如何在 WooCommerce 中添加自定义订单状态
已发表: 2020-09-22 您是否正在寻找在 WooCommerce 中添加订单状态消息的方法? 本文将为您提供解决方案。 由于各种原因,您可能希望包含几个不同的订单状态。 但是,WooCommerce 的默认版本允许您将具有以下状态之一的订单标记为已完成、处理中、待付款、暂停、退款、取消或失败。
您是否正在寻找在 WooCommerce 中添加订单状态消息的方法? 本文将为您提供解决方案。 由于各种原因,您可能希望包含几个不同的订单状态。 但是,WooCommerce 的默认版本允许您将具有以下状态之一的订单标记为已完成、处理中、待付款、暂停、退款、取消或失败。
您可能希望添加适合您的在线商店流程的订单状态名称,例如“等待发货”、“正在建设”或其他以满足他们的履行需求。 然而,WooCommerce 有一个解决这个问题的解决方案,它有一个名为“WooCommerce 订单状态管理器”的扩展程序,价格为 49 美元。

对于您的商店来说,这可能是一个昂贵的解决方案,但有一种简单的方法可以做到这一点。 在当前版本的 WooCommerce 中,订单状态保存为自定义帖子状态,就像草稿、计划或发布的帖子一样。
本文的主要目的是展示如何修改订单数据、向订单添加信息、从外部导出订单数据或运行任何需要订单详细信息的常规操作。 同样重要的是要注意这些状态会触发进一步的操作,因此您需要为这些操作提供 WooCommerce 代码。
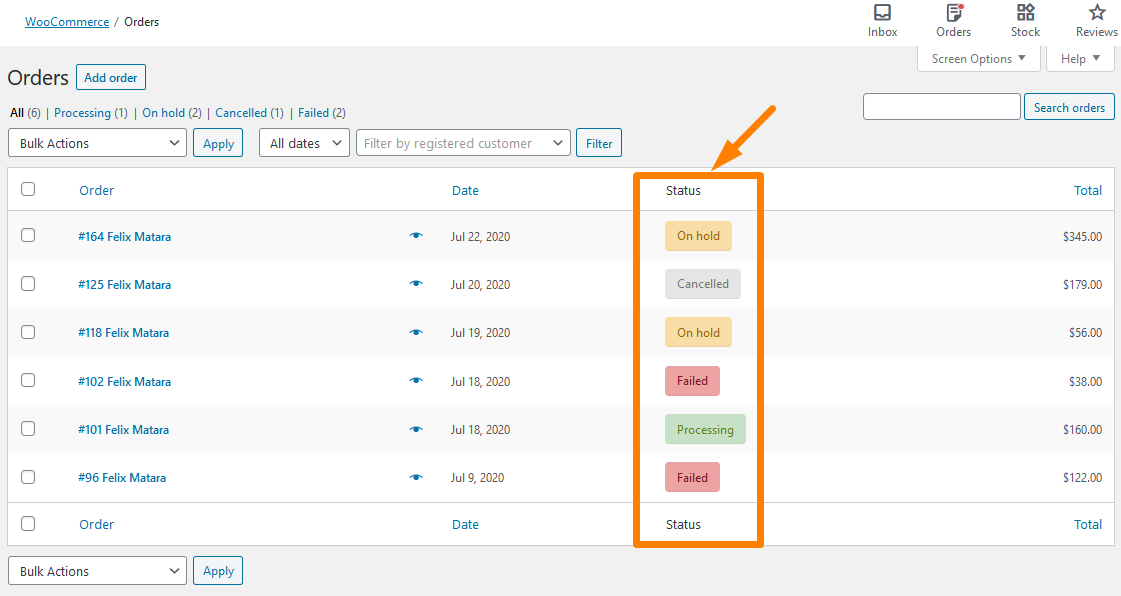
综上所述,让我们深入探讨如何在 WooCommerce 中添加订单状态消息。 要检查默认订单状态消息,只需登录您的 WordPress 站点并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个:

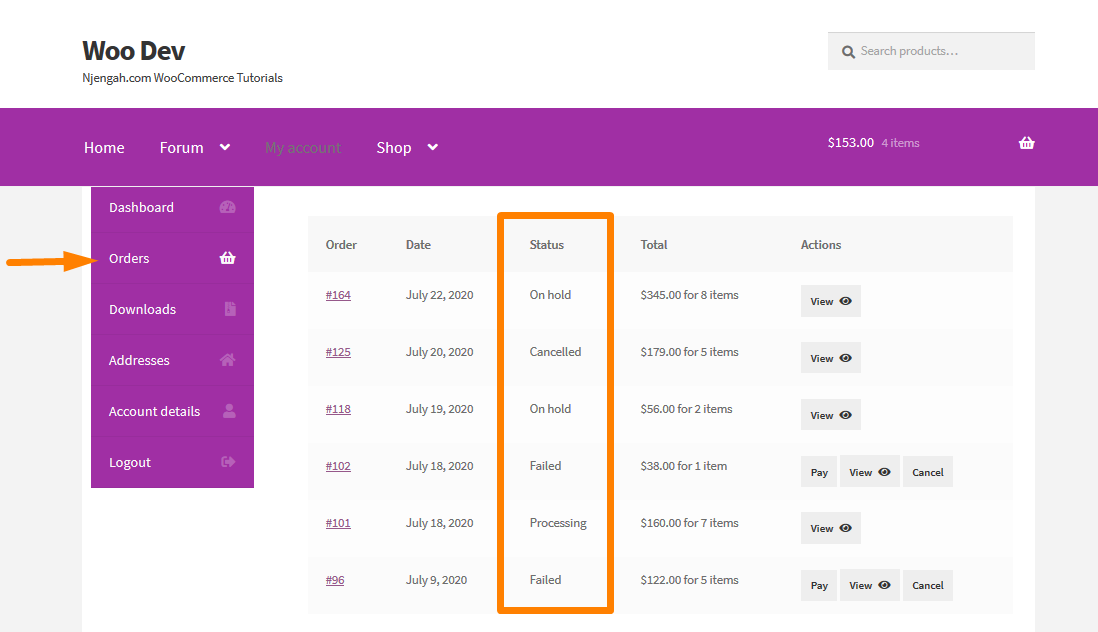
此外,当客户尝试下订单时,这些消息会显示在前端。 这可以通过单击我的帐户 > 订单来访问,如下所示: 
a) 使用代码在 WooCommerce 中添加订单状态的步骤
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将在 WooCommerce 中添加订单状态的函数。
- 将以下代码添加到php文件中:
/**
添加自定义状态
*/
功能 register_shipment_arrival_order_status() {
register_post_status('wc-arrival-shipment', array(
'标签' => '货物到达',
'公共' => 真的,
'show_in_admin_status_list' => 真,
'show_in_admin_all_list' => 真,
'exclude_from_search' => 假,
'label_count' => _n_noop( '货物到达<span class="count">(%s)</span>', '货物到达<span class="count">(%s)</span>' )
));
}
add_action('init', 'register_shipment_arrival_order_status');
功能 add_awaiting_shipment_to_order_statuses( $order_statuses ) {
$new_order_statuses = 数组();
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ('wc-processing' === $key) {
$new_order_statuses['wc-arrival-shipment'] = '货物到达';
}
}
返回 $new_order_statuses;
}
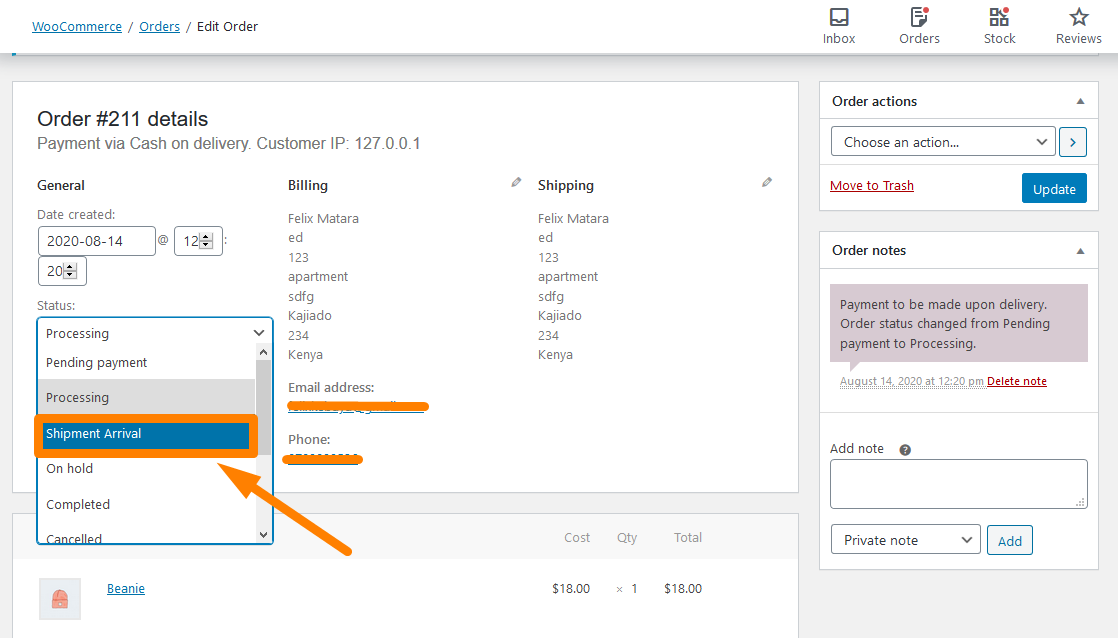
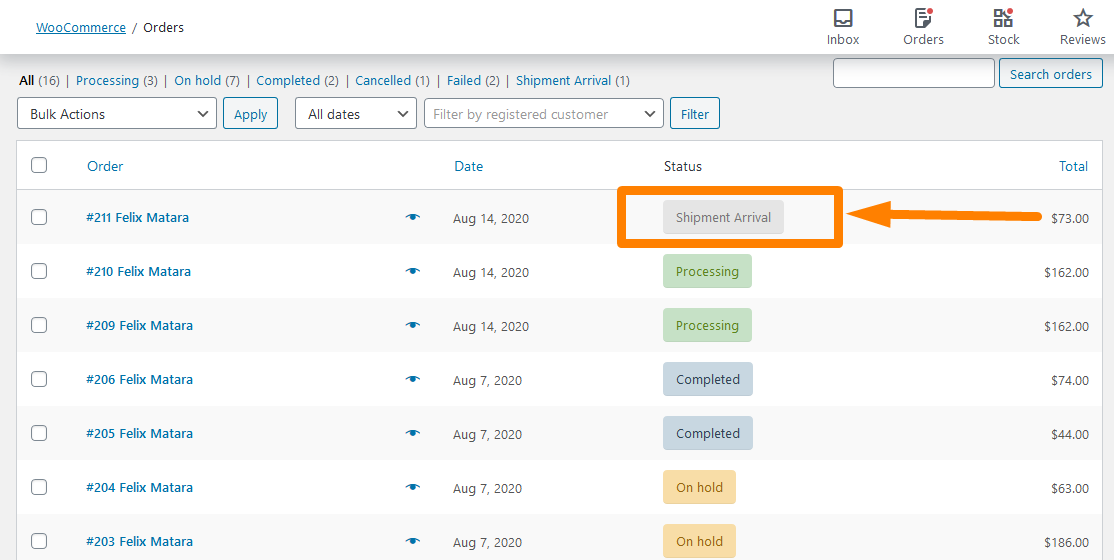
add_filter('wc_order_statuses', 'add_awaiting_shipment_to_order_statuses');- 要查看结果,请单击 WooCommerce > 订单,然后您将选择任何订单并尝试更改订单状态。 您会注意到已添加了一个名为 Shipment Arrival 的新状态,如下所示:

- 如果您更改订单状态并更新它,那么这将是结果:

代码如何运作
在上面的代码中,我使用register_post_status() functio添加了发布状态。 如果您仔细查看该功能,会发现订单状态有一个 slug,前缀为“ wc- ”,表示 WooCommerce。 之后,我创建了一个数组,其中包含定义自定义帖子状态的数据。 这意味着标签是要显示的内容,因此我可以将其更改为订单状态的确切名称。

此外, add_awaiting_shipment_to_order_statuses() function会将这个新的自定义帖子状态添加到 WooCommerce 订单和编辑订单页面中的可用订单状态列表中。 因此,这些状态在这些页面上可用。
此外,我还包括了foreach循环,它遍历当前订单状态列表,直到找到我想要的。 在上面的代码中,Shipment Arrival 将被插入到 Processing order 状态之后。
b) 使用插件在 WooCommerce 中添加自定义订单状态消息的步骤
如果你不是那么技术,你可以通过使用插件来做到这一点。 它适用于那些不熟悉使用代码自定义网站的人,或者他们不想弄乱网站的编码结构。
我们要使用的插件是WooCommerce 的自定义订单状态。 
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
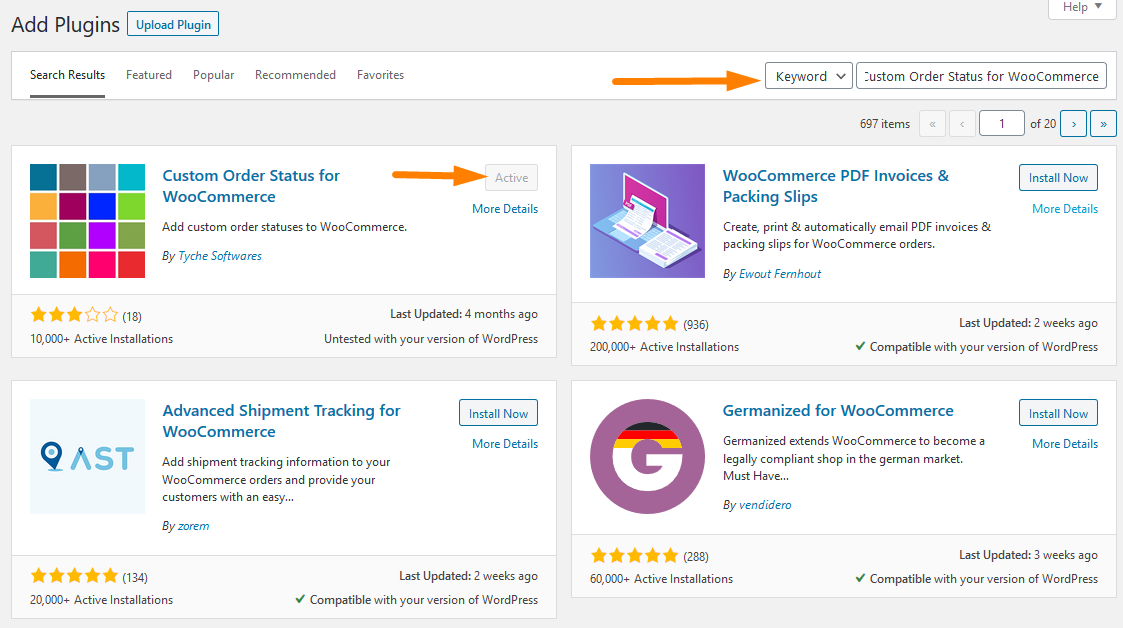
- 要直接在管理面板中下载它,只需导航到 Plugins > Add New 。 之后,您需要对插件“ WooCommerce 的自定义订单状态”进行关键字搜索。 您需要安装并激活它,如下所示:

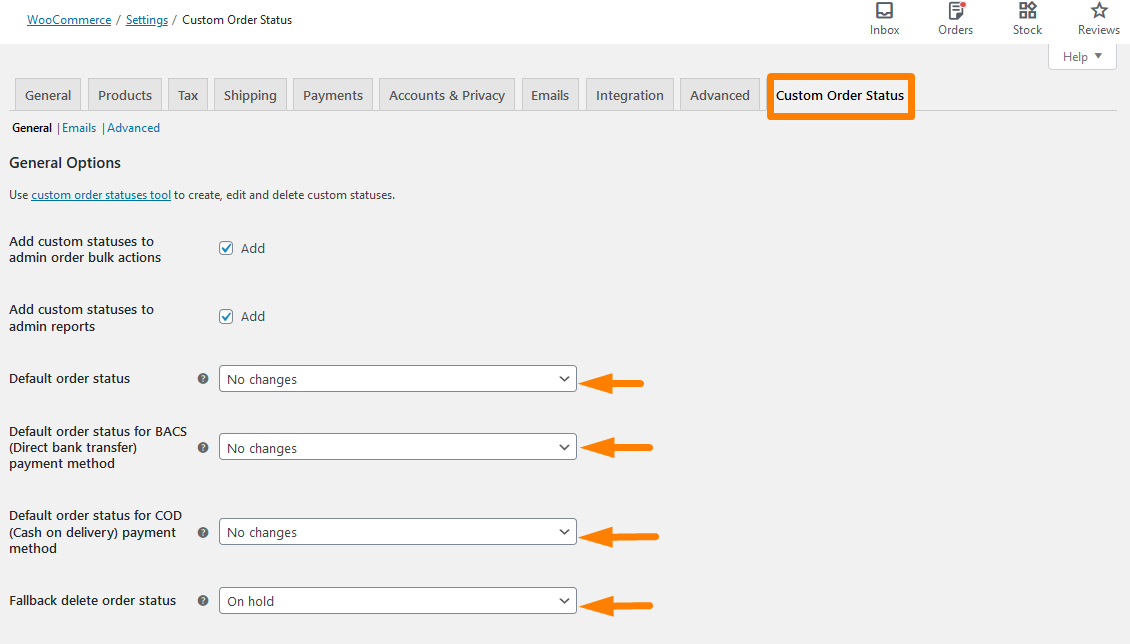
- 要进行所需的更改,只需单击WooCommerce > 设置 > 自定义订单状态,如下所示:

- 请记住保存您所做的更改。
结论
在本教程中,我分享了两个可用于在 WooCommerce 中添加订单状态的解决方案。 第一种方法涉及使用我创建的自定义 PHP 代码来添加订单状态。 默认情况下,WooCommerce 没有添加此选项的选项,此解决方案将为此提供快速修复,因为 WooCommerce 可以扩展。
第二种解决方案可供 WordPress 初学者或不熟悉代码的不太精通技术的个人使用。 这是一个非常容易实施的解决方案,因为您只需下载名为Custom Order Status for WooCommerce 的插件。
类似文章
- 如何检查用户是否在 WordPress 中登录
- 如何在店面设置后添加产品 [初学者指南]
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何在 WooCommerce 中的产品上添加 GTIN 编号
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 如何禁用特定类别的付款方式
- 如何添加产品图片 WooCommerce 结帐页面
- 如何在 WooCommerce 中添加自定义运输方式
- 如何向 WooCommerce 产品添加类别
- 如何禁用运送到另一个地址选项
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 如何从前端添加 Woocommerce 产品
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何创建 WooCommerce 店面子主题 [完整指南]
- 如何按类别显示 WooCommerce 产品
- 如何在 WooCommerce 结帐表单中添加额外字段
