如何在 WooCommerce 中向产品添加图像
已发表: 2021-08-31寻找将图像添加到您的产品的方法? 无论是特色、图片还是画廊,您展示商品的方式将决定您的销售量。 这就是为什么在本指南中,我们将向您展示如何在 WooCommerce 中向产品添加图像。
图片在电子商务中的重要性
图像是销售产品的关键要素之一。 一张图片说明一千个字,所以一个具有吸引力的产品有更多的机会吸引客户的注意力并产生销售。
店主往往会花很多精力来描述其产品的功能。 但即使我们想认为我们做出了理性的决定,但事实是大多数决定都是情绪化的。 人类倾向于做出情绪化的决定并理性地证明它们的合理性。 如果产品看起来不错,我们将更有可能购买它,因为它会引起我们的注意。
无论您销售的产品类型如何,如果它们看起来不错,它们将有更好的销售机会。 如果你仔细想想,那是合乎逻辑的。 如果有人要使用或穿戴某种产品,无论是鞋子、衣服还是软件,他们都会希望它看起来不错。 这就是为什么添加和优化用于宣传产品并确保您销售的产品看起来最好的图像很重要的原因。
现在我们了解了它的重要性,让我们看看如何将图像添加到 WooCommerce 产品中。
如何在 WooCommerce 中将图像添加到产品中
在 WooCommerce 中向产品添加图像有两种主要方法:
- 使用 WooCommerce 仪表板
- 以编程方式
让我们来看看这两种方法。
1) 从 WooCommerce 仪表板添加图像
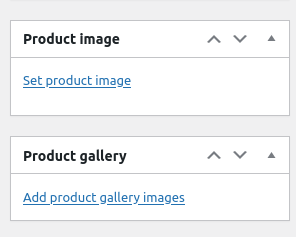
在 WooCommerce 商店中,向产品添加图像是一项非常简单的任务。 当您创建或编辑产品时,您会在侧边栏上找到图像元框。 在那里,您将能够设置一个特色图片和一个包含多张图片的图片库来展示您的商品。

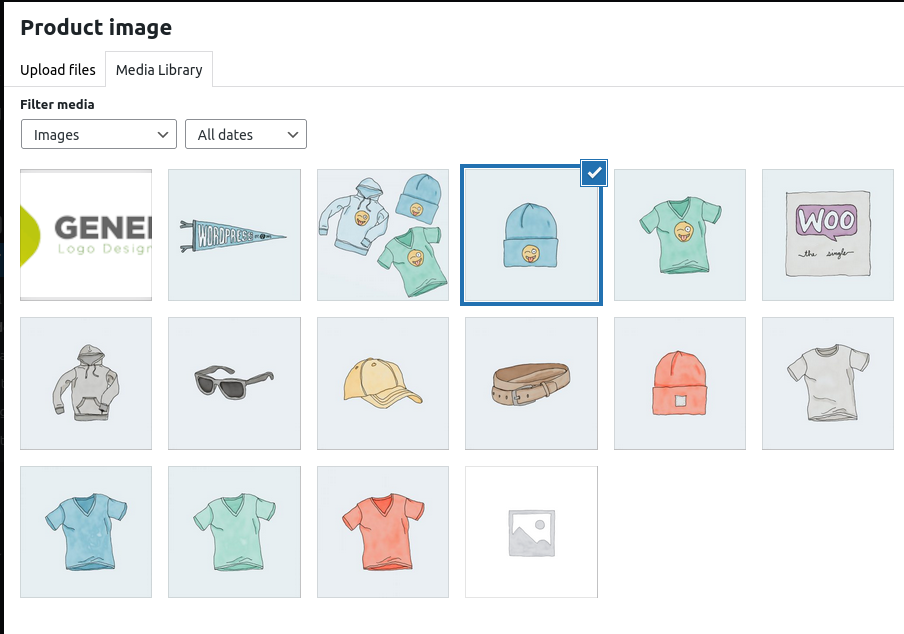
当您单击其中任何一个时,将打开一个模式,您将能够上传新的图像文件或从 WP 媒体库中选择一个现有的图像文件。

如果要将图像添加到产品库,可以按 CTRL + 左键单击选择多个图像并在单个操作中添加它们。
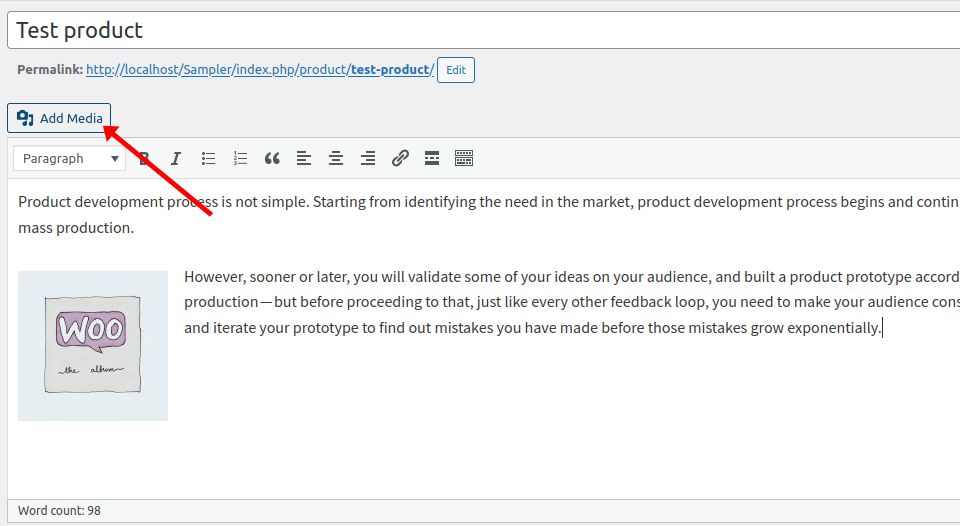
或者,您可以从产品内容描述中添加图像。 只需按下“添加媒体”按钮并选择要添加的图像。 如果您使用此方法,请记住这可能会影响整个产品页面的设计,因此请确保在文本编辑器中添加图像之前选择正确的尺寸和对齐方式。

从仪表板添加图像很简单。 但是,如果您具有编码技能,您还可以通过编程方式添加图像,从而为您提供更大的灵活性。 让我们看看怎么做。
2) 如何以编程方式将图像添加到 WooCommerce 产品
在某些情况下,您可能需要以编程方式添加图像。 这为您提供了更大的灵活性,并允许您包含从图像到单个产品、特色图像、画廊等的所有内容。
在本节中,我们将向您展示可帮助您将图像添加到特定产品的示例脚本。 请注意,您需要将函数前两行的产品和图像 ID 替换为您的产品和图像 ID。 否则,如果该产品和图像 ID 不存在,您将收到错误消息。
另外,请记住,脚本将在一次运行中运行。 这意味着您可以在运行它们后删除它们。
最后,您需要将以下脚本粘贴到您的子主题的functions.php文件中。 您可以通过转到外观 > 主题编辑器来做到这一点。 然后,在右栏中搜索functions.php文件并粘贴代码,如下所示。 或者,您可以使用像代码片段这样的插件。
注意:由于我们将编辑一些核心文件,因此在开始之前,我们建议您备份您的站点。 除了作为最佳实践之外,最好有一个最近的备份,以防出现问题。 如果您不熟悉钩子,请查看我们的 WooCommerce 钩子指南,您将在其中了解不同类型的钩子以及如何使用它们。
2.1) 为单个产品添加特色图片
此脚本将为单个产品设置特色图像。 为此,您需要指定图像 ID 和产品 ID,如下所示。 例如,在本例中,我们将 ID 为 48 的图片设置为 ID 为 195 的产品的特色图片。
函数 QuadLayers_add_featured_image() {
$imageID = 48; // 图像 ID
$post_id = 195; //产品编号
set_post_thumbnail($post_id, $imageID);
}
add_action('init', 'QuadLayers_add_featured_image');
init钩子将确保函数可以在每次页面加载时在任何地方运行。 最重要的是,我们使用set_post_thumbnail()函数来设置特色图像。 这适用于产品和帖子。
2.2) 为多个产品添加特色图片
同样,您可以通过简单地添加它们的 ID 来对多个产品执行相同的操作。 此脚本会将 ID 为 53 的图像添加到 ID 为 32、33 和 34 的产品中。
函数 QuadLayers_multiple_featured_image() {
$imageID = 53; // 图像 ID
$post_id = 数组(32,33,34); //产品ID
对于 ($ii=0; $ii < 计数($post_id); $ii++) {
set_post_thumbnail($post_id[$ii], $imageID);
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
如您所见,这与之前的脚本相同,但我们将所有产品 ID 放在一个数组中。 这样,您可以同时为多个产品分配相同的特色图片。 这对于不会产生美学变化的产品变化很有用。 例如,您可以将相同的特色图像用于具有不同内存 RAM 的同一手机的变体。
2.3) 将图片添加到产品库
在 WooCommerce 中将图像添加到产品库稍微复杂一些,因为您需要使用两个函数。 如果您检查以下脚本,您会看到第一个函数 ( QuadLayers_create_gallery ) 准备了创建画廊所需的信息。 那是您要在其中添加图库的图像列表和产品 ID。
另一方面, update_post_met()负责画廊的创建。 为此,我们需要使用要在其中添加图库的产品的 ID 和数组中的图像列表。
函数 QuadLayers_create_gallery(){
$imgs_ids=数组(48,53,47); //图像ID
add_img_to_gallery(195,$imgs_ids); // 产品编号
}
函数 add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) 为没有特色图片的产品设置默认图片
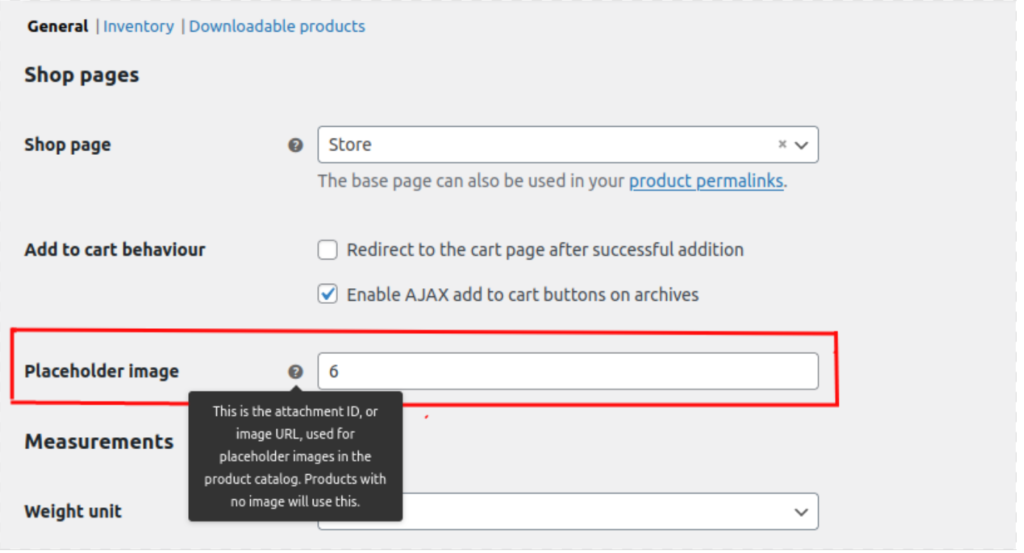
我们已经看到,要设置产品的特色图片,在您的管理仪表板中,您需要转到WooCommerce > Settings > Products 。


如果要以编程方式设置默认图像,请使用以下代码段。
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
函数 QuadLayers_default_image( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit($upload_dir['baseurl']);
// 替换为图片的路径
$src = $上传。 '/2021/07/album-1.jpg';
返回 $src;
}
这将为所有没有特色图片的产品分配默认图片。 在这种情况下,我们使用的是图像路径而不是 ID,因此请记住将其替换为图像的正确路径。
要获取路径,只需前往媒体库,查找要使用的图像,复制 URL 路径并将其粘贴到上面的代码中,保持当前格式。
如何添加自定义图像尺寸
除了将图像添加到 WooCommerce 产品之外,您还可以做更多的事情来自定义您的项目。 一个不错的选择是创建自定义图像大小。 默认情况下,WordPress 包含 3 种图像尺寸:缩略图 (150 x 150)、中 (300 x 300) 和大 (1024 x 1024)。 您可以从仪表板轻松更改这些尺寸,但如果您想添加自定义默认尺寸怎么办? 让我们看看如何做到这一点。
首先,打开functions.php文件并粘贴以下代码:
add_theme_support( 'post-thumbnails' );
这将启用add_image_size功能,并允许您创建其他图像大小。 然后,更新文件。 现在让我们添加一些新的图像尺寸。 在下面的代码中,我们将添加四种不同尺寸的自定义尺寸。 只需粘贴代码并根据您的需要调整名称和尺寸。
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
而已! 现在,您将能够在您的网站上选择更多默认尺寸。 有关这方面的更多信息,请查看我们关于如何添加自定义图像尺寸的指南。
奖励:删除 WordPress 中的默认图像大小
您可能已经注意到,每次您将图片上传到 WordPress 时,它都会自动生成 3 个我们刚刚看到的默认图像大小的 3 个副本:缩略图、中号和大号。
这很有用,可以帮助您节省时间。 但是,如果您不使用其中一些尺寸,则图像只会占用服务器中的空间。 一个快速的解决方案是从您的站点中删除这些图像大小并避免生成这些图像副本。
好消息是你可以用一个简单的脚本来做到这一点。 例如,假设您想从您的网站中删除中等大小。 只需将以下脚本复制并粘贴到您的子主题的functions.php文件中。
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// 这将删除默认的中等图像大小。
功能前缀删除默认图像($大小){
未设置($sizes['medium']); // 300 像素
返回$大小;
}要删除任何其他尺寸,请添加另一行包含要删除的尺寸。 例如,如果您还想删除大尺寸,代码将是:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// 这将删除默认的中、大图像尺寸。
功能前缀删除默认图像($大小){
未设置($sizes['medium']); // 300 像素
未设置($大小['大']); // 1024 像素
返回$大小;
}而已! 这就是您可以轻松删除图像尺寸的方法。 有关这方面的更多详细信息,请查看我们的分步教程。
结论
总之,在销售产品时,图片是必不可少的。 图片吸引人的商品更有可能吸引顾客的注意力并为您的商店带来销售。
在本指南中,我们看到了 2 种将图像添加到 WooCommerce 产品的不同方法:
- 从 WooCommerce 仪表板
- 以编程方式
现在哪一个更适合你? 从仪表板添加图像非常容易,因此这是一个不错的选择。 但是,如果您有编码技能并希望获得更大的灵活性,您也可以通过编程方式添加图像。 我们向您展示了一些脚本,它们将帮助您轻松地将图像、特色图像和画廊添加到您的产品中。
最后,我们还了解了如何在您的网站上添加自定义尺寸图像和删除默认图像尺寸,以便您可以自定义您的网站并使您的产品更具吸引力。 有关如何充分利用您的产品页面的更多信息,请查看我们的自定义产品页面指南。
您是否在产品中添加了图像? 您使用了哪种方法? 在下面的评论部分让我们知道!
有关自定义商店的更多教程,请查看以下帖子:
- 如何在 WooCommerce 中自定义商店页面
- 指南:如何以编程方式编辑 WooCommerce 感谢页面
- 结帐优化完整指南
