如何将图像添加到您的 WordPress 表单(简单方法)
已发表: 2020-09-14您想在 WordPress 表单中添加图像吗? 将图形添加到表单有助于添加您的品牌并使表单看起来更有趣。
在本教程中,我们将介绍向表单添加图像的过程。 最后,我们还将解释如何使用图像代替表单上的问题。
立即创建您的 WordPress 图像表单
如何在表单中添加图片
WPForms 是 WordPress 最简单的表单构建器。 它使您可以轻松地在表单中的任何位置添加图像。
例如,您可以:
- 将您的公司徽标添加到表单中
- 将产品图片添加到 Authorize.Net 付款表单以增加转化率
- 创建更有趣的时事通讯注册表单
- 在多项选择题中使用图像代替文本。
有几种不同的方法可以将图像添加到 WordPress 的表单中。 让我们先看看最简单的方法:使用 HTML 将图像添加到表单中。
如何将图像添加到您的 WordPress 表单
如果您愿意,这里有书面说明:
让我们通过一些基本的 HTML 来完成将图像添加到表单的过程。 使用 WPForms 拖放构建器,这真的非常简单快捷。
以下是我们将完成的步骤:
- 安装 WPForms 插件
- 将您的图片上传到 WordPress
- 将您的图片添加到您的 WordPress 表单
- 发布您的表格
如果您想在多项选择题中添加图片,我们将在文章末尾帮助您解决。
第 1 步:安装 WPForms 插件
首先,您需要安装并激活 WPForms 插件。 如果您需要帮助,这是有关如何安装 WordPress 插件的分步指南。
现在,您有 2 个选择:
- 如果您已经有要向其中添加图片的表单,则可以继续并跳到下一步。
- 如果您在 WPForms 中还没有任何表单,那么现在是创建表单的最佳时机。 您可以在不到 5 分钟的时间内创建一个简单的联系表单。
完成表单制作后,请切换回本教程。
第 2 步:将您的图片上传到 WordPress
将图像添加到 WordPress 的最简单方法是将其上传到媒体库。 这样,当您需要复制链接时就很容易找到它。
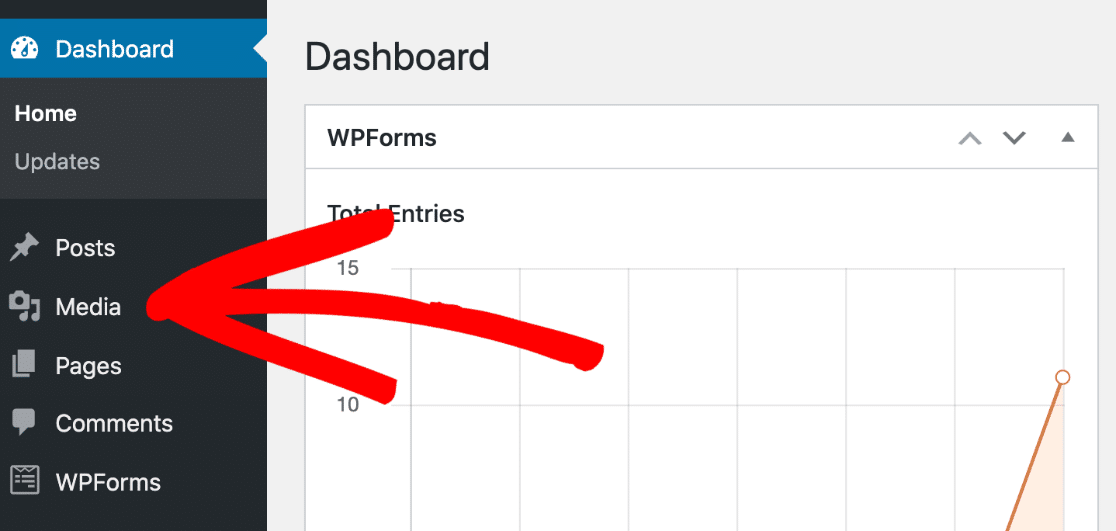
首先,打开您的 WordPress 仪表板。 然后单击左侧的媒体。

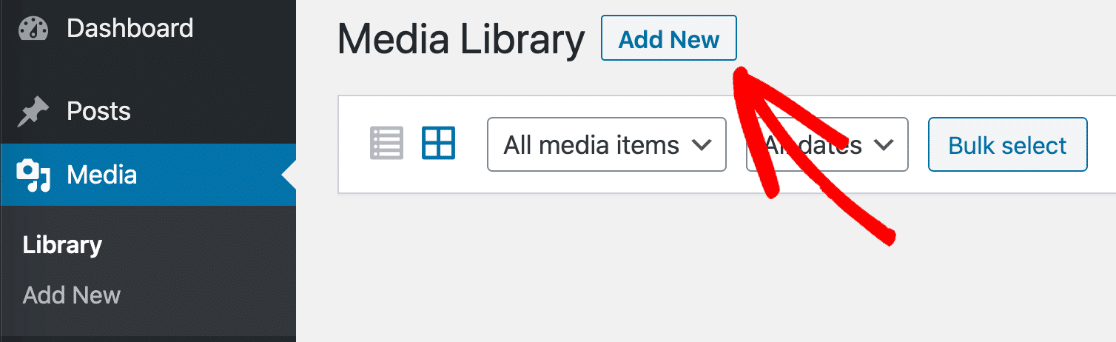
现在继续并单击添加新按钮。

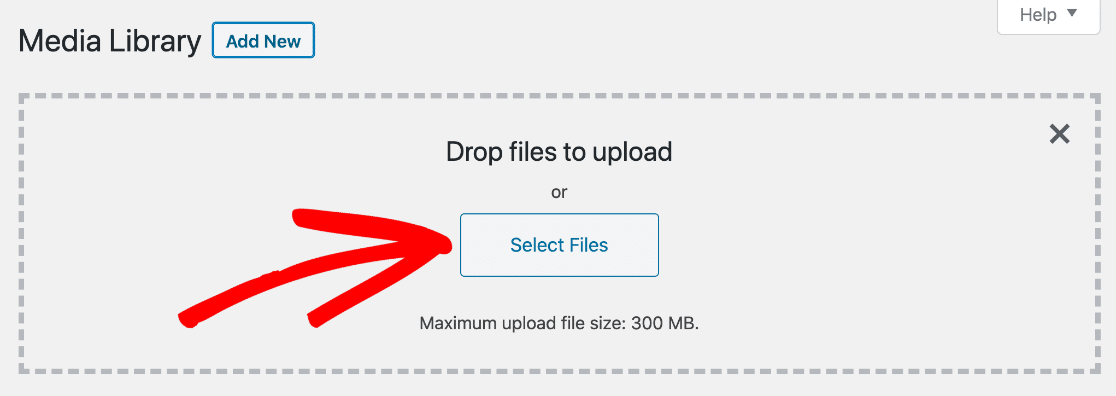
将您的图像文件拖到框中,或者如果您希望在计算机上找到图像,请单击选择文件。

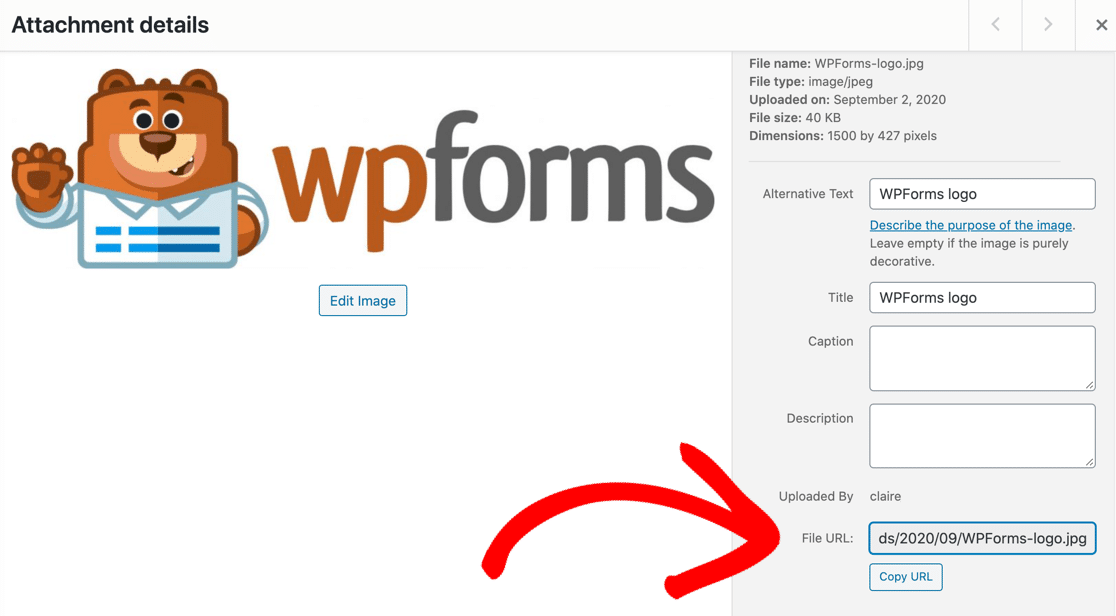
上传图片后,请继续并单击它以查看详细信息。 单击标记为复制 URL的按钮将图像 URL 复制到剪贴板。

您现在已准备好将剪贴板上的图像 URL 粘贴到表单中。
留在 WordPress 仪表板中进行下一部分。
第 3 步:将您的图片添加到您的 WordPress 表单中
接下来,我们将打开要添加图像的表单。
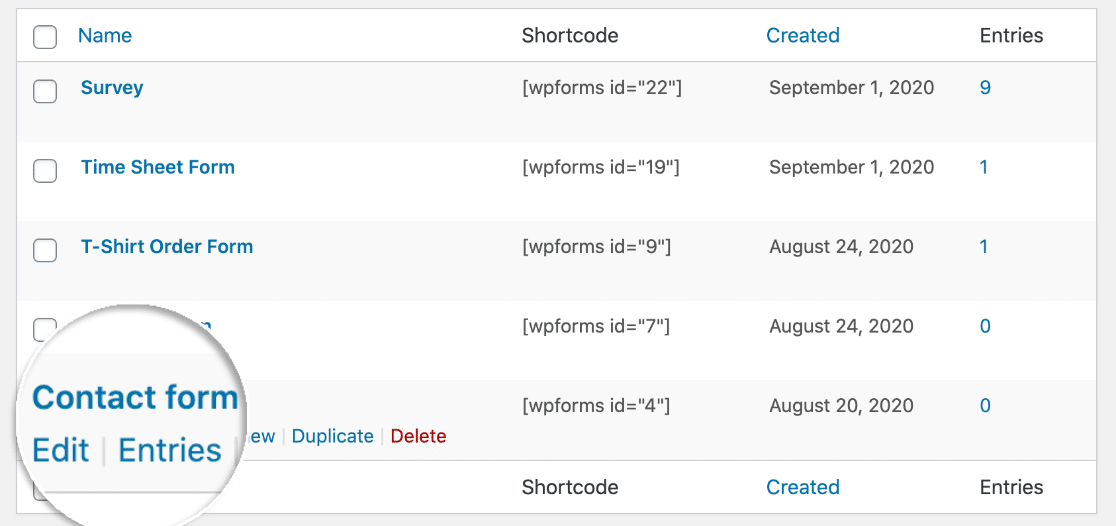
从仪表板的左侧导航栏中,单击WPForms 。 然后单击您在步骤 1 中创建的表单下的编辑。

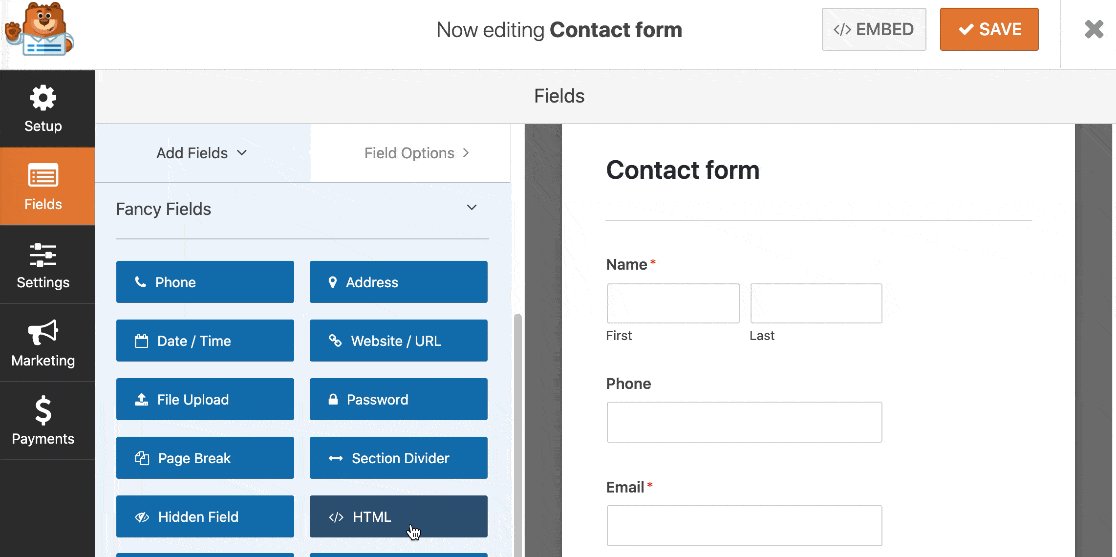
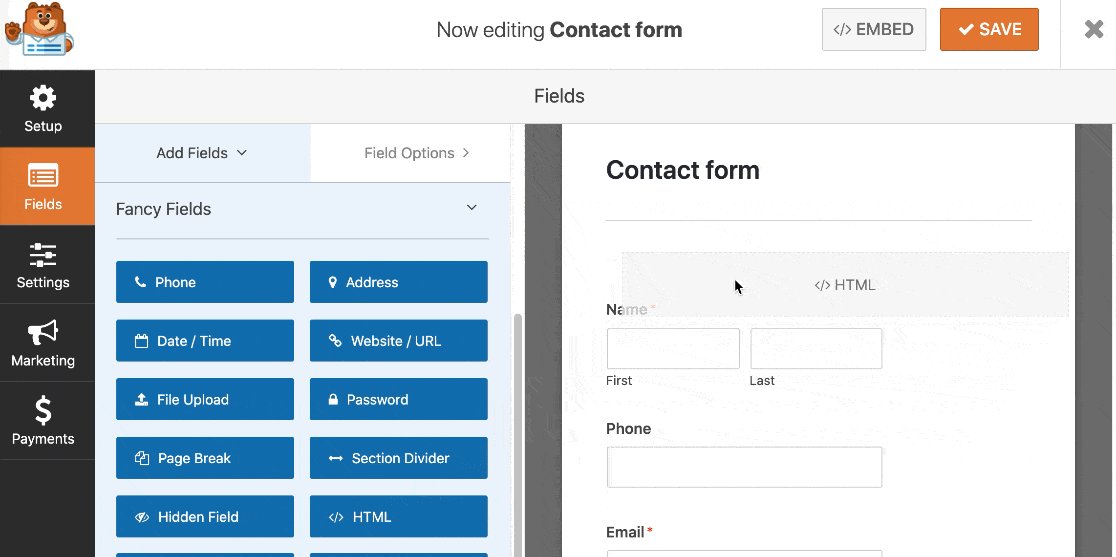
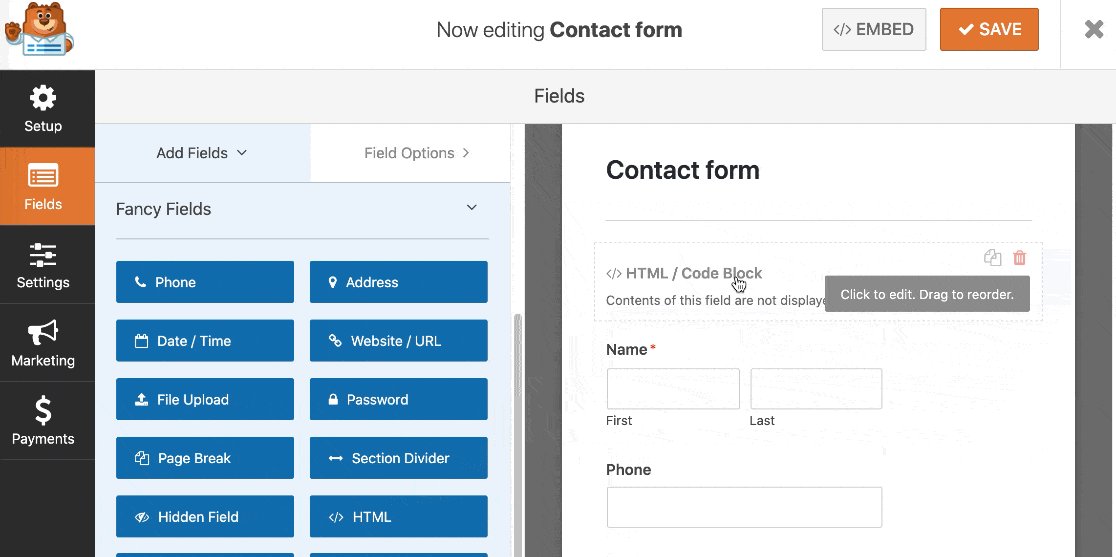
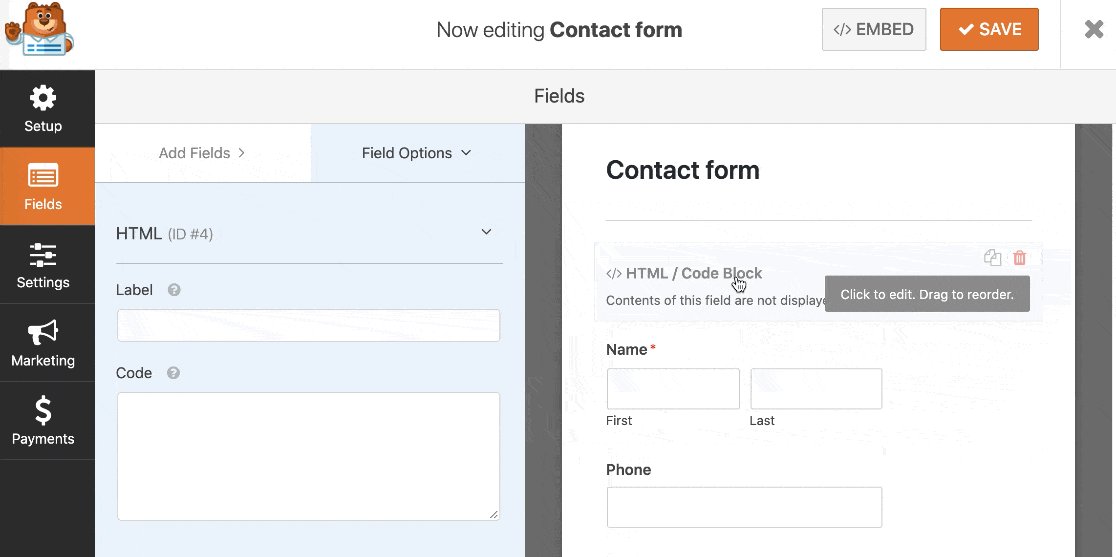
当表单构建器打开时,将一个 HTML 字段从左侧窗格拖到右侧窗格中,并将其放在您希望图像出现的位置:

现在单击该字段以打开左侧的设置。
您注意到左侧的代码字段了吗? 只需输入 HTML 代码即可在此处嵌入您的图像。
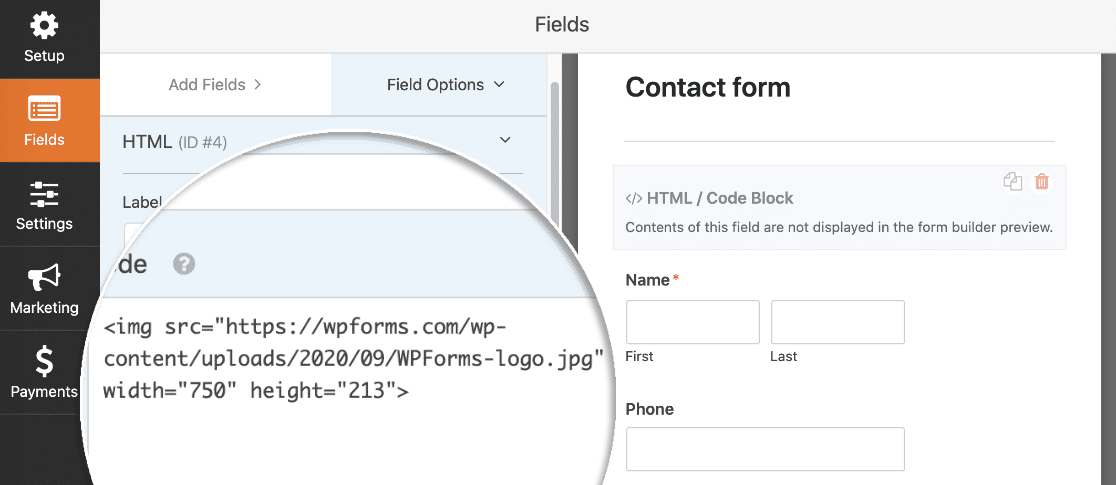
你可以复制这个例子。 但请记住:在src= ,您需要将 URL 粘贴到您在最后一步上传的图像中:

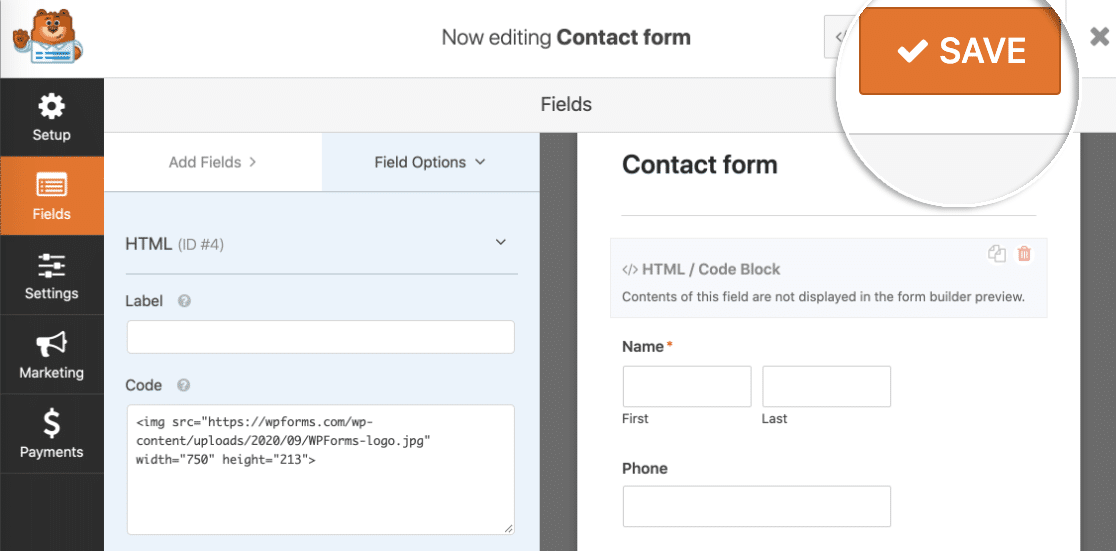
现在单击表单顶部的保存。


我们完成了! 我们需要做的就是发布表单。
第 4 步:发布您的表单
WPForms 可让您在网站的任何位置快速添加表单,包括:
- 在一个帖子里
- 在一页上
- 在侧边栏中
- 在页脚中。
在这个例子中,我们将用简单的方法来完成。 让我们使用嵌入按钮自动为表单创建一个页面。
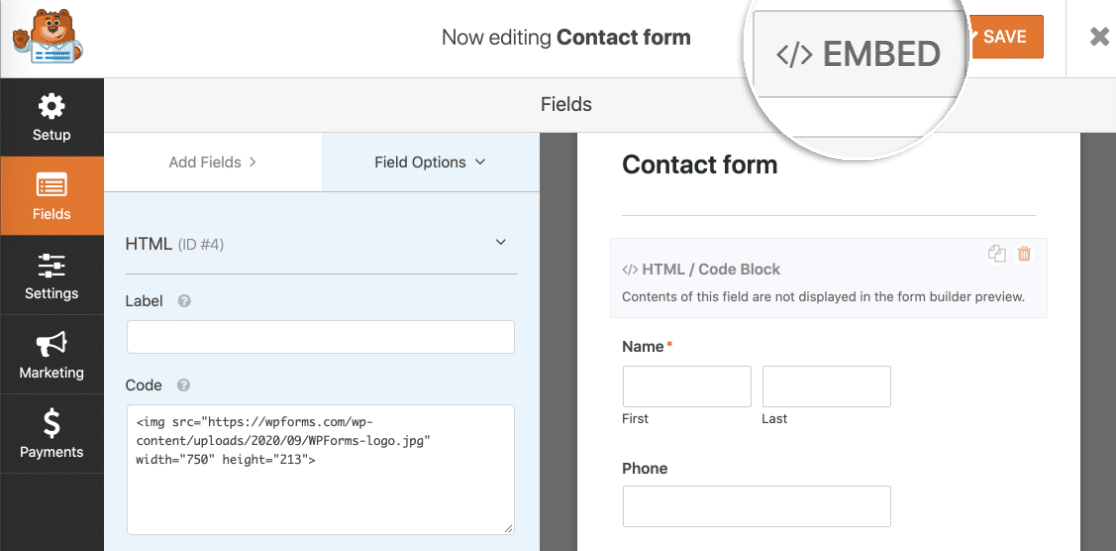
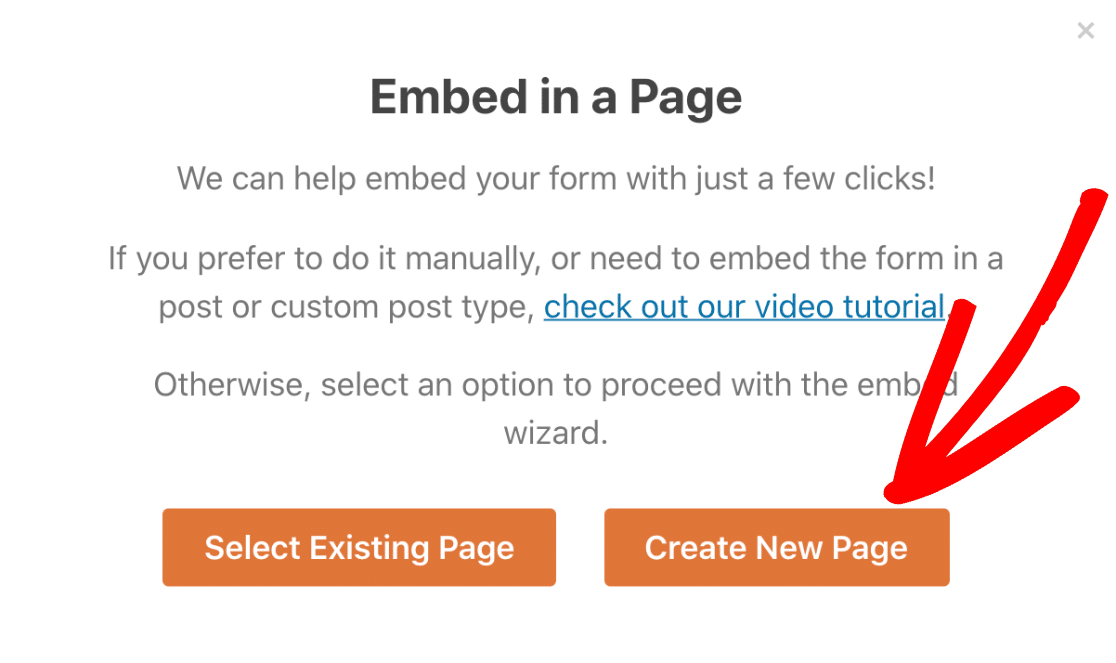
继续并单击立即嵌入。

接下来,让我们点击Create New Page 。

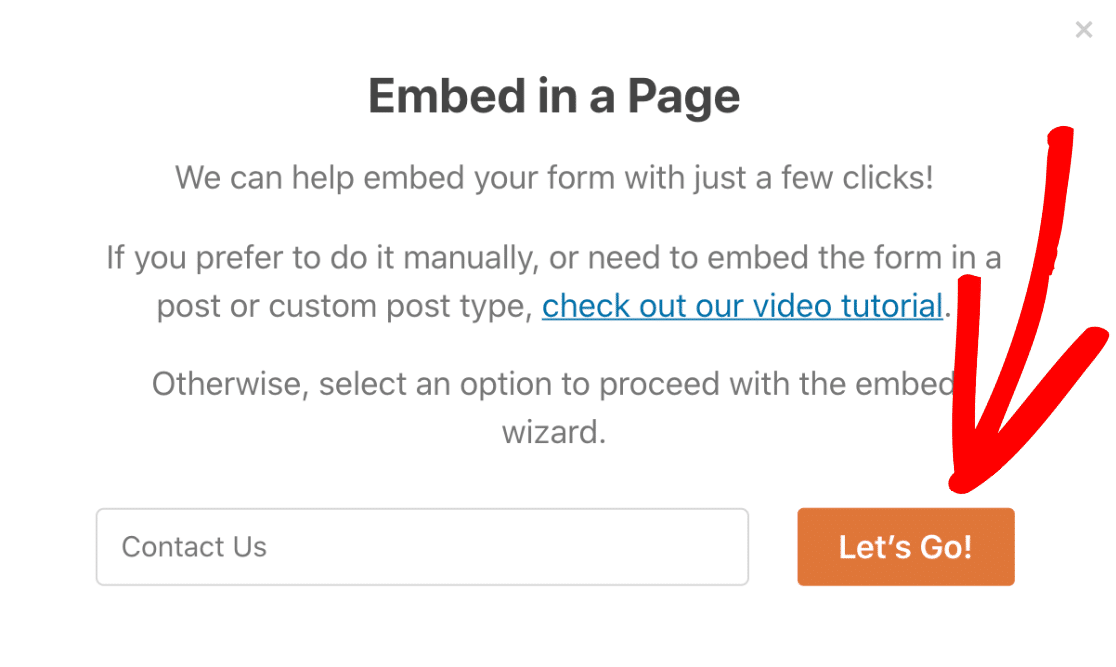
最后,为您的页面输入一个名称,然后单击Let's Go 。

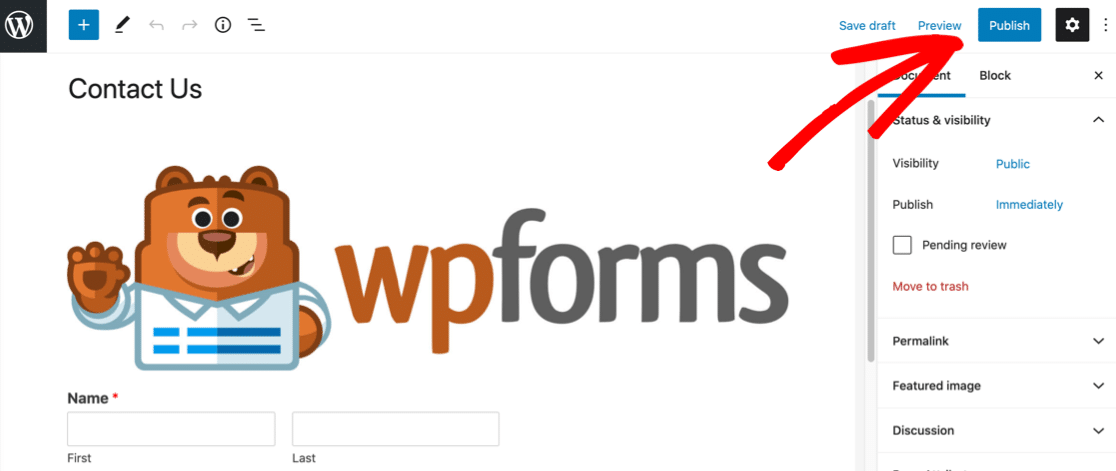
WPForms 将自动创建一个新页面并将您的表单嵌入其中。 您也会在此处的预览中看到该图像。
只需单击“发布” ,表单就会在您的网站上生效。

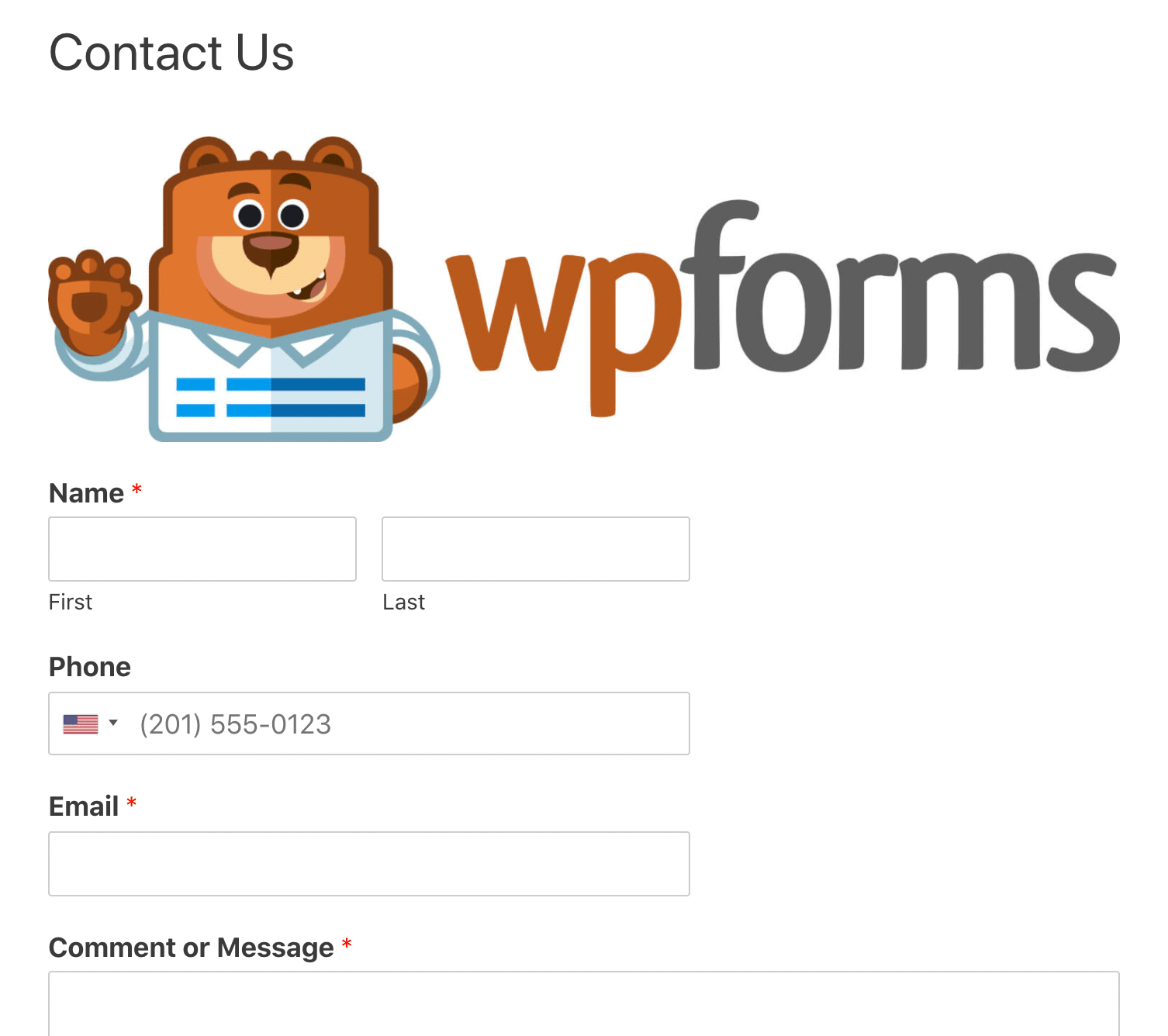
就是这样! 您的表格已上线。
这是我们的图像在完成的表单上的外观。

如果您需要更改图像的大小,您可以编辑表单并调整 HTML。 如果需要,您还可以添加 CSS 类来设置图像样式。
如何将图像添加到表单字段
在我们退出之前,让我们快速看一下 WPForms 中的另一个简洁功能。 您可以添加图片作为多项选择问题的答案,以便您的访问者可以单击它们进行选择。
在问题中使用图像非常适合简单的订单,所以让我们快速看看这是如何完成的。
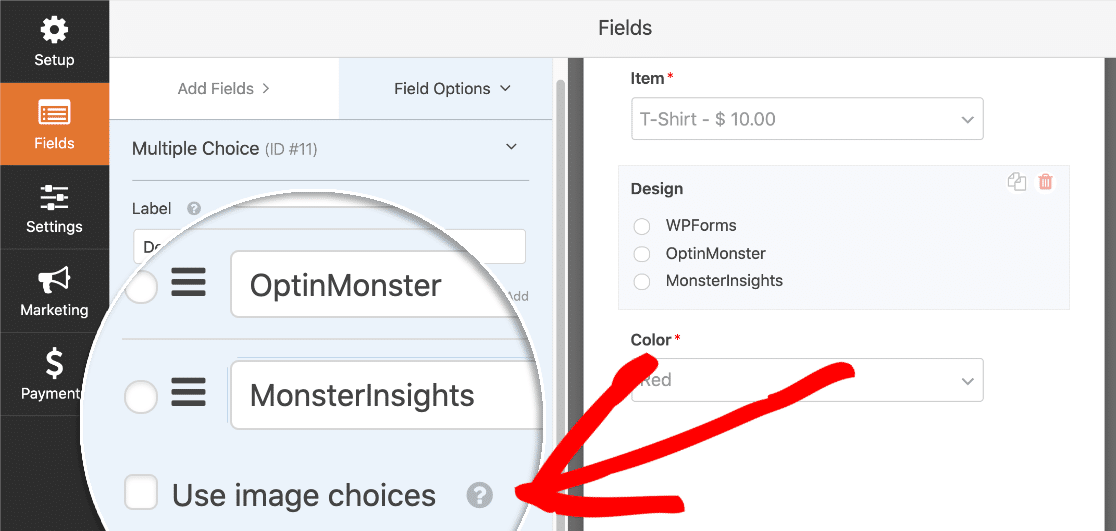
在此 T 恤订购单上,我们有一个包含 3 个选项的多项选择字段。 让我们检查下方的使用图像选择复选框。

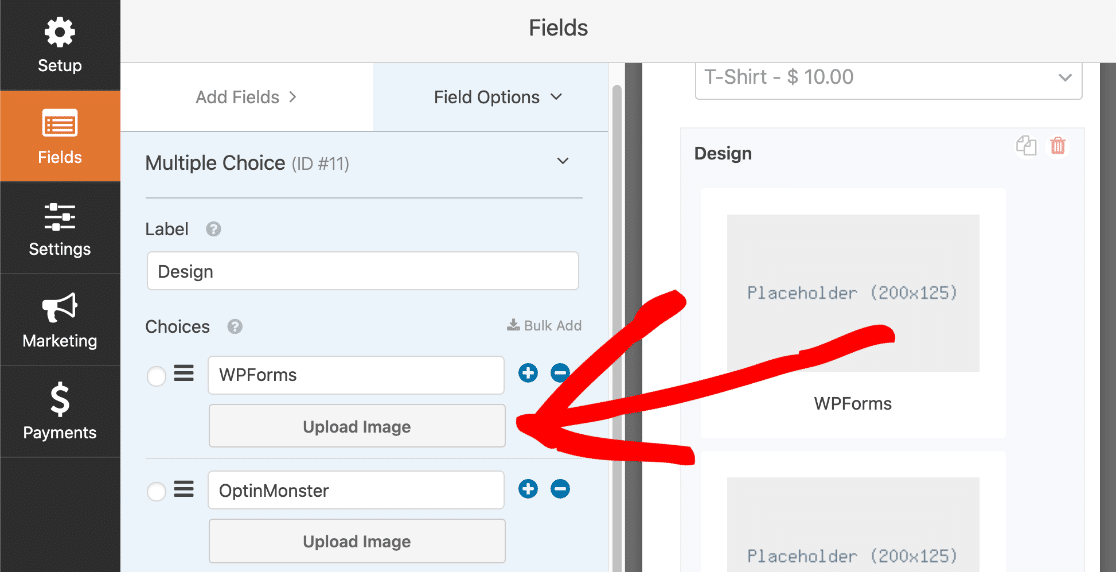
现在我们可以为我们的多选字段中的每个选项添加一个图像。 您需要单击“上传图片”文本以上传每张图片。

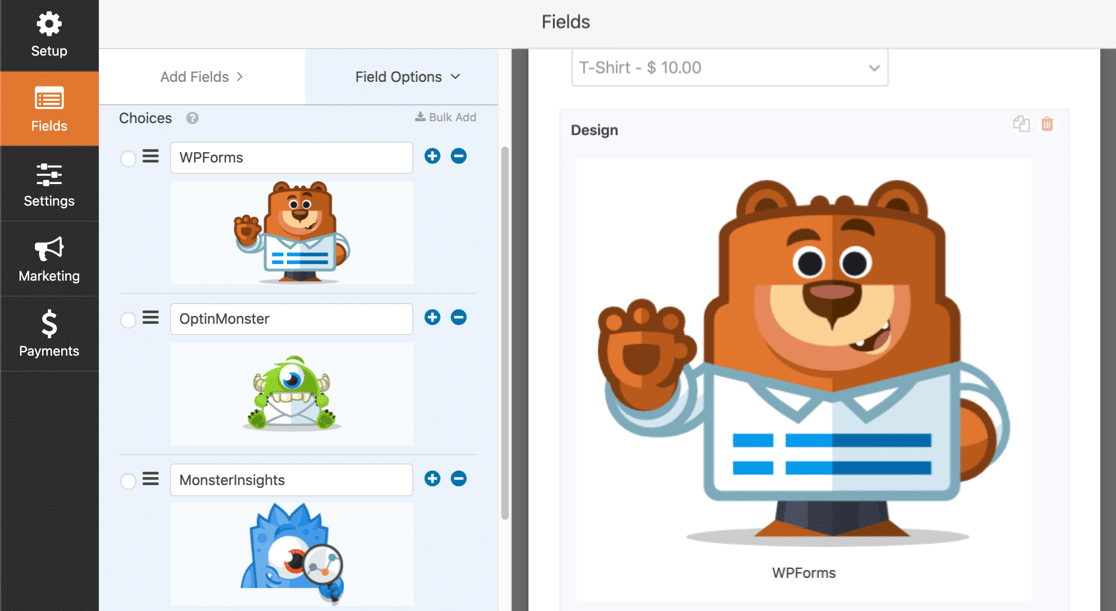
这是完成后表单在表单构建器中的样子:

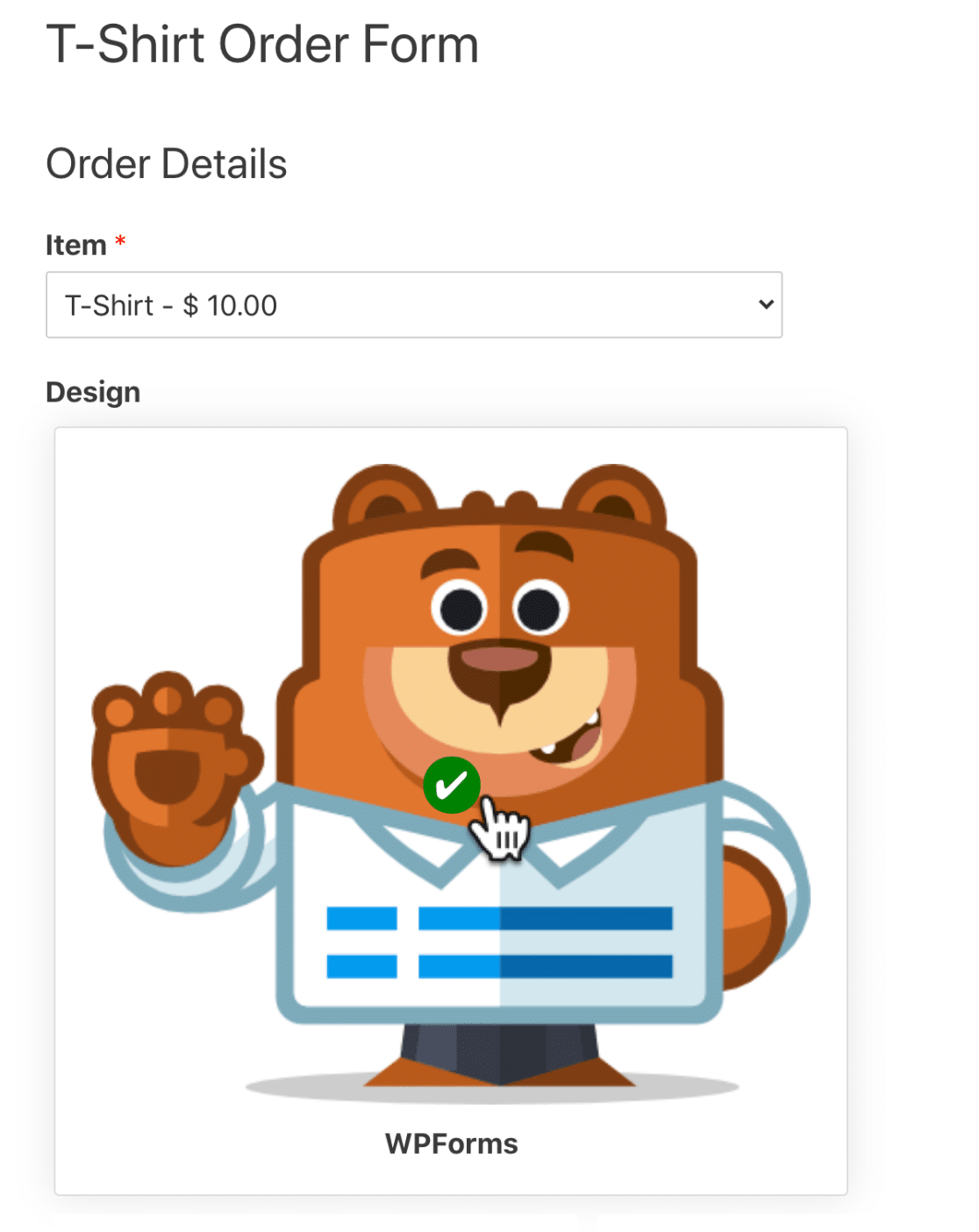
伟大的! 完成后,单击蓝色的“发布”按钮并查看您的表单。 当您单击图像以选择它时,您会在中心看到一个绿色的勾:

使用图像选择是使调查和民意调查更有趣的好方法,或者在订单上向访问者展示不同的设计或颜色。
立即创建您的 WordPress 图像表单
下一步:设计您的 WordPress 表单样式
伟大的! 现在您知道将图像添加到 WordPress 表单的简单方法。 WPForms 还使您的访问者可以轻松地将自己的图像上传到 WordPress,因此请确保接下来检查一下。
您是否正在寻找更多方式来设计和设计表单? 查看这篇关于您可以窃取的漂亮联系表单设计的文章。 本文包含许多 CSS 示例,您可以将它们复制并粘贴到 WordPress 定制器中以设置表单样式。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括 100 多个免费表单模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
