如何在 WooCommerce 中添加网格产品?
已发表: 2024-10-05在 WooCommerce 商店的任何位置添加网格产品布局可以让客户轻松浏览和探索您网站上的产品,从而极大地增强用户体验。
无论您将其放在主页、产品页面还是自定义部分,网格布局都提供了一种简化的方式来显示您的产品并提高可见性。
在这篇博文中,我将指导您完成创建 WooCommerce 产品网格并将其添加到您网站上的任何页面的步骤。
为什么在 WooCommerce 中添加网格产品?
默认情况下,WooCommerce 在商店部分显示网格产品,但将网格产品添加到网站的其他部分可以提高参与度并提高转化率。
将此网格产品放置在您的主页、登陆页面或博客文章上,可以让访问者更轻松地发现和探索各种网格产品,鼓励他们更有效地浏览和购买。
如何在 WooCommerce 中添加网格产品?
使用 Elemento Addon for Elementor 可以轻松添加网格产品。这个强大的工具允许您为 WooCommerce 商店创建动态且引人入胜的滑块,从而增强产品发现和用户体验。

关于 Elementor 的 Elemento 插件:
Elemento Addon for Elementor 是一款多功能插件,可帮助您构建美观且实用的 WooCommerce 部分。
它提供了各种小部件,包括网格产品,使您可以轻松地在网站上的任何位置展示产品。
如何在 WooCommerce 中添加网格产品?
目录
第 1 步:安装并激活 WooCommerce 和 Elementor
确保您的 WordPress 网站上安装并激活了 WooCommerce 和 Elementor。


如果您尚未安装它们,请导航至插件>添加新插件,搜索“WooCommerce”或“Elementor”,然后单击“立即安装” ,然后单击“激活” 。
第 2 步:安装并激活 Elemento Addons 插件
从 ThemeHunk 下载Elemento Addons插件。

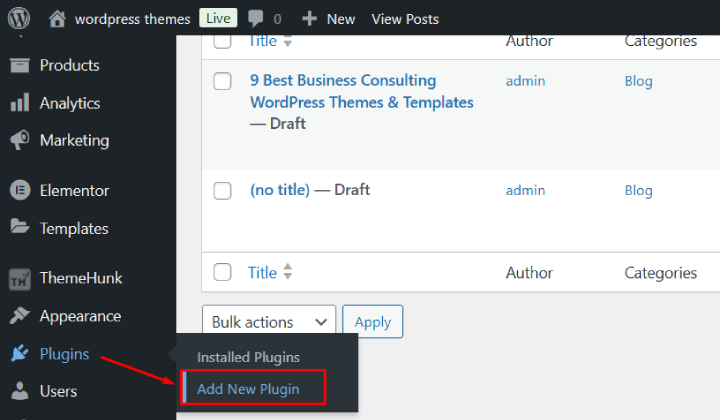
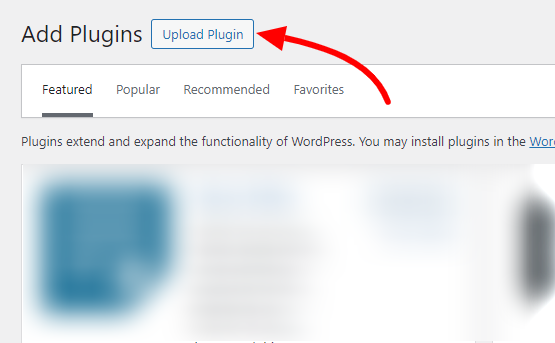
在 WordPress 仪表板中,转到插件>添加新插件。

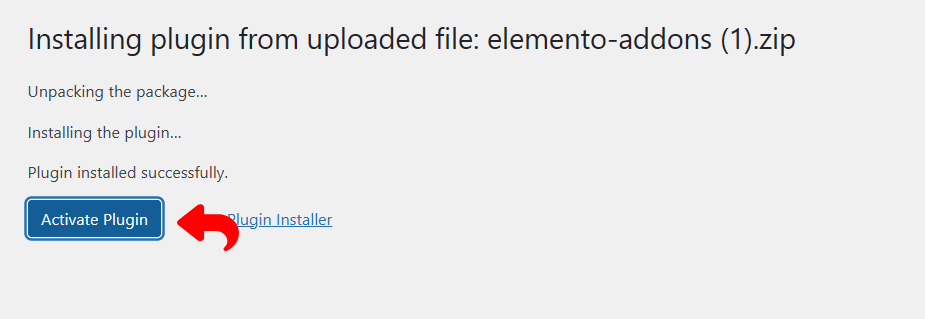
单击“上传插件”按钮,然后选择下载的 zip 文件。

第 3 步:使用 Elementor 构建新页面

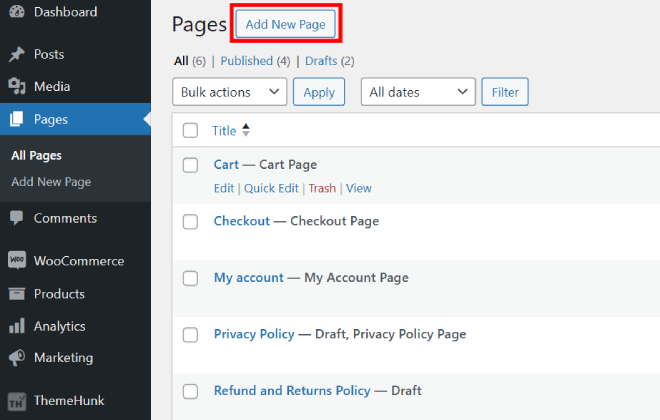
要创建新页面,请导航至“页面”部分,然后单击“添加新页面” 。如果需要进行更改,还可以选择现有页面进行编辑。

此外,您可以将网格产品无缝添加到任何页面,以有序的布局展示您的产品。

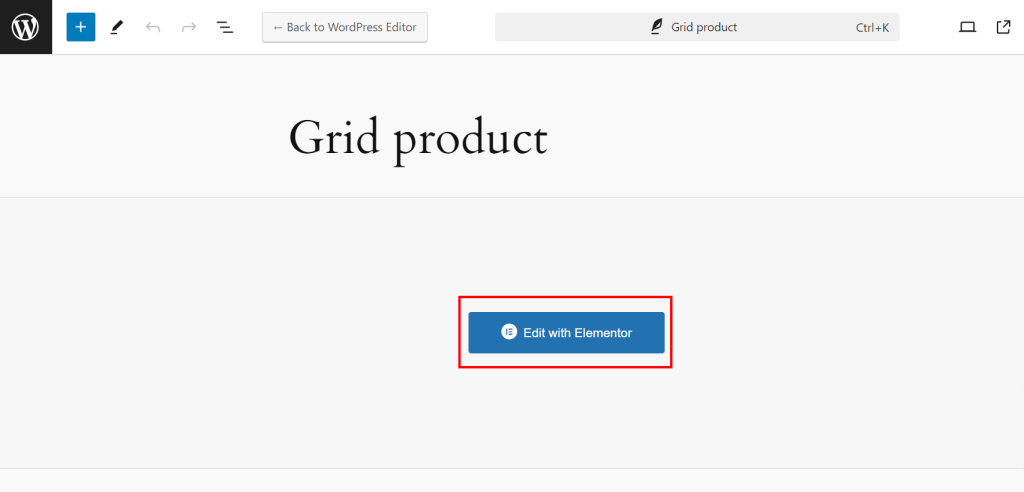
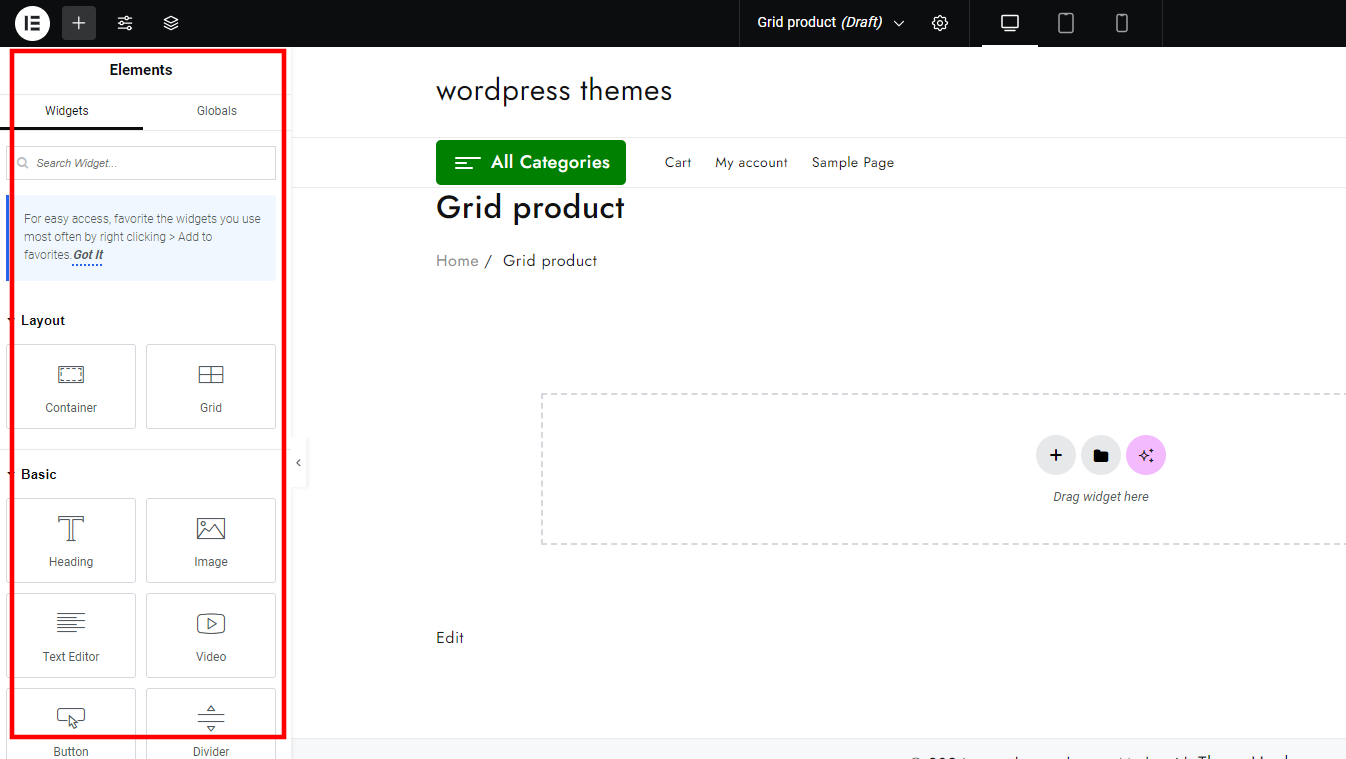
选择“使用 Elementor 编辑”以启动 Elementor 页面构建器。

在左侧,您可以找到可以通过向下滚动来访问插件的面板。
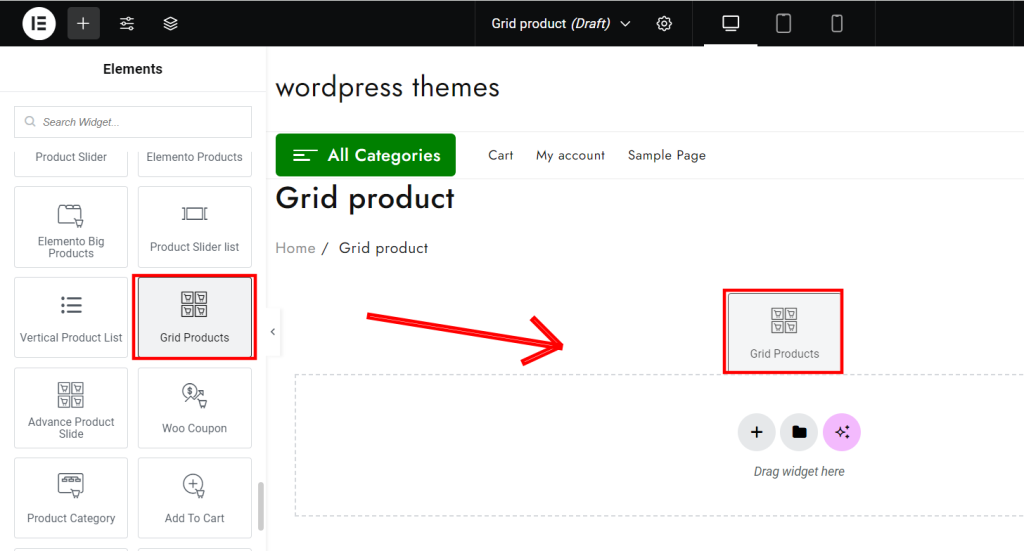
第 5 步:搜索并添加 Grid 产品插件。

在 Elementor 面板中,搜索“Grid Product” (此小部件可在Elemento Addons中找到)。
将网格产品小部件拖放到您创建的部分中。
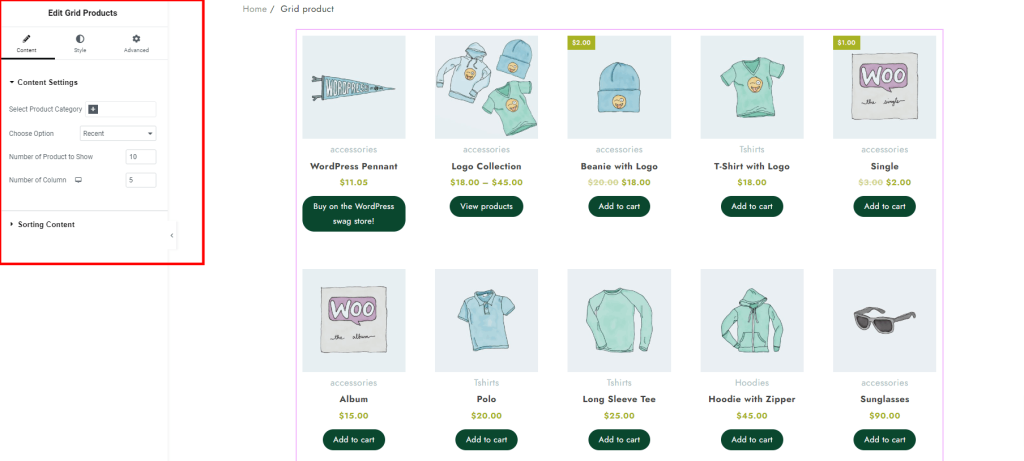
第 6 步:定制网格产品。

添加小部件后,您将在左侧面板上看到一系列自定义选项。
在“内容”选项卡中,选择您希望在网格中展示的特定 WooCommerce 产品类别。
您可以调整每行显示的产品数量,修改布局设置,并在“布局” 、“要显示的产品数量”、“列数”和“样式”选项卡中调整滑块速度。
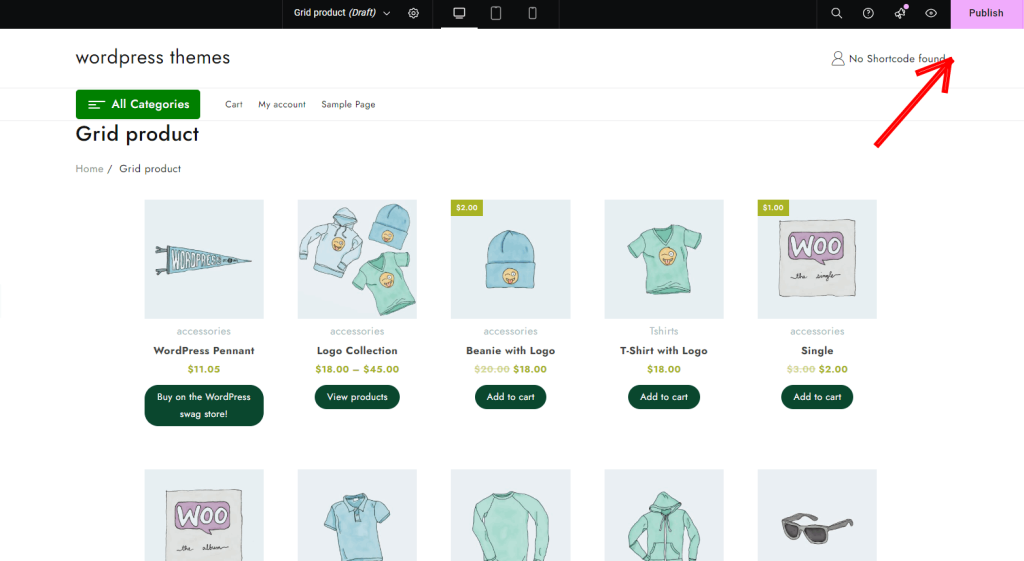
第 7 步:发布和预览

完成设置后,单击“发布”即可上线。

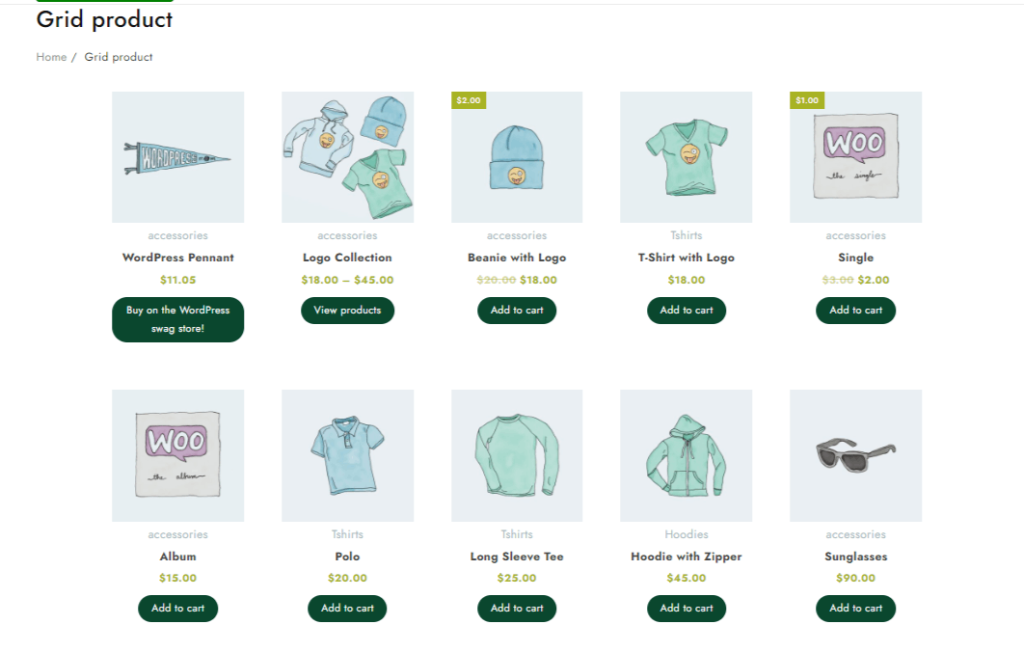
网格产品现在显示在新创建的页面上。
常问问题:
问:在 WooCommerce 中使用产品网格布局有什么好处?
答:产品网格布局改善了产品组织,使客户更容易浏览和找到他们想要的东西。它还可以增强商店的整体视觉吸引力,并可以提高参与度,从而增加销售额。
问:我的主页可以添加产品网格吗?
答:绝对可以!借助 Elemento 插件,您可以使用页面构建器界面轻松将产品网格或任何其他产品展示元素添加到主页。
问:我可以为移动用户定制网格布局吗?
答:是的,Elementor 允许您针对不同的屏幕尺寸(包括移动设备)完全自定义产品网格的外观。您可以专门针对移动用户调整列数、间距和布局。
结论
向 WooCommerce 商店添加网格产品布局是增强用户体验、提高产品可见性和增加转化率的好方法。
使用 Elementor Addon 插件,可以轻松高效地创建引人入胜且具有视觉吸引力的网格显示。
通过以结构化网格格式展示您的产品,您可以让客户更轻松地浏览您的产品,鼓励更多互动并推动您网站上的销售。
如果本文有帮助,请随时与其他人分享。有任何疑问吗?请在下面发表评论,我们将很乐意为您提供帮助。感谢您的阅读!
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们
更多有用的读物:
- Elemento 的 Elemento 插件可增强您的网站设计体验
- 如何解决“更新失败。 WordPress 中的响应不是有效的 JSON 响应”
- 如何使 WooCommerce 插件兼容高性能订单存储
