如何将产品设计师添加到 WooCommerce
已发表: 2022-03-29您想让您的客户自己设计产品吗? 如果是,那么您已经找到了正确的文章。 今天我们将向您展示如何将产品设计师添加到允许客户这样做的 WooCommerce 。
但在我们深入研究之前,让我们更好地了解什么是产品设计师,以及为什么您可能希望将产品设计师添加到您的 WooCommerce 商店。 让我们从简而言之产品设计师的基本理念开始。
什么是产品设计师?
无论是 T 恤、杯子、包、手机壳、笔记本还是任何其他物品,许多人都希望这些产品能够个性化。 这就是如今按需打印 (POD)非常流行的原因。
为了帮助客户实现他们的个性化产品,许多在线企业使用产品配置器,也称为产品设计师。 产品设计师是客户可以用来根据自己的愿望和想法定制现有产品的工具。 他们可以根据自己的喜好添加字体、更改颜色、选择或上传任何图像。
商店本身只提供基本产品,客户可以根据自己的意愿进行调整。 但在产品设计师的帮助下,客户可以将他们的创造力带到产品中。
我们希望这能让您了解产品设计师。 现在,让我们看看您可能需要将产品设计师添加到 WooCommerce 的一些原因。
为什么要将产品设计师添加到 WooCommerce 商店?
上面,我们已经看到产品设计师是添加到我们的 WooCommerce 商店的好工具。
毫无疑问,WooCommerce 是成熟在线商店的领先平台之一。 为了为客户提供更多选择和更多选择,产品设计师可以成为您 WooCommerce 商店的一个很好的补充。
通过在 WooCommerce 商店中集成产品设计师,您不仅可以满足客户的需求,而且还可以提供该工具带来的各种设计选项。 尽管只有有限的产品可供选择,但客户最终有无数的选择可以根据自己的意愿和想法改变产品。
因此,建议将您的基础产品更改为可定制的产品。 让您的用户以最简单的方式获得个性化产品。
到现在为止,我希望你已经明白了产品设计师的重要性。 现在让我们继续下一步,将产品设计师添加到 WooCommerce。
如何将产品设计师添加到 WooCommerce?
将产品设计师添加到 WooCommerce 的最简单方法是使用专用的产品设计师插件。 您可以在市场上找到免费和高级插件,以将产品定制器集成到任何 WooCommerce 商店。 最好的部分是您不需要任何编程经验即可使用此类插件。
因此,让我们来看看几个最好的产品设计师插件,以及我们如何使用它们来设计我们的 WooCommerce 产品。
WooCommerce 的 Zakeke 交互式产品设计师

WooCommerce 的 Zakeke 交互式产品设计师允许您将产品定制器集成到您的商店中。 无论您销售服装、印刷品、商品、手机壳、促销礼品还是任何其他产品,Zakeke 都允许您的客户定制产品。 可以通过更改或添加文本、徽标、图像和剪贴画来定制产品。
不仅如此,个性化产品还可以以实时 3D 的形式进行查看。 由于它也是一个响应式插件,您的客户可以从他们的移动设备上使用产品定制器。
主要特点
- 访问超过 1.4 亿张高质量图像
- 查看定制产品的 3D 模型
- 包括 50 多种图像过滤器和编辑工具
- 查看生活的变化
价格
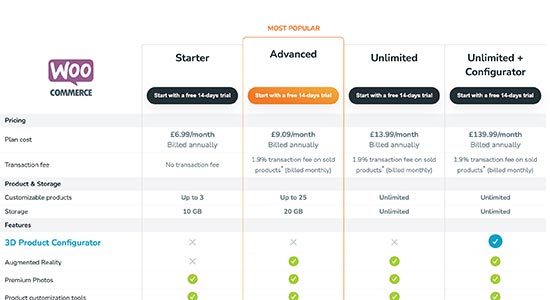
您可以免费下载该插件,但您必须升级到高级版本才能将商店与 Zakeke 连接起来。 入门计划的起价为每月 6.99 美元。
花式产品设计师

Fancy Product Designer是 Codecanyon 中最畅销的高级产品设计师插件之一。 您可以将任何产品更改为可定制的产品,以便用户可以自己设计产品。 与其他产品设计师插件相比,该插件在前端具有广泛的设计选项,使客户能够快速轻松地创建所需的产品。
不仅如此,即使已经有了广泛的功能,您也可以选择向功能添加额外的插件。 使用额外的插件,您可以更灵活地根据用户创建的产品元素计算最终价格。
主要特点
- 多种媒体来源
- 允许与主要的多供应商插件集成
- 颜色选择面板
- 用户可以绘制自己的设计并使用它们
价格
Fancy Product Designer 是一个高级插件,起价 69 美元,提供 6 个月的支持和未来更新。
这些是一些插件,您可以使用它们轻松地将您的基本产品转换为 WooCommerce 中的可定制产品。 现在,让我们一步一步地看看如何做到这一点。
在本教程中,我们将为WooCommerce 插件使用 Zakeke 交互式产品设计器,因为它适合初学者。 要使用它,首先我们必须安装并激活插件。
但在我们开始之前,我们强烈建议您按照所有步骤设置 WooCommerce 并使用兼容的 WooCommerce 主题,以便在遵循本指南时不会出现任何问题。
步骤 1. 安装并激活 WooCommerce 的 Zakeke 交互式产品设计器
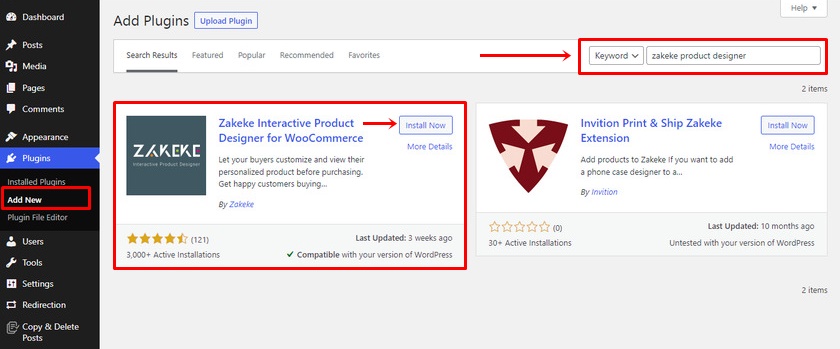
让我们开始并安装插件。 为此,请转到您的 WordPress 仪表板并转到Plugin>Add New 。
现在您将被重定向到“添加插件”页面。 在这里,在插件搜索框中输入“Zakeke Product Designer ”。 显示结果后,单击立即安装,然后单击激活按钮。

这样,您就成功安装了 Zakeke Interactive Product Designer 插件的免费版本。 但是,要将 Zakeke 与您的 WooCommerce 商店连接,您必须购买符合您要求的计划。
要购买高级版,您可以访问官方插件页面,或者您会在插件设置过程中遇到一个步骤,您可以在其中选择所需的计划。 然后,您必须手动将插件安装到您的 WooCommerce 网站。
第 2 步。将 Zakeke 与 WooCommerce 连接
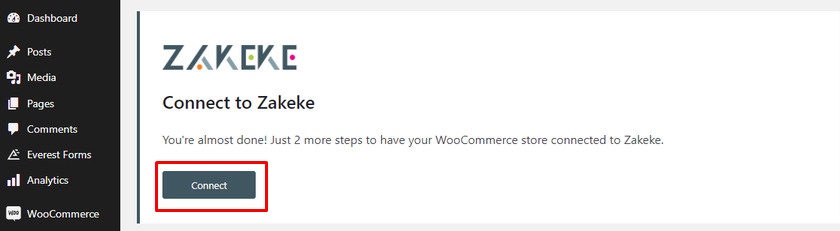
安装并激活插件后,您可以在 WordPress 仪表板菜单的左侧找到 Zakeke 产品设计师。 然后,单击添加的菜单并单击“连接”按钮。

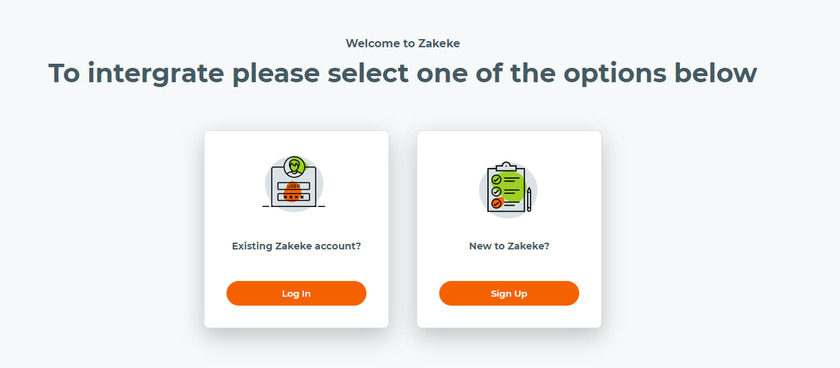
现在,您将有两种选择将 Zakeke 集成到您的 WooCommerce中。 如果您有 Zakeke 的现有帐户,则可以登录,或者如果您是新用户,则可以注册。

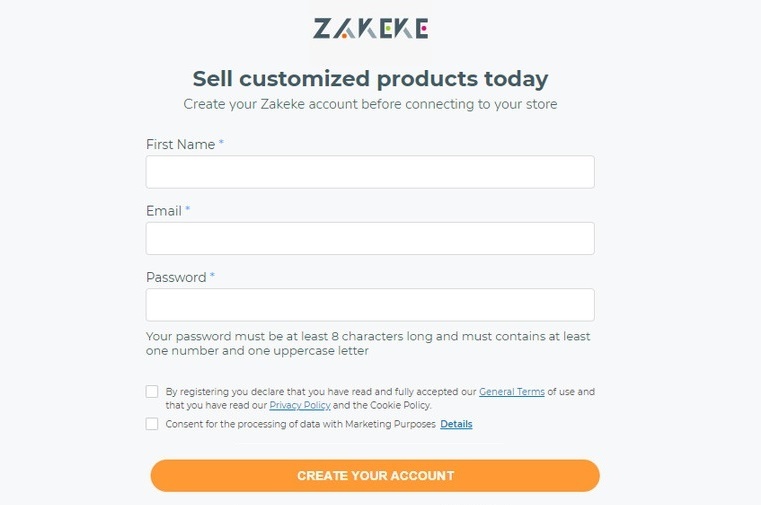
要注册,您只需要个人详细信息,例如姓名、电子邮件和设置密码。 在字段中添加所有必需的详细信息后,单击“创建您的帐户”按钮。

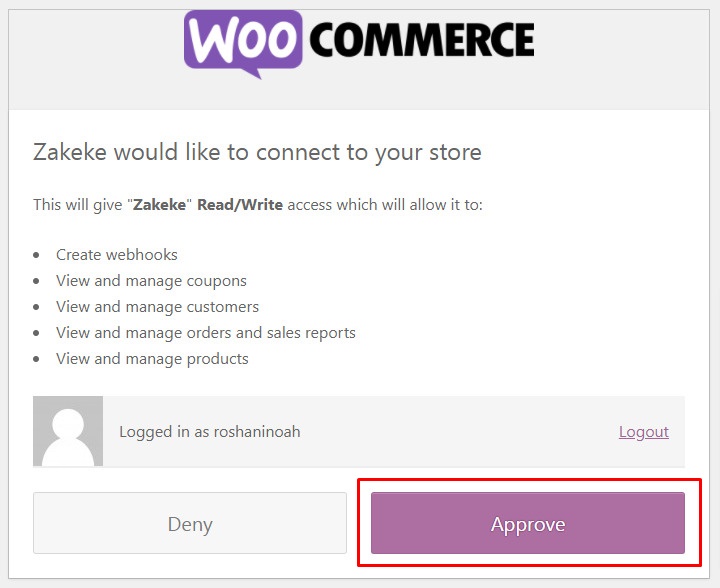
之后,您将被要求允许访问在您的 WooCommerce 商店上创建、查看和管理各种操作。 单击“批准”按钮。

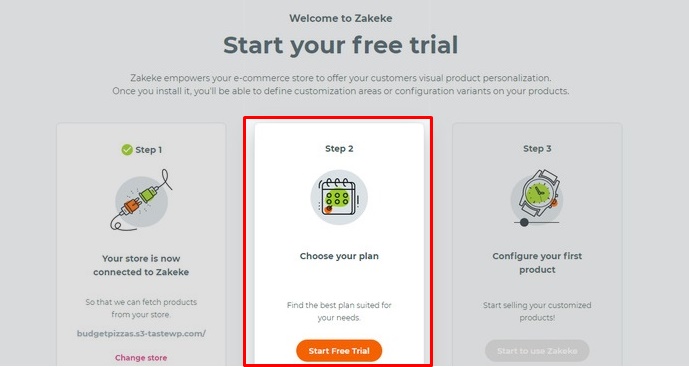
单击该按钮后,您将被重定向到一个页面,您可以在其中选择定价计划或免费试用该插件长达 14 天。

另外,请记住,除了 Starter 计划之外,如果您选择任何其他计划,则每售出的产品将额外收取 1.9% 的交易费。


步骤 3. 添加可定制的产品
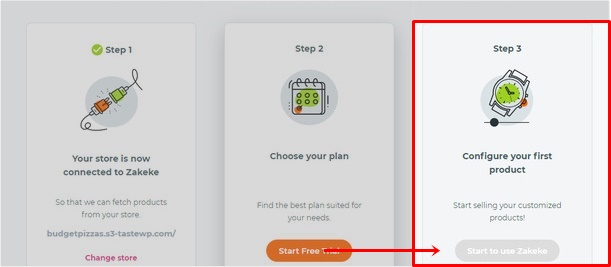
最后,您可以创建和配置产品。 为此,单击开始使用 Zakeke按钮。

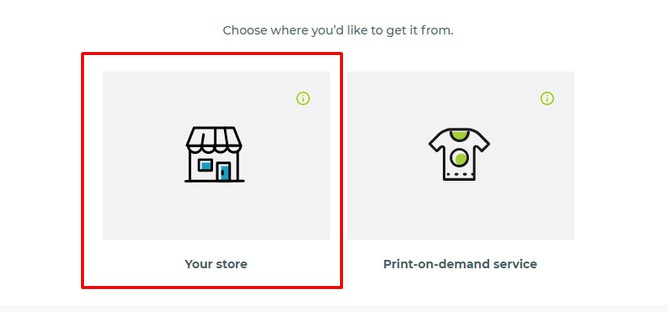
您可以从商店添加产品或选择按需打印服务选项。
对于本教程,我们将从我们的演示商店添加产品。

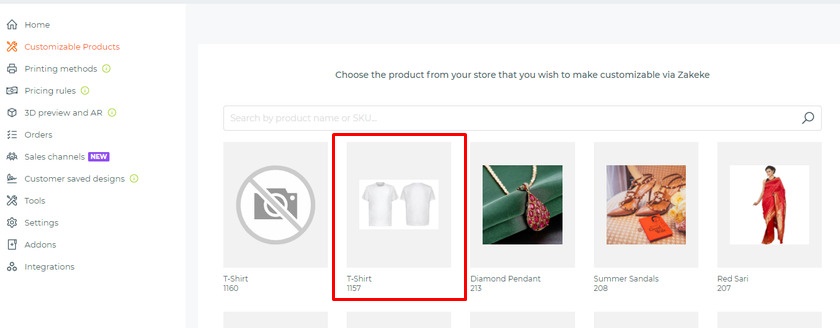
接下来,您可以查看商店中的所有产品。 选择您要配置的产品。 确保您已事先将产品添加到您的在线商店。

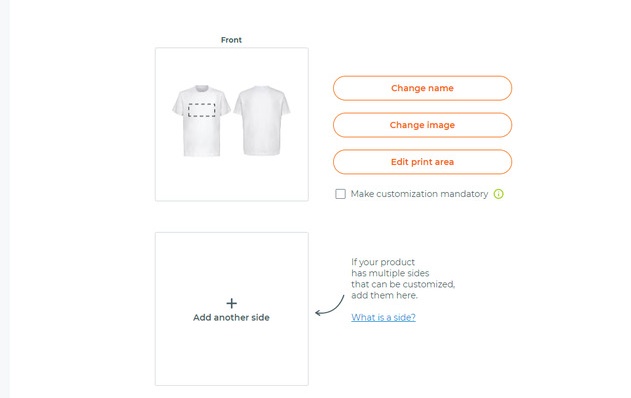
您可以从不同角度(例如背面)上传同一产品的不同图像以创建变化。 上传图像后,单击设置打印区域按钮或编辑打印区域。

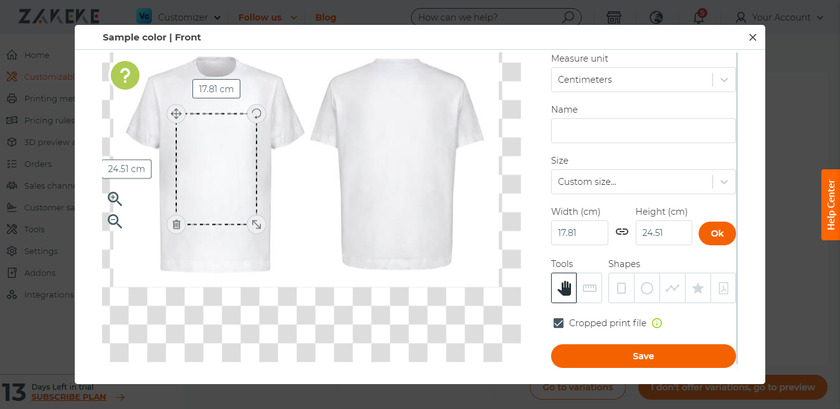
在这里,您可以在标尺的帮助下设置设计区域的尺寸。 对于设计,您可以为打印区域选择几种形状,例如正方形和圆形。 完成打印测量后,单击保存按钮。

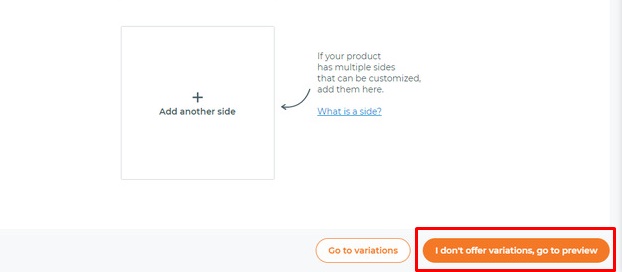
您还可以设置产品变化的测量值。 在这里,我们将跳过变体部分并单击“我不提供变体,转到预览”按钮。

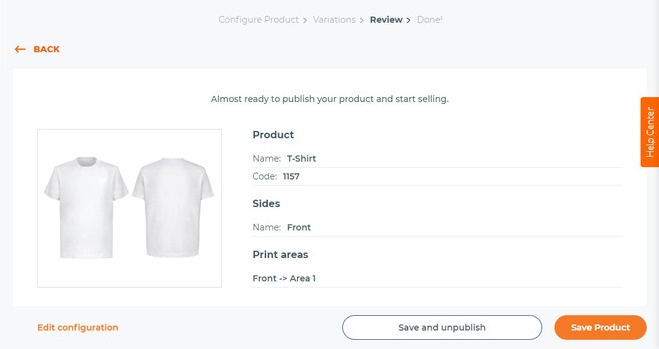
单击单击后,您将进入评论页面。 在这里,您可以预览您的产品及其所有详细信息。 您可以将产品发布到您的商店或将产品另存为草稿。

步骤 4. 设置打印方法
接下来,您可以通过选择各种自定义打印选项来设置打印方法。
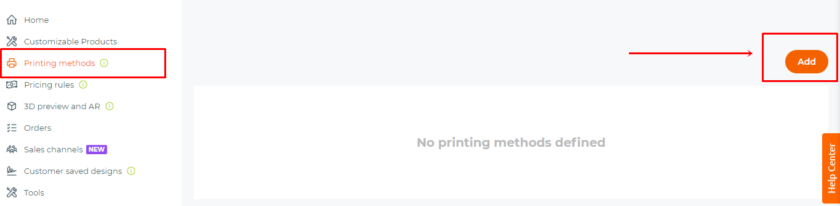
要设置打印方法,请转到 Zakeke 插件仪表板。 从列中选择打印方法,然后单击添加按钮。

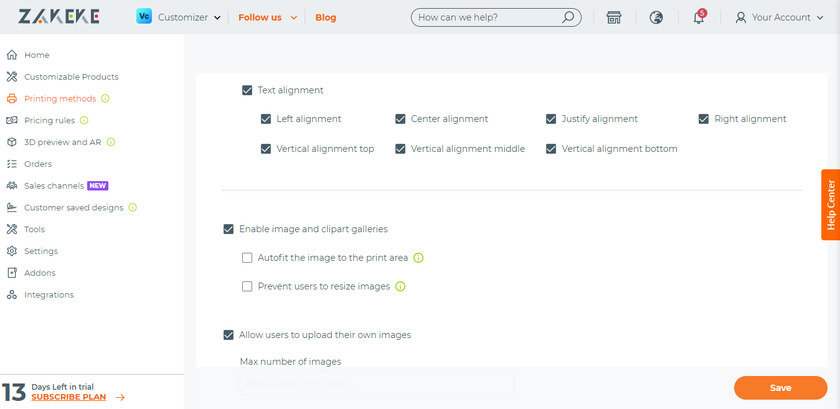
在这里,您可以选择文件格式、文件类型、选择各种分辨率、多种文本效果等等。
最后,您可以选择打印方法适用的产品。 确保单击“保存”按钮。

步骤 5. 在 WooCommerce 中使用产品设计器
现在我们已经添加了产品并设置了打印方法,让我们看看如何设计产品。
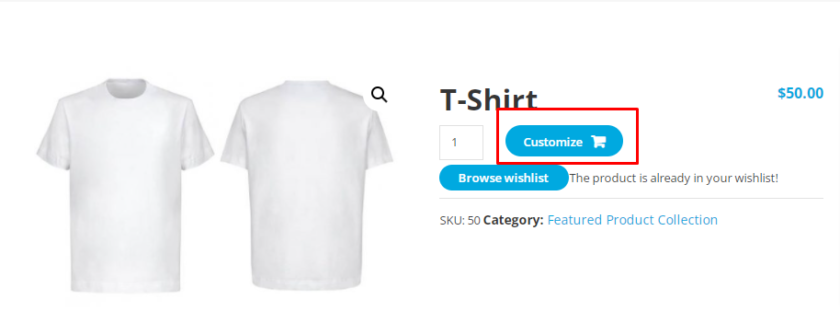
只需选择产品,根据您使用的主题,您可以在产品旁边看到“自定义”按钮。

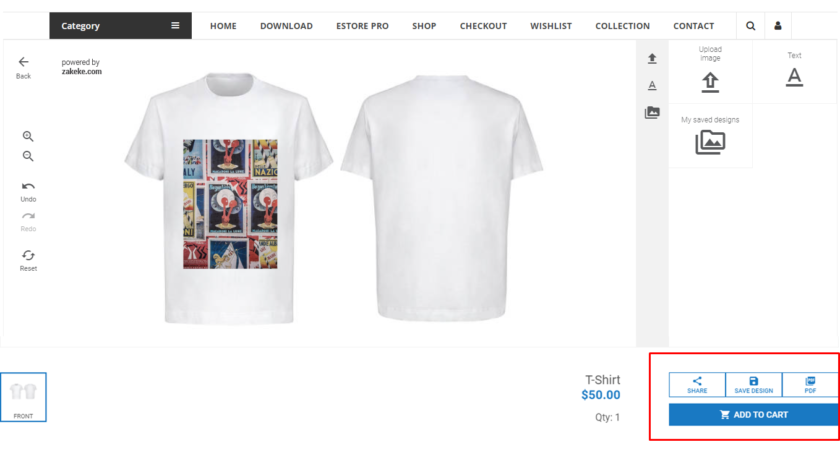
单击“自定义”按钮后,将进入产品设计器界面,客户可以在其中使用文本、图像、字体、样式和颜色设计产品。
定制完成后,他们可以将设计分享到各种社交平台、保存设计或以 PDF 格式下载设计或将产品添加到购物车。
之后,客户可以像对待其他常规产品一样预览最终产品并结帐。

奖励:在 WooCommerce 结帐中显示产品图片
我们已经向您展示了将产品设计师添加到 WooCommerce的最简单方法之一。 定制产品后,客户可以在购物车和结账时预览。
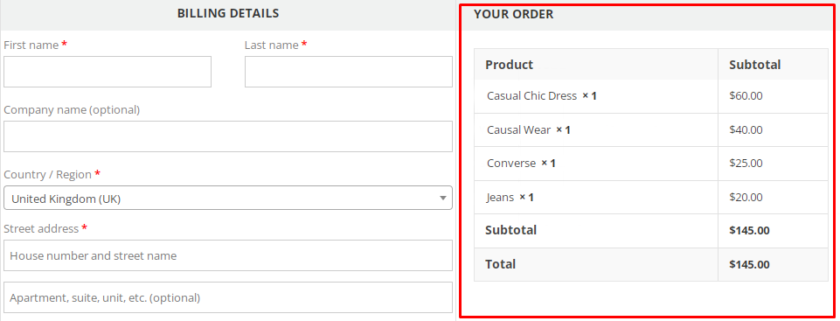
即使在结帐时显示可定制产品的产品图像,但常规产品并非如此。 结帐时仅显示产品标题。

这可能不方便客户验证他们是否获得了正确的产品或不仅仅是产品标题。
这就是为什么作为奖励,我们将提供本指南以将产品图像添加到 WooCommerce 结帐。
在结帐时显示产品图像的最简单、最快捷的方法是使用代码段。 让我们向您保证,您不需要任何编码知识即可使用此方法。
但我们强烈建议您创建网站的完整备份并使用子主题,因为我们将编辑主题的核心部分。 您可以使用代码创建子主题,也可以使用任何可用的子主题插件。
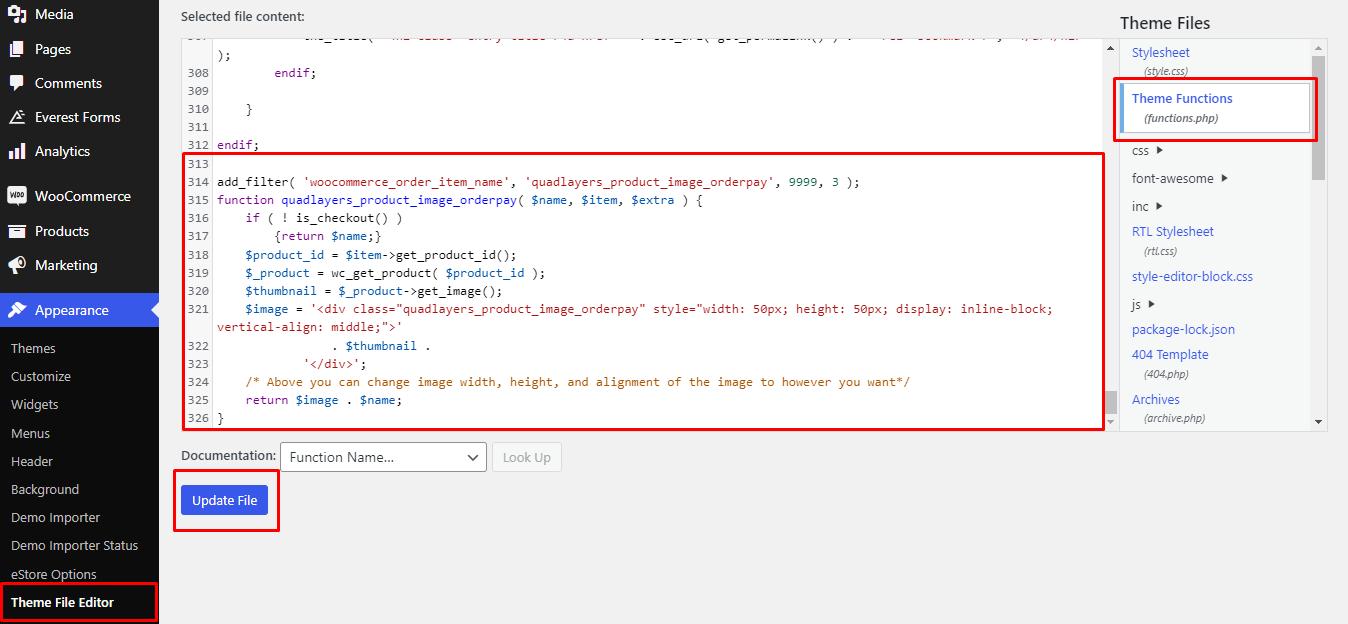
现在,让我们继续打开我们的functions.php文件。 为此,请转到Apperance>Theme Editor>functions.php 。

在这里,您可以复制以下代码,将代码片段粘贴到 functions.php 文件的末尾并进行更新。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
函数 quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
如果(!is_checkout()){
返回$名称;
}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $缩略图。
'</div>';
/* 上面你可以改变图像的宽度、高度和对齐方式为你想要的*/
返回 $image 。 $名称;
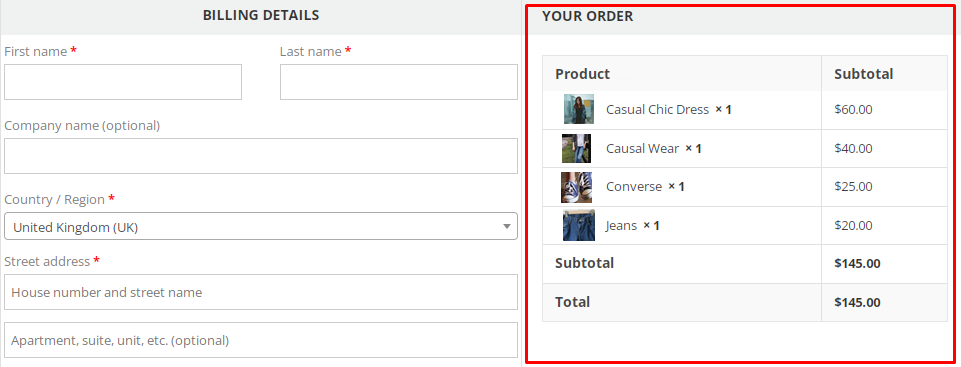
}就是这样。 更新文件后,您可以预览结帐页面。

此代码段以内联样式将产品图像添加到结帐页面。 同样,您可以以各种其他样式显示产品图像。 如果您想了解如何操作,请查看本指南以使您的结帐页面易于使用。
结论
这就是您可以将产品设计师添加到您的 WooCommerce商店的方式。 它们对您的客户自行设计产品非常有用。
总而言之,添加产品设计师的最简单方法是使用插件。 虽然有多种工具和许多插件,但使用Zakeke 的产品配置器是最好的选择之一。
此外,我们还提供了在结账时显示产品图片的简要指南。 同样,如果您想自定义结帐页面,我们有使用多种方法编辑 WooCommerce 结帐页面的详细指南。 您甚至可以使用插件,例如 WooCommerce 的 Checkout Manager 和 WooCommerce 的 Direct Checkout,而无需使用任何代码。
那么您现在可以将产品设计师添加到 WooCommerce 吗? 您是否按照我们的指南进行操作? 在评论部分让我们知道您的经历。
同时,如果您想阅读更多我们的 WooCommerce 博客,那么这里有一些文章。
- 如何在 WooCommerce 中将图像添加到产品中
- 即将推出的最佳 WordPress 页面插件(免费和付费)
- 如何将虚拟产品添加到 WooCommerce
