如何在 WordPress 中向页面添加帖子
已发表: 2021-05-11在 WordPress 中,您发布的所有帖子默认显示在主页或专用博客页面上。 但是,如果您想在不同的页面上显示您的帖子,该怎么办? 在本指南中,我们将向您展示如何在 WordPress 中向页面添加帖子。
为什么要在 WordPress 中向页面添加帖子?
如果您想自定义您的网站,学习如何在 WordPress 中向任何页面添加帖子非常有用。 即使您运行的站点没有非常活跃的博客,在某些时候您也可能会发布包含有关您的产品、新版本、更新等的新闻的帖子。 默认情况下,所有帖子都将显示在您的主页或专用博客页面上。 但是您可以更改它并将您的帖子添加到其他页面以推广它们并吸引更多用户。
此外,您可以创建不同的页面来展示来自不同作者、主题或类别的帖子。
现在我们更好地理解了在 WordPress 中将帖子添加到页面时可能是一个好主意,让我们看看如何做到这一点。
指数
在本指南中,我们将了解如何:
- 将帖子添加到页面
- 将帖子列表添加到页面
- 从 WordPress 仪表板
- 带插件
- 自定义帖子页面
- 使用 WordPress 页面构建器
- 从主题的选项
- 带插件
- 将帖子添加到侧边栏
- 带小部件
- 使用 WordPress 定制器
1) 如何在 WordPress 中向页面添加帖子
默认情况下,WordPress 会在您的主页上列出您的所有帖子,这并不理想。 但是,您可以设置自定义帖子页面并将所有帖子发布在专用页面上。 在本节中,我们将向您展示如何在 WordPress 的专用页面上添加您的帖子。
1.1) 配置自定义主页和博客页面
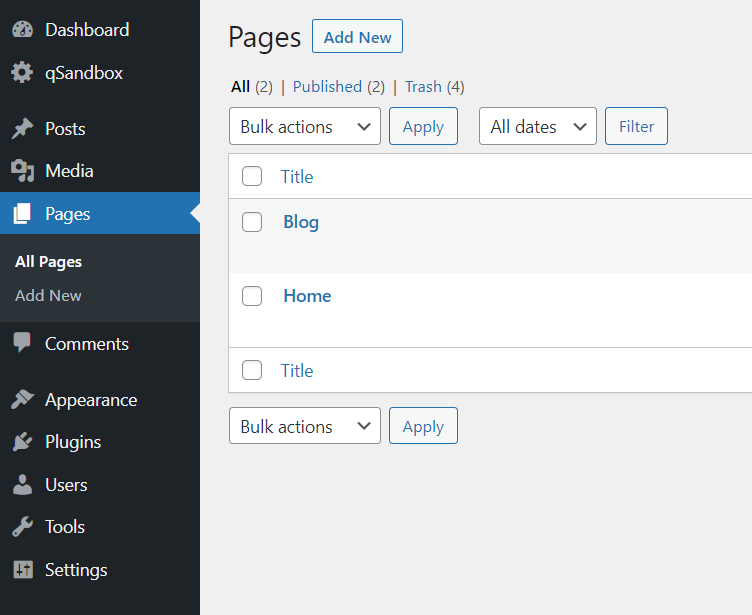
首先,您需要创建两个页面:一个用于您的主页,一个用于您的博客。

发布这些页面后,转到Settings > Reading 。

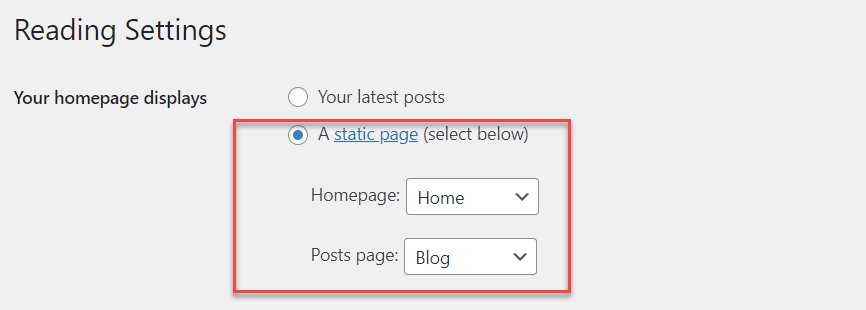
在那里,您将能够更改您的主页和博客页面。 在这里,您将看到主页上显示的两个主要选项:
- 您的最新帖子
- 静态页面
选择第二个选项并为您的主页和帖子页面选择正确的页面,如下所示。

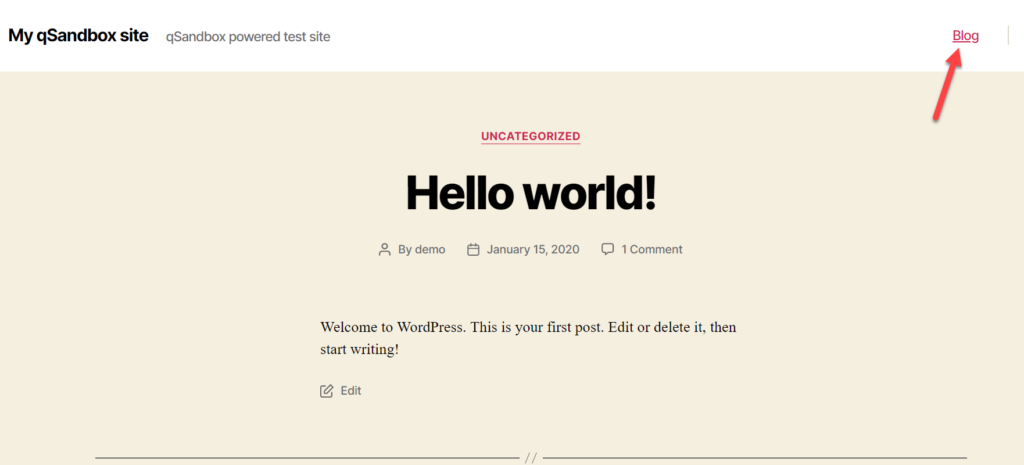
然后更新设置,如果您从前端检查您的网站,您将看到一个空白页面,其中包含您的标题和空格。 要设计自定义主页,您应该使用页面构建器,例如 Elementor、Beaver Builder、WPBakery Visual Composer 或任何其他。
最重要的是,在右上角,您将看到一个指向您的博客页面的链接,您将在其中显示所有博客文章。 您还可以将该页面添加到您的菜单中以便于访问。

而已! 这是您可以将自定义博客页面添加到 WordPress 网站的方法。
2)如何将帖子列表添加到任何页面
如果您想宣传您的博客文章并提高它们的知名度,您还可以在自定义页面上显示它们。 有两种主要方法可以做到这一点:
- 使用古腾堡编辑器
- 带插件
2.1) 使用古腾堡编辑器
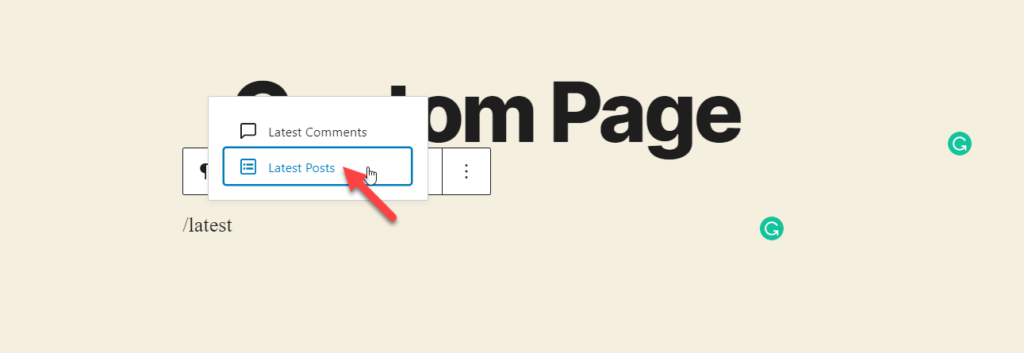
使用 Gutenberg 编辑器和块,您可以在任何页面上列出您的帖子。 为此,首先,创建一个新页面并搜索最新帖子块。

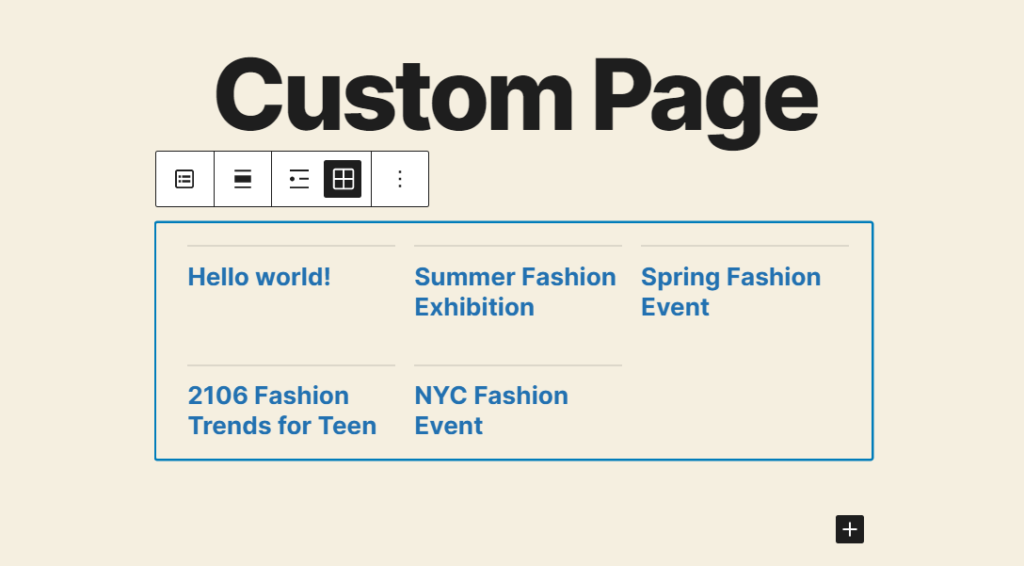
Gutenberg 将获取您所有已发布的帖子并将其显示在编辑器中。

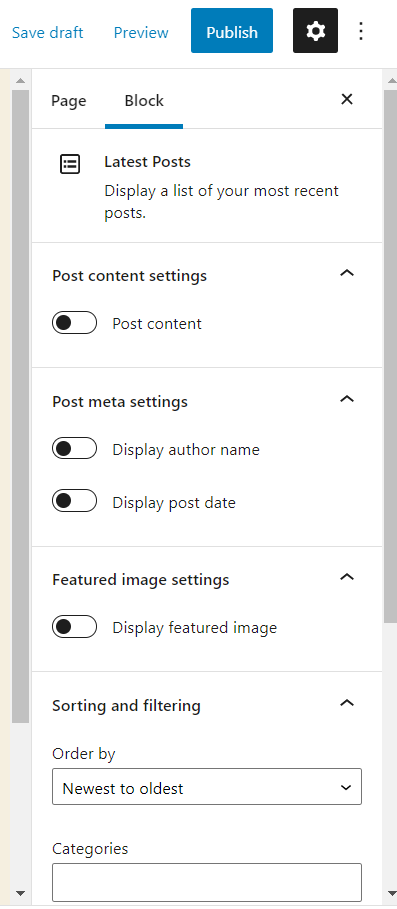
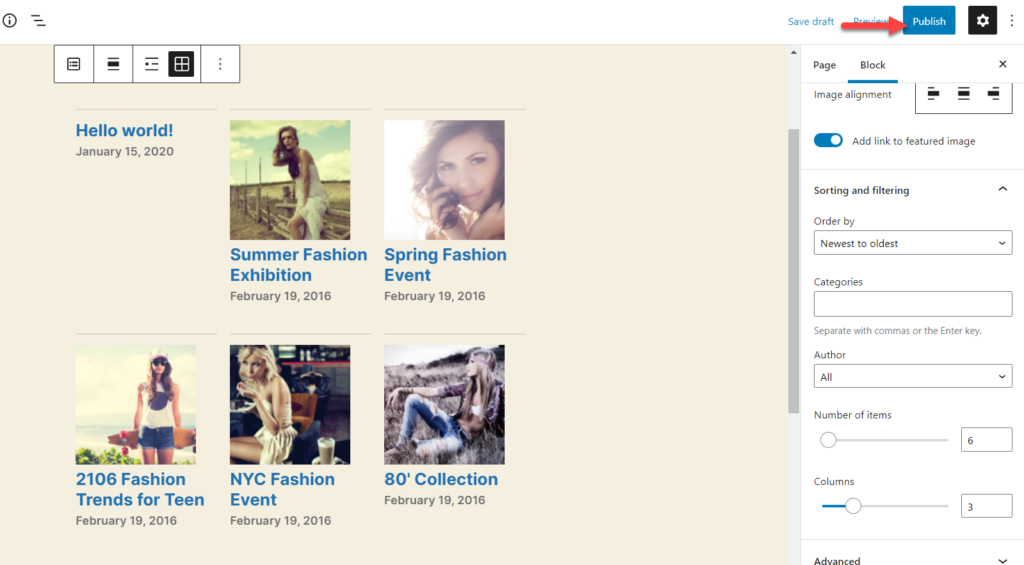
您可以通过配置对齐方式和视图类型来自定义块。 如果您想进一步编辑块,请查看右侧面板上的自定义选项。

完成配置块后,发布(或更新)页面。

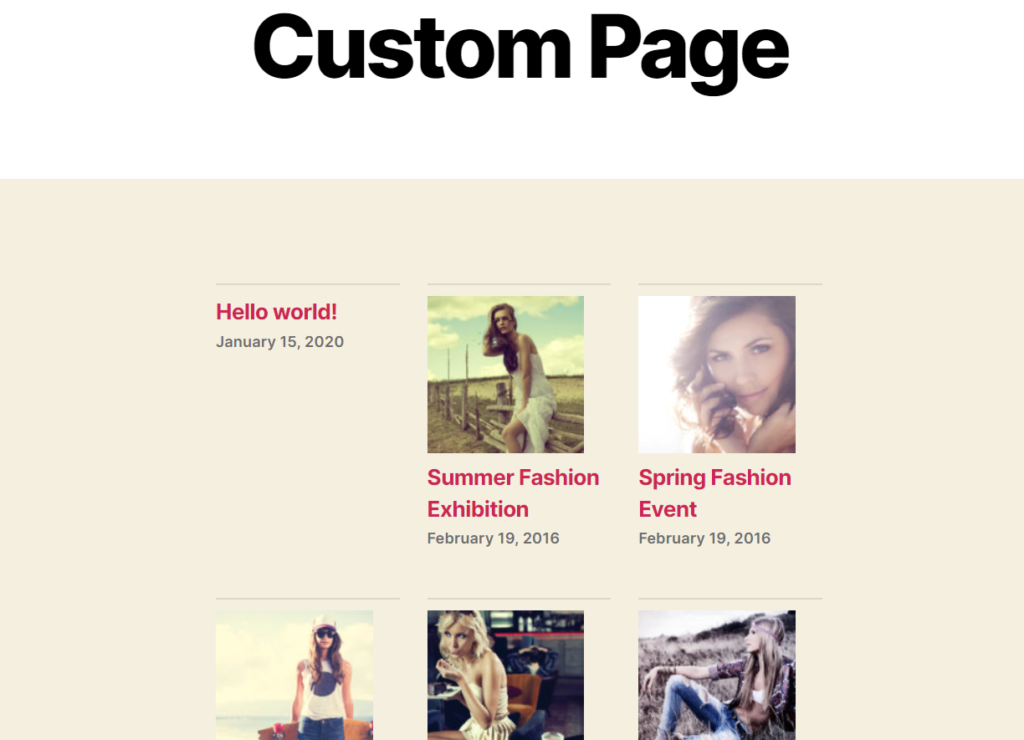
如果您从前端检查页面,您将看到包含您的内容的最近帖子块。

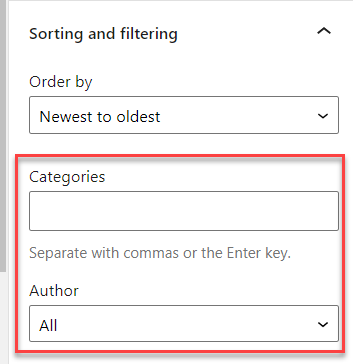
这样,您可以将最近的帖子添加到任何 WordPress 页面。 此方法的一个优点是您还可以过滤帖子的类别和作者。
 但是如果你不使用古腾堡呢? 您需要使用插件。
但是如果你不使用古腾堡呢? 您需要使用插件。
2.2) 使用专用插件
如果您仍在网站上使用经典编辑器并且不想使用 Gutenberg,则上述方法将不适合您。 如果是这种情况,则需要使用专用插件。
有几种工具,但根据我们的经验,WP Show Posts 是完成这项任务的最佳工具。

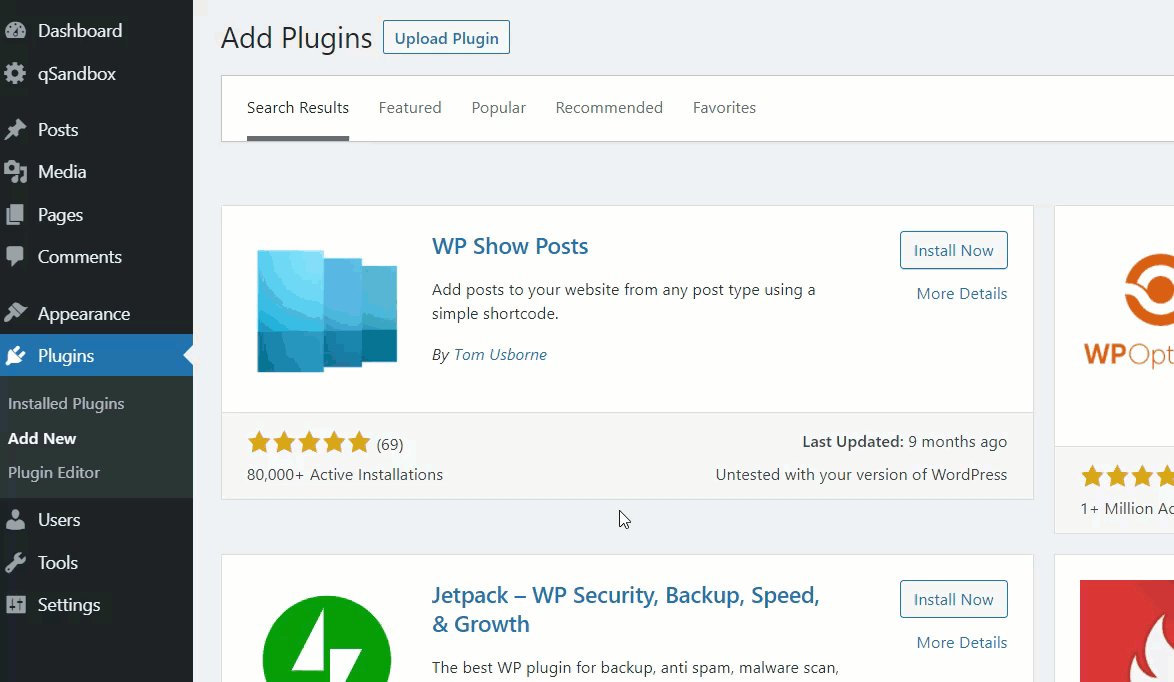
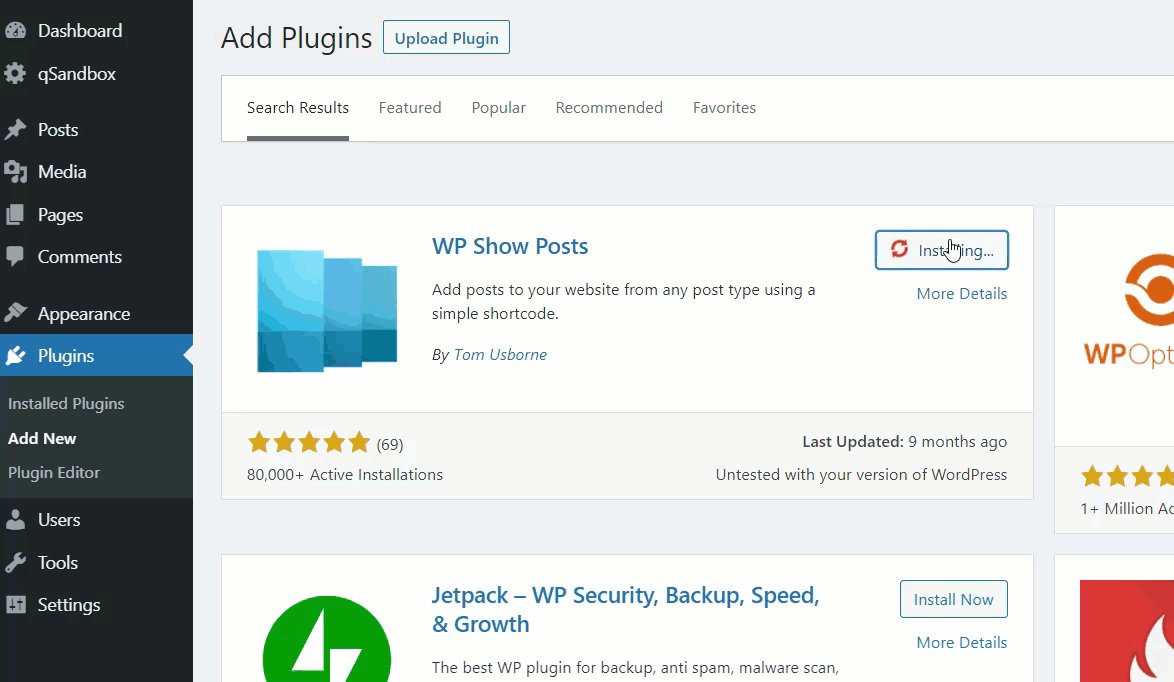
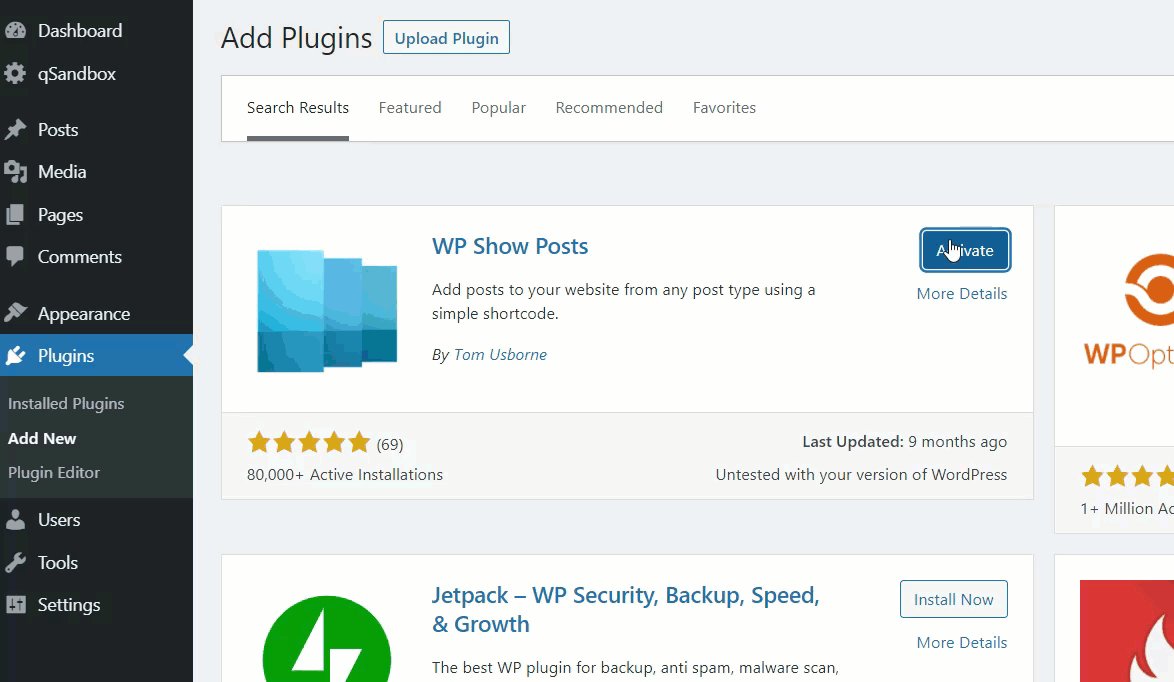
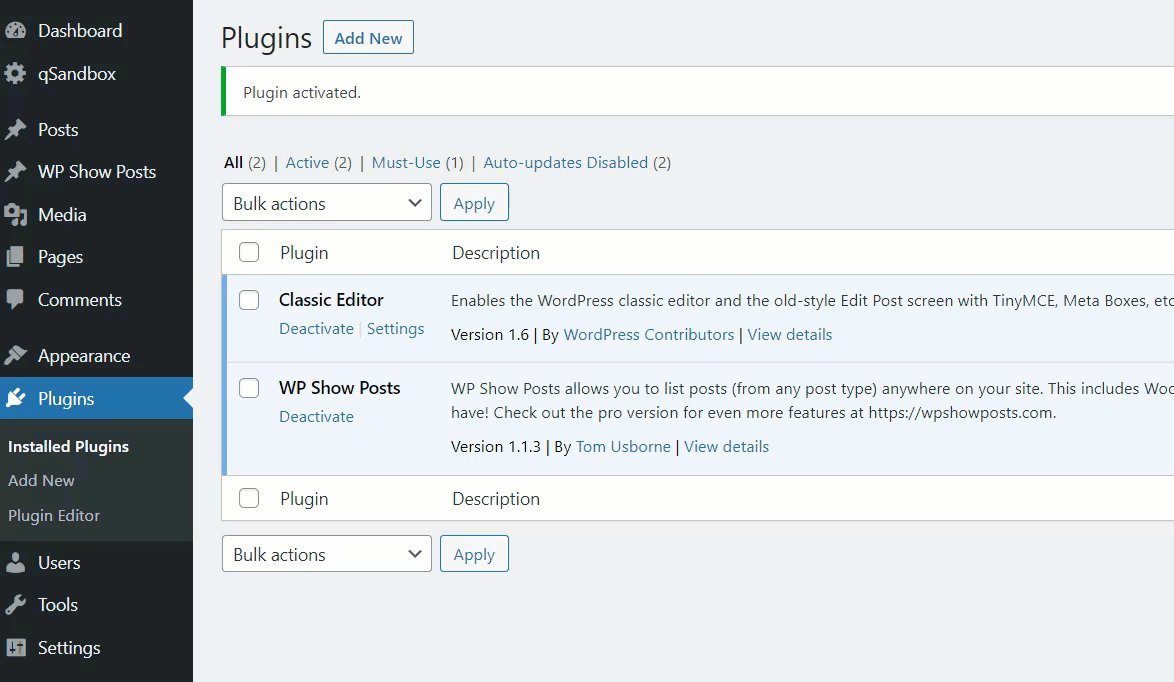
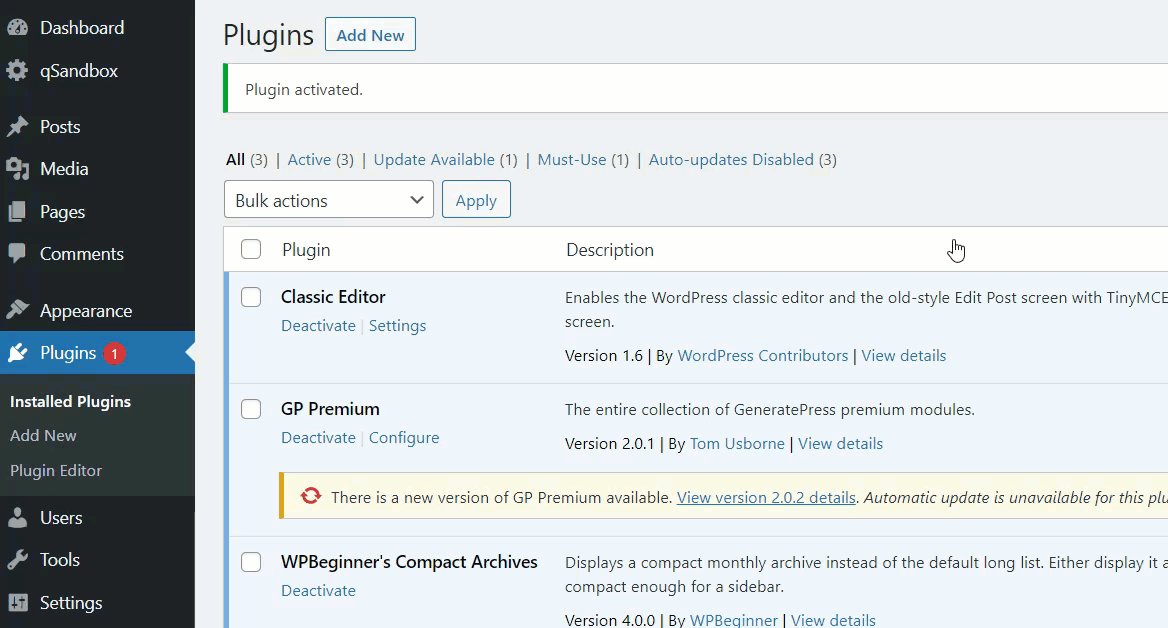
首先,在您的网站上安装并激活插件。 在您的 WordPress 仪表板中,转到Plugins > Add New ,查找插件并将其安装在您的站点上。

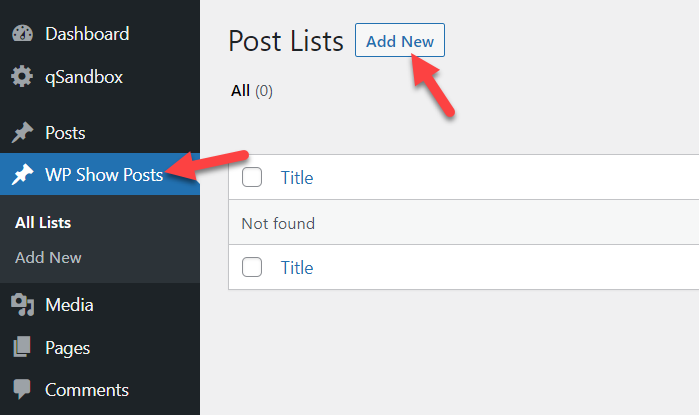
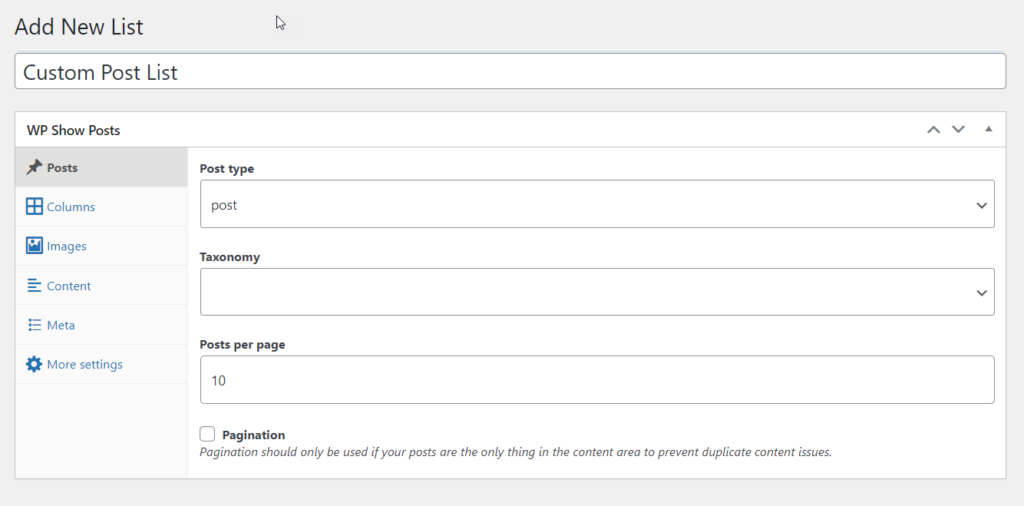
之后,您将在左侧看到插件的设置。 转到WP Show Posts并按Add New以创建新的帖子列表。

您需要为您的帖子列表命名,您将看到一些额外的自定义选项,例如:
- 帖子
- 列
- 图片
- 内容
- 元
- 更多设置

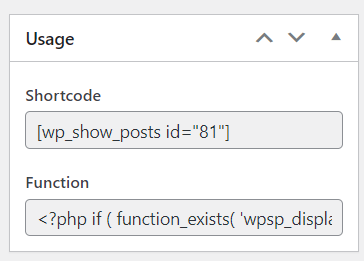
配置好帖子列表后,发布。 您将在右侧看到一个独特的短代码和 PHP 代码,您可以使用它们将帖子添加到 WordPress 网站上的任何页面。

您可以在任何地方添加简码,或使用 PHP 函数来编辑主题的模板。
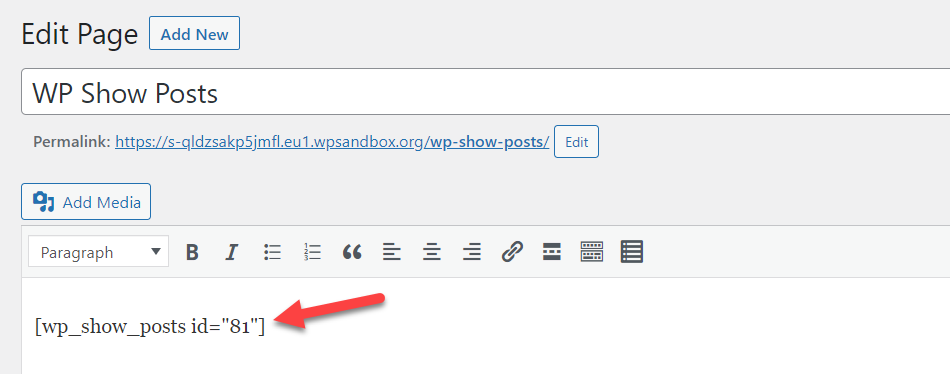
对于此演示,我们将使用简码,因此只需复制简码并将其粘贴到您想要的任何页面上。

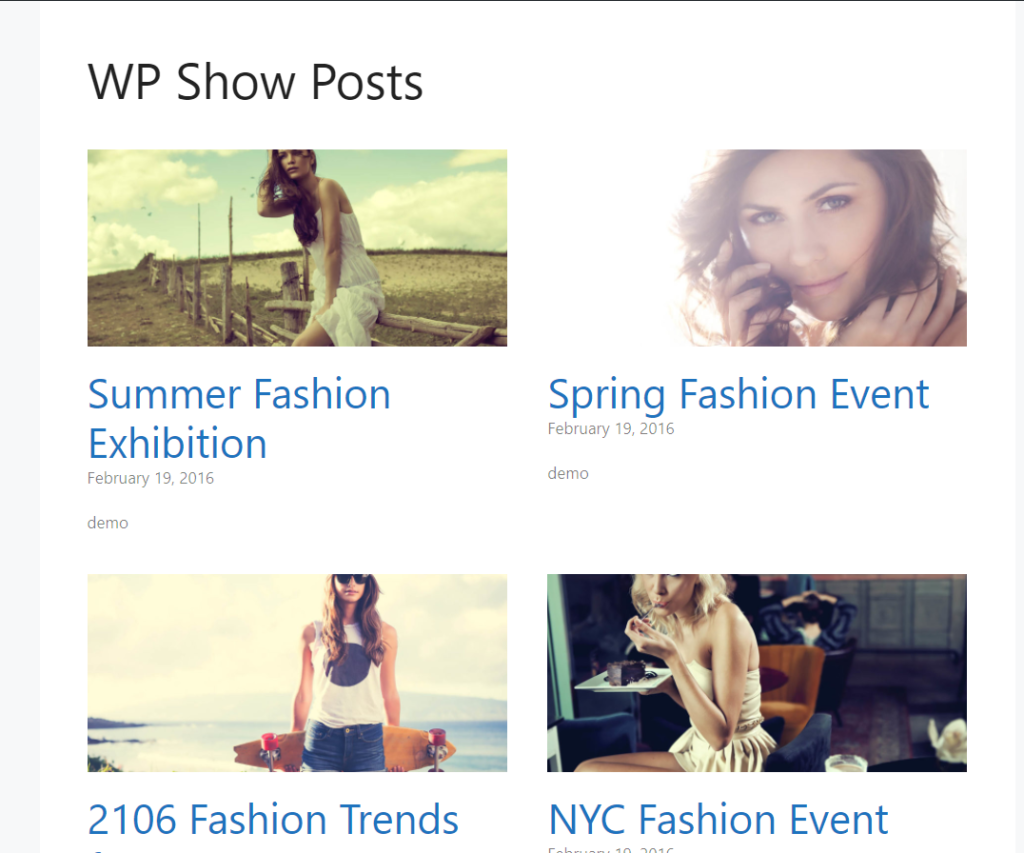
然后发布/更新页面,您将在前端看到帖子。 如果您对它的外观不满意,只需返回自定义选项并进行编辑。

3) 如何在 WordPress 中自定义您的帖子页面
现在您已经创建了帖子页面,是时候自定义它了。 为此,有几个选项:
- 使用页面构建器
- 使用主题生成器
- 带插件
让我们来看看每种方法。
3.1) 使用 WordPress 页面构建器
WordPress 页面构建器插件是创建自定义页面和设计帖子页面的简单方法。 您可以使用多种工具。 在本节中,我们将教您如何使用 Elementor 设计帖子页面。
注意:我们已经在我们的网站上安装了 Elementor。 如果这不是您的情况,请确保在继续之前安装 Elementor。
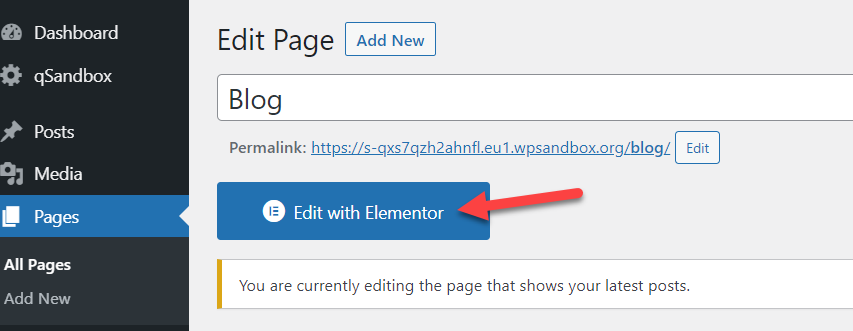
首先,打开您的博客文章页面,您将看到一个名为Edit With Elementor的按钮。

单击它,您将进入一个专门的部分,您可以在其中管理页面设计。 在左侧,您将看到可以使用的所有可用元素。 只需将它们拖放到您的页面中即可开始自定义它们。 对页面感到满意后,只需保存更改即可。
有关如何使用 Elementor 自定义网站的更多信息,请查看以下指南:
- 如何使用 Elementor 自定义商店页面
- 使用 Elementor 创建 Megamenu
- 如何使用 Elementor 自定义产品页面
3.2) 主题特定定制
自定义帖子页面的另一种选择是使用主题默认包含的选项。 GeneratePress、Astra、Newspaper 或 Avada 等一些主题带有内置的博客页面编辑功能。 因此,您可以在不使用任何第三方插件的情况下编辑博客页面的布局。
对于此演示,我们将使用 GeneratePress 高级主题。
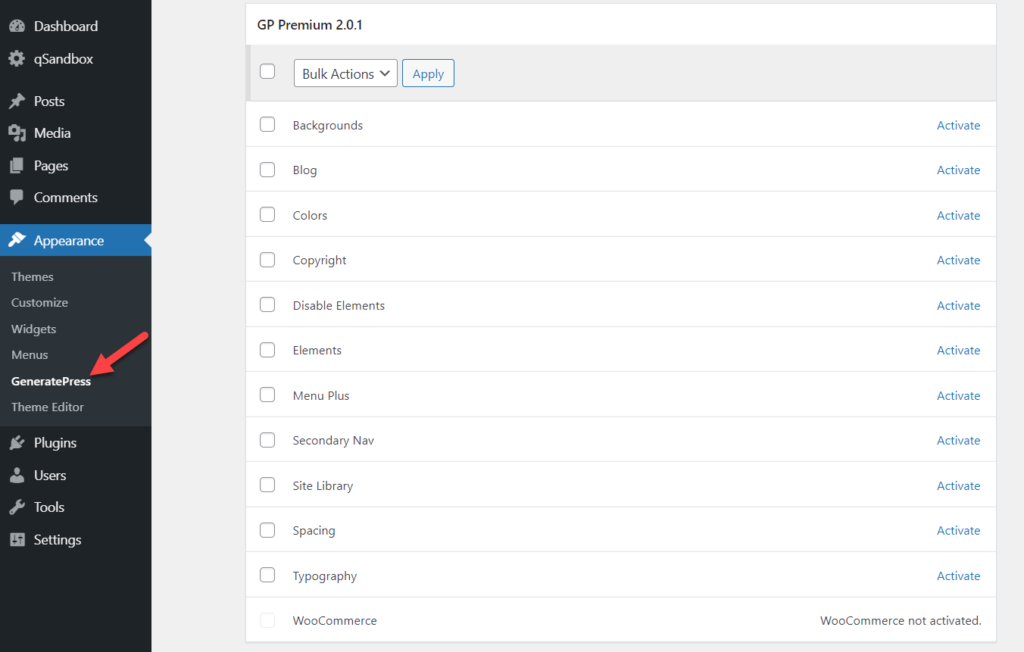
在您的 WordPress 仪表板中,转到外观 > GeneratePress并启用您要激活的选项以开始自定义您的博客页面。


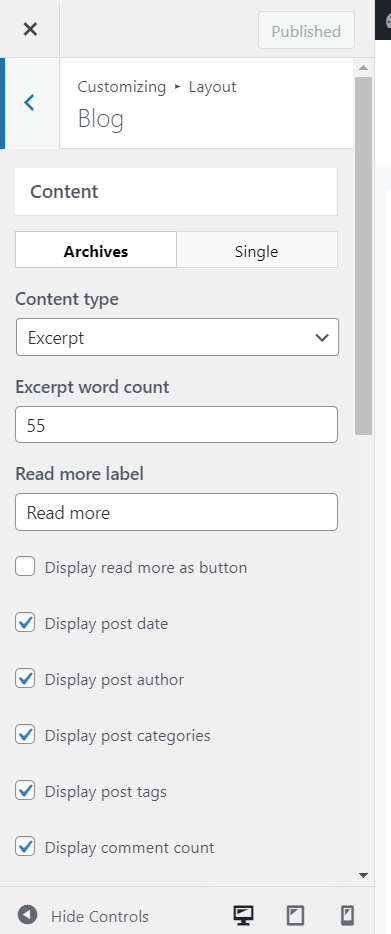
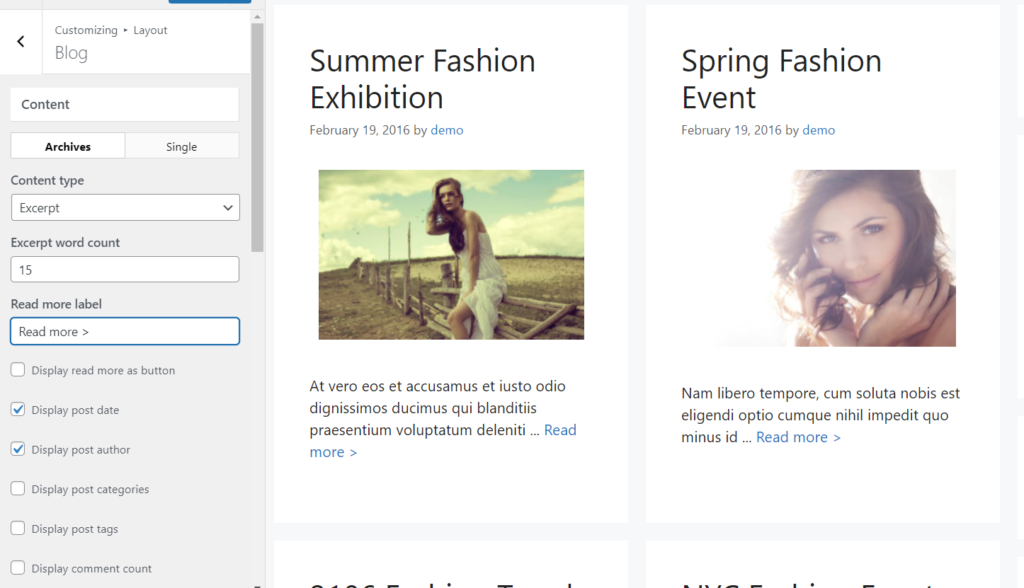
之后,从Appearance > Customize 打开 WordPress Customizer 。 在Layout > Blog下,您将看到所有可用的自定义选项。

从那里,您可以配置两个存档布局单个帖子布局选项。
您可以在此屏幕上编辑的主要配置选项是:
- 内容类型
- 摘录字数
- 阅读更多标签
- 阅读更多按钮
- 发表吃
- 作者
- 类别
- 标签
- 评论数
- 无限滚动
请记住,根据您的主题,这些可能会有所不同。 GeneratePress 还带有一个选项,可以在列中显示帖子。

当您开始自定义页面时,您会看到更改立即反映在实时预览模式中。
完成页面编辑并对结果感到满意后,您可能会看到如下内容:

一旦你对你的设计感到满意,发布更改就可以了。 这样,您可以使用主题面板轻松自定义 WordPress 中的帖子页面。
3.3) 使用插件显示档案
自定义帖子页面的另一个有趣的替代方法是显示档案。 如果您正在寻找一种将档案嵌入页面的方法,那么本节适合您。 对于这个演示,我们将使用一个名为 Compact Archives 的免费插件,让您可以轻松地在博客页面上显示档案。
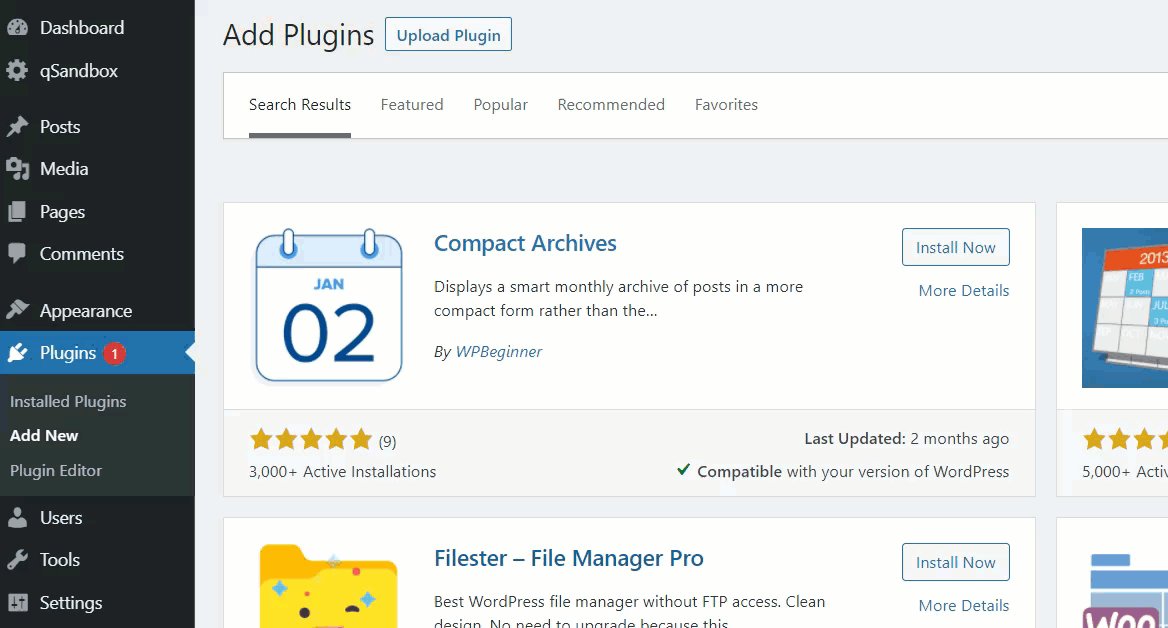
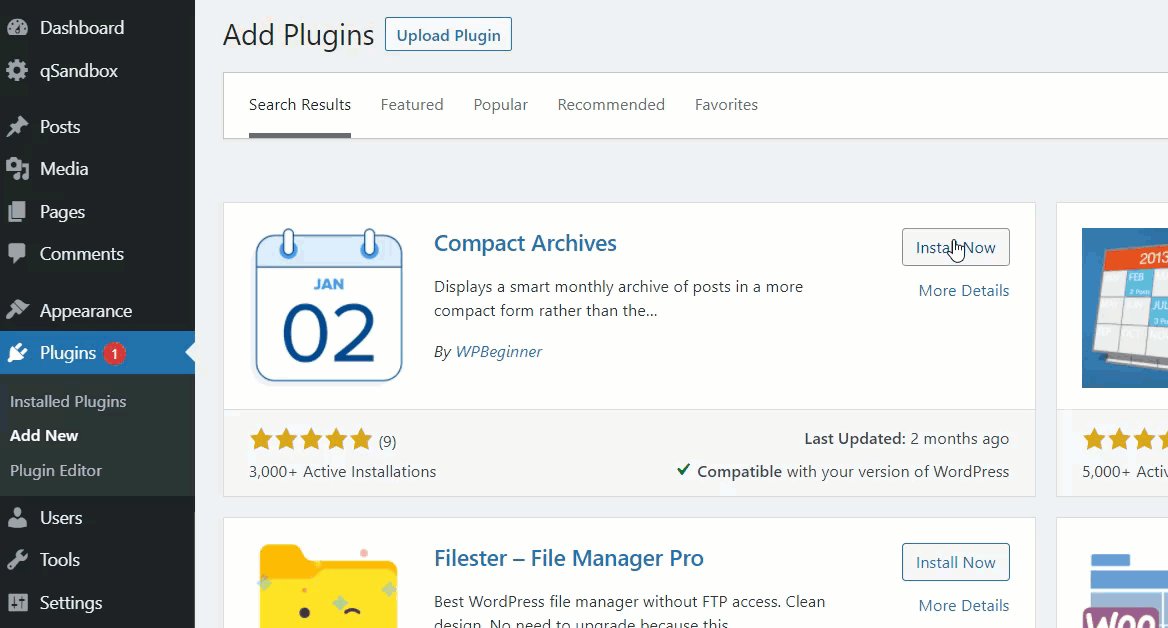
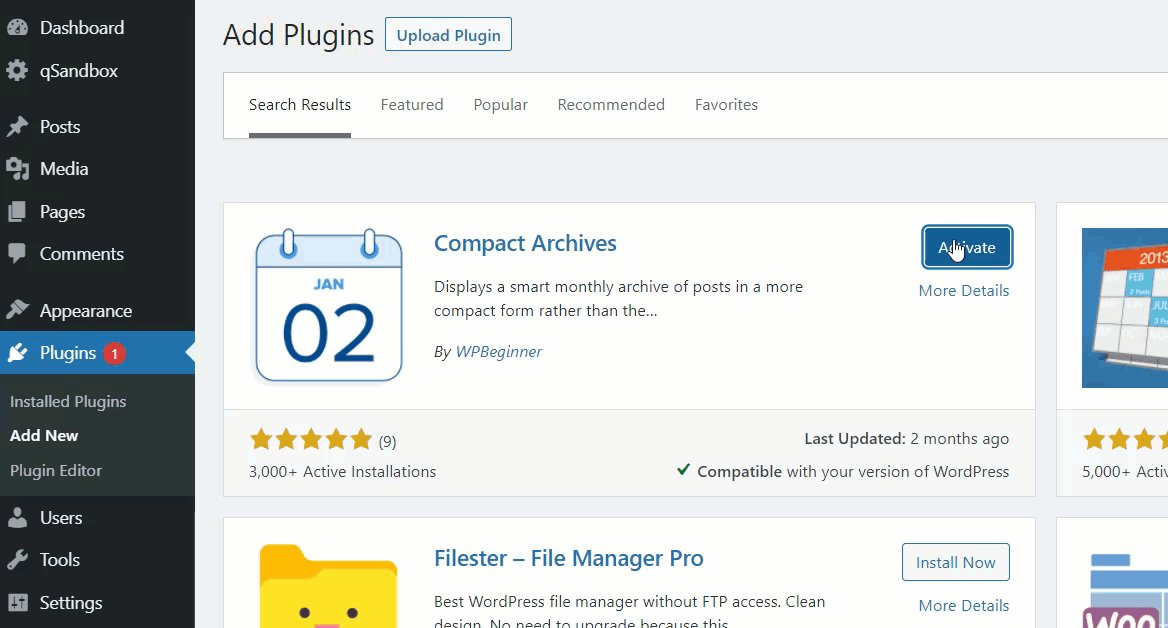
首先,在您的网站上安装并激活 Compact Archives。

该插件包含一些可用于在您的网站上显示档案的简码。
[compact_archive]
[compact_archive]
[compact_archive before="<p>" after="</p>"]
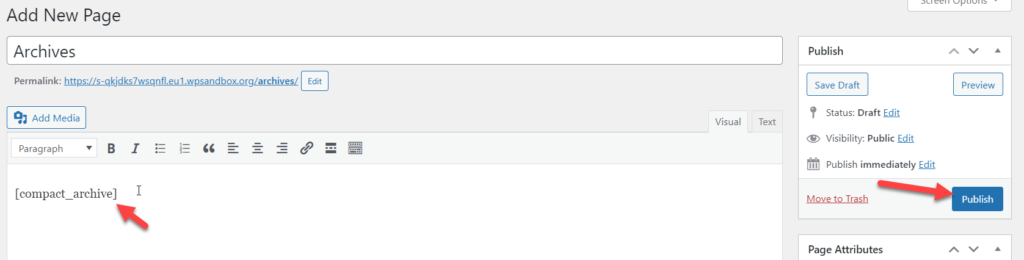
例如,要添加标准简码,只需将其粘贴到任何页面并点击发布/更新。

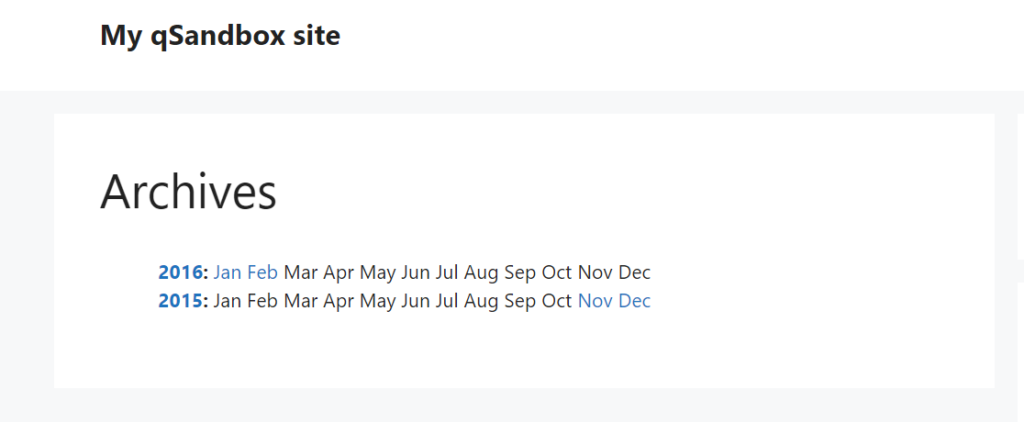
如果您从前端检查该站点,您将看到默认存档选项。

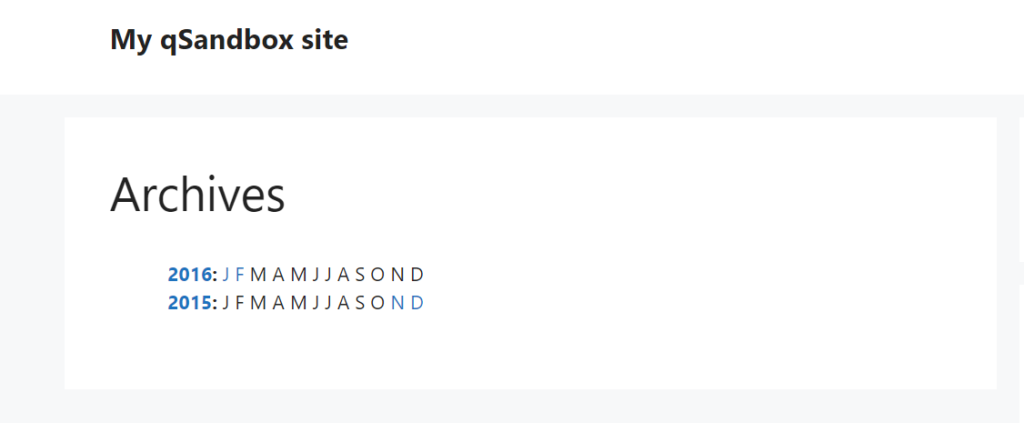
或者,如果您使用简码([compact_archive style="block"]) ,您将在一个块中看到档案。

这样,您可以自定义页面并使用简码显示您的档案。
另一方面,如果您是高级用户并且具有编码技能,则有几个 PHP 脚本可用于将档案与您的主题文件集成。
4) 如何将帖子添加到侧边栏
到目前为止,您已经了解了如何在 WordPress 中向页面添加帖子,以及如何包含帖子列表和自定义帖子页面。 但是您还可以做更多的事情来确保您的访问者看到您的帖子。
将帖子添加到侧边栏是吸引用户注意力的好方法。 这可以帮助您增加整体页面浏览量并增加访问者在您网站上的时间。 让我们看看怎么做。
将帖子添加到侧边栏有两种不同的方法:
- 使用小部件
- 使用 WordPress 定制器
让我们看一下每个选项的分步过程。
4.1) 使用小部件选项
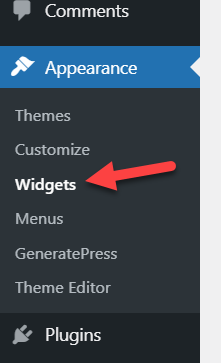
在您的 WordPress 仪表板中,转到外观 > 小部件。

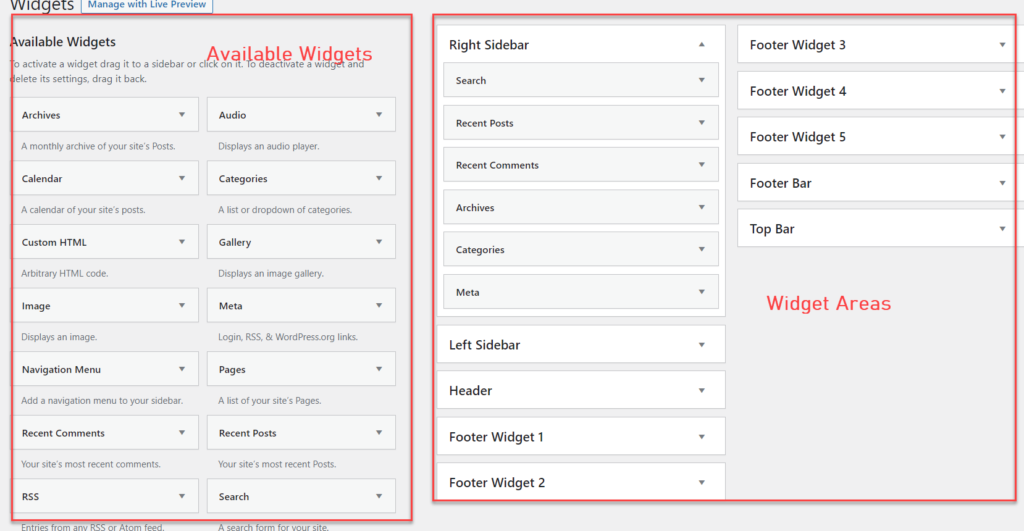
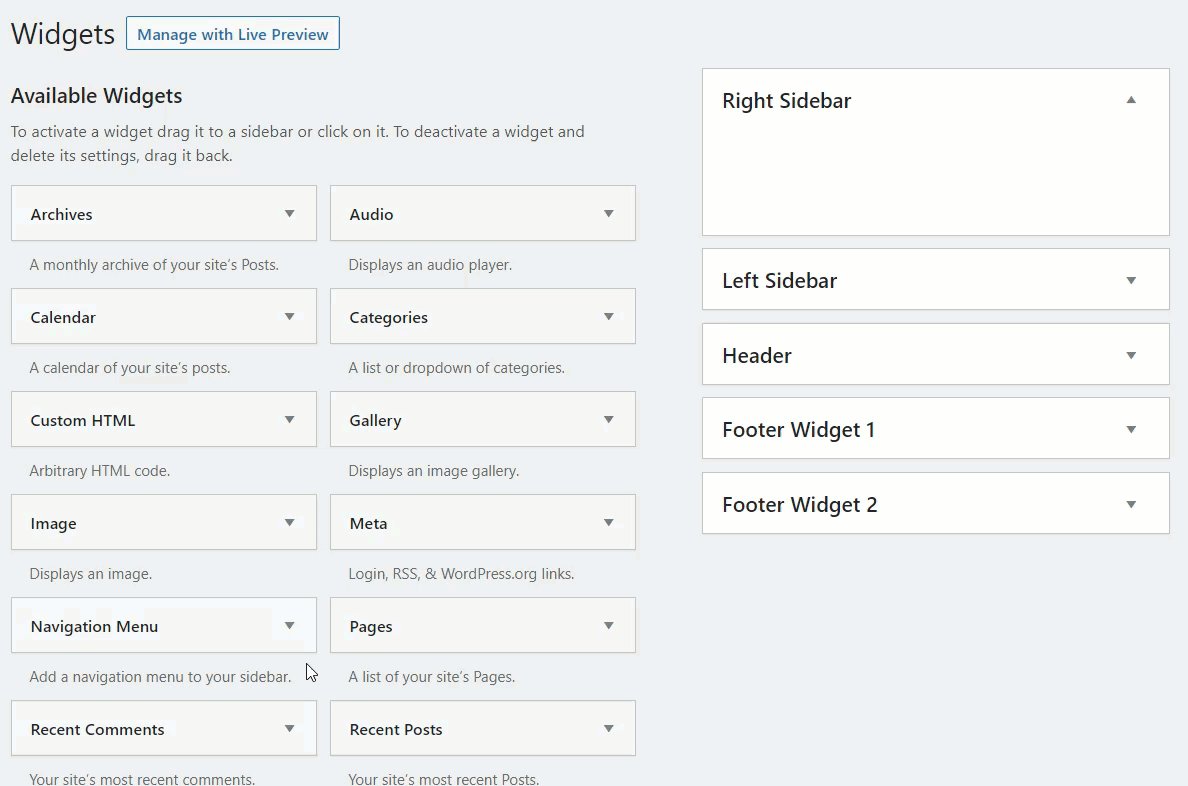
在那里,您将在左侧看到所有可用的小部件,在右侧看到小部件位置。

请记住,小部件和区域可能会因您使用的主题而异。 在我们的例子中,我们使用 GeneratePress 主题,其中包括几个用于放置小部件的独特位置。 在本节中,我们将向侧边栏小部件区域添加帖子。
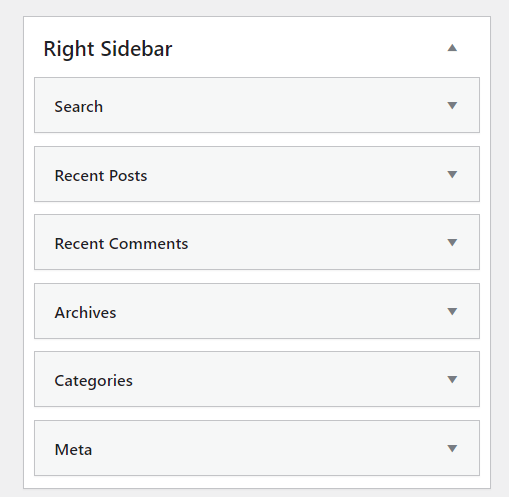
如您所见,侧边栏中已经有几个小部件。

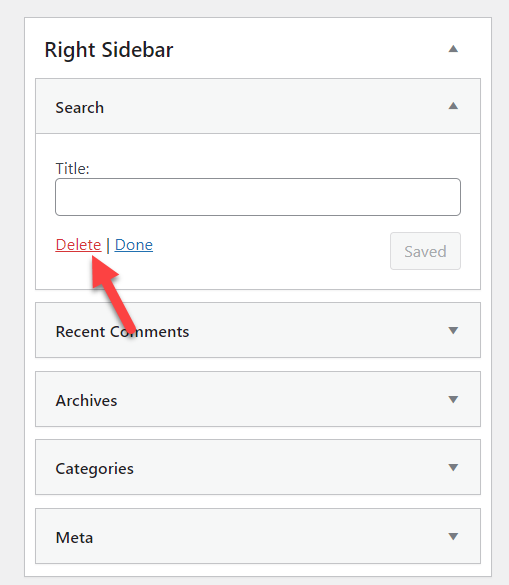
我们将删除它们以获得更清晰的侧边栏。 为此,只需展开小部件并删除它们。

现在,我们在右侧边栏中没有任何小部件。

如果您从前端查看网站,您会看到右侧边栏中没有任何小部件。

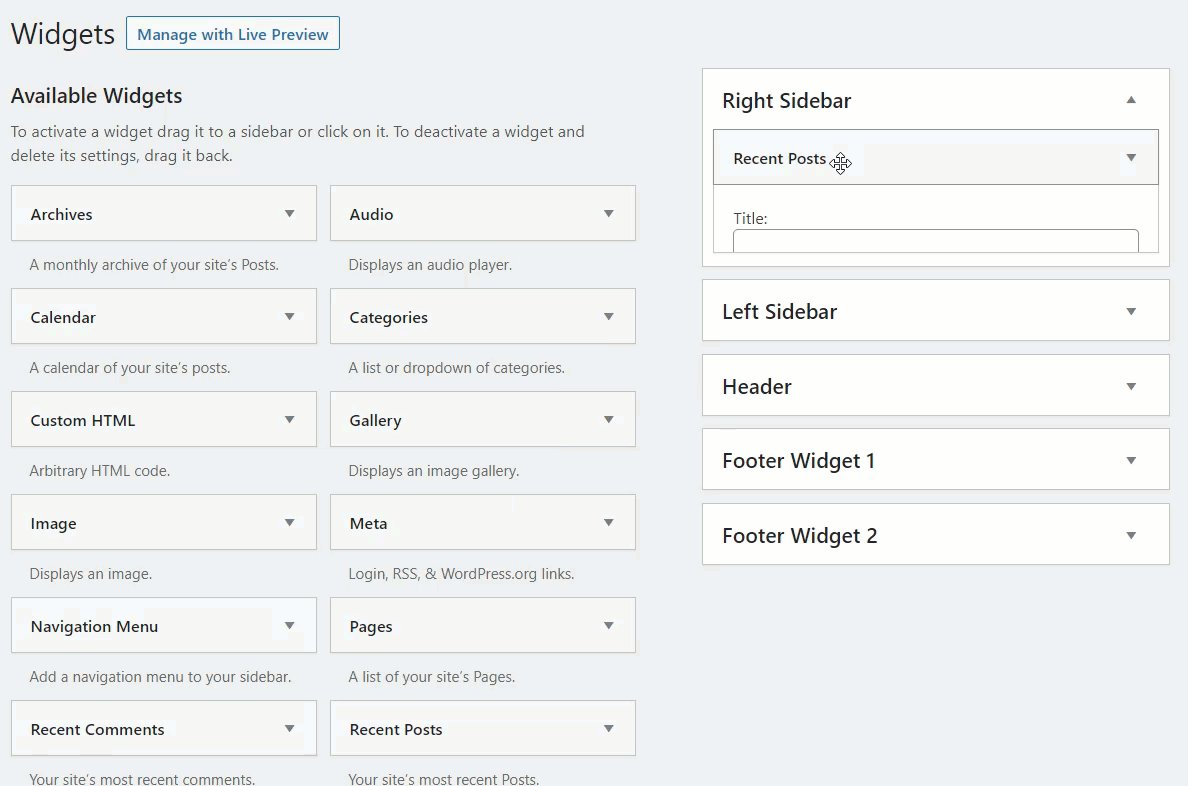
现在我们准备将帖子小部件添加到侧边栏。 在左侧,您将看到一个名为“最近的帖子”的小部件。 将其拖放到侧边栏小部件区域。

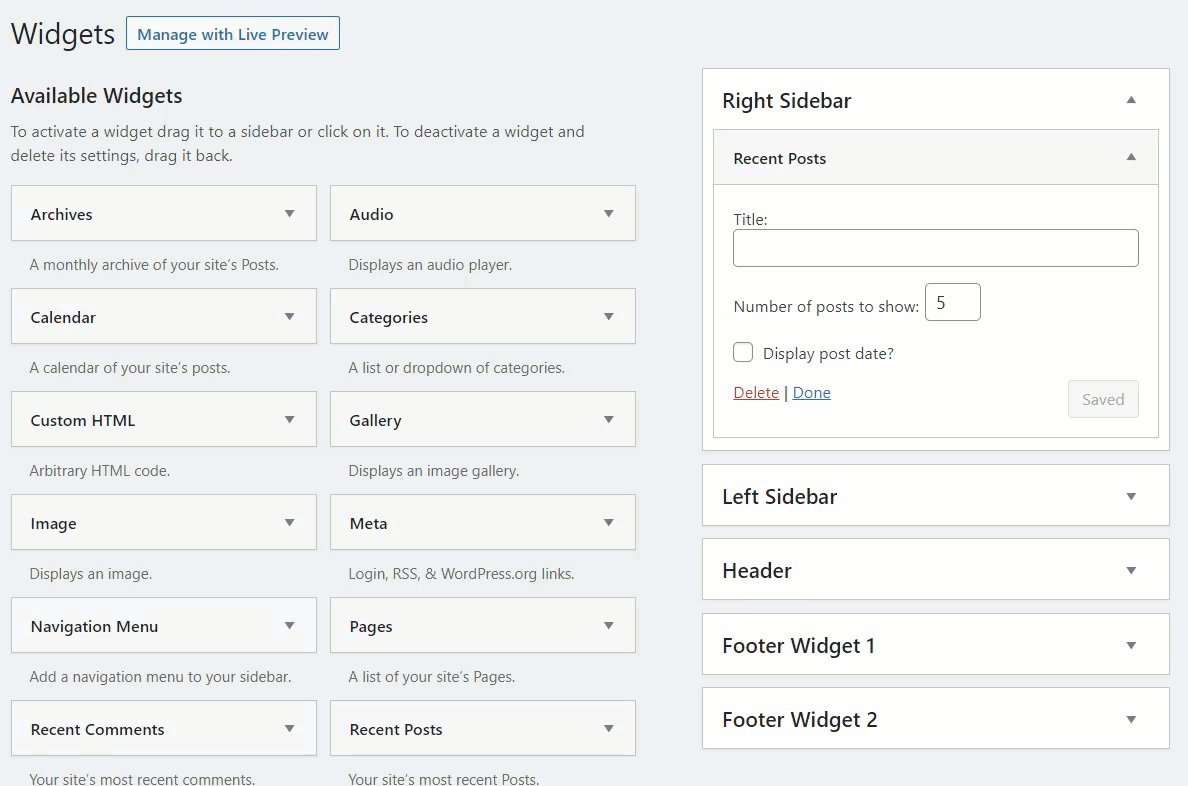
您可以配置:
- 小部件标题
- 要显示的帖子数
- 显示/隐藏帖子的发布日期
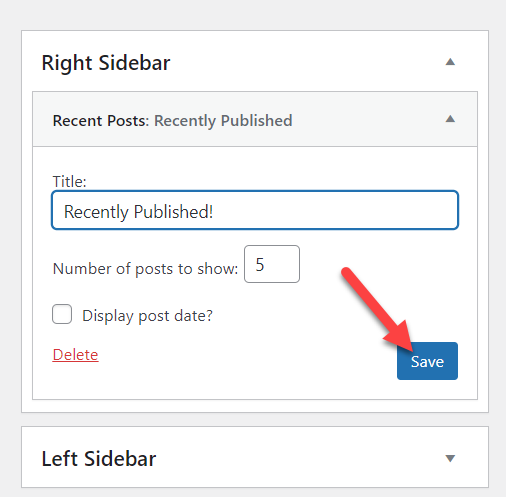
填写每个字段并保存更改

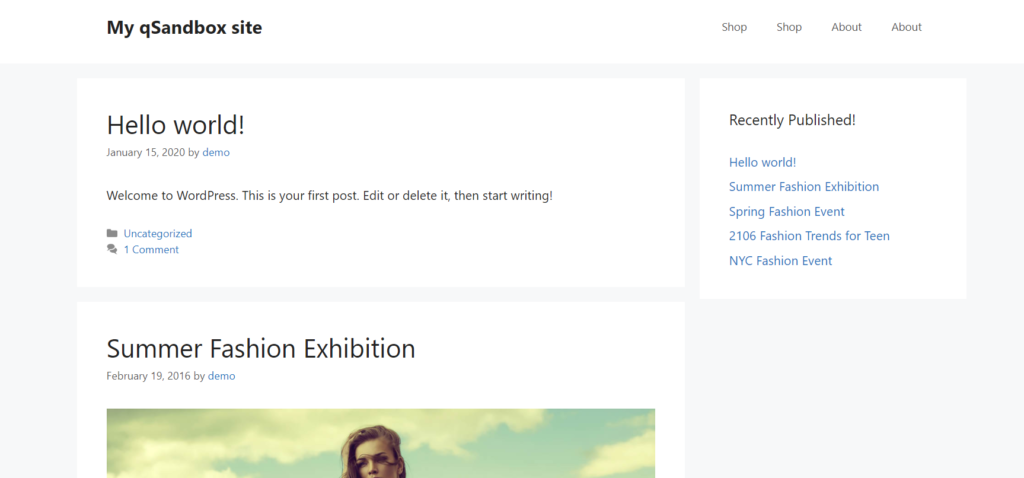
现在从前端打开网站,您将看到侧边栏小部件。

此小部件将在单个帖子、页面和自定义帖子类型上可见。
而已。 这是您可以使用小部件将帖子添加到 WordPress 侧边栏的方式。 让我们看看如何使用定制器来做到这一点。
4.2) 使用 WordPress 定制器
使用小部件编辑器的主要缺点是每次自定义时都需要检查前端以查看更改。 WordPress Customizer 解决了这个问题,因为它可以实时显示实时预览模式中的每一个变化。
要将帖子添加到侧边栏,请转到外观 > 自定义。

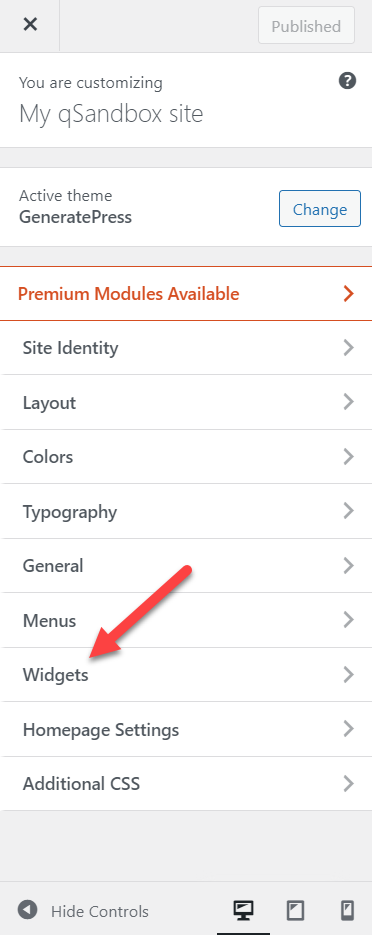
然后,打开小部件部分。

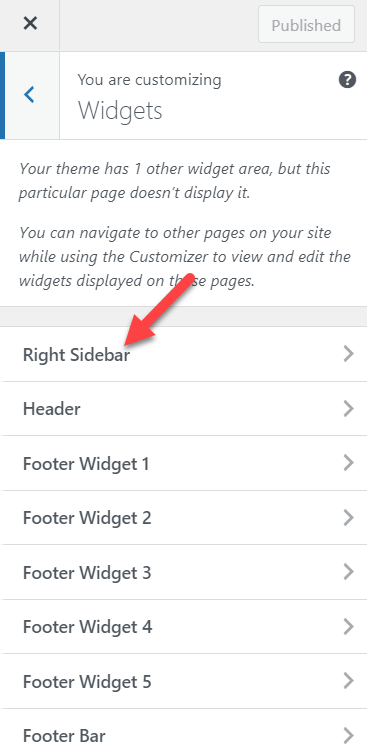
您将看到所有小部件区域。 选择要显示帖子的位置。 按照相同的示例,我们将选择右侧边栏小部件。

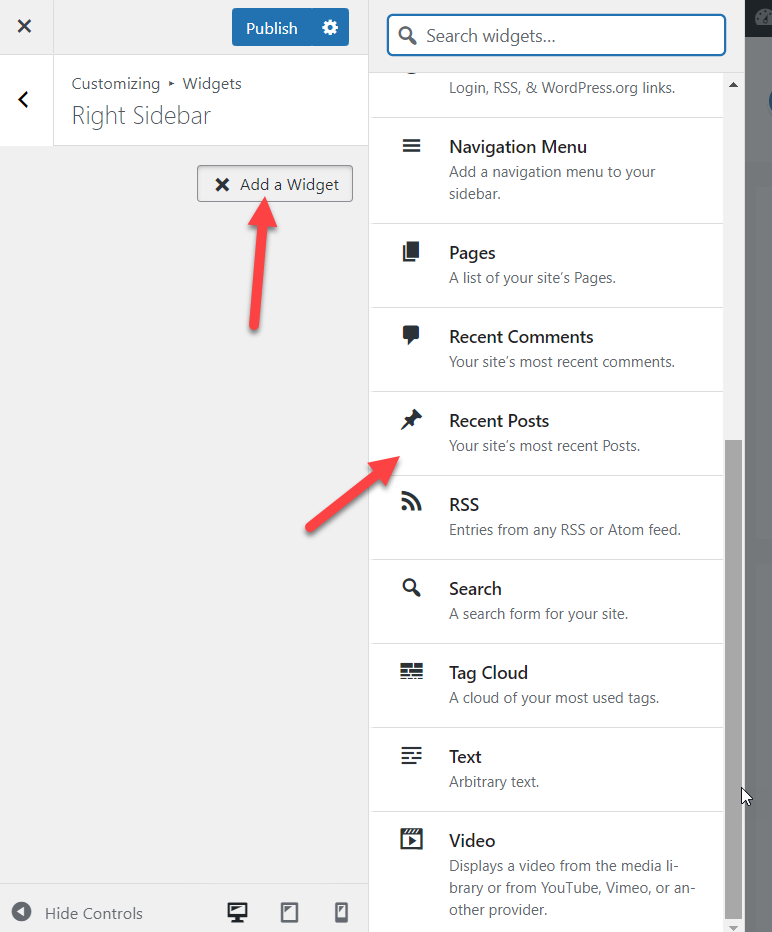
单击+ 添加小部件按钮以添加新小部件,然后从列表中选择“最近的帖子”小部件。

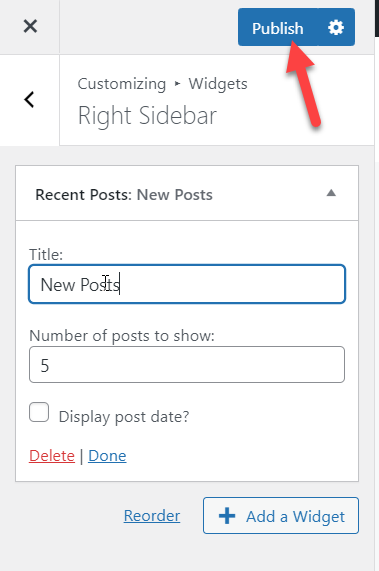
填写标题、要显示的帖子数量并决定是否要显示帖子日期,并发布更新。

而已! 通过这种方式,您可以使用 WordPress 定制器在侧边栏中显示帖子。
结论
总而言之,在 WordPress 中将帖子添加到页面是自定义网站并提高帖子可见度的绝佳方式。 这样,您可以为用户提供有用的信息、改进导航并让他们在您的网站上停留更长时间。
在本指南中,我们看到了将您的博客文章包含在页面上的不同方法。 最流行的方法是设置自定义主页和博客页面。 此外,您可以使用 Gutenberg 编辑器块或插件来嵌入最近的帖子并创建帖子列表。
我们还看到了自定义帖子页面的不同方法以及将帖子添加到站点侧边栏的两种方法。
你觉得这篇文章有帮助吗? 你学到了什么? 我们还有什么需要补充的吗? 在下面的评论部分让我们知道!
