如何在 Divi 中添加图像遮罩
已发表: 2022-09-12这可能听起来很陈词滥调,图像值一千字。 尽管如此,我们已经承认图像有这么大的力量。 有很多方法可以创建更有趣的图像。 遮罩是我们可以用来使图像脱颖而出的方法之一。
简而言之,图像遮罩使用形状或对象来切断或隐藏图像的某些部分。 您可以调整图像的特定部分,而其余部分保持不变。 本文将向您展示如何在 Divi 中添加图像蒙版。

在 Divi 中添加图像蒙版的步骤
第 1 步:添加新部分
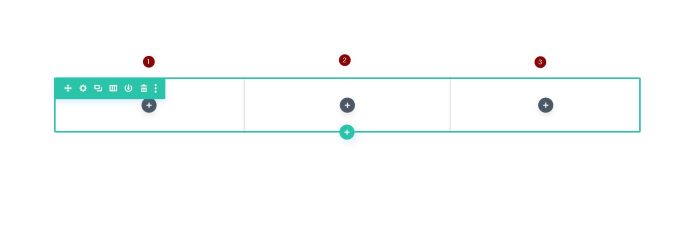
转到 Divi Builder 编辑器,然后创建一个包含三列的行。 我们想在这个例子中为每一列添加代码模块。 我们为主图像准备第一列,对于另外两列,我们将它们用于形状。

第 2 步:编辑第一列并设置样式
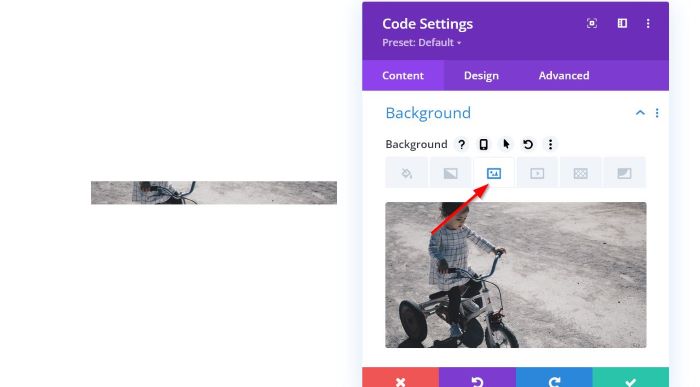
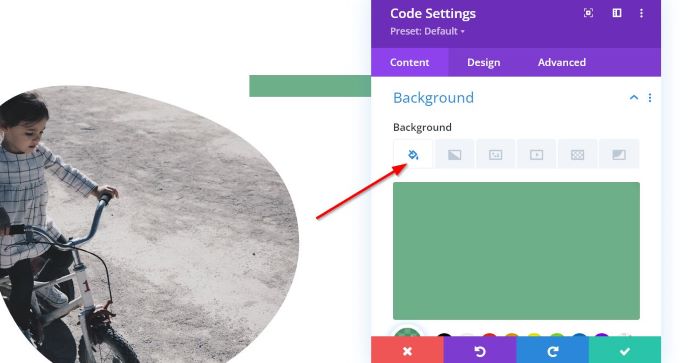
好的,我们从第一列开始。 添加一个代码模块。 在设置面板上,转到背景块,然后添加背景图像作为您的偏好。

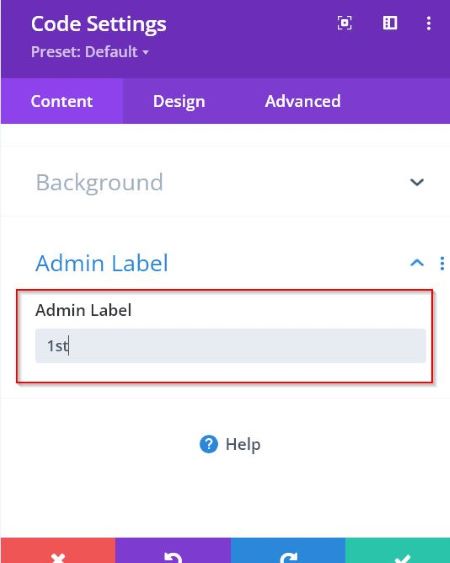
添加背景图像后,转到管理标签块,然后为该模块命名。 我们将此模块命名为“1st” 。 当您想在“层”菜单上访问它时,应用管理员标签会更容易。

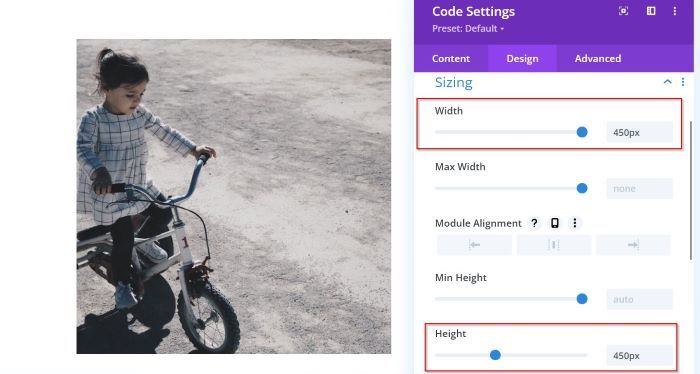
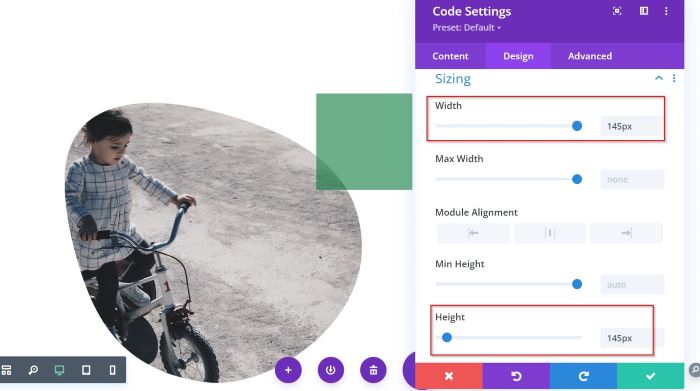
仍然在代码模块设置面板上,转到设计选项卡 ->尺寸选项。 将宽度和高度设置为450px 。

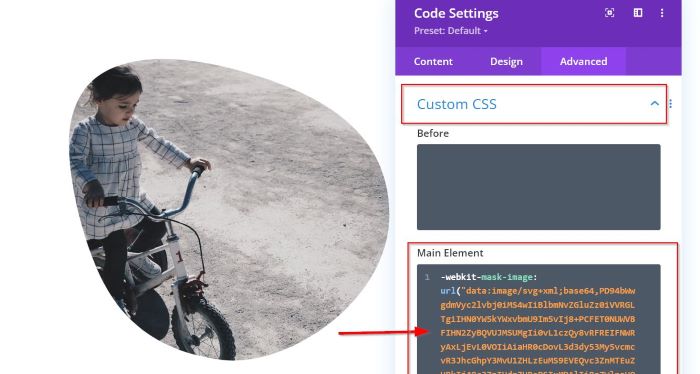
现在,是时候屏蔽图像了。 转到高级选项卡 ->自定义 CSS 。 接下来,将下面的 CSS 片段粘贴到Main Element字段。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat:不重复; 
第 3 步:编辑第二列并设置样式
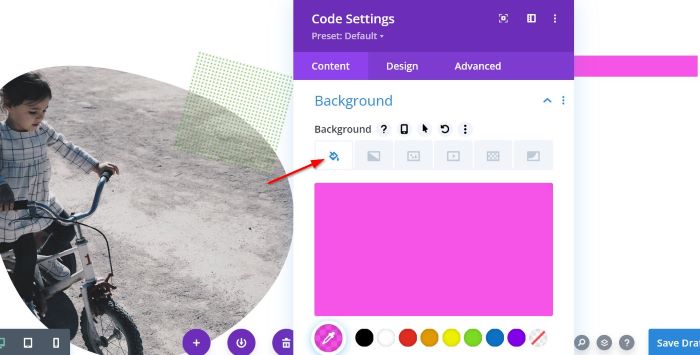
接下来,我们转到第二列。 添加代码模块,然后转到 设置面板。 然后,转到背景块并添加您喜欢的背景颜色。

添加背景颜色后,转到Admin Label ,然后为该模块命名。 我们将此模块命名为“2nd” 。

接下来,我们要编辑这个模块的大小。 转到设计选项卡 ->尺寸选项。 将宽度和高度设置为145px 。

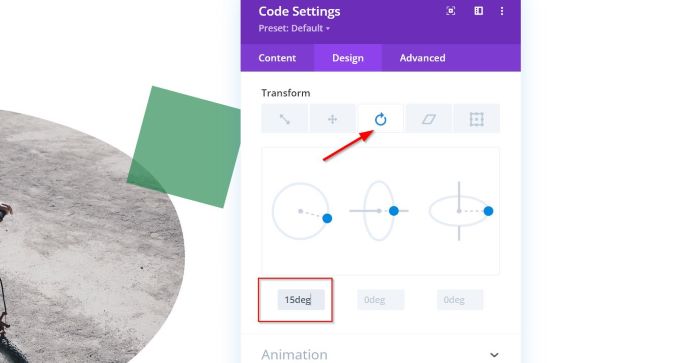
如果要旋转形状,可以转到Transform并选择Transform Rotate 。 在这个例子中,我们设置15deg 只到第一个字段。

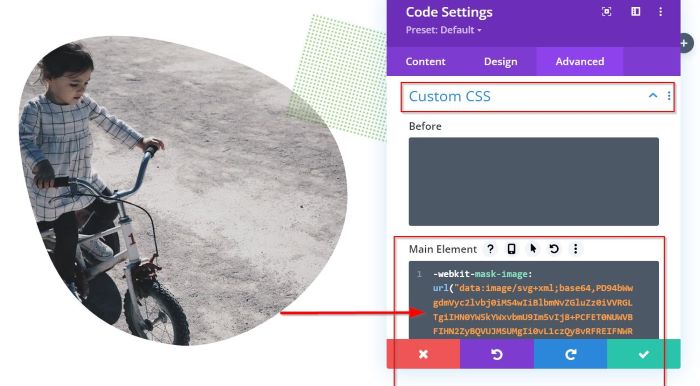
现在,是时候掩盖形状了。 转到高级选项卡 ->自定义 CSS 。 接下来,将下面的 CSS 片段粘贴到Main Element字段。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat:重复;
-webkit-mask-size:5px; 
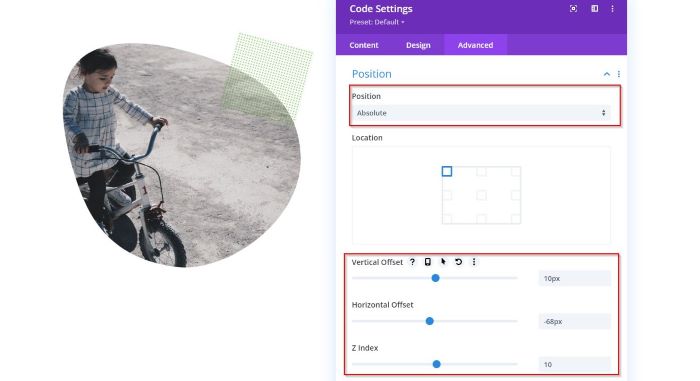
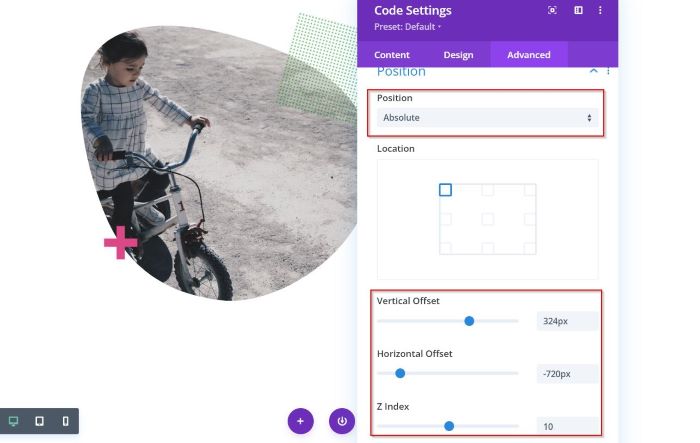
您可以根据自己的喜好将形状的位置调整到主图像。 转到位置。 设置为Absolute ,编辑Vertical Offset 、 Horizontal Offset和Z-Index 。


第 4 步:编辑并设置第三列的样式
好的,现在我们将编辑和设置第三列的样式。 添加代码模块,然后转到设置面板。 然后,转到背景块并添加您喜欢的背景颜色。

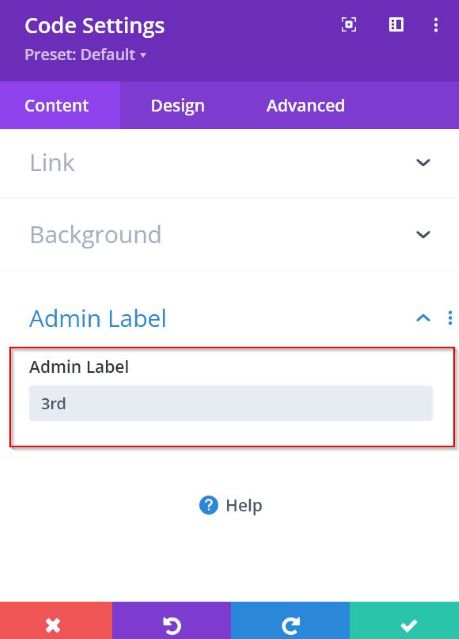
添加背景颜色后,转到Admin Label ,然后为该模块命名。 我们将此模块命名为“3rd” 。

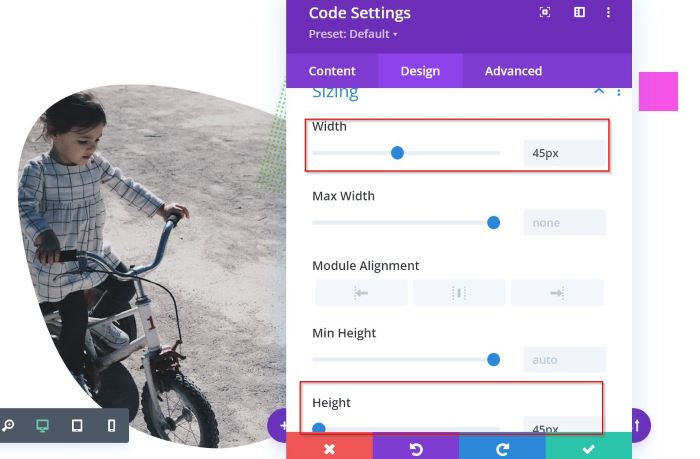
接下来,我们要编辑这个模块的大小。 转到设计选项卡 ->尺寸选项。 将宽度和高度设置为45px 。

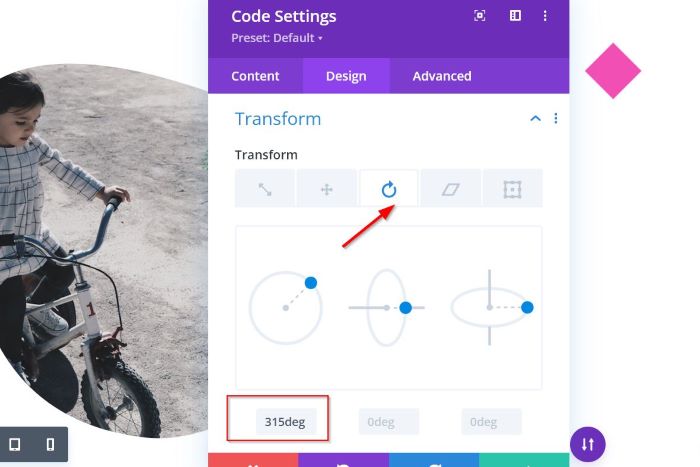
如果要旋转形状,可以转到 Transform 并选择Transform Rotate 。 在这个例子中,我们设置315deg 只到第一个字段。

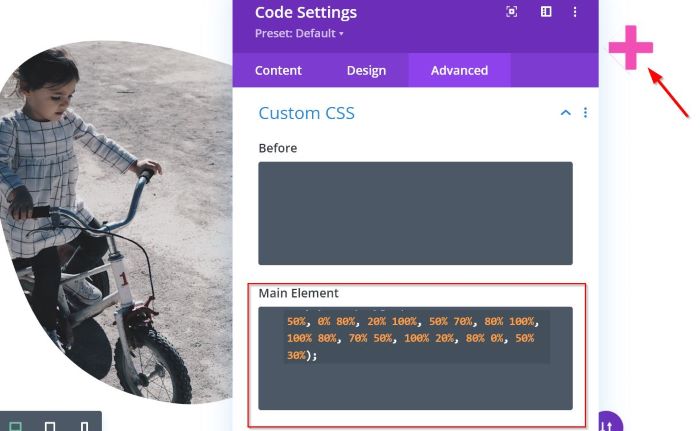
现在,是时候掩盖形状了。 转到高级选项卡 ->自定义 CSS 。 接下来,将下面的 CSS 片段粘贴到Main Element字段。
剪辑路径:多边形(20% 0%、0% 20%、30% 50%、0% 80%、20% 100%、50% 70%、80% 100%、100% 80%、70% 50% , 100% 20%, 80% 0%, 50% 30%);

您可以根据自己的喜好将形状的位置调整到主图像。 转到位置。 设置为Absolute ,编辑Vertical Offset 、 Horizontal Offset和Z-Index 。

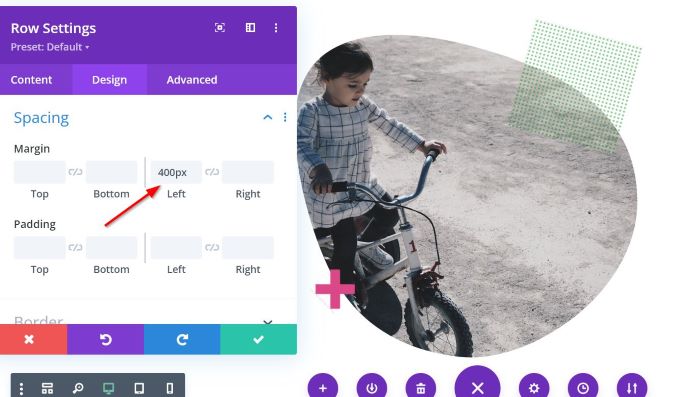
如果要将图像遮罩的位置设置为页面中心,请转到行设置->设计选项卡 ->间距。 设置400px的左边距。

而已。 如果您想保存或发布您的项目,请不要忘记单击“保存草稿”按钮或“发布”按钮。
底线
本文将向您展示如何在没有任何附加组件的情况下在 Divi 中添加图像遮罩。 图像掩蔽令人印象深刻; 它会让你的图像看起来很棒。 但请记住,并非所有图像都适合蒙版。 在某些情况下,基本图像要好得多。
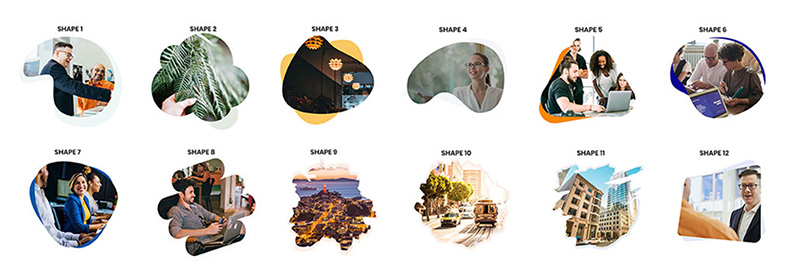
在 Divi 中添加图像遮罩实际上有一个更简单的解决方案:使用 Divi Pixel 插件。 该插件提供了几种遮罩形状。 您可以通过单击应用特定的遮罩形状。 无需处理 CSS 代码。 以下是 Divi Pixel 提供的一些遮罩形状。

哪里可以买到 Divi Pixel?
您可以在 Divi Marketplace 上获得它。
