将脚本添加到 Elementor 网站的 3 种简单方法(完整指南)
已发表: 2022-12-14有时,您需要使用 JavaScript 向 Elementor 网站添加不同的工具和服务。 或者您可能希望在您的网站上实施自定义 JavaScript 功能以使其更加突出。
但是你是怎么做到的呢? 如何将 JavaScript 添加到 Elementor?
我将在这篇文章中向您展示如何操作。
无论您是要向 Elementor 添加现成的脚本还是添加自定义 JavaScript 代码,都比您想象的要容易。
在本文中,我将分享三种在 Elementor 中添加脚本的方法。
- 什么时候需要将 JavaScript 添加到 Elementor 网站?
- 如何在 Elementor 中添加脚本(3 种简单方法)
- 在 Elementor 中添加脚本的常见问题解答
- 包起来
什么时候需要将 JavaScript 添加到 Elementor 网站?
JavaScript 是一种在客户端浏览器上运行的编程语言。 使用这种流行的脚本语言,您可以为您的网站添加无限的高级特性和功能。
Elementor 为您提供了让网站设计变得毫不费力的选项。 但是当你想添加一个功能特性,比如计算器、动画和其他很酷的东西时,你可以使用 Javascript。
在添加某些交互功能时,您可能需要将第三方 JavaScript 库或框架添加到您的 Elementor 网站。
如果您想启用 Google Analytics、AdSense、Tag Manager 和其他服务,您需要将它们的激活脚本标记添加到您的网站页眉或页脚区域。
如何在 Elementor 中添加脚本(3 种简单方法)
现在我们来到本文的主要部分,如何在 Elementor 中添加 JavaScript。
查看以下3种方法:
- 元素 HTML 小部件
- Elementor Pro 自定义代码功能
- 使用免费插件
让我们开始吧。
方法一:Elementor HTML Widget
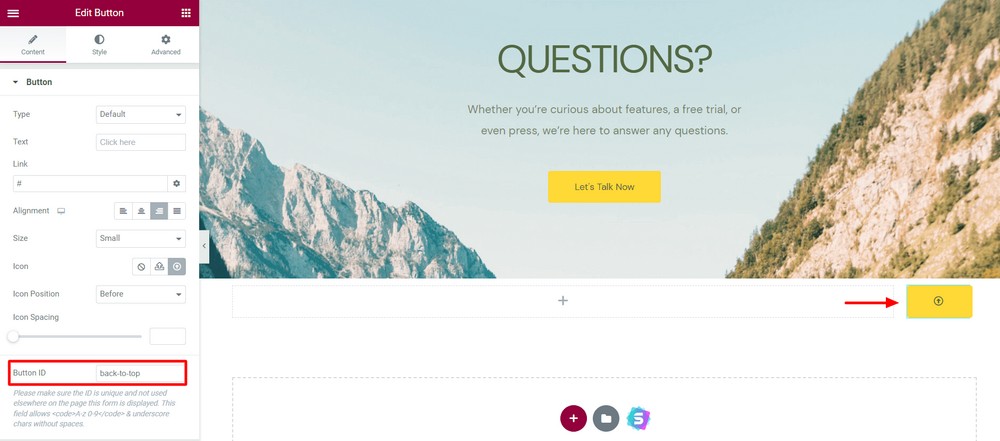
打开页面到 Elementor 编辑器面板。
在这里,我们将使用自定义 JavaScript 代码实现滚动到顶部功能。
我添加了一个简单的按钮并设置了一个 CSS 按钮ID “ back-to-top ”。 稍后我将使用此按钮 ID 处理该功能。

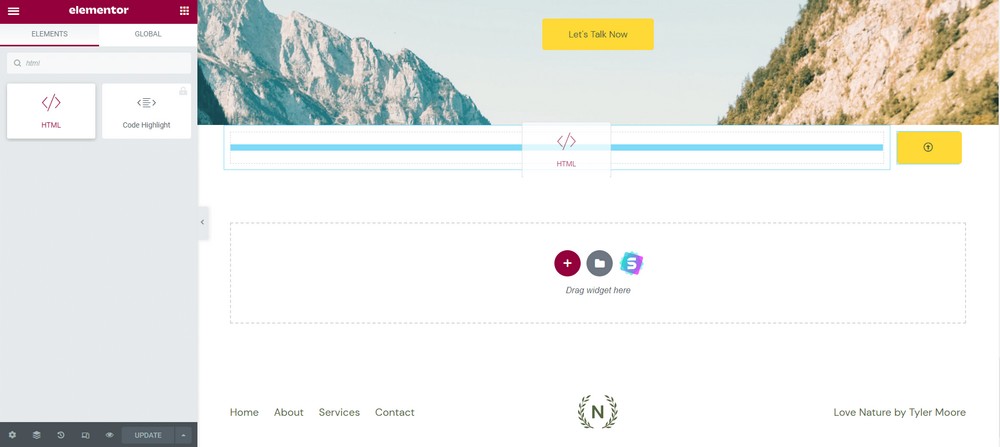
现在将HTML小部件拖放到页面上的任何位置。

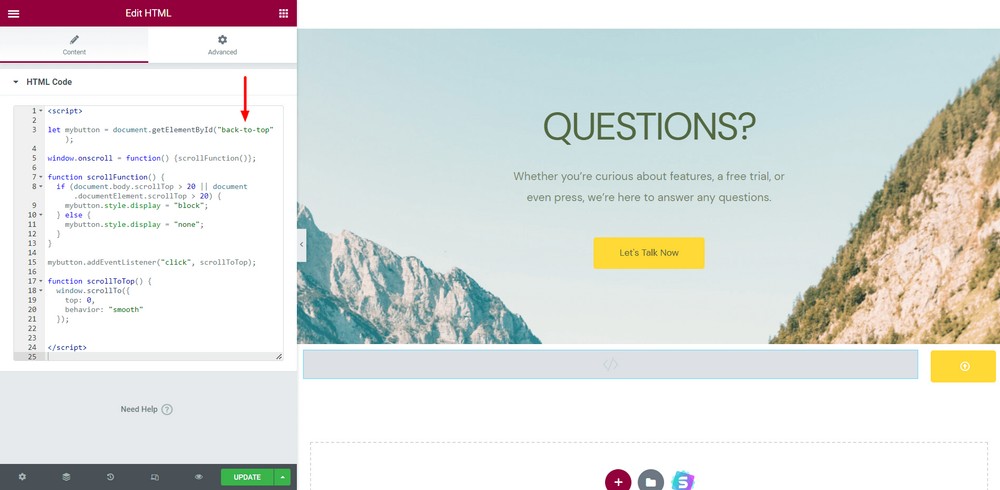
在内容区域内添加您的 JavaScript 代码。 我已经添加了我的。
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>确保用 HTML <script></script>标记包裹整个代码。 将按钮 ID 放在要触发它的位置。

最后,单击绿色的更新按钮以保存当前更改。
访问该网站以查看是否一切正常。
你有它! 您已经使用自定义 JavaScript 为您的 Elementor 网站实现了一项很酷的功能!
方法 2:Elementor Pro 自定义代码功能
Elementor HTML 小部件使您可以选择将原始 JavaScript 或 HTML 代码添加到您的 Elementor 网站。
但 Elementor 自定义代码功能带来了更多可能性。 您可以使用它向您的网站页眉和页脚区域添加脚本标签。
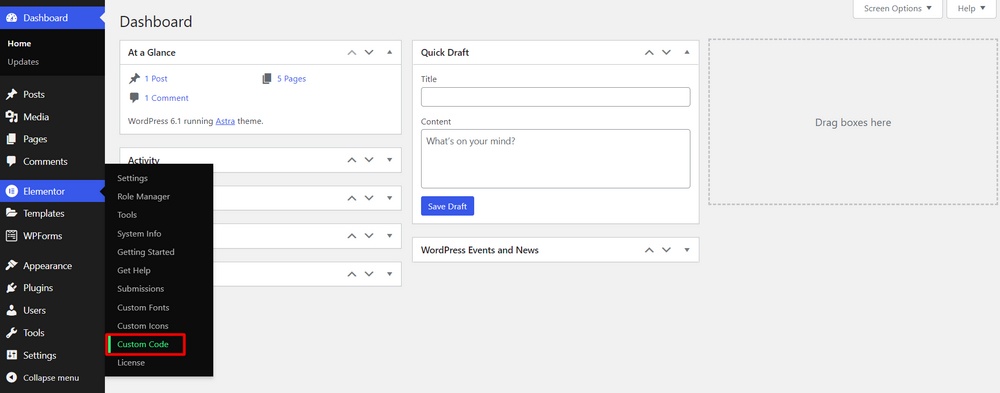
导航到Elementor > 自定义代码。

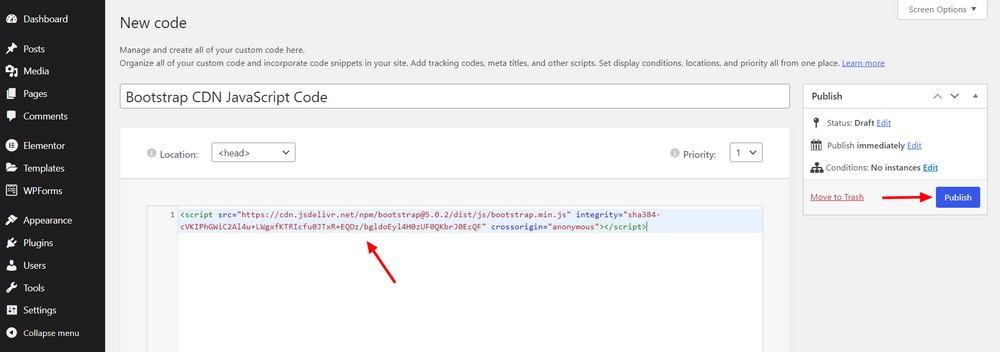
现在,写下代码的标题并粘贴。 您可以设置添加<head> 、 <body> 开始和</body> 结束的代码位置。

此外,定义从1 到 10的优先级。 较低的数字意味着较高的优先级。
如果您将优先级设置为 1,那么当用户访问您的网站时,脚本将首先呈现。

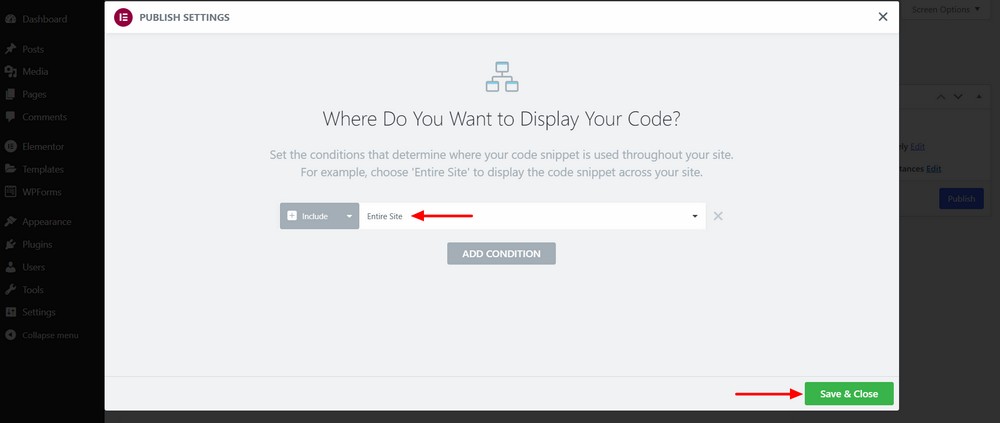
现在,从下拉列表中设置条件,然后点击保存按钮。

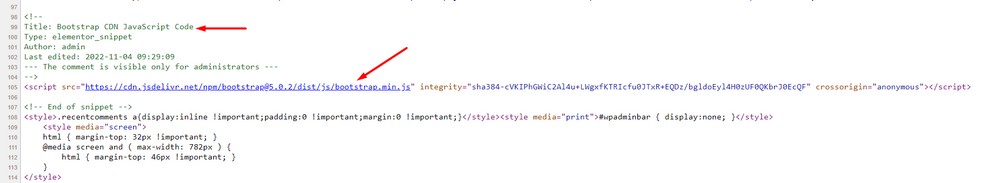
给支票。 它应该完全按照您的计划显示。

方法 3:使用免费插件
WPCode 是一个免费插件,允许您将自定义代码和脚本标签添加到您网站的页眉和页脚区域。 它带有一个方便的库,其中包含许多可以添加到您的网站的预制代码片段。
让我们在 Elementor 网站的页脚部分添加几个脚本。
首先,在您的网站上安装插件。
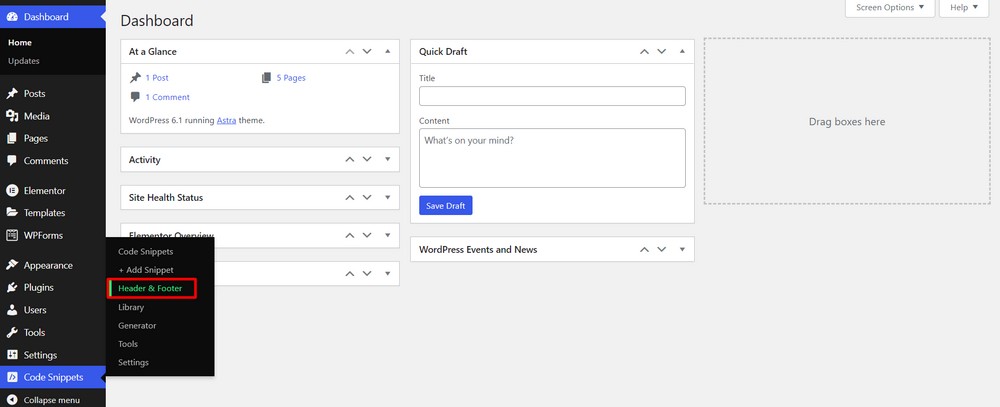
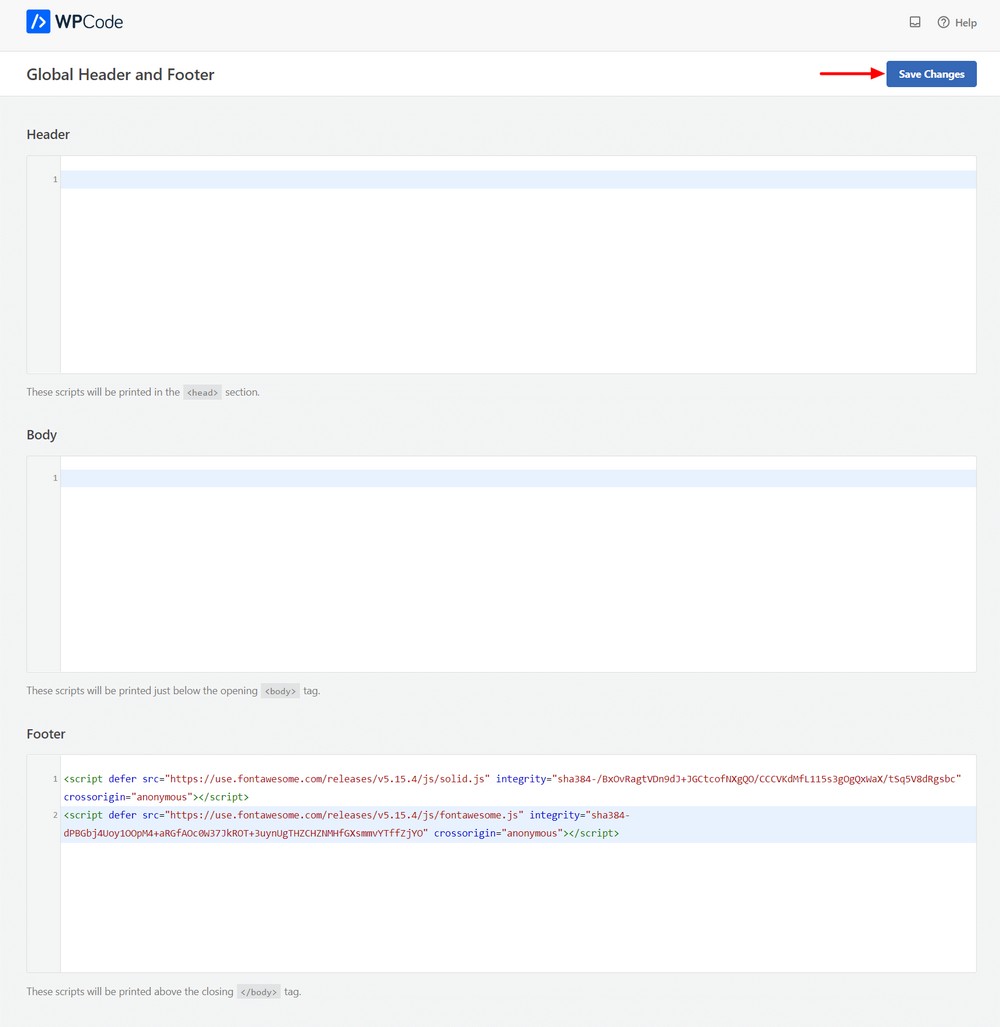
然后转到Code Snippets > Header & Footer 。

现在,将脚本标签添加到合适的位置。 您可以将其添加到页眉、正文和页脚区域。
我们在页脚部分添加了两个第三方库脚本。
最后,点击保存更改按钮。

现在,转到您的网站并检查以确保脚本有效。

在 Elementor 中添加脚本的常见问题解答
让我们获得人们经常询问的有关将 JavaScript 添加到 Elementor 页面的常见问题的答案。
我可以免费将脚本添加到我的 Elementor 网站吗?
是的,您可以免费向 Elementor 添加 JavaScript 代码。 但是要将脚本标签添加到您的网站页眉或页脚区域,您需要使用仅高级版本附带的 Elementor自定义代码功能。
如何向 Elementor 添加 HTML、CSS 和 JavaScript?
您可以使用 Elementor HTML 小部件将 HTML 和 JavaScript 添加到 Elementor。 要添加自定义 CSS 代码,请导航至“高级”>“自定义 CSS”并编写您的代码。
自定义 JavaScript 代码会破坏我的网站设计吗?
并不真地! 但是,如果您不知道 JavaScript 是如何工作的,那么这可能是一个机会。 我们建议首先在暂存网站上对其进行测试。 如果一切正常,您可以将其添加到实时站点。
包起来
当您知道如何操作时,将自定义 JavaScript 添加到 Elementor 网站会很容易。 无论您是想添加酷炫的图像效果还是实现您的 WordPress 主题或 Elementor 不允许的独特功能。 在这里,自定义 JavaScript 就像超级英雄一样工作。
您可以使用 JavaScript 进行更好的自定义,使您的网站对访问者更具吸引力。
在本指南中,我分享了 3 种在 Elementor 网站上添加脚本的方法。
我希望您喜欢这篇文章并获得您正在寻找的解决方案。
加入我的时事通讯以获得更多类似这样的实用提示和技巧。 分享帖子,让其他人也能学习。
祝你有美好的一天!
