如何将 Google 字体添加到 WordPress? 4个简单的方法!
已发表: 2020-09-19您想自定义网站的排版吗? 你来对地方了。 在本指南中,我们将逐步向您展示将 Google 字体添加到您的 WordPress 网站的不同方法。
默认情况下,WordPress 主题带有一些特定的字体,当您发布内容时,这些字体会在前端呈现。 但是,有时您可能希望在您的网站上使用自定义字体,以便为您的品牌提供完美的外观和感觉。 这就是为什么今天,我们将向您展示如何在您的网站上包含 Google 字体!
为什么要将 Google 字体添加到 WordPress?
您使用的字体对您的网站有很大的影响。 一方面,它会影响您网站的设计及其外观。 字体是访问者访问您的网站时首先看到的内容之一,因此它必须与您的业务风格相匹配。 另一方面,它也会对用户体验产生影响。 例如,如果字体难以阅读,您的访问者将很难找到他们想要的内容并离开您的网站。 因此,拥有正确的字体不仅可以让您的网站看起来更好,还可以改善用户体验。
这就是为什么我们强烈建议您使用用户友好的字体来传达您的业务精髓。 有几种字体服务,例如 Adobe 的 Typekit 和 Friconix。 但是,最好的一个是 Google Fonts,这是一项免费服务,其中包含数千种字体系列,可以与您的网站集成。
最好的一点是,将 Google 字体添加到 WordPress 非常简单,只需 5 分钟。 有几种方法可以做到这一点。
将 Google 字体添加到 WordPress 网站的方法
在 WordPress 中包含 Google 字体有多种方法:
- 使用插件
- 编辑functions.php文件
- 通过Style.css
- 编辑header.php文件
所有这些选项都能完成工作,因此请选择最适合您的技能和需求的选项。 在我们仔细研究这些方法之前,您应该检查您的主题是否带有 Google 字体集成。
检查谷歌字体集成
大多数 WordPress 主题都带有专用的主题面板。 从那里,用户无需编写任何代码即可自定义整个主题。 GeneratePress 等一些主题带有集成的 Google 字体支持。 这意味着您不需要使用插件或自定义代码来集成字体。 这可以为您节省一些时间并使事情变得更容易。
如果您使用与 Google 字体集成的主题,您可以从主题面板或 WordPress 定制器更改您网站的排版。 因此,在开始将 Google 字体包含在您的网站上之前,我们建议您检查您的主题是否已经带有 Google 字体。
现在,让我们看看将 Google 字体添加到 WordPress 网站的每种方法。
1) 使用插件
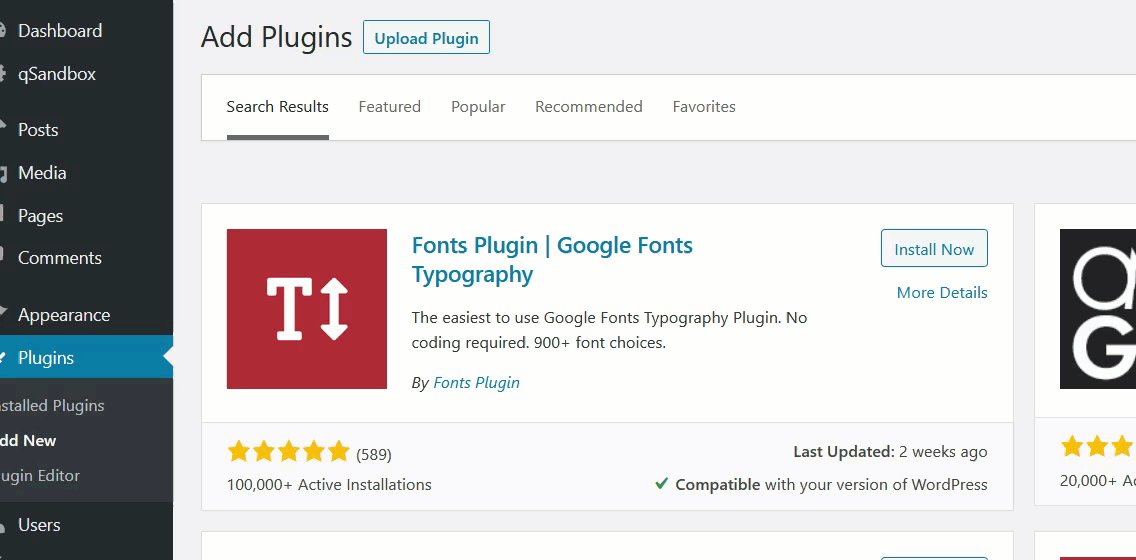
将 Google 字体添加到 WordPress 的最简单方法之一是使用插件。 最好的之一是谷歌字体排版。 这是一个免费工具,可帮助您在您的网站上包含 Google 字体,而无需编写任何代码。
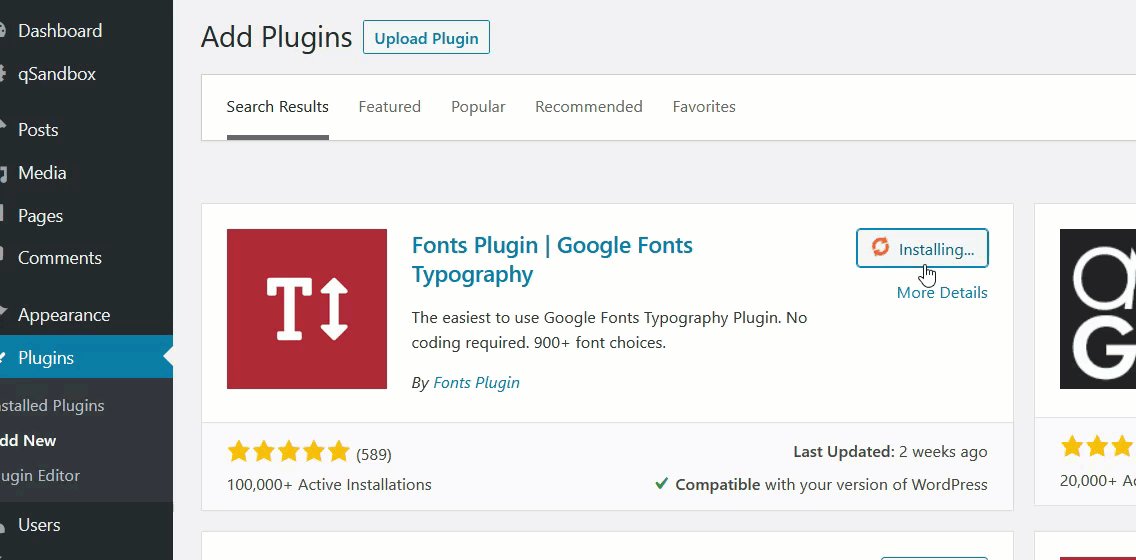
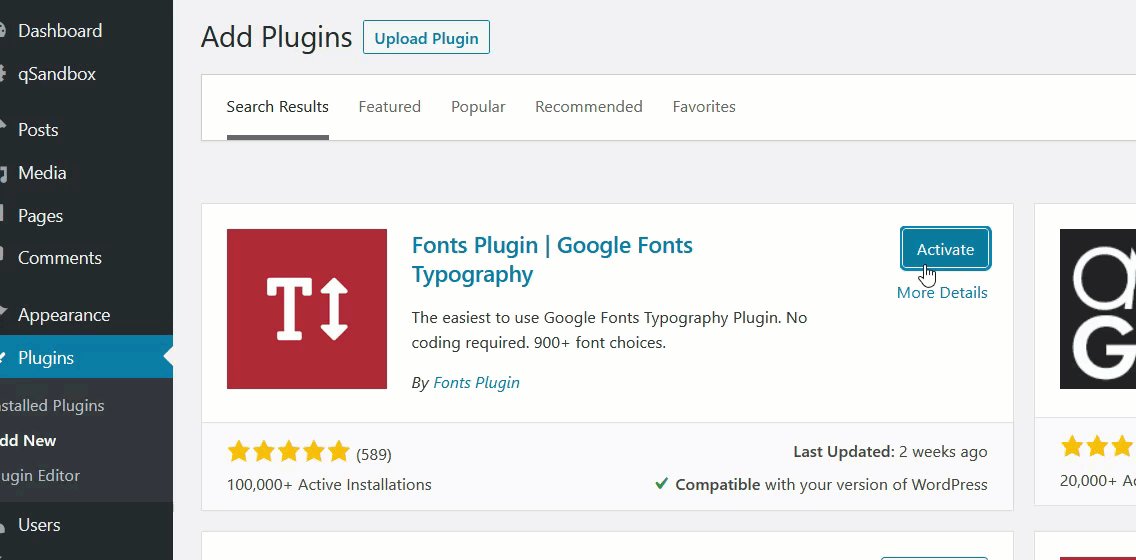
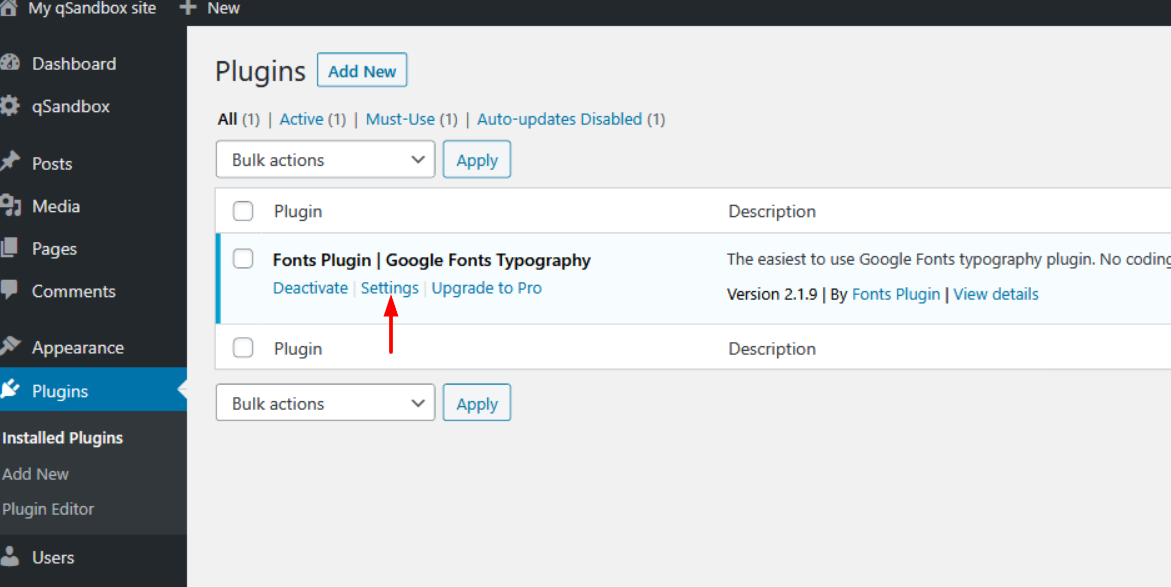
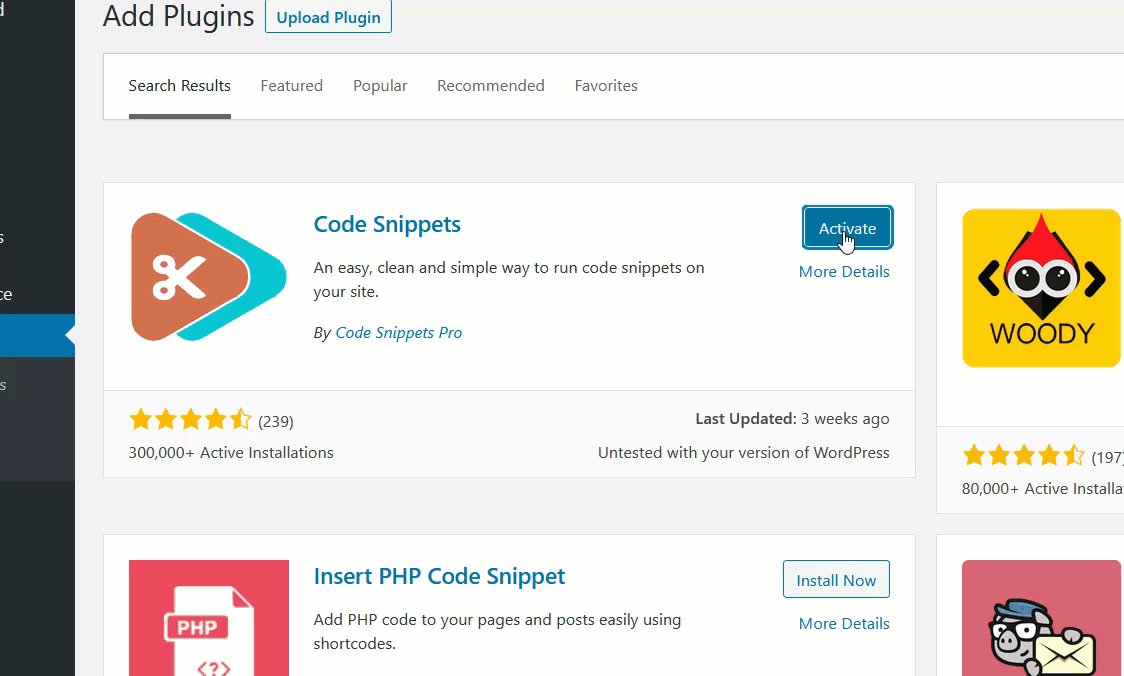
首先,在您的网站上安装并激活插件。

之后,转到插件并检查插件的设置。

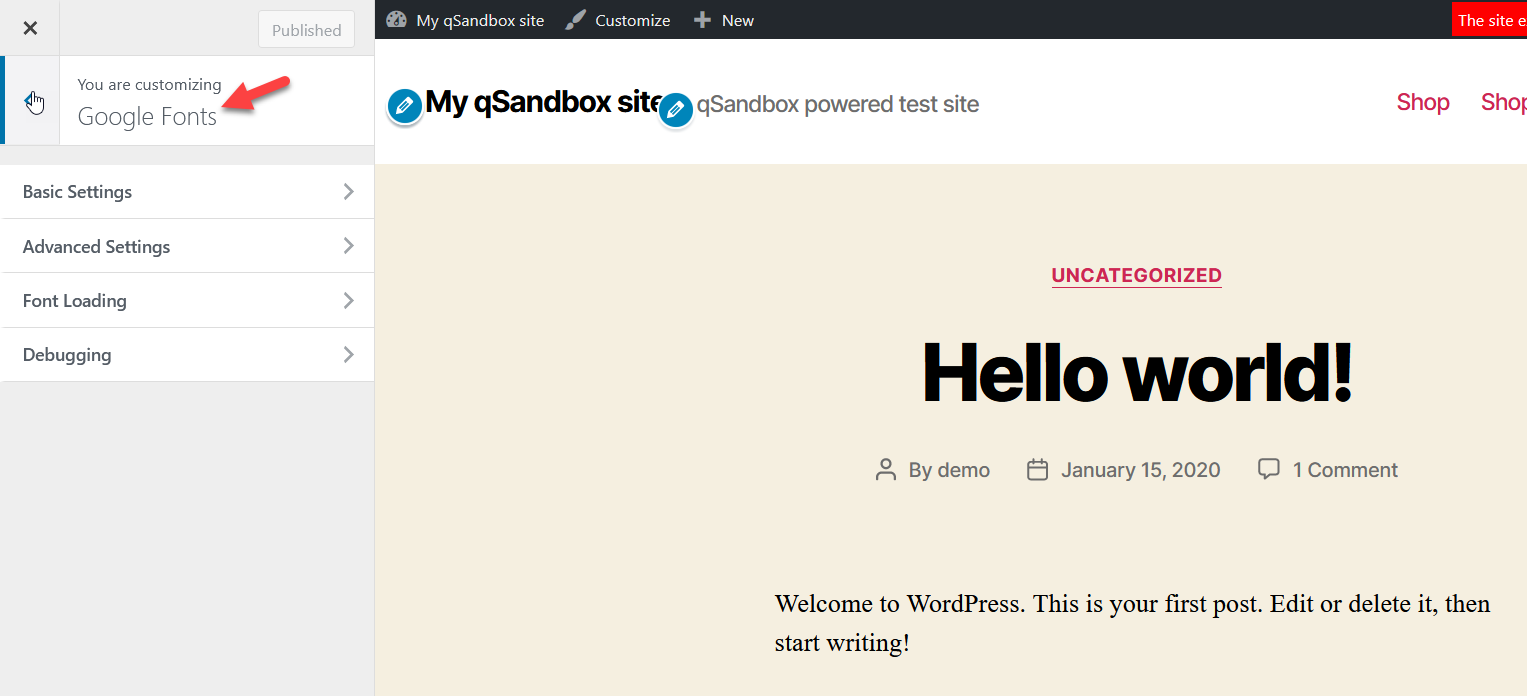
当您单击它时,您将被重定向到 WordPress 定制器。

从那里,您可以控制您网站的排版。 您将看到四种主要配置:
- 基本设置
- 高级设置
- 字体加载
- 调试
让我们看看基本设置和高级设置都提供了什么。
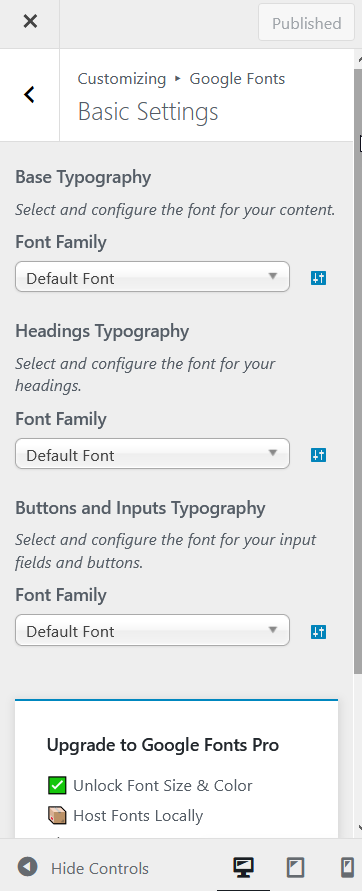
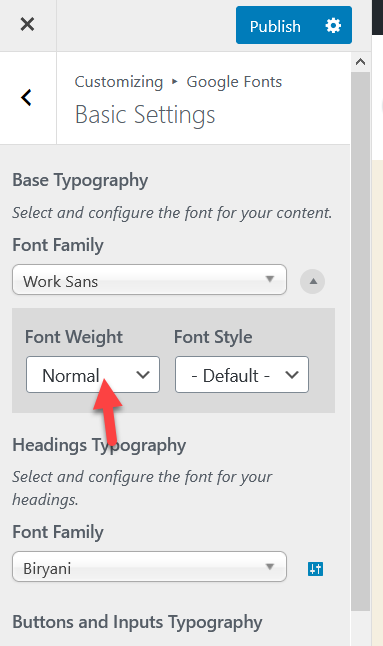
基本设置
从基本排版部分,您可以为正文、标题和输入字段选择默认字体系列。

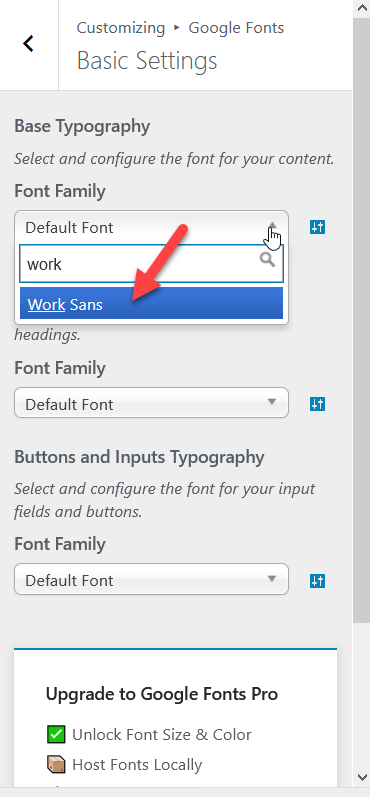
从每个字体系列部分下的下拉列表中,您将能够选择数百种 Google 字体中的任何一种。 如果您知道所需的字体,只需使用搜索功能输入即可。

在本教程中,我们将使用 Work Sans 字体。 从下拉列表中选择字体后,更改将立即反映,您将看到新字体的实时预览。 最重要的是,您将能够指定自定义字体粗细和样式。

完成后,发布更改。
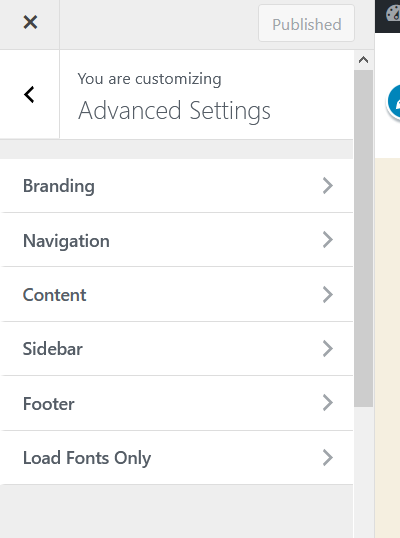
高级设置
在高级设置下,您可以为品牌、导航、内容、侧边栏和页脚选择字体系列。

如果您打算在网站的不同部分使用不同的字体,这是一个很棒的功能。 从下拉列表中选择字体后,发布更改。
Google Fonts 的免费版本功能有限,但也有一个高级版本,一个站点的起价为 29 美元。
此专业版将帮助您配置字体大小、颜色、优化和自定义元素等内容。 如果您想控制所有排版选项,这是一个不错的选择。 另一方面,如果您不想为此花钱,您可以使用一点 CSS 进行这些更改。
2)编辑functions.php文件
将 Google 字体添加到 WordPress 站点的另一个选项是编辑functions.php文件。 在继续使用此方法之前,请确保您使用的是子主题。 如果您不知道怎么做,您可以阅读有关如何创建子主题或使用子主题插件的信息。
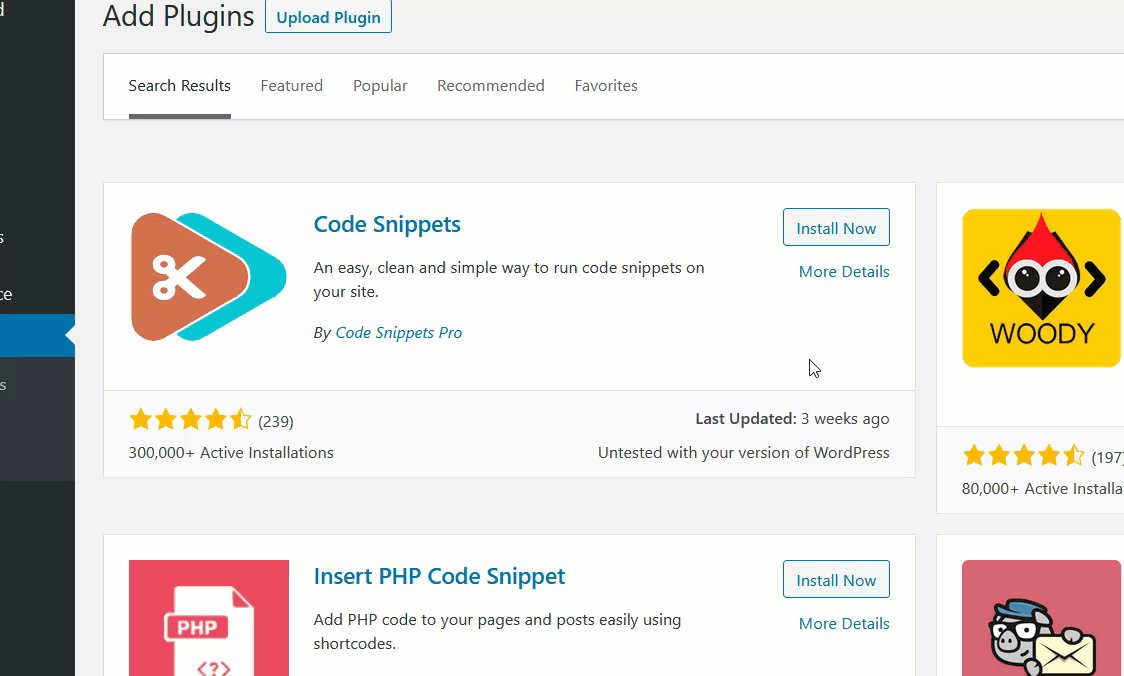
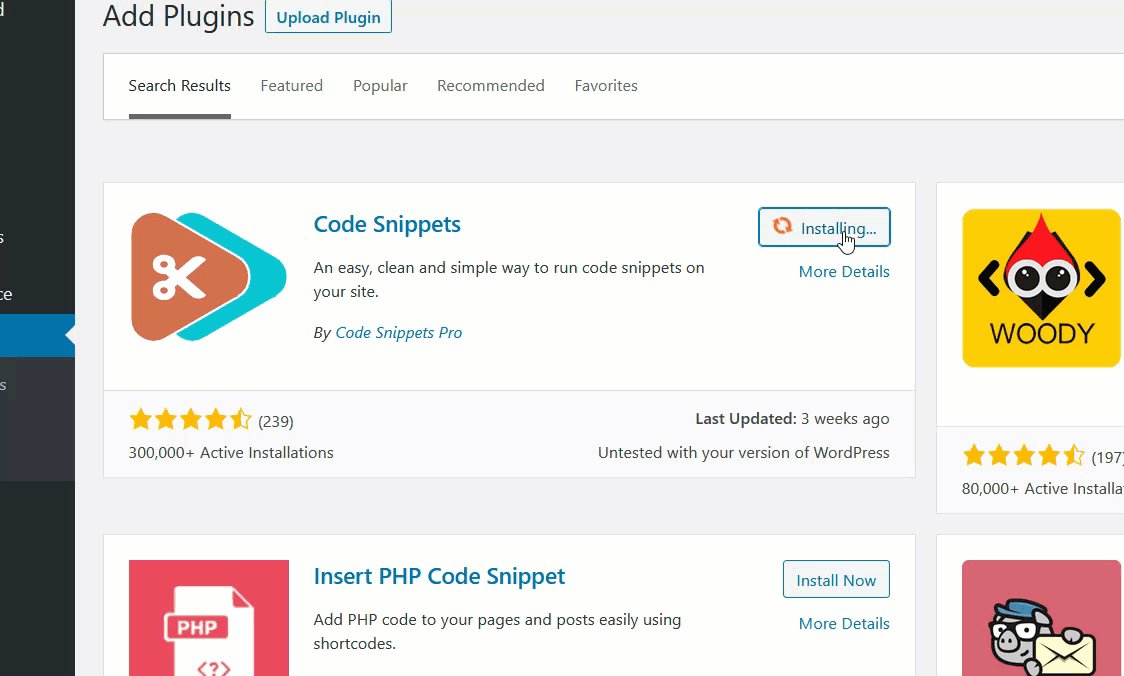
对于这种方法,您可以直接编辑functions.php文件或使用插件。 如果您是初学者,我们建议您使用 Code Snippets 插件将自定义代码添加到您的站点。 在本指南中,我们将使用代码片段。
注意:值得注意的是,如果您使用代码片段,则不需要创建子主题。 但是,我们始终建议您拥有一个。
因此,要使用代码片段编辑 functions.php,首先,安装并激活插件。

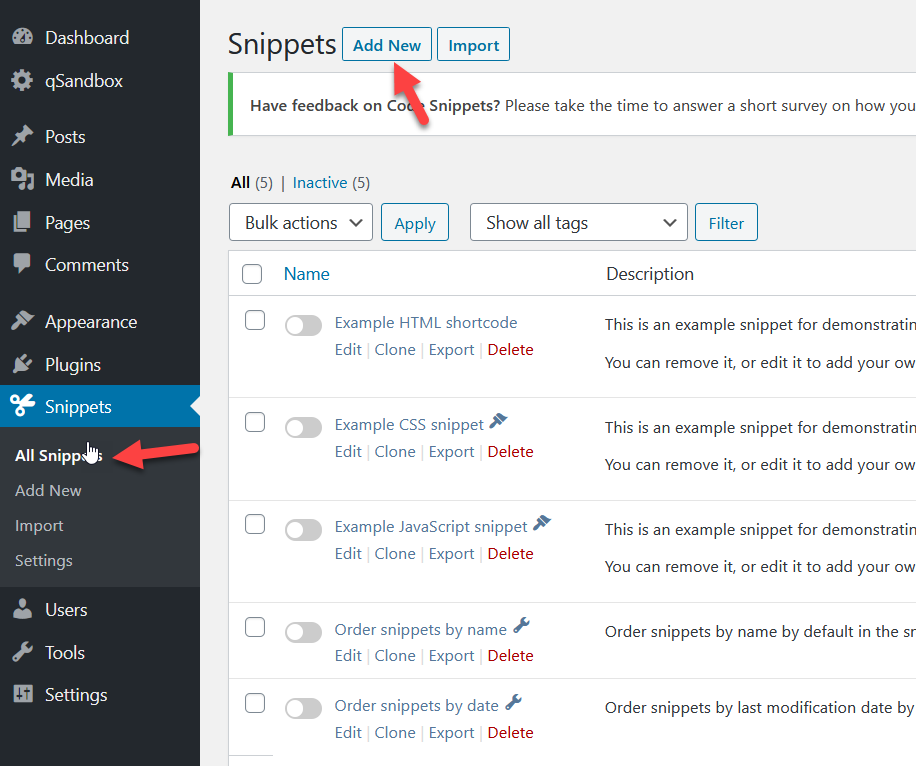
然后,转到插件的设置。 从那里,您可以向您的网站添加新的代码段。

选择字体
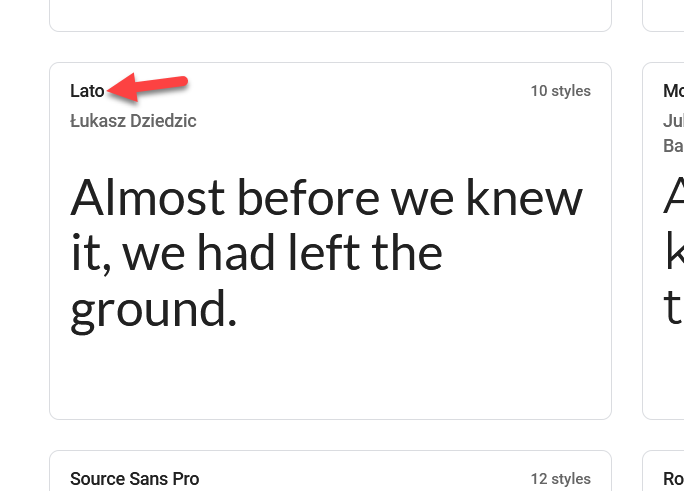
在新选项卡中,打开 Google 字体并选择要在您的网站上使用的字体系列。 您可以使用网站上的搜索字体功能或直接浏览。 在我们的例子中,我们将使用 Lato 系列。

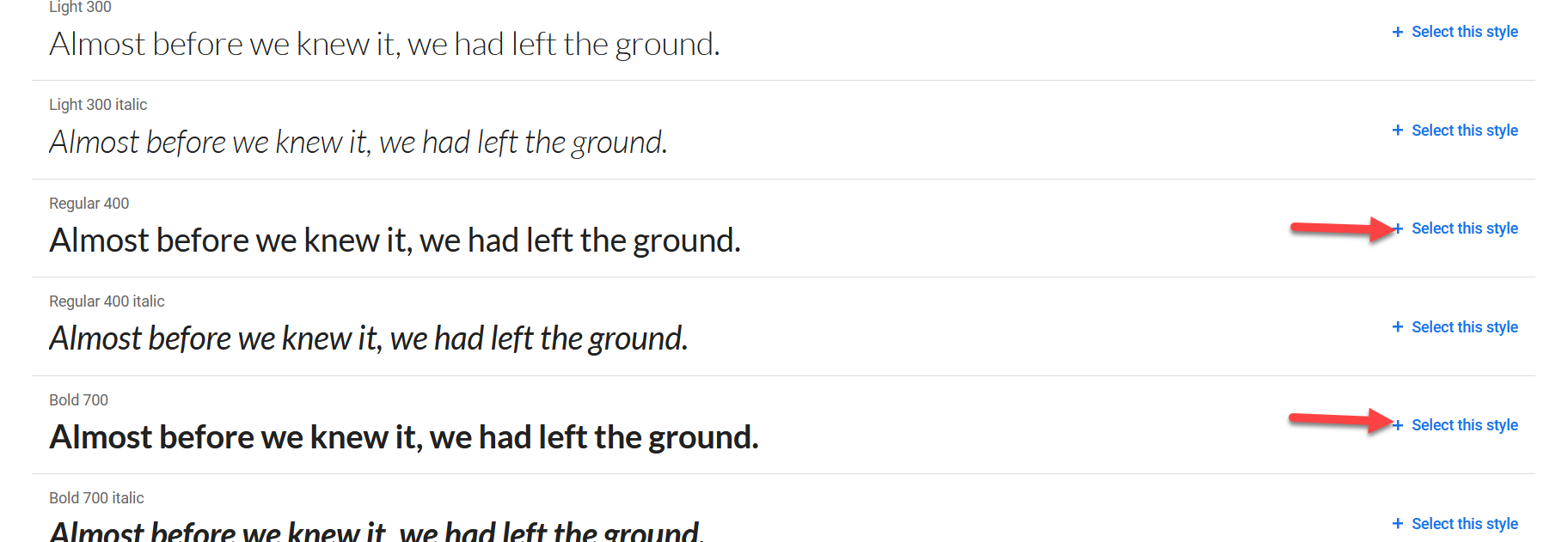
选择字体后,您将转到字体页面。 您将看到预览选项,您可以在其中测试字体,然后再将其添加到您的站点。 之后,选择要使用的样式。 例如,我们将选择常规和粗体样式。

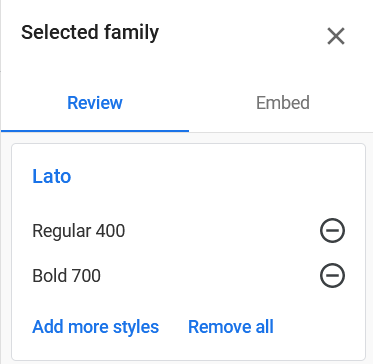
您可以在右侧面板上查看您的选择。

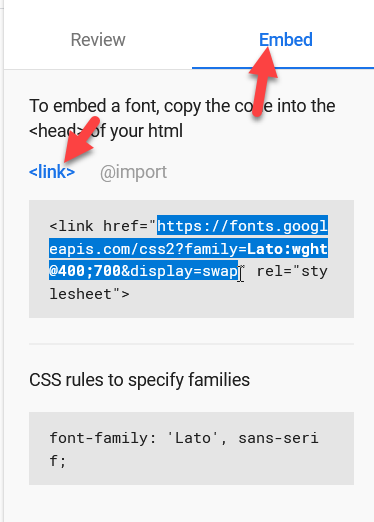
添加样式后,您就可以将它们嵌入 WordPress 中了。 为此,请从“嵌入”选项卡中复制字体系列的链接。

将字体添加到您的网站
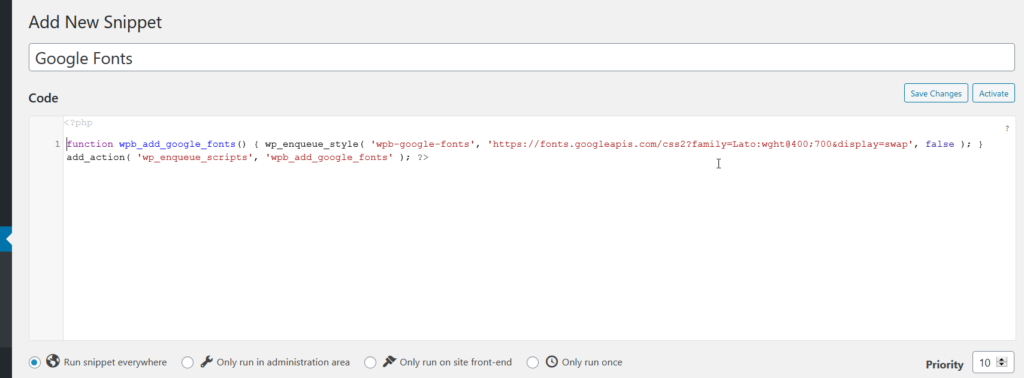
现在,复制以下代码片段并将其粘贴到代码片段插件中。
<?php
函数 wpb_add_google_fonts() {
wp_enqueue_style('wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false);
}
add_action('wp_enqueue_scripts', 'wpb_add_google_fonts');
?>确保将字体 URL 替换为您选择的字体。

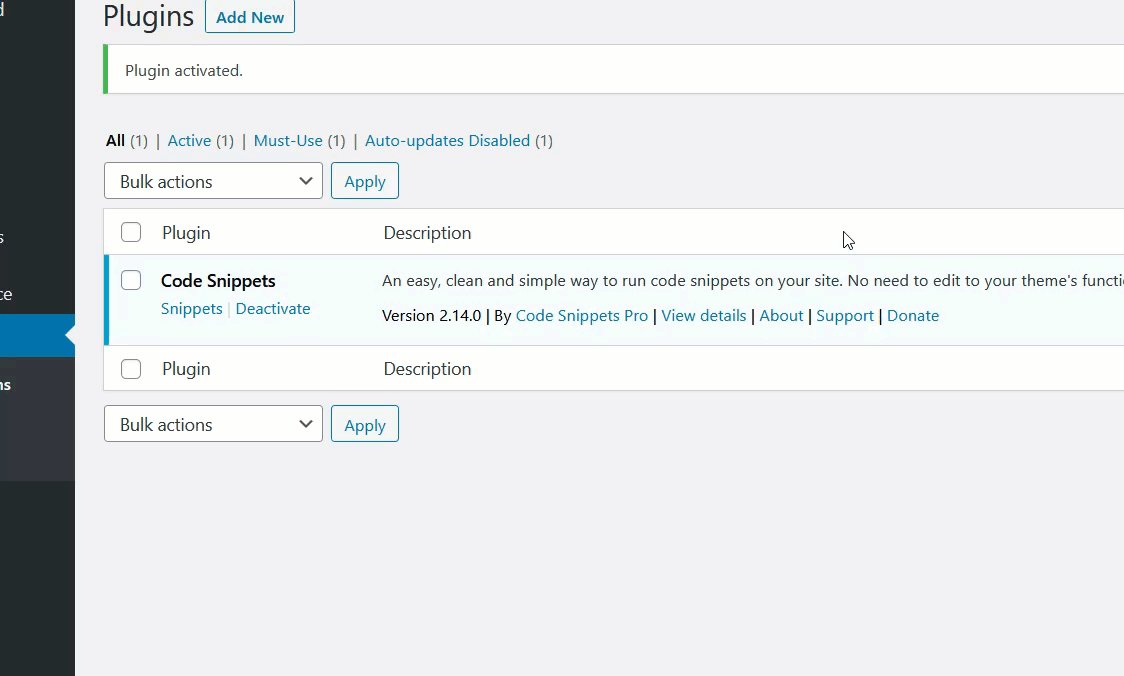
之后,保存代码段并激活它。 您已成功将 Google 字体添加到您的 WordPress 网站!
如果您不想为此任务使用插件,只需使用 FTP 客户端将上述代码粘贴到您的子主题的functions.php文件中。
应用新字体
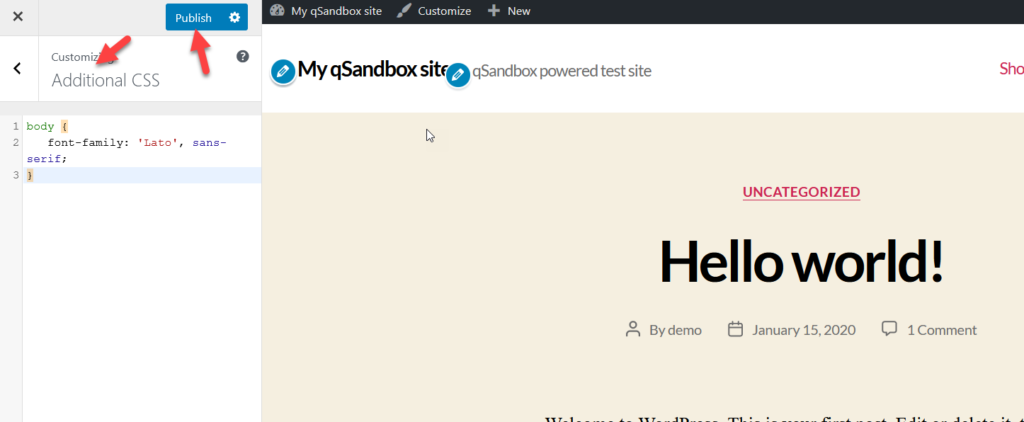
之后,您可以使用一些 CSS 应用新字体。 例如,要编辑正文字体,您可以将以下代码添加到定制器中的Additional CSS部分。
身体 {
字体系列:'Lato',无衬线;
} 
发布更改后,您将看到正文的字体如何更改。 由于您使用的是定制器,因此您将立即在预览部分看到更改。
如果您需要修改站点上的任何其他元素,则需要修改上述代码并指定要更改的元素和字体系列。 例如,如果您想将所有 h3 标题更改为新字体,您可以编写如下内容:
h3 {
字体系列:'Lato',无衬线;
}这样,您将能够添加无限的 Google 字体系列并自定义您的 WordPress 网站。
3) 自定义 style.css (@import)
将 Google 字体添加到 WordPress 的另一种方法是通过 style.css文件。 这一次,您将编辑网站的style.css以添加新的字体系列,而不是使用 PHP 代码。
选择字体
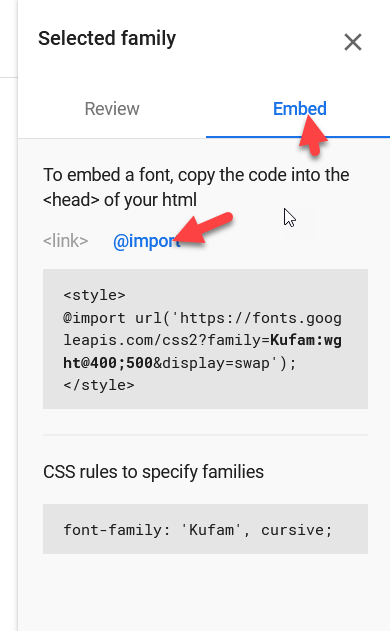
首先,转到 Google 字体并选择要在您的网站上使用的字体。 在嵌入部分下,选择@import模式。

将字体添加到您的网站
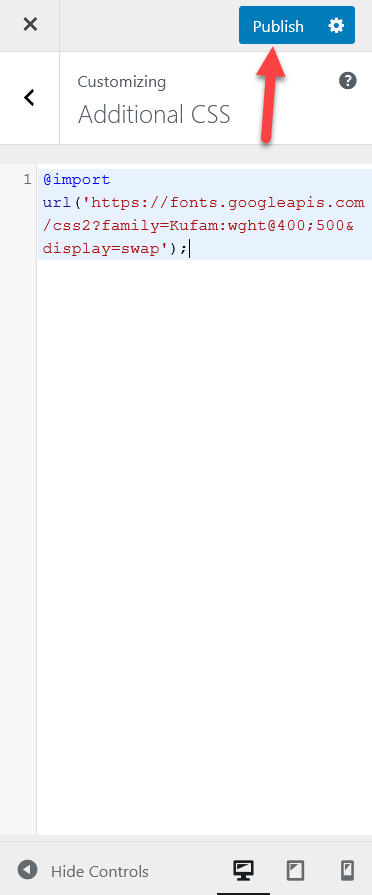
现在,面板将向您显示一个独特的 CSS 代码。 只需复制代码并将其粘贴到 WordPress 仪表板的附加 CSS中。


然后,按发布按钮。
应用新字体
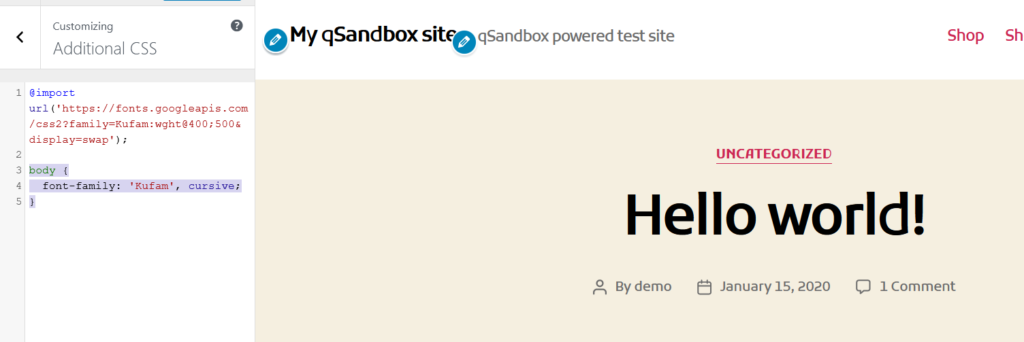
之后,您可以决定在哪里应用新字体。 例如,我们选择了草书的Kufam字体,因此要修改正文字体,请使用以下 CSS 代码:
身体 {
font-family: 'Kufam',草书;
}如您所见,实时预览部分会自动更新并显示更改。

同样,如果要将新字体应用于所有 h2 标题,则需要使用的代码是:
h2 {
font-family: 'Kufam',草书;
}这是另一种非常简单的方法,即使是初学者也可以使用。 好消息是您不需要任何插件。
4) 编辑 header.php 文件
将 Google 字体添加到 WordPress 站点的第四种方法是编辑 header.php 文件。 我们之前已经看到了如何在 WordPress 中编辑标题,所以如果您已经阅读了该帖子,这将很容易。 如果您没有,请不要担心。 在本节中,我们将向您展示如何包含新字体。 尽管它涉及一些编码,但即使对于初学者来说也很简单。
为此,您需要:
- Google 字体的链接
- style.css文件的路径
让我们看看如何获得它们中的每一个。
获取 Google 字体的链接
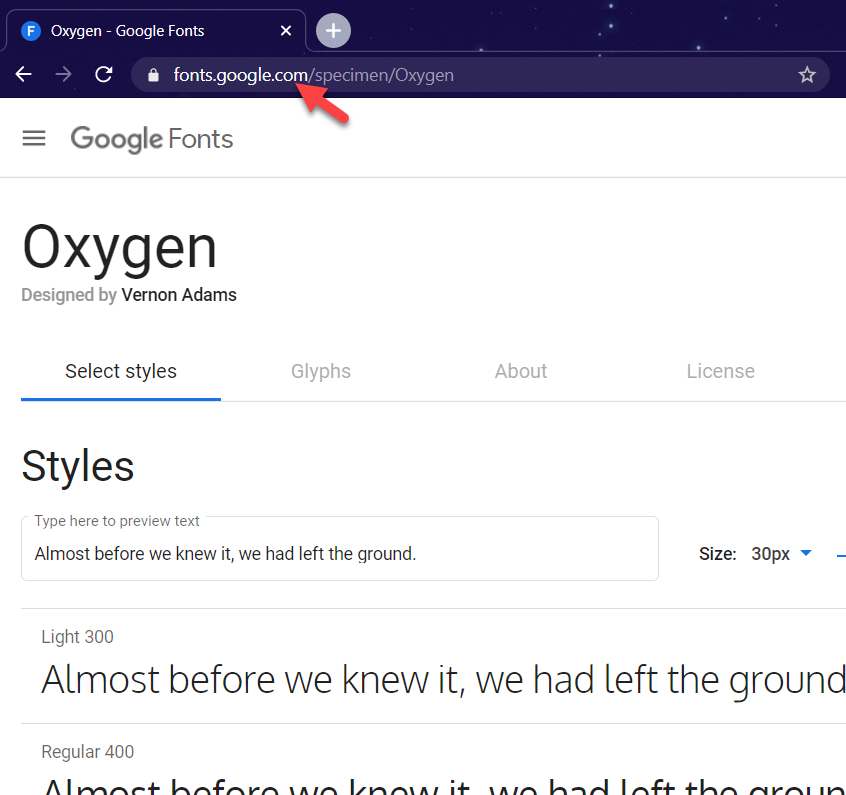
可以从 Google Fonts 网站获取字体的链接。 搜索您打算使用的字体并选择它。
在地址栏中,您将看到字体的 URL。

获取 style.css 路径
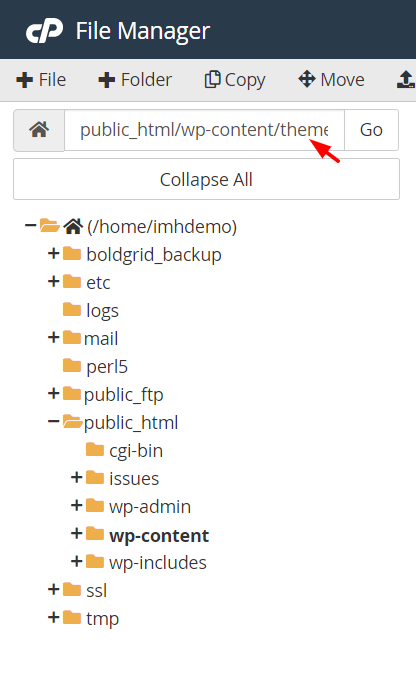
现在,让我们看看如何找到style.css路径。 如果您有 cPanel 访问权限,请登录到您站点的控制面板并打开文件管理器。 在wp-content文件夹中,您将看到一个名为Themes的文件夹。 这就是您所有已安装的主题所在的位置。 在继续之前,您需要知道您网站的活跃主题是什么。
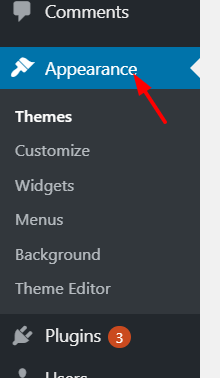
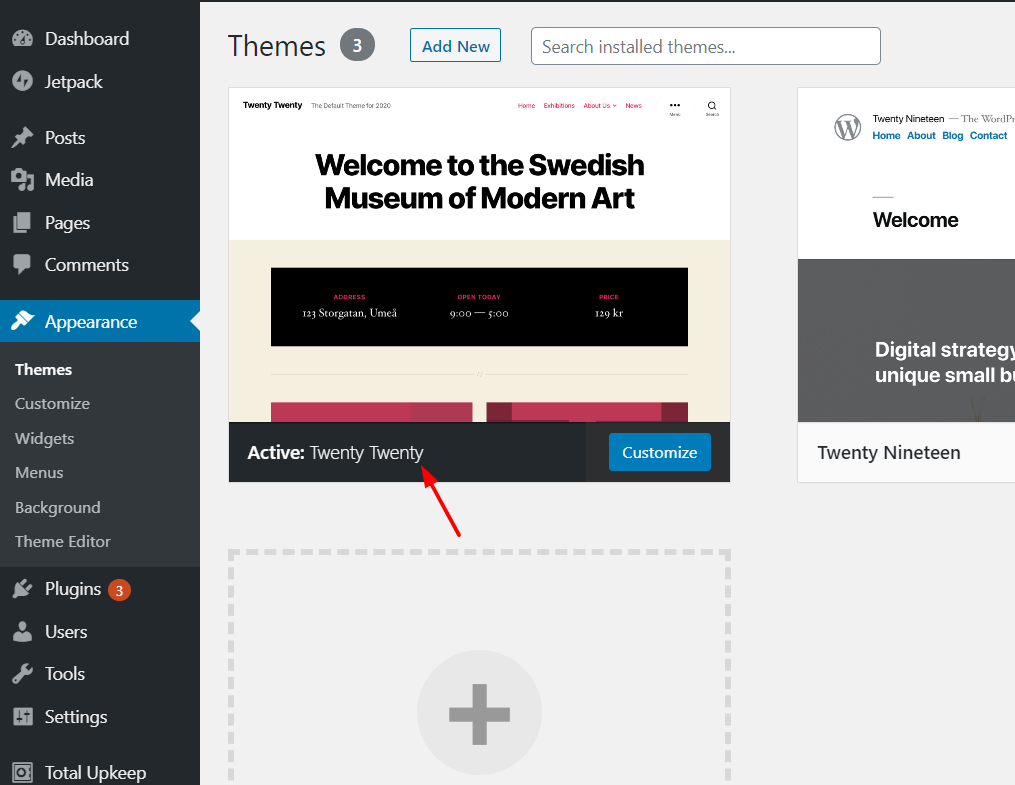
您可以在 WordPress 仪表板的外观部分下找到您的活动主题。

例如,在我们的例子中,它是 20-20。

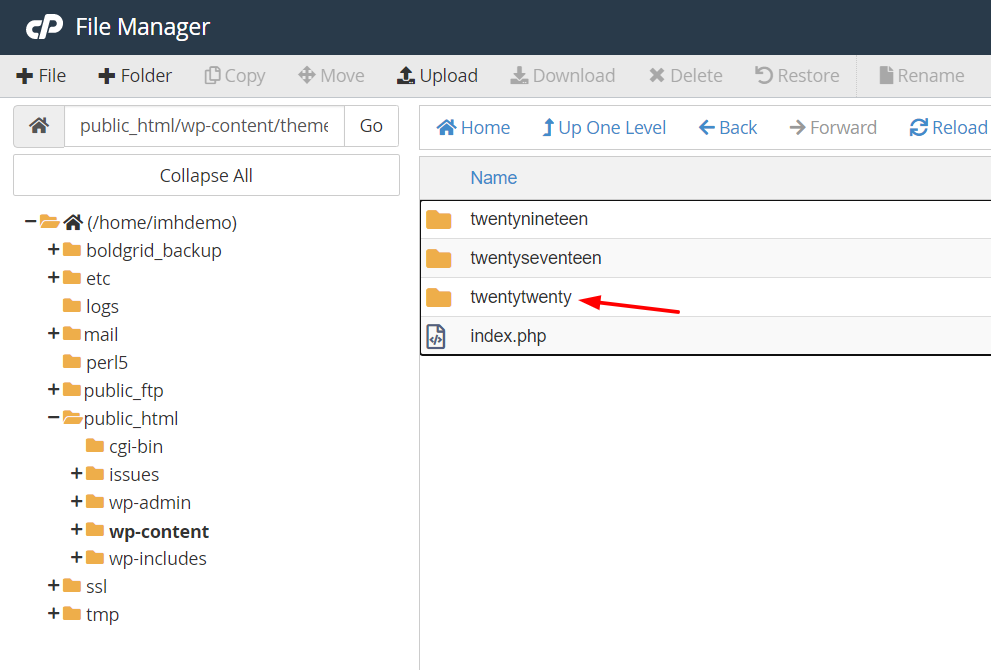
在 cPanel 中,我们将转到wp-content > 主题 > 二十二十。

在左侧面板中,您将看到主题文件的路径。 复制它。

按照我们的示例,我们得到了这样的内容: public_html/wp-content/themes/twentytwenty 。 现在,您需要做的就是删除public_html部分,在其中添加域名,并在代码末尾提及/style.css文件。 因此,新代码将类似于www.example.com/wp-content/themes/twentytwenty/style.css 。
当您在浏览器上打开 URL 时,将加载style.css文件。 如果你得到一个 404 错误页面,这意味着你的style.css文件的路径是错误的。
将 Google 字体的链接和 style.css 添加到标题
获得字体的链接和 style.css 路径后,将 Google 字体添加到 WordPress 站点所需要做的就是从下面复制代码,并将其粘贴到主题 header.php 文件中。
<link href="https://fonts.googleapis.com/css2?family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
请记住用您的字体替换 URL,并用您自己的字体更改style.css的路径。
如果您不喜欢修改header.php文件,可以使用 Insert Headers and Footers 插件添加代码。 让我们看看如何使用这个工具。
使用插件更改 header.php
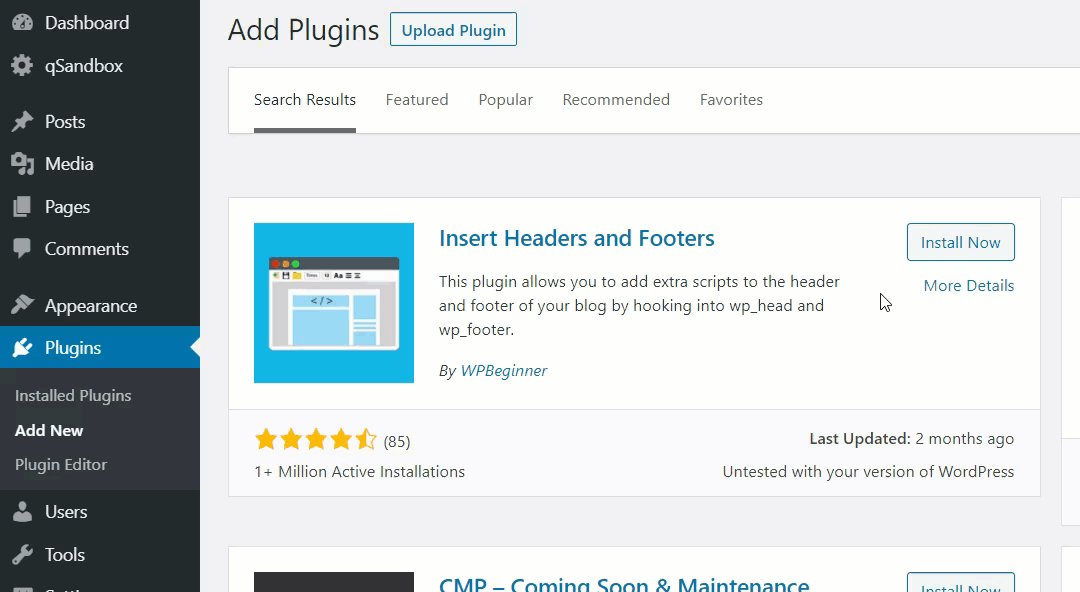
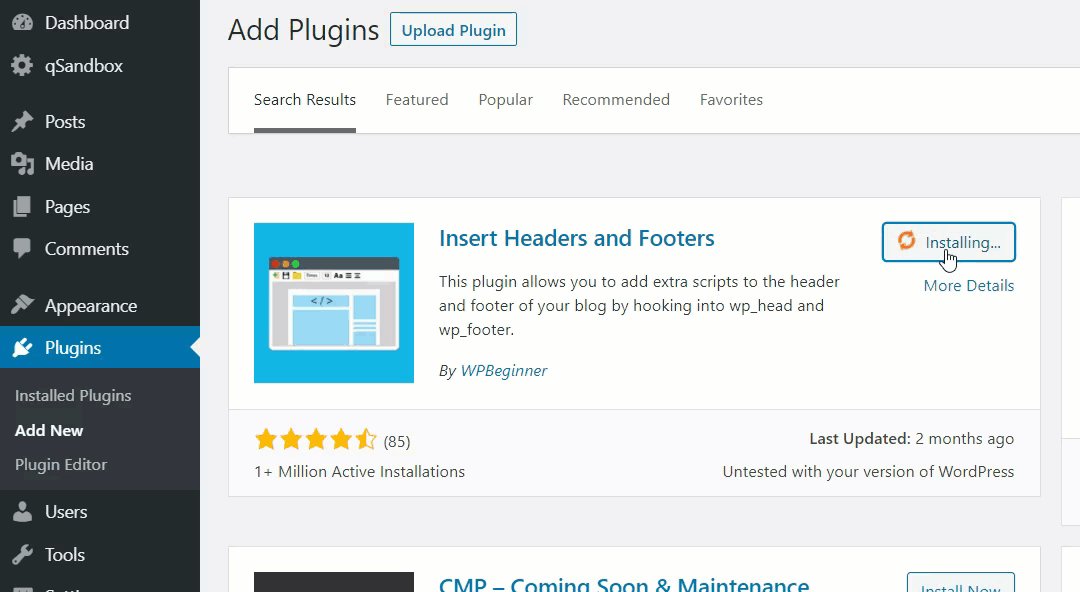
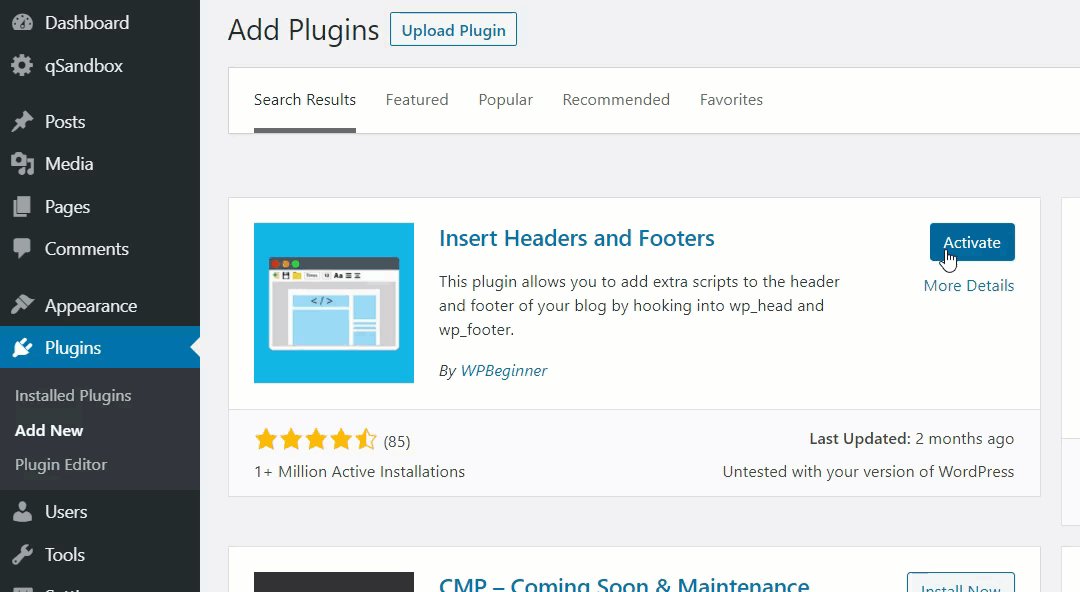
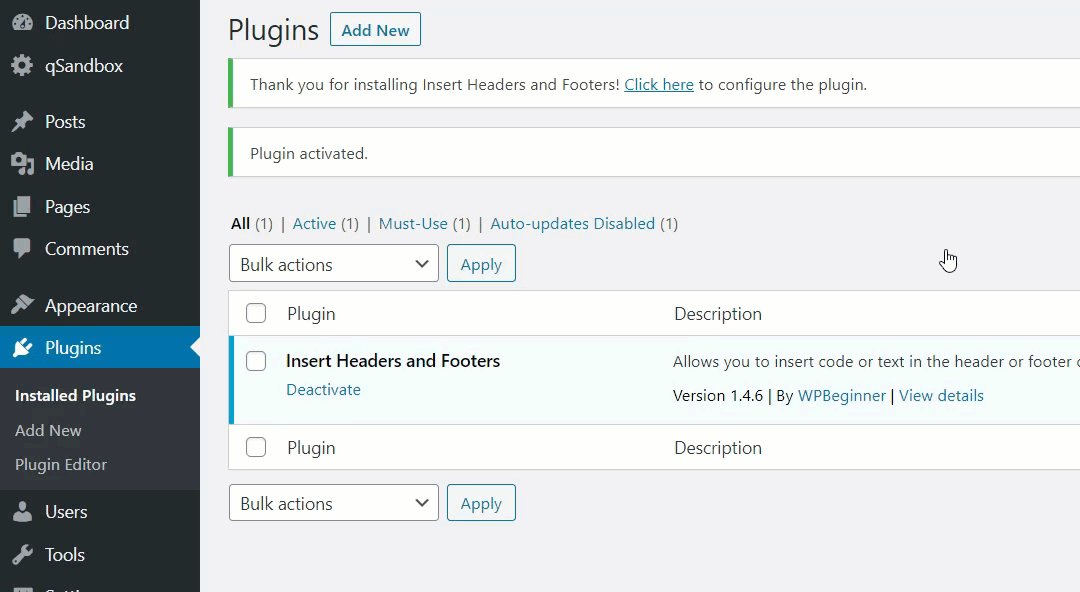
首先,在您的站点上安装并激活插入页眉和页脚。

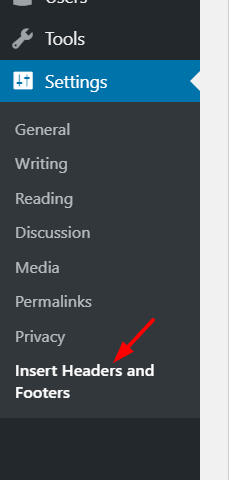
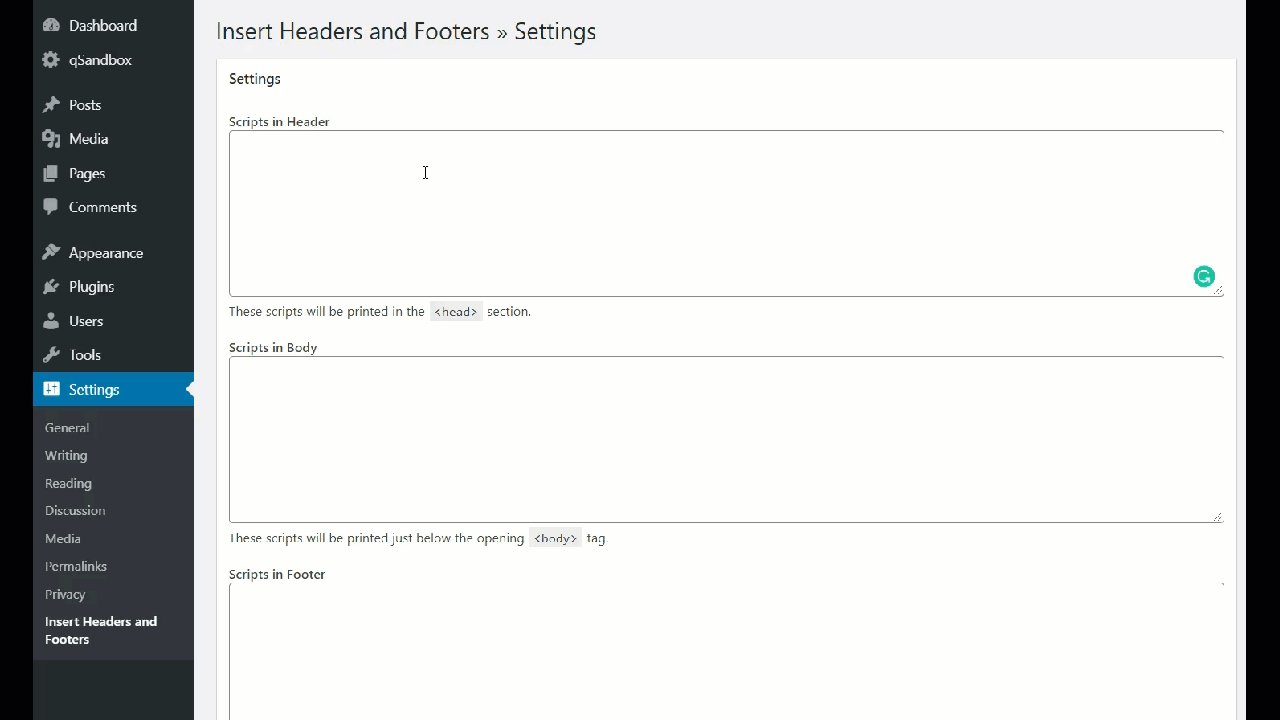
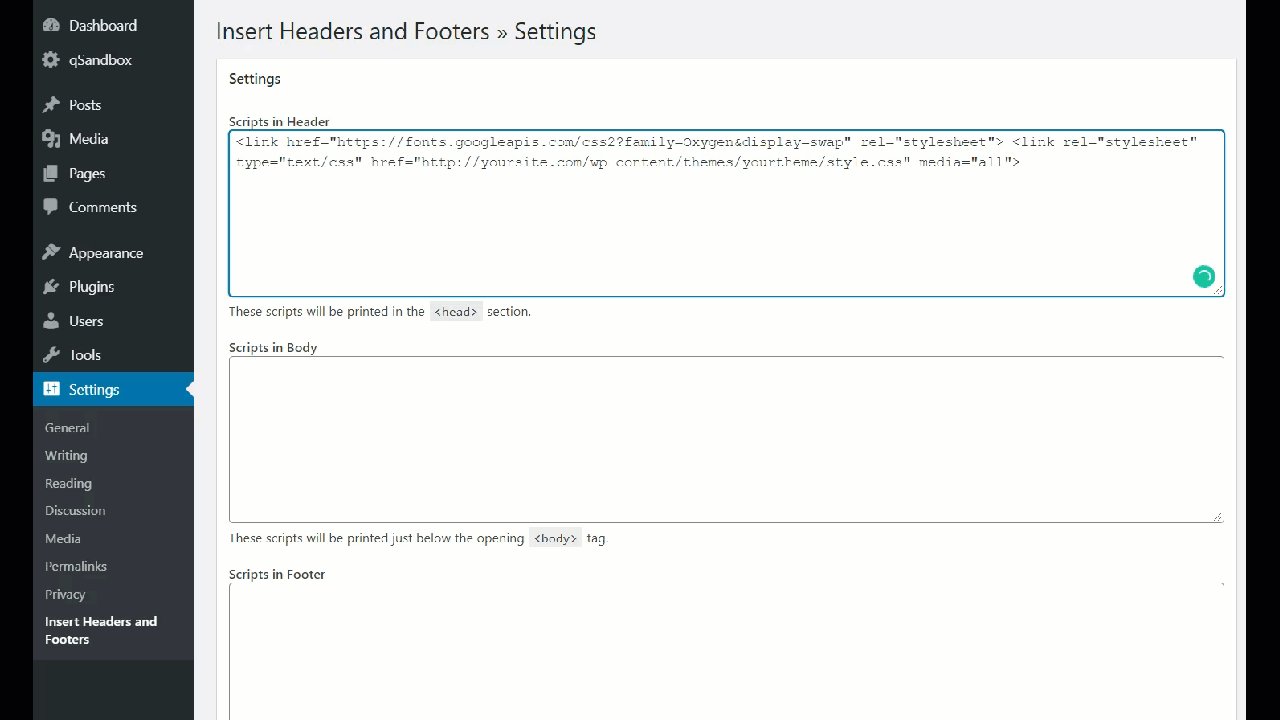
之后,转到设置>插入页眉和页脚。

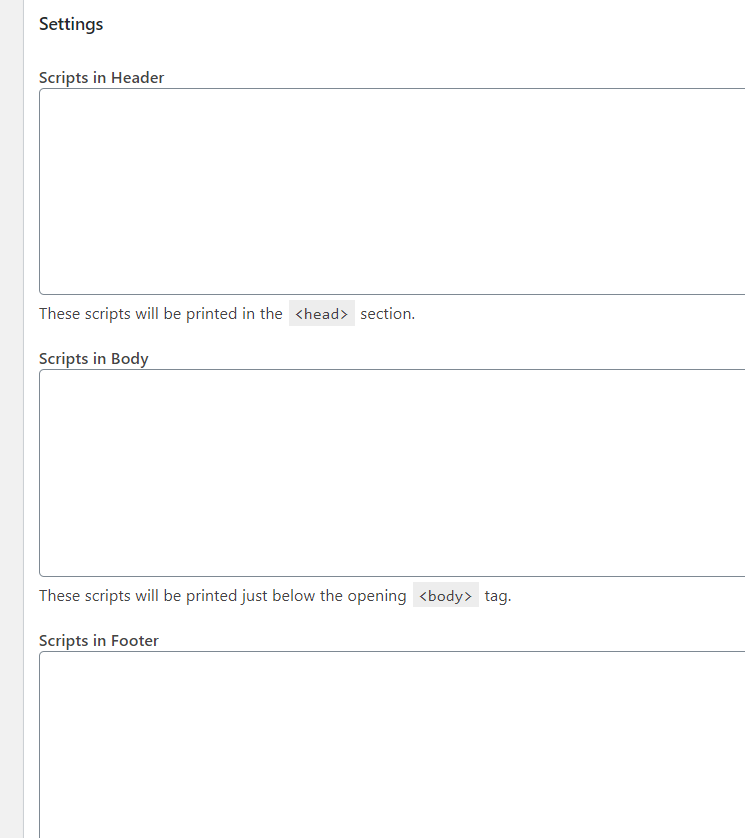
你会在那里看到三个街区。
- 标题
- 身体
- 页脚

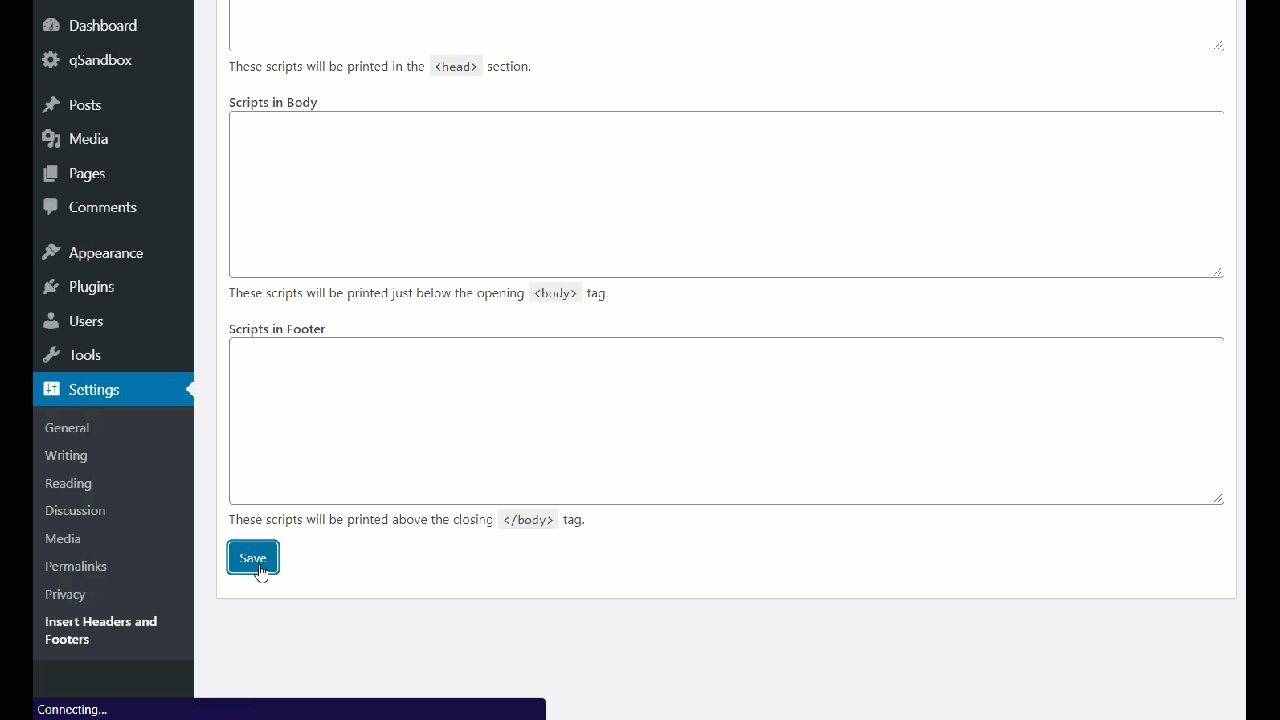
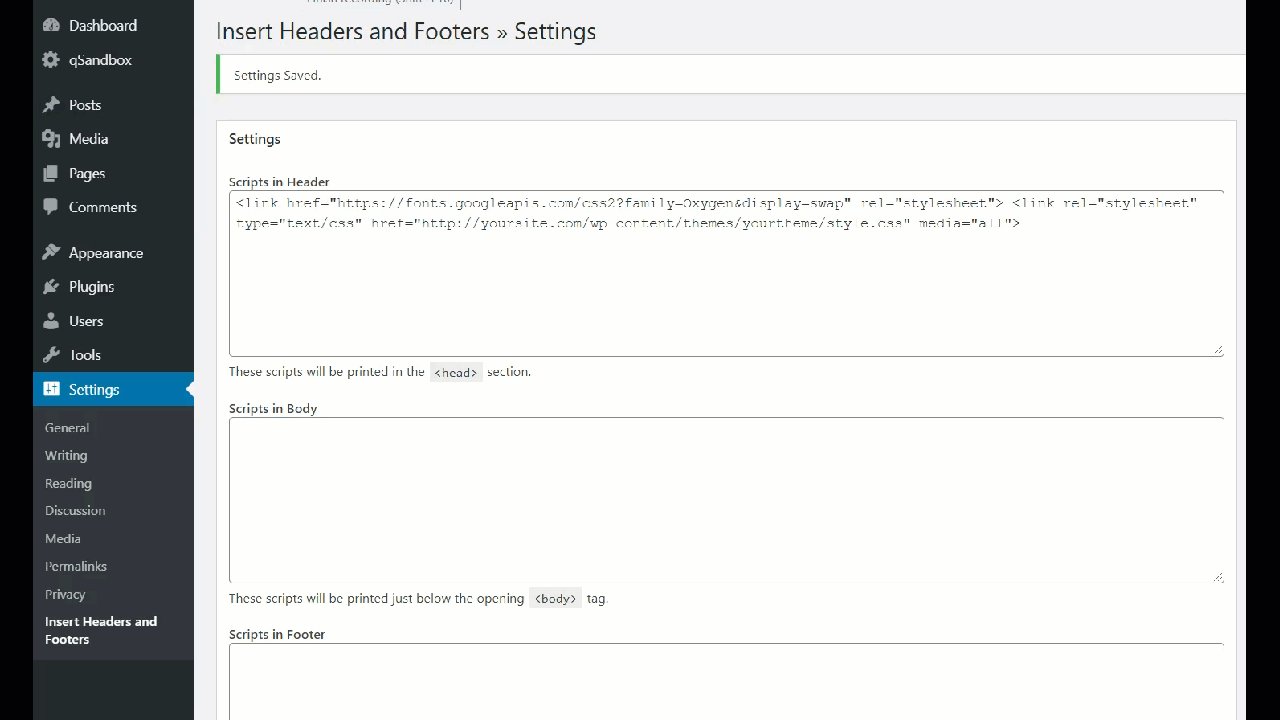
当您将代码添加到标题部分时,将上面的代码与您的字体的 URL 和style.css路径粘贴到标题部分的脚本中。 然后,记住保存更改。

您可以将正文和页脚部分留空,因为您不会在那里进行任何更改。
您刚刚粘贴的代码将位于</head>标记的正上方。 如果您不使用该插件,请确保将 HTML 代码粘贴到<head>部分。 否则,它将无法正常工作!
就是这样,您已完成集成并将 Google 字体添加到您的网站!
谷歌字体专业提示
将 Google 字体添加到您的网站只是第一步。 之后,我们建议您查看我们的一些专业提示,这些提示将帮助您进一步优化您的网站。
在本地托管 Google 字体
Google Fonts 是一个包含大量免费字体的在线库。 当您使用他们的服务在您的网站上嵌入字体时,您将向他们的服务器发送请求并获取请求的内容。 如果 Google 字体服务器面临技术问题,那也会影响您网站的性能。
要解决这个问题,您可以考虑将字体托管在本地服务器上。 如果您这样做,则无需发送额外的外部请求。 但是,请记住,这可能会占用您服务器的资源。
启用 DNS 预取
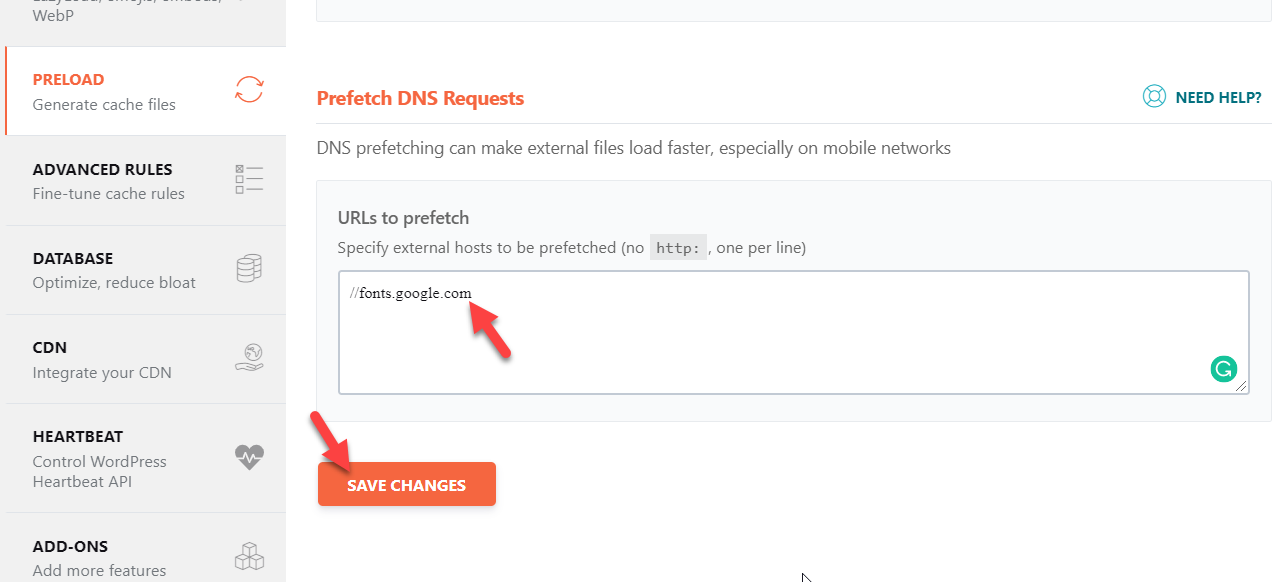
大多数 WordPress 缓存插件都带有一个称为 DNS 预取的功能。 这个想法是,当您发送外部 HTTP 请求时,您的网站会变慢。 要解决此问题,您可以使用 DNS 预取功能,该功能允许您输入可以提取的外部 URL 以减少外部请求。
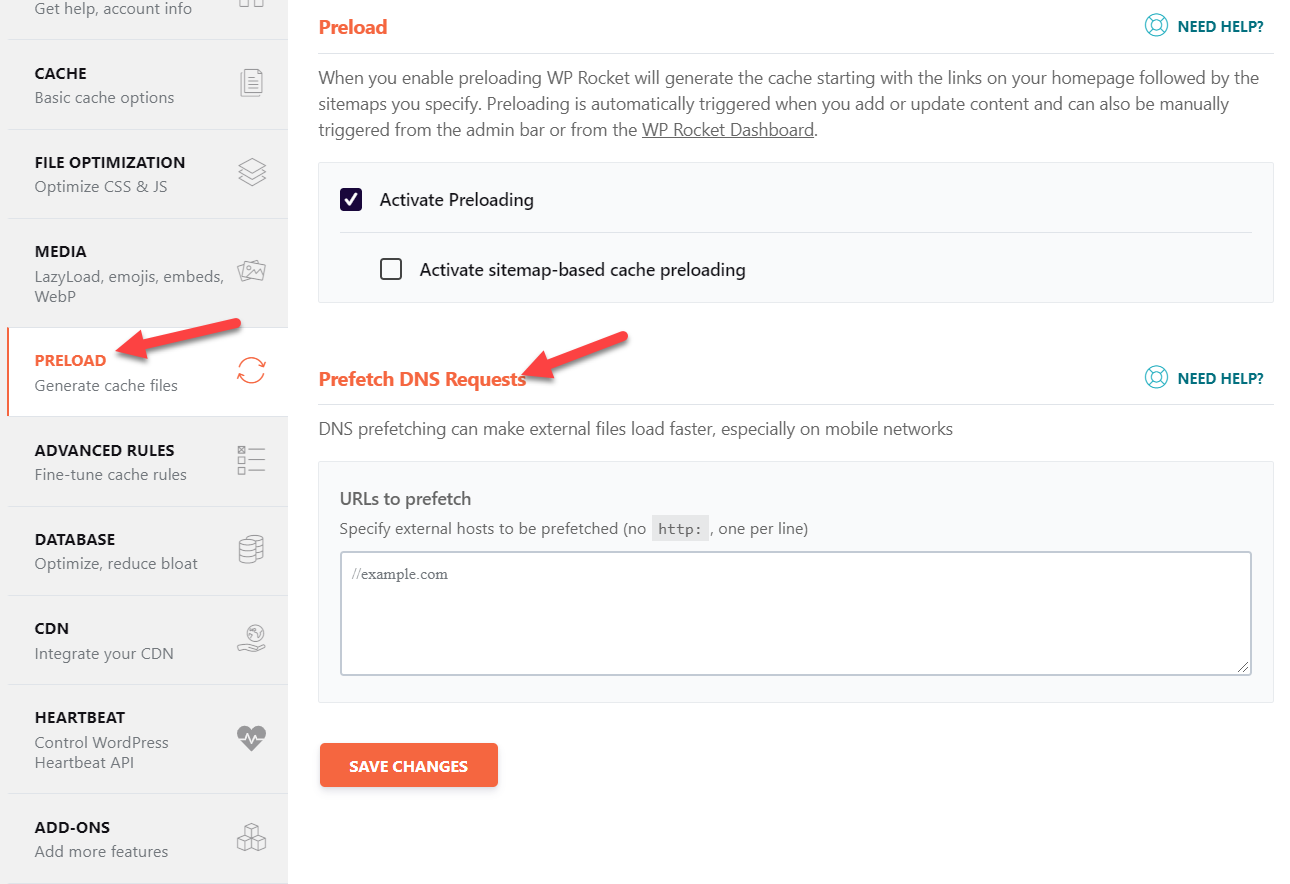
这是 WP Rocket 插件的 DNS 预取部分的示例。

我们需要做的就是在URLs to prefetch部分下键入 Google Fonts 域并保存更改。

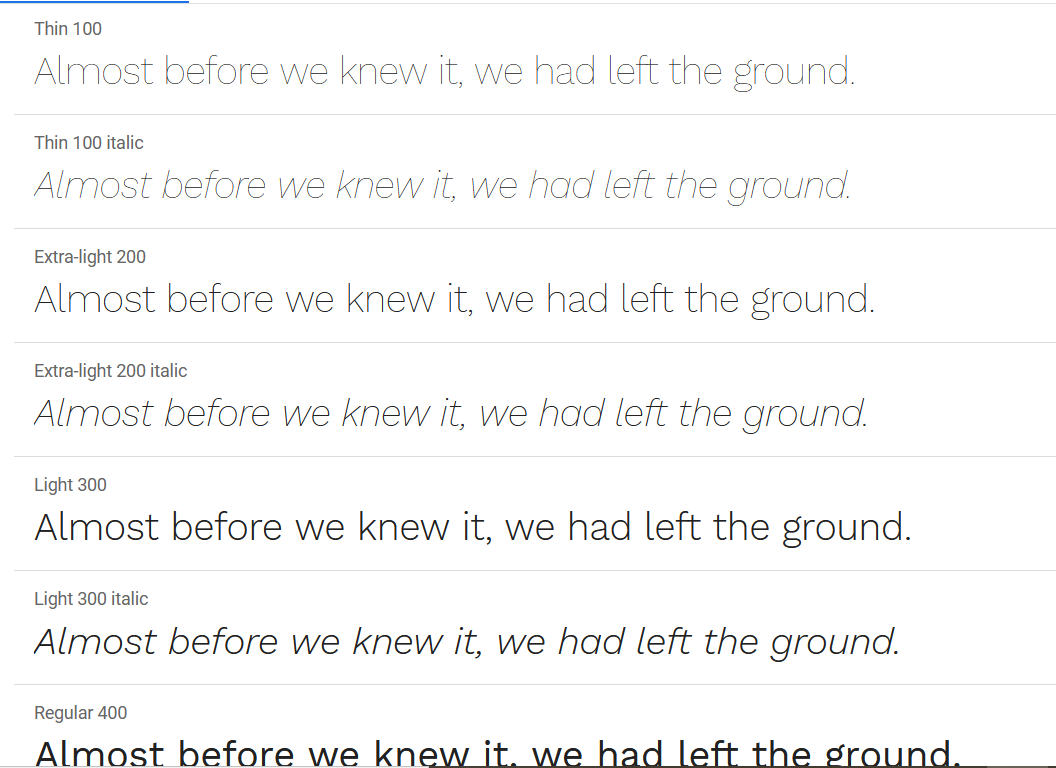
限制字体粗细
要自定义字体,您可以使用字体粗细。 有许多可用的字体粗细选项,例如:
- 薄薄地
- 超轻
- 光
- 常规的
- 中等的
- 半粗体
- 胆大
- 超粗体
- 黑色的

通常,网站使用常规字体粗细和粗体作为标题。 因此,当您选择样式时,请仅选择您计划使用的样式。 否则,向服务器添加您不会使用的额外权重将导致 HTTP 请求增加。
结论
总而言之,如果您将 Google 字体添加到 WordPress,您将能够自定义网站的排版。 您的网站不仅会看起来更好,而且还会为您的客户提供更好的体验。
我们已经看到了不同的方法来做到这一点:
- 带插件
- 通过functions.php文件
- 通过Style.css
- 编辑header.php文件
那么你应该使用哪种方法呢? 他们都会完成工作,因此这取决于您的技能和偏好。 如果您对编码不满意,我们建议您使用插件方法。 Google Fonts Typography 非常易于使用,将成为您网站的重要补充。 但是,如果您不想向您的站点添加更多插件,您可以使用 Code Snippets 插件或通过 FTP 编辑主题的functions.php文件。 此外, style.css @import方法是另一种使用几行 CSS 代码添加 Google 字体的快捷方式。 或者,您也可以将字体的 URL 和style.css路径添加到header.php文件。
如果您喜欢这篇文章,请在社交媒体上与您的朋友分享。 如需更多有趣的帖子来改进您的网站,请查看我们的博客部分。
您打算使用哪种方法? 你认识其他人吗? 在下面的评论部分让我们知道!
