如何在 WooCommerce 中的产品上添加 GTIN 编号
已发表: 2020-08-10 您是否正在寻找一种在您的网站中添加 GTIN 编号的方法,尤其是在 WooCommerce 产品中添加 GTIN 编号字段? 本文将指导您如何在您的 WooCommerce 网站上使用 GTIN 号码。 大多数零售商使用 GTIN(全球贸易项目编号)来跟踪和识别他们的产品。 当您设置 WooCommerce 批发网站时,您需要考虑将 GTIN 编号添加到产品中以便于跟踪。
您是否正在寻找一种在您的网站中添加 GTIN 编号的方法,尤其是在 WooCommerce 产品中添加 GTIN 编号字段? 本文将指导您如何在您的 WooCommerce 网站上使用 GTIN 号码。 大多数零售商使用 GTIN(全球贸易项目编号)来跟踪和识别他们的产品。 当您设置 WooCommerce 批发网站时,您需要考虑将 GTIN 编号添加到产品中以便于跟踪。
添加 GTIN 号码 WooCommerce 产品
WooCommerce 的默认版本不支持开箱即用的 GTIN(UPC、EAN)产品编号。 UPC 产品代码用于北美,而 EAN 用于欧洲。 此外,如果您要销售书籍,则需要使用 ISBN 号。 WooCommerce 不支持这些产品代码。 GTIN 用于对您的 WooCommerce 商店中的产品进行内部跟踪。 Google 和 Amazon 的产品提要中需要它们。
WooCommerce 商店所有者多次请求将此功能添加到 WooCommerce 的默认版本中,但尚未添加到插件中。 在这篇文章中,您将发现可用于将此功能合并到您的 WooCommerce 网站的两种方法。
使用代码添加 GTIN 号码 WooCommerce 的步骤
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将在 WooCommerce 中的产品上添加 GTIN 编号功能的函数。
- 将以下代码添加到函数中。 .php文件:
/**
* 将全球贸易识别号 (GTIN) 添加到 WooCommerce 产品。
*/
功能 woocommerce_render_gtin_field() {
$输入 = 数组(
'id' => '_gtin',
'标签' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x('全球贸易识别号', '字段标签', 'my-theme' ),
_x('GTIN', '缩写字段标签', '我的主题')
),
'value' => get_post_meta(get_the_ID(), '_gtin', true ),
'desc_tip' => 真,
'description' => __('输入全球贸易识别码(UPC、EAN、ISBN等)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input($input); ?>
</div>
<?php
}
add_action('woocommerce_product_options_inventory_product_data','woocommerce_render_gtin_field');
/**
* 保存产品的 GTIN 编号(如果提供)。
*
* @param int $product_id 正在保存的产品的 ID。
*/
功能 woocommerce_save_gtin_field( $product_id ) {
如果 (
! isset($_POST['_gtin'],$_POST['woocommerce_meta_nonce'])
|| (定义('DOING_AJAX')&& DOING_AJAX)
|| ! current_user_can('edit_products')
|| ! wp_verify_nonce($_POST['woocommerce_meta_nonce'],'woocommerce_save_data')
) {
返回;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta($product_id, '_gtin', $gtin);
}
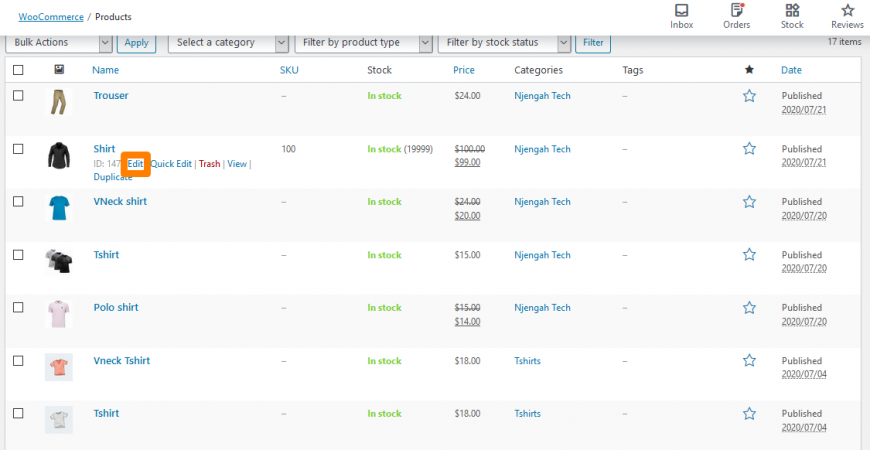
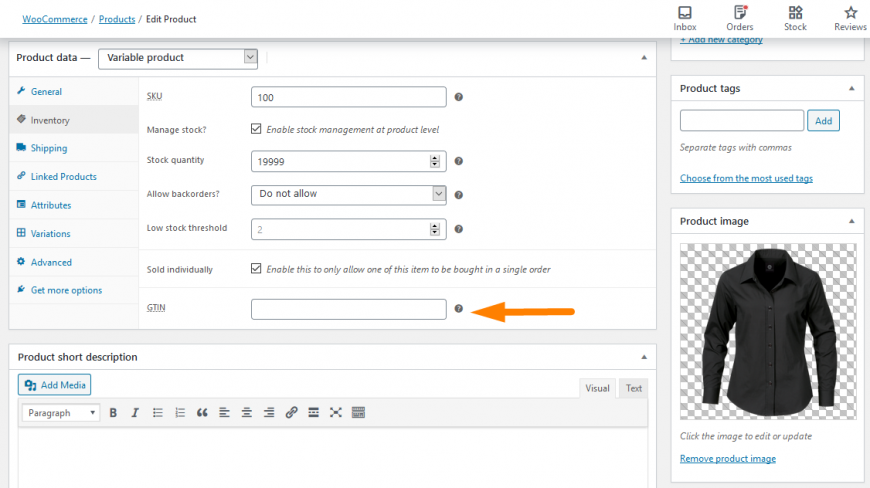
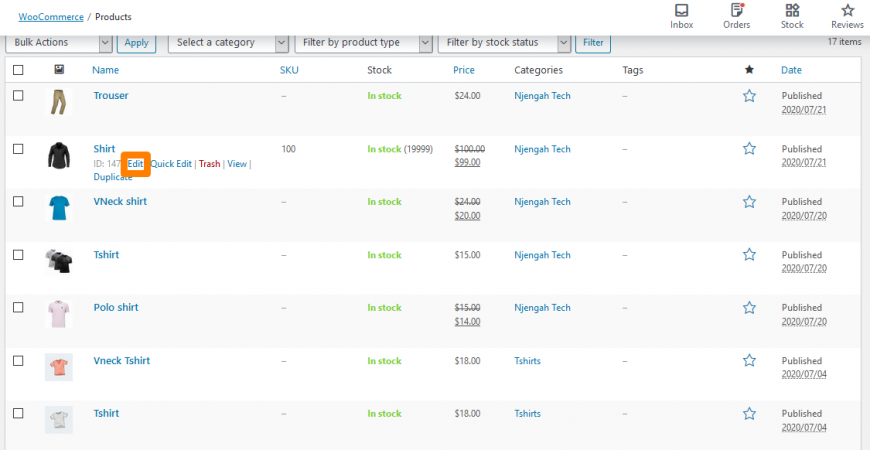
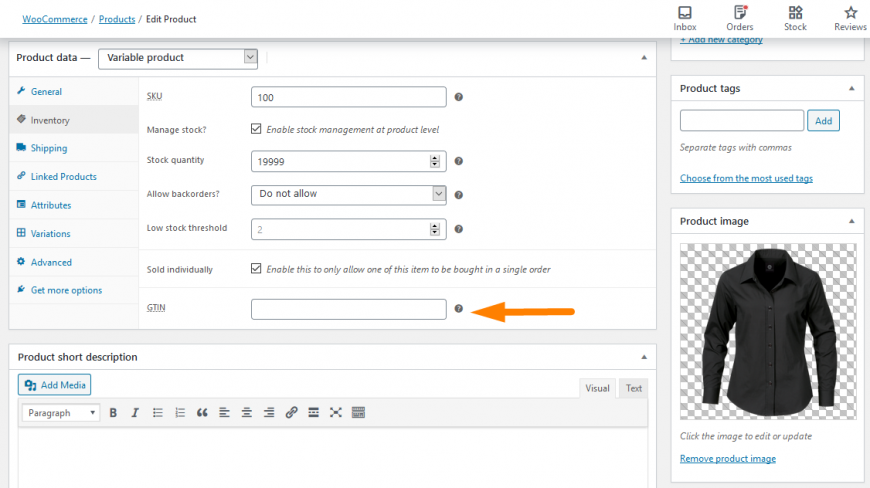
add_action('woocommerce_process_product_meta','woocommerce_save_gtin_field');- 要查看此代码的结果,您需要访问仪表板菜单,单击产品,然后选择任何产品并单击编辑,如下面的屏幕截图所示。 当编辑产品页面打开时,在产品数据部分,单击库存,您将看到可以插入GTIN 编号的位置,如下图所示。

然后, 

此外,对于不太精通技术的用户,还有一种替代方法,即使用插件。 它适用于那些不熟悉使用代码自定义网站的人,或者他们不想弄乱网站的编码结构。
我们将要使用的插件是 WooCommerce 插件的 Product GTIN(EAN、UPC、ISBN),您可以使用此处的链接直接下载它可在 WordPress 存储库中获得。 要添加此功能,只需按照以下简单步骤操作:
使用插件在 WooCommerce 中添加 GTIN 号码的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
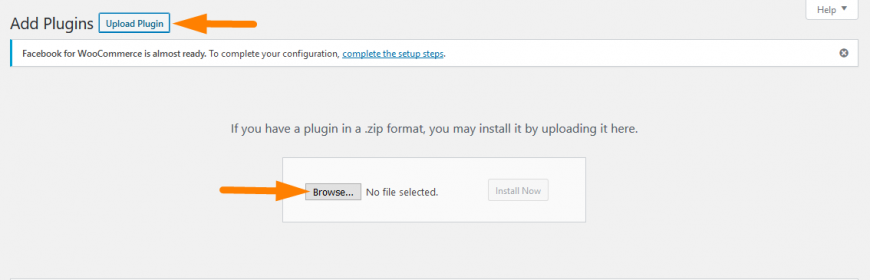
- 然后,我们将安装我们之前指出的插件。 如果您使用上面的链接下载了它,只需导航到插件 > 添加新的。 之后,点击上传插件,然后浏览下载的文件,如下所示:

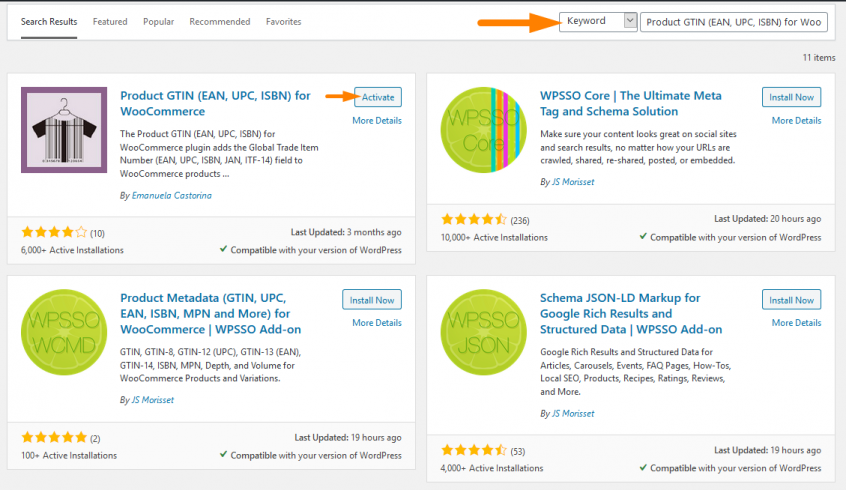
要直接在管理面板中下载它,只需导航到插件 > 添加新的。 之后,您需要对插件“ Product GTIN (EAN, UPC, ISBN) for WooCommerce ”进行关键字搜索。 您需要安装并激活它,如下所示: 
- 要查看此代码的结果,您需要访问仪表板菜单,单击产品,然后选择任何产品并单击编辑,如下面的屏幕截图所示。 当编辑产品页面打开时,在产品数据部分,单击库存,您将看到可以插入GTIN 编号的位置,如下图所示。

然后, 
但是,建议您在暂存环境中进行这些更改,以便您能够确保这是您希望您的站点具有的功能,而不会影响您的实时站点,直到您准备好实施它。
结论
在这篇文章中,我们重点介绍了两种可以在 WooCommerce 网站中添加 GTIN 号码的方法。 我们还概述了 GTIN 识别号在产品中的重要性,以便它们能够在全球范围内得到认可。 第一种方法是涉及代码的对开发人员友好的解决方案,第二种方法是对初学者友好的方法,涉及使用插件轻松地将 GTIN 号码添加到您的 WooCommerce 商店
类似文章
- 如何删除默认产品排序 WooCommerce
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 如何使用 WooCommerce 销售数字产品
- 如何在 WooCommerce 中设置特色产品
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何更改 WooCommerce 的“已添加到购物车”通知
- 如何跳过购物车并重定向到结帐页面 WooCommerce
- 如何检查插件在 WordPress 中是否处于活动状态 [3 种方式]
