如何将页面添加到 WordPress 菜单
已发表: 2021-04-24您想修改菜单并改进导航吗? 在本文中,我们将向您展示如何将页面添加到 WordPress 菜单并帮助您的访问者浏览您的网站。
为什么要自定义页面并将其添加到 WordPress 菜单?
快速回答是为了方便导航。 让用户轻松找到他们正在寻找的内容是提供更好体验的关键。 这自然会增加您的整体页面浏览量并降低跳出率。
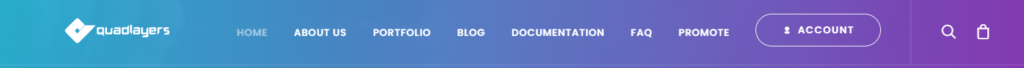
当访问者登陆您的网站时,他们首先会看到您的标题。 例如,让我们看一下我们的站点标题。

如您所见,QuadLayers 徽标以及指向重要页面的链接、展示我们产品的下拉菜单和帐户登录表单都在那里。 所有重要页面都在标题中,以便于访问。 这意味着访问者可以一键访问网站的任何特定部分,因此他们更容易找到他们正在寻找的内容,无论是插件、博客上的教程还是文档页面。
作为企业主,您的网站上可能有重要页面,例如关于我们、联系我们、隐私政策和广告。 如果这些是您想要突出显示或用户经常访问的页面,您可以考虑将它们添加到您的主菜单中。 这样,这些重要页面将获得最大的可见性,并且易于访问。
现在我们更好地理解了为什么您可能想要自定义页面并将其添加到您的 WordPress 菜单,让我们看看如何去做。
1)如何将页面添加到您的 WordPress 菜单
有两种方法可以将页面添加到 WordPress 菜单:
- 使用 WordPress 菜单
- 来自 WordPress 定制器
在本节中,我们将向您展示这两种方法,以便您选择最适合您的方法。
1.1) 使用 WordPress 菜单
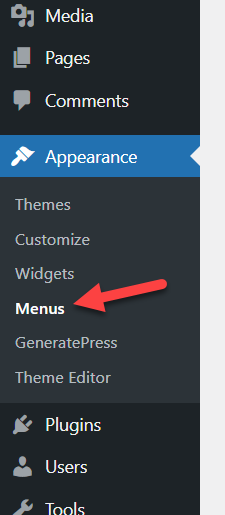
在您的 WordPress 仪表板中,您可以在Appearances > Menus下看到您创建的所有菜单。

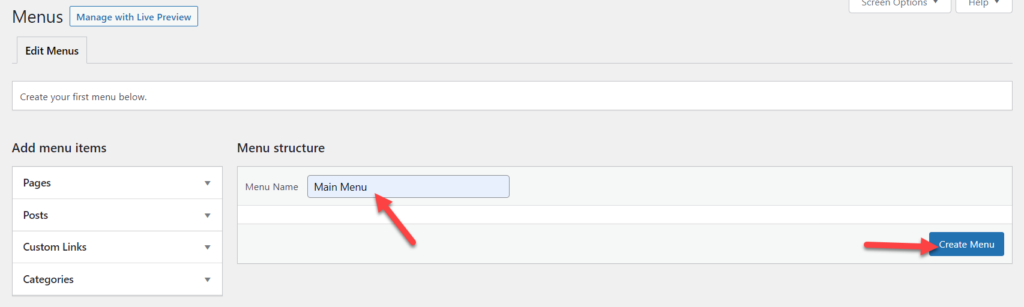
如果您刚刚安装 WordPress 并开始配置它,您可能还没有任何菜单,因此您需要手动创建一个。 为此,请转到“菜单”部分,为菜单命名,然后按“创建菜单”。

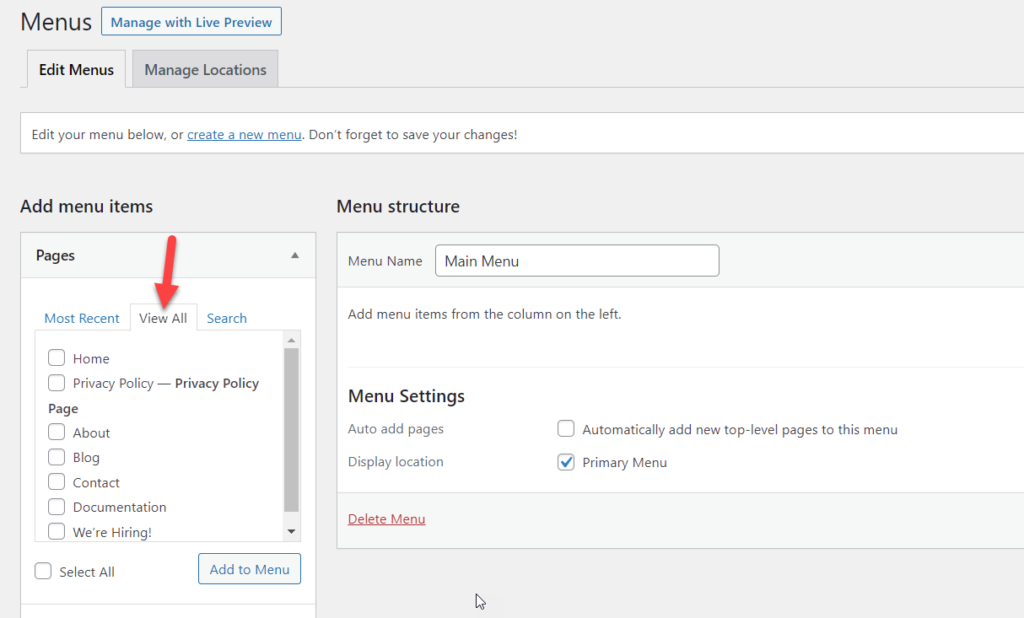
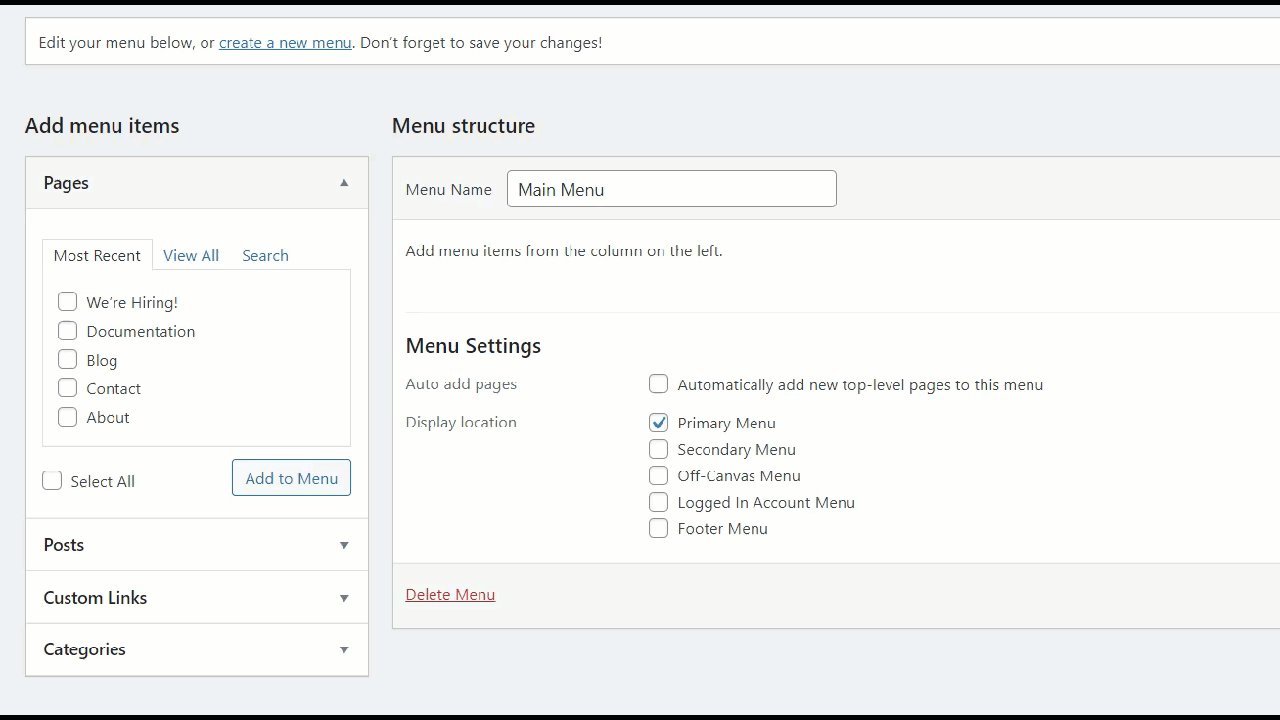
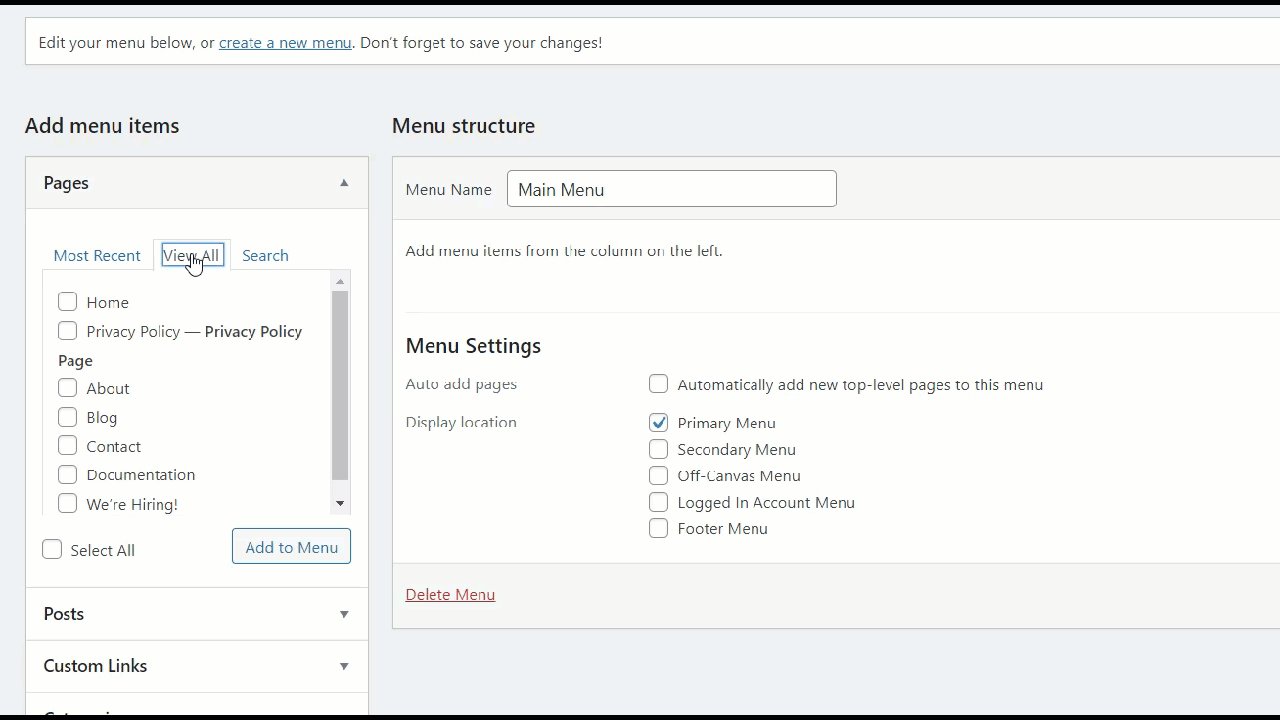
现在你有一个菜单。 它是空的,因此您可以向其中添加页面以显示一些内容。 要检查可用页面,请单击左侧的下拉菜单。

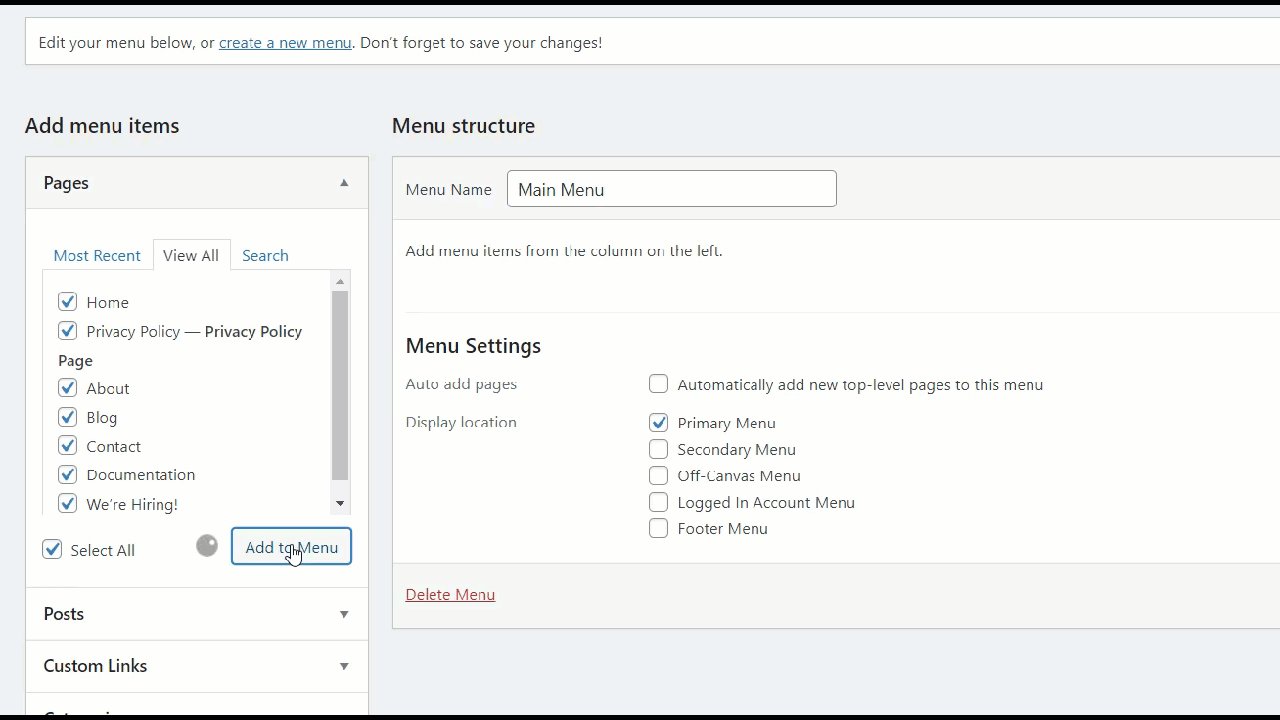
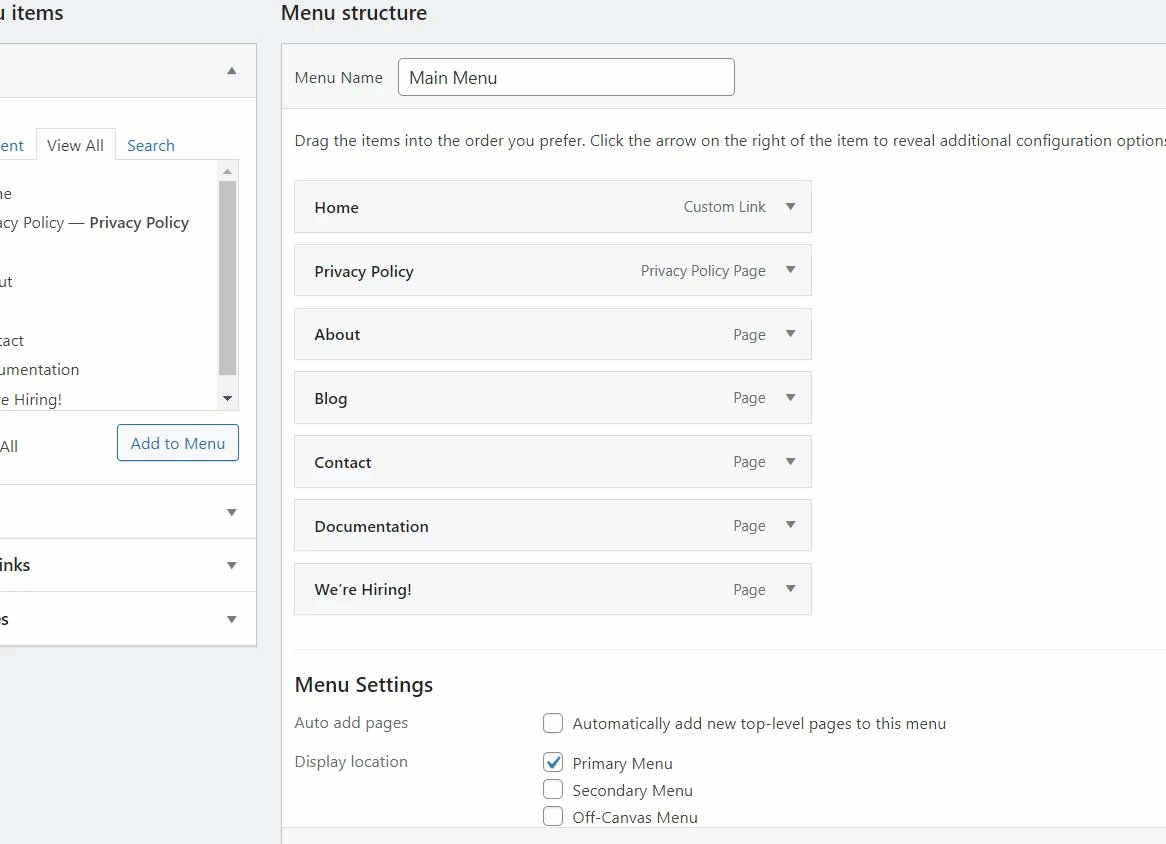
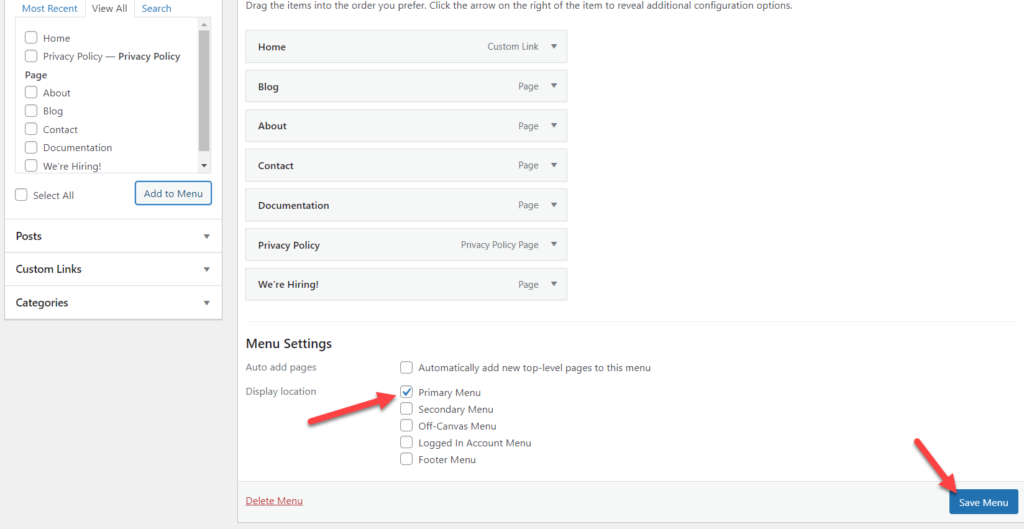
您可以将所有页面添加到菜单中,或选择特定页面并手动添加。 在我们的例子中,我们将添加我们所有的页面。

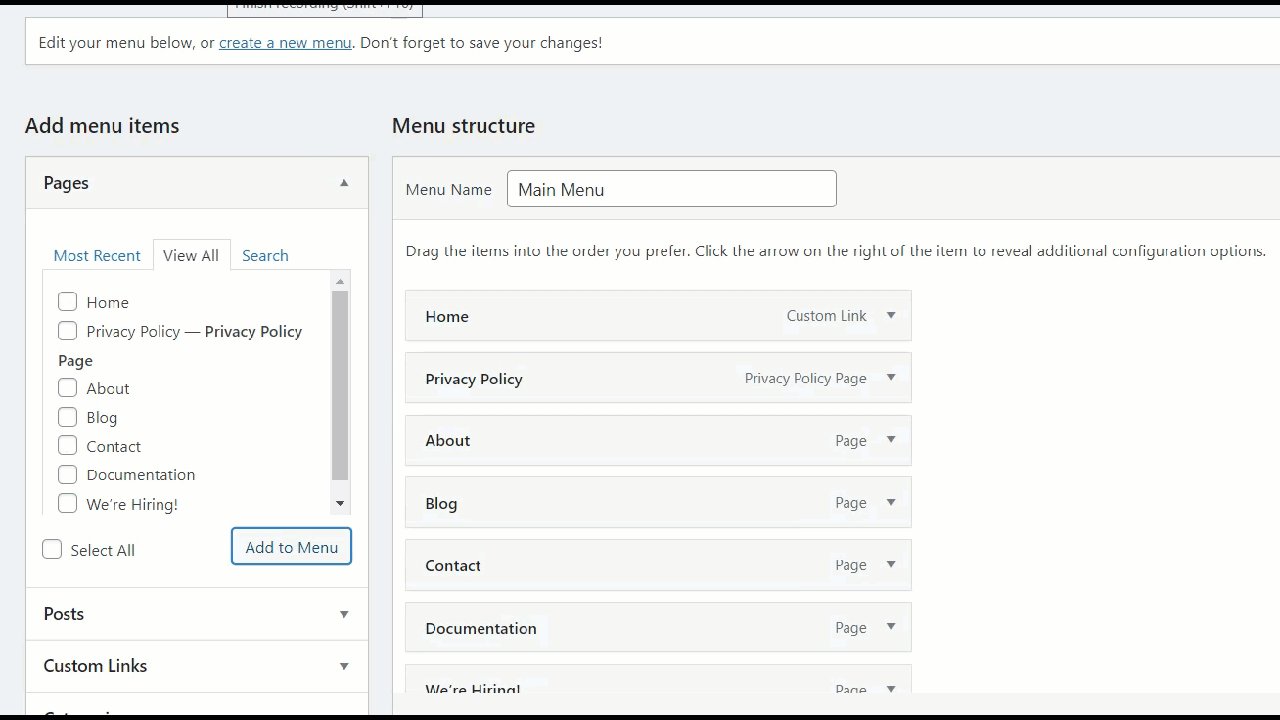
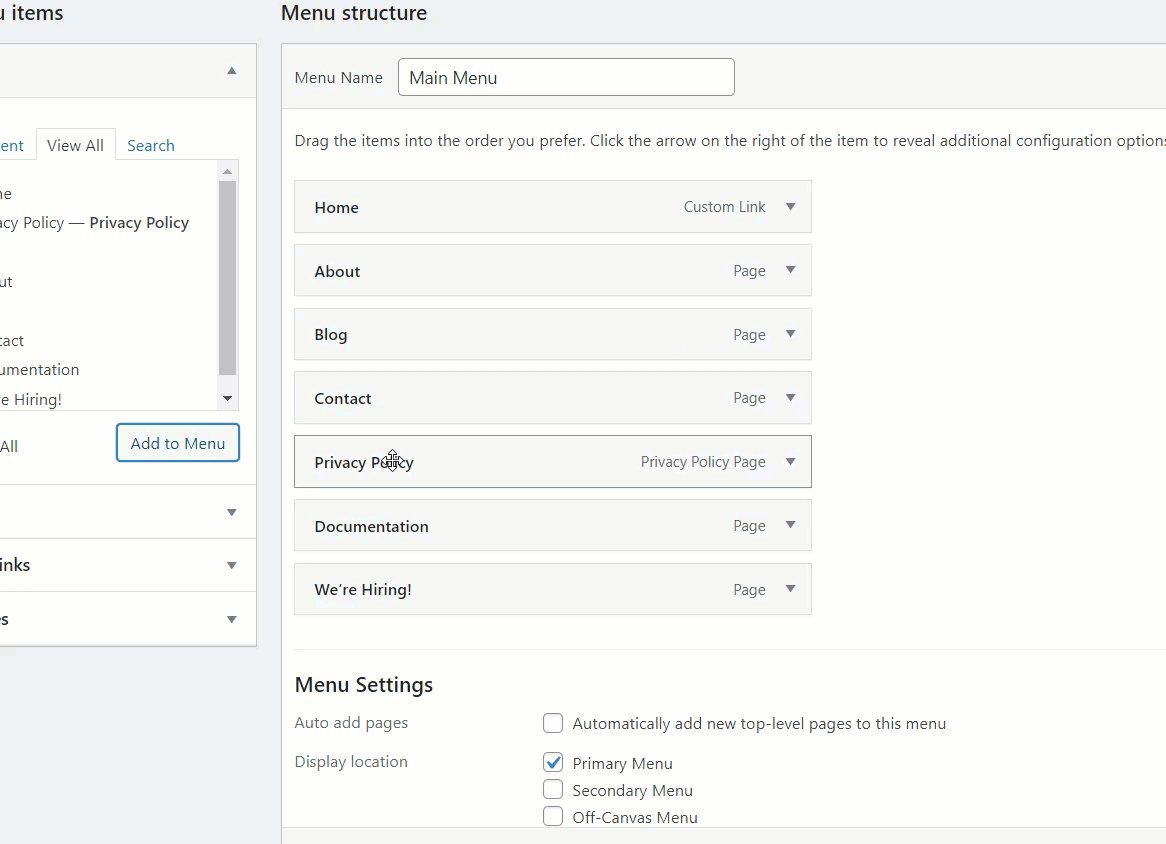
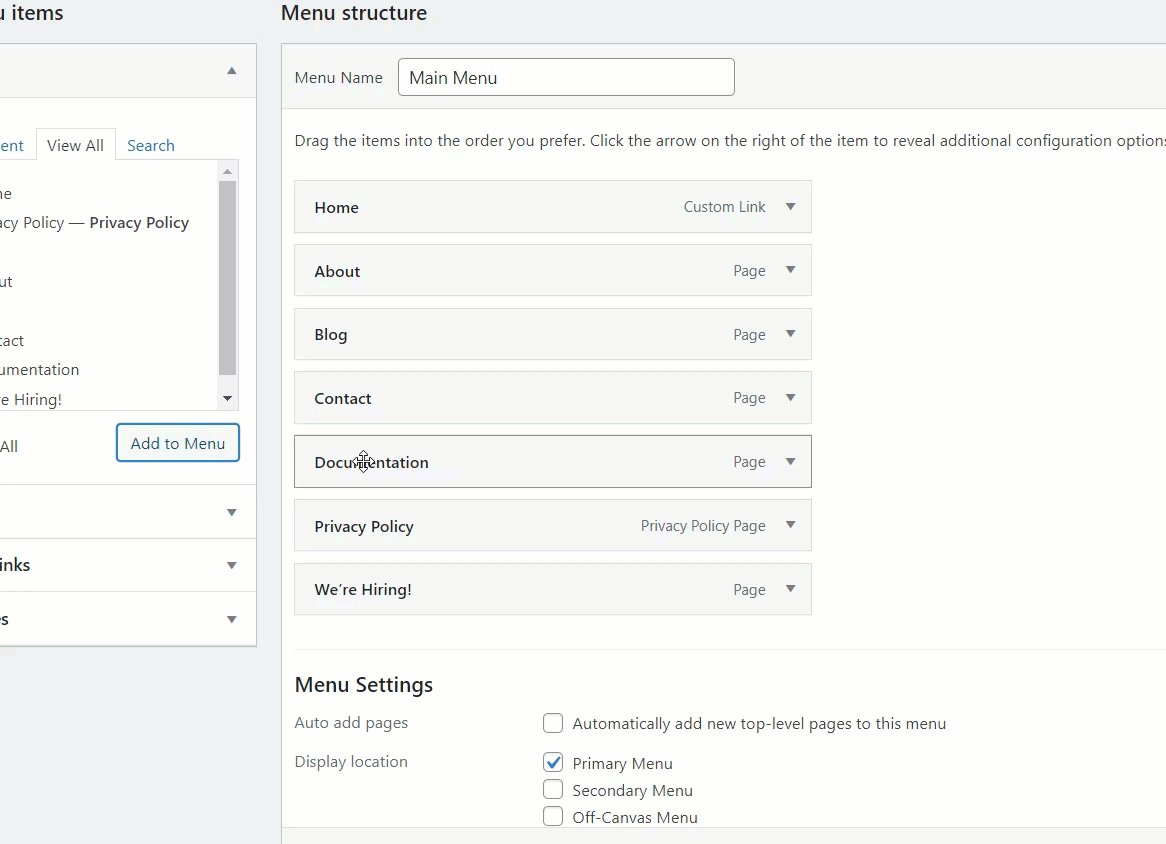
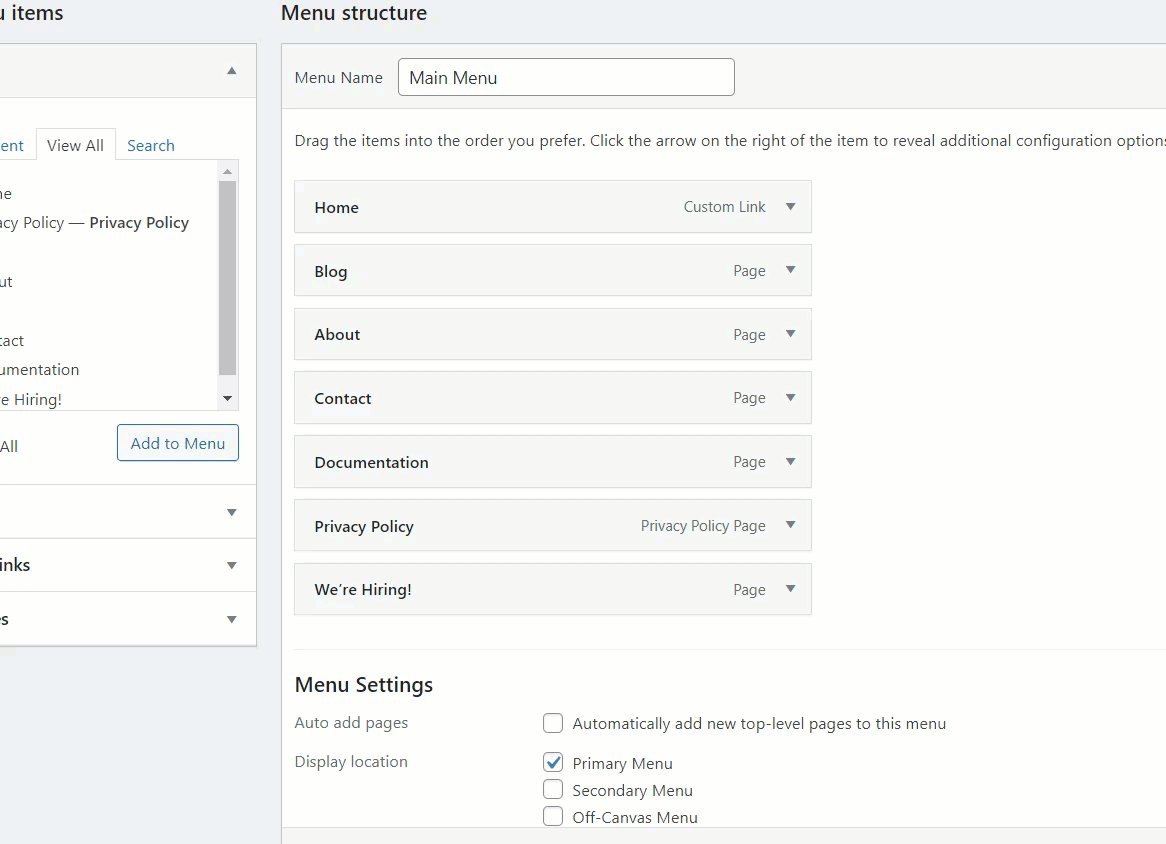
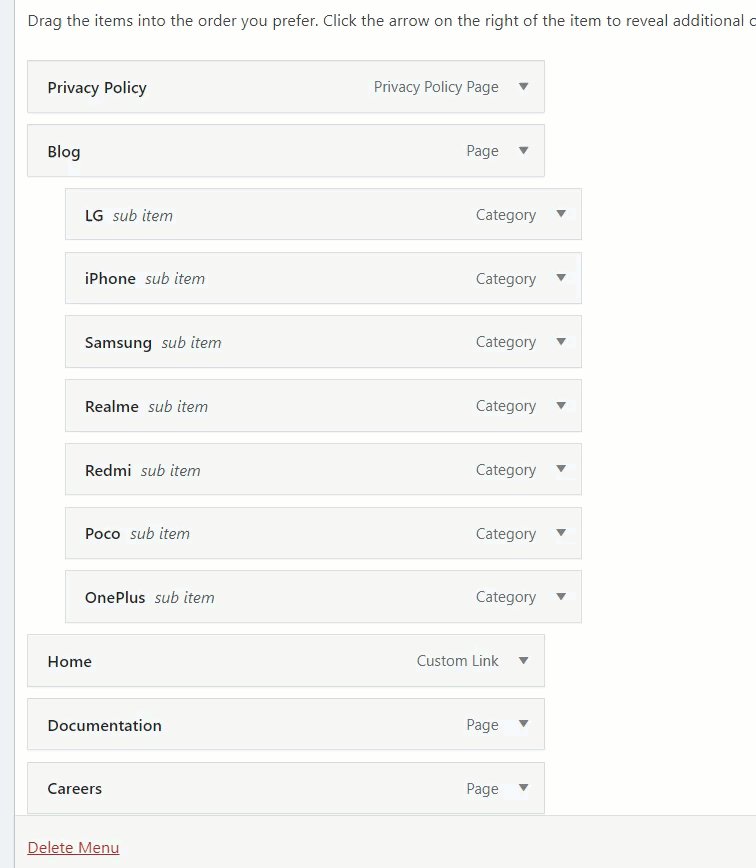
将页面添加到菜单后,您可以重新排列项目。 只需将要重新排序的页面拖放到您想要的位置,如下所示。

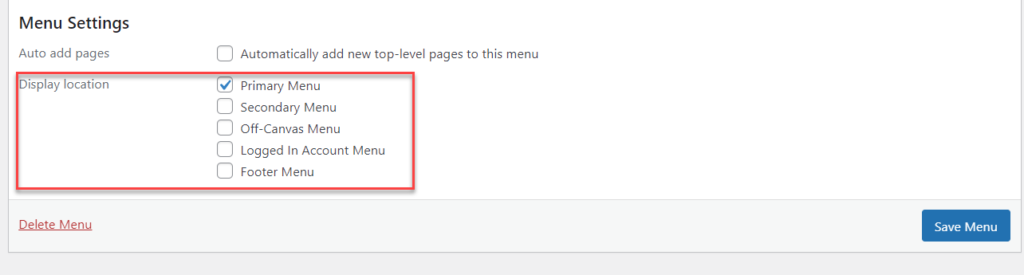
在我们的登台网站上,我们使用的是 Astra WordPress 主题,它带有五个自定义菜单位置。

- 主菜单
- 二级菜单
- 画布外菜单
- 登录帐户菜单
- 页脚菜单
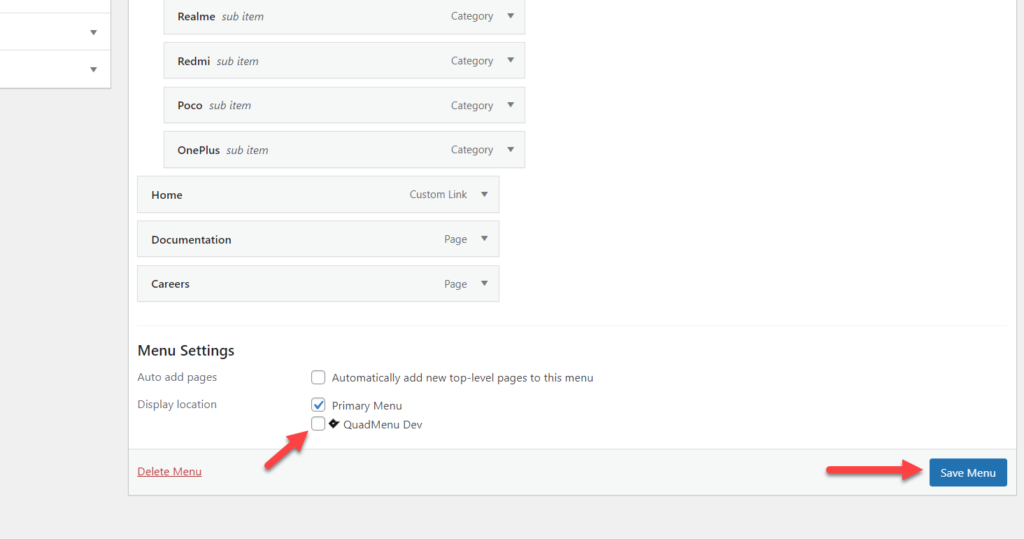
根据您的活动主题,这些选项可能会有所不同。 在我们的例子中,我们将在主菜单位置使用我们的菜单。 选择所需位置后,保存更改。

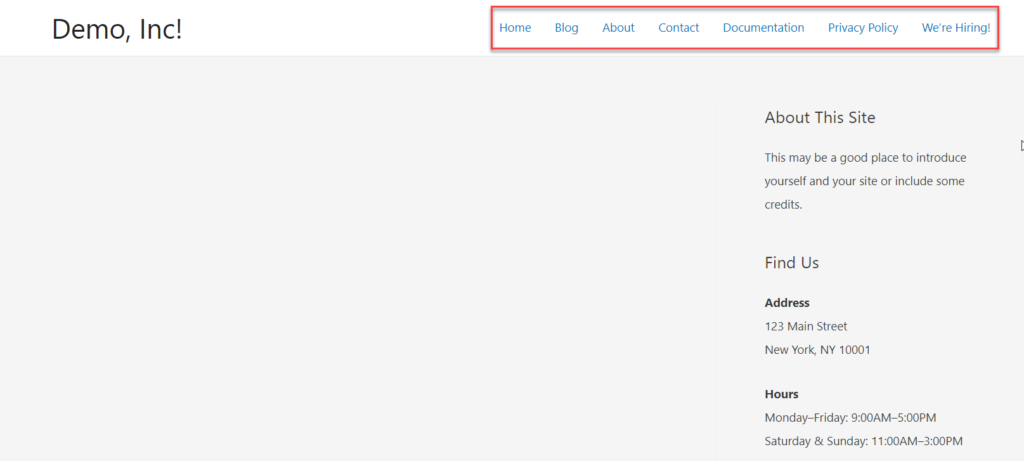
之后,从前端查看您的网站,您将在标题中看到包含我们刚刚添加的所有页面的菜单。

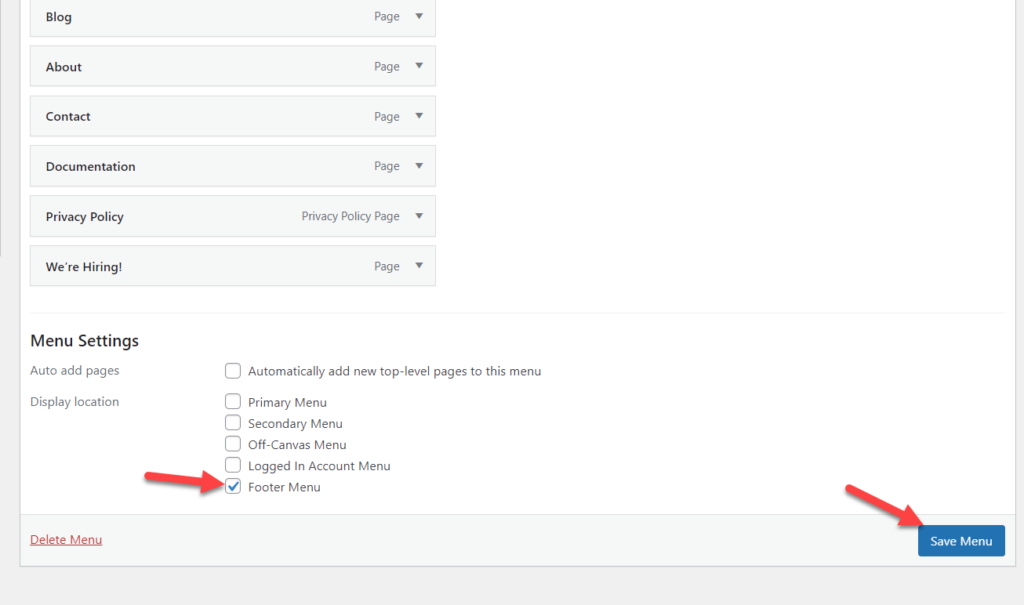
现在,让我们试试别的。 与其选择主菜单作为位置,不如将其放在页脚中。 转到菜单部分,选择页脚位置,然后更新设置。

现在检查前端,您将在网站页脚中看到菜单。

这样,您可以轻松地将页面添加到 WordPress 菜单,而无需任何额外的工具或插件。
1.2) 使用 WordPress 定制器
将页面添加到菜单的另一种简单方法是通过 WordPress 定制器。 主要优点是它具有实时预览功能,可让您实时查看更改。
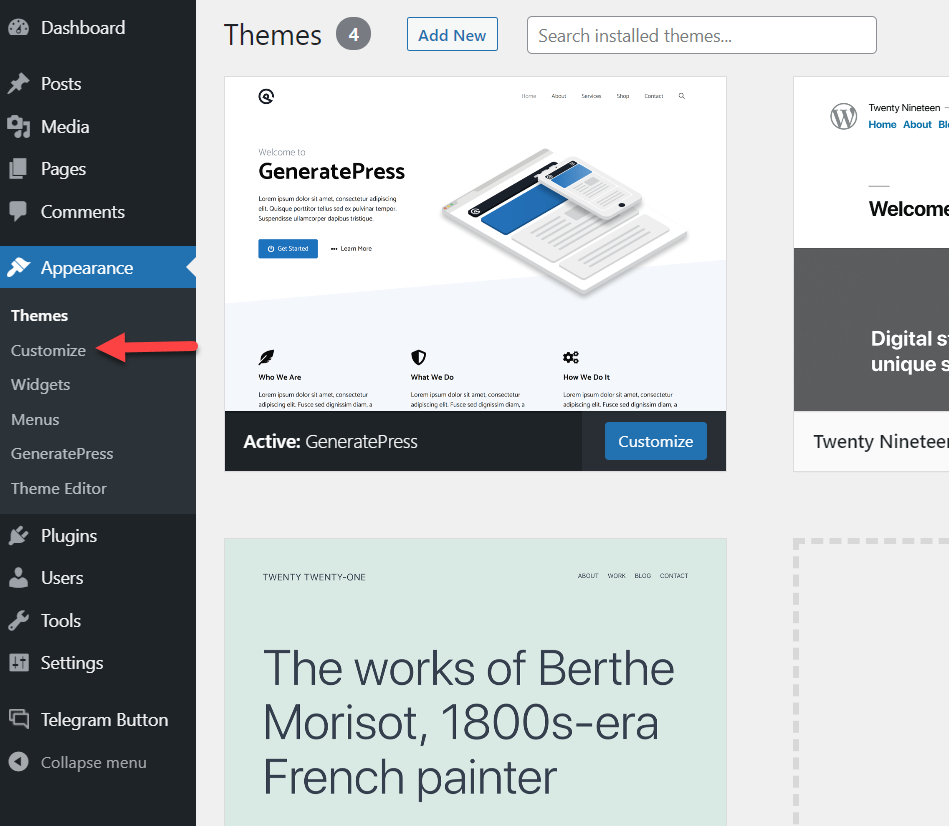
首先,在您的 WordPress 仪表板中,转到外观 > 自定义以打开自定义程序。

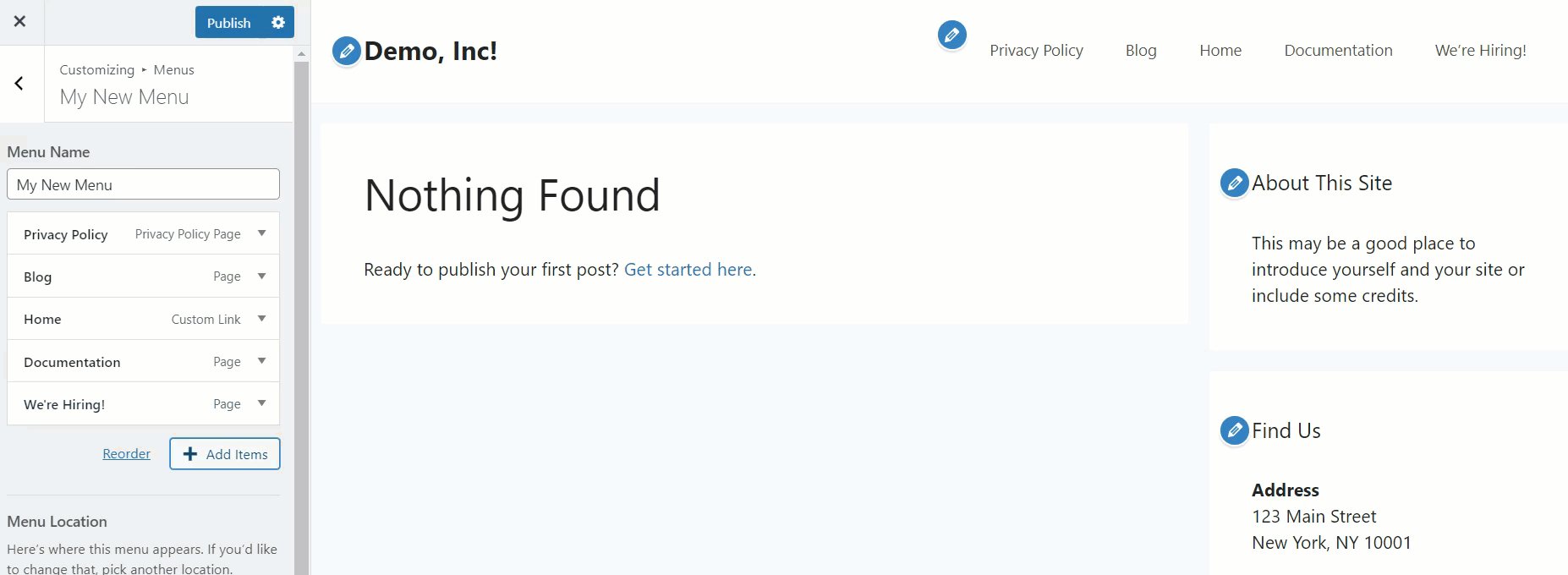
在左侧,您将看到所有可用的自定义选项,在右侧,您将看到您网站的实时预览,这样您就可以在每个更改上线之前对其进行预览。
对于这个演示,我们使用的是 GeneratePress,所以这就是它显示为活动的主题。
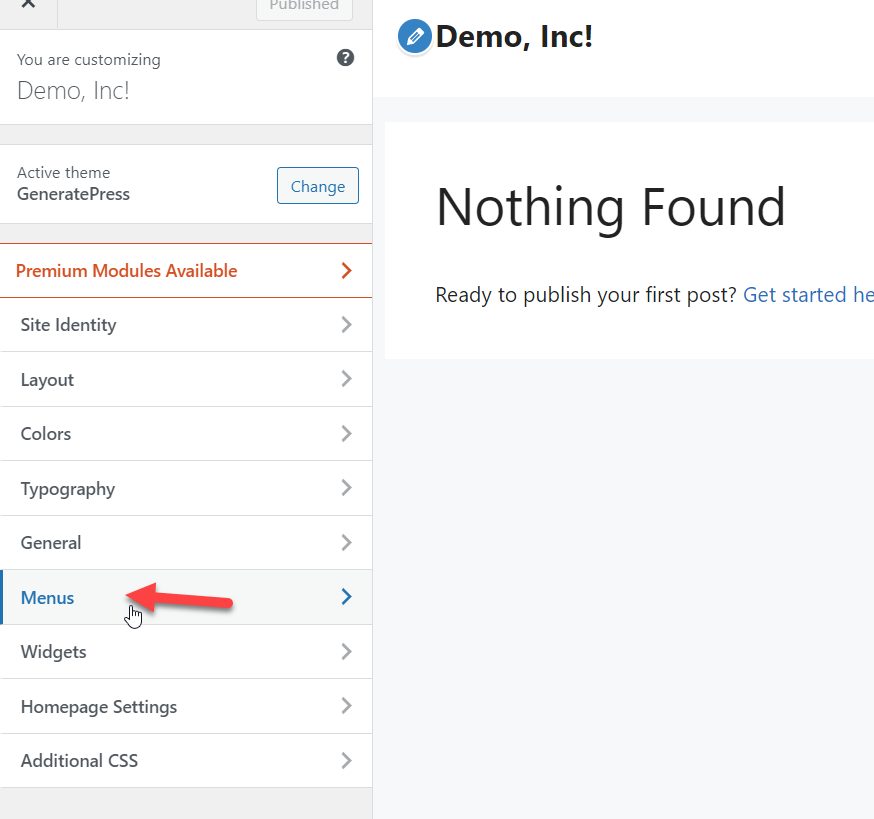
现在让我们转到菜单部分。

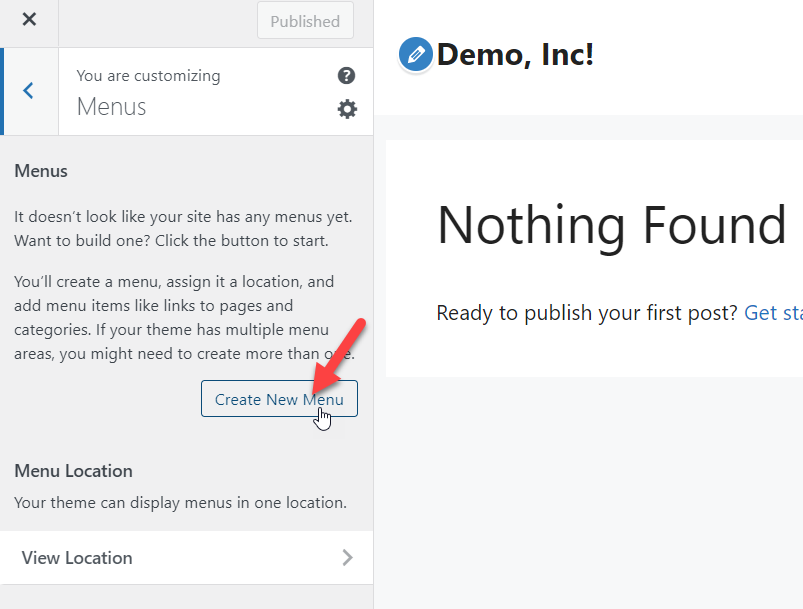
然后创建一个新菜单。

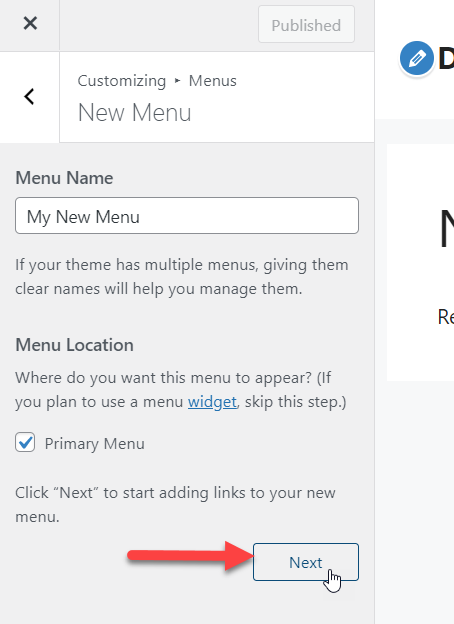
命名它,选择一个显示位置并转到下一步。

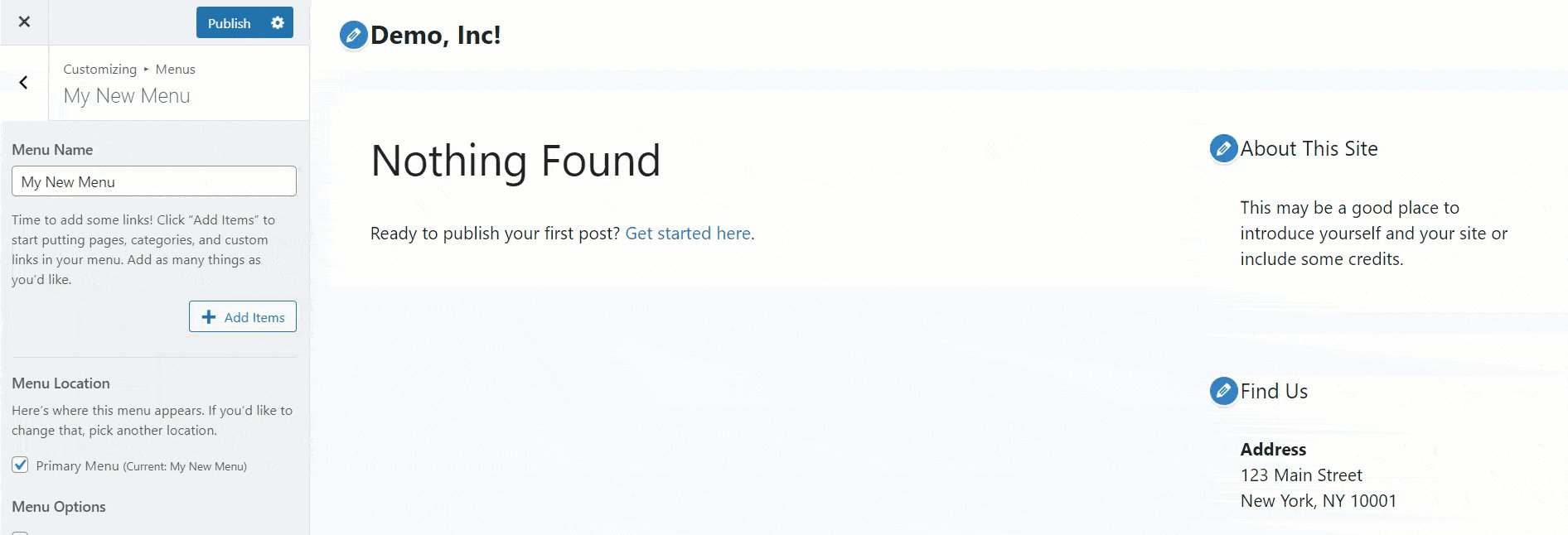
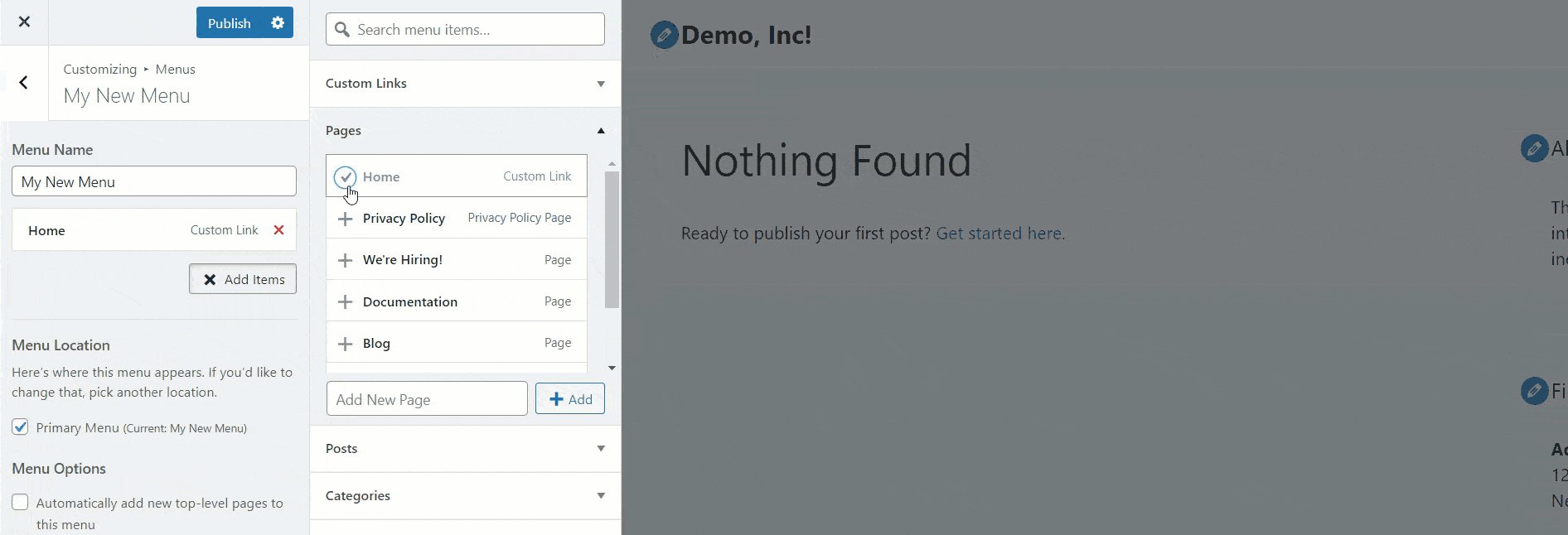
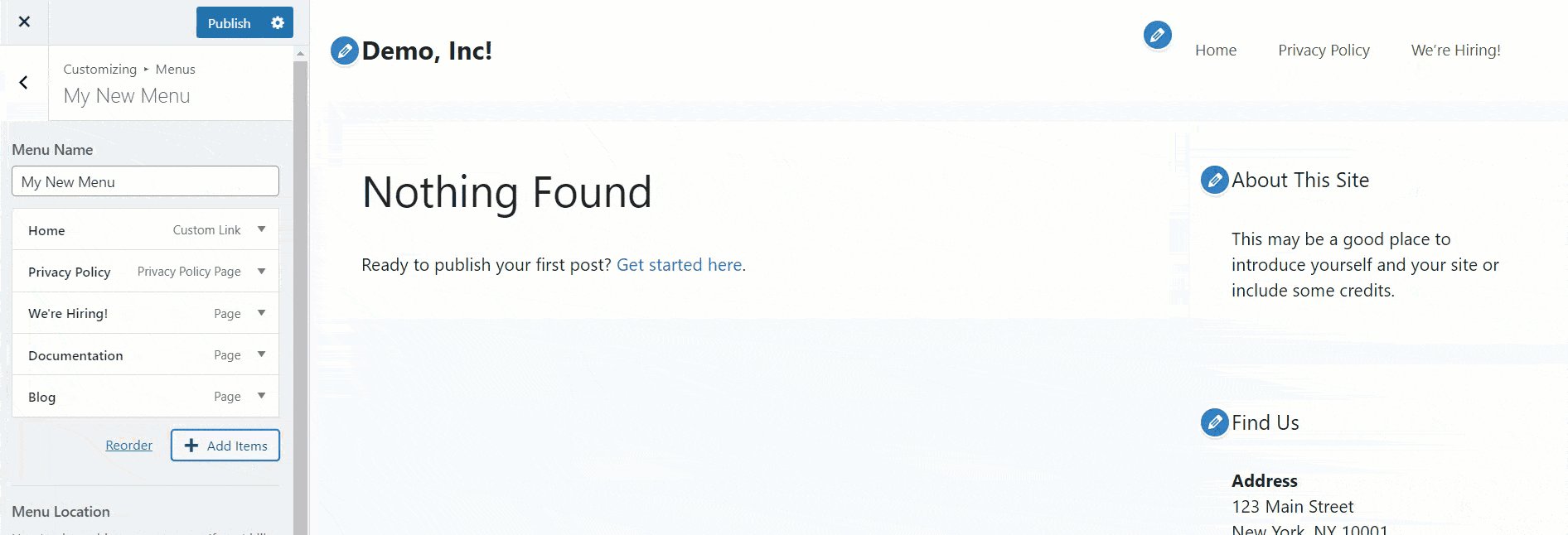
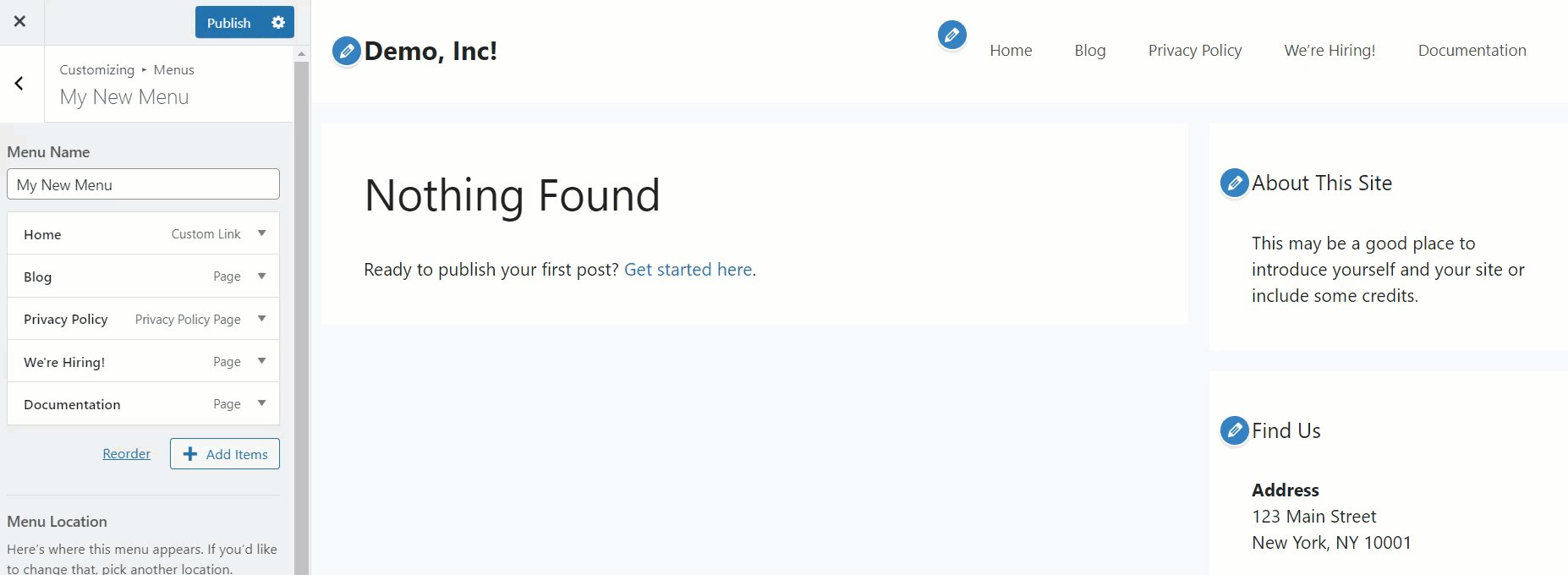
现在您的 WordPress 网站上有一个菜单,因此您需要通过按Add Items向其中添加页面。

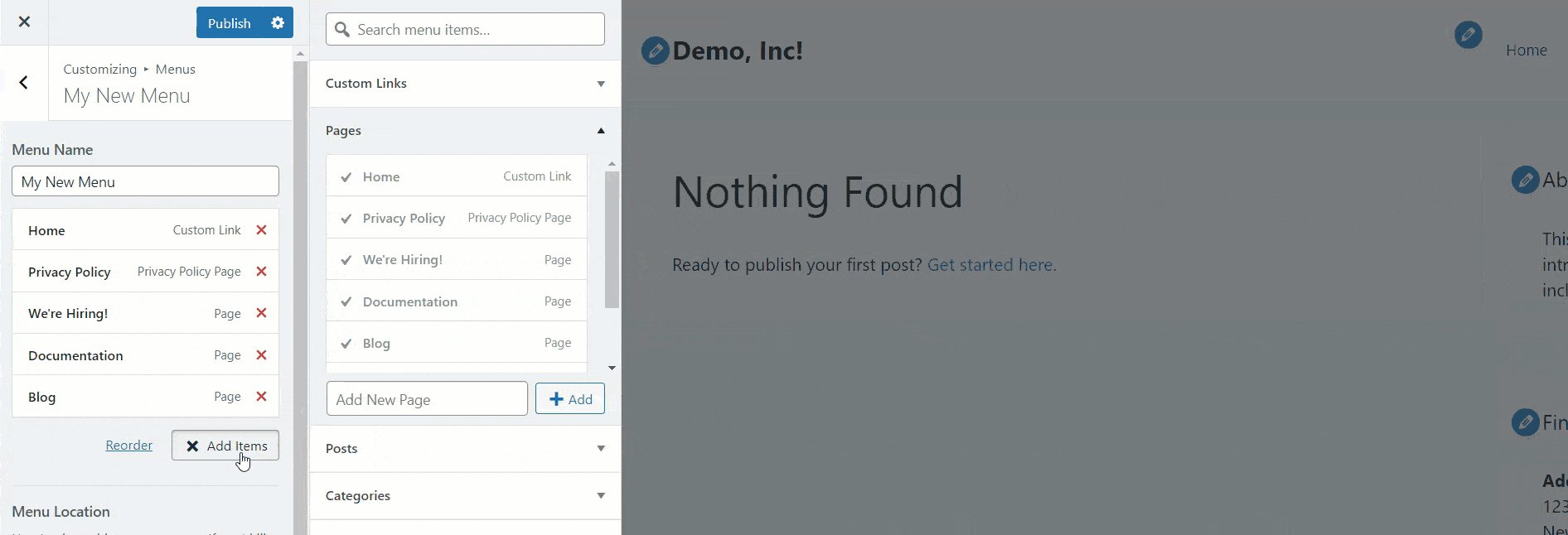
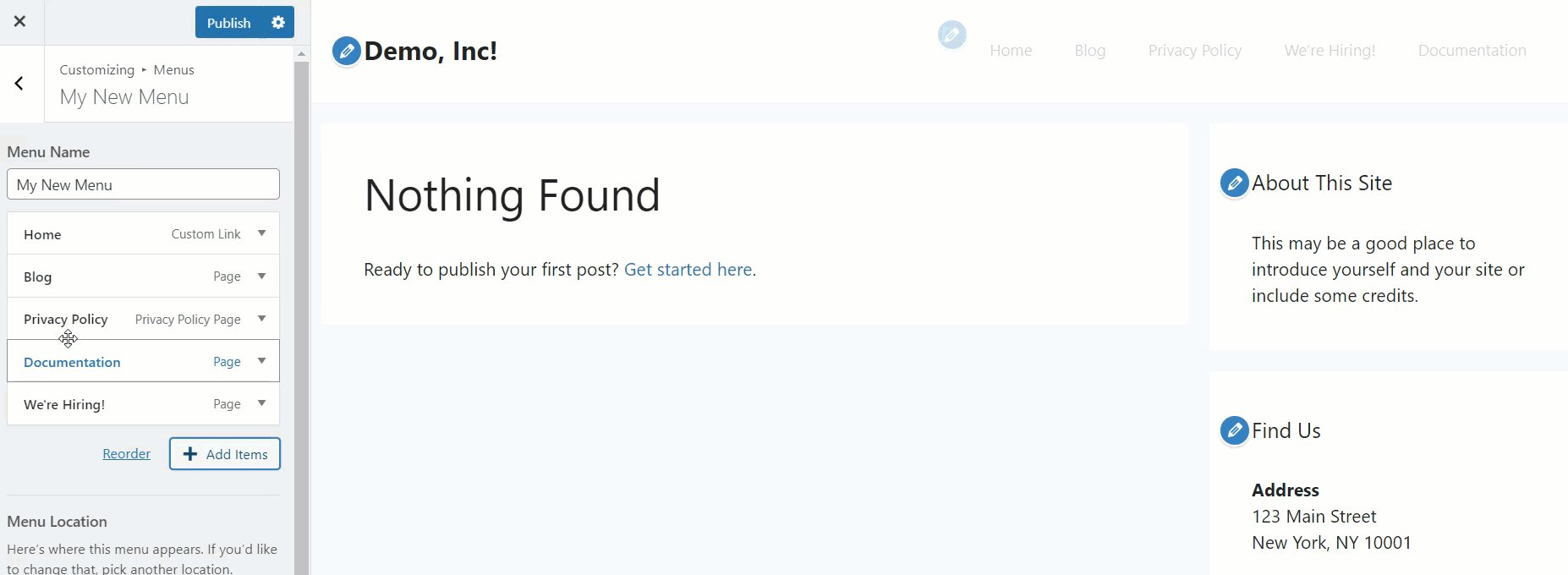
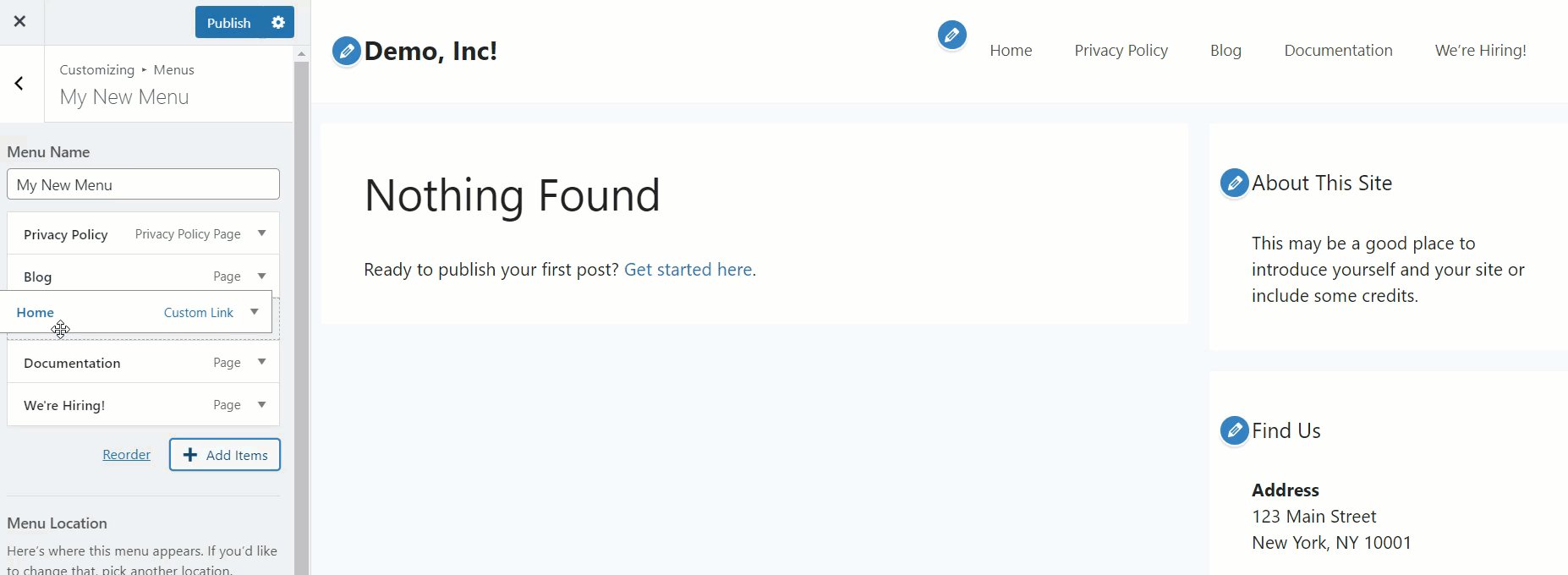
添加元素后,您只需将它们拖动到正确的位置即可重新排列它们。

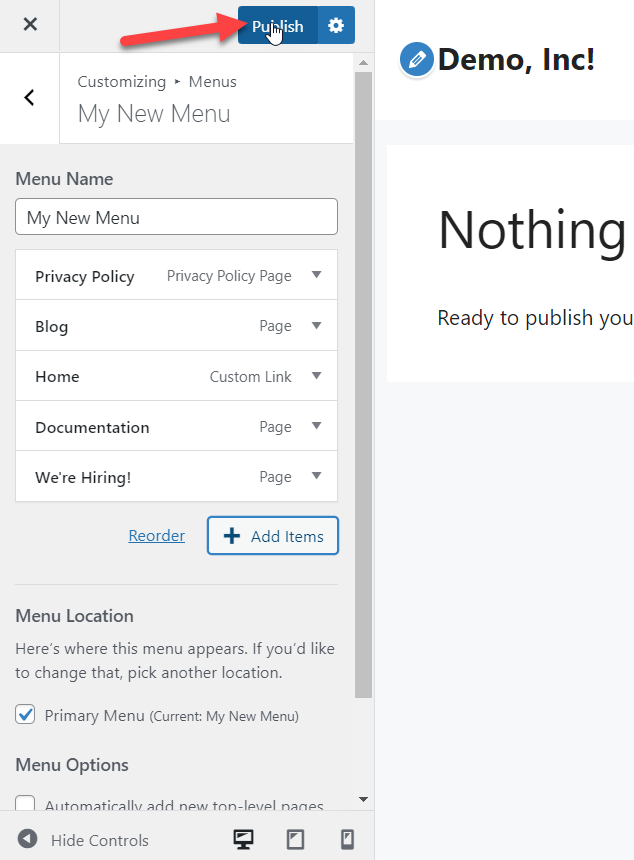
完成自定义菜单后,发布更改。

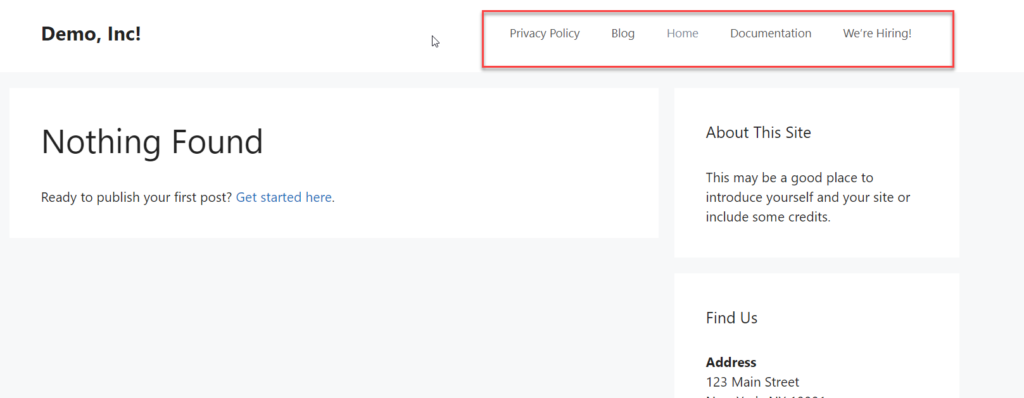
如果您从前端检查您的网站,您将看到更新的标题。

这是将页面添加到 WordPress 菜单的两种简单方法。 如您所见,这两种方法都非常简单,不需要任何额外的插件,因此您可以立即启动并运行新菜单。
2) 如何重命名菜单上的项目
您已经了解了我们如何将页面添加到 WordPress 菜单。 这是第一步。 现在,让我们看看如何自定义它并为每个项目分配自定义名称。
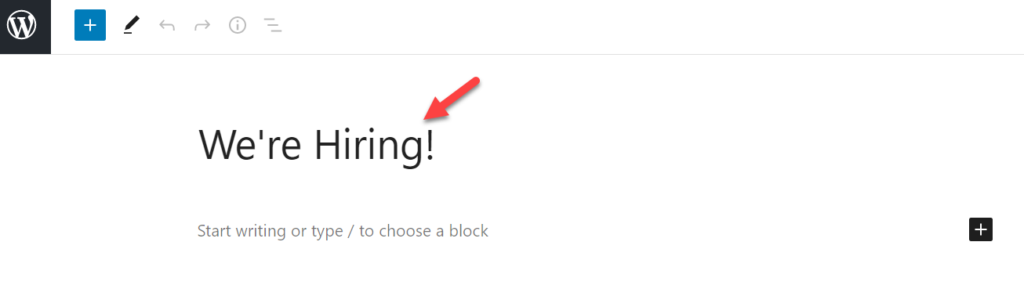
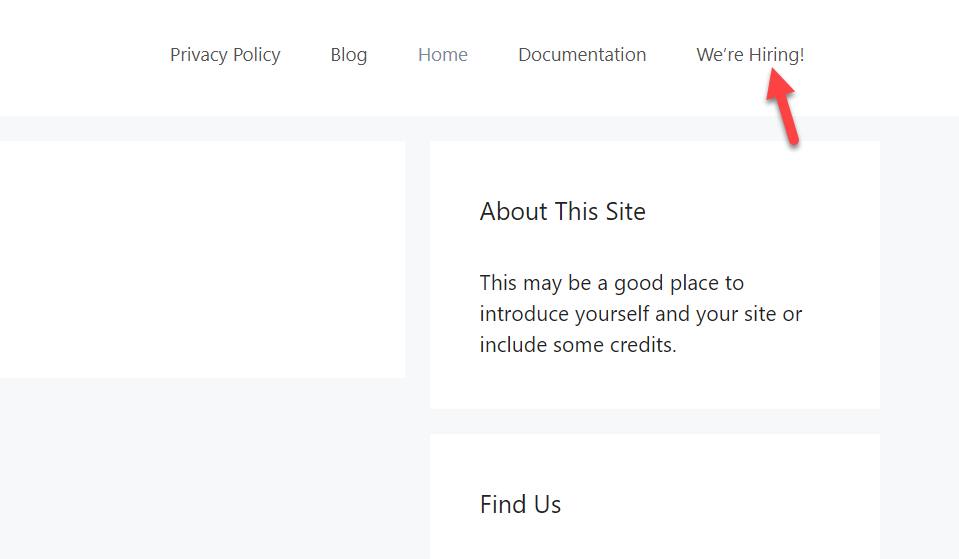
默认情况下,WordPress 将使用您页面的标题作为菜单名称。 例如,我们的演示页面标题是:我们正在招聘! .

当我们将此页面添加到我们的菜单时,WordPress 将为该元素使用相同的标题。

尽管这是一个合乎逻辑的解决方案,但有时您可能需要为您的菜单指定一个自定义名称。 例如,假设您编写了有关如何创建博客的详细指南,页面标题是如何启动 WordPress 并像专业人士一样管理它。
在你的菜单中使用那个很长的名字不是一个好主意,因为它很长。 因此,您可以通过将其重命名为Start a Blog来优化它。 在本节中,我们将逐步向您展示如何做到这一点。
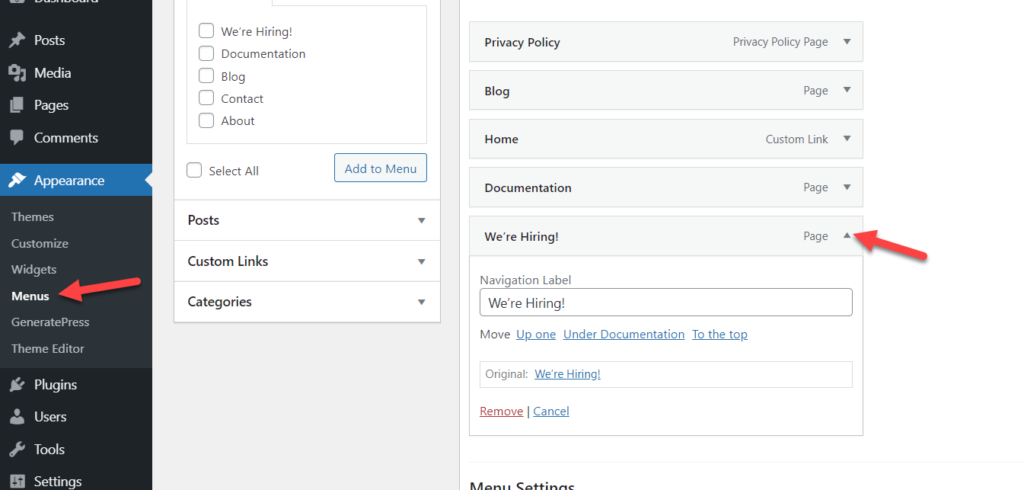
首先,转到您的菜单部分并打开您需要自定义的页面。 对于此演示,我们将更改我们正在招聘! 页面标题。

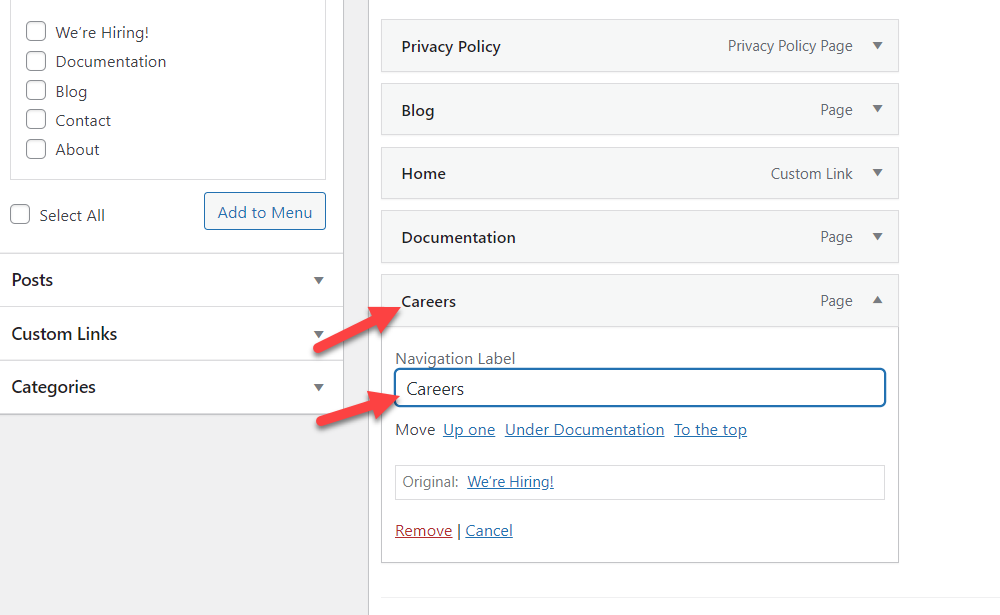
转到 Navigation Label 部分并将名称更改为Careers 。 您将看到名称如何变化。

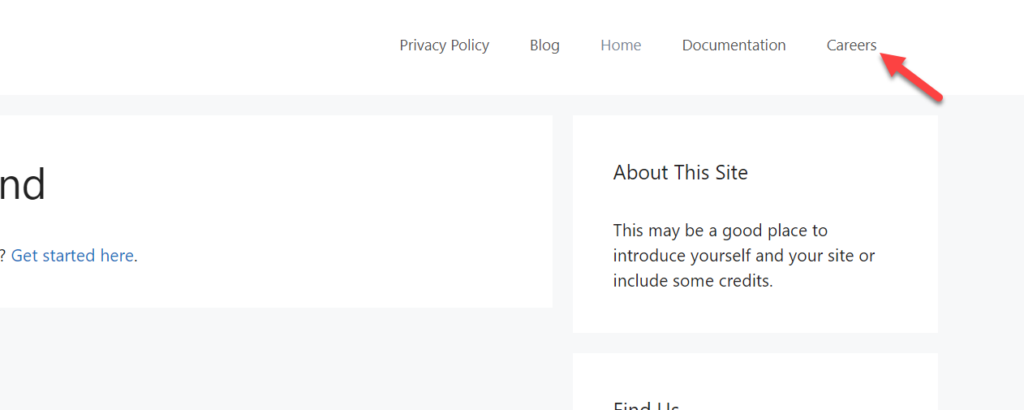
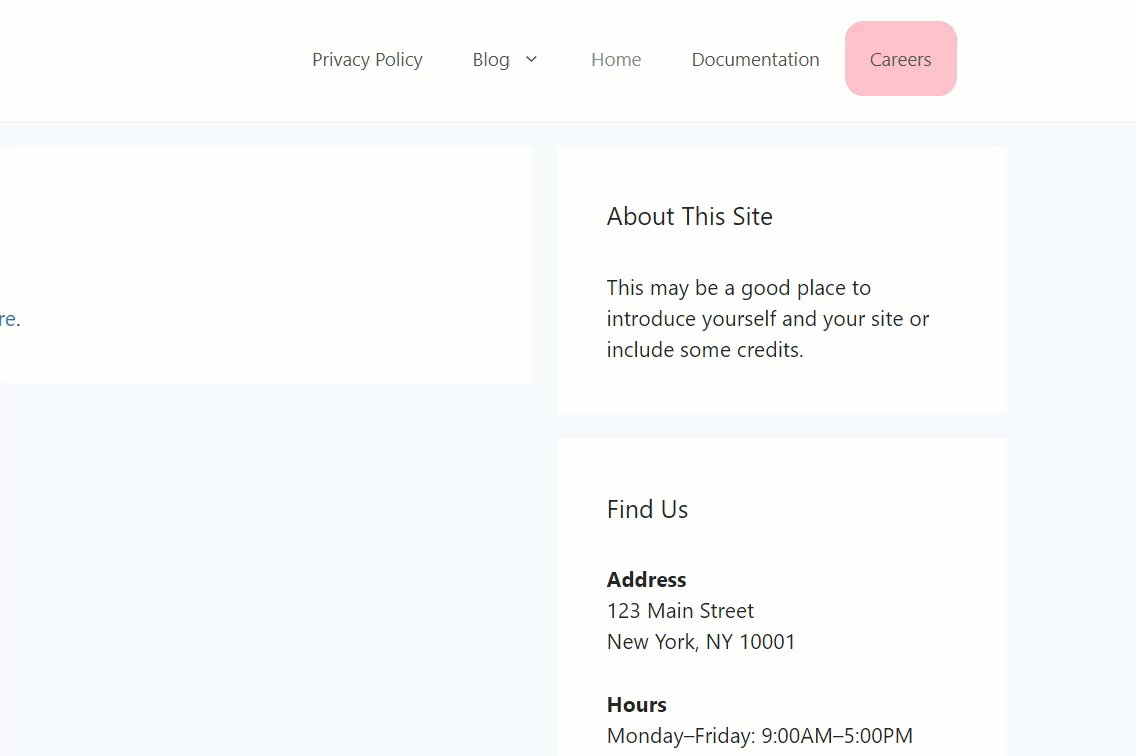
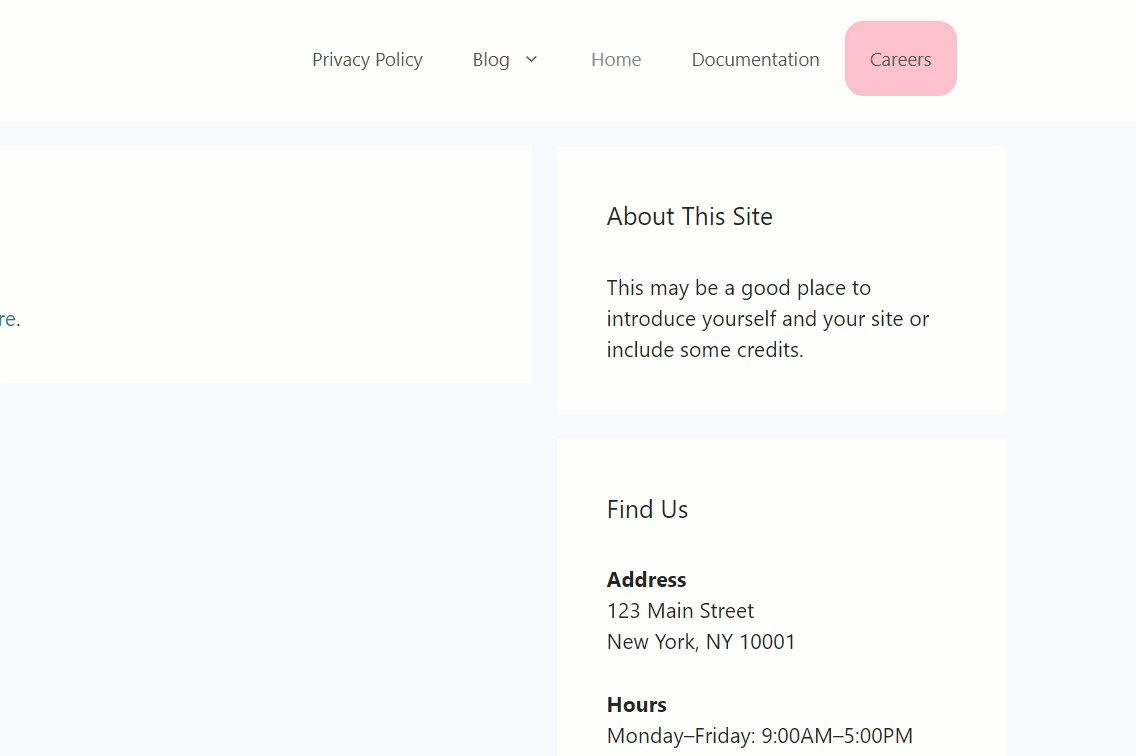
然后,保存菜单并从前端检查您的网站,看看名称是如何变化的。

3) 如何在菜单中添加类别
要增加存档页面浏览量和转化率,您可能需要在 WordPress 菜单中添加类别。 当您运行一个包含大量内容的大型网站时,对帖子进行分类并将类别添加到您的菜单可以帮助您的访问者浏览您的网站。 在本节中,我们将向您展示如何使用两种不同的方法进行操作。
- 来自 WordPress
- 带插件
让我们看看这两个选项。
3.1) 来自 WordPress
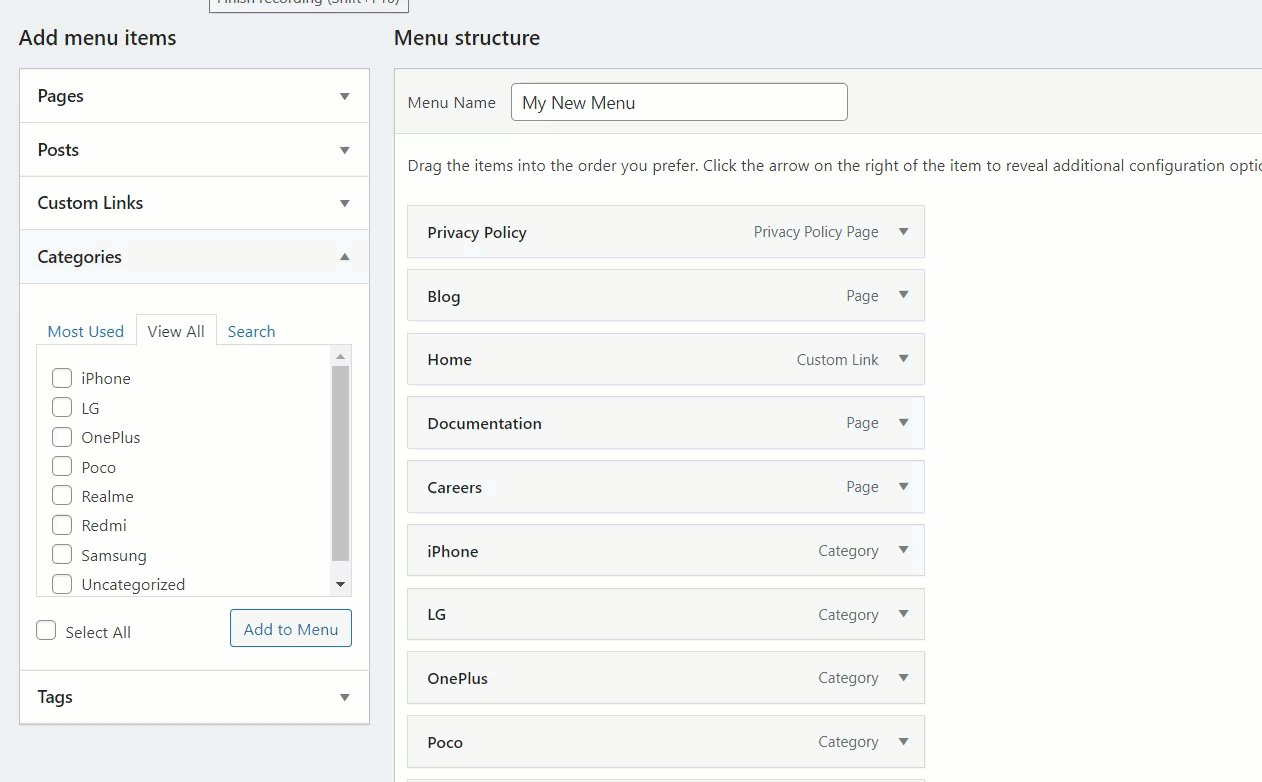
创建足够的类别后,您可以开始将它们添加到您的 WordPress 菜单中。 为此,在您的仪表板中,转到“菜单”部分并选择您要编辑的菜单。
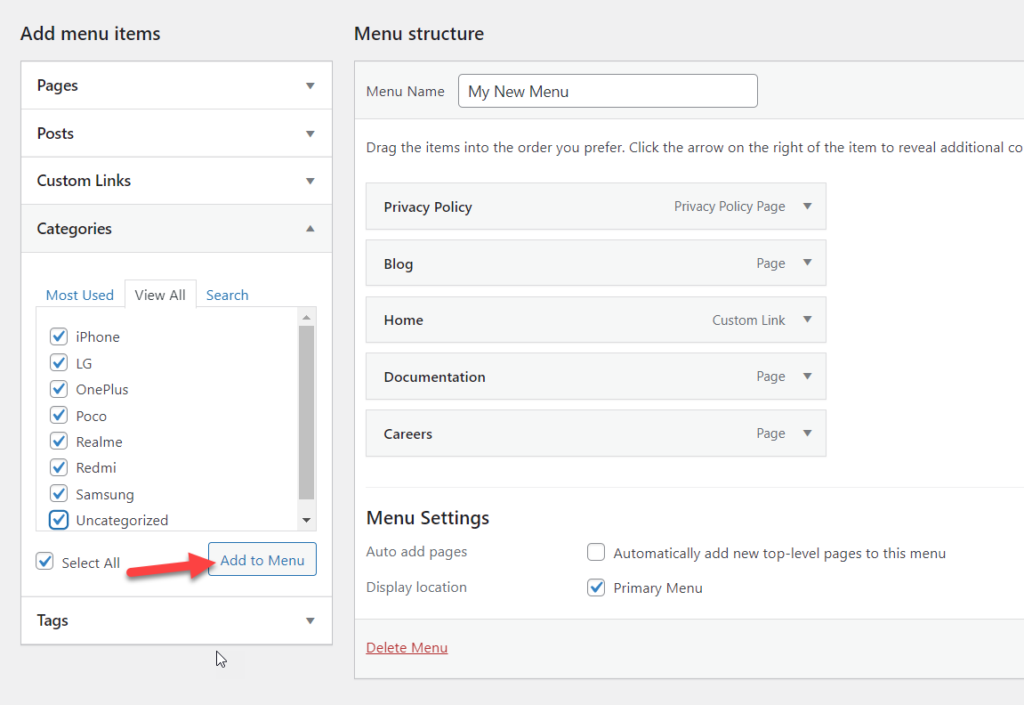
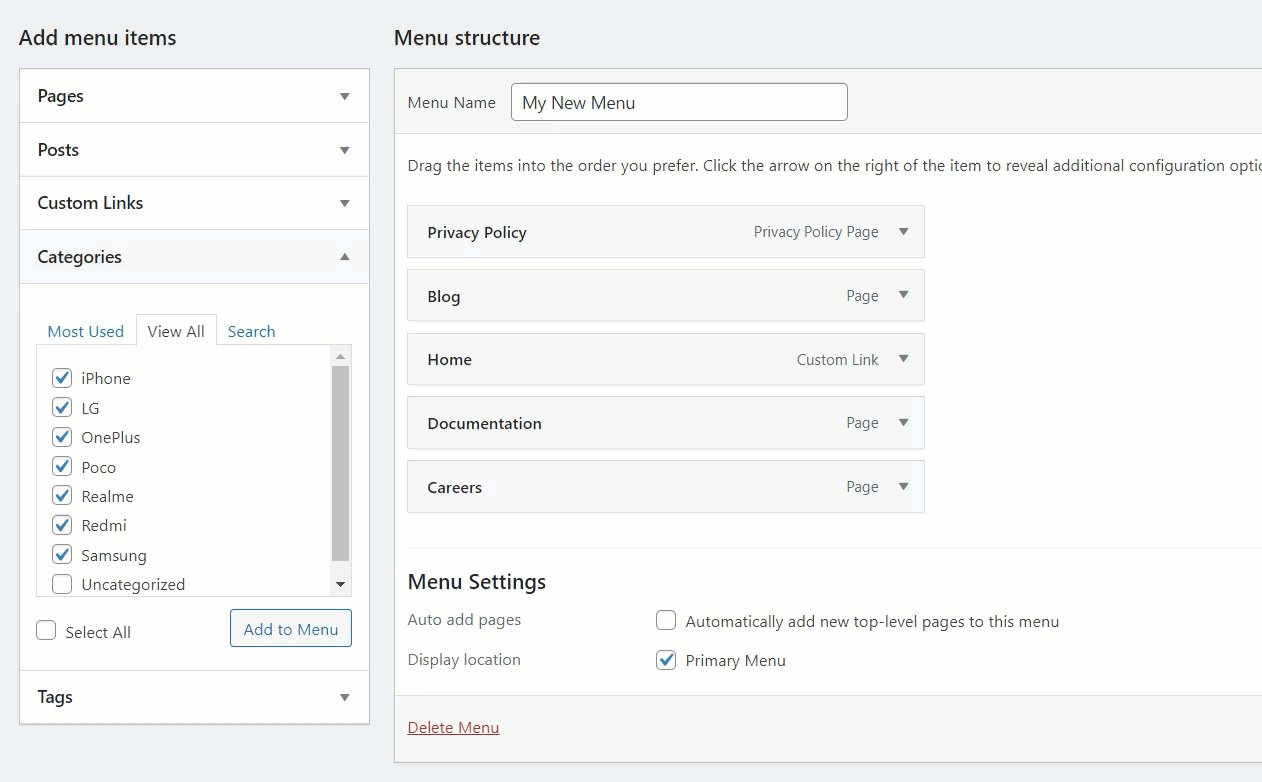
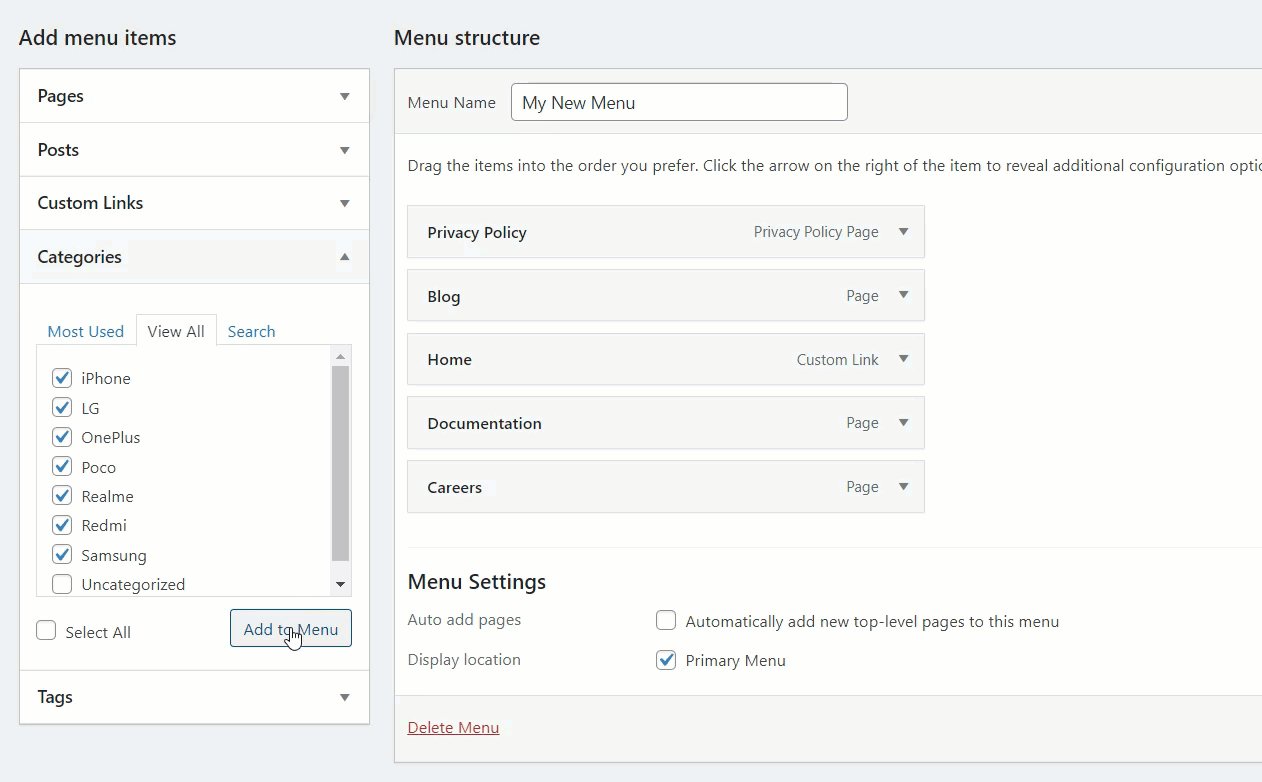
您可以将所有类别添加到列表中或选择特定类别。 在我们的例子中,我们会将所有类别添加到菜单中并使其成为下拉菜单。

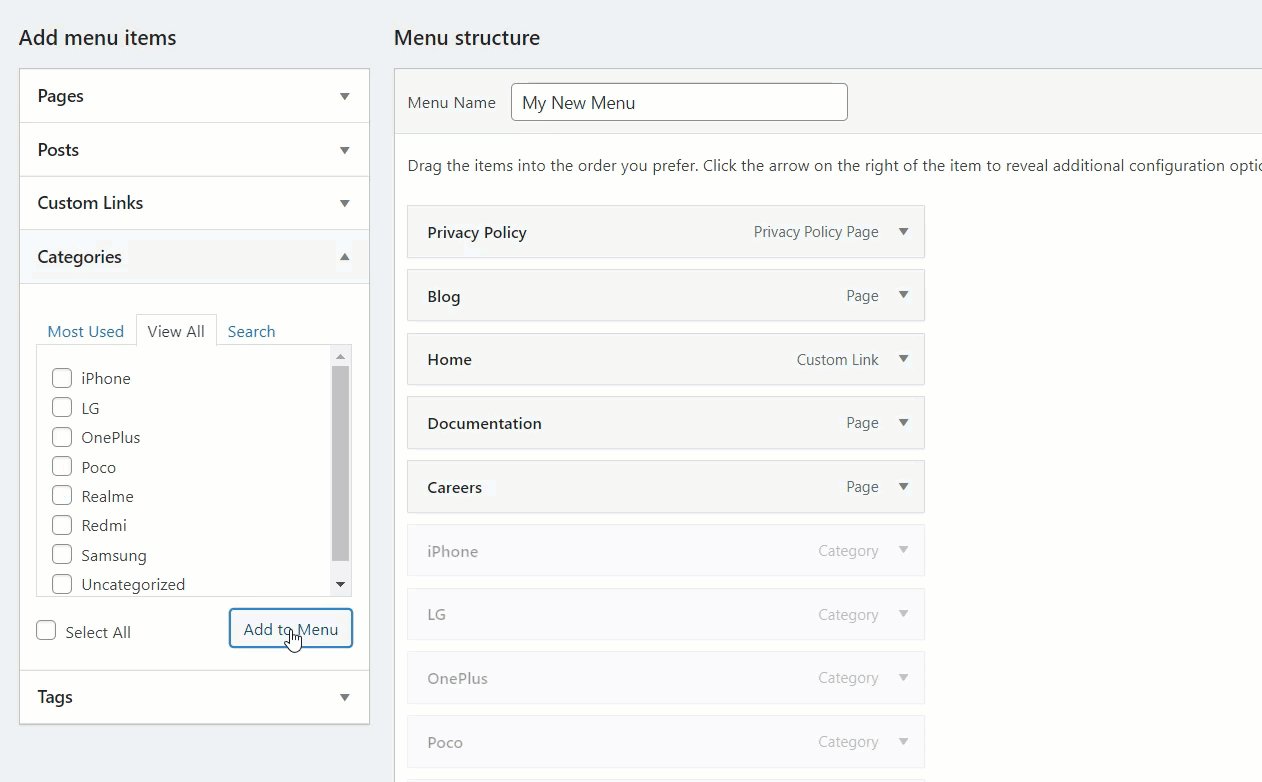
默认情况下,它们将直接添加到菜单中。


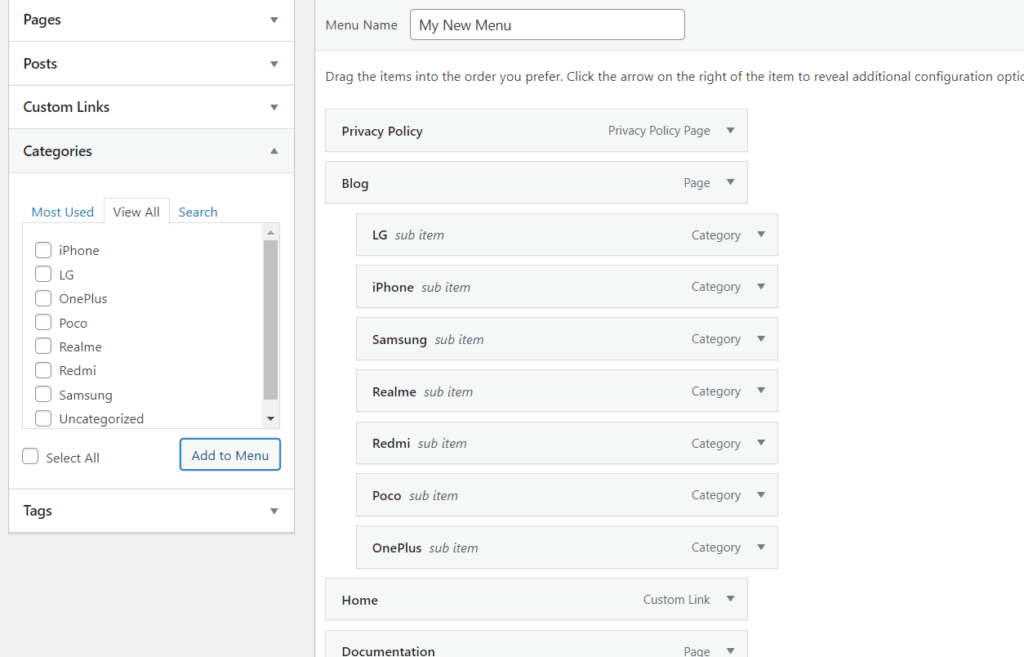
如果要创建下拉菜单,请在主菜单项下分配类别。 例如,设置博客项下的类别并更新菜单。

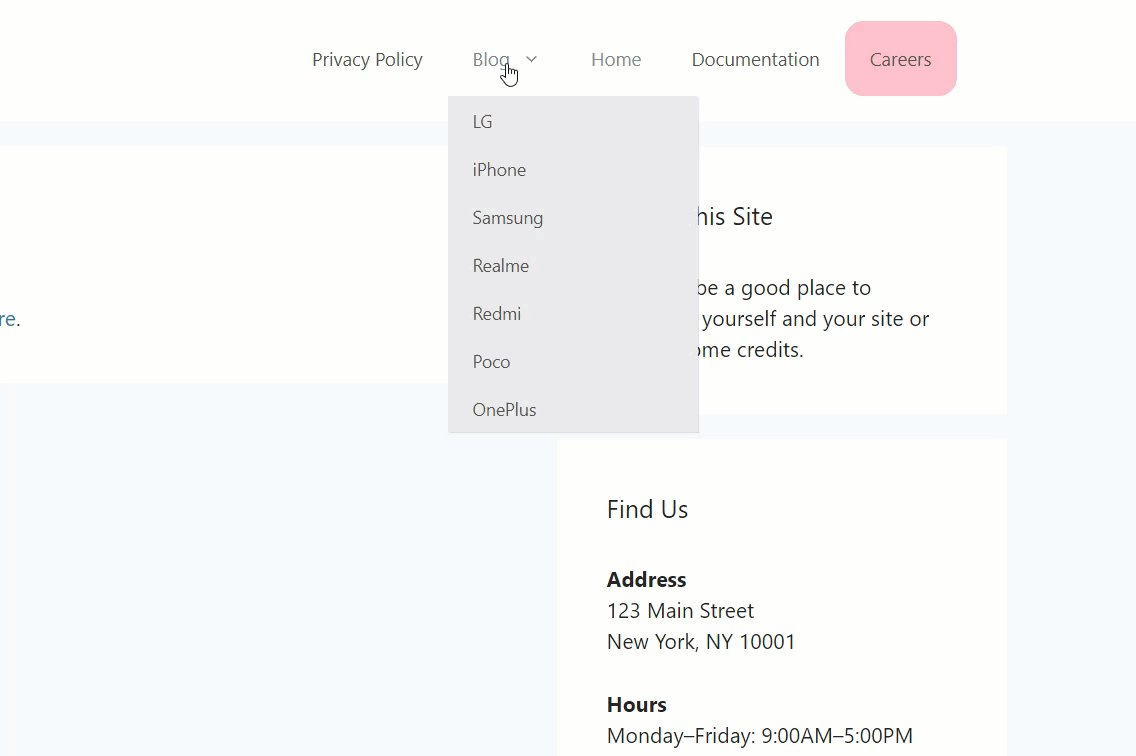
在前端,您将看到博客项下列出的所有类别。

当您的网站上有很多类别时,这是节省空间和改进导航的好方法。
如果您需要有关此的更多信息,请查看我们的指南,了解如何将 WooCommerce 产品类别添加到菜单中。
3.2) 使用插件
将页面和类别添加到 WordPress 菜单的另一种方法是使用插件。 那里有几个工具,但对于这个演示,我们将使用 QuadMenu。 这是一个免费增值工具,具有许多功能来组织您的网站并创建大型菜单,无论您使用什么主题。 免费版具有基本功能,高级计划起价为 15 美元(一次性付款),并包含更多高级功能。
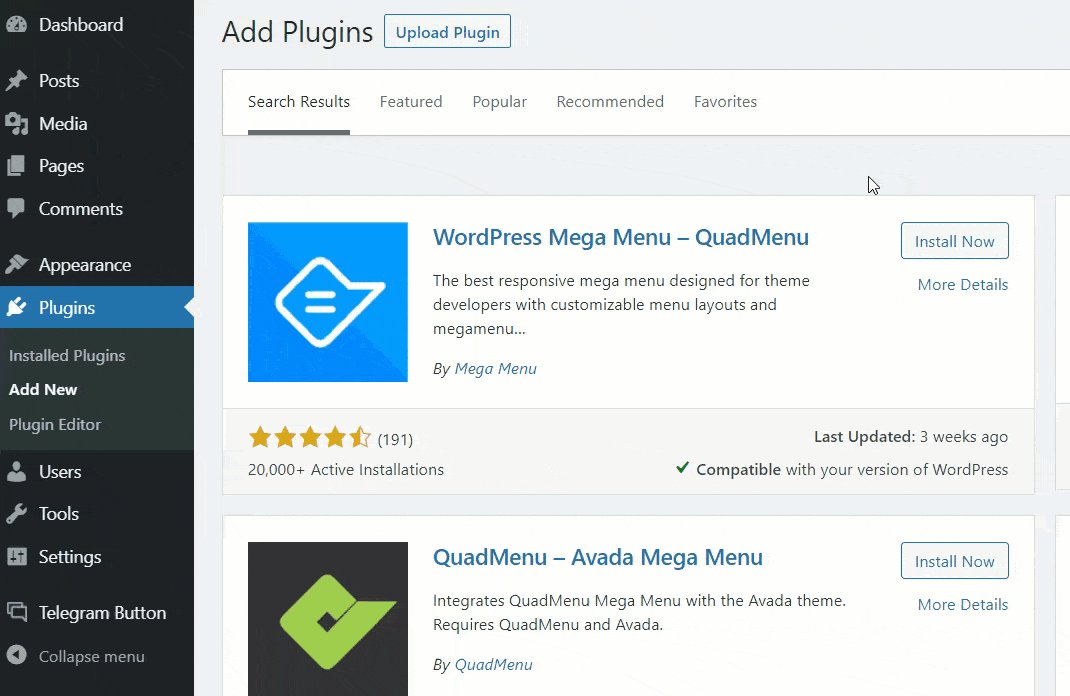
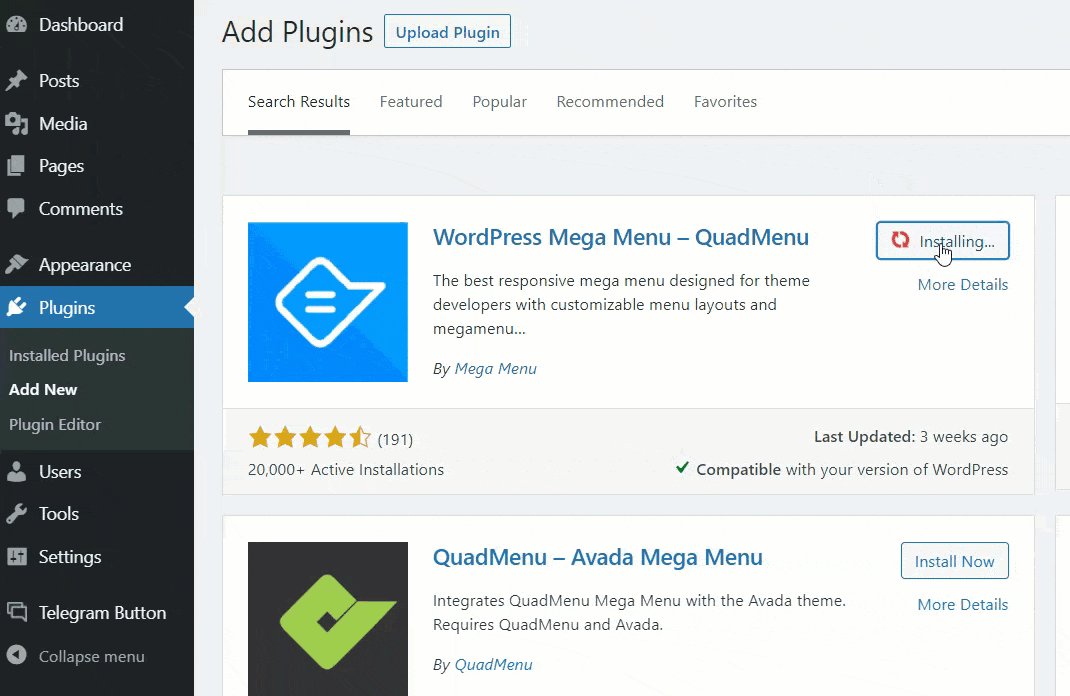
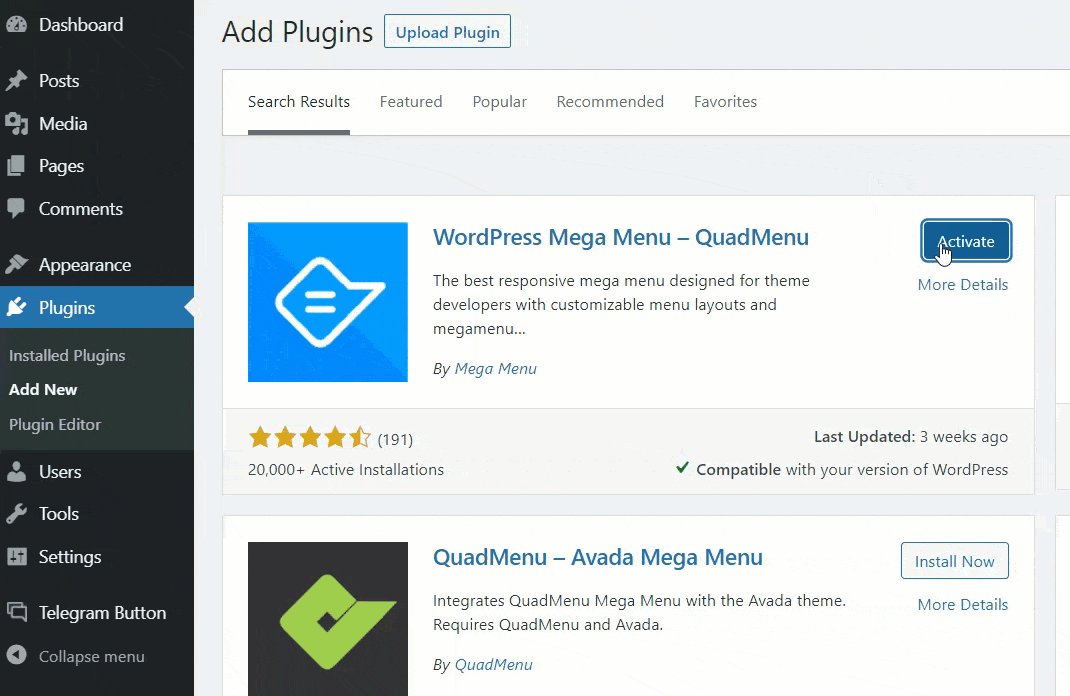
首先,在您的网站上安装 QuadMenu。 转到Plugins > Add New ,查找插件并安装它。

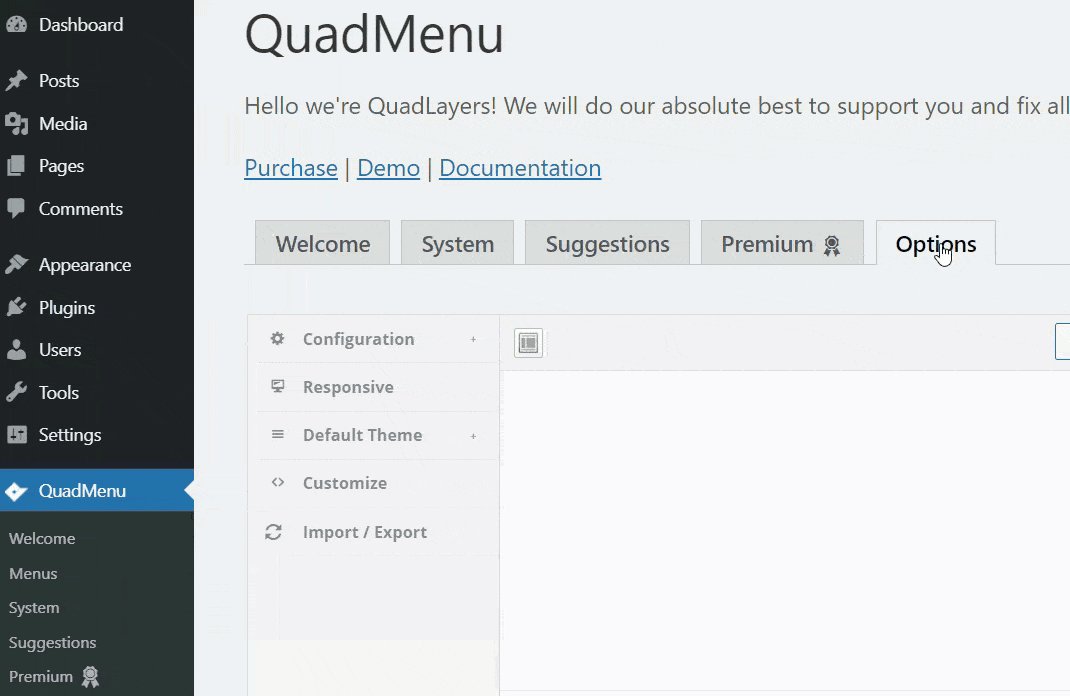
激活后,您将被重定向到设置页面。 在Menus部分下,您将看到一个名为 QuadMenu Dev 的新显示位置。 启用它并保存您的菜单。

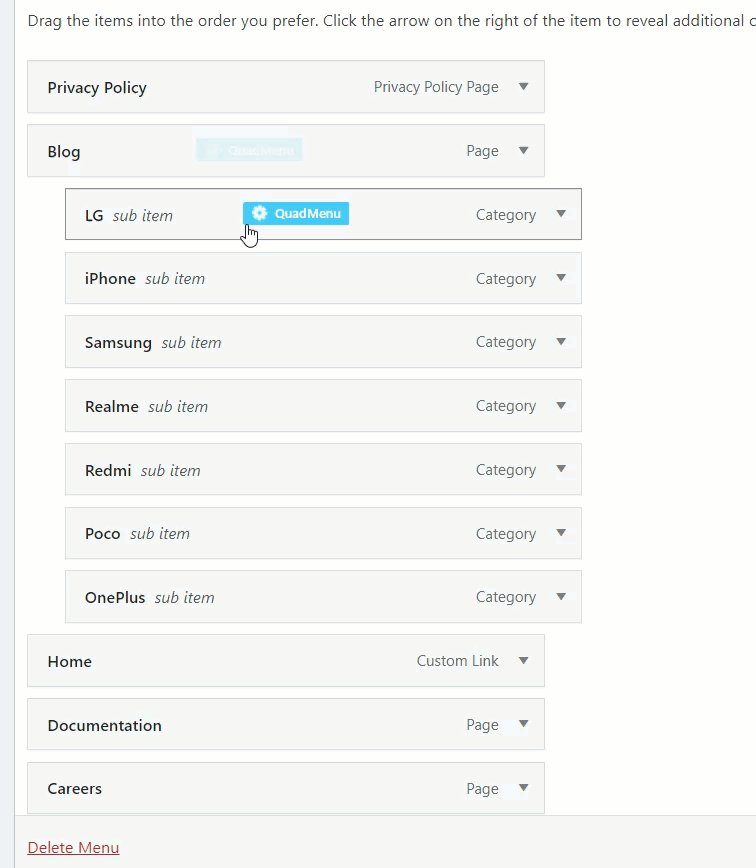
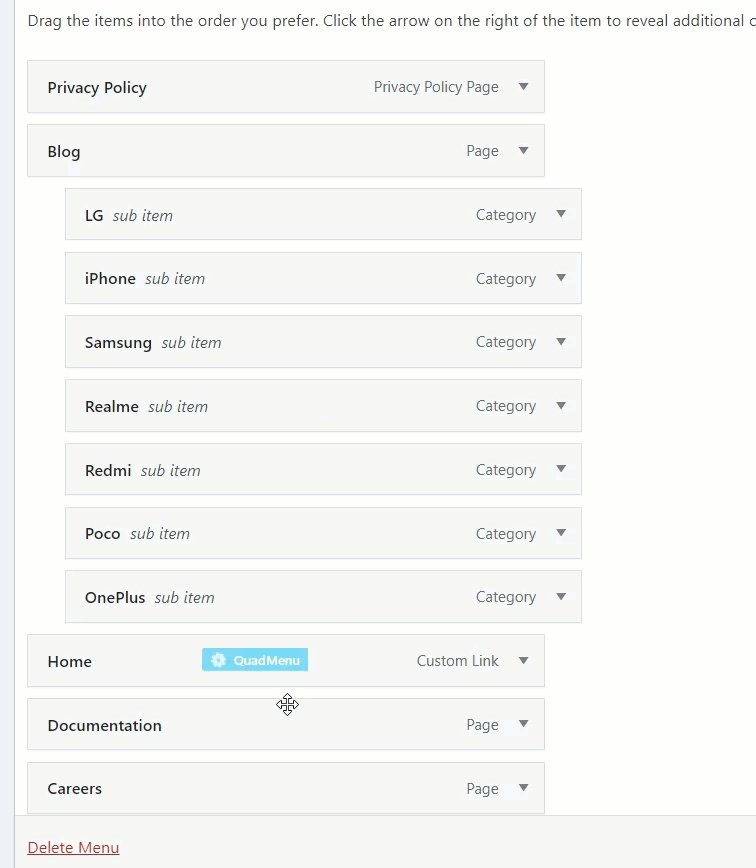
之后,当您将鼠标悬停在菜单项上时,您会在菜单项中看到一些额外的选项。

您可以使用该选项来更改菜单项。 例如,要自定义职业菜单项,请按其上的 QuadMenu 按钮。
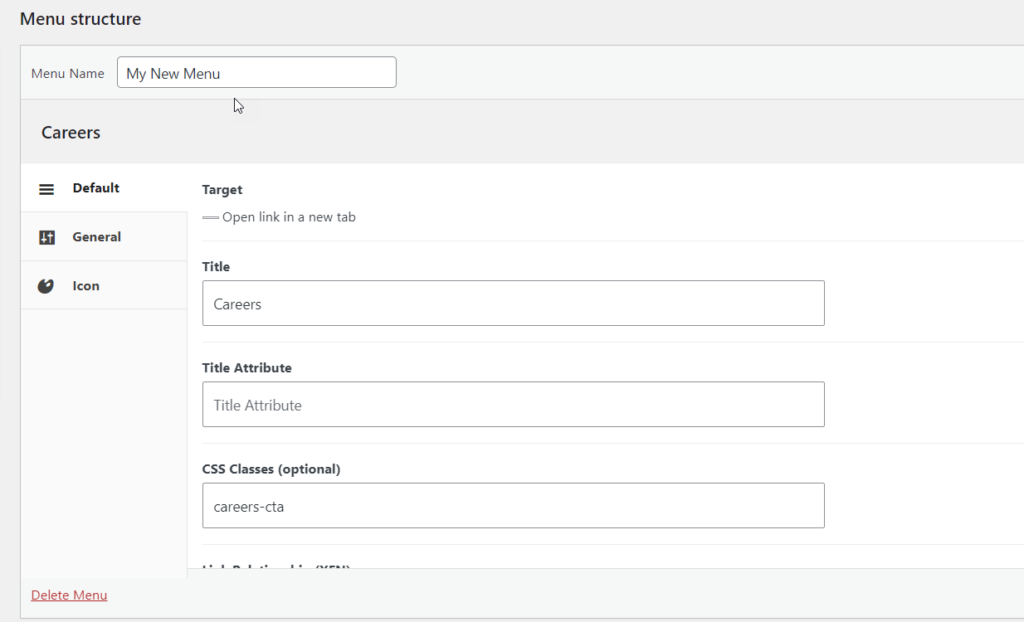
您将在下一页看到三个主要的自定义选项。

- 默认
- 一般的
- 图标
在默认选项卡中,您可以选择链接标题、标题属性、CSS 类、链接关系和菜单描述。 在常规选项卡中,您可以选择字幕、徽章、浮动、屏幕选项和下拉浮动选项。 最后,您可以从图标选项卡为您的菜单项分配一个自定义图标。
借助 QuadMenu 等功能强大的插件,您可以将 WordPress 菜单提升到一个新的水平。 有关更多自定义选项,我们建议您查看高级版本。
4) 如何在菜单中添加标签、自定义帖子类型和自定义链接
到目前为止,我们已经了解了如何将页面添加到 WordPress 菜单以及类别。 但你可以做的还有更多。 在本节中,我们将向您展示如何向菜单添加标签、自定义帖子类型和自定义链接。
4.1) 如何添加标签
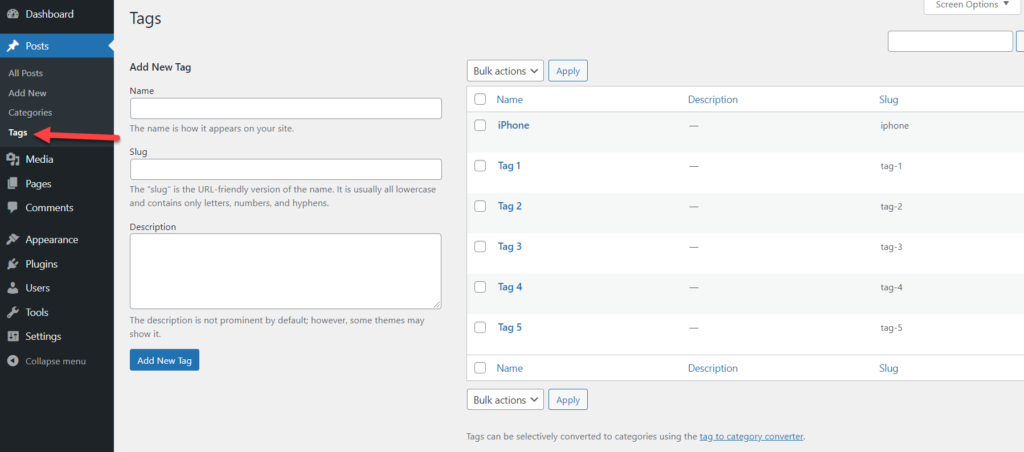
如果您使用标签对网站上的内容进行分类,您可以将它们添加到您的 WordPress 菜单中。 为此,请转到 WordPress 仪表板中帖子下的标签部分。 您将看到您在那里创建的所有标签,并且您将能够创建一个新标签。

创建标签后,让我们看看如何将它们添加到菜单中。
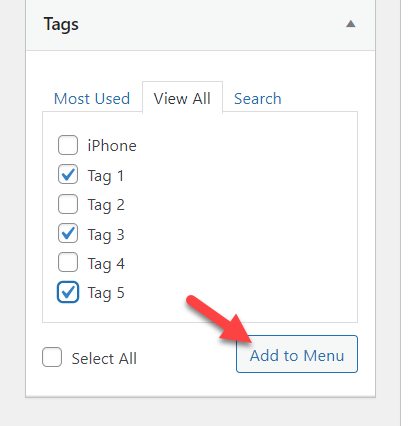
首先,打开菜单部分。 您将在左侧看到一个查看所有标签的选项。 您可以选择所有标签或特定标签。 如果您的网站很大,我们不建议您选择所有标签。 您可能有数百个标签,因此将所有标签都添加到您的菜单看起来不太好,并且不会帮助用户浏览您的网站。 这就是为什么最好的选择是只将最重要的标签添加到您的菜单中。
只需选择要添加的选项,然后单击添加到菜单。

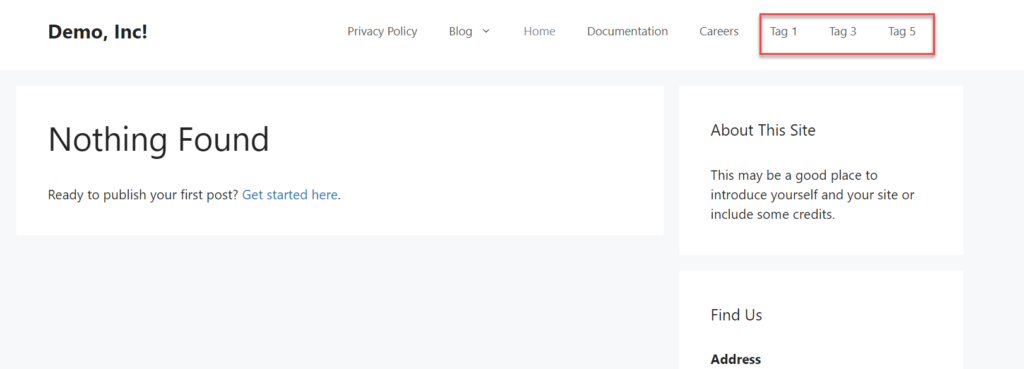
然后更新菜单并检查您的网站以查看您在菜单中选择的标签。

4.2) 如何添加自定义帖子类型 (CPT)
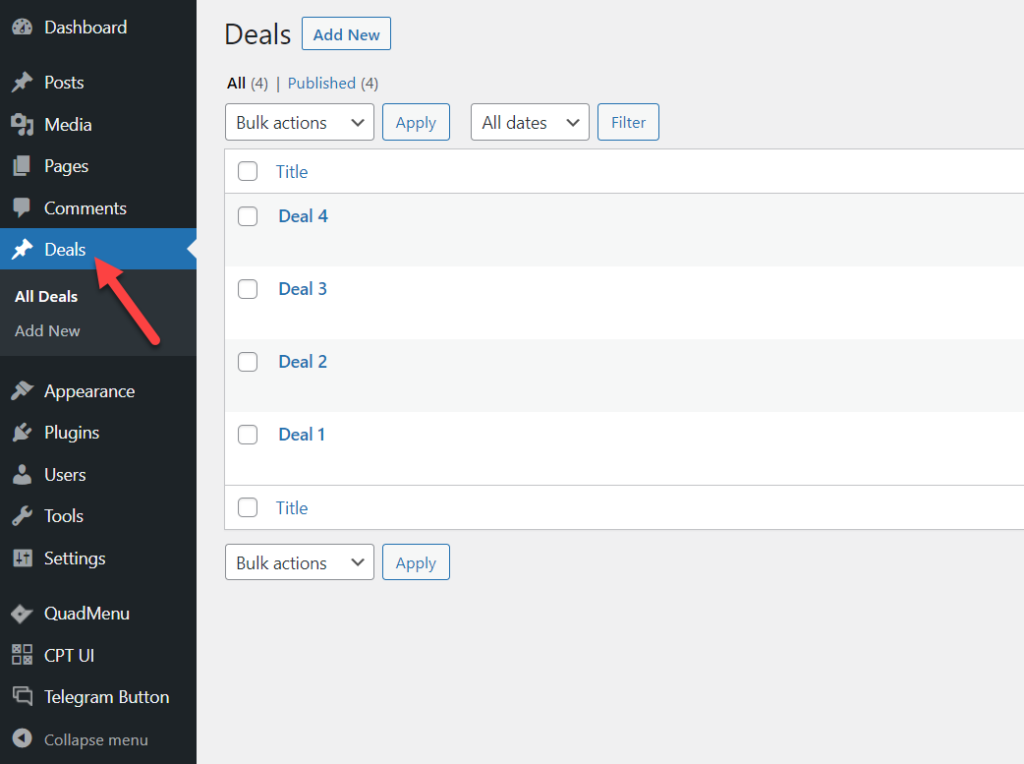
Avada 等一些主题带有内置的自定义帖子类型,因此您可以将这些帖子类型添加到您的菜单中。 例如,在我们的网站上,我们有一个名为Deals的自定义帖子类型,我们在它下面有四个帖子。

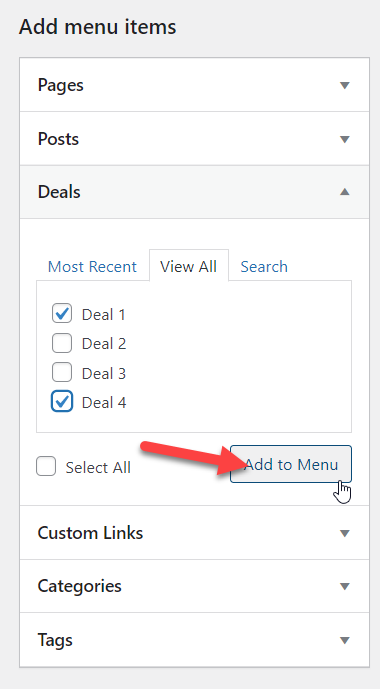
要将自定义帖子类型添加到您的 WordPress 菜单,请转到“菜单”部分,您将在那里看到一个新注册的菜单项。 选择您要添加的自定义帖子,然后单击“添加到菜单”按钮。

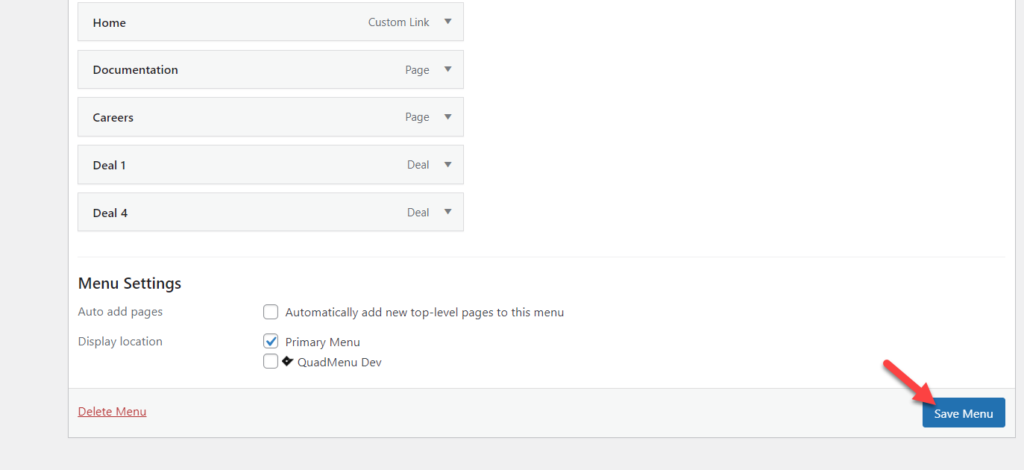
然后,您将在菜单中看到这些帖子类型。 一旦您对订单和组织感到满意,请按Save Menu 。

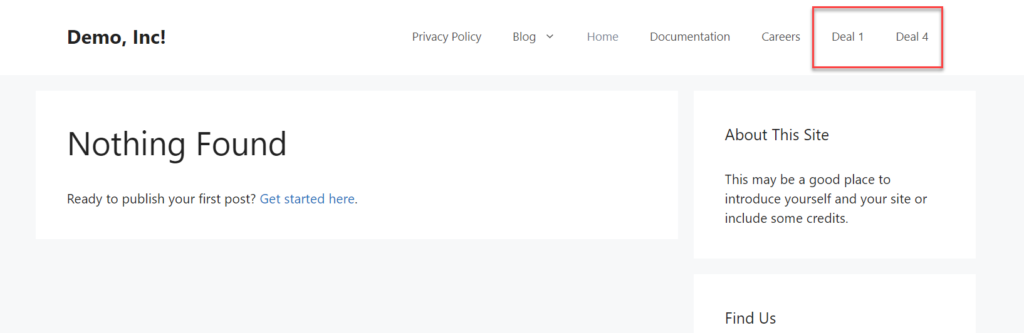
最后,从前端检查您的菜单,您将在那里看到自定义帖子。

这样,您可以将自定义帖子类型添加到 WordPress 菜单。 如果您注册了多个自定义帖子类型,您将在菜单部分中看到所有这些类型。
注意:如果您没有注册任何 CPT,您将不会看到此选项。 但是,如果您需要为您的网站创建 CPT,请查看名为 Custom Post Type UI 的免费插件。
4.3) 如何添加自定义链接
最后,您还可以在菜单中添加自定义链接。 按照这个简单的方法,您只需单击几下即可包含指向您的内容的链接。
在您的 WordPress 仪表板中,转到“菜单”部分,在左侧,您将看到一个名为“自定义链接”的选项。

打开它后,您将看到添加 URL 和链接文本的选项。

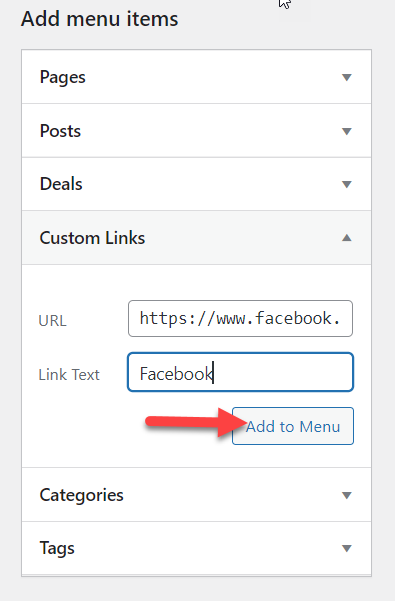
只需填写字段并将项目添加到菜单中。 例如,对于这个演示,我们将添加一个链接到我们的 Facebook 页面。

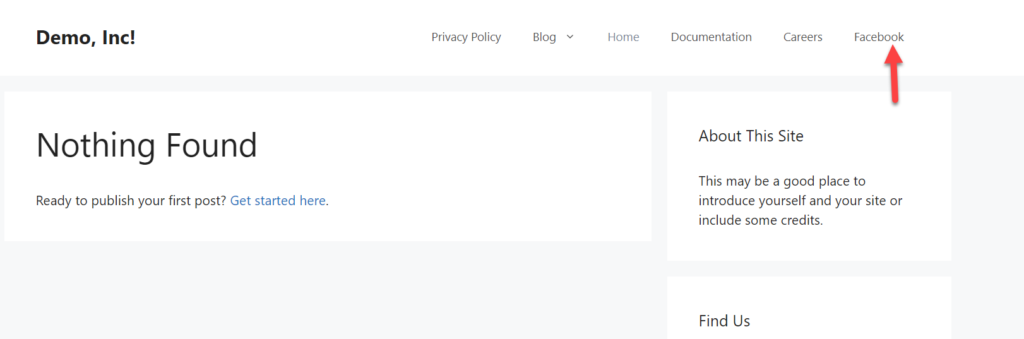
保存更改后,从前端检查您的网站,您将在菜单上看到指向您的 Facebook 页面的新链接。

这样,您可以向菜单添加任何外部或内部链接,以帮助用户浏览您的网站。
奖励:如何设置特定菜单项的样式
我们已经了解了如何向 WordPress 菜单添加和自定义页面、类别和其他元素。 但你可以做的还有更多。 在某些情况下,您可能希望用户专注于特定的菜单项。 在本节中,您将学习如何将自定义 CSS 添加到菜单项并使用一些 CSS 突出显示它以更改颜色。
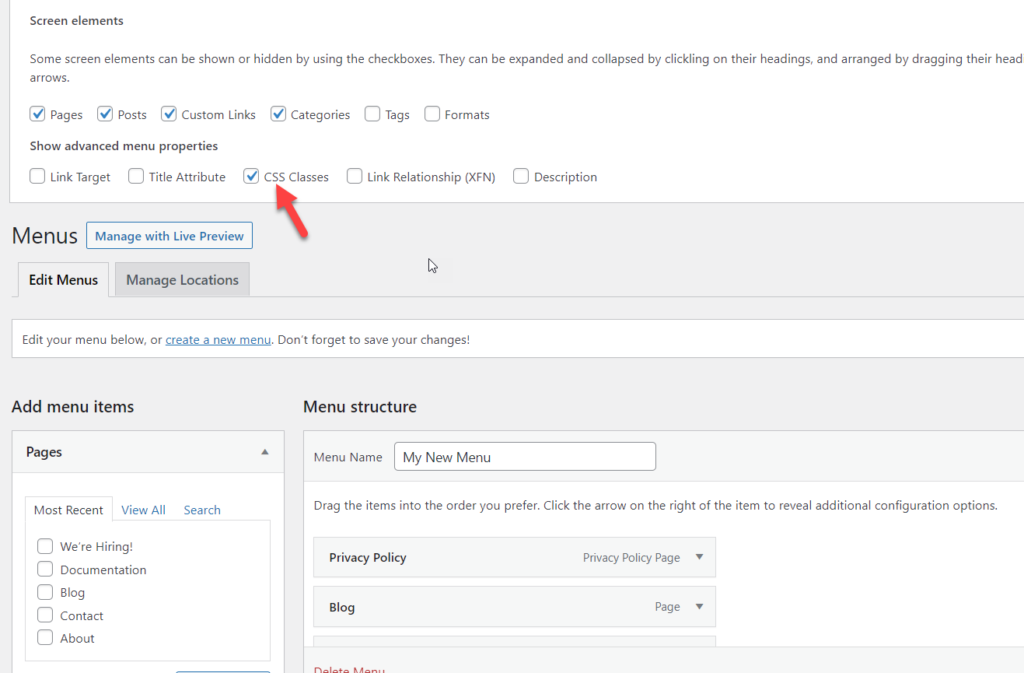
首先,在您的 WordPress 仪表板中,转到外观 > 自定义 > 菜单部分,然后选择屏幕选项。 在那里,您需要启用CSS Classes属性。

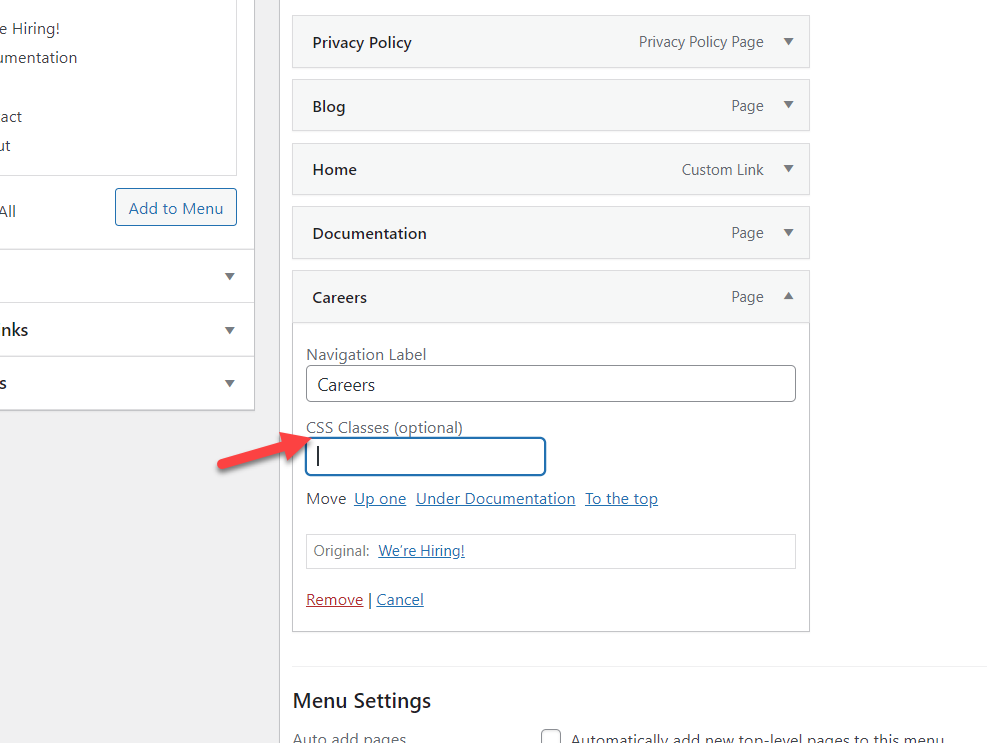
之后,当您展开菜单项时,您将看到新的CSS Classes属性。

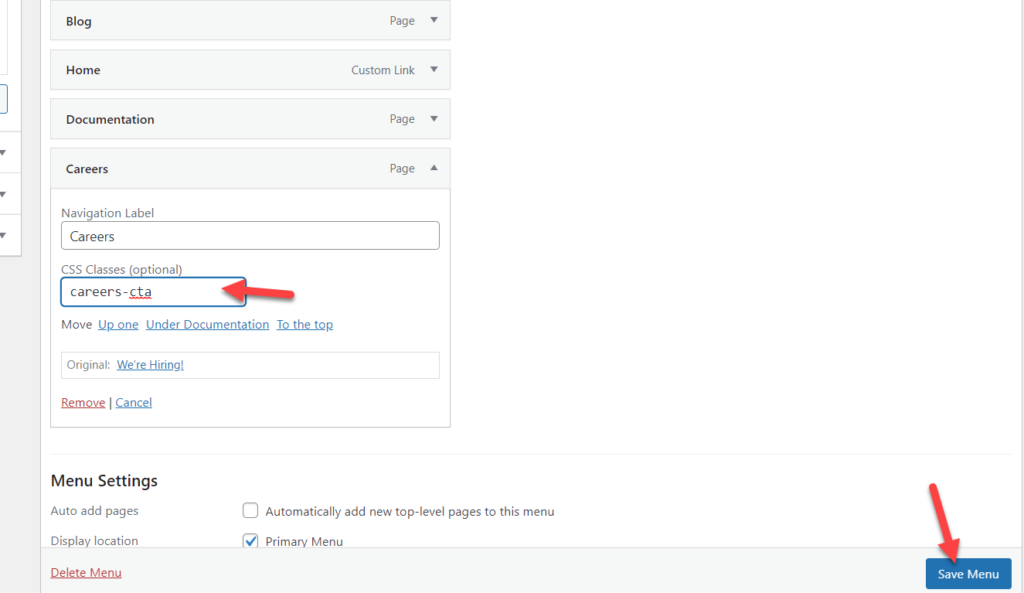
在本例中,我们将菜单 CSS 类设置为careers-cta并保存菜单。

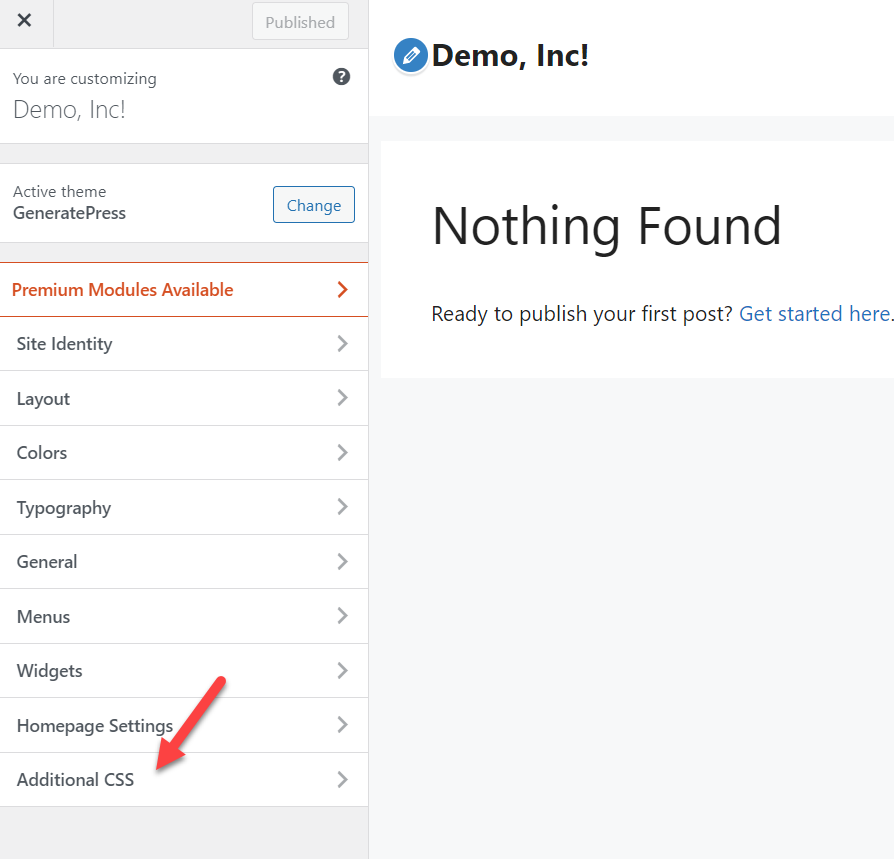
除了提到 CSS 类之外,我们还可以添加 CSS 代码来突出显示特定的菜单项。 为此,请转到WordPress Customizer > Additional CSS部分并添加您的代码。 另一方面,如果您使用 Divi 或 Avada 等主题,则有一个自定义部分可以包含其他 CSS。
对于这个演示,我们将通过定制器添加 CSS 代码。 它包括一个实时预览,因此它使过程变得容易。

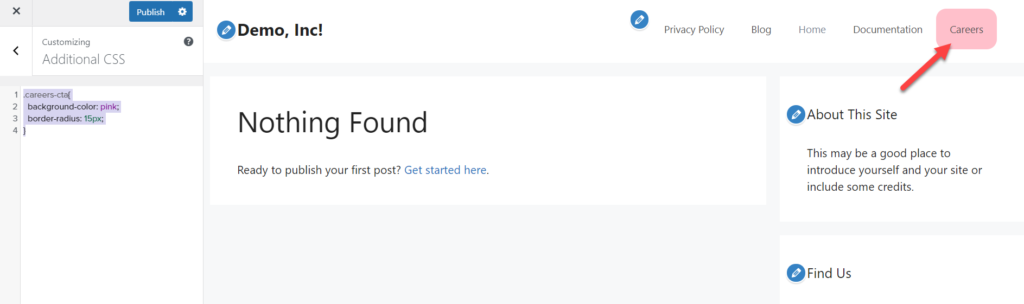
有趣的部分从这里开始。 将您的 CSS 代码粘贴到 Additional CSS 部分。 您可以使用的示例代码是:
.careers-cta{
背景颜色:粉红色;
边框半径:15px;
}之后,您将看到实时预览屏幕的变化。

这只是一个示例代码,因此我们鼓励您使用它并根据您的需要进行调整。
结论
总而言之,菜单是任何网站的重要组成部分。 它们显示重要信息并帮助用户浏览网站,从而创造更好的体验。 菜单通常位于页面顶部,是用户登陆网站时首先看到的内容。 这就是为什么您应该自定义它们并确保它们经过精心设计。
在本指南中,我们向您展示了如何将页面添加到 WordPress 菜单并使用两种不同的方法充分利用它。
- 使用 WordPress 菜单
- 从定制器
使用 WordPress 菜单部分是在您的网站上创建菜单的简单方法。 但是,定制器包括一个实时预览,让您可以在上线之前实时查看更改,这是一个优势。
最重要的是,我们已经了解了如何重命名菜单项,如何添加类别、标签、自定义帖子类型和自定义链接。 最重要的是,我们已经了解了如何设置某些项目的样式以引起人们的注意。
有关如何改进菜单的更多信息,请查看以下教程:
- 如何将社交媒体图标添加到 WordPress 菜单
- 如何使用 CSS 自定义 Divi 菜单
您最近定制过菜单吗? 你改变了什么? 在下面的评论部分让我们知道。
