如何将产品图像放大镜添加到 WooCommerce
已发表: 2022-04-09您想向 WooCommerce 添加产品图像放大镜吗? 我们为您提供完美的指南,让您的客户在您的 WooCommerce 商店中放大产品图像。
您可以在 WordPress 中将许多自定义应用于您的电子商务网站的产品图像。 由于 WooCommerce 的灵活性,您还可以为其添加产品图像放大镜。
但在我们深入研究之前,让我们先看看为什么您可能需要首先添加 WooCommerce 产品图像放大镜。
为什么添加 WooCommerce 产品图像放大镜?
产品图像是客户在在线商店购买之前高度考虑的因素之一。 它也是客户在您的网站上搜索他们想要购买的产品时首先查看的元素之一。 因此,您有责任确保他们充分利用产品图片来鼓励他们进行购买。
为了帮助您,将产品图像放大镜添加到您的 WooCommerce 商店可能是一个很好的解决方案。 使用图像放大镜,客户可以在购买前查看产品的适当放大视觉细节。 这对他们来说非常方便,因为他们还可以通过产品图像本身查看产品中是否包含所有必要的功能。
通过这种方式,您还可以改善 WooCommerce 商店的客户体验,因为客户可以更轻松地查看有关产品的更多详细信息。 作为回报,客户更有可能返回您的商店购买更多产品,因为您可以提供比竞争对手更好的产品详细信息选项。
如何将产品图像放大镜添加到 WooCommerce?
将产品图像放大镜添加到您的 WooCommerce 网站的最简单方法是使用插件。 WordPress 插件通常会增加您网站的功能并帮助您为其添加更多功能。 您的 WooCommerce 商店也是如此。
虽然您可以使用许多插件为您的产品图片添加放大镜,但我们将在本教程中使用YITH WooCommerce 产品图库和 Zoom 。 这是一个非常简单易用的插件,在免费版本中具有足够的功能,可以将产品图像放大镜添加到您的 WooCommerce 网站。

但在我们开始之前,请确保您已正确设置 WooCommerce 并使用了与 WooCommerce 兼容的主题之一。 这将确保您在此过程中不会有任何进一步的主题或插件冲突。 现在,像任何其他插件一样,您需要安装并激活它们才能开始使用它们。
1.安装并激活插件
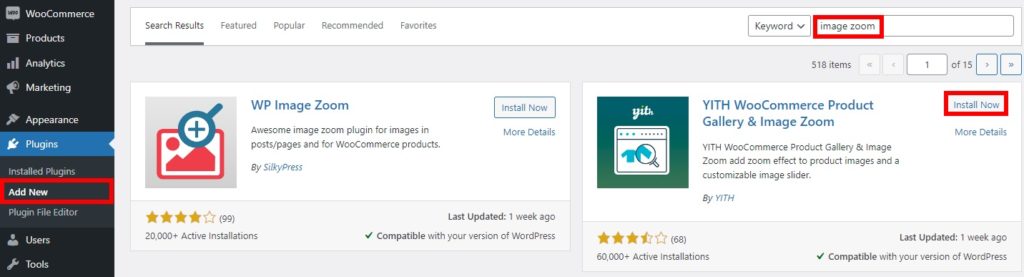
要安装插件,请从 WordPress 仪表板转到插件 > 添加新插件并搜索插件。 找到后,单击立即安装。

然后,安装完成后立即激活插件。
如果您想使用插件的高级版本,您必须手动上传并安装它。 如果您也想使用官方 WordPress 插件存储库中没有的插件,情况也是如此。 您可以查看我们的指南,了解如何手动安装 WordPress 插件以获取更多信息。
2.为产品图像放大镜配置插件设置
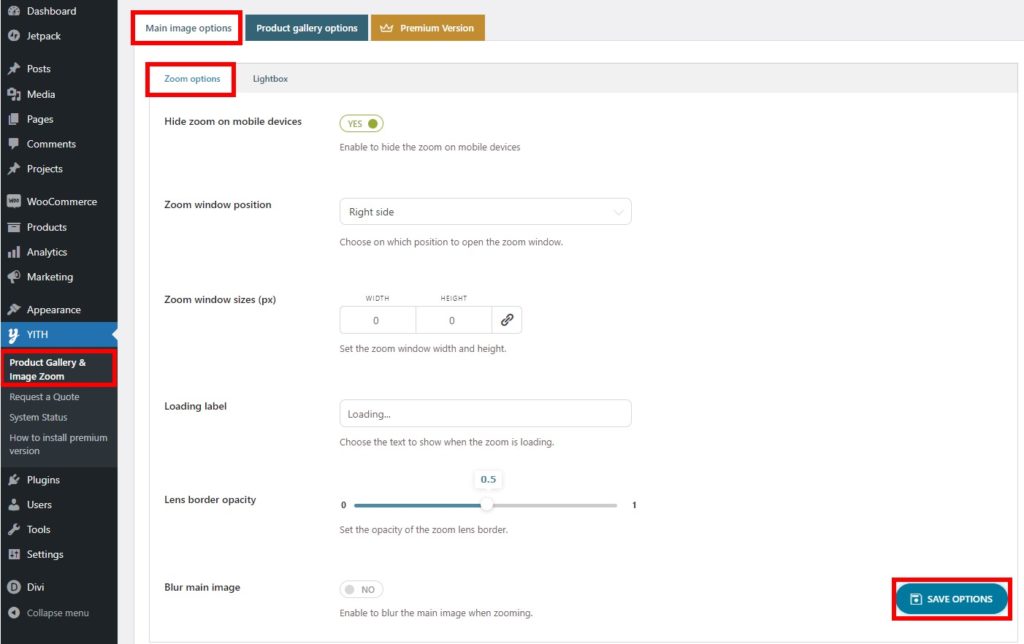
您可以从YITH > Product Gallery & Image Zoom访问插件设置。 在这里,您将能够看到两个主要选项。 它们包括主图像选项和产品库选项。

由于我们将向您的 WooCommerce 商店添加产品图像放大镜,因此我们将只查看主图像选项。
但是在主图像选项下,您会进一步获得缩放和灯箱选项。
2.1。 缩放选项
激活插件后,产品图像的缩放选项会自动应用。 但是,您可以在插件的这一部分为它提供一些额外的选项。

首先,您可以选择在移动设备上隐藏或显示图像的缩放比例。 同样,您也可以选择打开时要显示图像缩放的位置。 缩放窗口位置可以设置在屏幕的右侧或内部。
此外,您还可以编辑缩放窗口大小、加载标签和缩放图像的镜头边框不透明度。 如果需要,您甚至可以在缩放主图像时对其进行模糊处理。
根据自己的喜好进行所有更改后,只需保存选项即可。
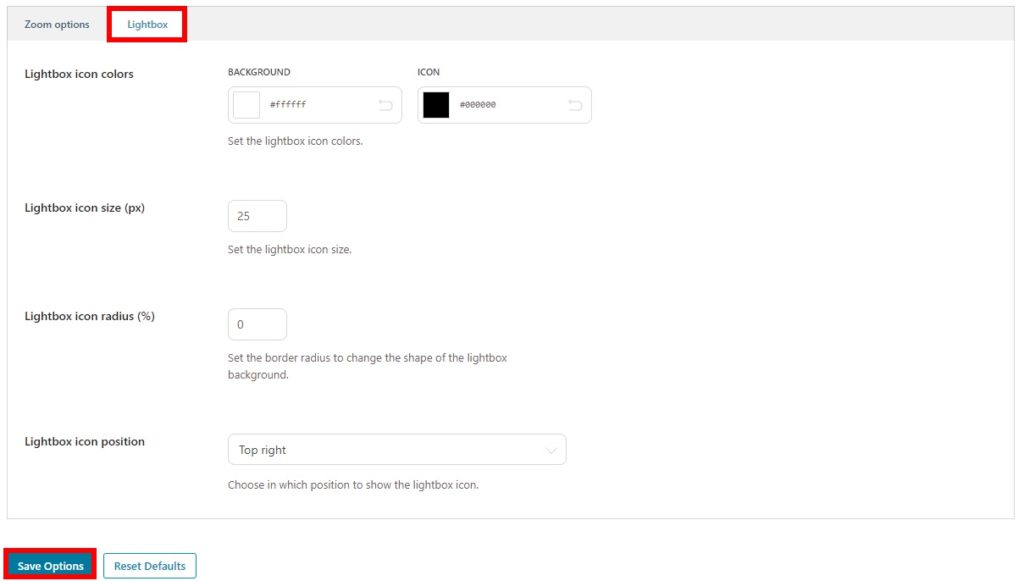
2.2. 灯箱
设置缩放选项后,您也可以调整灯箱选项。 它们仅包含图像灯箱的基本视觉选项。

在这里,您可以调整图标的颜色和灯箱的背景。 同样,您也可以修改灯箱图标大小和图标半径。
最后,您还可以选择在哪里显示灯箱图标。 您有 4 个位置,从左上角、右上角、左下角和右下角。 再一次,不要忘记保存您的设置。
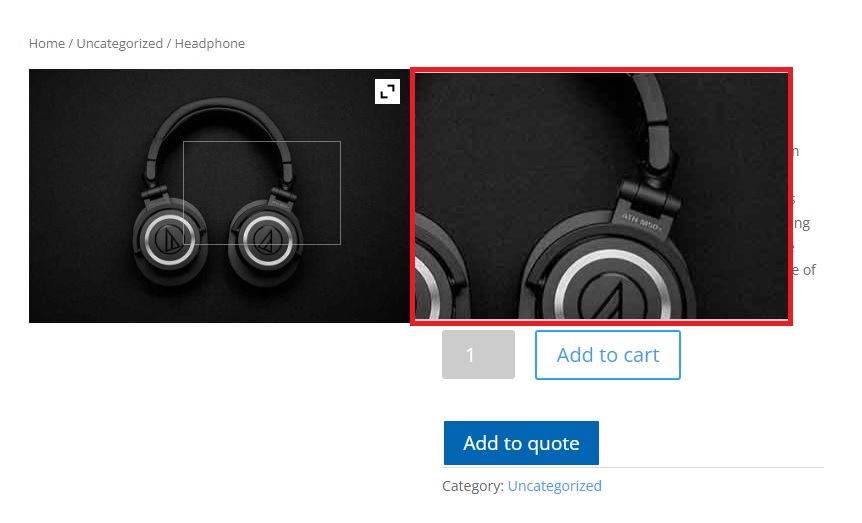
完成所有选项后,您可以预览网站的产品页面。 当您将鼠标悬停在产品图像上时,放大镜将显示图像的放大细节。 如您所见,我们的产品图片放大镜位于图片的右侧。

如前所述,您还可以使用此插件自定义产品库。 如果你愿意,你也可以阅读我们的指南。 我们在指南中使用了不同的插件,但过程应该非常相似。
结论
这是我们关于如何将产品图像放大镜添加到 WooCommerce的指南。 它们对于您的客户查看产品图像的放大详细部分非常有用。
您可以使用插件轻松地将其添加到您的网站。 您所要做的就是安装并激活插件,然后根据您网站的需要调整它提供的一些选项。 你很快就会把它设置好。
那么您现在可以在您的 WooCommerce 商店上设置产品图片缩放吗? 你有没有尝试过? 请在评论中告诉我们。
同时,请随时查看我们的更多指南,以通过产品和产品图片改善您网站的客户体验:
- 如何将产品设计师添加到 WooCommerce
- 自定义 WooCommerce 产品页面的最佳插件
- 如何在 WooCommerce 中向产品添加图像
