如何为 WooCommerce 添加隐私政策
已发表: 2022-07-26在运行处理客户数据的 WooCommerce 商店时,您需要有一个隐私政策页面并提及您如何处理数据。 值得庆幸的是,创建隐私政策页面是小菜一碟。 为了帮助您,本文将向您展示如何为 WooCommerce 添加隐私政策。
什么是隐私政策?
隐私政策是一份文件,用于告知人们您的在线商店或个人博客如何从客户那里收集数据以及如何存储和处理这些数据。 大多数网站都会发布此隐私政策文件并将其链接到页脚或页眉,以确保网站访问者可以轻松访问它。 但对于一些电子商务网站来说,在他们的结账页面上提及它也是一种常见的做法。
甚至我们 QuadLayers 也在我们网站的页脚添加了指向我们隐私政策的链接。

在运行网站时,您可能会从用户那里收集不同的信息,并与第三方应用程序或服务(Google AdSense、Google Analytics)共享这些信息。 如果您这样做,隐私政策页面也必须包含它并披露与客户数据相关的所有内容。
但是为了更好地理解隐私政策,让我们看看隐私政策页面上还包含哪些内容。
隐私政策中应包含哪些内容?
在创建您的隐私政策页面时,您应该提及您用来收集客户数据的所有工具。 例如,如果您使用谷歌分析来跟踪您的网站访问者,您应该将其添加到页面中。 像这样,Google AdSense 和其他展示广告将收集客户数据并展示与其搜索相关的广告。
因此,这必须在您的隐私政策页面上。 最重要的是,大多数企业会收集 cookie 以改善访问者的体验。 如果您提到用户如何阻止此操作并在遇到任何查询或类似问题时联系网站管理员,那将是最好的。
包含在您的隐私政策中的主要内容是:
- 收集用户信息的广告
- 收集客户信息的东西(联系表格、评论表格、cookies)
- 如何阻止收集客户信息的 cookie 和相关项目
- 如果用户需要亲自获取链接,请联系网站管理员
- 您从网站访问者那里收集的主要信息
您可以手动创建包含所有这些详细信息的隐私政策页面或使用第三方服务。
为什么在 WooCommerce 中添加隐私政策?
如您所知,当您运行 WooCommerce 时,您可能会处理太多客户数据。 例如,您可能通过表格(付款表格、捐赠表格、反馈表格、联系表格)、评论甚至 cookie 收集数据。 因此,隐私政策页面在每个 WooCommerce 商店中都是必不可少的。
隐私政策页面在 WooCommerce 安装中对于遵守隐私法至关重要。 它还为您的客户在您的网站上存储的数据提供了极好的透明度。 这对于赢得客户对您的在线商店的信任也很有帮助。
如何在 WooCommerce 中添加隐私政策
现在,我们将向您展示如何为您的 WooCommerce 商店添加隐私政策并显示它。 此过程包括两个主要步骤。 他们是:
- 配置隐私策略
- 显示隐私页面
让我们更详细地了解这些步骤。
1. 设置隐私政策
如果要将其添加到您的在线商店,您必须首先设置您的隐私政策页面。 最新版本的 WordPress CMS 带有一个内置的隐私政策页面。
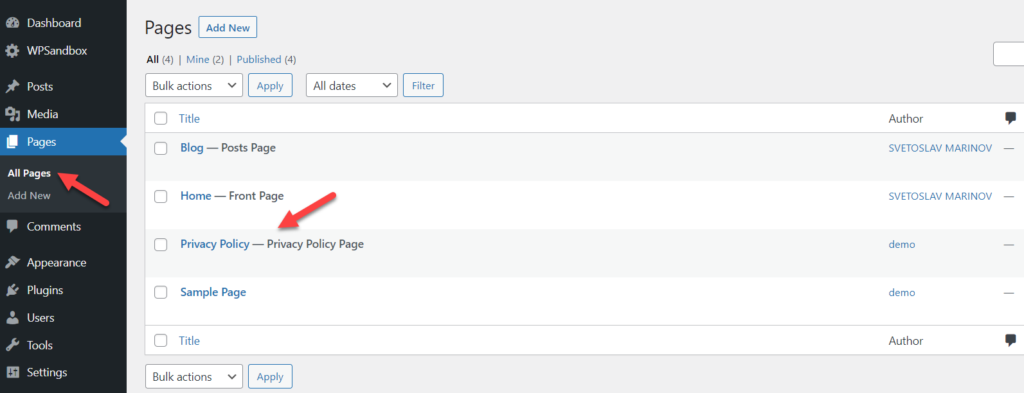
从您的 WordPress 仪表板转到页面 > 所有页面。 您将能够在此处查看隐私政策页面。 也可以从此页面编辑或查看它。
如果您想对其进行任何更改,只需在完成修改后更新页面即可。

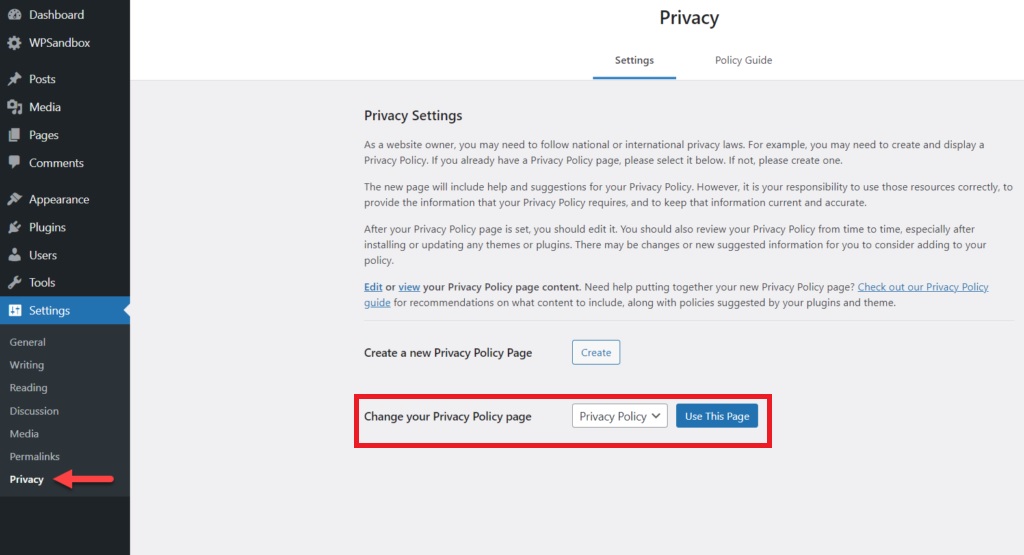
现在,您必须将该特定页面设置为您网站的隐私政策。 为此,请从 WordPress 仪表板转到设置 > 隐私。 然后,在“设置”选项卡下,您将看到修改隐私页面的选项。
现在,将Change your Privacy Policy 页面设置为您刚刚编辑的Privacy Policy页面,然后单击Use This Page 。 而已! 您已经为您的 WooCommerce 网站设置了隐私政策页面。

但是,如果您想要一个全新的页面,您也可以从这里创建一个新的隐私政策页面。 只需单击“设置”选项卡上的“创建新隐私政策页面”的“创建”按钮,然后开始处理新的隐私页面。
2.显示隐私页面
为您的 WooCommerce 商店创建隐私政策页面后,您需要显示它。 您可以将其添加到任何导航菜单或小部件区域。 本节将向您展示如何将隐私政策页面添加到网站的页眉区域、结帐页面和页脚。
2.1。 在标题菜单上显示隐私政策
当有人登陆网站时,他们首先看到的可能是标题区域。 将必要的链接和页面添加到标题菜单使每个人都可以轻松访问这些内容。
因此,标题菜单是添加隐私政策的最佳位置之一。 您需要做的第一件事是创建一个菜单。 如果您已经有菜单,则可以跳过此步骤。
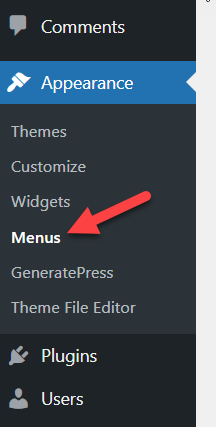
在Appearances下,单击 WordPress 仪表板中的Menus选项。

如果您安装的是全新的 WooCommerce,您可能没有任何菜单。 因此,您需要创建一个。

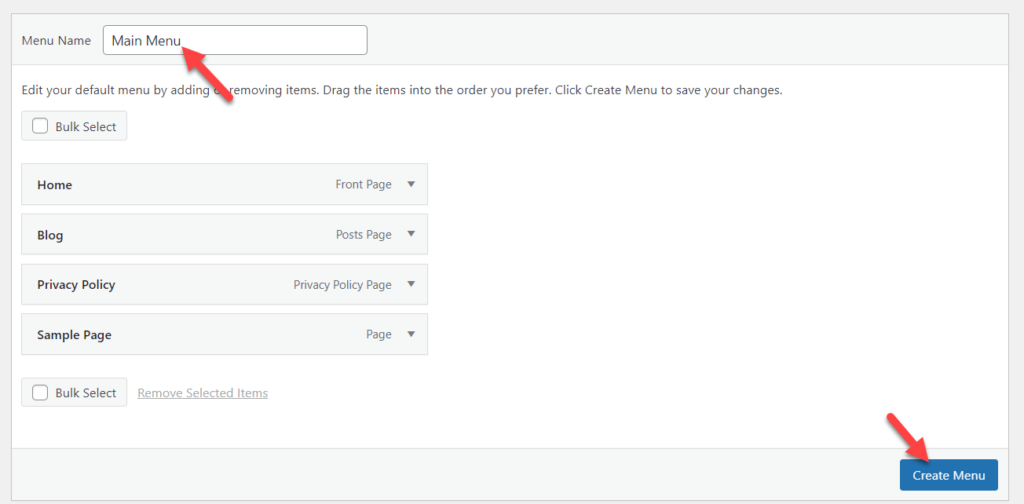
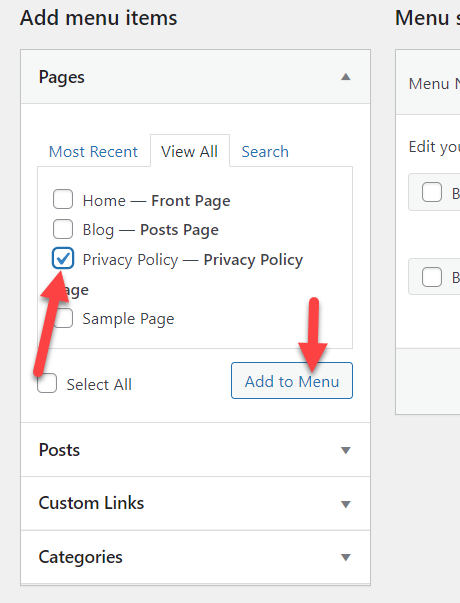
创建菜单后,您可以添加页面、帖子或自定义链接。 在这种情况下,我们只会将隐私政策页面添加到菜单中。

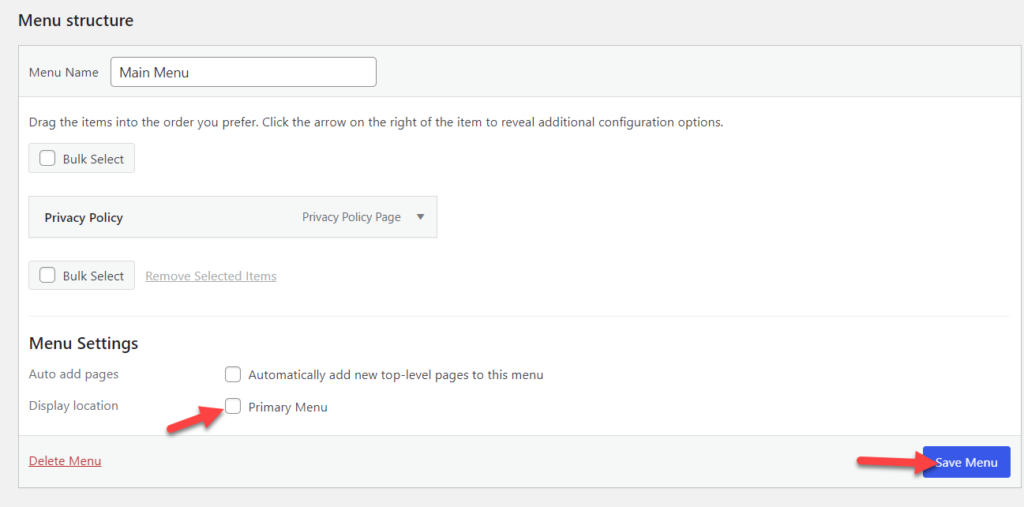
将页面添加到菜单后,选择显示位置。 然后,保存菜单。

如果您查看上面的屏幕截图,您可以看到我们选择了Primary Menu作为显示位置,即标题位置。 如果您在 WooCommerce 商店中使用不同的主题,您将看到具有其他名称的多个显示位置。
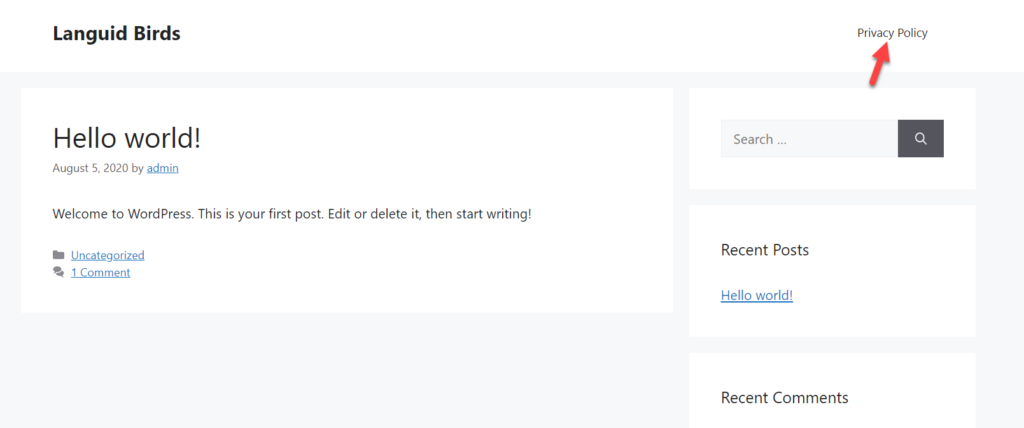
保存菜单后,从前端查看网站。 隐私政策页面链接将添加在标题中。

当您需要向标题添加更多项目时,请返回菜单选项,然后插入所需的页面或自定义链接。
2.2. 在结帐时显示隐私政策
在运行 WooCommerce 商店时,结帐页面是该网站的基本元素之一。 在结帐页面中放置隐私政策链接或显示隐私政策页面的内容将使您的网站符合法律规定。
本节将向您展示如何修改结帐页面并显示隐私政策。

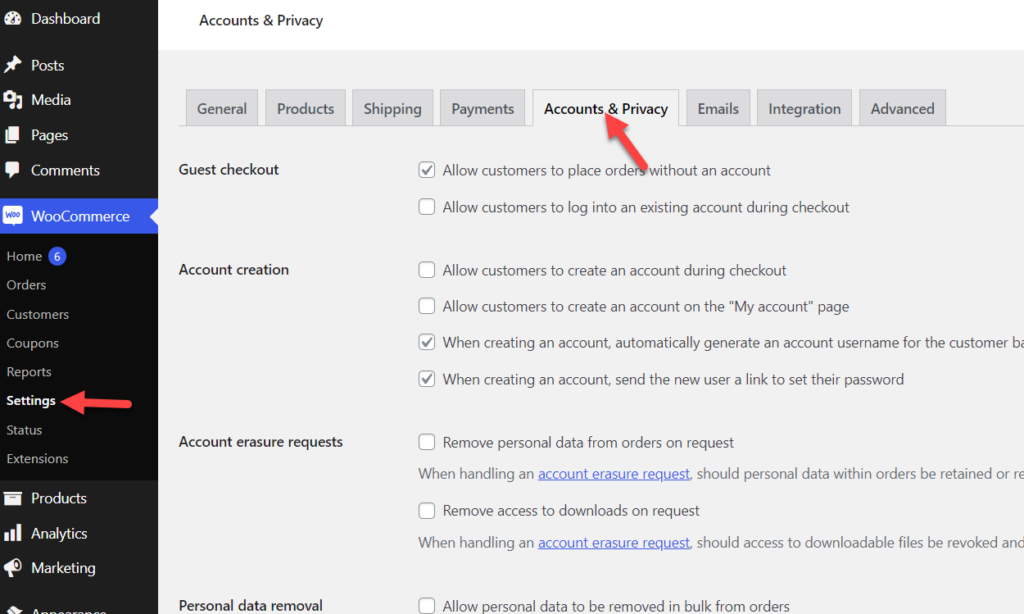
您无需使用第三方插件或工具即可在 WooCommerce 商店内显示隐私政策。 您需要做的就是从 WordPress 仪表板转到WooCommerce > 设置,然后打开帐户和隐私选项卡。

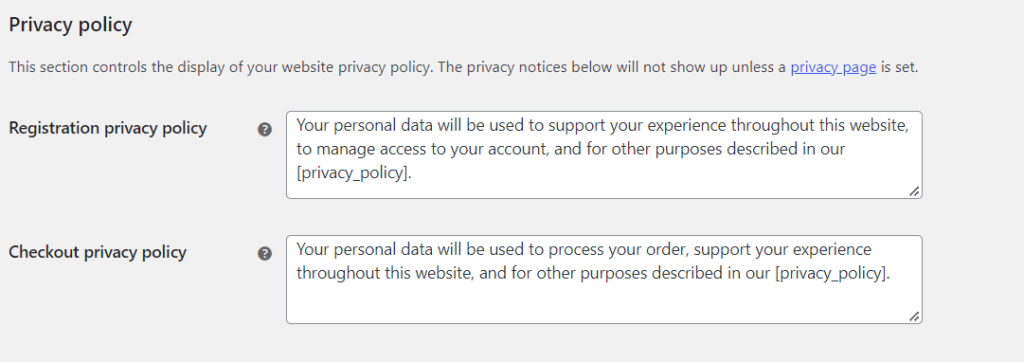
在这里,向下滚动到隐私政策部分。

从那里,您可以根据需要编辑内容。
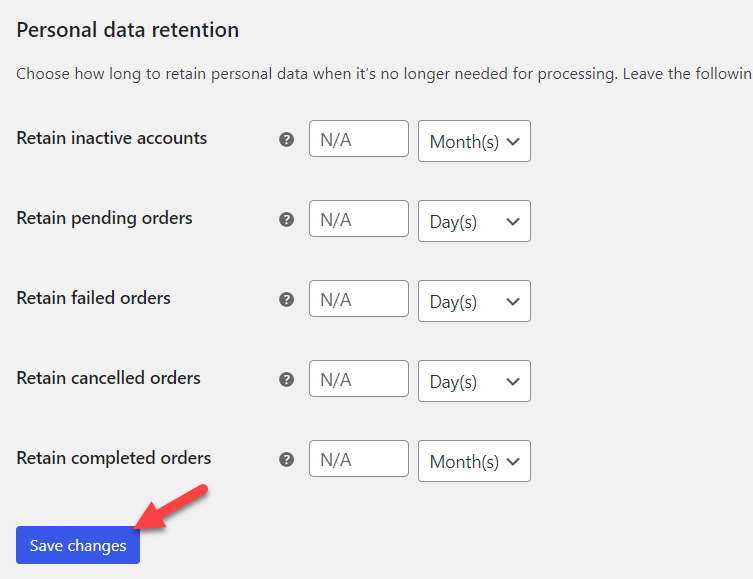
如果您已配置隐私政策页面,则可以使用[privacy_policy]短代码插入该页面的链接。 根据您的喜好修改内容后,您应该保存设置。

从现在开始,您的客户将在结帐页面上看到隐私政策。
页脚链接
大多数客户会滚动到网站底部以查看重要链接,例如联系方式、关于、服务条款等。 因此,将您的隐私政策页面链接添加到网站的页脚可能会有所帮助。
1.1) 在页脚添加隐私政策链接
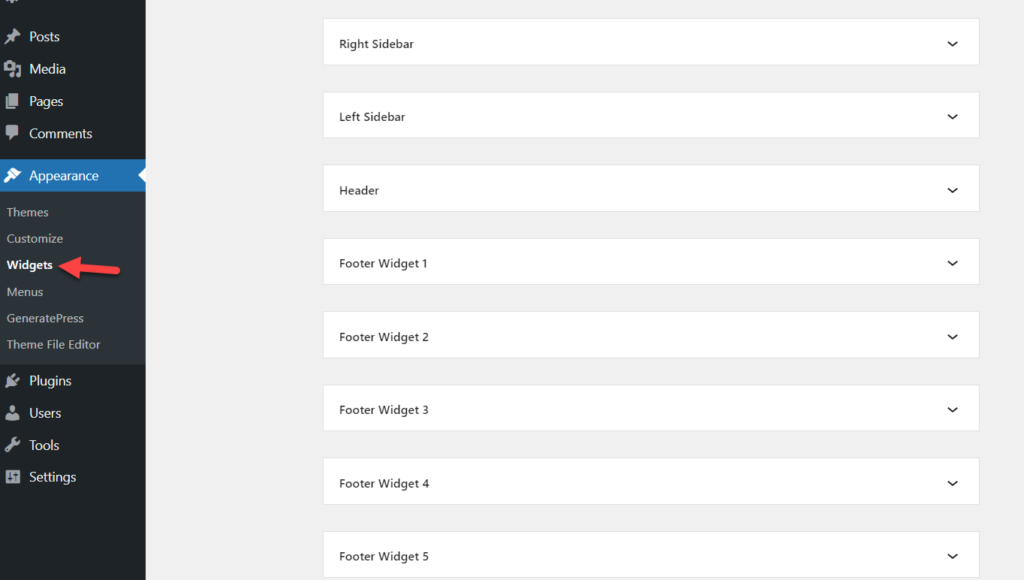
转到外观»小部件。

在那里,您将看到 WordPress 主题支持的所有可用小部件区域。 在这种情况下,我们使用的是 GeneratePress 的精简版。 GeneratePress 主题带有大量可供使用的小部件区域。
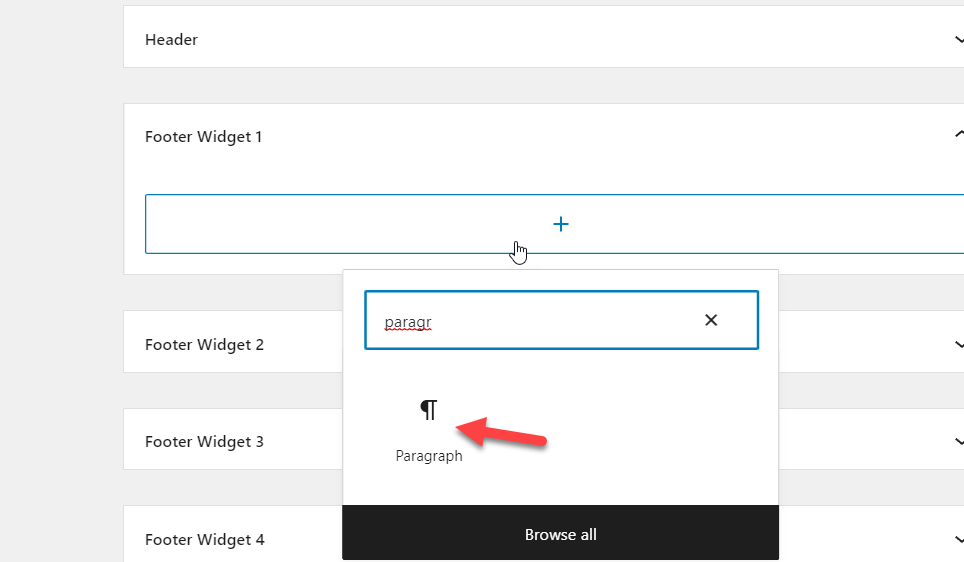
从那里,展开页脚小部件区域并添加一个段落块。

添加块后,请随意插入您想要的文本和链接。 在这里,我们将向您展示如何手动将隐私政策链接添加到段落块中。
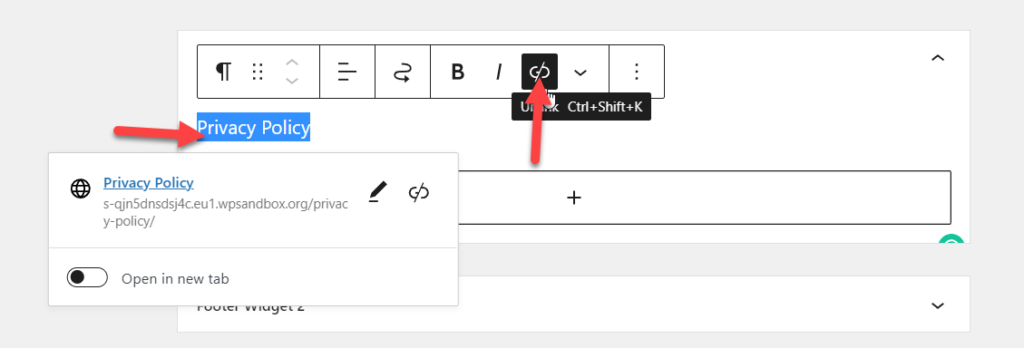
添加块后,添加锚文本。 选择锚文本后,您可以插入链接。

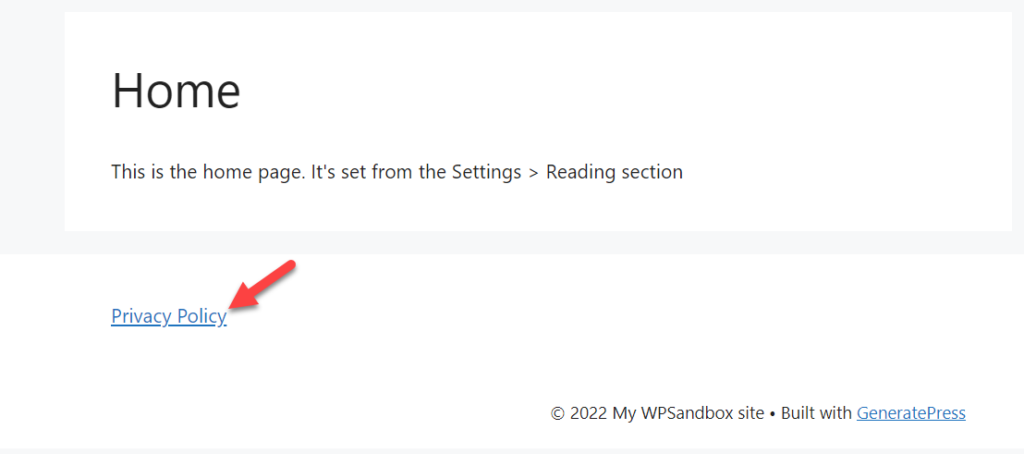
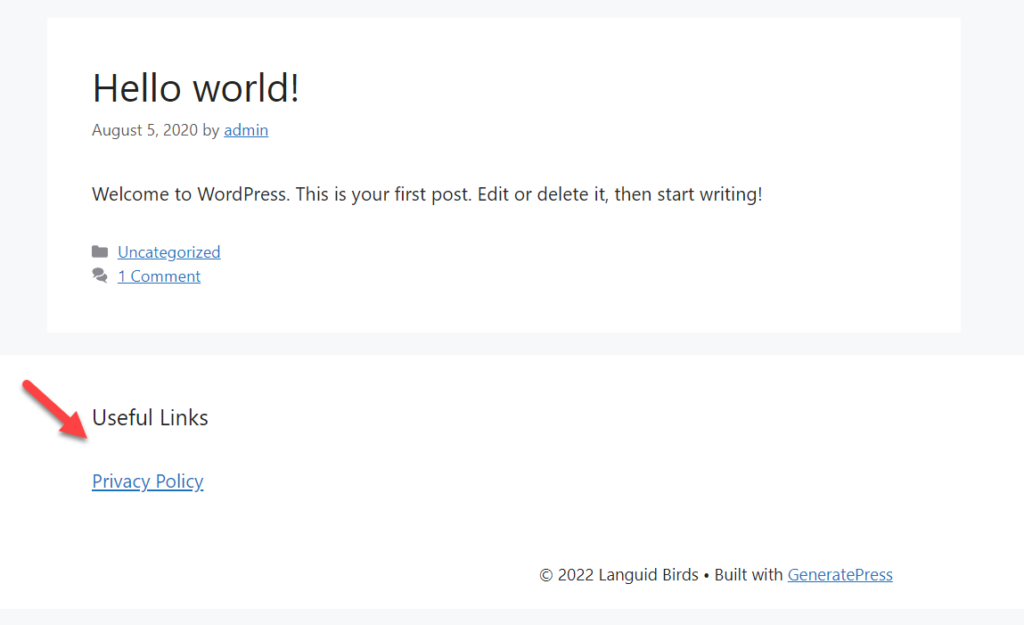
保存更新并从前端检查您的网站。 您将在底部看到指向隐私政策页面的链接。

而已。
1.2) 在页脚添加导航菜单
如果您需要将导航菜单的内容添加到页脚,请按照以下步骤操作。
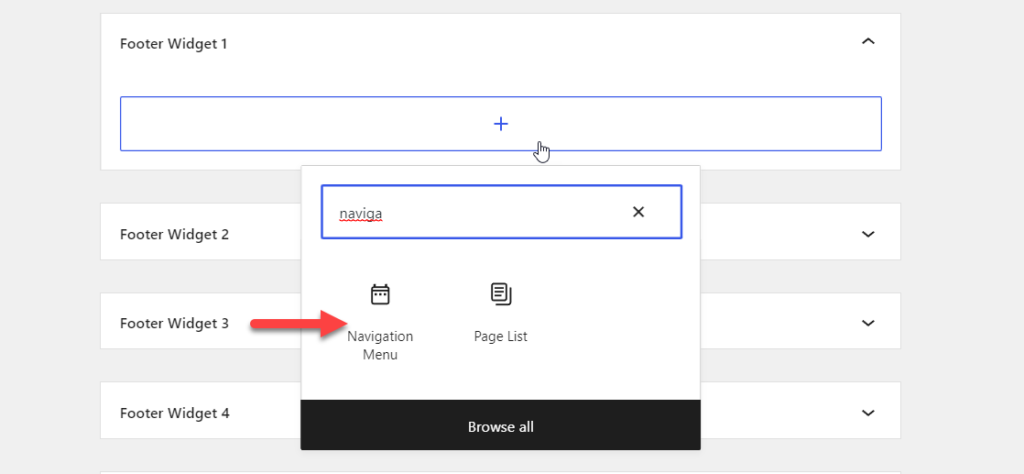
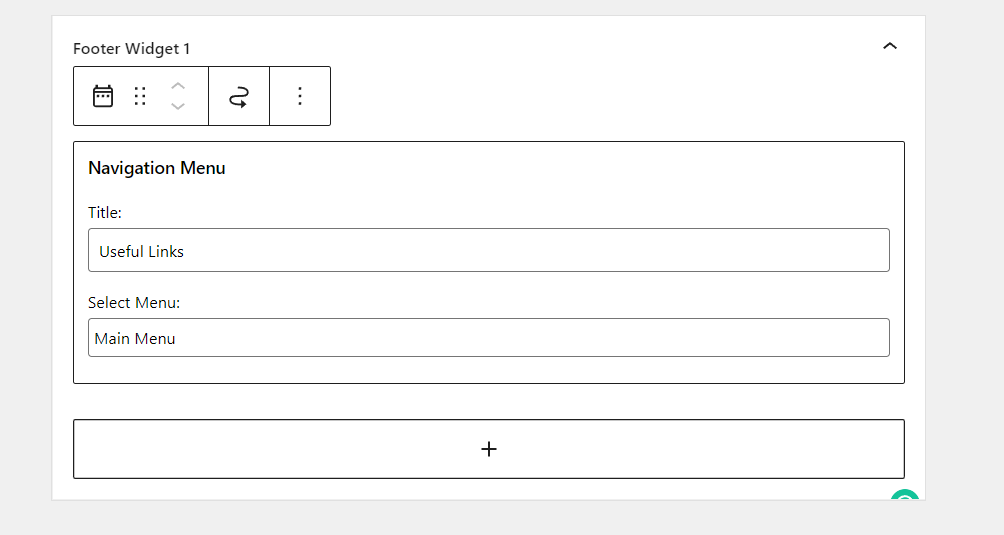
当您将块添加到页脚小部件区域时,您必须搜索导航菜单块。

您必须为块添加标题并从下拉菜单中选择导航菜单。

之后,保存选项并从前端检查您网站的页脚。

这样,您可以将隐私政策添加到您网站的页脚。 除了隐私政策,您还可以通过此方法添加关于、联系、广告等页面。
如何生成免费的隐私政策?
如果您需要为您的 WooCommerce 商店生成自定义隐私政策页面,此部分将很有帮助。
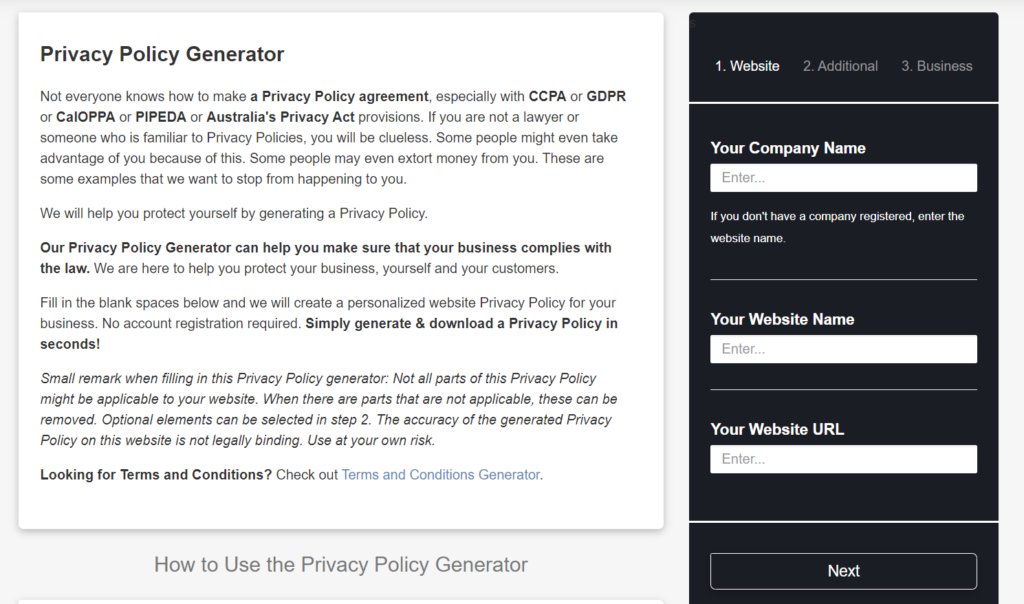
您需要做的第一件事是打开这个网站。

您将在右侧看到生成隐私政策的部分。 您需要输入您的
- 公司名称
- 网站名称
- 网址
然后单击下一步。
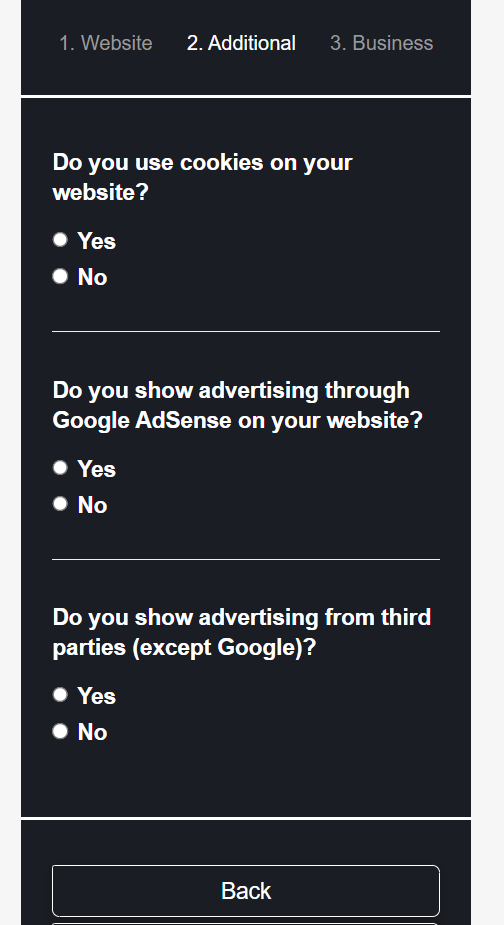
在下一页上,您需要分享您将从网站访问者那里收集的数据类型。

在最后一步,选择业务运营国家并生成您的隐私政策。

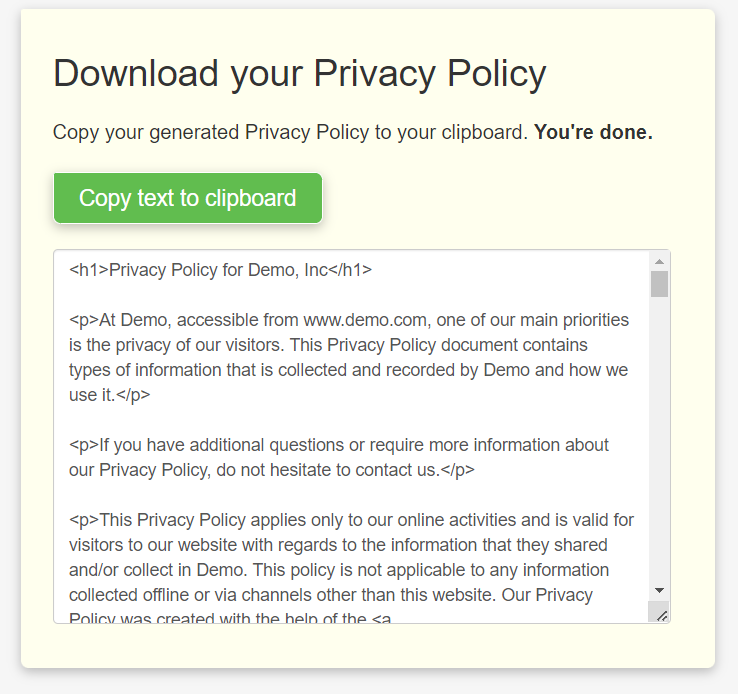
该工具将需要几分钟来创建隐私政策。 之后,您将在下一页看到生成的策略。

您可以从那里下载隐私政策文档,或将其复制并粘贴到您的 WordPress 页面上。 但是,该工具默认将文档显示为 HTML,因此您可能需要先切换到文本编辑器,然后再将其粘贴到 WordPress 页面。
这样,您可以为您的 WooCommerce/WordPress 安装生成免费的隐私政策。
结论
无论您是经营 WooCommerce 商店还是个人博客。 为了遵守法律,您必须发布隐私政策页面并提及您如何处理数据。
值得庆幸的是,在在线隐私政策生成器的帮助下,您可以立即创建隐私政策页面。 此外,将内容导入 WordPress 页面也不是什么难事。 要显示隐私政策页面,您可以使用页眉、页脚或结帐页面。 正如您在上面看到的,方法很简单,您不需要开发任何代码。
我们希望您发现这篇文章对您有所帮助并学到了一些新东西。 如果您这样做了,请与您的朋友分享这篇文章,并让他们知道如何为 WooCommerce 添加隐私政策。 从我们的博客中,您可以了解更多相关的 WordPress 教程。
同时,这里还有一些您可能会感兴趣的教程:
- 如何在 WooCommerce 中更改货币
- 将产品图片添加到 WooCommerce 结帐
- 如何将产品设计师添加到 WooCommerce
