如何将热点图像添加到 WordPress(最简单的方法)
已发表: 2023-01-05正在寻找一种将热点图像添加到您的 WordPress 网站的简单方法?
图像热点是向访问者提供有关照片或图形的更多背景信息的绝佳方式。 它们也是使您的 WordPress 网站更具交互性的好方法。
在本文中,我们将向您展示如何将热点图像添加到您的网站以帮助吸引您的网站访问者。
什么是交互式图像热点?
热点图像是带有显示工具提示弹出窗口的可点击区域的静态图像、照片或插图。 工具提示内容将为用户提供有关图像特定方面的附加信息。

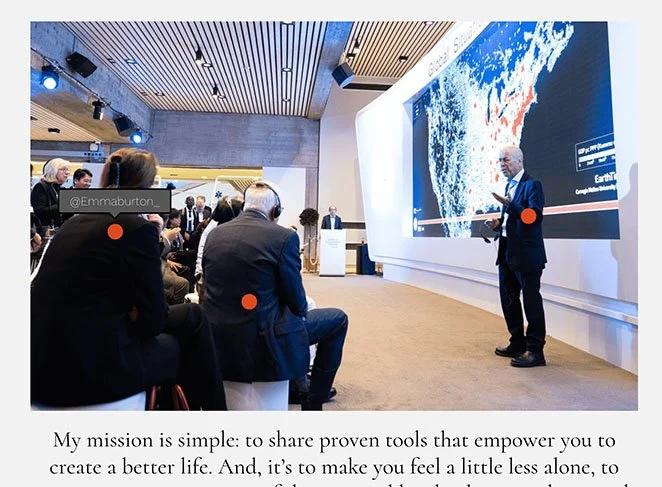
例如,您可以使用热点来识别照片中的不同产品、在菜单上标记菜肴,甚至可以显示活动中不同人的社交媒体句柄。
将图像热点添加到您的 WordPress 网站是使其更具交互性的好方法。 当访问者与您的图像地图互动时,他们会在您的网站上花费更多时间,这有助于降低您的跳出率。
此外,创建交互式热点图像可以改善用户体验,进而提高转化率。
既然您知道图像热点是什么,您可能会有几个问题。 您如何创建热点图像,将它们添加到您的 WordPress 网站的最简单方法是什么?
接下来我们将向您展示如何操作。
如何将交互式热点图像添加到 WordPress
有几种方法可以将图像热点添加到您的 WordPress 站点。 您可以使用 WordPress 图像热点插件、具有热点功能的 WordPress 主题(如 Divi),或者使用 HTML 和自定义 CSS 自行编写代码。
将图像地图热点添加到 WordPress 站点的最简单方法是使用页面构建器插件,如 SeedProd。

SeedProd 是最好的 WordPress 页面构建器,拥有超过 100 万用户。 无需编写代码,它就可以让您在 WordPress 中创建任何布局,包括登录页面、页眉、页脚、侧边栏和模板。
与 Elementor 的模块类似,SeedProd 有一个基于块的界面,允许您将网页设计元素拖放到适当的位置。 这意味着您可以在构建自定义布局时实时查看更改。
更好的是,SeedProd 有一个专用的热点块,只需单击几下,您就可以创建用户友好的图像热点。
这是您可以使用这个强大的 WordPress 插件做的其他事情:
- 将 WordPress 置于维护模式
- 在任何页面内添加 WordPress 小部件
- 在 WooCommerce 支持下构建自定义在线商店
- 在桌面和移动设备上显示和隐藏特定元素
- 创建即将推出的页面
- 使用内置订阅者仪表板管理新订阅者
- 从头开始制作自定义 WordPress 主题
- 以及更多
在本指南中,我们将使用 SeedProd 将图像热点添加到 WordPress,因此请按照以下步骤开始。
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。选择一个 WordPress 主题或登陆页面模板
- 第 3 步。添加热点 WordPress 块
- 步骤 4. 配置您的设置
- 第 5 步。在 WordPress 中发布您的热点图像
步骤 1. 安装并激活 SeedProd
首先,前往 SeedProd 网站并下载插件。 虽然 SeedProd 确实有免费版本,但我们将在本教程中使用SeedPod Pro ,因为它包含 Hotspot Image 块。
选择定价计划并下载插件 zip 文件后,您需要在 WordPress 网站上安装并激活它。 如果您在此步骤中需要帮助,可以查看有关安装 WordPress 插件的指南。
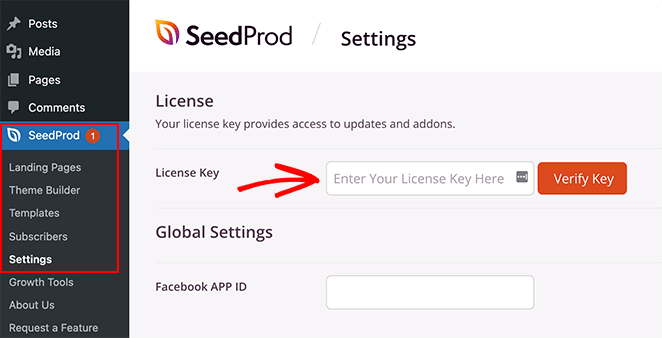
将 SeedProd 添加到您的 WordPress 站点后,导航至SeedProd » 设置页面并输入您的产品许可证密钥。

您可以在 SeedProd 帐户仪表板的下载部分找到密钥。
输入密钥后,单击“验证密钥”按钮以解锁您的高级功能。
第 2 步。选择一个 WordPress 主题或登陆页面模板
现在您已经确认了您的许可证设置,您已经准备好开始使用 SeedProd 进行构建。 为此,您首先需要决定要制作哪种类型的布局。
在 SeedProd 中,您可以使用其主题构建器创建单独的登录页面或完整的 WordPress 网站。 从那里,您可以使用相同的拖放编辑器自定义它们。
对于本指南,我们将制作一个独立的登录页面。 但是,如果您喜欢这种方法,可以按照本指南创建自定义 WordPress 主题,然后返回本教程的第 3 步学习添加图像热点。
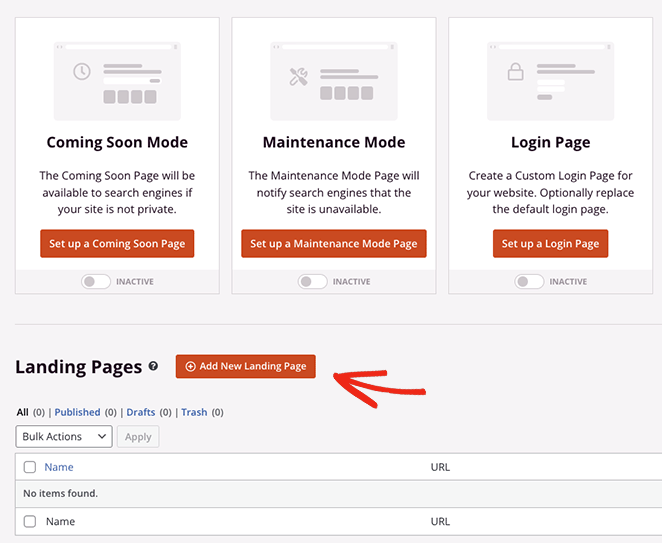
由于我们正在制作登陆页面布局,让我们前往SeedProd » 登陆页面,然后滚动到登陆页面模式部分并单击添加新登陆页面按钮。

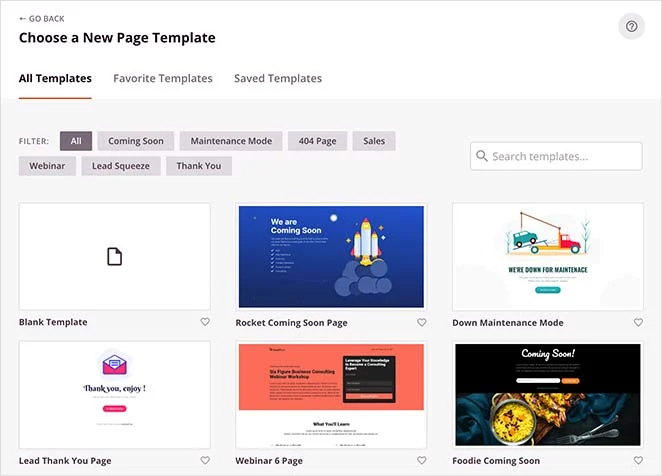
这会将您带到预制登陆页面模板库,您可以在其中选择最适合您业务需求的设计。 每个模板都 100% 移动响应,设计用于各种用例,包括健身、房地产、数字营销等。

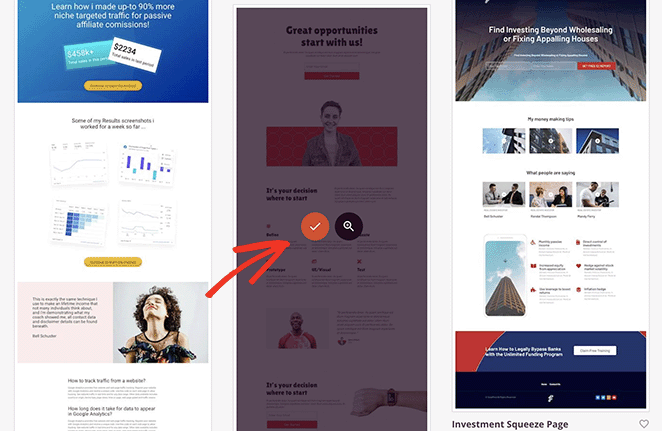
如果找不到合适的东西,请不要担心。 您可以自定义模板的每一寸,直到它看起来像您想要的那样。 因此,将鼠标悬停在一个模板上并单击复选标记图标,继续选择一个模板。

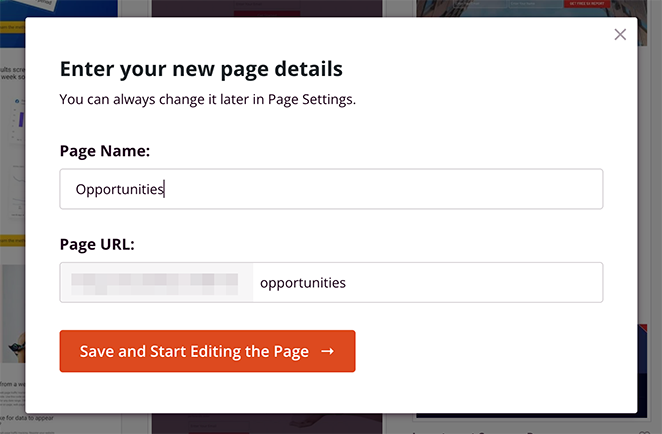
在下一个屏幕上,您可以为您的页面命名和 URL,然后单击保存并开始编辑页面按钮以在 SeedProd 的可视化编辑器中启动它。

第 3 步。添加热点 WordPress 块
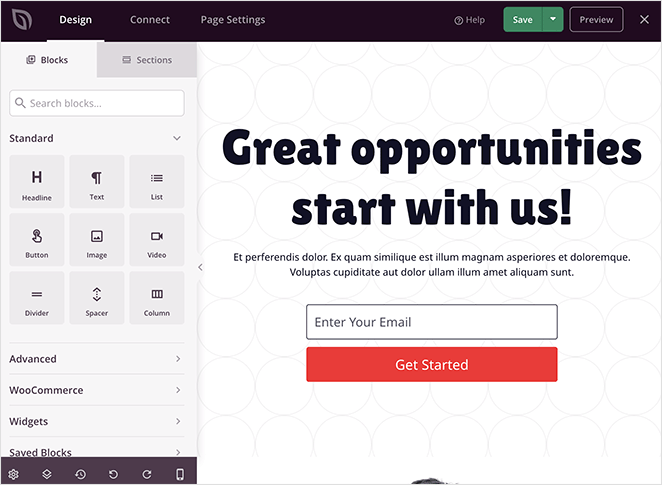
SeedProd 的页面构建器非常易于浏览。 您会在左侧面板中看到不同的部分和块,并在右侧看到实时页面预览。

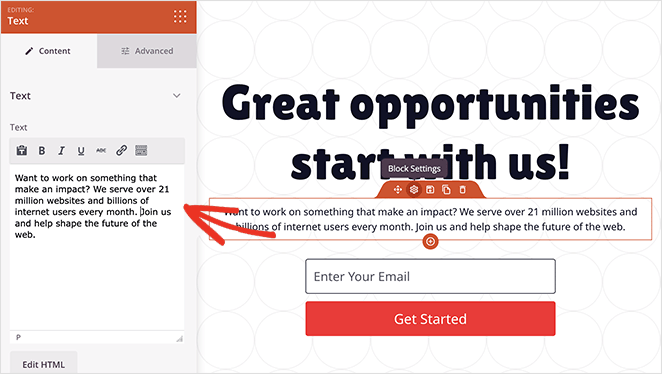
单击预览的任意位置,您可以更改任何元素的内容。 例如,单击文本块会打开一个面板,您可以在其中键入自己的欢迎消息或说明。


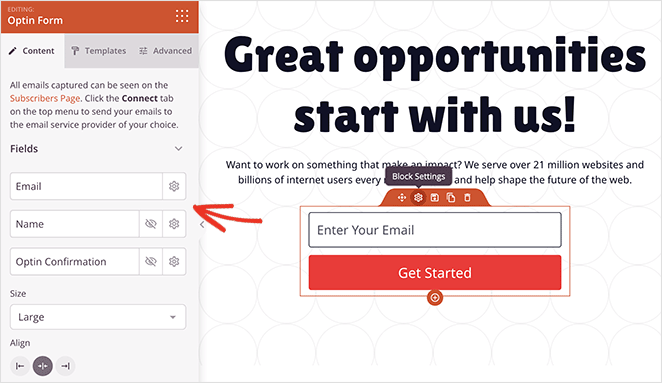
在选择加入表单块中,您可以自定义表单字段、更改提交按钮背景颜色等。

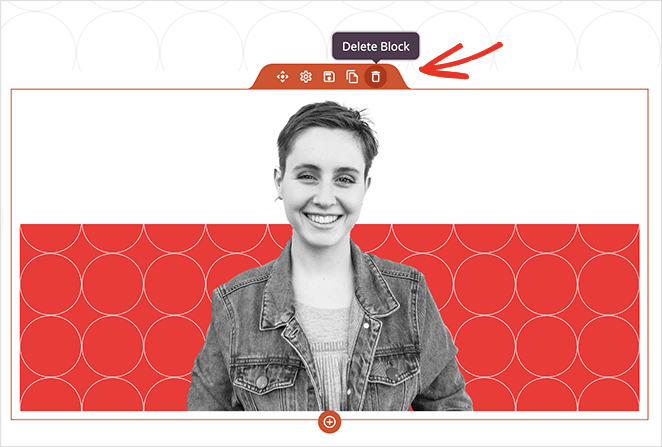
在将图像热点小部件添加到您的页面之前,让我们找到完美的位置,例如页面上的第一张图像。
您需要先删除此块以为热点图像腾出空间,因此将鼠标悬停在它上面直到看到橙色边框,然后单击垃圾桶图标将其删除。

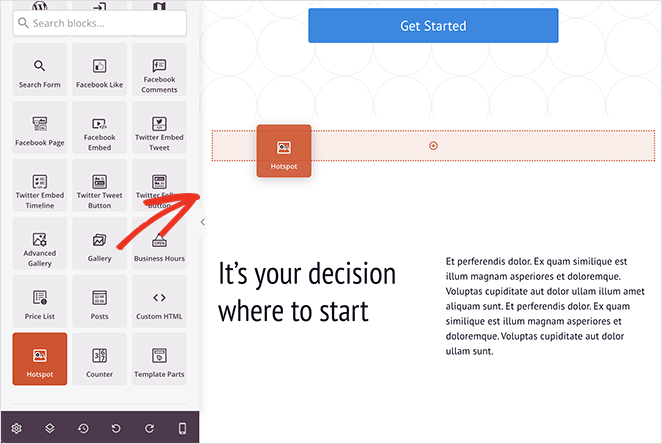
现在您可以从“高级块”面板中找到“热点”块并将其拖到页面上的空间中。

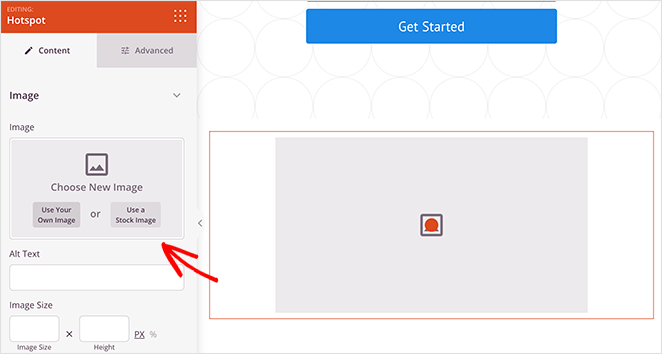
接下来,打开块设置,并在要添加热点图标的位置添加图像。
您可以从您的计算机或 WordPress 媒体库上传照片,或从数以千计的库存图片中进行选择(在 SeedProd plus 及以上计划中可用)。

添加图像后,您可以创建您的第一个热点。
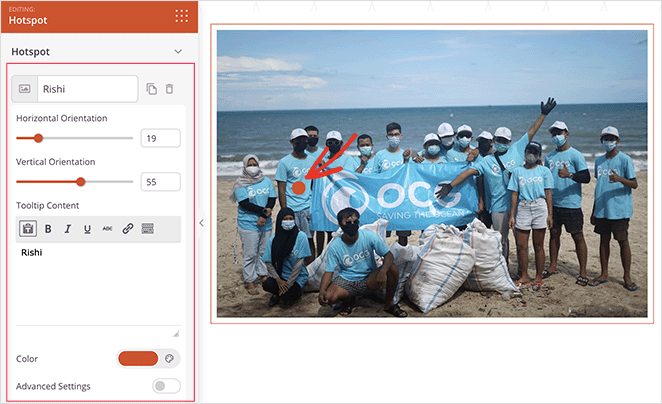
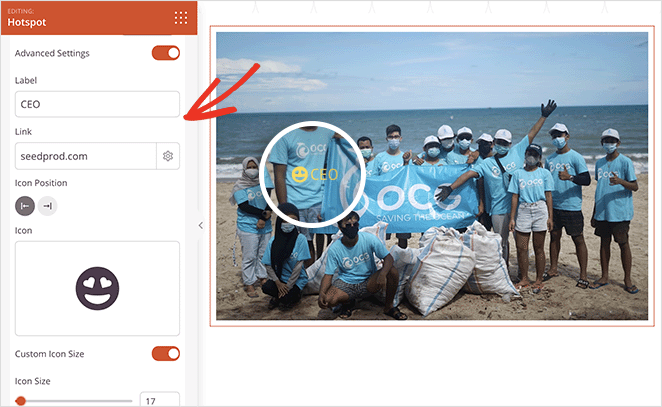
只需展开热点占位符并输入您的热点描述即可。 这是当用户单击或悬停在热点图标上时会出现的内容。

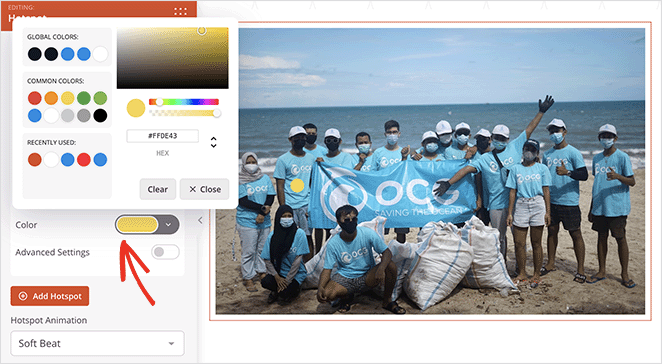
您可以通过拖动垂直和水平方向滑块来更改圆形热点图标的位置。 此外,您可以更改图标颜色和动画以使其更加突出。

此外,切换高级设置可让您选择标签、输入链接,并从 Font Awesome 库中选择自定义图标和大小。

为了让您的热点更引人注目,您可以打开工具提示部分并选择触发器和动画设置。
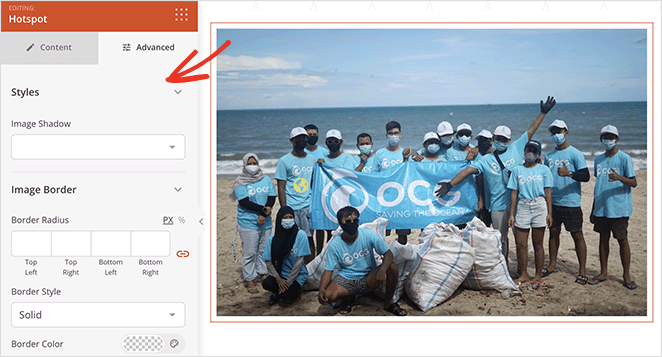
然后,单击“高级”选项卡,您可以选择更多格式和样式选项,包括排版、文本颜色、间距等。

要为图像添加更多热点,请根据需要重复此步骤。 请记住单击“保存”按钮以保留您的更改。
现在继续自定义您的页面,直到它看起来完全符合您的要求。
例如,您可以使用 Accordion 块将常见问题解答部分添加到您的页面,使用视频块来显示 YouTube 或 Vimeo 视频,使用 Google 地图块来显示您的位置,等等。
步骤 4. 配置您的设置
现在让我们看看您可以更改哪些设置来提高目标网页的性能。
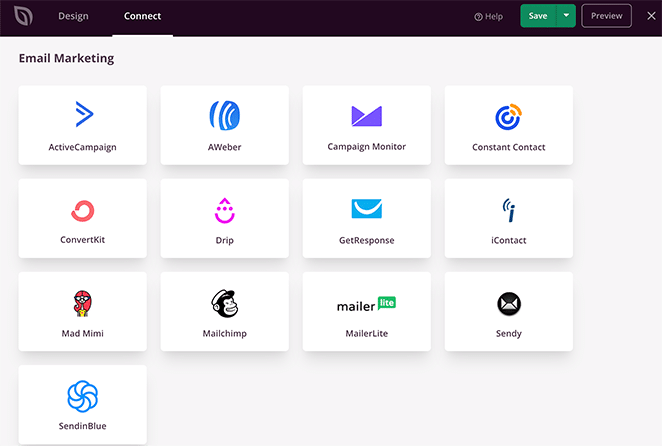
首先,您可以单击屏幕顶部的“连接”选项卡,将您的页面与您首选的电子邮件营销服务集成。

通过电子邮件集成,通过您的选择加入表单订阅的任何人的电子邮件地址都会自动添加到您的列表中。
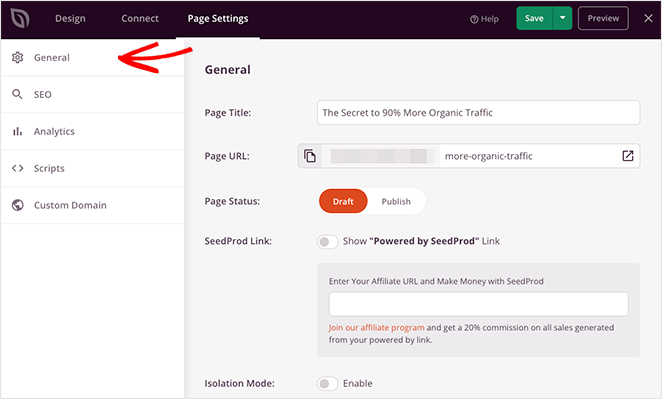
接下来,单击“页面设置”选项卡。 在此页面上,您可以管理常规、SEO、分析和脚本设置。

例如,您可以连接到 MonsterInsights,最好的 Google Analytics 插件来监控您的着陆页指标和性能。
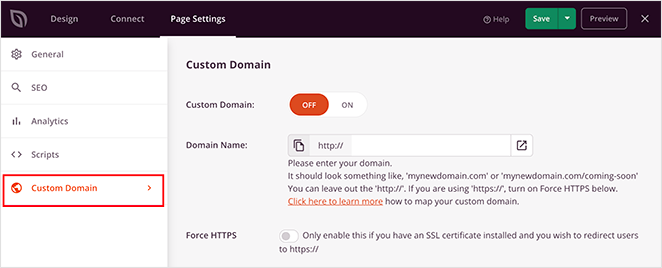
或者您可以使用自定义域设置(精英计划)为您的页面提供一个独立于主网站的唯一域名,而无需安装多个 WordPress。

第 5 步。在 WordPress 中发布您的热点图片
配置设置后,您就可以发布登录页面并在您的网站上发布热点图像。
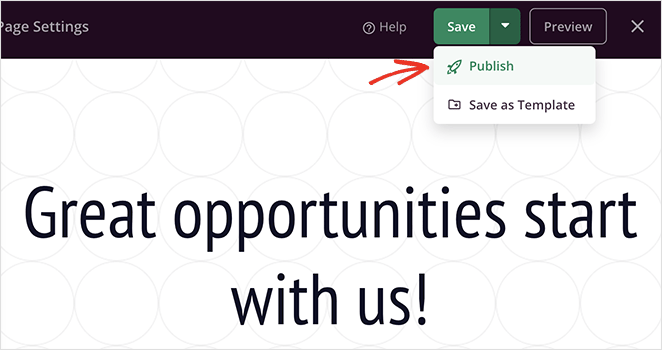
为此,请单击“保存”按钮上的箭头并选择“发布” 。

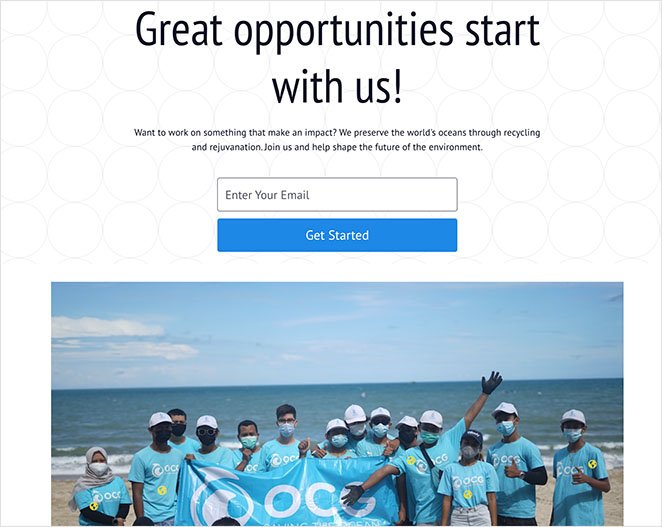
现在您可以查看您的页面以查看正在运行的图像热点!

下面是热点工具提示的详细信息:

你有它!
您现在知道如何在不使用短代码、自定义 CSS 或不必要的附加组件的情况下将热点图像添加到 WordPress。 更好的是,使用 SeedProd 创建交互式图像热点只需几分钟。
你还在等什么?
如果您喜欢本教程,您可能还会喜欢以下 WordPress 指南:
- 如何将按钮添加到您的 WordPress 标题
- 如何在 WordPress 中创建动画数字计数器
- 如何将照片滑块前后添加到 WordPress
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。