如何将动态文本添加到 WordPress 网站
已发表: 2023-06-26您的网站一定单调且不讨人喜欢,缺乏吸引访问者的元素,对吗? 也许,访问者登陆您的网站后不会感到震惊。 如果是这样的话,毫无疑问,您需要不择手段地为您的网站增添趣味。
在您的 WP 网站上添加动态文本来增添活力绝对是一个很酷的主意。 想知道如何向 WordPress 网站添加动态文本? 嗯,你可以通过多种方式做到这一点。 这篇文章将引导您了解如何使用 ElementsKit 将动态文本添加到您的 WordPress 网站。
之后,您长时间留住网站访问者的困难也可能会得到解决。 您网站的高跳出率也会下降。 随着停留时间的延长,转化的机会也会增加。
为什么将动态文本添加到您的 WordPress 网站:
当访问者访问某个网站时,吸引他们的注意力就显得过于突出。 无论访问的目的如何,未能抓住他们都会导致他们提前离开。 作为网站所有者,这并不是您想要的。
您希望他们在您的网站上花费尽可能多的时间。 这是因为更长的停留时间将使他们获得有关您的业务或内容的足够信息。 在您的网站上添加动态文本有助于吸引他们,从而延长停留时间。
让我列出一些您应该向 WordPress 网站添加动态文本的关键原因—
- 通过动画和活跃您的网站来吸引访问者的注意力
- 延长网站的停留时间
- 为您网站的整体设计和外观增添趣味
- 方便访客现场导航,提升用户体验
- 在访客心目中树立积极的品牌形象
如何将动态文本添加到您的 WordPress 网站:
有大量的 WordPress 动态文本工具可供您使用,您可以将动态文本添加到您的网站。 但他们都没有很好的承诺。 其中一些具有复杂的工作流程,会让您感到困惑。
不过,在本演练中,您将学习如何借助 ElementsKit 将动态文本添加到 WordPress 网站。 ElementsKit 是一款简单、易于使用的多功能 Elementor 工具,可让您向 WP 网站添加多样化且吸引人的动态文本。
访问您的 WordPress 仪表板:
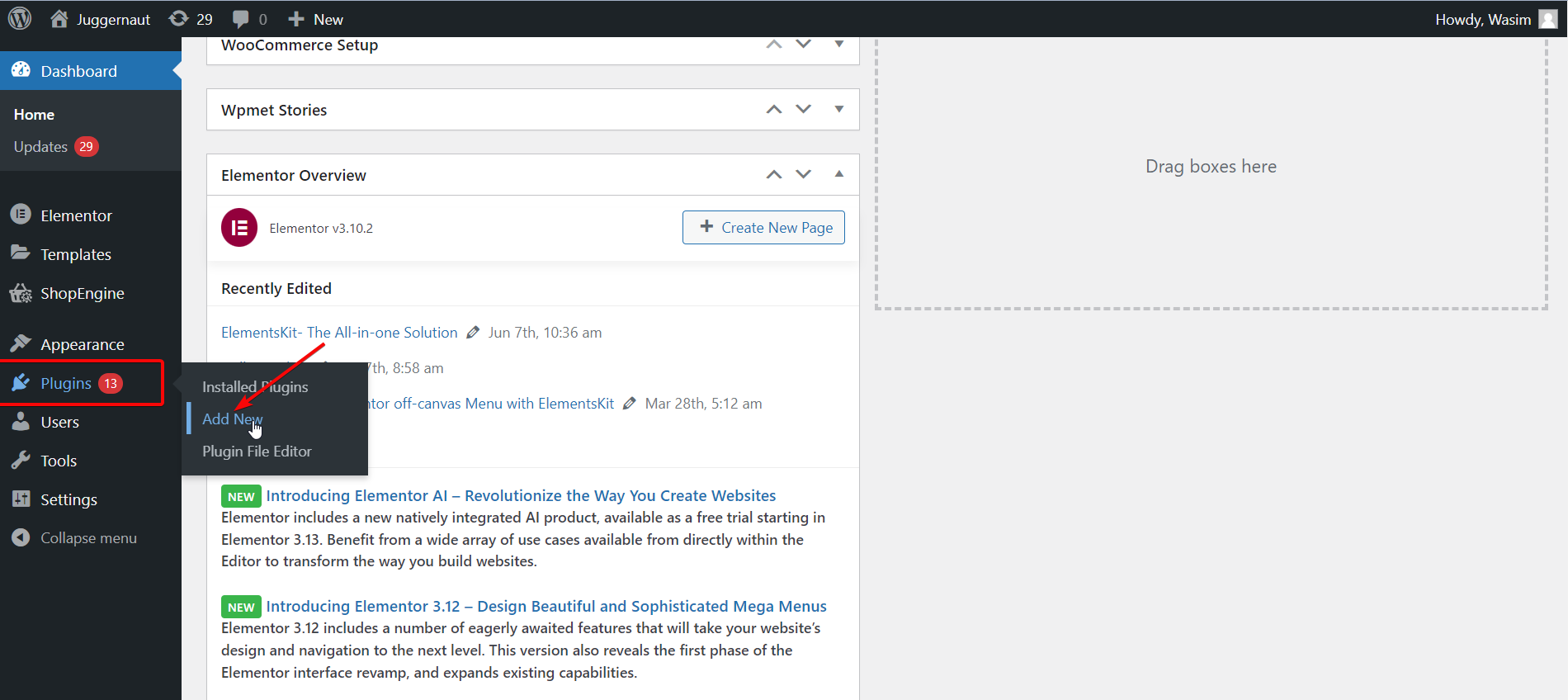
您要做的第一件事是登录管理面板并访问 WP 仪表板。 接下来,从仪表板导航到“插件”,然后单击“添加新”。

安装并激活 ElementsKit:
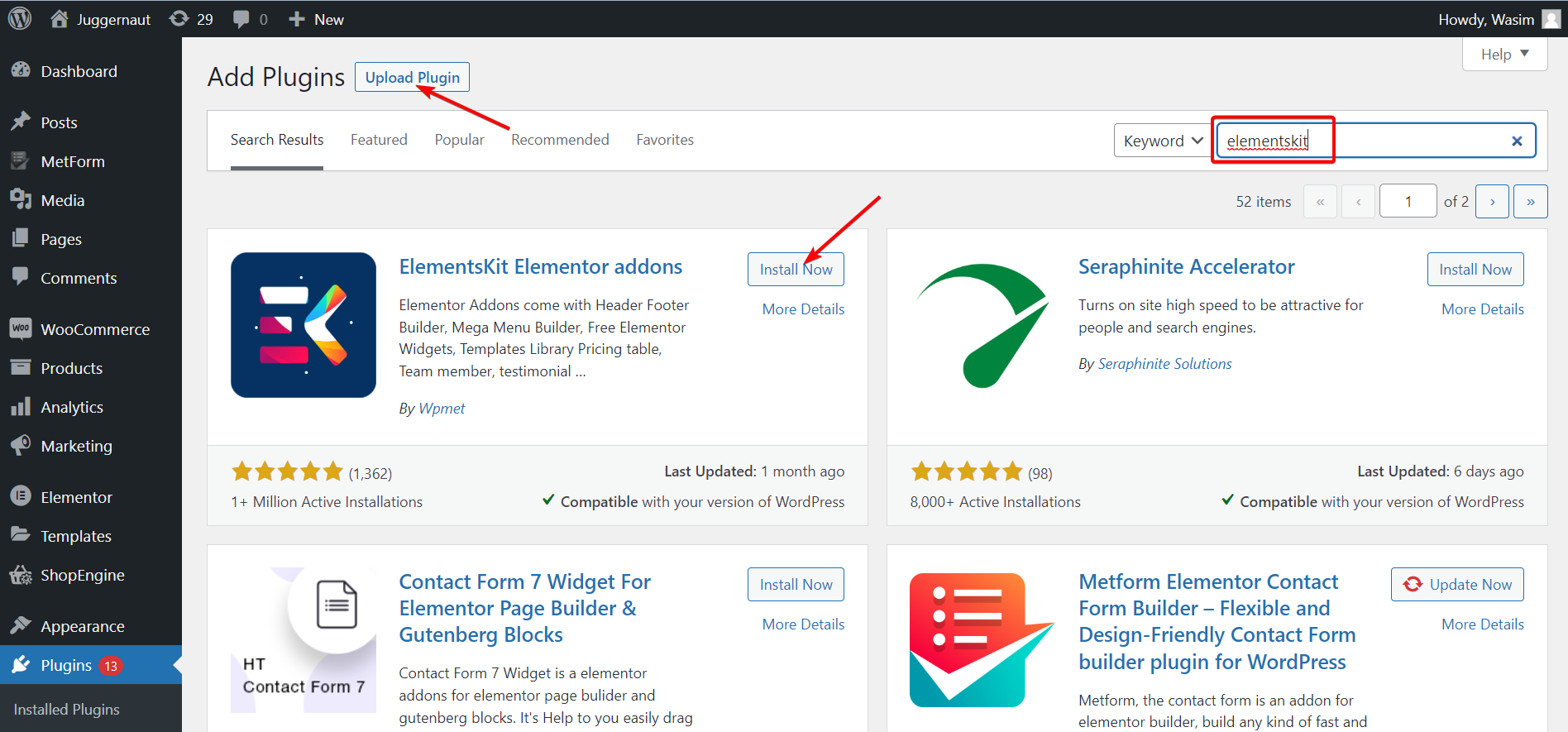
然后,在搜索栏上搜索 ElementsKit 并点击“立即安装”按钮进行安装。
或者,您也可以通过下载 .zip 文件来安装 ElementsKit。 为此,请单击顶部的“上传插件”按钮。 之后,从“插件”页面激活插件。

从仪表板中选择 ElementsKit:
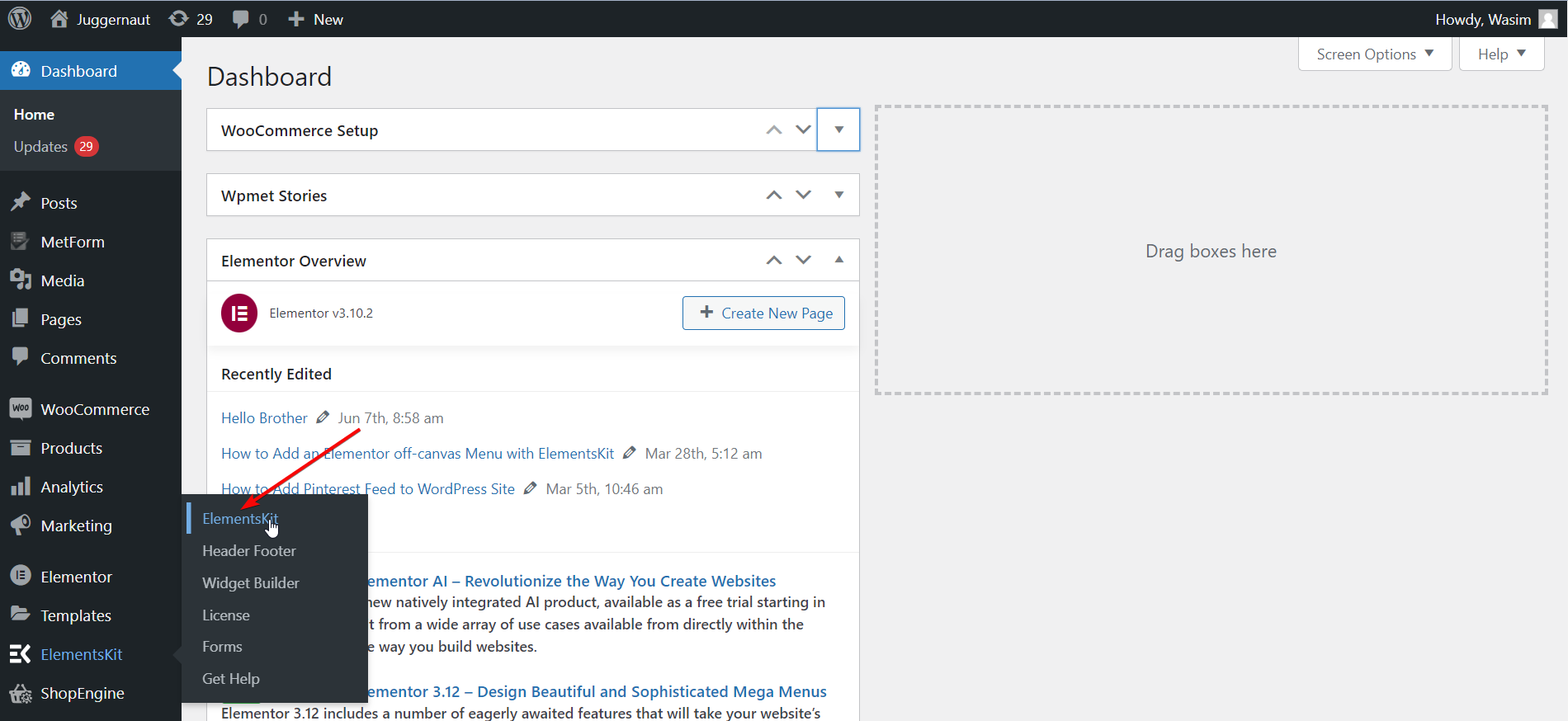
然后,返回仪表板并导航到左侧边栏上的ElementsKit 。 此后,单击ElementsKit继续。

打开 ElementsKit 小部件:
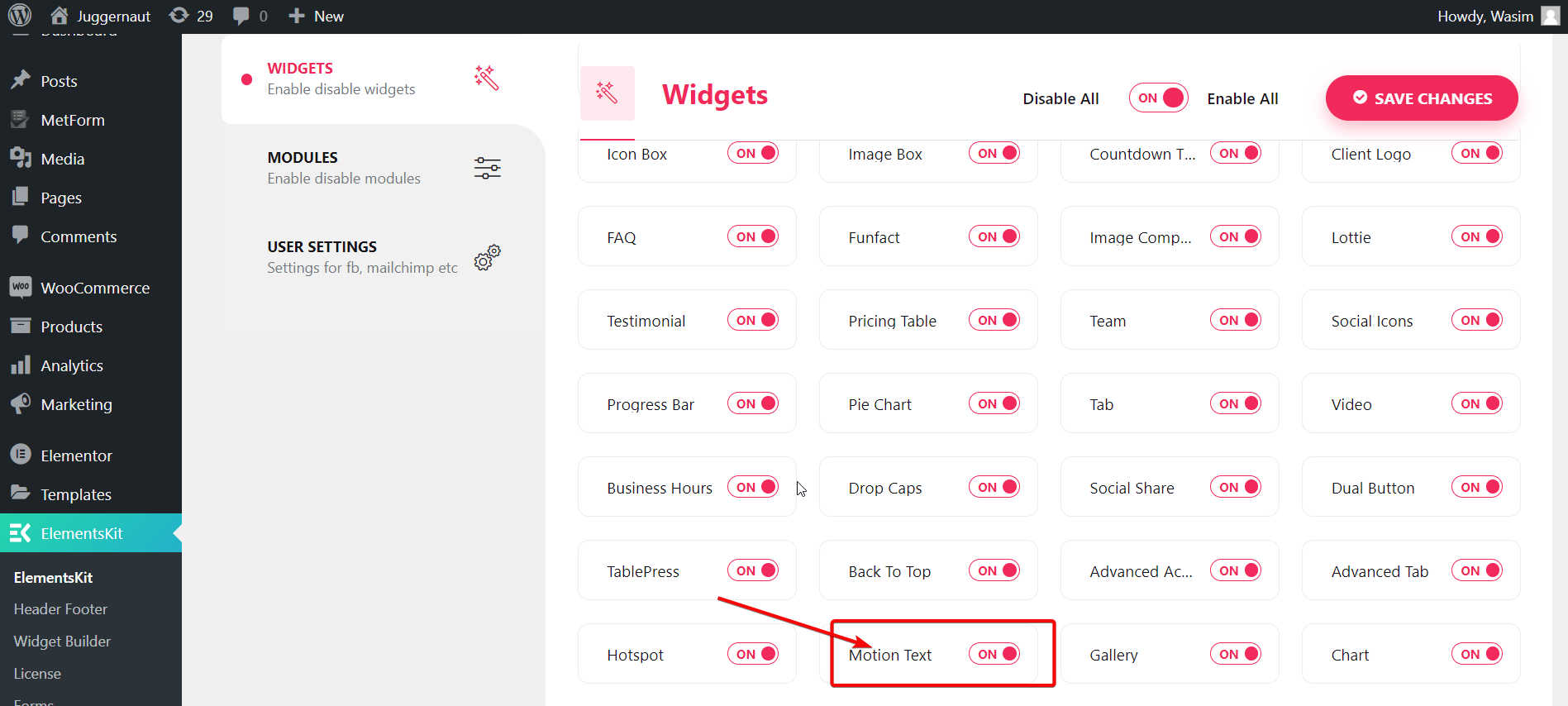
现在,从左侧选择“小部件”并向下滚动以找到“运动文本”小部件。 找到它后,打开小部件并通过点击“保存更改”按钮保存更改。


从仪表板打开新页面或旧页面:
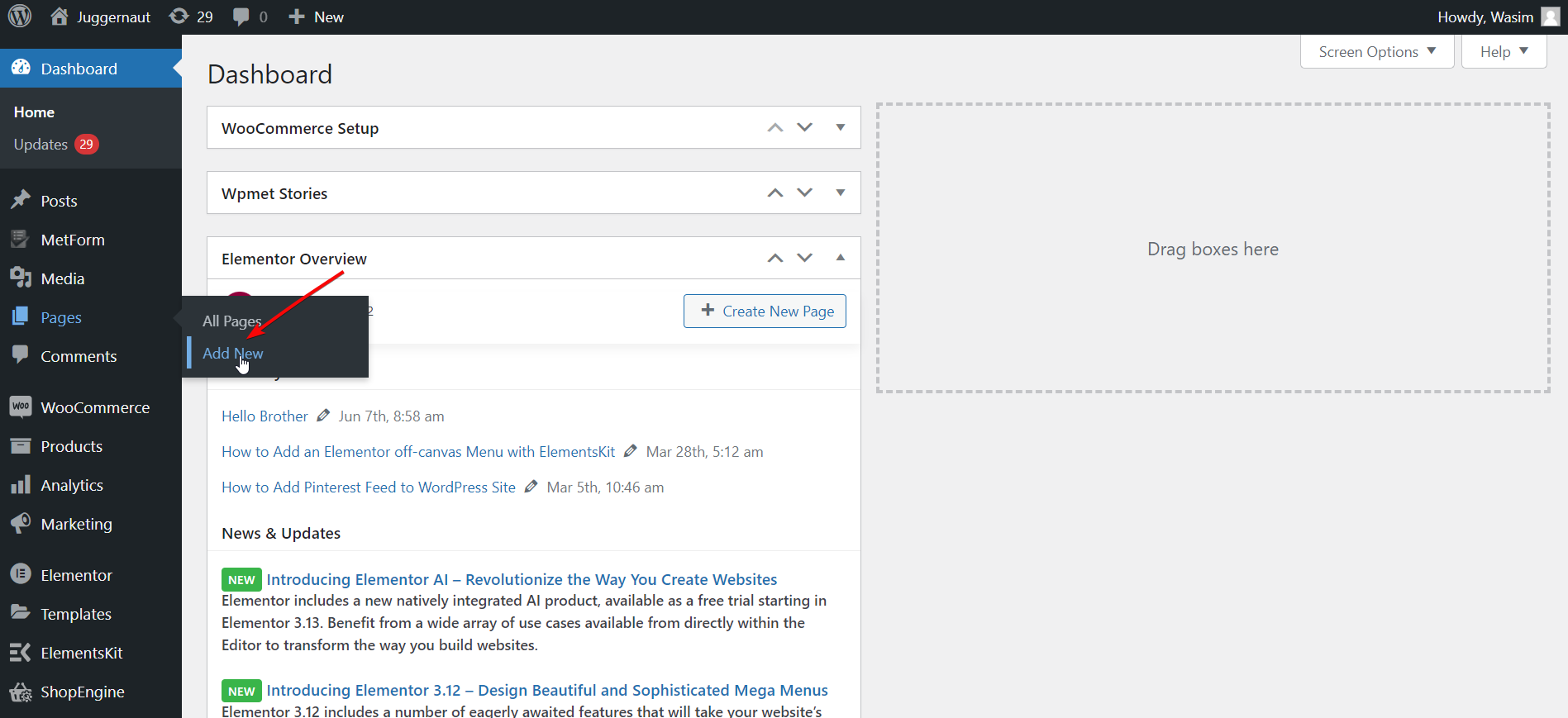
此时,您必须打开一个页面,可以是新页面,也可以是旧页面。 在这里,我将通过创建一个新页面来展示该过程。 为此,从仪表板导航到“页面”,然后选择“添加新页面”以打开一个全新的页面。

切换到 Elementor 窗口:
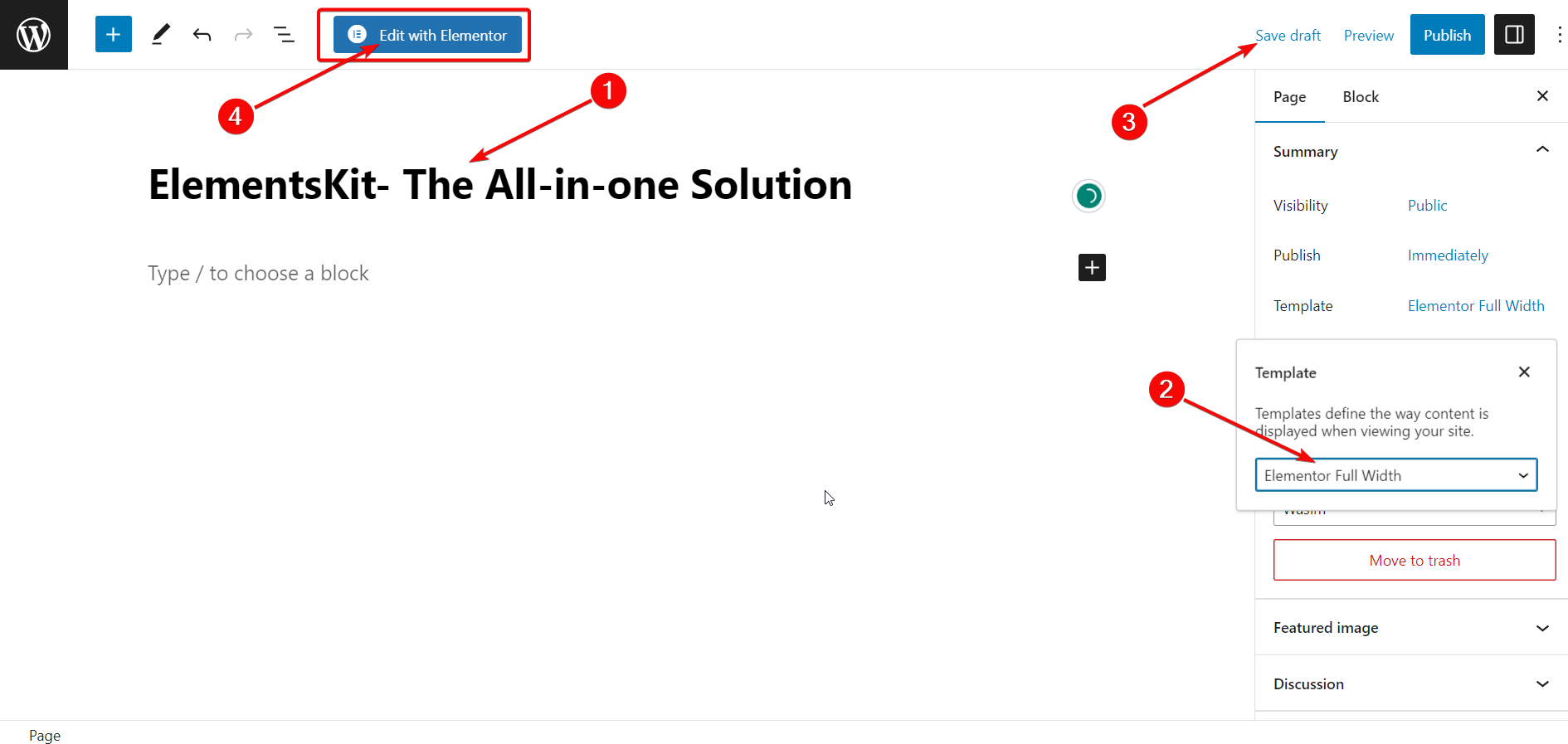
在切换到 Elementor 窗口之前,您可以添加合适的标题并将模板部分设置为“Elementor 全宽”(可选)。 最后,点击“使用 Elementor 编辑”按钮移动到 Elementor 窗口。

拖放运动文本小部件:
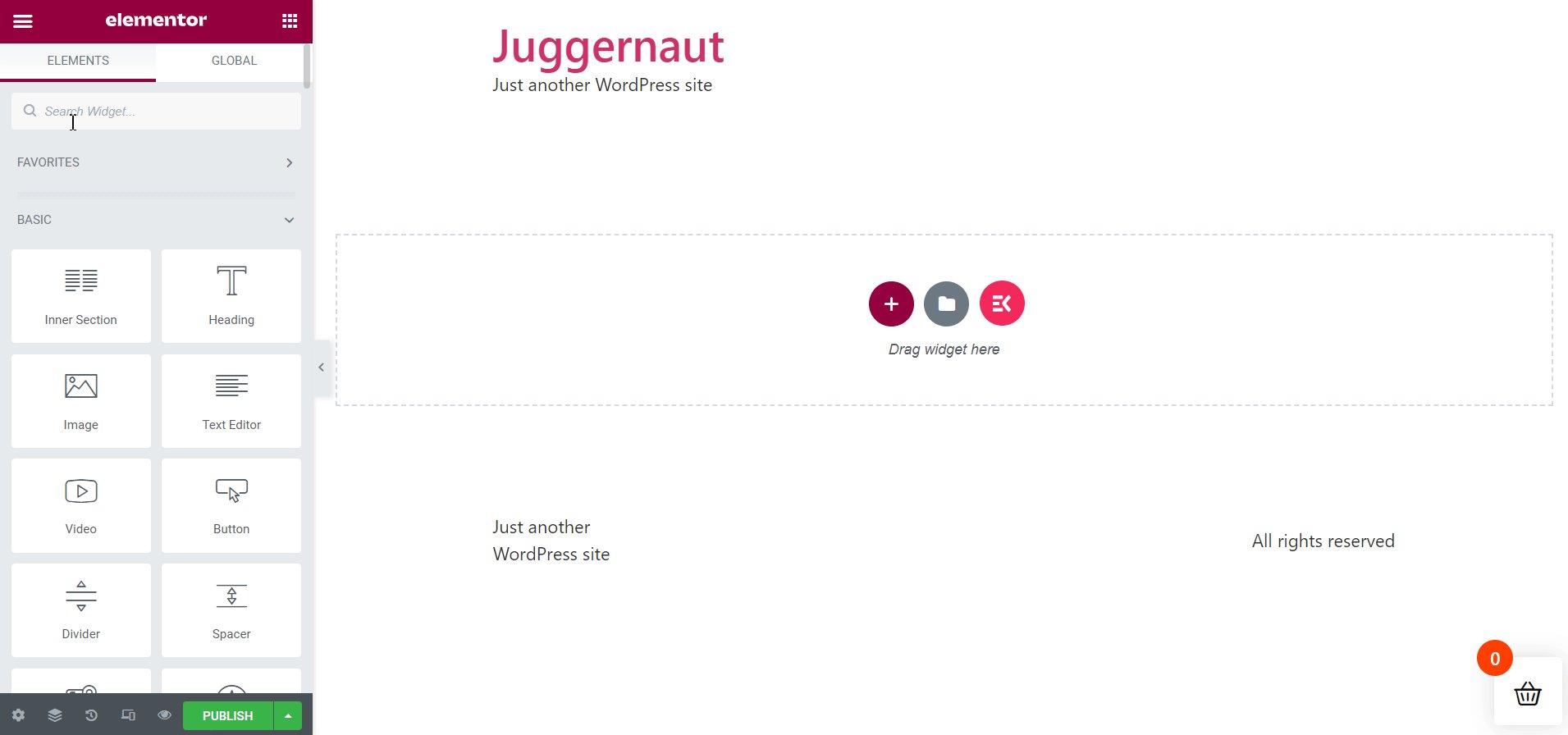
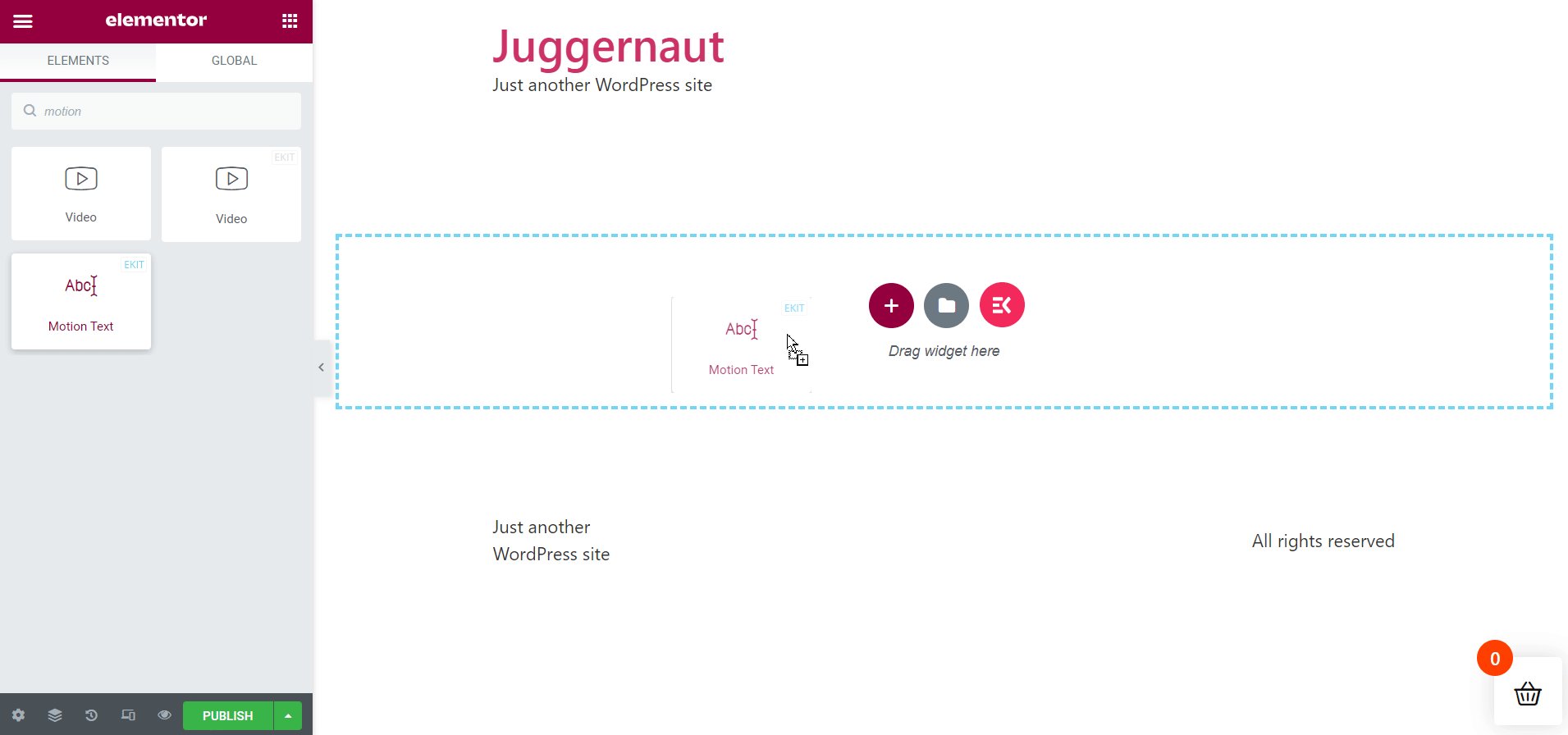
显示 Elementor 窗口后,移至左上角的搜索栏并搜索动态文本小部件。 接下来,将小部件拖放到右侧区域。 带有默认描述的描述框将立即出现。

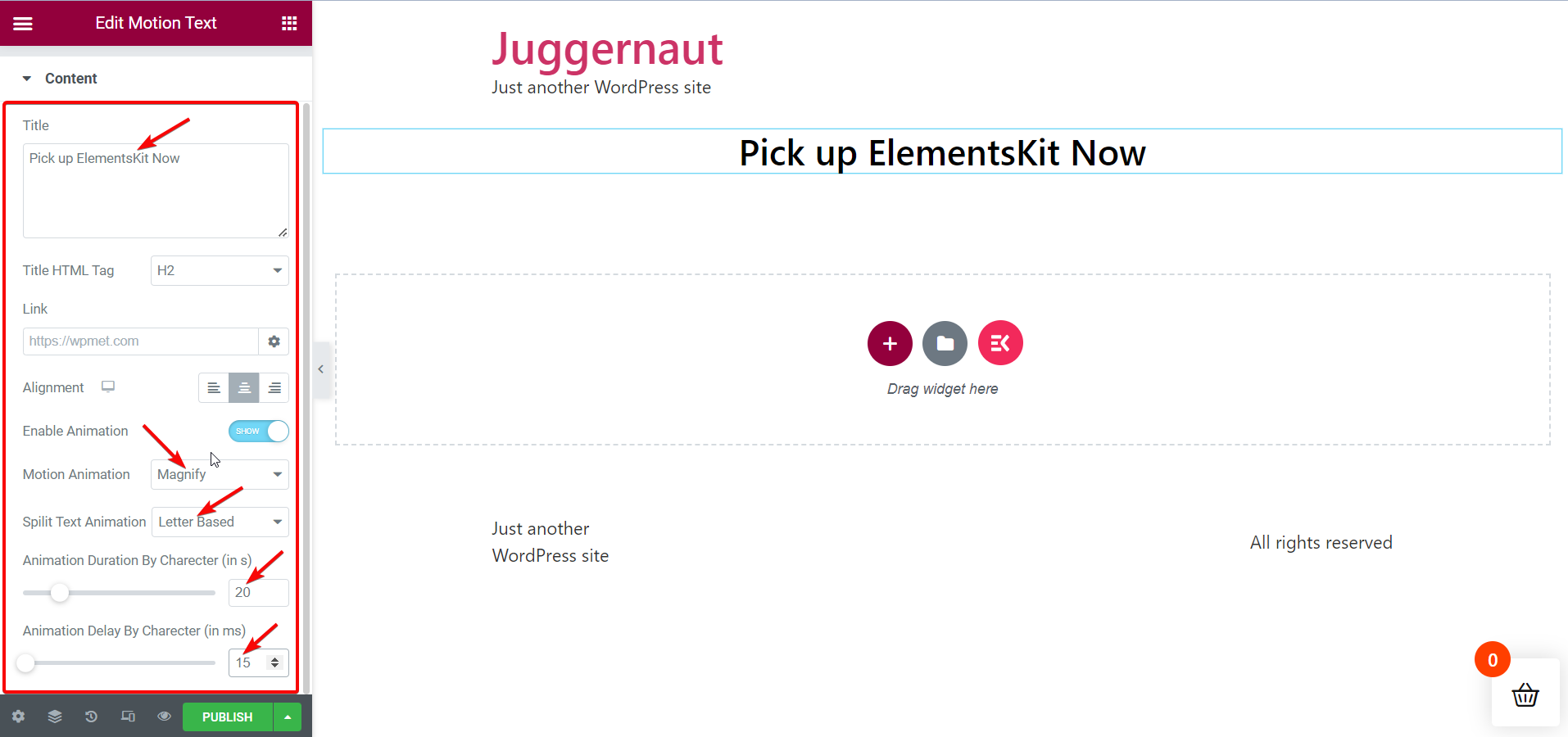
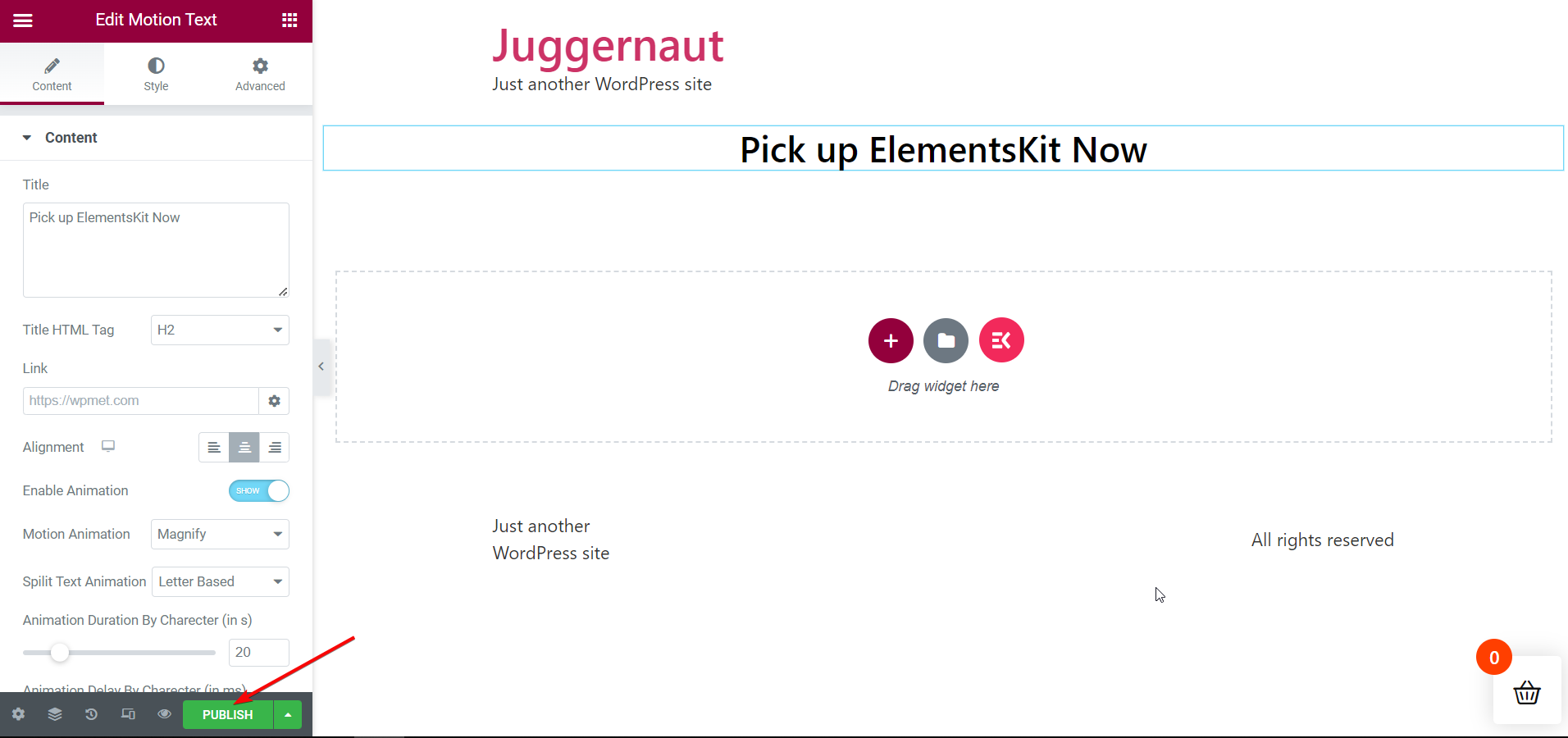
设置内容运动文本参数:
在左侧的“内容”选项卡下,显示了许多可以设置和调整的运动文本内容参数。 “内容”选项卡下显示的参数如下 -
- 标题
- 标题 HTML 标签
- 关联
- 结盟
- 启用动画
- 运动动画
- 分割文本动画
- 按角色划分的动画持续时间
- 角色动画延迟

根据您的需要和偏好,您可以修改每个运动文本参数,使您的运动文本变得迷人。 在这里,我将向页面标题添加动效“立即拿起 ElementsKit ”。
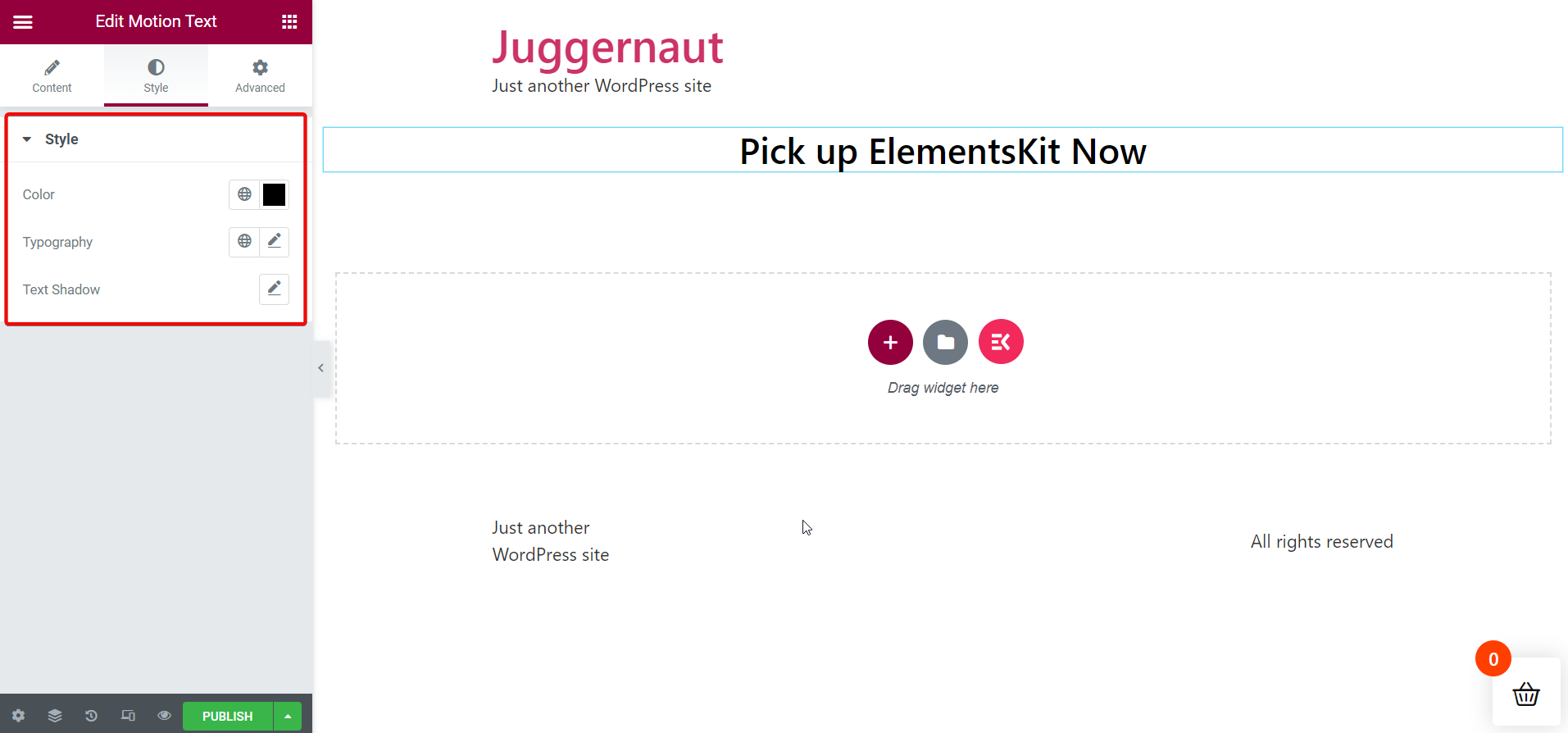
设置样式运动文本参数:
之后,您可以切换到“样式”选项卡来设置运动文本的样式参数。 样式选项卡包含以下参数 -
- 颜色
- 版式
- 文字阴影

想了解 WordPress 的 Lottie 动画插件吗? 前往下面链接的文章 -
适用于 WordPress 的最佳 Lottie 动画插件
发布页面:
设置和调整所有内容和样式参数后,您可以继续发布页面以查看所选文本的运动效果。

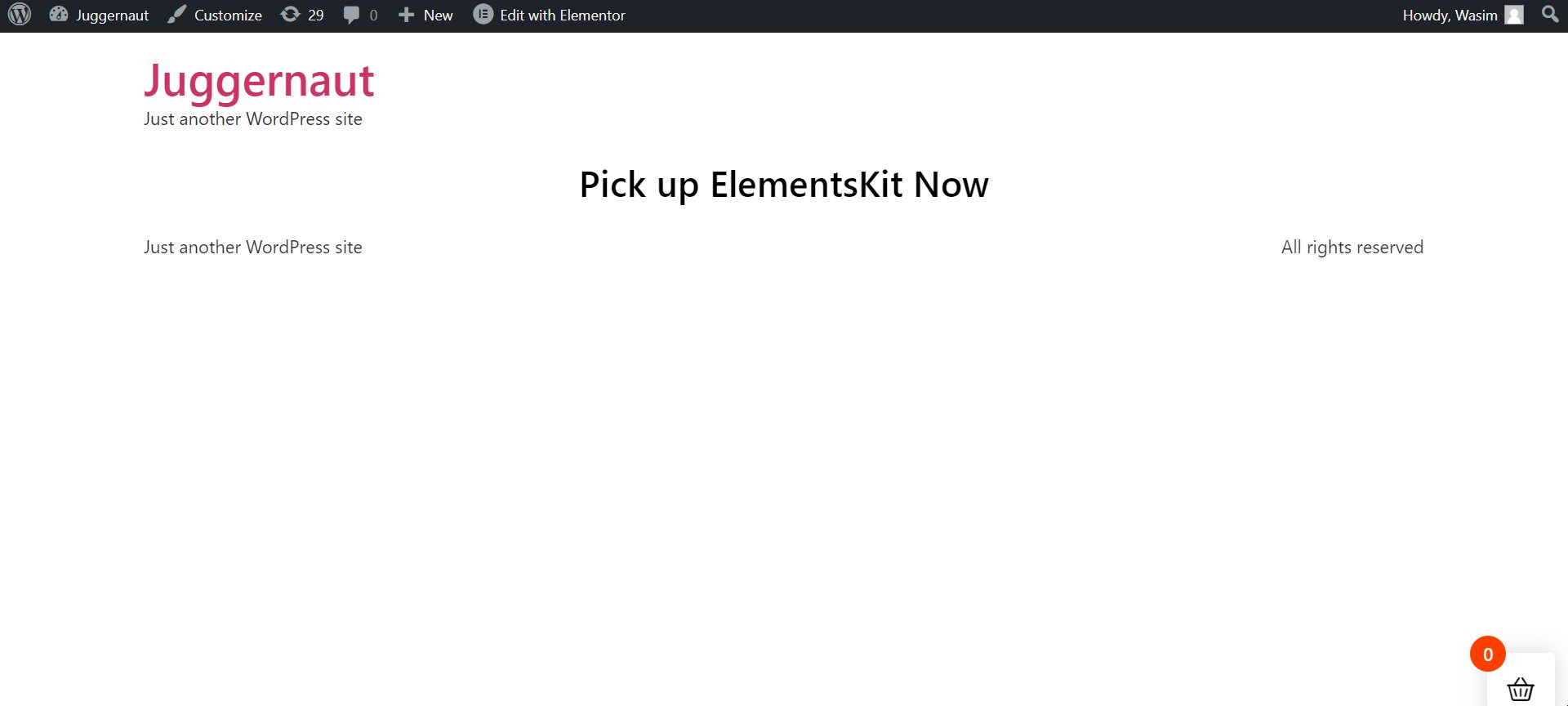
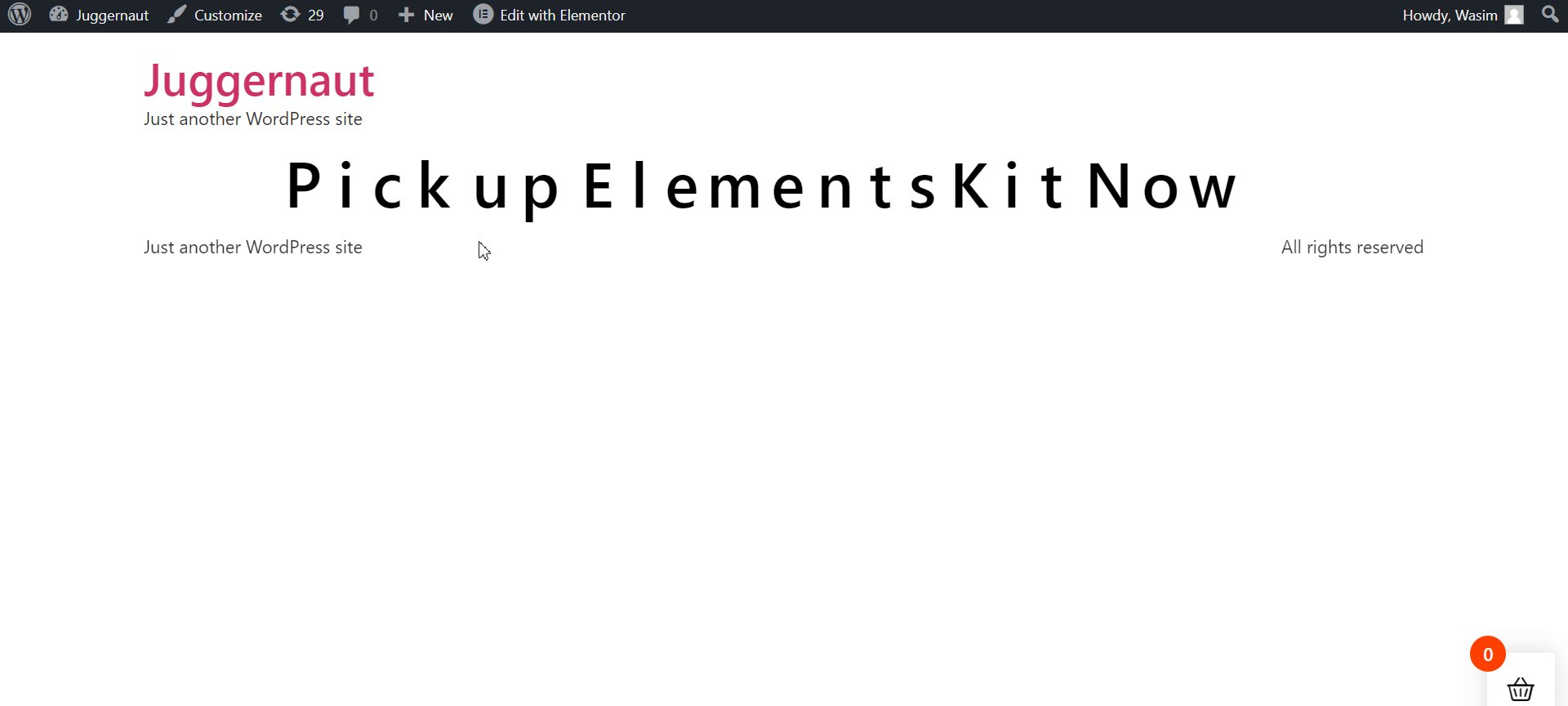
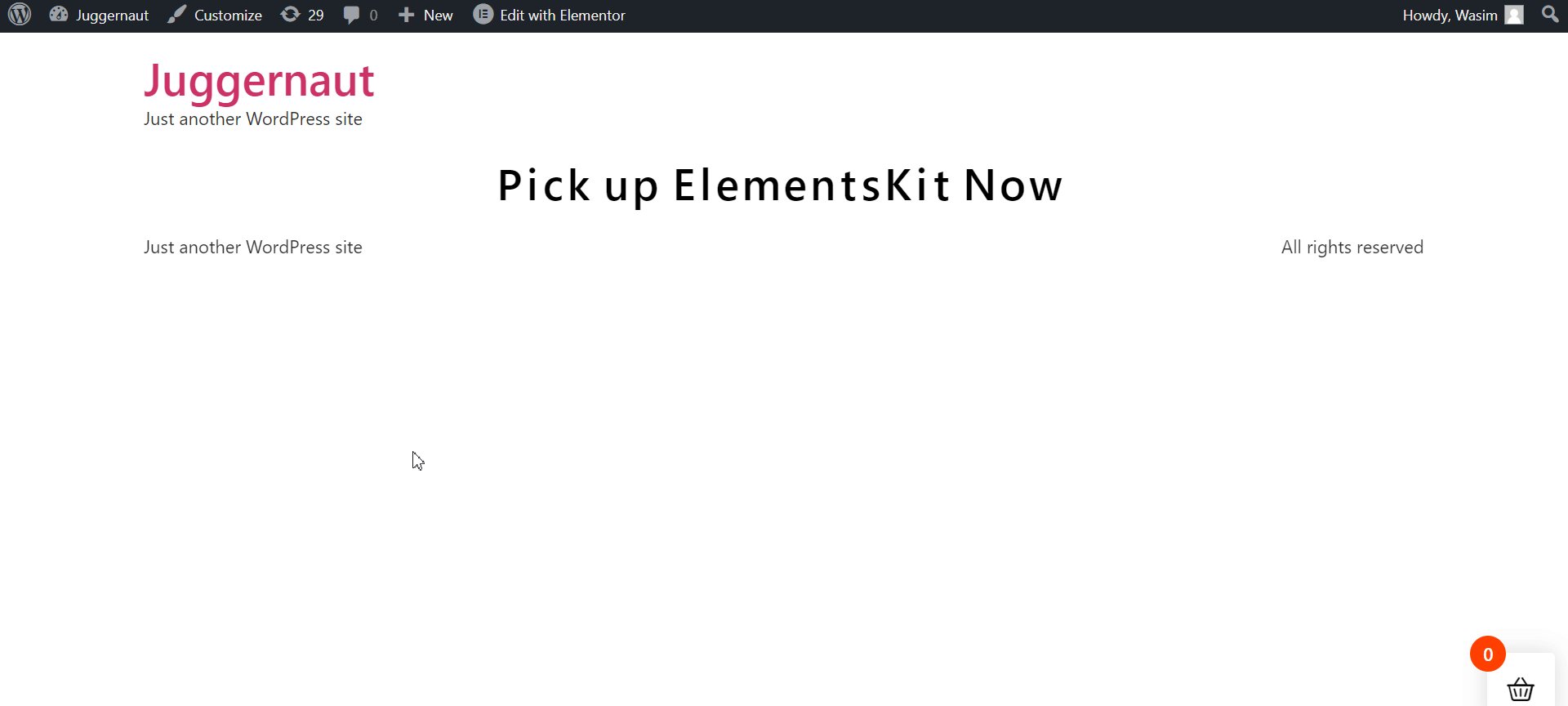
实时查看运动文本:
最后,是时候打开实时页面并查看运动文本了。 您可以在发布后立即从当前页面打开它,也可以返回到已发布页面列表将其打开。

分享你的意见:
向 WordPress 网站添加动感文本或动画文本的关键是它必须创造出令人惊叹的因素。 这就是 ElementsKit 所做的! 除此之外,Elementor 插件可以让您轻松流畅地向 WordPress 网站添加动态文本。 但这并不是 ElementsKit 的全部!
该插件除了用户友好之外,还是WordPress 网站的一体化解决方案。 您可以在 ElementsKit 中获取大量有用的功能来解决您的大量痛点。