无需编码:将 Google 翻译添加到 WordPress 的简单指南
已发表: 2024-02-08吸引全球受众是运营成功网站的一个关键方面。 然而,语言障碍通常会限制您的内容的可访问性。 如果您是 WordPress 用户,希望打破语言障碍并使您的内容更具包容性,那么您很幸运。 在这个易于理解的指南中,我们将探索一种无需编码的方法,可以轻松地将Google 翻译添加到 WordPress网站。

使用 Google Translate To WordPress 的分步指南
在这个简单的指南中,我们将深入研究一种无需任何编码即可将 Google 翻译集成到您的 WordPress 网站的轻松方法。
第 1 步:安装 Google 语言翻译插件
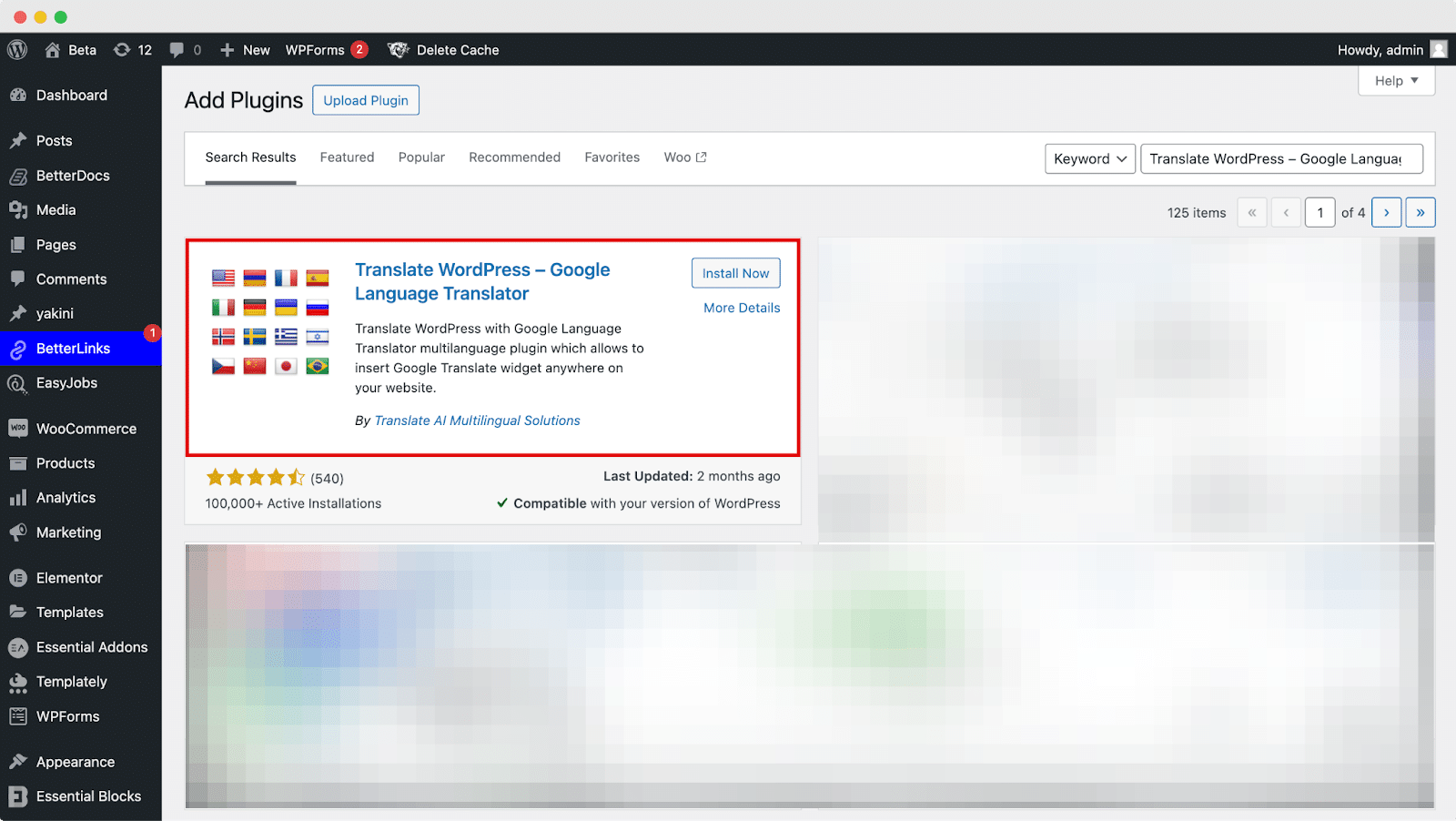
首先导航到“插件”部分,然后在左侧管理面板中选择“添加新插件”。 使用搜索框查找“翻译 WordPress – Google 语言翻译器”。 浏览结果,直到找到该插件,然后单击“立即安装”并激活它,将 Google 翻译添加到 WordPress 网站。

第 2 步:配置 Google 翻译插件设置
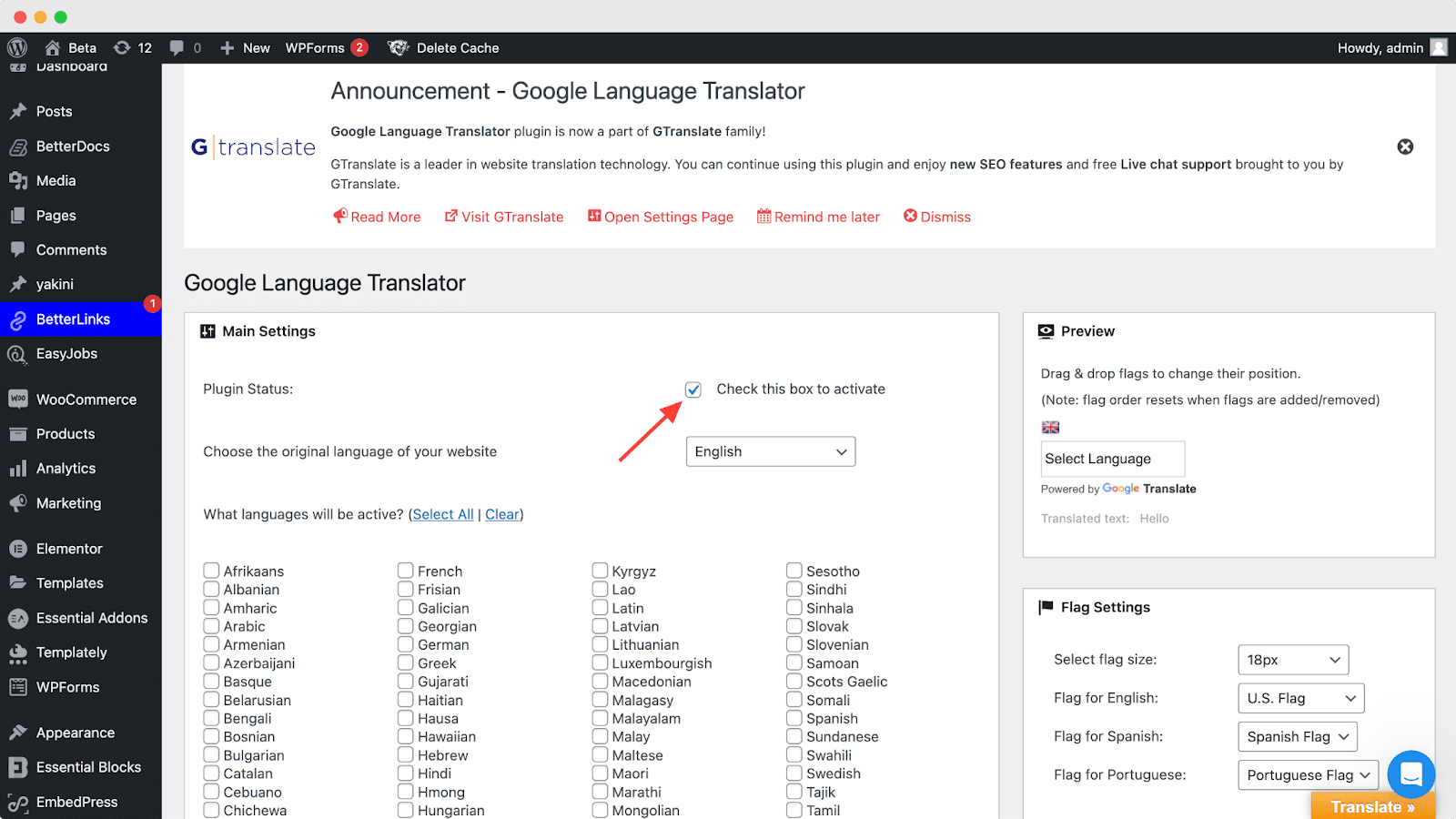
首先验证插件是否已激活,尽管它通常默认情况下已激活。 另外,指定您网站的当前语言。 虽然插件通常会预先选择它,但建议确认所选语言是准确的。 在我们的情况下,我们选择了英语。

向下滚动导航至“布局设置”部分。 您将遇到两个主要选择。 初始选项涉及从默认语言英语翻译成任何语言,或者您可以选择指定特定语言。
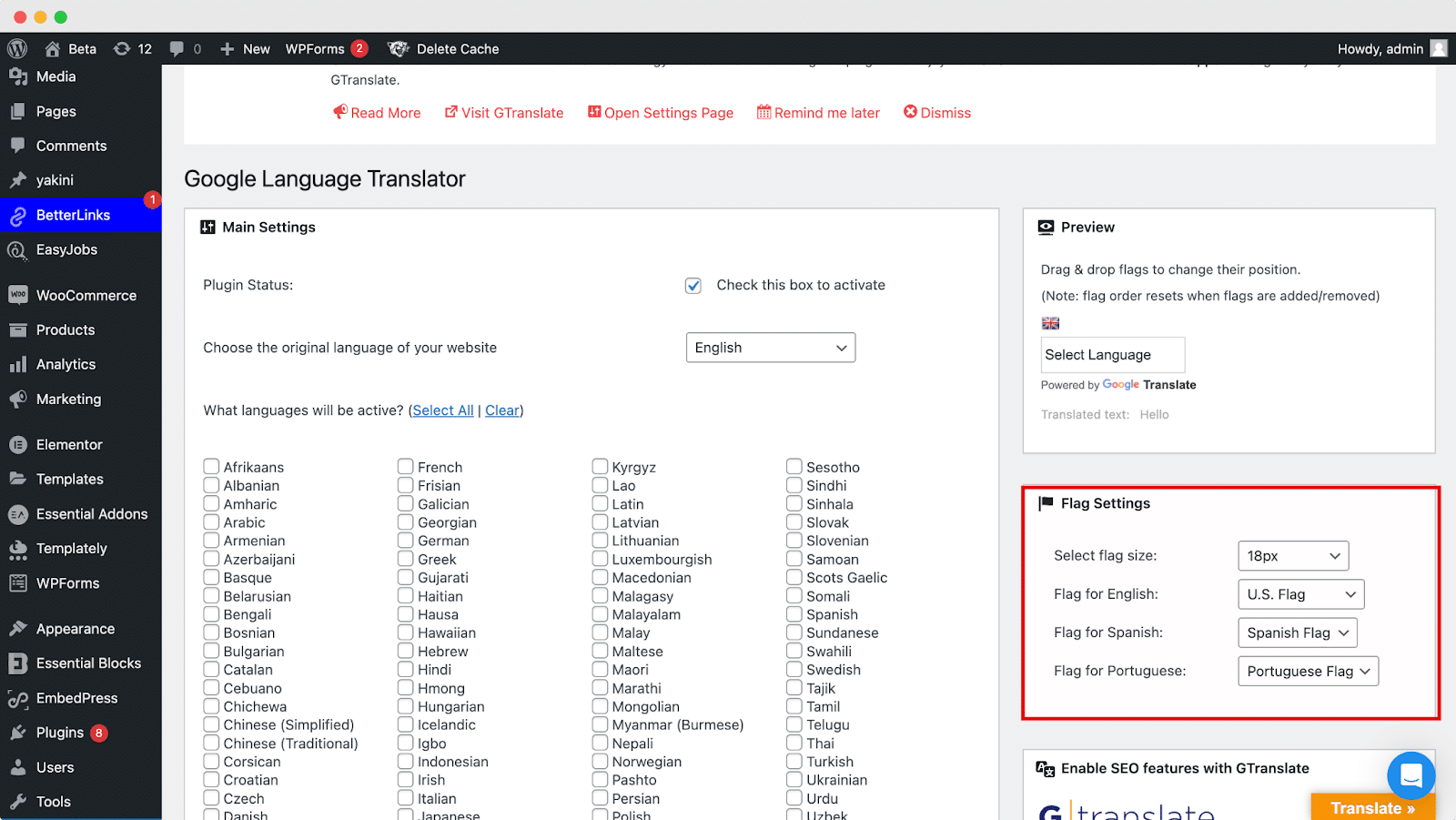
默认情况下,翻译设置为所有语言,但您也可以选择选择特定语言进行翻译。 此外,选择显示您选择的每种语言的标志。

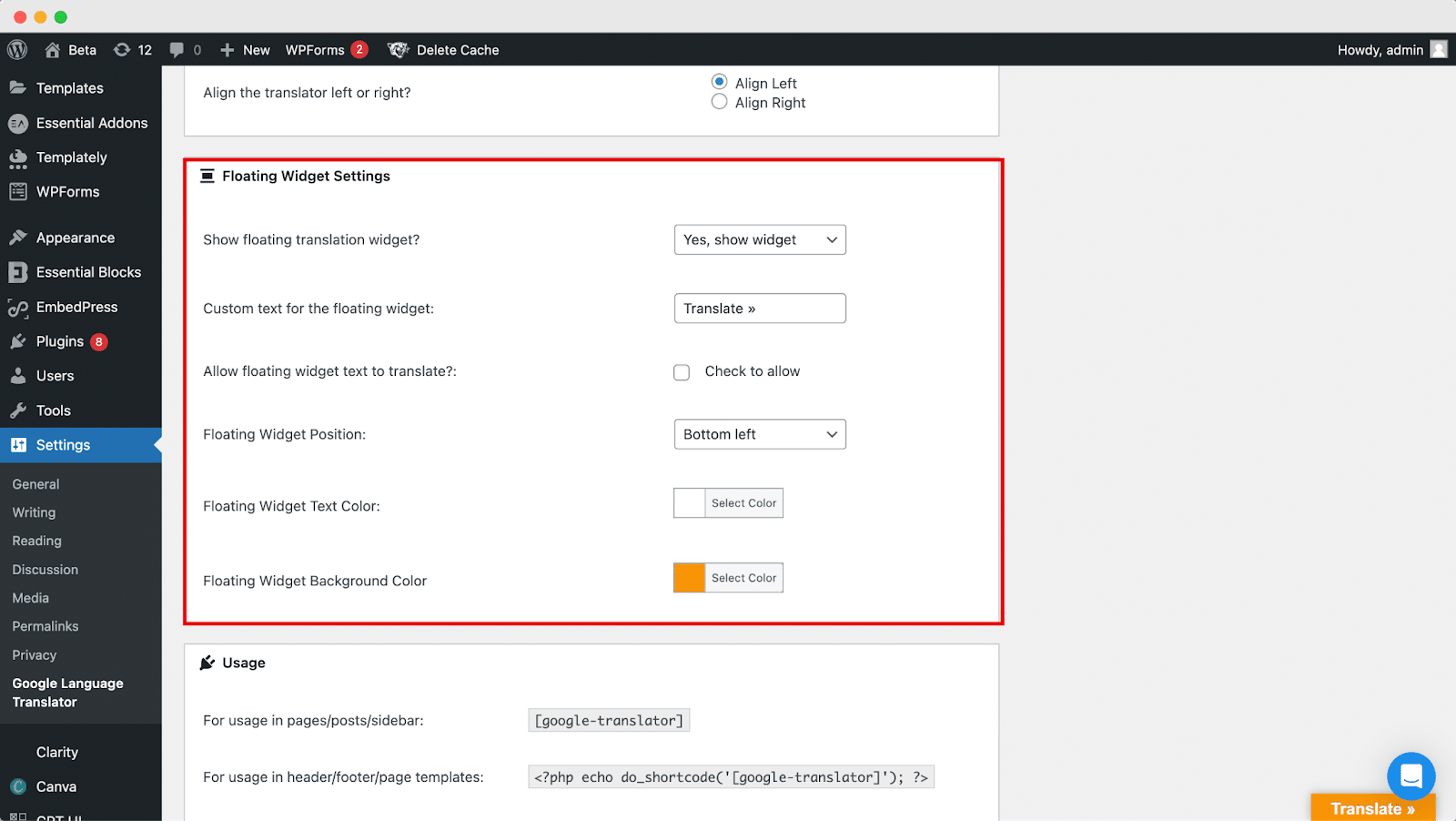
向下移动到“浮动小部件设置”部分并标记该框以启用 Google Translate to WordPress。
导航到浮动小部件设置部分。 在这里,您将找到浮动翻译小部件的各种自定义选项:
显示浮动翻译小部件:选择是否在您的网站上显示浮动翻译小部件。
浮动小部件的自定义文本:输入您想要在浮动小部件上显示的任何特定文本。
允许翻译浮动小部件文本:如果您希望翻译浮动小部件上的文本,请启用此选项。
浮动小部件位置:为您网站上的浮动小部件选择所需的位置。
浮动小部件文本颜色:自定义浮动小部件上的文本颜色以匹配您网站的设计。

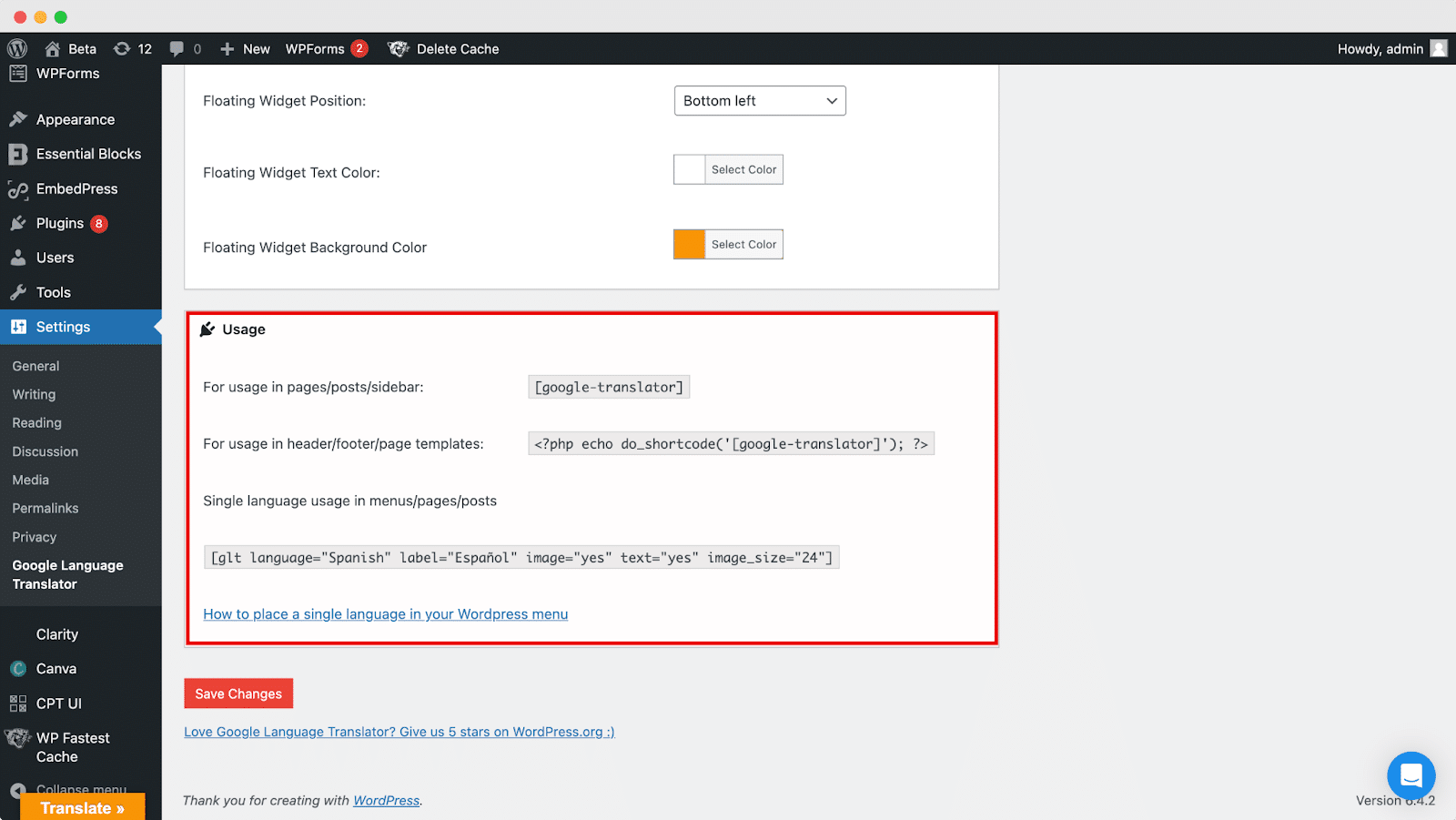
步骤 3:配置 Google Translate To WordPress 使用设置
对于在页面/帖子/侧边栏中使用:只需将 [google-translator] 放置在您希望显示翻译小部件的页面、帖子或侧边栏中的内容中即可。
对于页眉/页脚/页面模板中的使用:如果您希望将翻译器集成到站点的页眉、页脚或页面模板中,请使用以下代码:
php
复制代码
<?php echo do_shortcode('[google-translator]'); ?>
菜单/页面/帖子中的单一语言使用:
要获得更有针对性的方法,请使用合适的短代码配置在菜单、页面或帖子中实现特定语言的翻译器。

这些选项提供了灵活性,允许您根据您的偏好和设计要求将 Google 翻译无缝整合到 WordPress 网站。

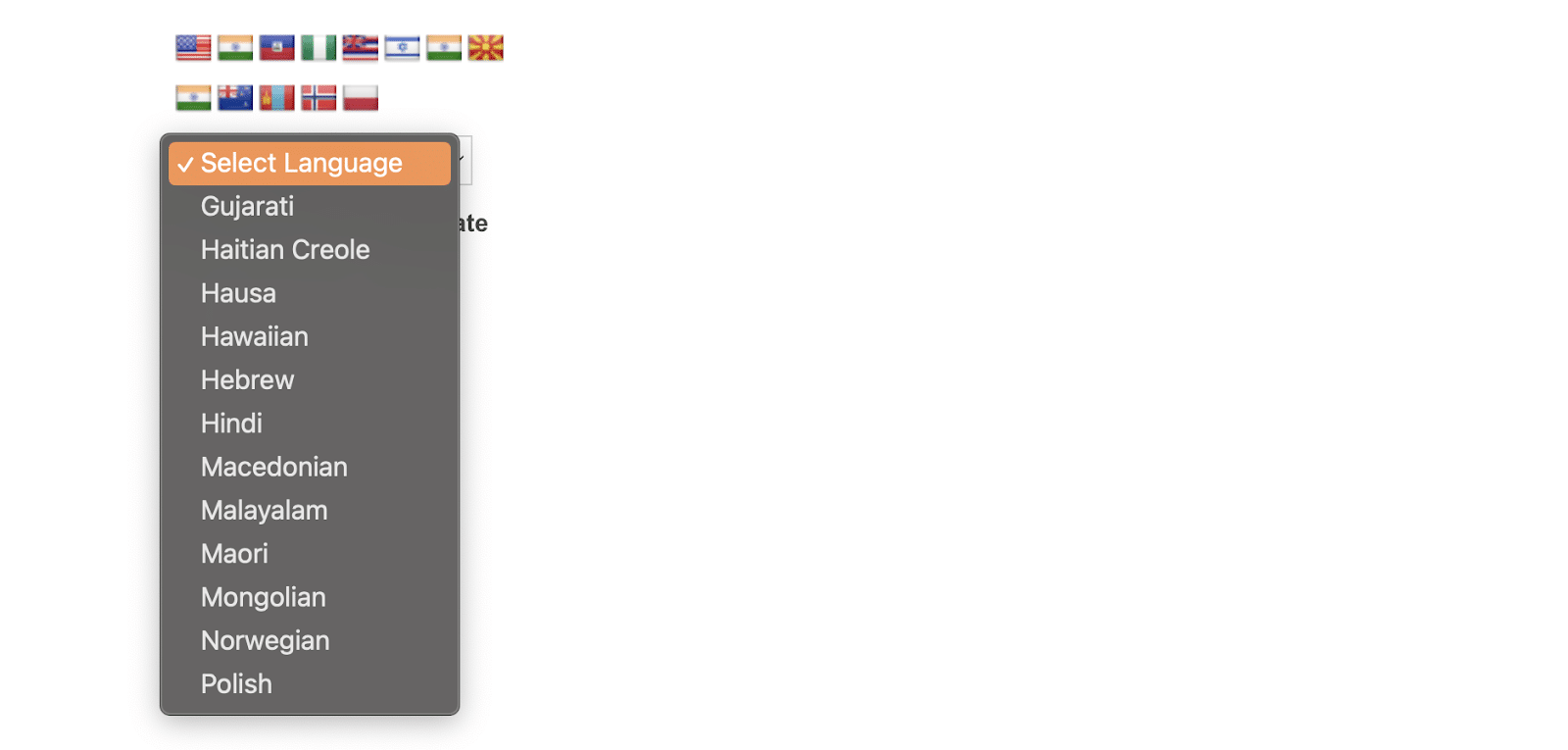
第 4 步:翻译您的首选语言
恭喜! 您现在可以在网站上看到翻译按钮。 访问者只需单击它,选择代表其语言的标志,页面就会被翻译。 值得注意的是,翻译可能并非完美无缺。 为了获得精确的准确性,特别是如果您不是母语人士,请考虑聘请专业翻译。

奖励:WordPress 的自动化测试
WordPress 的自动化测试采用专用工具和脚本来无缝评估 WordPress 网站或插件的功能、性能和可靠性,无需人工干预。
该方法涉及精心设计测试场景、模仿用户交互以及验证观察到的结果是否与预期结果匹配。 通过这样做,它可以保证 WordPress 网站或插件的正常运行,在开发的早期阶段检测潜在问题,并简化调试过程。

只要可行,就自动执行重复的测试任务,以提高 WordPress 中自动化测试的效率。 利用PHPUnit 、Codeception 或 Cypress 等工具来简化流程,从而节省时间并最大限度地减少人为错误的可能性。 此外,请考虑缩小 JavaScript或 CSS 文件等选项,以进一步优化测试工作流程。
使用适用于 WordPress 的 Google 翻译带来卓越的多语言互动
总之,谷歌翻译插件的集成使您的 WordPress 网站能够轻松打破语言障碍。 通过无需编码的用户友好设置,您现在可以扩大影响范围并与全球不同的受众建立联系。 浮动翻译小部件和多功能使用设置提供自定义选项,确保为您的访客提供量身定制的体验。 虽然翻译可能并不完美,但该插件提供的可访问性和包容性为全球参与开辟了新的可能性。
如果您发现这篇文章足智多谋,请与其他人分享。 另外,不要忘记订阅我们的博客并查找更多类似的提示和技巧。
