如何向 WooCommerce 添加再次订购按钮
已发表: 2022-08-29您想在您的 WooCommerce 商店中添加再次订购按钮,以便您的客户可以从之前的订单中重新购买相同的商品吗? 在本指南中,我们将向您展示创建重新排序按钮所需遵循的确切过程。
但在我们继续执行这些步骤之前,让我们了解为什么将再次订单按钮添加到 WooCommerce 是有益的。
为什么让客户在 WooCommerce 中重复订单?
任何电子商务业务的主要目标之一是拥有回头客。 杂货、洗浴用品、清洁用品等产品是人们经常购买的东西。 借助再次订购按钮,客户现在不必每次都搜索单个商品。 他们可以通过帐户页面上的订单历史记录轻松找到他们的订单列表和这些购物车中的所有产品。
因此,客户能够节省时间并顺利结帐,从而获得良好的用户体验。 众所周知,如果买家在从某个网站购买时有良好的体验,那么他们很有可能再次从同一网站购买。 此外,拥有回头客会增加您的业务利润,因为他们经常向您购买,并且与只购买一次的客户相比,他们花费更多。
不仅如此,通过对客户行为的分析,您还可以跟踪最常回购的产品。 这有助于您制定更好的策略并将新客户转变为回头客。
现在您知道在您的 WooCommerce 商店中再次订购按钮的重要性。 现在让我们继续看看如何将订单再次按钮添加到 WooCommerce。
如何向 WooCommerce 添加再次订购按钮?
将订单再次按钮添加到 WooCommerce 有三种主要方法。
- 默认 WooCommerce 选项
- 带插件
- 以编程方式
在我们深入教程之前,请确保正确设置 WooCommerce,不要跳过任何步骤以避免任何问题。
1) 默认 WooCommerce 再次订购选项
由于 WooCommerce 已经具有默认显示再次订购按钮的功能,因此在本节中,我们将向您展示该按钮的工作原理。
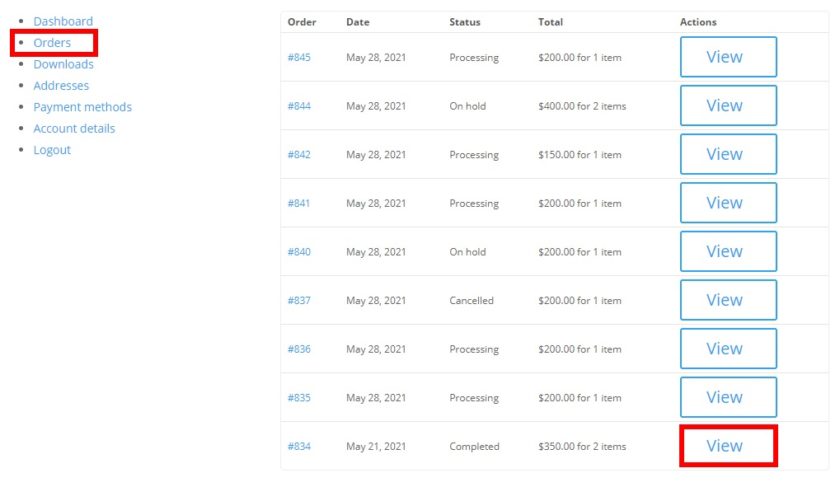
WooCommerce“我的帐户页面”允许客户查看他们所下的任何订单的状态。 如果订单已完成(订单状态显示为“已完成” ),他们可以找到有关任何特定订单的详细信息。 例如,他们购买了什么、花了多少钱、购买时间等。要查看详细信息,客户只需单击订单旁边的“查看”按钮,如图所示。

同时,值得注意的是,根据您使用的主题,我的帐户页面和选项可能会有所不同。
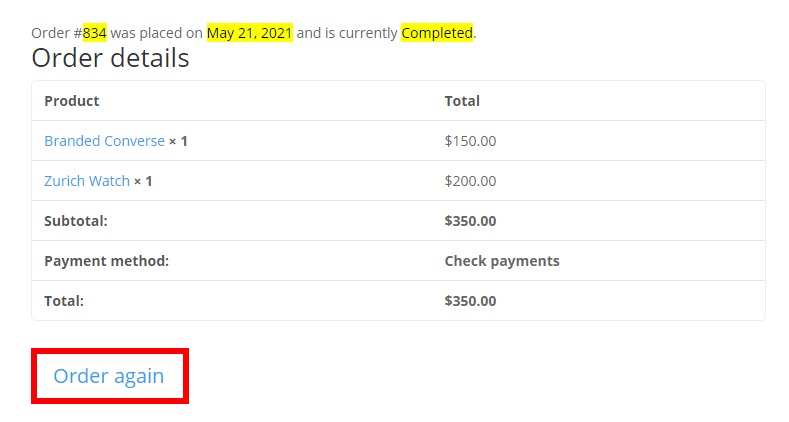
一旦客户打开了他们想要查看的订单,“再次订购”按钮将可用。 使用按钮客户可以重新订购商品/以前的订单。 下订单后,他们将被重定向到结帐页面以完成订单。

客户可以通过此方法使用再次订购按钮轻松重新订购。 如果您销售客户经常购买的产品,您也可以更改感谢页面,并让客户设置提醒以在特定时间间隔下一次订单。
2)使用插件添加再次订购按钮
现在您可能想知道,为什么我们需要一个插件来添加默认情况下已经存在的再次订购按钮? 正如我们之前提到的,默认的 WooCommerce 再次订购按钮仅在订单状态为“已完成”时才有效。
如果您想将“再次订购”按钮添加到任何订单,不管它们的状态如何,那么使用专用插件是将此功能添加到您的 WooCommerce 商店的最佳方式。
WooCommerce 有几个插件可以让您再次创建订单按钮。 在这里,我们先来看看几个好用又流行的插件。
再次购买 WooCommerce

正如名称本身所暗示的,再次购买 WooCommerce是最受欢迎的高级插件之一,它允许客户快速购买他们之前从您的网站购买的产品。 这个插件使用和配置也非常简单。
此插件在列出已购买产品的“我的帐户”页面上提供了一个不同的部分“再次购买”。 这样客户就可以简单地转到该部分并使用“立即购买”按钮直接回购产品。 除此之外,此工具为您提供多种选择,让您的客户重复订单并帮助您提高销售额。
主要特征
- 搜索产品以重复订单
- “我的帐户”页面上的“再次购买”选项
- 使用订单列表重复订单
- 显示以前购买的产品列表
价钱
再次为 WooCommerce 购买是一个高级插件,每年收费 49 美元,其中包括30 天退款保证。
一键下单

One Click Order Reorder是再次添加订单按钮的最佳免费插件之一。 您只需单击一下即可让您的客户下达先前下达的订单。
不仅如此,客户还可以从订单页面中删除或修改订单详细信息。 此外,如果某个产品不可用,您可以通知客户。 此外,该插件还具有购物篮功能,允许客户将散装产品添加到购物篮中,然后一键添加。
主要特征
- 顾客可以保存篮子里的物品
- 将订单商品添加到购物车后清空购物车
- 任何状态的订单都可以读入购物车
- 为每个列出的订单添加一个重新订购按钮
价钱
One Click Order Reorder 是一个100% 免费的插件,可以从 WordPress 插件库下载。
使用一键重新订购插件添加重新订购按钮
对于此演示,我们将使用One Click Order Re-Order插件,因为它免费且易于使用。
顾名思义,它允许用户通过简单的点击重复他们的订单。 而且,无论他们的订单状态如何。 您还可以获得其他功能来改善客户体验。
在开始之前,您需要在您的站点上安装并激活该插件。
1.安装并激活插件
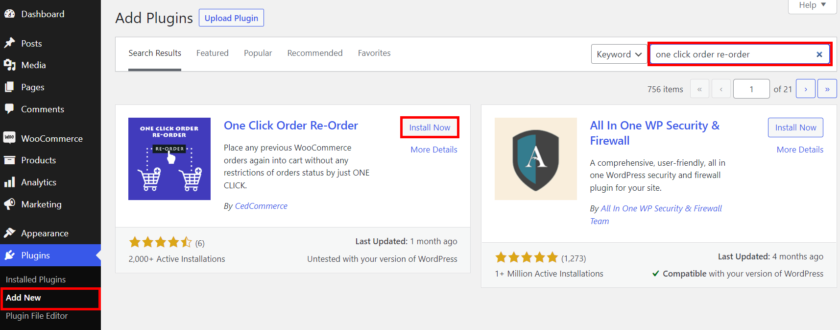
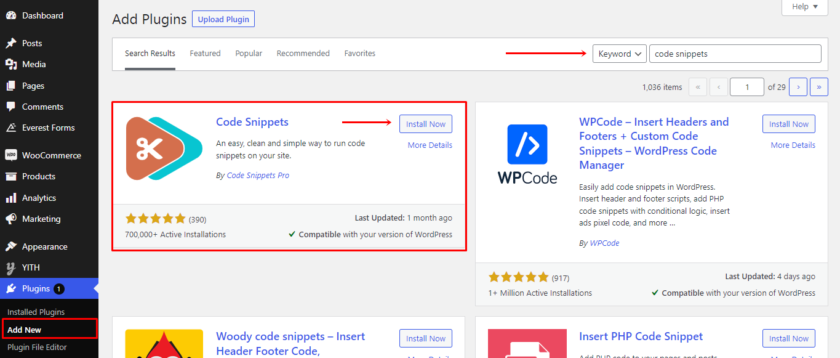
首先,转到您的 WordPress 管理仪表板并选择Plugins > Add New 。 在此页面上,在搜索栏上搜索插件的关键字。
找到所需的插件后,单击“立即安装”按钮开始安装过程。 然后,单击“激活”按钮开始使用插件。

如果您想获得专业版或为此使用其他高级插件,则需要手动上传激活它。
要了解更多信息,您可以查看我们关于如何手动安装 WordPress 插件的详细指南。
2.添加重新订购按钮
安装并激活插件后,重新订购按钮将自动出现在用户我的帐户页面的订单部分。

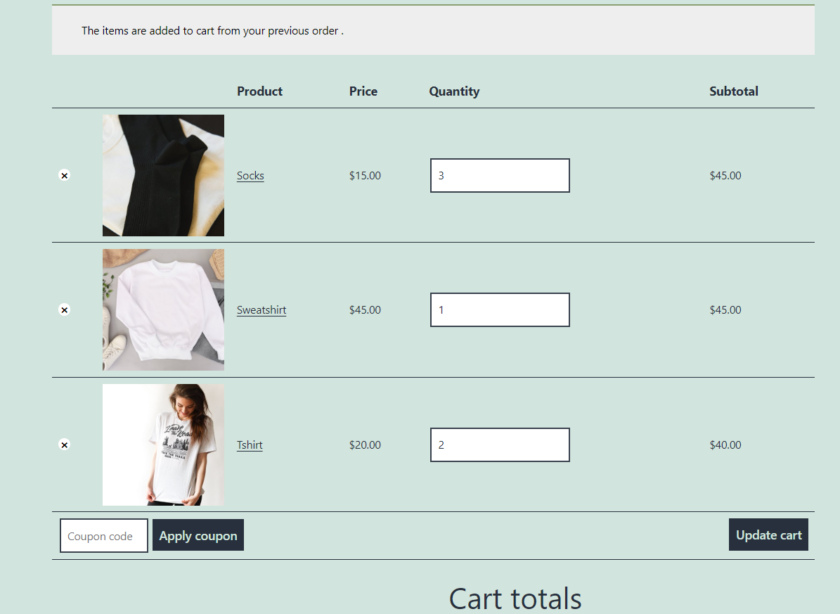
要重复一个订单,用户只需要点击这个按钮。 在下一页上,用户将看到他们的购物车,他们可以在其中根据需要修改他们的订单详细信息。

3.配置插件设置
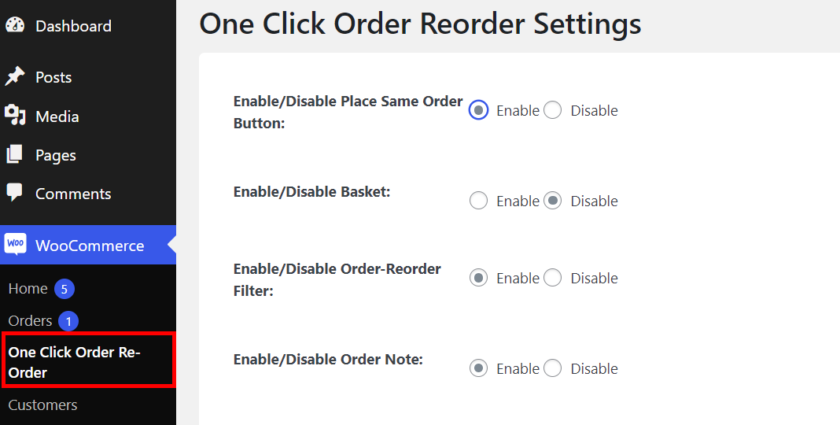
除了重新订购选项外,您还可以访问其他插件设置。 为此,请在仪表板上打开WooCommerce > One Click Order Re-Order 。
在这里,您将看到启用或禁用下同一订单、购物篮、订单重新排序过滤器、订单备注等的设置。


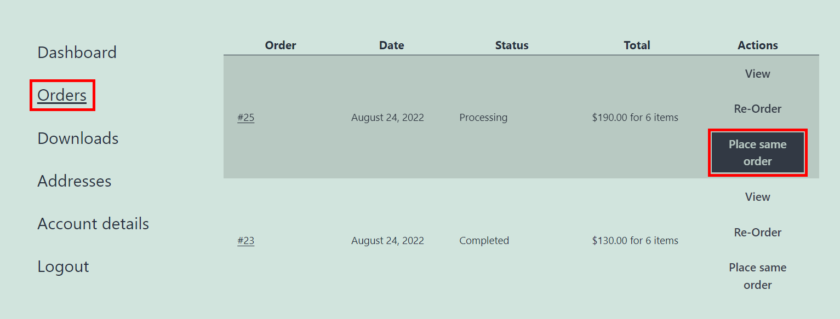
当您启用 Place Same Order 按钮时,它将出现在用户我的帐户页面的 Orders 部分的 Re-Order 按钮旁边。

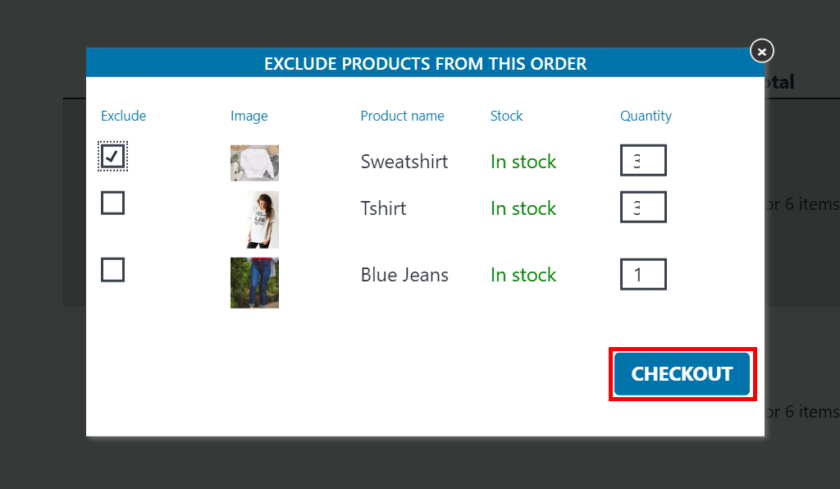
单击此按钮后将出现一个弹出窗口,显示所有订单详细信息。 因此,用户可以修改他们的订单并在同一页面上排除不需要的产品。 此功能有助于使结帐过程更快、更人性化。

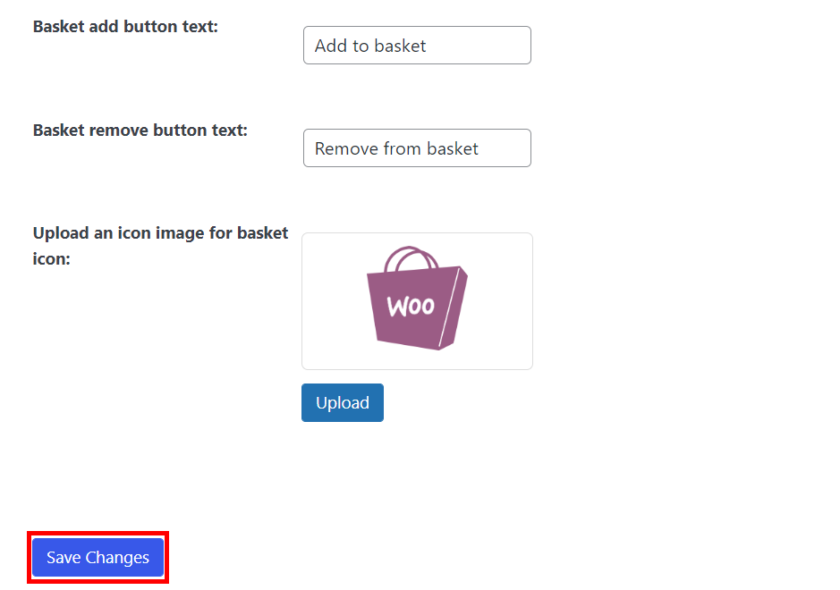
接下来,如果您启用购物篮功能,您可以自定义按钮文本以从购物篮中添加和删除。 您甚至可以为篮子图标上传您选择的自定义图像。

确保在配置设置后单击“保存更改”按钮。
3.以编程方式添加再次订购按钮
如果您喜欢编辑代码和修改核心文件并且不想安装任何第三方插件,那么这种方法非常适合您。
但是,请确保在对您的实时 WooCommerce 商店进行任何修改之前对您的网站进行完整备份。 通过这样做,您可以确保它不会导致任何插件或代码之间发生任何冲突。
您可以使用像Code Snippets这样的插件来添加自定义代码,也可以直接将代码段粘贴到您的子主题的 functions.php 文件中。 您可以手动创建子主题或使用子主题插件,无论您喜欢哪个。
要使用 Code Snippets 插件,您需要像任何其他插件一样安装和激活它。

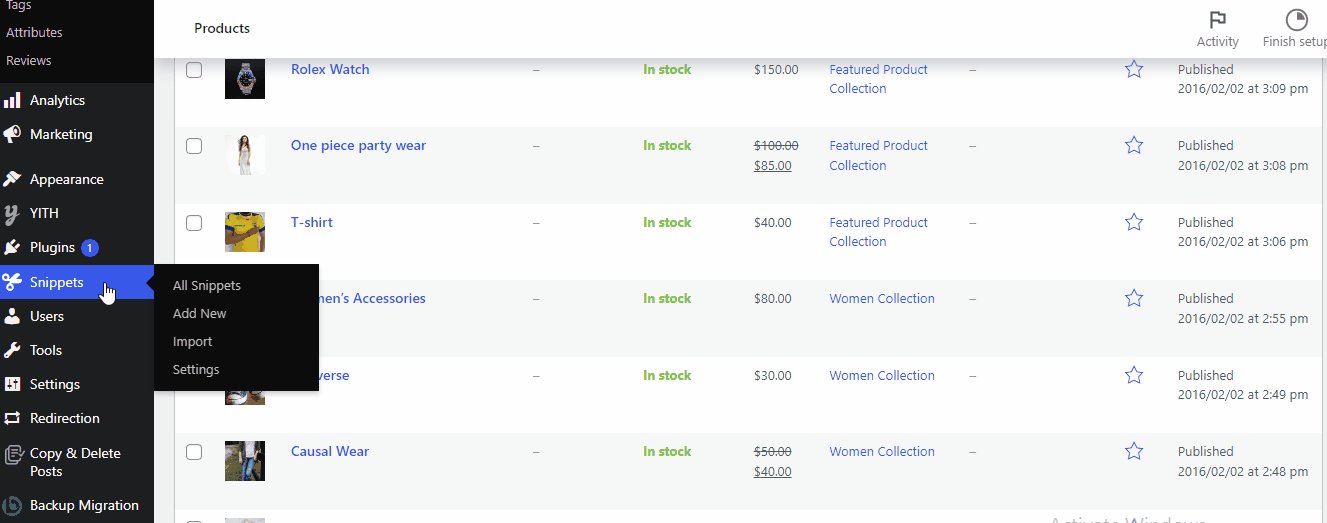
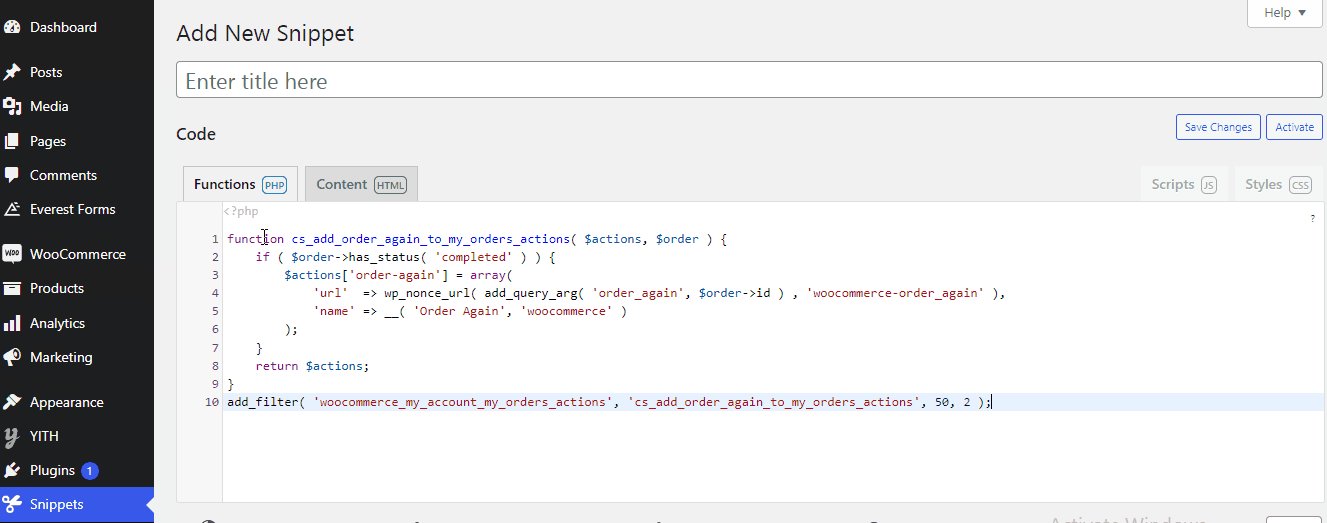
安装后,您可以在左侧面板中找到插件的配置。 然后,您只需转到插件并单击“添加新”即可将新片段添加到您的网站。
添加按钮的代码片段
您可以复制以下代码以向您的 WooCommerce 商店添加所有已完成订单的再次订单按钮。
功能 ql_add_order_again_button( $actions, $order ) { if ( $order->has_status( '处理' ) ) {
$actions['order-again'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'名称' => __( '再次订购', 'woocommerce' )
);
}
返回$动作;
}
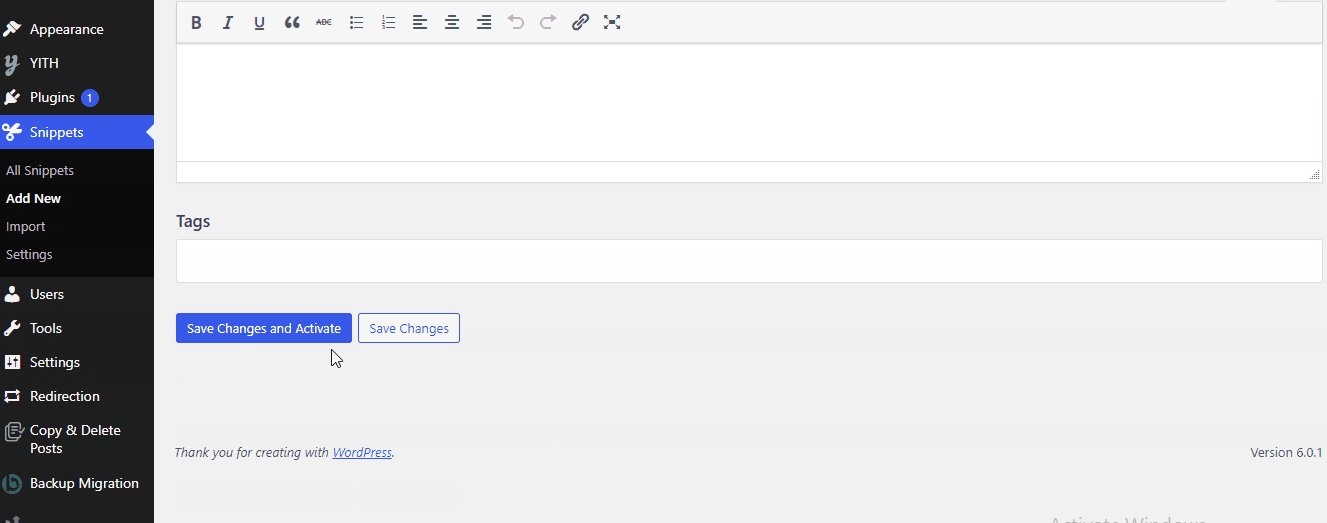
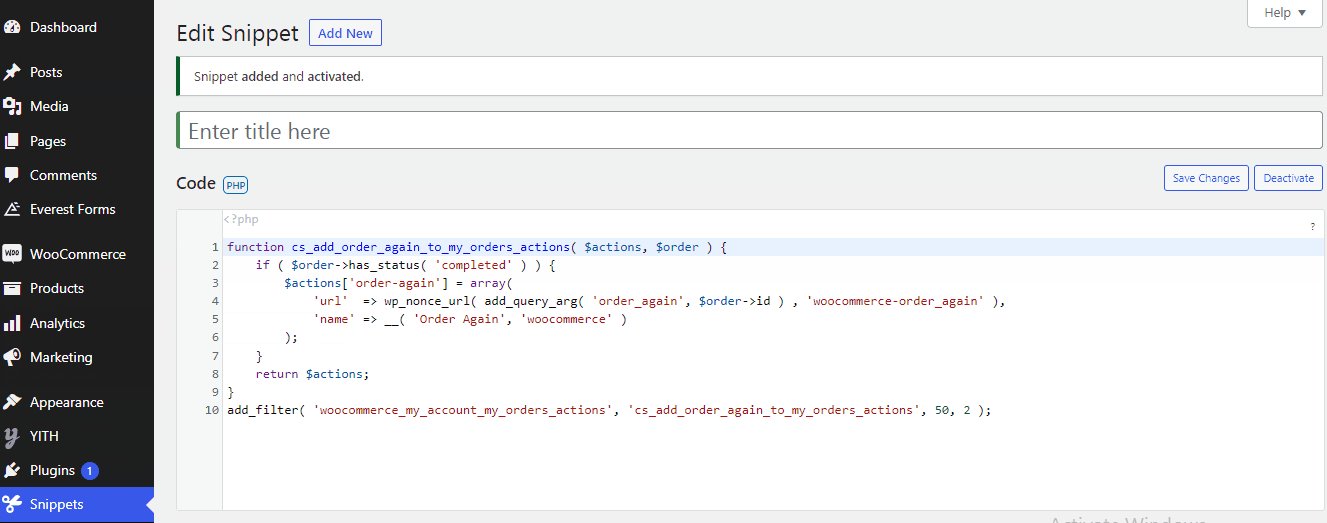
add_filter('woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2);并将其粘贴到代码段中。 在保存之前,您可以将“处理中”中的订单状态替换为您想要的任何其他订单状态。 最后,单击Save Snippet按钮并确保检查代码是否有效。

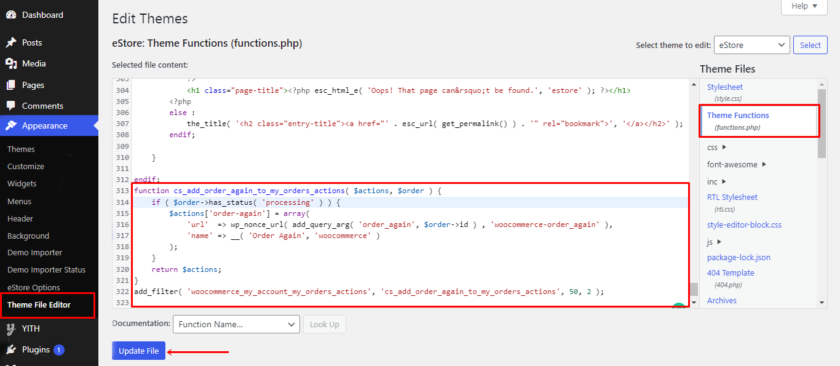
或者,您可以将代码直接添加到子主题的functions.php文件中。 为此,请转到Appearance>Theme File Editor 。 您可以在 Theme Files 下找到functions.php文件。 只需单击它,滚动到最后粘贴代码。 之后,单击更新文件按钮。

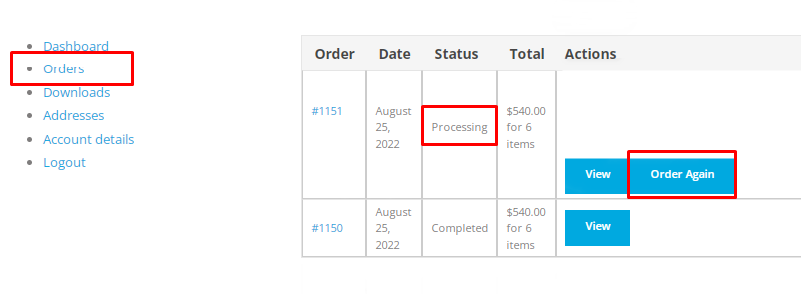
如下图所示,再次订购按钮已放置在仍处于处理状态的项目上。

删除再次订购按钮
尽管有这些优势,但在某些情况下,您可能不需要 WooCommerce 网站上的再次订购按钮。 您可以使用非常简单的代码段删除按钮。 只需将以下代码粘贴到Code Snippets插件或functions.php 文件中。
粘贴代码的步骤与我们之前所做的相同。
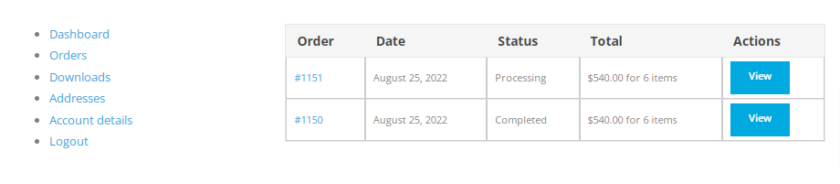
remove_action('woocommerce_order_details_after_order_table', 'woocommerce_order_again_button');添加完代码后,单击“保存更改”或“更新文件”按钮。 另外,检查代码是否适用于您的网站。 为此,请转到您的我的帐户页面>订单。 您可以看到再次订购按钮没有出现在任何订单列表中。

就是这样,使用这个简单的代码,您可以从 WooCommerce 商店中删除再次订购按钮。
结论
总而言之,添加一个再次订购按钮让您的客户重新订购他们经常需要的东西将节省他们很多时间并留下良好的印象。 此外,与只购买过一次的客户相比,拥有回头客会增加您的业务利润,因为他们花费更多。
在本文中,我们看到了将再次订单按钮添加到 WooCommerce 的不同方法。 我们推荐的三种方法是:
- 默认 WooCommerce 再次订购按钮
- 插件
- 代码片段
如果您只需要向状态为 Completed 的订单添加订单按钮,则无需调整任何设置,因为 WooCommerce 已经为此提供了内置功能。
另一方面,如果您想为所有类型的订单显示重新订购按钮,而不管它们的状态,那么您可以考虑第二种方法。 最后,如果您愿意修改网站的核心文件,那么您可以选择不需要任何额外插件的第三个选项。
我们今天讨论的所有方法对于初学者来说都是用户友好的,并且肯定会达到预期的结果。
我们真的希望您喜欢阅读并发现这些信息很有用。 如果您这样做了,请考虑在社交媒体上与您的朋友和其他博主分享有关此内容的内容,并在下方发表评论。
同时,您可以浏览我们的博客存档以了解其他相关主题。 例如,这里有一些您可能会感兴趣的其他文章:
- 如何在WooCommerce中编辑 WooCommerce 支付网关
- 最佳 WooCommerce 库存管理插件
- 如何在 WooCommerce 网站上设置动态定价
