如何将弹出表单添加到 WordPress
已发表: 2022-05-28您想向 WordPress 添加弹出表单吗? 你来对地方了。 今天在本文中,我们将展示如何向您的 WordPress 网站的任何页面添加弹出表单。
但在我们深入探讨之前,让我们更好地了解什么是弹出式表单以及为什么您可能希望将弹出式表单添加到您的 WordPress 网站。 让我们从简而言之弹出表单的基本概念开始。
什么是弹出式表单?

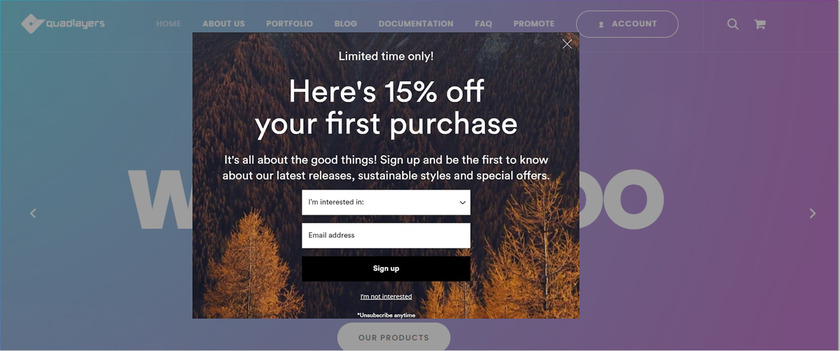
弹出窗口是出现在 Web 浏览器内容顶部的窗口。 这个窗口的大小比整个屏幕小,这也使得其他内容的其余部分更暗,以吸引观众的注意力。 此类弹出窗口用于多种目的,例如为鼓励人们执行特定操作的产品做广告。
根据您的目标,可以使用两种类型的弹出窗口。 其中一个是进入弹出窗口,另一个是退出弹出窗口。 条目弹出窗口在用户打开网页时出现。 为避免跳出率和放弃,建议弹出窗口显示不超过 15 秒,关闭时不要再次出现。
另一方面,当访问者即将离开页面时,会出现退出弹出窗口。 这是吸引用户注意力并将其转化为潜在客户的最后一种可能性。
为什么要向 WordPress 添加弹出式表单?
弹出式表单是吸引用户注意力的好方法。 它旨在引导用户进行转化操作,无论是通过电子邮件下载一些额外的内容还是向他们展示补充产品或服务。
这些弹窗的最终目的是为了获得最大的网页访问回报,降低跳出率。 一个使用良好的弹出窗口,不会对用户造成烦扰或干扰,可能是一种非常有用的策略。 此策略将有助于将访问者转化为潜在客户,然后将销售转化为转化。
特别是如果您提供产品或服务的折扣,则通过弹出表单将简单的访问转化为优质潜在客户的机会非常高。 还要记住,尽管弹出式表单有很多优点,但它们应该在正确的时间谨慎使用,并提供额外的质量内容。
因此,在 WordPress 中添加弹出表单是提供清晰的视觉信息并吸引用户注意力的好方法。
如何向 WordPress 添加弹出式表单?
根据您使用的主题,您可能无法为您的 WordPress 网站创建弹出表单。 在这种情况下,您可以使用专用插件来执行此操作。
插件有助于为您的网站添加额外的功能,这与向您的 WordPress 网站添加、自定义和管理弹出表单相同。
要将弹出表单添加到 WordPress,您需要一个表单构建器插件和弹出插件。 对于这个演示,我们将使用WPForms 表单构建器插件和Popup Maker ,它是 WordPress 最好的弹出插件之一。 这两个插件都有一个免费版本,它带有许多自定义选项供您添加和自定义弹出表单。
首先,我们将了解如何创建一个表单,然后将其添加为弹出窗口。
步骤 1. 安装并激活 WPForms 插件
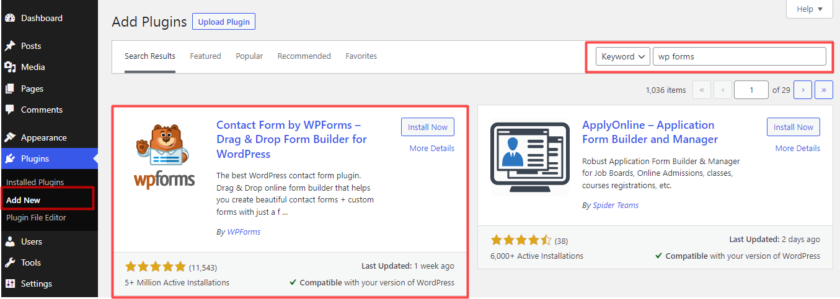
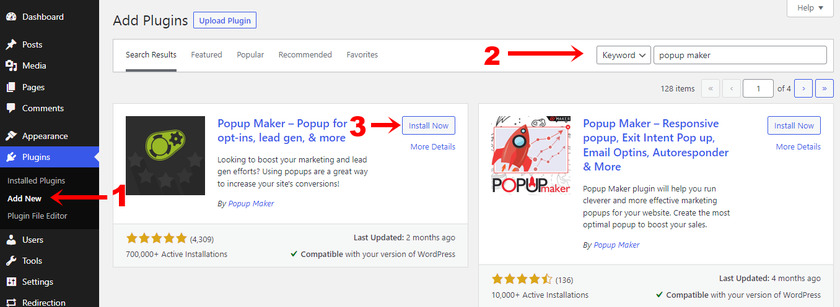
要安装插件,请从 WordPress 仪表板转到插件 > 添加新的,然后搜索关键字“ WP Forms ”。 接下来,单击“立即安装”。 这将开始安装过程,只需几秒钟即可完成。

之后,激活插件,一旦激活插件,就可以通过 WordPress 仪表板侧边栏菜单中的“ WPForms ”访问它。
第 2 步:创建弹出表单
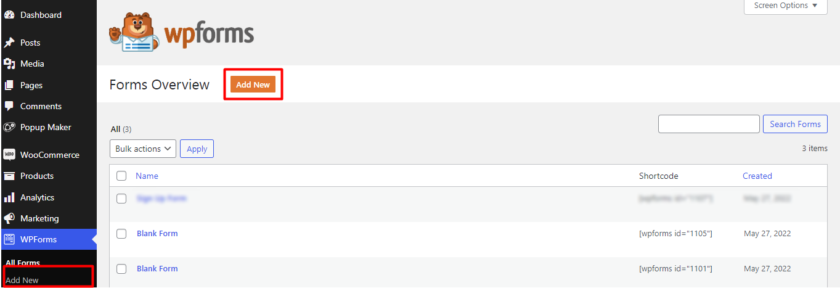
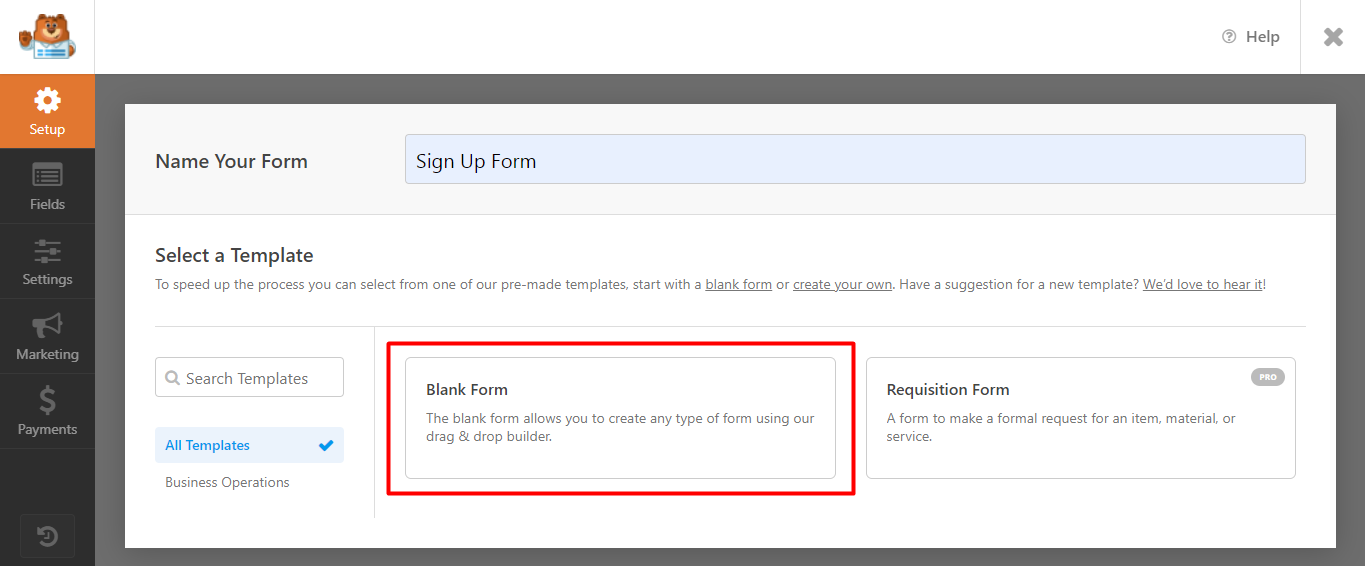
现在要创建一个新的弹出表单,请转到WPForms>Add New。 您将看到一个页面,您可以在其中添加新表单,单击橙色的“添加新”按钮。 在这里,您将被重定向到表单构建器区域,您可以在其中选择模板或从头开始创建表单。

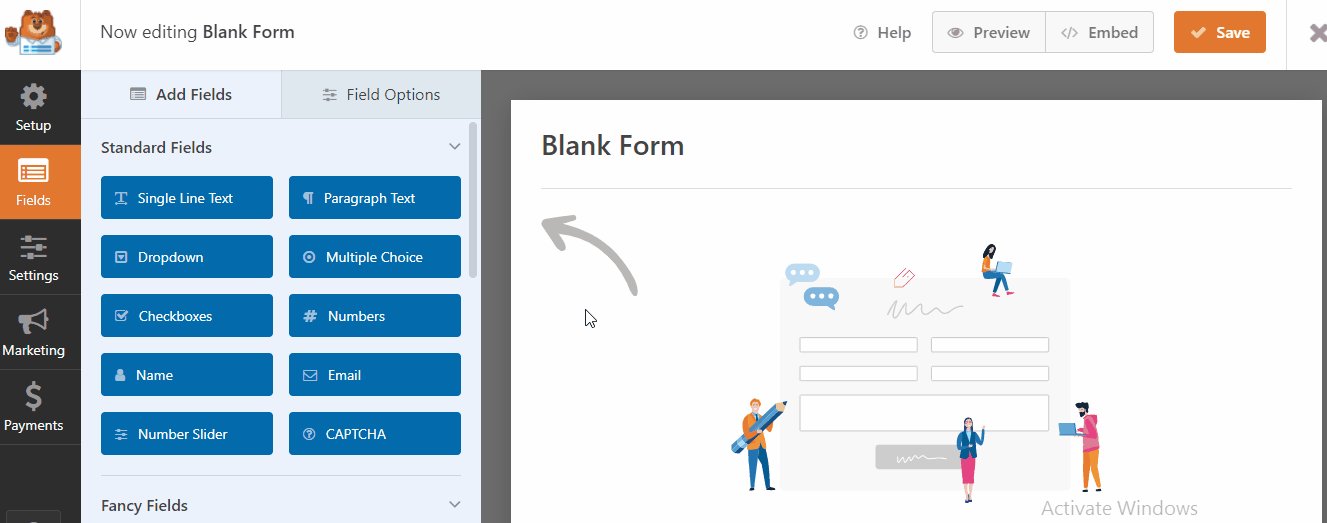
因为我们使用的是免费版本的插件,所以我们将使用空白表格进行演示。

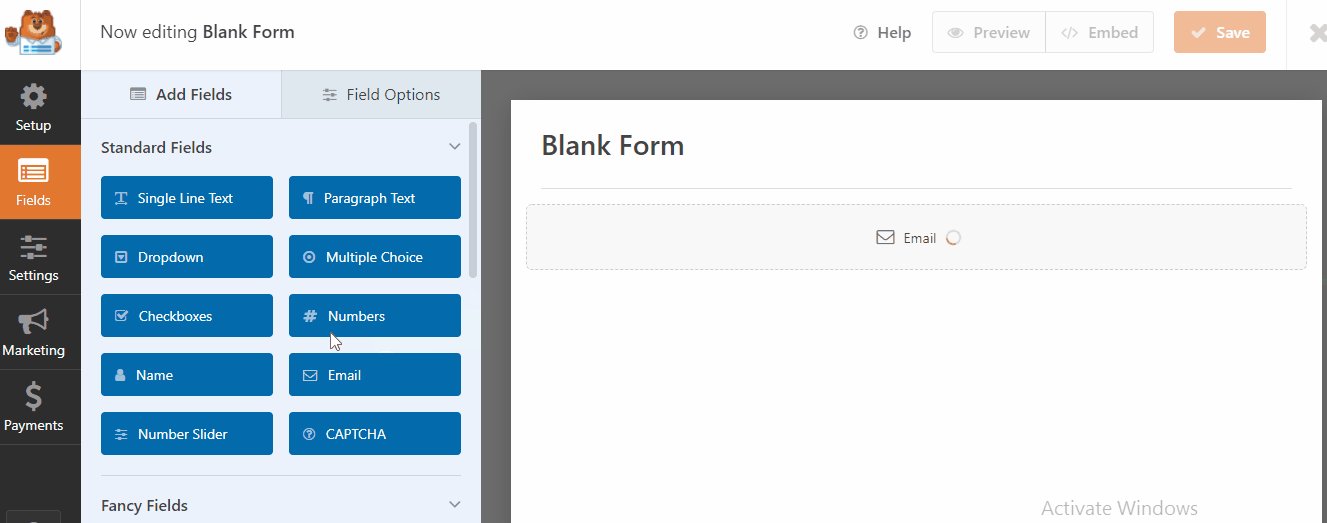
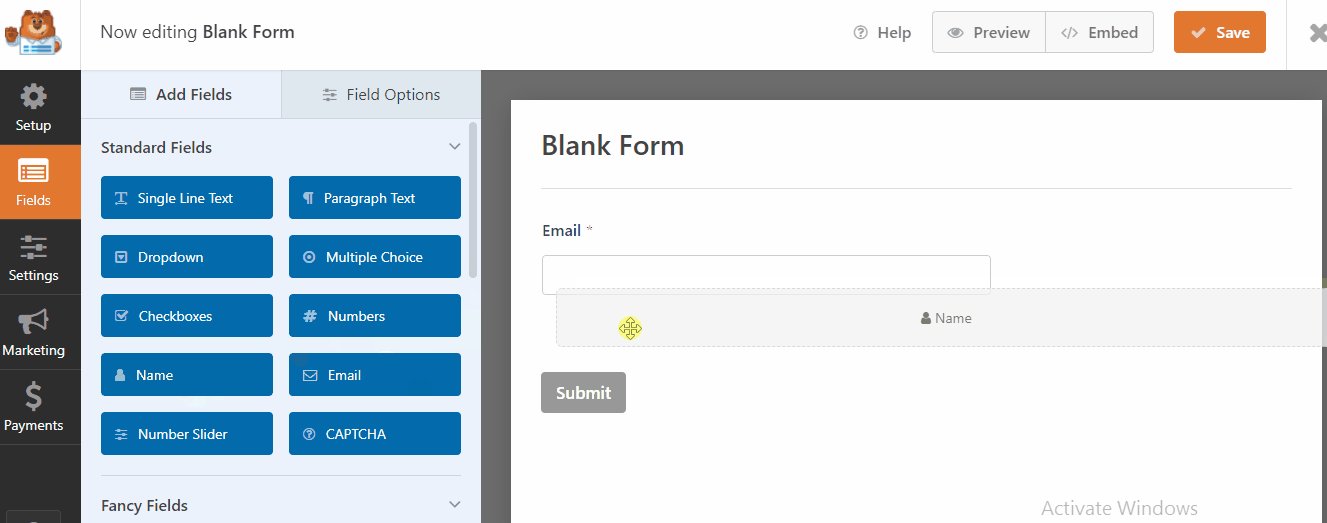
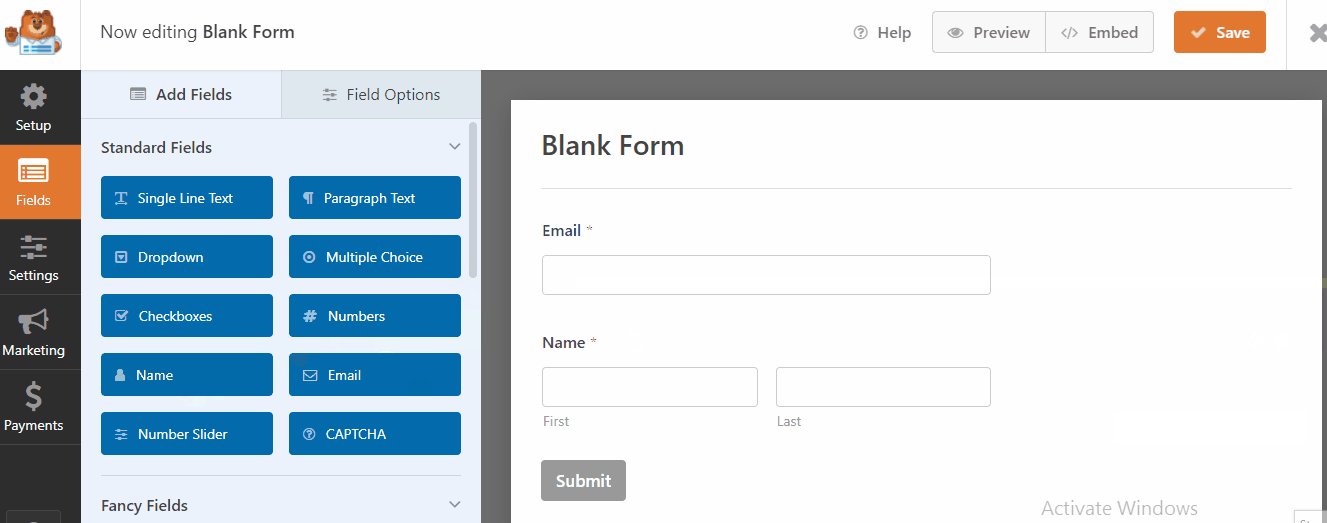
单击空白表格后,下一步就是编辑表格。 您可以简单地拖放表单中所需的字段。

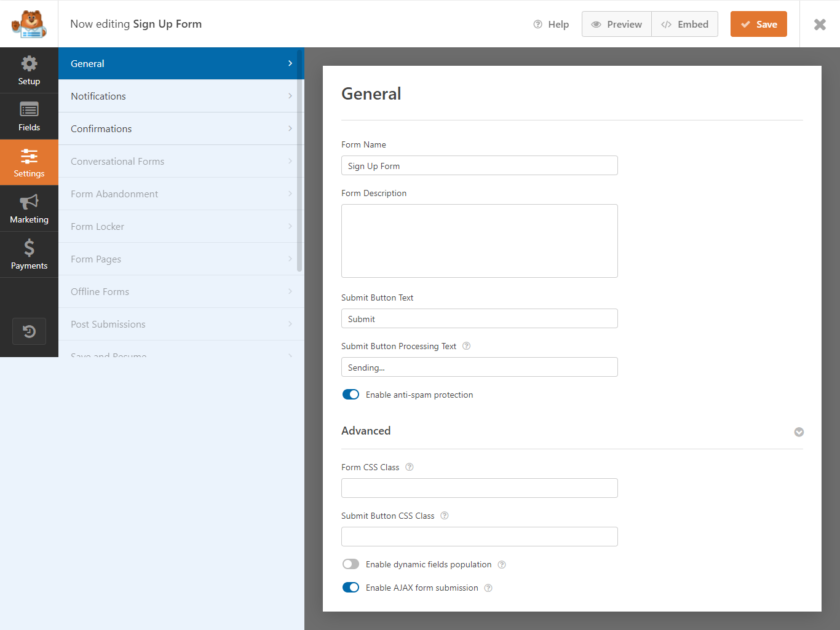
另一个步骤是管理表单的设置,您可以添加描述、更改表单名称、编辑按钮文本以及启用和禁用反垃圾邮件保护。 如果您想使用编码并使用代码设置表单样式,则可以从高级设置中完成。

创建表单后,您可以预览它以查看它在网页上的外观,并在对结果满意后保存更改。
第 3 步:安装并激活 Popup Maker
与 WPForms 和任何其他插件类似,从您的 WordPress 仪表板转到插件 > 添加新插件,然后搜索关键字“ Popup Maker ”。 分别单击立即安装按钮和激活按钮。

但是,如果您希望使用插件的高级版本,则必须手动上传并安装它。 有关这方面的更多详细信息,请参阅我们关于如何手动安装 WordPress 插件的教程。
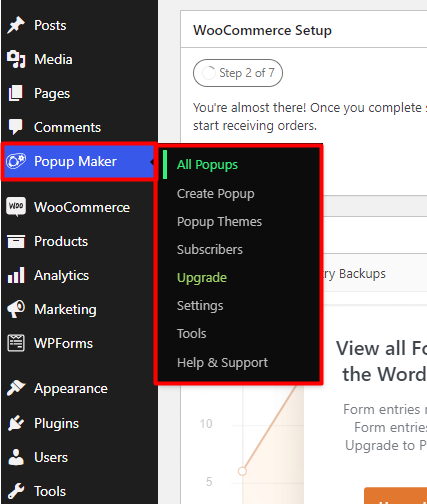
安装并激活后,您可以通过 WordPress 仪表板侧边栏菜单中的“ Popup Maker ”管理弹出窗口。

第 4 步:创建一个新的弹出窗口
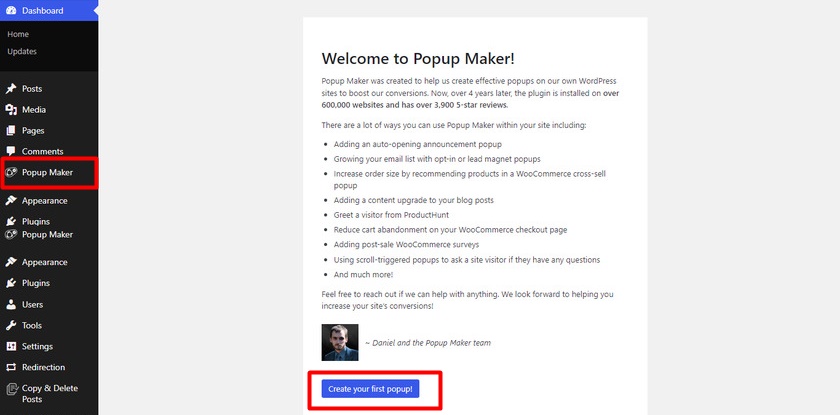
激活插件后,您将获得一个弹出窗口,您可以在其中通过单击按钮创建新的弹出窗口。 或者你可以去Popup Maker>Create Popup 。


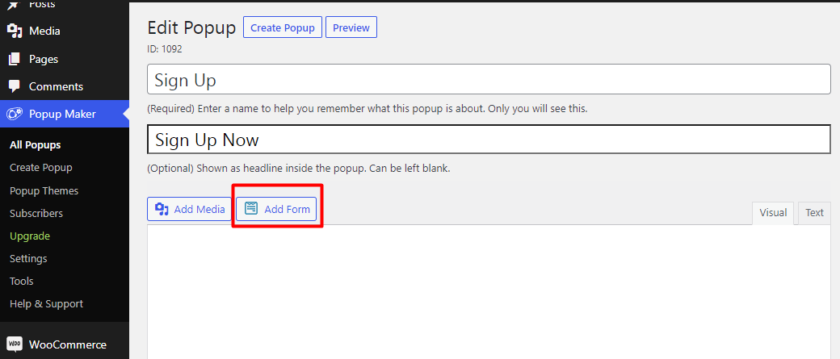
从那里你可以设计你的弹出窗口。 您会看到每个弹出窗口都包含一个对访问者可见的标题以及一个内部标题。 不仅如此,您还可以包含通常可以包含在 WordPress 文章中的自定义内容,例如文本、图像、视频和链接。
您可以通过单击“添加表单”按钮来添加弹出表单。

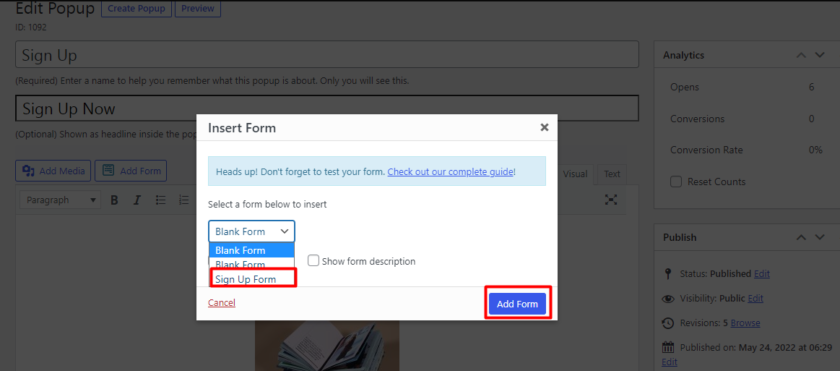
将出现一个新页面,您可以从中选择从下拉列表中创建的表单。 选择表格后,单击“添加表格”按钮。

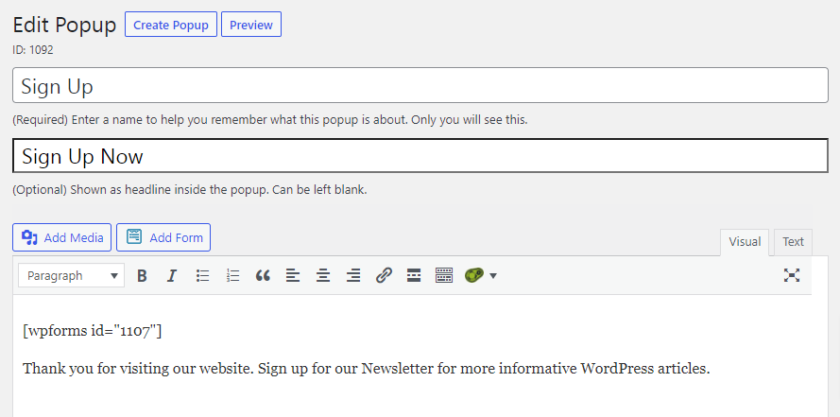
因此,一个独特的短代码将被添加到您的弹出编辑页面中。

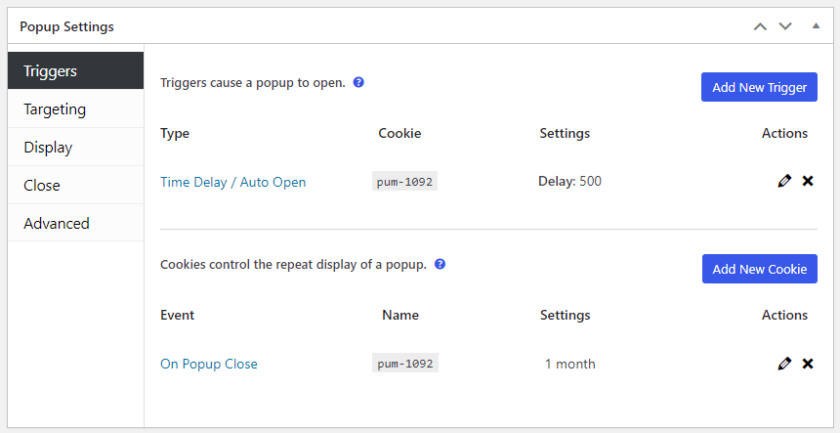
如果您在弹出编辑页面中进一步向下滚动,您可以找到让您选择何时以及如何使用“触发器”显示弹出窗口的设置。 此插件的免费版本仅允许您在页面加载后经过一段时间后显示弹出窗口。

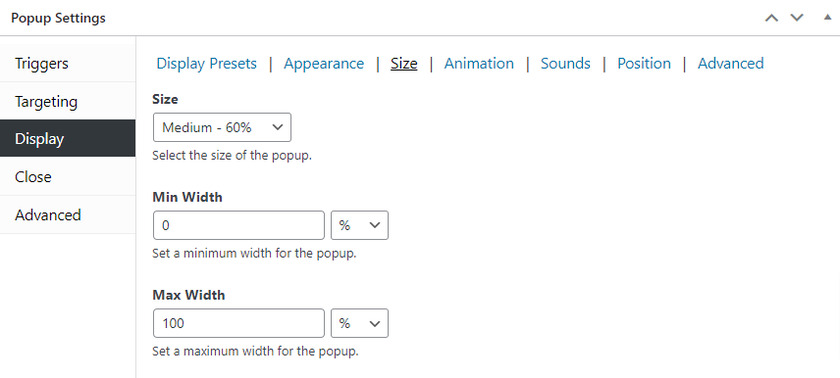
最后,您可以从弹出创建页面设置弹出窗口的大小。 要么具有固定大小,要么将其设置为浏览器窗口的百分比。 还有其他选项可以在关闭弹出窗口时选择动画效果。

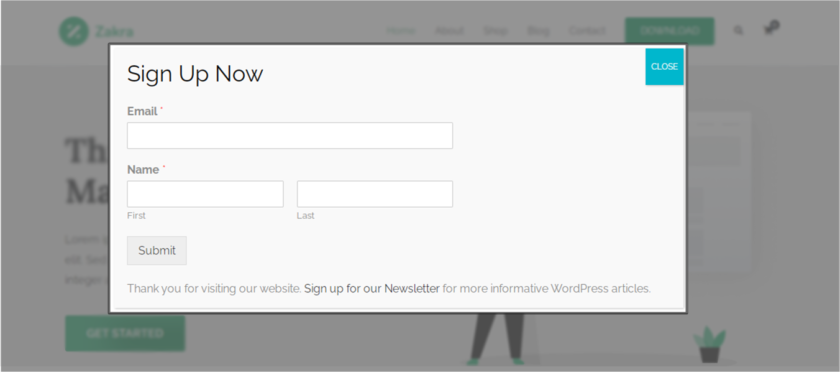
在弹出表单中添加内容后,您可以预览它以查看它的外观。 您还可以从弹出编辑器面板中选择弹出窗口应出现在您网站上的位置。
第 5 步:自定义弹出窗口
如您所见,弹出窗口需要对外观进行一些更改,或者您可能希望自定义弹出表单以匹配您的网站。 这可以通过使用 Popup Maker 插件中包含的主题来完成。 尽管免费插件仅附带有限的主题,但您可以更改很多设计。 另一方面,这个插件的高级版本有无限的主题,你可以为你的 WordPress 网站生成。
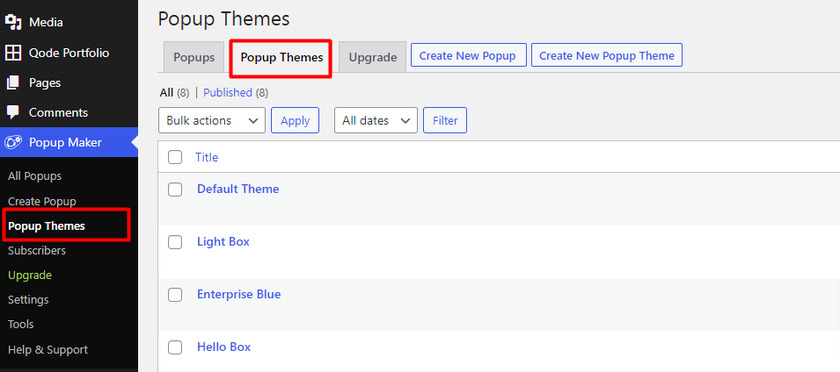
要更改弹出主题外观,请转到Popup Maker>Popup Themes并选择要编辑的主题。

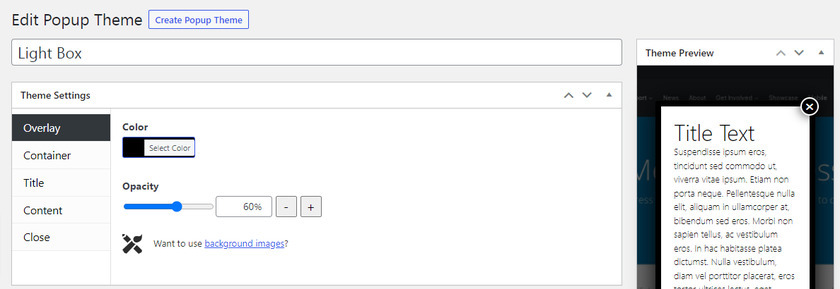
从主题设置中,您可以更改文本颜色,并添加叠加层和弹出窗口背景。 弹出窗口的字体和其他美学方面也可以更改。

虽然您对弹出窗口的外观有很多控制权,但如果您想添加背景图像,则需要获取 Advanced Theme Builder 插件。
完成自定义弹出窗口的主题后,您可以发布它以使其在您的网站上生效。

奖励:如何自定义 WooCommerce 注册表单
我们已经向您展示了向 WordPress 添加弹出表单的最简单方法之一。 但作为奖励,我们还将提供此指南以自定义 WooCommerce 注册表单。
自定义注册表有助于为客户提供良好的用户体验。
尽管有多种方法可以自定义 WooCommerce 注册表单,但我们将使用最简单、最快捷的方法。 此方法不需要任何第三方工具或任何编程知识。 您所要做的就是确保您已正确设置 WooCommerce 并将其更新到最新版本。 我们还建议您使用兼容的 WooCommerce 主题之一,以避免任何主题或插件冲突。
由于 WooCommerce 允许我们直接从 WooCommerce 仪表板编辑注册表单,我们将使用仪表板方法来执行此操作。
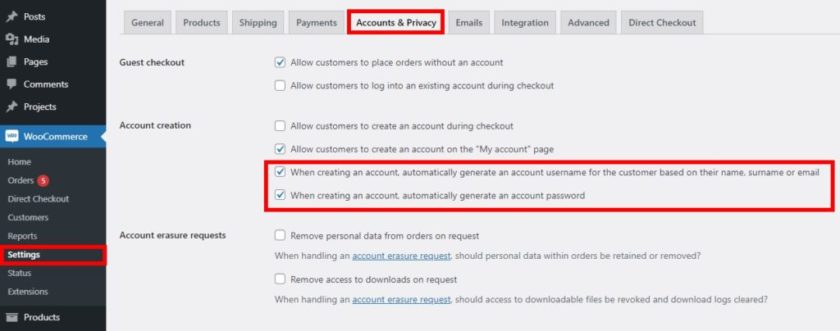
为此,请从您的 WooCommerce 仪表板中打开“设置” 。 您可以在设置中找到一些选项卡。 您需要做的就是单击并打开“帐户和隐私”选项卡。
在这里,在帐户创建部分下,您可以启用设置以自动为注册到您的 WooCommerce 商店的新用户生成用户名和密码。 即使这些选项默认打开,您也可以根据您网站的需要随时关闭它们。

如您所见,这是自定义 WooCommerce 注册表单的一种非常简单快捷的方法。 但是,如果您想自定义注册表单的各种元素,那么我们建议您查看这份全面的详细指南。 您可以找到片段以及自定义注册表单的插件。
结论
这将我们带到了关于如何向 WordPress 添加弹出表单的指南的结尾。 弹窗是吸引用户注意力和增加转化的最有效方式之一。 因为弹出窗口主要用于宣传特定的产品、服务,甚至是当有人到达网站时很容易获得的折扣。
如文章中所述,将弹出表单添加到 WordPress 的最简单方法是使用插件。 今天我们使用 Popup maker 进行演示,这是一个简单易用的插件,具有一套很好的基本功能,可以通过购买高级插件来扩展。 如果您还没有准备好投资付费弹出窗口构建器插件并且宁愿先免费试用,那么这个插件非常适合您。
您可以使用市场上可用的任何其他插件,这些插件在为您的 WordPress 网站生成潜在客户或订阅者时服务于该目的。
如果您想了解有关 WordPress 表单的更多信息,我们也提供了 WordPress 最佳联系表单列表。
那么您现在可以为您的 WordPress 网站创建一个弹出表单吗? 请在评论中告诉我们。
同时,您可以通过查看以下博客了解有关 WordPress 的更多信息:
- 如何在 WordPress 中创建滑块(分步教程)
- 最好的 WordPress 即将推出的页面插件
- 如何编辑 WordPress 仪表板菜单
