如何向 WordPress/WooCommerce 添加无限滚动
已发表: 2021-10-09您想在您的网站上实现无限滚动但不知道如何实现? 你来对地方了! 在本文中,我们将向您展示如何向任何 WordPress 网站和 WooCommerce 商店添加无限滚动。
在深入探讨之前,让我们首先了解分页和无限滚动之间的区别。
分页和无限滚动的区别
分页是一种基于将内容划分为页面集的导航系统,其中每个页面包含固定数量的项目。 要在页面之间导航,您需要单击页码或上一个/下一个,浏览器会将您带到该特定页面。
最常见的分页示例是 Google 搜索结果。 当您在 Google 上搜索某些内容时,它会返回一个相关结果列表,这些结果分为不同的页面。 如果您向下滚动到搜索页面的底部,您将看到指向每个页面的编号链接列表。 从那里,您可以单击任何数字以导航到该特定页面。

另一方面,无限滚动采用不同的导航方法。 它不是将内容分成一组页面,而是使用AJAX在单个页面上显示所有内容。 最初,会显示少量项目,而随着用户继续向下滚动,会自动加载更多内容。 无限滚动背后的想法是,无论用户滚动多少,他们总会看到一些内容。
无限滚动的最佳示例是 Facebook、Instagram、Twitter 等社交媒体网站。 当您浏览您的提要时,您会发现它永无止境,并且总是向您展示一些东西。 只要您继续向下滚动,Feed 就会加载更多帖子。 这就是无限滚动的工作原理。
分页和无限滚动现在都很常见,但没有更好的方法。 两者各有利弊,因此它们会更适合不同的场景。 根据您的要求和条件,您可能更喜欢其中一种。
这给我们带来了一个问题,什么时候向 WordPress 添加无限滚动有意义? 什么时候比分页更合适? 我们来看一下。
何时使用无限滚动?
使用无限滚动或分页作为首选的导航方法纯粹是主观的。 这里没有对错,完全取决于您的需求和喜好。 然而,由于这两种方法都被广泛使用,访问者习惯于某些事情,并且他们期望某些行为取决于站点。 这就是为什么选择正确的导航系统可以为您带来巨大的好处。
现在哪一个适合你? 这在很大程度上取决于您的要求,因此,只有您才能更好地分析您的情况,权衡每种情况的利弊,然后做出决定。
例如,包含数千种产品的电子商务网站最好使用分页。 这使得页面之间的导航更容易,而不是无休止地滚动浏览庞大的库存。 例如,世界上最大的电子商务平台亚马逊将分页用于导航目的。
相反,如果您的商店包含按类别组织的产品相对较少,无限滚动对您来说可能是一个不错的选择。 由于每个类别的商品数量都会减少,因此对于购物者来说,寻找产品不会太麻烦。 由于滚动比单击小页码更容易、更无缝,因此对于移动用户来说也更舒适。
另一方面,博客页面可能会从无限滚动中受益更多。 通过无限滚动,帖子将自动加载,因此用户无需采取任何额外步骤即可发现更多内容。 这使用户保持参与,因此,他们将在网站上停留更长时间。
这些只是您在做出决定时应考虑的几个示例。 如前所述,没有正确或错误的选择,只需选择最适合您特定情况的选项即可。
对于那些对无限滚动感兴趣的人,让我们快速了解一下它的优缺点。
无限滚动的好处
首先,无限滚动通过使用 AJAX 将所有内容加载到同一页面上来增强您的用户体验,因此用户不必每次都单击页码在页面之间导航并等待它们重新加载。
同样,无限滚动往往会增加用户参与度并使访问者在您的网站上花费更多时间。 通过无限滚动,内容会随着用户滚动而自动加载,不断为用户提供有趣的内容,激发他们的兴趣并让他们留在网站上。
更好的用户体验和更高的参与度也有助于降低跳出率。 搜索引擎将此视为优质内容的标志,可帮助您改善网站的 SEO。
此外,移动用户通常更喜欢无限滚动。 在触摸屏设备上向下滚动比单击小页码更容易、更直观。 它还使浏览速度更快,因为用户不必每次都等待页面重新加载。
这些是无限滚动的主要优点,但也有一些缺点。 让我们来看看无限滚动的一些不便。
无限滚动的缺点
如果您有一家拥有数千种产品的商店或一个拥有大量帖子的网站,那么无限滚动可能很难导航。 当访问者对位于列表底部的产品或帖子感兴趣时尤其如此。 可能需要大量滚动才能找到它,这会对用户体验产生负面影响。
此外,通过无限滚动,您网站的页脚可能会变得无法访问。 通常,网站的页脚包含有用的信息和链接。 如果无法访问,用户将无法看到该信息并错过重要细节。
此外,无限滚动会消耗大量内存,因为内容会一直加载在同一页面上。 在最坏的情况下,它可能会导致内存耗尽,甚至可能导致服务器崩溃。 因此,如果您想使用无限滚动,您应该使用托管主机来确保避免内存耗尽。
这就是所有的优点和缺点。 现在让我们看看如何在您的 WordPress 网站上实现无限滚动。
如何将无限滚动添加到 WordPress
在您的网站上实现无限滚动的最简单方法是使用专用插件。 您可以使用很多工具,但还是本教程,我们将使用由Darren Cooney开发的AJAX Load More 。 这是一个免费增值工具,可让您向任何 WooCommerce 商店和 WordPress 网站添加无限滚动。
安装和配置 AJAX 加载更多插件
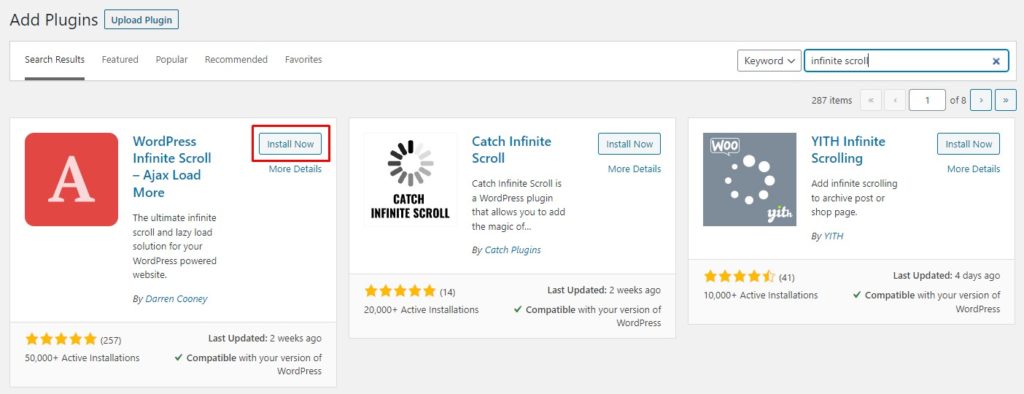
首先,您需要安装插件。 转到您的WP 管理仪表板并导航到插件 > 添加新的。 搜索AJAX 加载更多,然后按立即安装按钮。 安装插件后,点击激活。

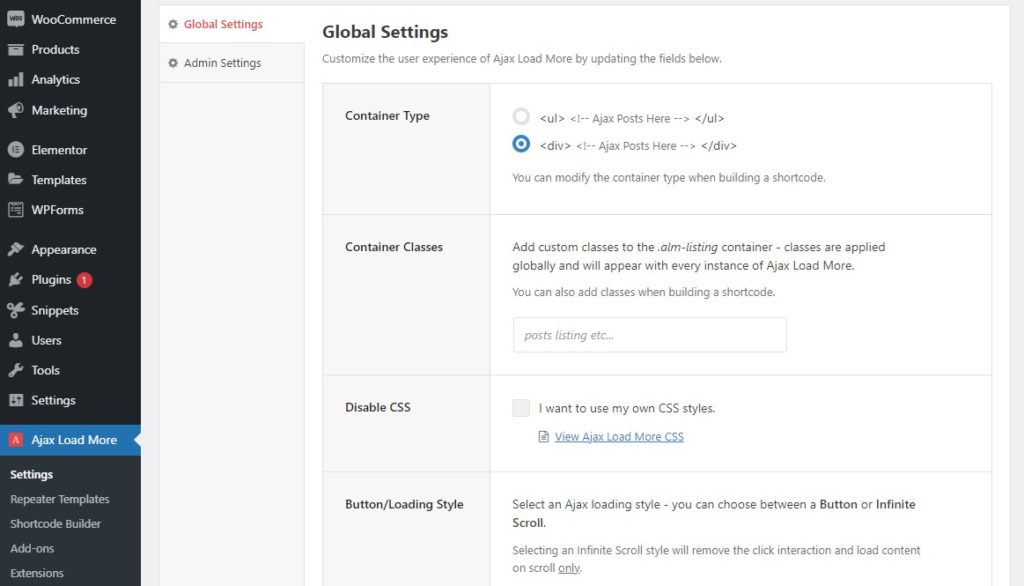
然后,导航到左栏中的AJAX 加载更多 > 设置以配置插件。 您可以在此处指定默认参数。 您可以设置默认容器类型、容器类、按钮/加载样式等。

现在我们已经安装并配置了该工具,是时候为您的 WordPress 或 WooCommerce 网站添加无限滚动了。
将无限滚动添加到 WooCommerce
在本节中,我们将无限滚动功能添加到 WooCommerce 商店。 在 WordPress 上实现它的过程非常相似,如下所述。 如果您只是想在 WordPress 上包含无限滚动,您可以跳过这部分并前往添加无限滚动到 WordPress 帖子/博客页面部分。
第 1 步:创建中继器模板
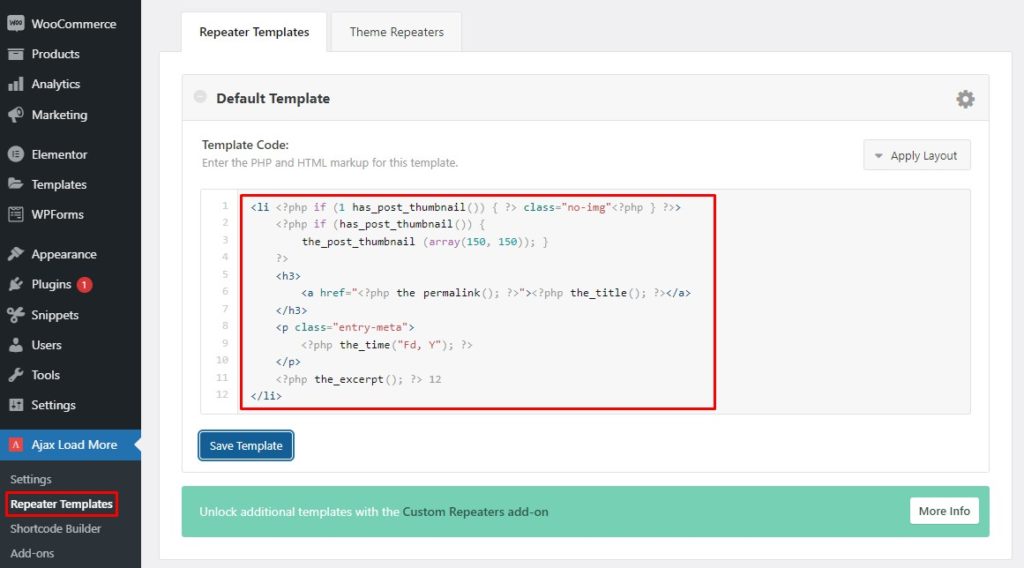
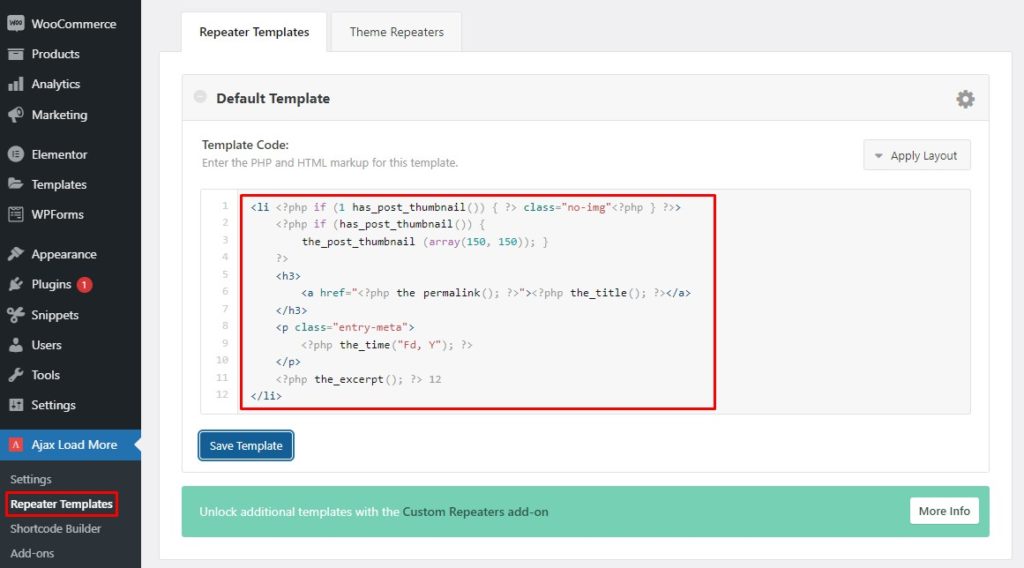
模板定义了您的产品将如何在前端显示。 转发器模板循环遍历您的所有产品并根据保存的模板显示它们。 由于此插件使用中继器模板来展示产品,因此您需要先创建一个。 在您的WP 管理仪表板中,转到AJAX 加载更多 > 中继器模板。

我们有兴趣向我们的 WooCommerce 商店页面添加无限滚动,因此我们需要将默认转发器模板替换为 WooCommerce 模板。 大多数与 WooCommerce 兼容的主题,使用默认的content-product.php文件来显示产品。 您只需将默认转发器模板替换为以下模板。
<?php wc_get_template_part('内容', '产品'); ?> 或者,您可以将整个代码从content-product.php模板复制并粘贴到转发器模板部分。 您可以使用您的管理控制面板或任何 FTP 客户端(如FileZilla )来访问content-product.php模板。 该模板将位于wp-content\plugins\woocommerce\templates 。 完成后,点击保存以保存转发器模板。
注意:如果此模板不起作用,您可能需要检查您的主题以查看它是否使用了content-product.php模板的某种修改形式。
现在我们已经创建了转发器模板,让我们进入下一步。
第 2 步:构建简码
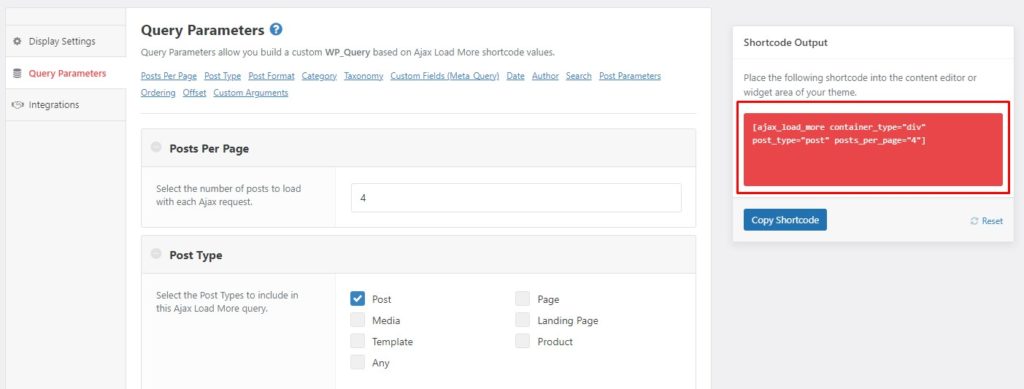
在您的管理仪表板中,导航到AJAX 加载更多 > 简码生成器以生成简码。 在这里,您可以调整显示设置和查询参数,每个参数都会向简码添加一个参数。 这是一个重要的步骤,因为您稍后将需要此短代码来显示您的产品。

如果您不熟悉短代码以及如何使用它们,请查看本指南。

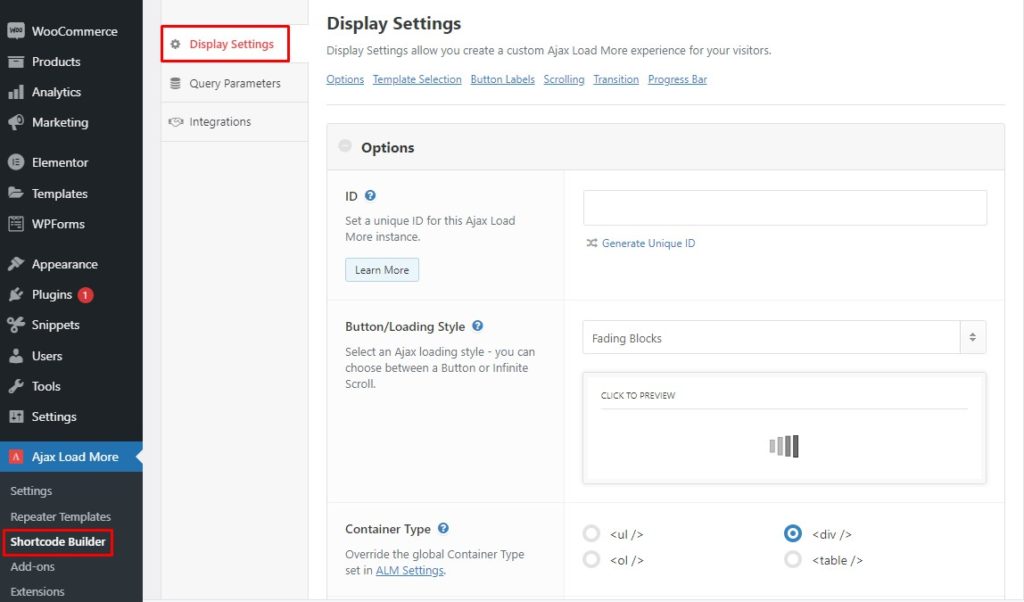
显示设置
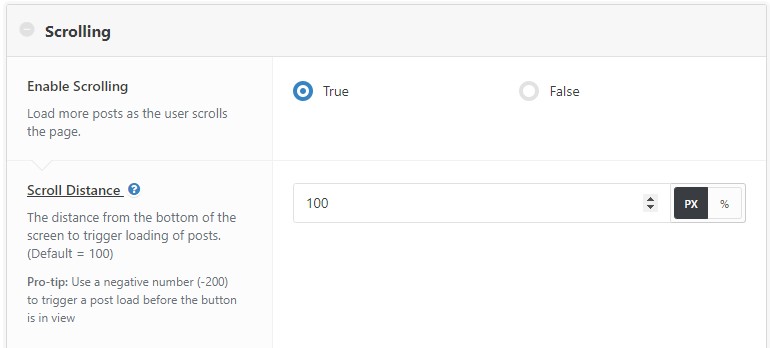
显示设置部分包含许多选项,您可以设置这些选项来更改在商店前端显示内容的方式。 您可以将按钮/加载设置为加载更多按钮或加载图标。 您还可以启用滚动选项,以便在用户向下滚动时自动加载产品。 另一方面,禁用滚动选项将要求用户按下加载更多按钮以加载更多产品。

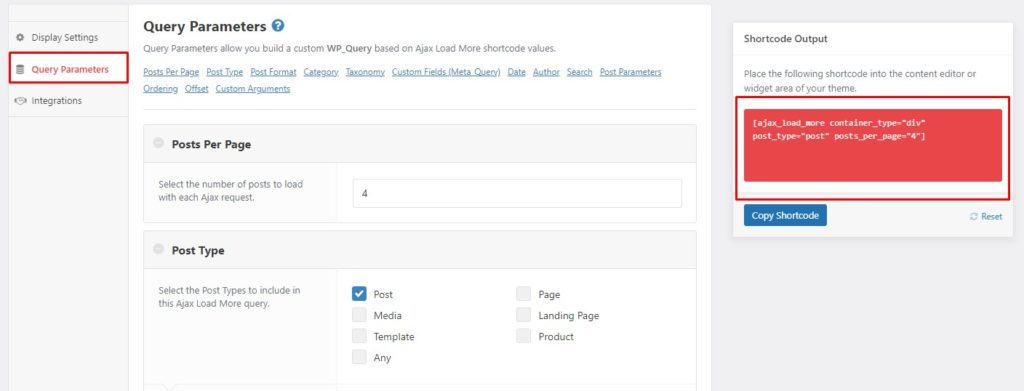
查询参数
在查询参数部分,您可以设置每个 AJAX 请求要加载的帖子数量,选择要显示的帖子类型(帖子、媒体、登录页面等)等等。 完成参数后,您将在最右侧的简码输出部分找到生成的简码。 复制该短代码,因为您稍后将使用它。

由于默认情况下Post Type部分中没有 WooCommerce 选项,因此您需要手动添加woocommerce参数并删除post_type参数。 为此,只需将woocommerce = “true”添加到短代码并删除post_type = “post”参数。
通过将woocommerce参数设置为 true,插件会自动考虑相关产品参数来展示产品。 您的简码应如下所示:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]现在您已经有了最终的简码,让我们用它来为您的 WooCommerce/WordPress 网站添加无限滚动。
第 3 步:将简码添加到 Archive-Products.php
archive-product.php文件是用于在商店页面上显示 WooCommerce 产品的模板。 您将在模板中放置您的简码,以便AJAX 加载更多插件加载产品。
在添加短代码之前,您需要复制archive-product.php文件并将其放在wp-content\themes\your-theme(eg, astra)\woocommerce目录中。 如果woocommerce目录不存在,请创建它。 原始archive-product.php模板位于wp-content\plugins\woocommerce\templates中。 您可以通过管理控制面板或 FTP 客户端进行这些更改。
请记住,将archive-product.php文件放在主题的根目录中将覆盖原始模板设置。 这意味着通过将 archive-product.php 文件放在主题目录中,WooCommerce 将给予它更高的优先级。 如果该文件位于主题目录中,它将读取它并且不会读取插件目录中的原始文件。
此外,这是一个安全的过程,因为原始文件仍然存在于插件目录中,因此如果克隆文件出现任何问题,您可以将其删除,并且仍然在插件目录中保留原始文件。
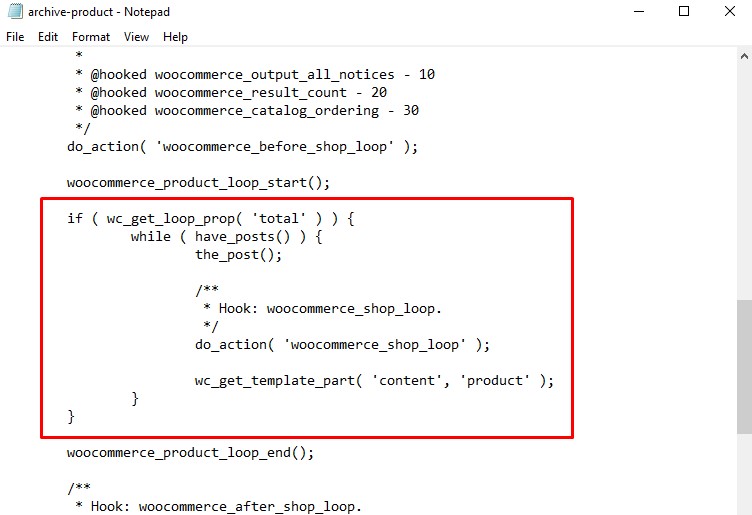
现在使用任何文本编辑器打开最近复制的模板文件。 寻找看起来像这样的条件语句if(wc_get_loop_prop('total')){ } 。 请参阅下面的屏幕截图。

选择整个条件语句并将其替换为以下代码:
//存档-product.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}请记住用您的简码替换简码。 在此之后,保存文件。 然后,导航到前端,转到您的商店页面,然后向下滚动。 瞧! 你会看到你的无限滚动在行动。
将无限滚动添加到 WordPress 帖子/博客页面
向 WordPress 帖子/博客页面添加无限滚动遵循与 WooCommerce 类似的过程,但有一些不同之处。 让我们一步一步地看看如何在 WordPress 上实现无限滚动。
第 1 步:创建中继器模板
对于博客页面,我们将使用content-blog.php模板作为我们的转发器模板。 只需通过管理控制面板或 FTP 客户端转到您的站点目录,然后导航到wp-content\themes\your-theme(eg, astra)\template-parts 。 在那里你会找到content-blog.php模板。
从模板文件中复制代码并将其粘贴到插件的转发器模板部分。 之后,保存转发器模板。

第 2 步:构建简码
现在您需要创建一个简码。 为此,请转到您的WP 管理仪表板并前往AJAX 加载更多 > 简码生成器。 选择您的显示设置和查询参数以生成简码,一旦您对它感到满意,请复制简码。

第 3 步:将简码添加到博客页面
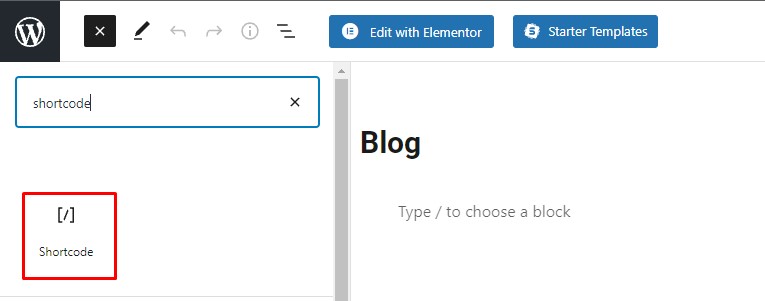
如果您还没有博客页面,请创建一个新页面并将其命名为Blog 。 编辑页面时,单击左上角的“ +”图标,将出现一个对话框。 搜索短代码块并选择它以将其添加到您的页面。

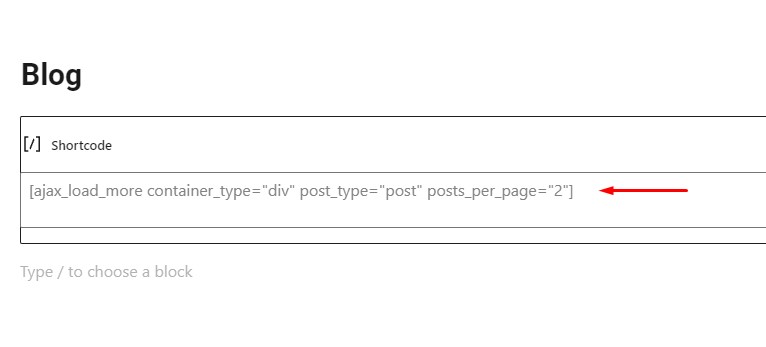
现在将您在上一步中复制的简码粘贴到简码块中并更新页面。

太棒了! 您刚刚为您的 WordPress 博客页面添加了无限滚动。 将其添加到任何其他帖子或页面的过程完全相同。
结论
总而言之,使用无限滚动是改善导航并为用户提供更好网站体验的好解决方案。 用户体验对于任何类型的业务都是关键,这已不是什么秘密。 它提高了用户参与度,从而使访问者在您的网站上停留的时间更长,回来的频率更高,并增加了转化的机会。
通过无限滚动,当用户到达页面末尾时,内容会自动加载。 这样,用户无需在多个页面之间导航即可发现更有价值的内容。 此外,无限滚动使移动设备上的导航更加舒适,并加快了浏览过程。
但是,无限滚动也有一些缺点,例如无法访问的页脚或内存耗尽。 因此,在决定是否在您的网站上实现无限滚动之前,您需要权衡利弊。 没有正确或错误的选择,一切都取决于您的业务需求。
在本文中,我们描述了如何使用AJAX 加载更多插件向 WordPress 和 WooCommerce 添加无限滚动。 该过程只需几分钟,是免费的,并且可以帮助您改善您网站上的用户体验。
有关为您的网站添加无限滚动的更多工具,请查看这篇文章,其中包含您可以使用的更多插件。
您是否尝试过在您的网站或商店上使用无限滚动? 你的经历如何? 在下面的评论中让我们知道!
