如何将支付网关添加到 WordPress [使用 Stripe!]
已发表: 2022-12-07正在寻找一种将支付网关添加到 WordPress 的方法? 本指南向您展示如何使用 Stripe 的 Formidable & Link 在 WordPress 中添加支付网关。

大约阅读时间:5.5 分钟
您知道 Stripe 有超过 32 种不同的支付方式吗?
从借记卡到钱包,您必须接受多种支付方式。 Stripe 是使用支付网关设置 WordPress 网站的绝佳选择。
我们将向您展示如何使用 Link by Stripe 在 WordPress 中添加支付网关,以便您可以为更多客户提供服务,而不仅仅是少数客户。
让我们开始吧。
什么是 Stripe 链接?
Link by Stripe 是一种在 WordPress 中安装支付网关的简单方法,可使结帐更快、更轻松、更高效。
此外,您还可以访问最适合 WordPress 的 Stripe 支付网关。
客户输入他们的电子邮件、在线支付信息和电话号码进行注册。 下次他们在 Stripe 商家处结账时,它会识别他们的电子邮件并自动发送验证码以更快地结账。
该解决方案加快了结帐流程,并为客户简化了流程。 这是在 WordPress 中向网站添加支付网关的绝佳方式。
我们为您准备了完美的组合。
Stripe x Formidable Forms 链接
Link by Stripe 的强大功能已体现在Formidable Forms中。
如果你想在 WordPress 中使用你的表单来添加支付网关,这就意味着大事。 现在,您可以接受更多支付方式,帮助客户更快结账!

Link by Stripe with Formidable 接受信用卡、借记卡以及 Google 和 Apple Pay,因此您的银行账户收款速度比以往任何时候都快。
使用 Stripe 附加组件,您只需打开 Link by Stripe 设置,就可以开始比赛了!
如果您有电子商务业务,您可以使用 WooCommerce 和 Stripe 添加一些 WooCommerce 支付选项。
所以,如果您是从头开始,我们已经为您准备好了。
注意: Stripe 承担所有手续费。
通过 Stripe 链接信用卡和借记卡
每当您的客户输入他们的电子邮件地址时,Stripe Link 表格就会自动出现,要求提供卡的详细信息和电话号码。
然后,它将识别所有未来购买的电子邮件,并自动向客户发送验证码。
一旦客户输入代码,结帐就会自动、安全且快速。
通过 Stripe 与 Google Pay 关联
客户还可以通过 Formidable Forms 轻松设置 Google Pay。
因此,如果客户更喜欢简单的 Google 注册,他们可以进行设置并保存以备将来购买。
所以,如果您以前从未有过通过 Google 处理付款的能力……您现在可以了!
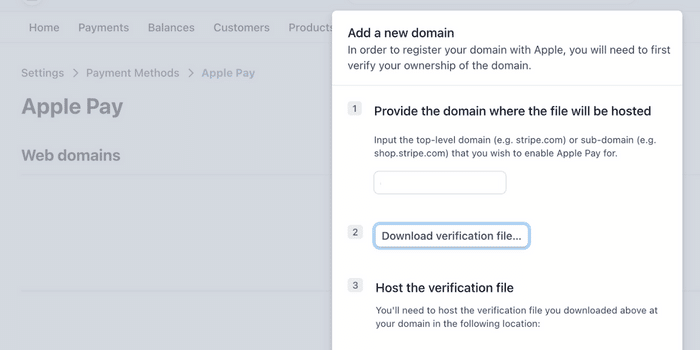
通过 Stripe 链接 Apple Pay
Apple Pay 也是如此!
如果用户更喜欢 Apple Pay 的安全性和简单性,就让他们轻松使用吧!
Formidable Forms 旨在为您的表单提供尽可能多的选择。
而这仅仅是个开始。
注意: Apple Pay 目前只能在 Safari 上使用。 此外,它需要在 Stripe 的设置中进行额外配置才能正常工作。

立即获取您的支付网关构建器!
如何使用 Stripe 在 WordPress 中添加支付网关
首先,您需要安装并激活 Formidable Forms WordPress 插件,以将支付网关集成到 WordPress 网站。
要访问 Stripe,您需要 Stripe 附加组件,可在 Formidable 的商业计划或更高版本中使用。
然后,这是四个简单的步骤:
- 安装条纹附加组件
- 创建您的 Stripe 付款表格
- 设置您的条纹设置
- 显示您的表单

第 1 步:安装 Stripe 插件
要在 WordPress 中开始设置支付网关,您需要 Stripe 插件。 要获取 Stripe 附加组件,请转到Formidable → Add-ons ,搜索Stripe并安装它。

接下来,前往Formidable → Settings → Stripe 。 向下滚动并选择连接到 Stripe按钮。
您将重定向到 Stripe 网站以登录并设置您的详细信息。
按照 Stripe 的提示连接您的帐户并返回到您的 WordPress 仪表板。
第 2 步:创建您的 Stripe 付款表格
所以我们使用 WordPress 来集成您的支付网关服务。
现在,我们需要创建您的付款表格。 所以,转到Formidable → Forms 。
在页面顶部,单击“添加新项”以开始创建表单。 您可以选择使用空白表格从头开始制作您的表格,或从我们的 100 多个模板中选择一个开始。
我们将在此示例中使用 Stripe 表单模板,因为它已经完成了我们大部分的努力工作。 我们选择了信用卡支付模板,但您可以随意选择适合您业务需求的模板。
选择表单并为其命名后,插件将带您进入我们简单的拖放式表单构建器。
您可以随意添加电子邮件地址、下拉菜单或其他选项等字段。 只需单击并拖动,它就会添加到表单中。
添加完所有字段后,单击更新以保存更改。
第 3 步:设置您的 Stripe 设置
现在您已经创建了表单,是时候学习如何使用 Stripe 在 WordPress 中设置支付网关了。
保存表单后,单击表单构建器顶部的“设置”页面。
接下来,选择Actions & Notifications并选择Collect a Payment 。 这些是您的 Stripe 设置,您可以调整它们以收取一次性或定期付款、接受哪种货币等等。
但是,我们想专注于使用以前保存的带有条纹链接功能的卡片。
只需启用 Stripe 链接,当您的客户在结账时输入电子邮件时,它就会自动询问他们的信息。
所以,这就是在 WordPress 中实现支付网关的方法。
现在,我们只需要在您的网站上展示它!
第 4 步:显示您的表单
最后,我们需要将您的表格添加到您的在线商店,以便客户购买产品!
因此,转到要显示表单的帖子/页面并添加一个新的 WordPress 块。
搜索Formidable并选择 Formidable WordPress 块。 接下来,从下拉菜单中选择您的付款方式。
最后,更新您的页面,您就可以开始了!
客户结帐现在比您网站上的纳斯卡赛车还快。
这就是将支付网关连接到您的 WordPress 网站的方法。
包起来
为您的网站开辟新的可能性就是这么容易!
这篇文章教您如何向您的 WordPress 网站添加支付网关,以便您今天就可以开始接受更多更快的付款。 如果您需要更多信息,请务必查看我们的知识库文档!
所以,不要再浪费时间了。 Snag Formidable Forms 今天开始构建您的在线支付表格!
立即获取您的支付网关构建器!
不要忘记在 Facebook、Twitter 和 YouTube 上关注我们以获取更多 WordPress 提示和技巧!

 如何在 WordPress 中为筹款活动添加条纹捐赠按钮
如何在 WordPress 中为筹款活动添加条纹捐赠按钮 如何在 WordPress 中创建条纹捐赠表格 [4 步!]
如何在 WordPress 中创建条纹捐赠表格 [4 步!] WordPress 非营利组织的 Stripe 与 PayPal
WordPress 非营利组织的 Stripe 与 PayPal