确保代码类型设置为“HTML 片段”,并且切换按钮设置为“活动”。
之后,转到代码预览区域下方,将插入方法设置为“自动插入”,将位置设置为“站点宽页脚”。
完成此操作后,将您之前从 LiveChat 仪表板复制的代码粘贴到代码预览区域,然后选择“保存片段”。

请记住,您可以使用 WPCode 不仅仅用于创建与 WordPress 网站的手动 LiveChat 连接。 您可以添加不同类型的自定义 CSS、JavaScript、HTML 或 PHP 代码。 您还可以使用它来集成 Google Analytics、Facebook Pixel 或其他跟踪服务。
之后,重新加载 LiveChat 仪表板,您现在应该看到连接成功。
2. 使用插件连接
尽管 WPCode 可以轻松地使用代码手动添加 LiveChat,但使用其 WordPress 实时聊天插件甚至更简单。
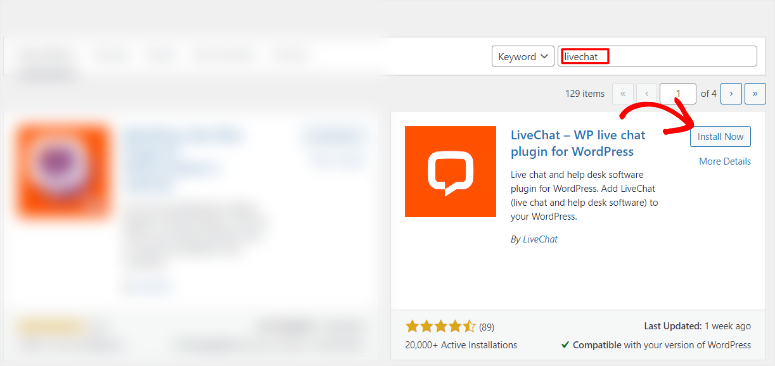
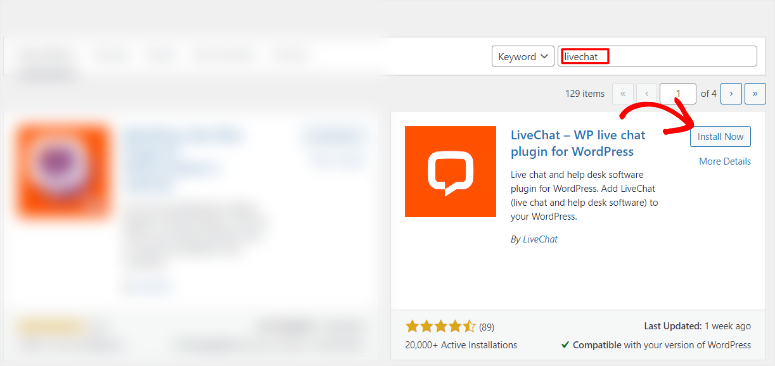
首先,通过选择插件 » 添加新插件导航到您的 WordPress 存储库。 然后,搜索 LiveChat 插件,安装并激活它。

完成后,您应该会在 WordPress 仪表板中看到一个名为LiveChat 的新菜单选项。
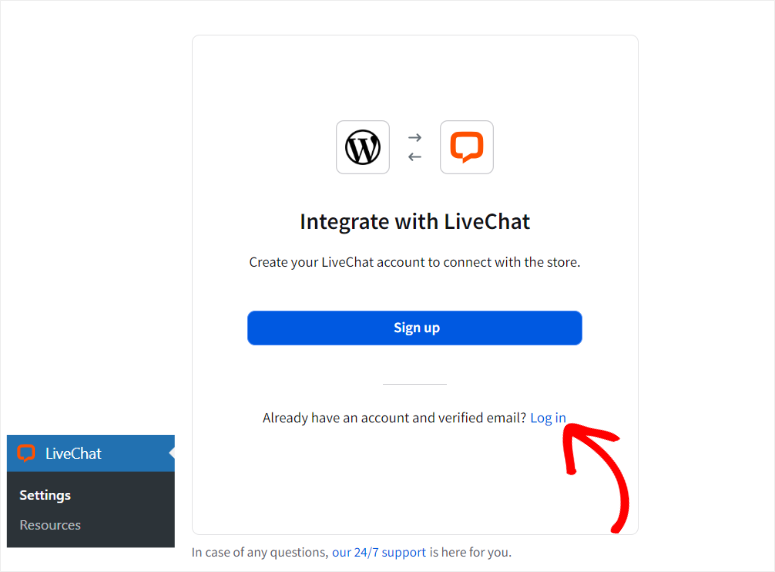
然后,选择此菜单选项并在接下来出现的弹出窗口中点击“登录”按钮。 如果您之前没有创建帐户,请点击“注册”选项。

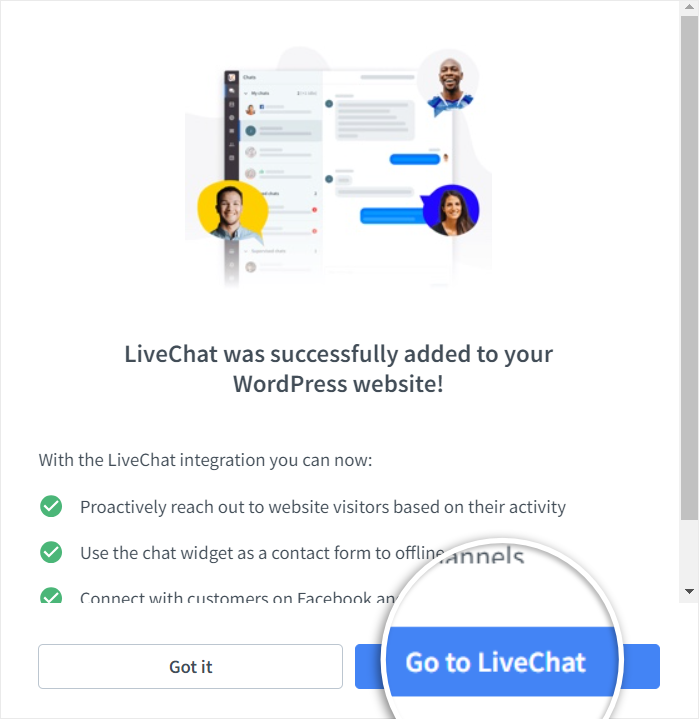
如果 LiveChat 成功添加到您的 WordPress 网站,您将看到另一个弹出窗口。 选择转到 LiveChat以重定向回您的 LiveChat 仪表板。

恭喜! 您刚刚创建了 LiveChat 帐户并将其连接到 WordPress。
第 2 步:自定义 LiveChat
使用 WordPress 安装并激活免费的 LiveChat 插件后,让我们看看如何自定义它。
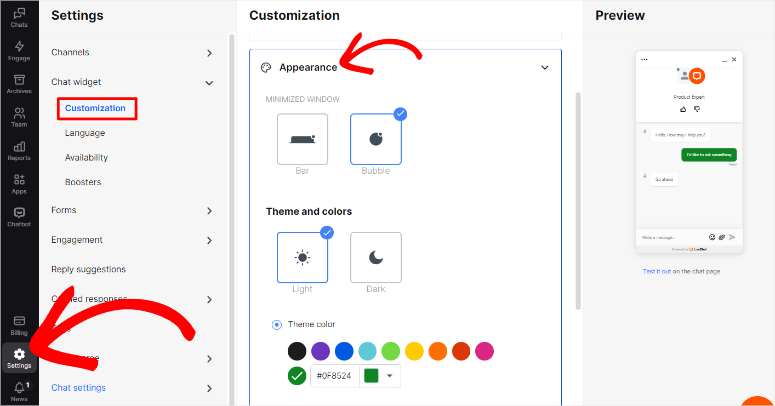
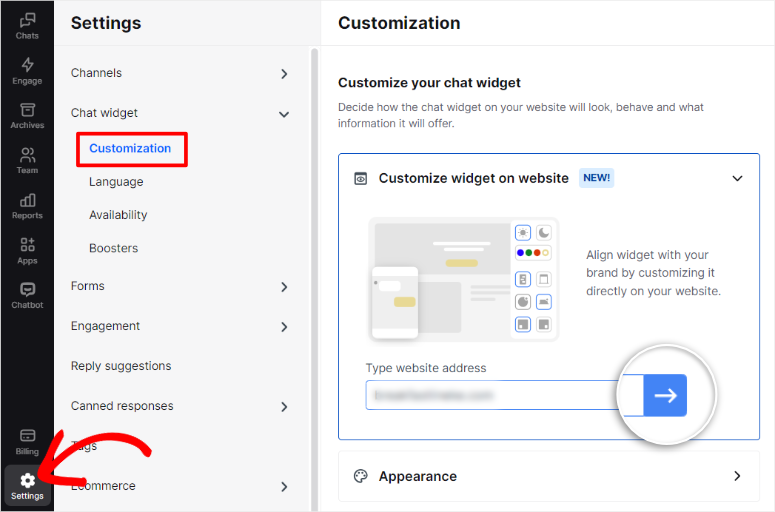
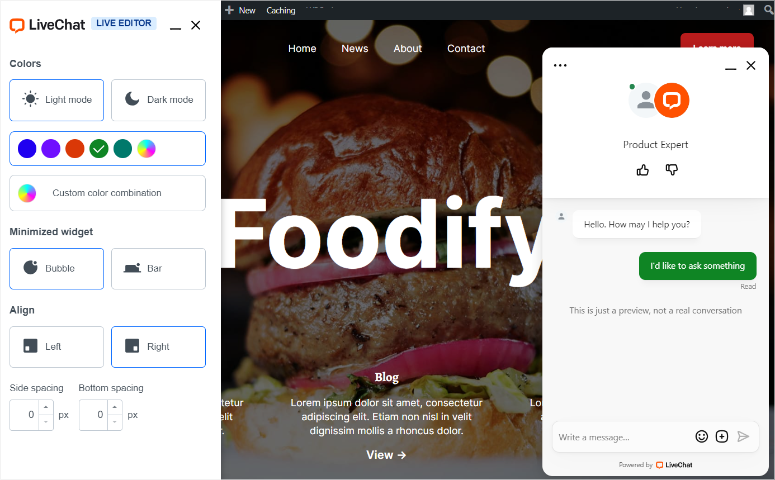
首先,在 LiveChat 仪表板中选择设置 » 聊天小部件以开始您的定制之旅。
在“自定义”子菜单中,前往“外观”选项卡。
您应该在最右侧看到预览部分。 这将向您展示聊天小部件将如何显示在实时聊天窗口上。
在这里,决定您希望聊天小部件是条形还是气泡。 然后,将其设置为深色或浅色主题。 最后,设置小部件的颜色。

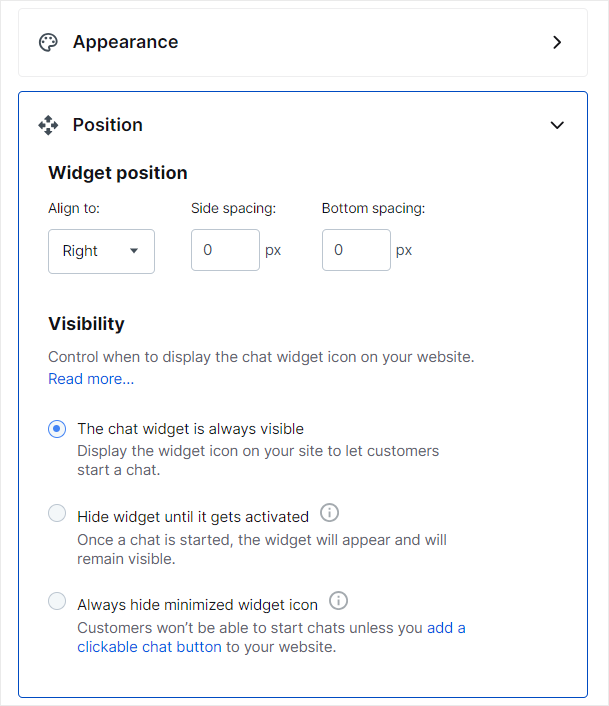
接下来,转到“自定义”选项卡下方的“位置”选项卡。

在这里,设置您希望小部件位于右侧还是左侧。 之后,决定您想要的侧面和底部间距。 通过将小部件的可见性设置为“始终可见”、“隐藏小部件直至其被激活”或“始终隐藏最小化的小部件图标”来完成此步骤。

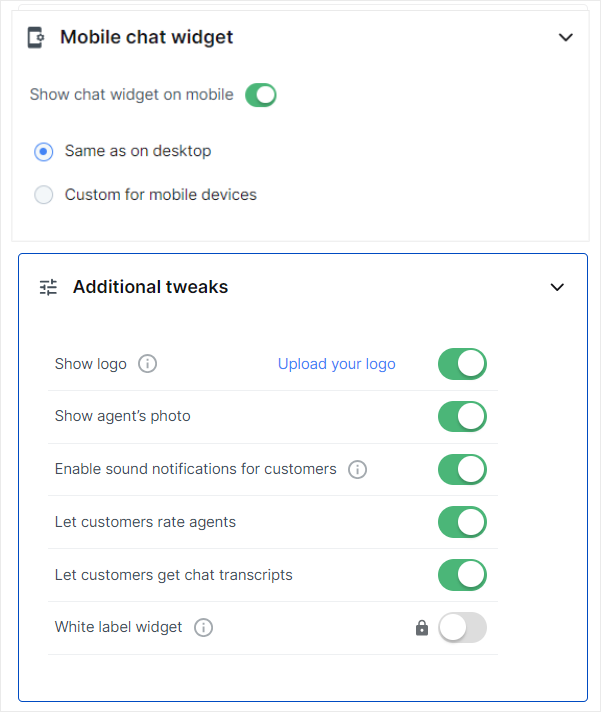
接下来,在下一个选项卡上设置“移动聊天小部件”。
您可以对桌面使用相同的设置,也可以使用上述选项进行自定义。
之后,移至以下选项卡上的“其他调整”并设置以下内容。
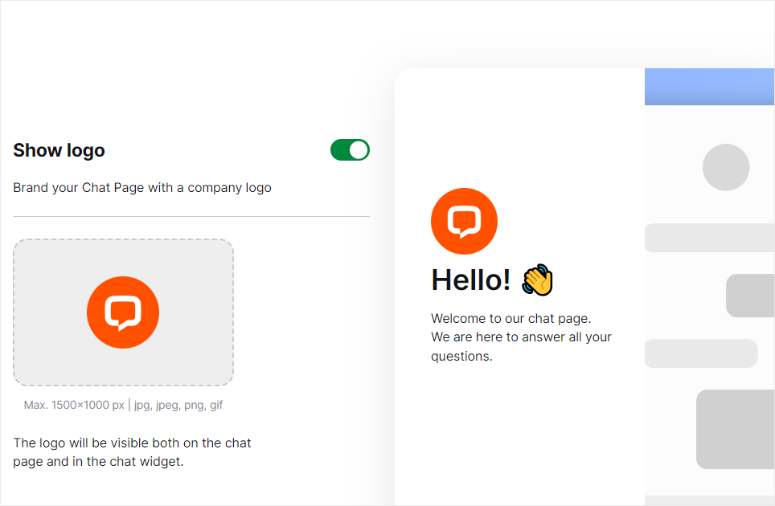
- 显示徽标:帮助改善您的品牌
- 显示代理的照片:使对话更加个性化
- 为客户启用声音通知:提醒他们,以防他们在另一个窗口中
- 让客户评价代理:了解有关客户体验的更多信息
- 让客户获得聊天记录:允许您的用户获得对话的书面形式

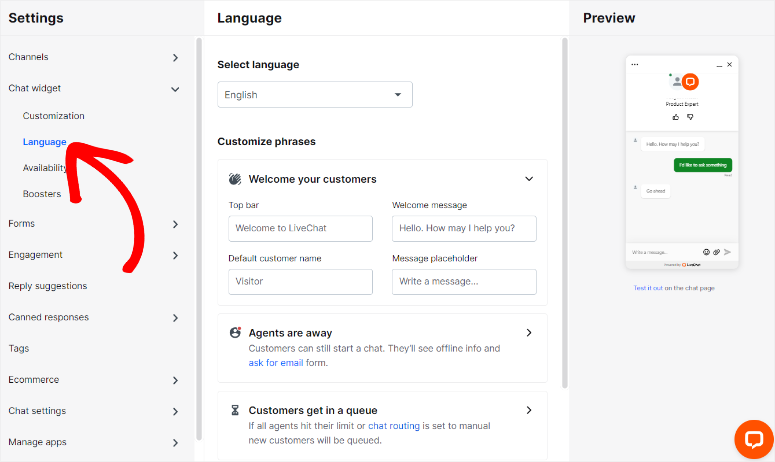
然后,在“自定义”下方,转到“语言”子菜单。
首先,从下拉菜单中设置您要使用的语言。 如果您更改语言,您会注意到“自定义短语”部分将根据该语言进行调整。
而且还可以在此处个性化“自定义短语”,使其与您的客户更具互动性。
在此下方,设置“客服人员离开”和“客户排队”文本,以传达您的客户在工作时间外应如何联系您,或者您的客服人员是否已在为其他人提供服务。

接下来我们就来看看如何设置预设消息。
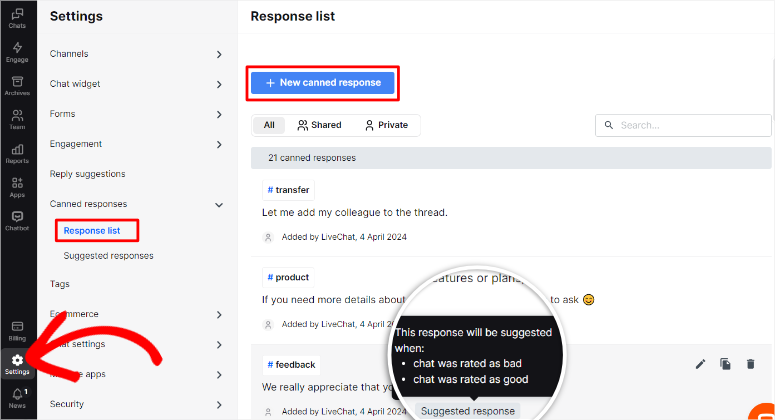
要访问此实时聊天功能,请前往设置 » 预设回复 » 回复列表。
除了提供的模板之外,您还可以在此处创建新的预设消息,从而使您的客服人员能够获得个性化的预先编写的回复。 然后,您可以使用 #transfer、#product 等标签对这些预设消息进行分类。
要添加此内容,还要设置“建议响应”。 在这种情况下,当客户使用某些短语回复消息时,LiveChat 会向您的客服人员建议回复。

现在,让我们看看如何配置 LiveChat 表单。
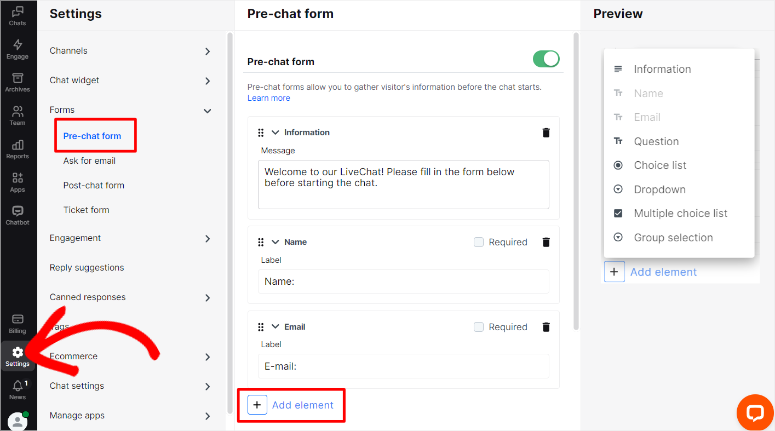
为此,请转到“设置”»“表单” 。
首先,通过个性化欢迎消息并添加文本栏来询问客户的姓名和电子邮件来配置“预聊天表单”。
为此,如果您想收集有关用户的更多信息,请添加其他元素,包括信息、多项选择列表、下拉列表、选择列表、问题和组部分。

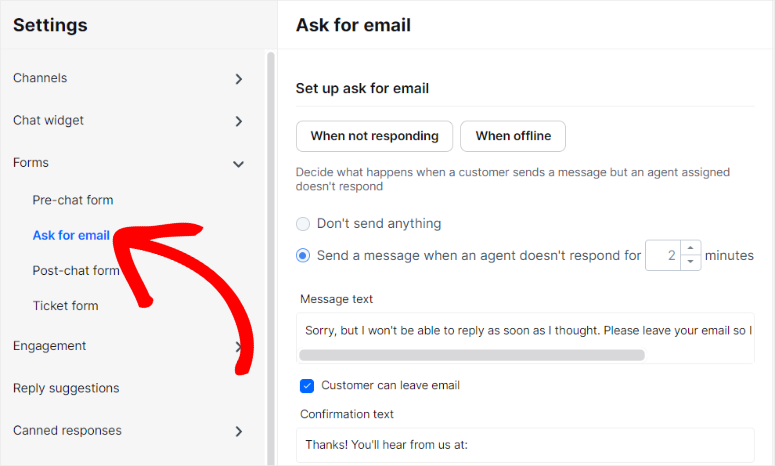
尽管如此,在“表单”子菜单上,设置“询问电子邮件”。
这允许您的客户在您的代理没有响应或离线时提供电子邮件。 在这里,添加客户需要等待多长时间才能选择向您发送电子邮件。 此外,还可以设置一条消息,指导他们在您离线时该怎么做。

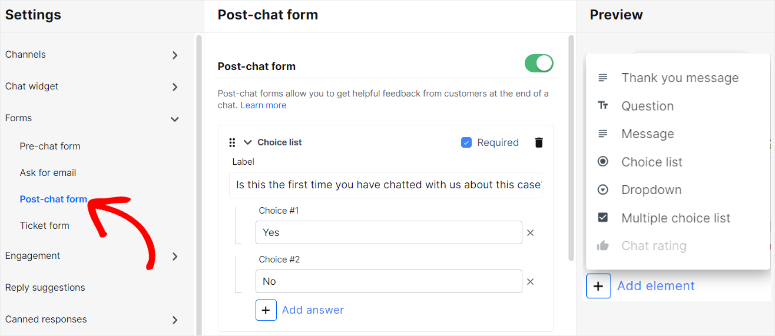
接下来,LiveChat 还允许您添加“聊天后”表单。
您可以使用此表格进行调查以衡量客户满意度。 除此之外,您还可以使用此聊天后表单来获取聊天评级或发送感谢消息。 这可以帮助您建立信任并发展客户关系。

现在,为了确保您的客户以最佳方式进行沟通,请设置“渠道”。
在这里,添加 Facebook Messenger、Apple Messages、WhatsApp 和电子邮件,为您的用户提供更多通信选项。
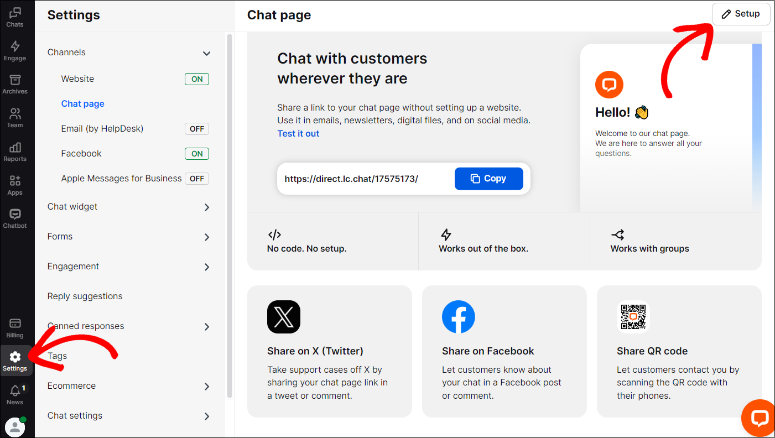
除此之外,您无需任何编码经验即可自定义聊天 WordPress 页面。 您所要做的就是转到聊天页面子菜单中的“设置” 。

您还可以为您的客户添加徽标和简短的欢迎信息。 准备就绪后,只需复制聊天页面 URL 并将其分享到您想要的任何地方,例如新闻通讯、评论、社交媒体等。

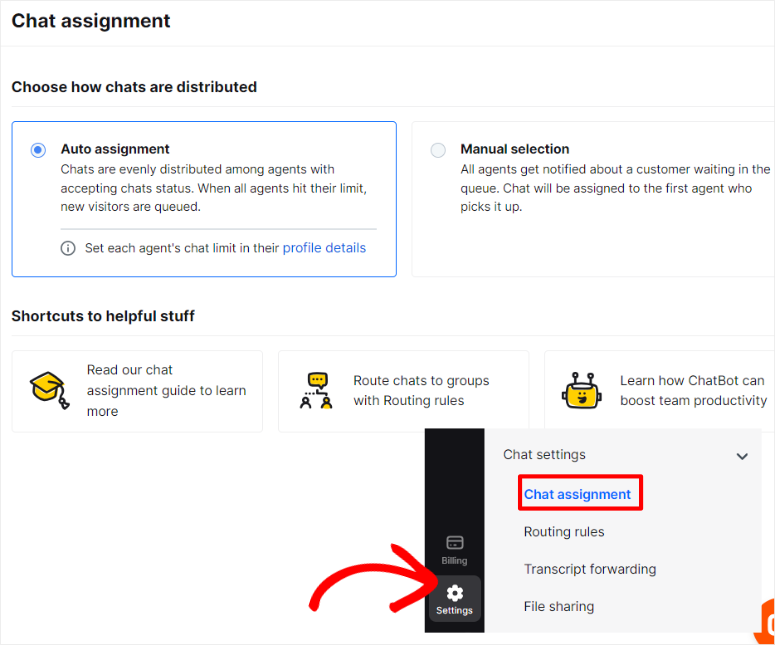
最后,让我们进入“聊天设置”。
在此,决定您是否希望将客户消息手动或自动分配给您的客服人员。
如果您设置自动分配,您可以限制客服人员可以处理的客户数量。 这将帮助您分配工作量并避免倦怠。
通过手动选择,当有新客户联系时,所有代理都会收到通知。 然后,将根据第一个接听聊天的客服人员来分配聊天。 这可以帮助您的客户更快地获得服务。

尽管像这样自定义 LiveChat 小部件很容易,但您会发现一个问题。
由于所有这些设置都是在 WordPress 仪表板的后端进行的,因此很难了解客户将如何在实时页面上体验 LiveChat 小部件。
为了解决这个问题,LiveChat 提供了一个新的前端编辑器功能。
要访问 LiveChat 前端编辑器,请转至 LiveChat 仪表板中的设置 » 聊天小工具 » 自定义。 然后,在“自定义网站上的小部件”选项卡上,在文本栏中输入您的网站 URL,然后点击“前进箭头”。

进入实时编辑器后,自定义颜色、最小化小部件和对齐方式。 最重要的是,您现在可以体验聊天小部件如何在页面上实时显示。

第 4 步:在您的网站上显示 WordPress 实时聊天框
现在,在 WordPress 网站上显示实时聊天小部件非常简单。
事实上,如果您完成了本教程的第 1 步并且已经安装了免费的 WordPress LiveChat 插件,它将自动显示。

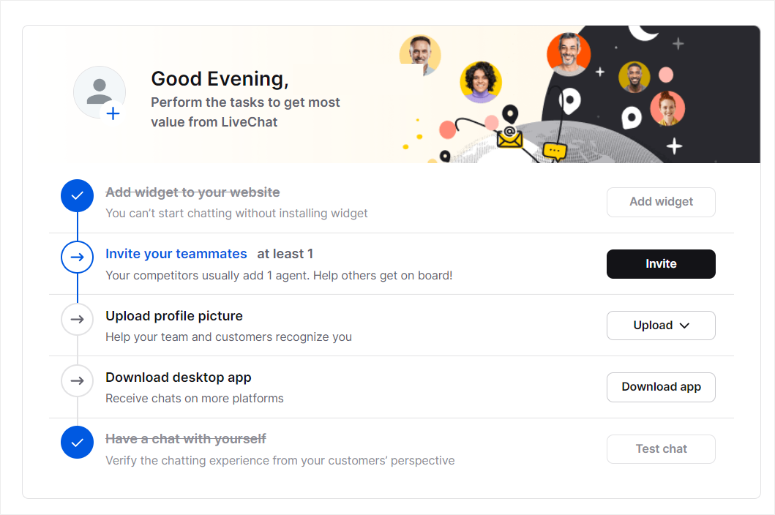
剩下的唯一一件事就是按照 LiveChat 仪表板主页上的清单进行操作。 如果您还没有这样做,它会要求您添加团队成员和个人资料图片。
最后,您可以下载桌面应用程序以访问更多聊天平台。

要查看实时聊天分析,请转到 LiveChat 仪表板上的“报告”。
在这里,您将看到总聊天次数、聊天参与度、错过的聊天次数、营销活动转化率等指标。 您还可以查看代理性能,例如响应时间和代理活动。
此外,您还可以监控客户并衡量排队客户和队列放弃等指标。 如果您设置了聊天后表单,LiveChat 允许您查看报告中的评论,并将其作为社交证据在社交媒体上分享。
第 5 步:聘请专业的实时聊天代理
现在您网站的实时聊天框已准备就绪,您需要聘请可以实时回答用户问题的代理。
为此,您可以为您的企业网站考虑两种选择:
- 雇用代理商并建立您的销售和支持团队。 但是,这需要时间并且需要很大的耐心,尤其是训练它们。
- 将实时聊天外包给 LTVPlus 这样的专业公司,他们会处理一切。

LTVPlus 提供实时聊天专家进行 24/7 销售和支持。 如果您雇用这些代理,您将不需要培训他们,您的实时聊天将立即开始运行。 这项实时聊天服务还可以为您节省时间和金钱,这样您就可以专注于发展您的业务,而不是自己处理网站用户。
恭喜! 您现在可以在您的网站上免费设置实时聊天。 如果您还有其他疑问,请查看下面的常见问题解答。
常见问题解答:WordPress 实时聊天:如何免费设置(分步)
实时聊天是免费的吗?
LiveChat 提供 14 天免费试用,无需信用卡。 试用后,定价计划从每个代理每月 20 美元起。
我可以在实时聊天中跟踪我的代理和客户吗?
绝对地! LiveChat 是执行此操作的最佳实时聊天工具。 它提供有关代理绩效、聊天参与度和客户行为的详细报告。 监控这些指标可以帮助您优化支持并提高用户满意度。
我可以为我的实时聊天小部件添加品牌吗?
是的,LiveChat 允许对聊天小部件外观进行广泛的自定义,包括徽标、颜色和主题等品牌元素。 这可以帮助您的客户更加信任您的网站并提高品牌知名度。
LiveChat 是否提供多语言支持?
的确! LiveChat 支持多种语言,可以自定义聊天短语和界面来迎合您的受众。 通过提供本地化支持,您可以增强全球用户的用户体验。
我们希望本文能帮助您了解如何向 WordPress 添加免费实时聊天。 您可能还想查看我们的指南,了解如何使用自定义欢迎消息来问候 WordPress 用户。
除此之外,这里还有您可能有兴趣阅读的其他文章。
- 11 个最佳实时聊天软件插件比较
- 如何轻松地向 WordPress 添加“立即通话”按钮(分步)
- 7 个最佳群组沟通团队聊天应用程序
第一篇文章列出并比较了 11 个最好的实时聊天插件。 下一篇文章将引导您了解如何向 WordPress 网站添加“立即致电”按钮。 上一篇文章讨论了 7 个用于群组通信的最佳团队聊天应用程序。
