如何在 WooCommerce 中添加产品变化:4 种方法!
已发表: 2021-07-01您是否正在寻找在您的商店中创建独特可变产品的完美指南? 你来对地方了。 在本指南中,我们将了解如何在 WooCommerce 中添加产品变体并改善变体产品体验。
WooCommerce 中的产品变化是什么以及它们如何工作?
让我们从产品变体开始。 与简单的产品相反,WooCommerce 允许您创建具有变化的产品。 例如,您可能已经看到商店出售不同尺寸和颜色的衬衫或不同设计和贴花的商品。 这些组合中的每一个都是不同的变体。 因此,可变产品是根据属性具有变化的产品。
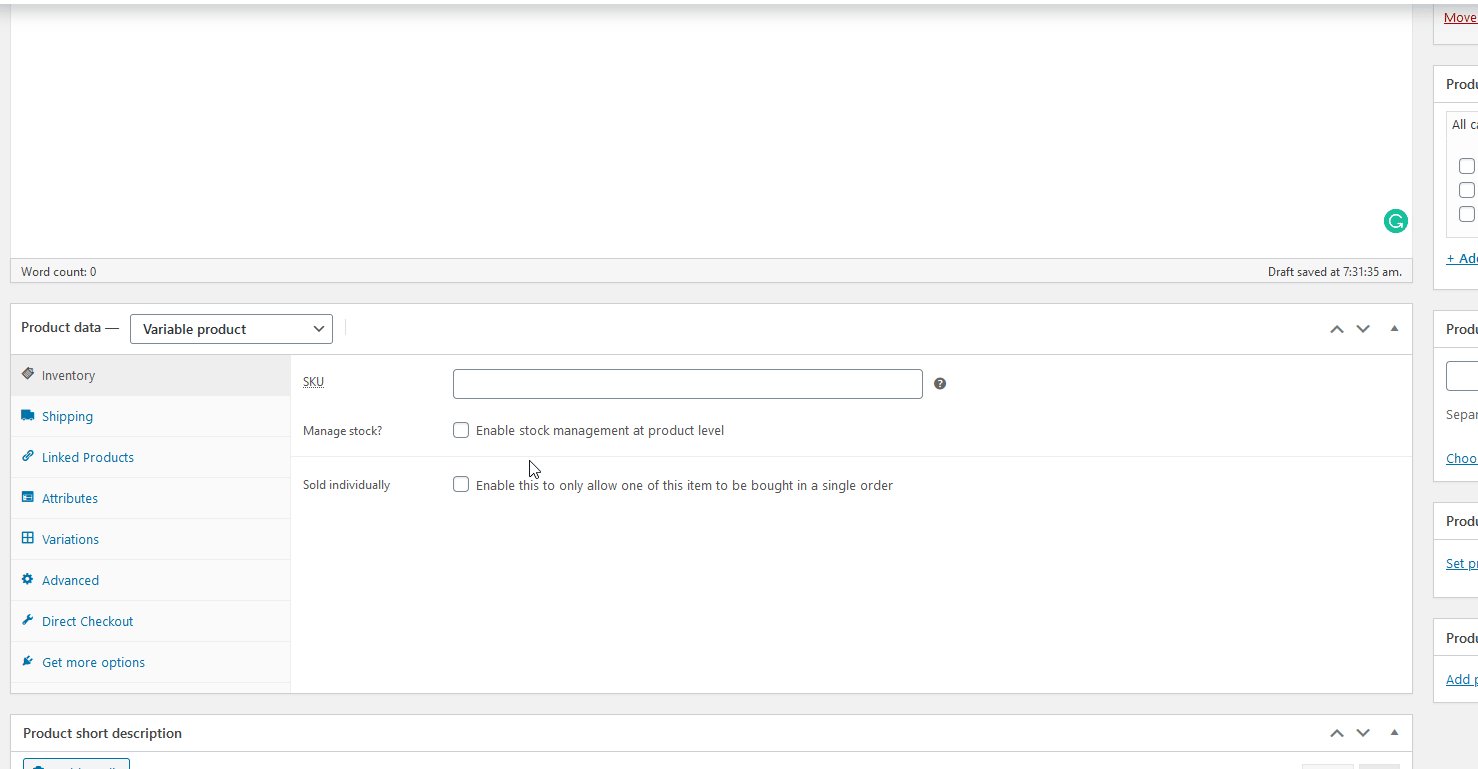
您可以为每个产品变体添加价格、图像、尺寸、描述、产品 SKU、库存等。 从本质上讲,这允许您提供具有不同价格和产品详细信息的同一产品的更多选择,从而为添加产品提供了一种更灵活、更方便的方式。
产品属性
变体的一个重要部分是产品属性。 默认情况下,WooCommerce 允许您向任何产品添加属性。 这提供了一种为您的在线商店定义具有特定特征的特定产品的方法。 属性可以是颜色、尺寸、形状、重量、图案、材料等,这完全取决于您销售的产品类型。
每个属性组合定义了产品的不同变体。 这意味着产品变体取决于这些属性。 如果没有属性,您将无法在 WooCommerce 中创建产品变体。 如果您想了解有关如何创建具有变体的产品属性的更多信息,请查看本指南。
如果您对此不是 100% 清楚,请不要担心。 在本指南中,我们将向您展示添加可变产品并定义其属性和变体的不同方法。
如何在 WooCommerce 中添加产品变化
在 WooCommerce 中添加产品变体有多种方法:
- 从 WooCommerce 仪表板
- 默认选项
- 使用全局属性
- 带有专用插件
- 以编程方式
让我们来看看每种方法,以便您选择最适合您的方法。
1.1) 如何使用 WooCommerce 默认选项添加产品变体
让我们从从 WooCommerce 仪表板添加可变产品的简单过程开始。
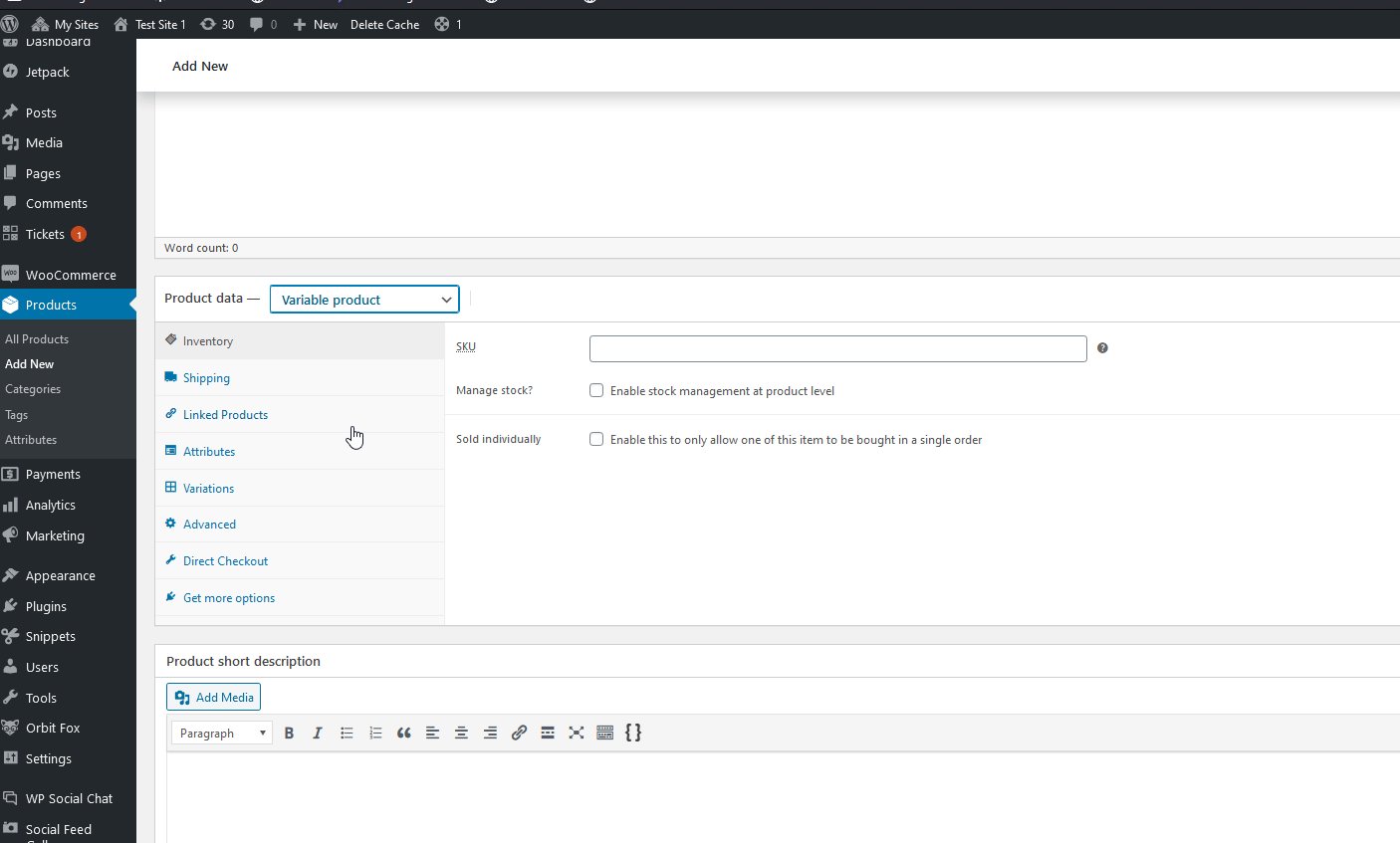
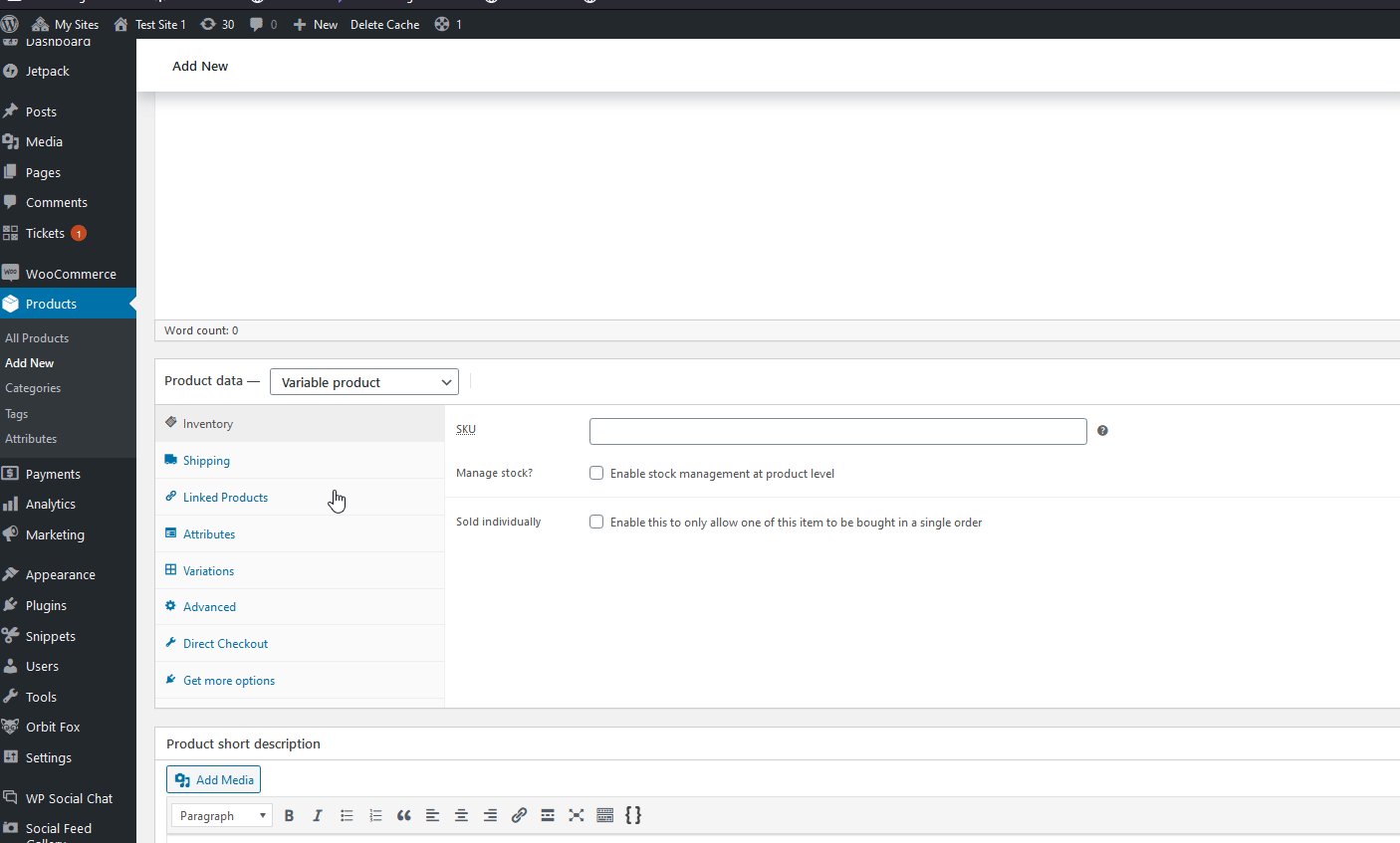
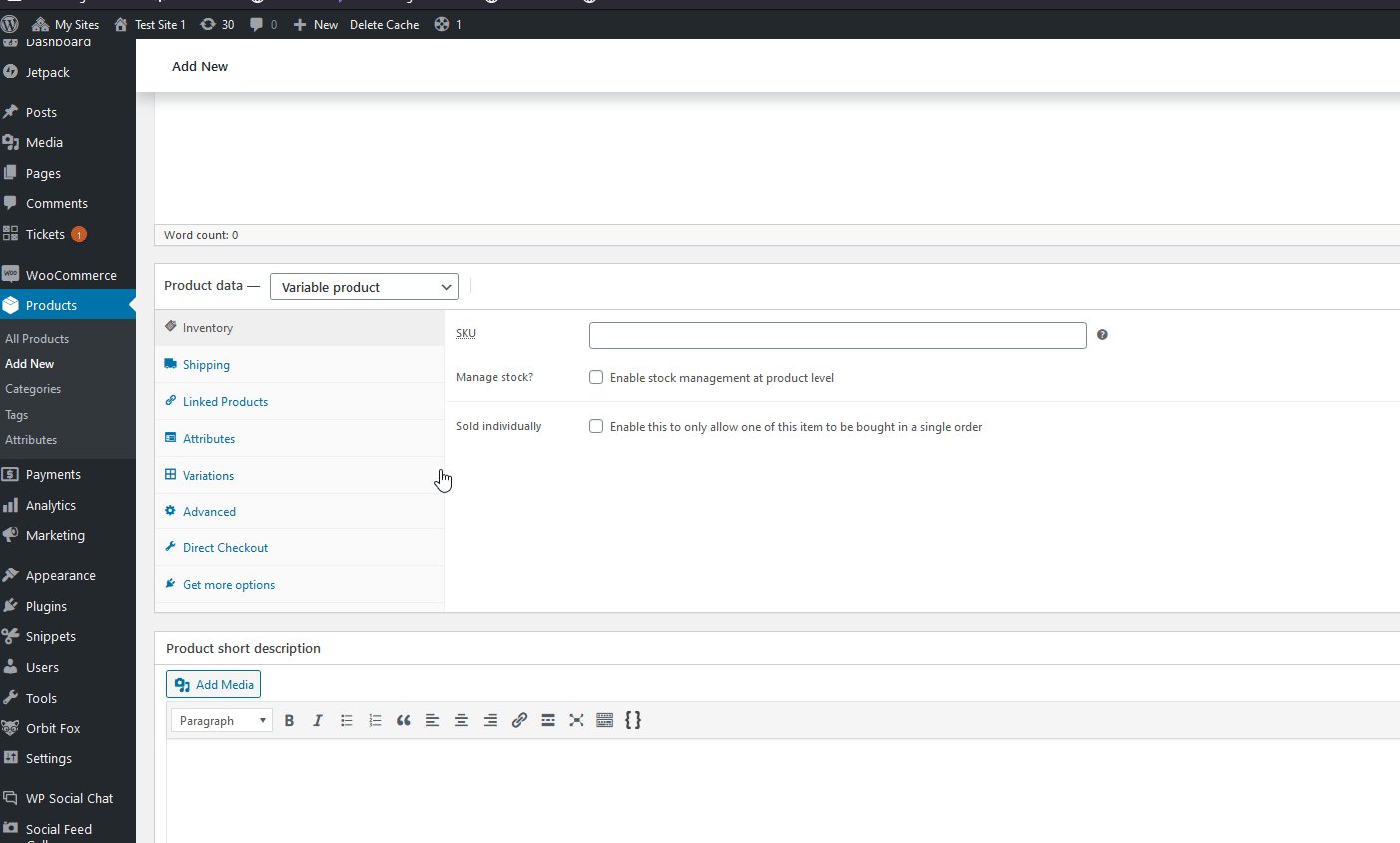
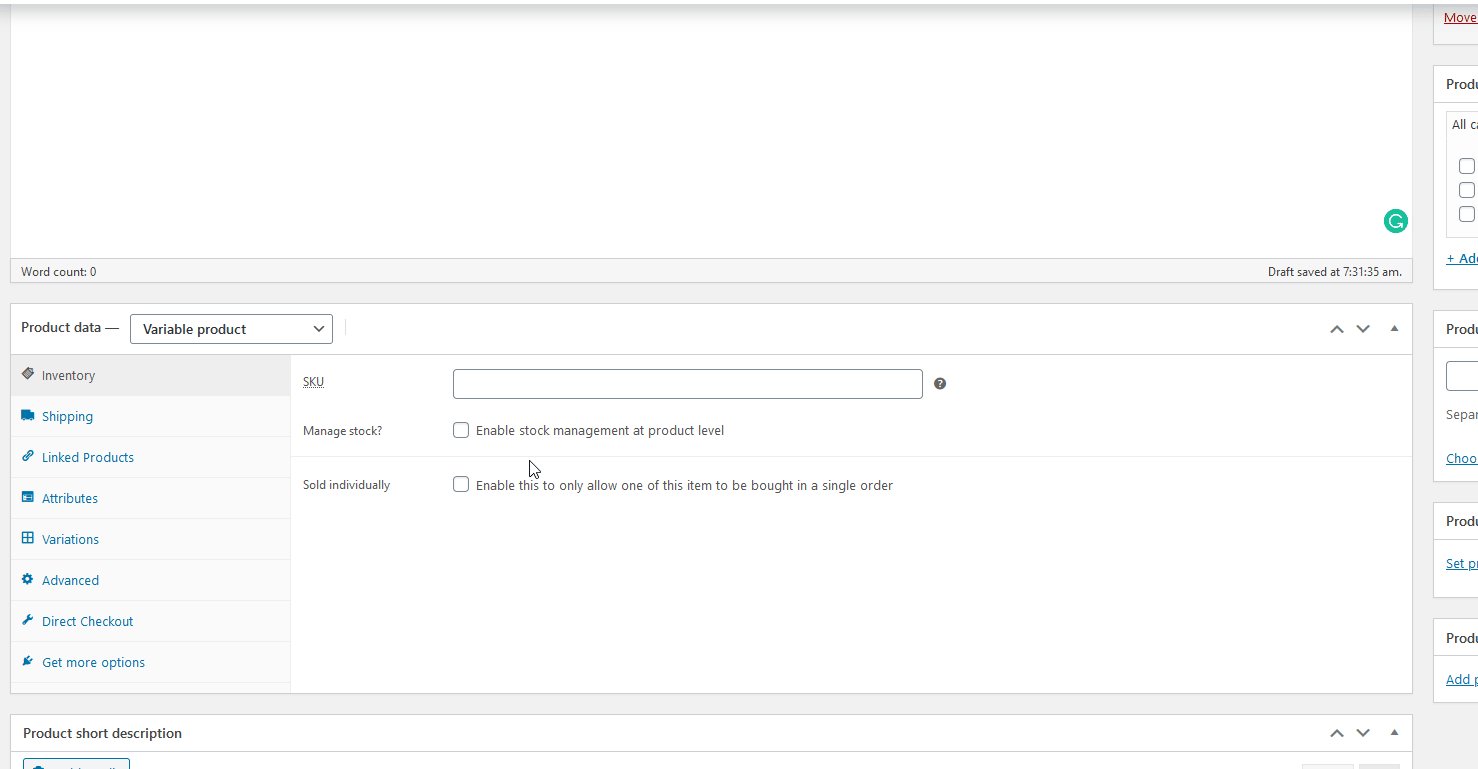
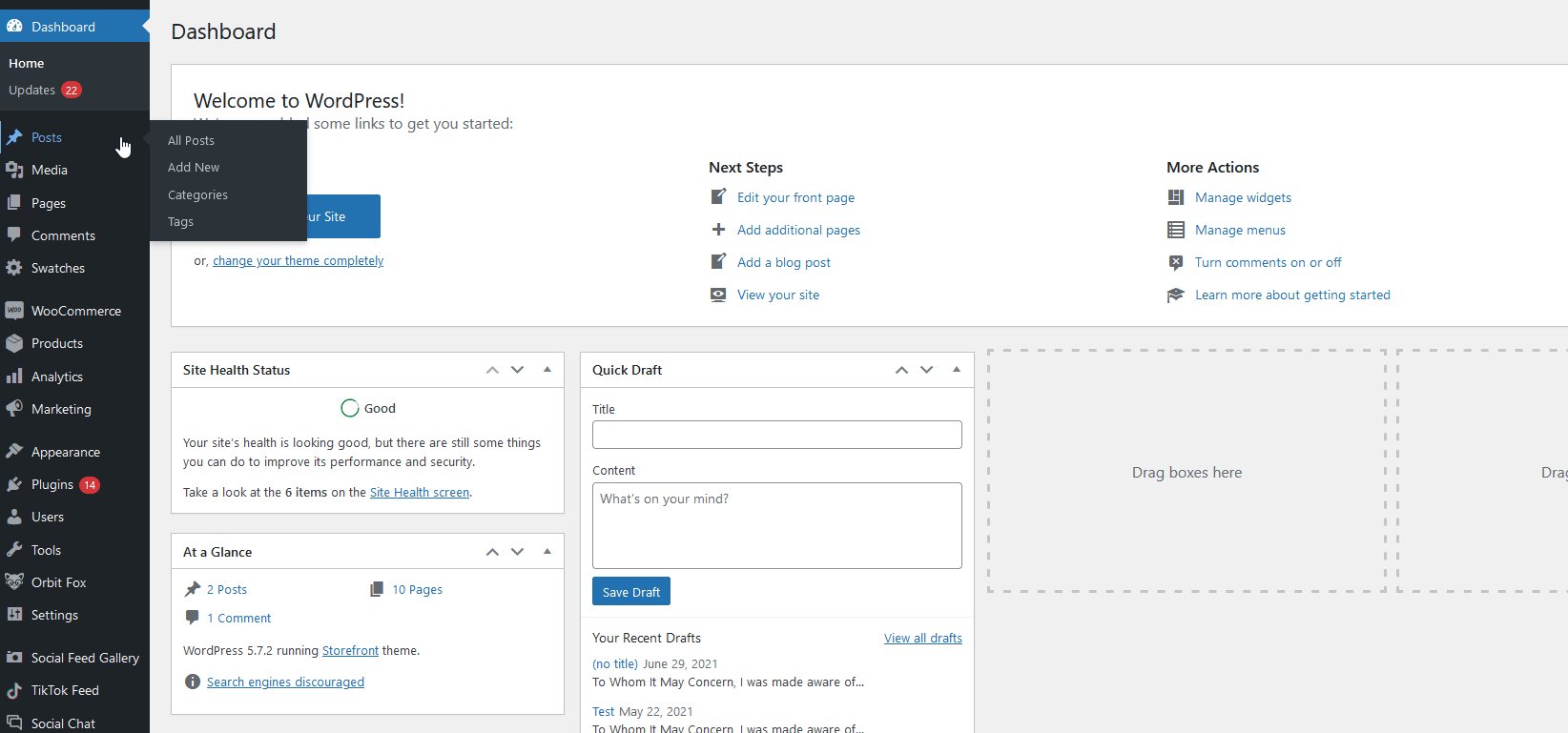
在您的仪表板中,转到产品 > 添加新的。 然后,为您的产品命名,在产品数据下将其设置为可变产品,并添加产品描述(可选)。

为单个产品添加变体和属性
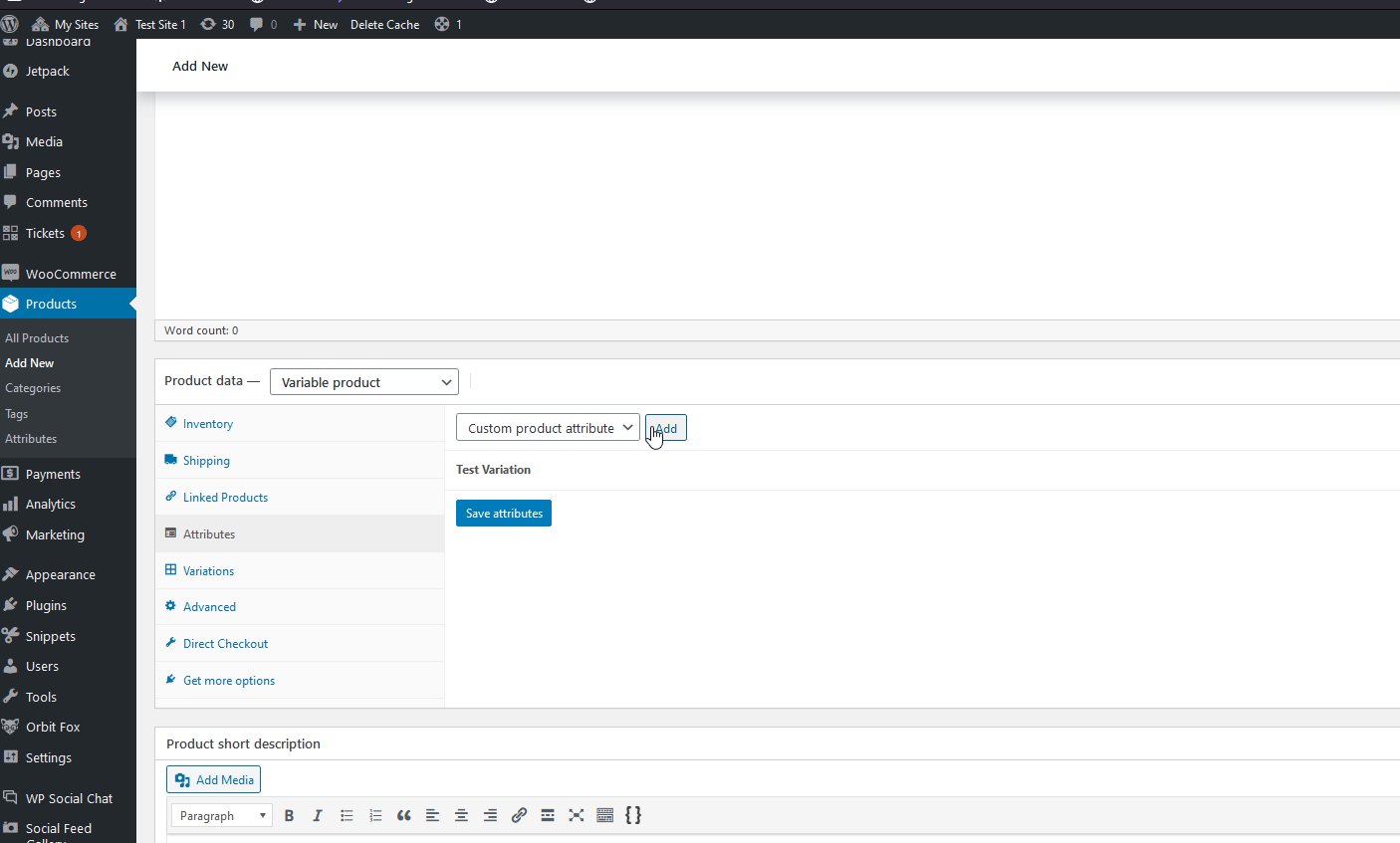
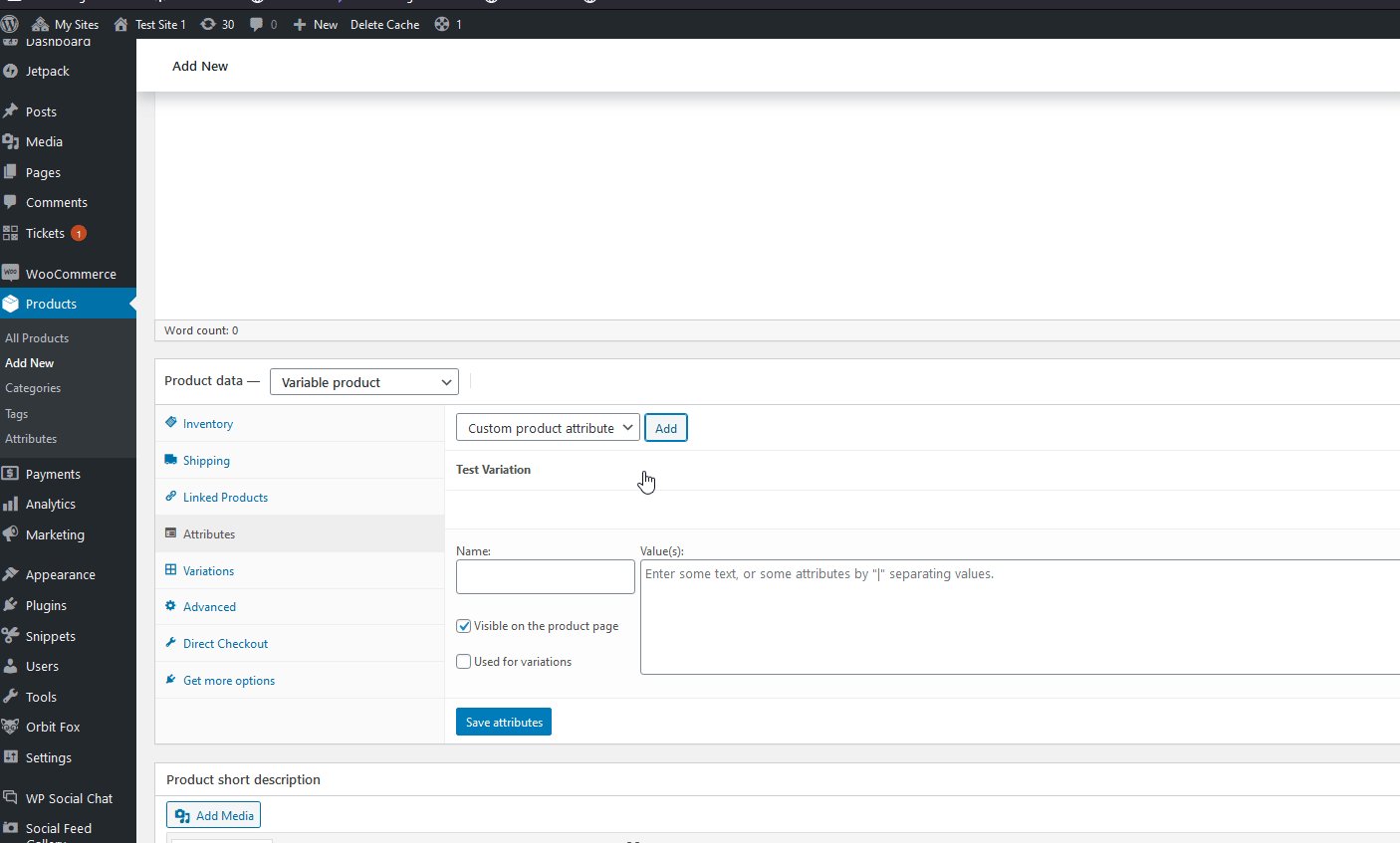
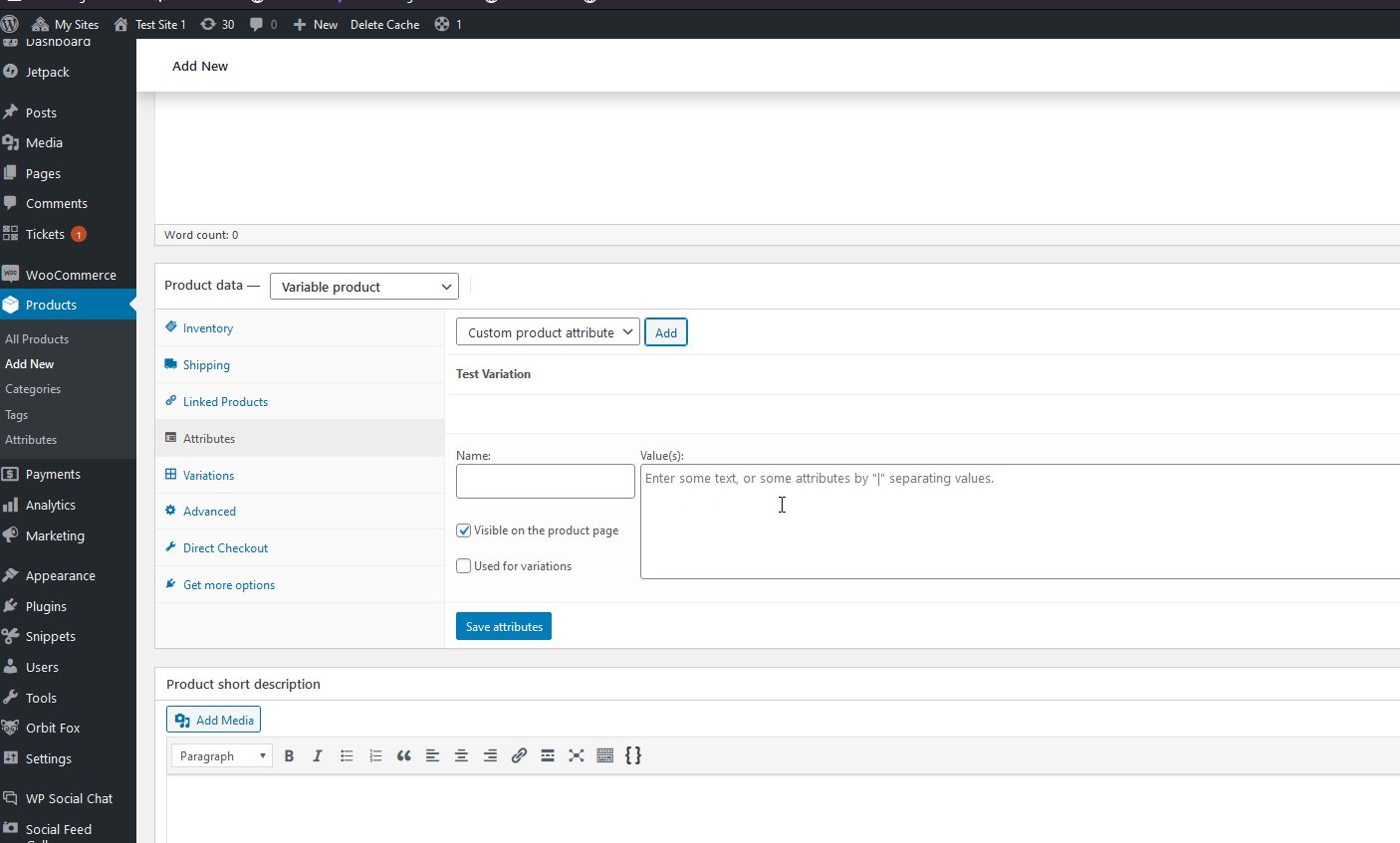
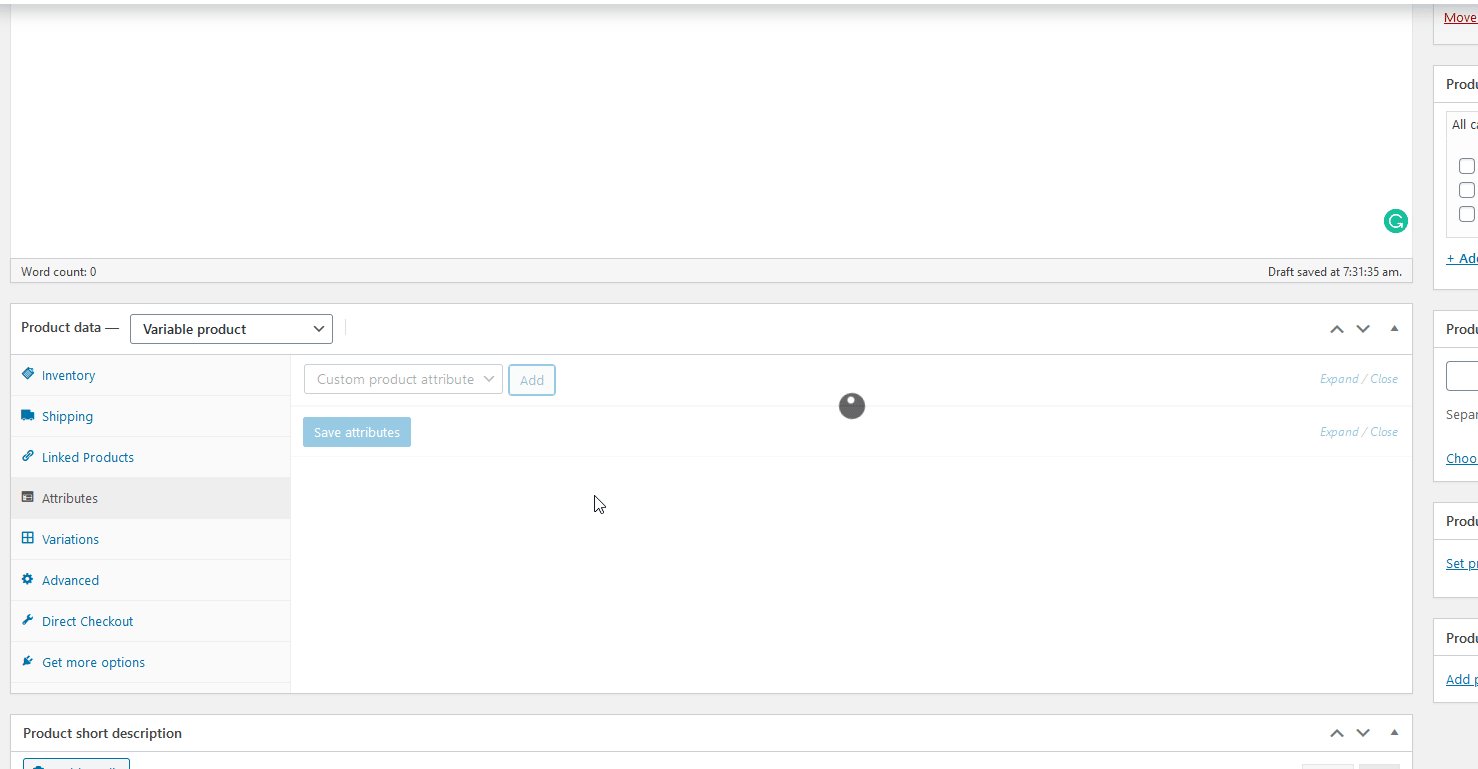
正如我们之前提到的,要创建变量 product ,您需要为该产品定义属性。 最常见的属性是尺寸、颜色、质量等。 要添加属性,只需前往产品数据下的属性选项卡,然后单击添加。

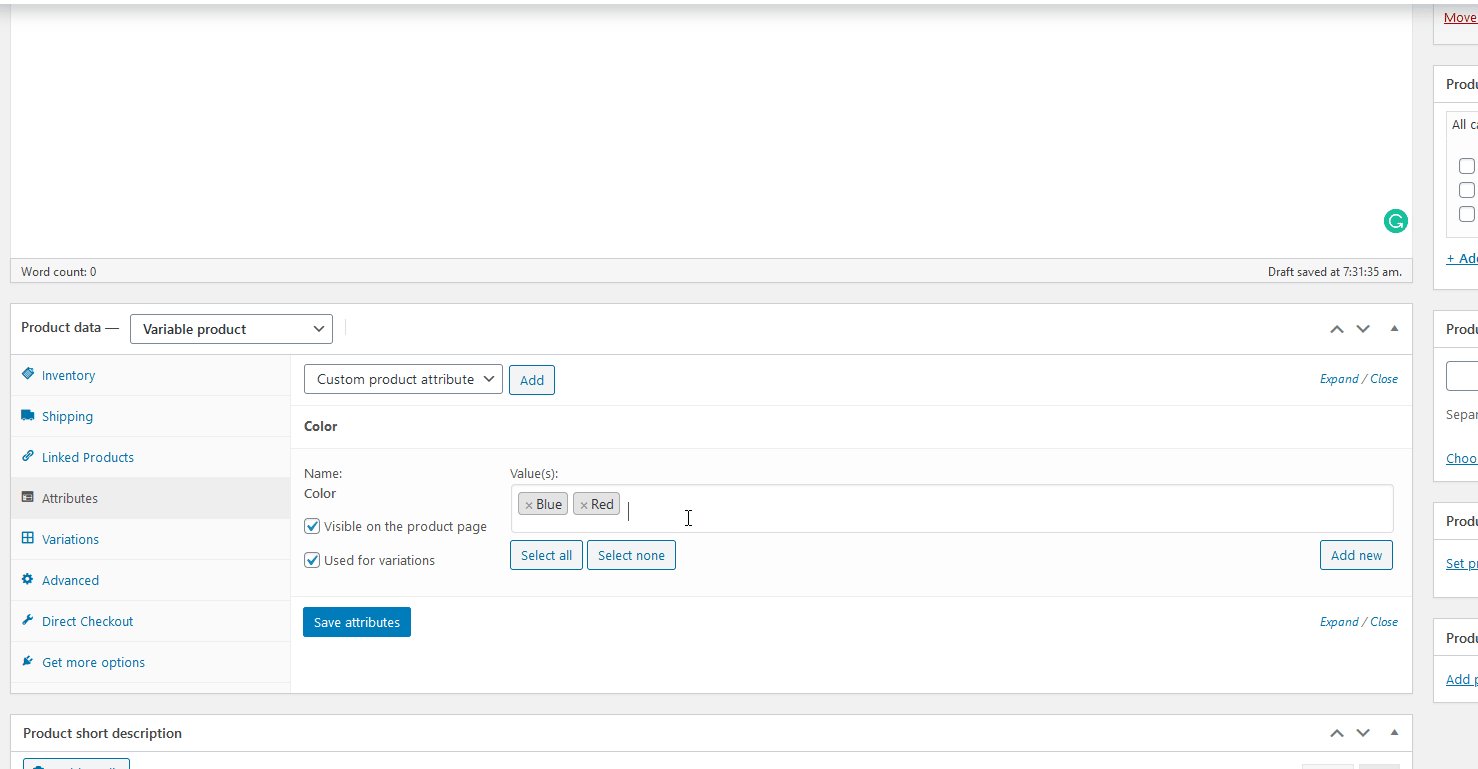
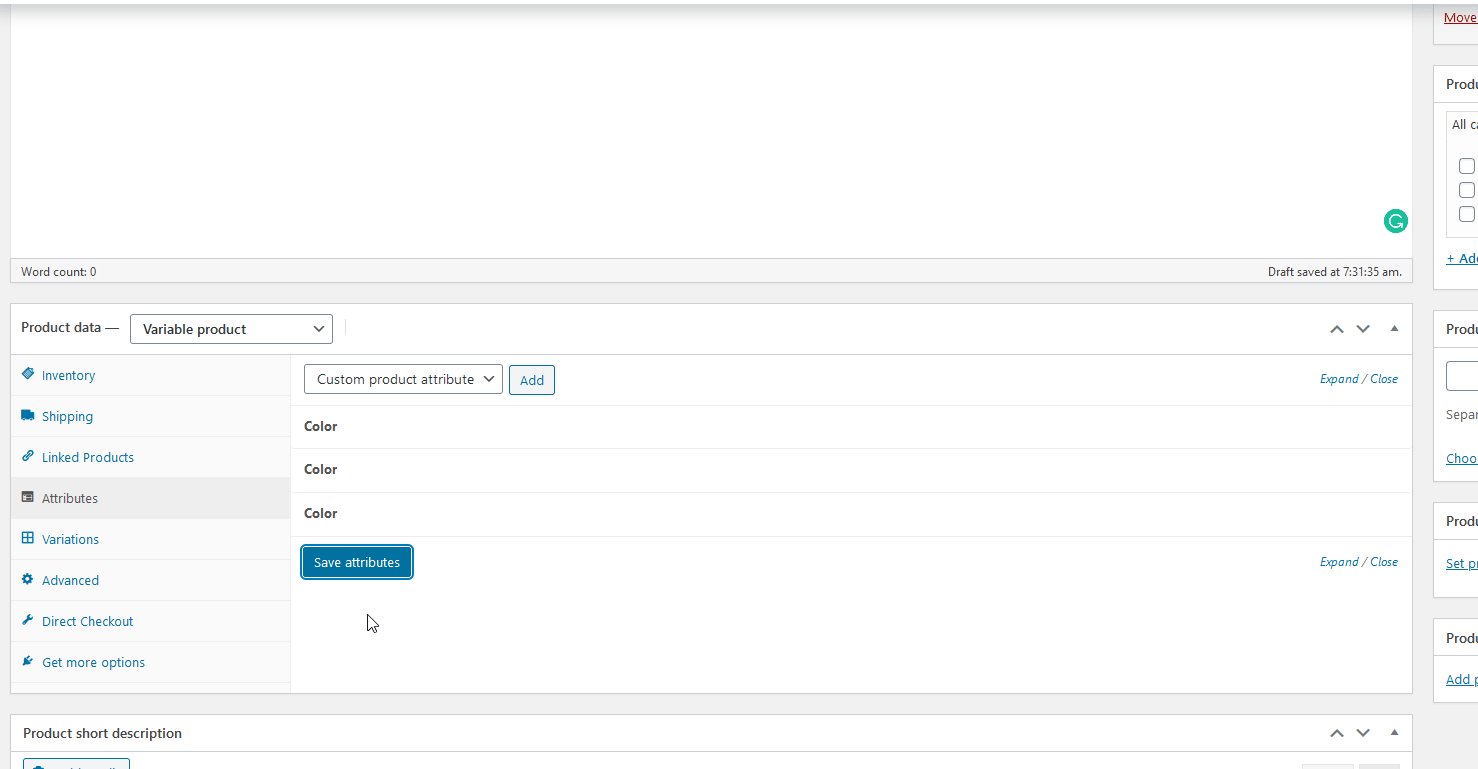
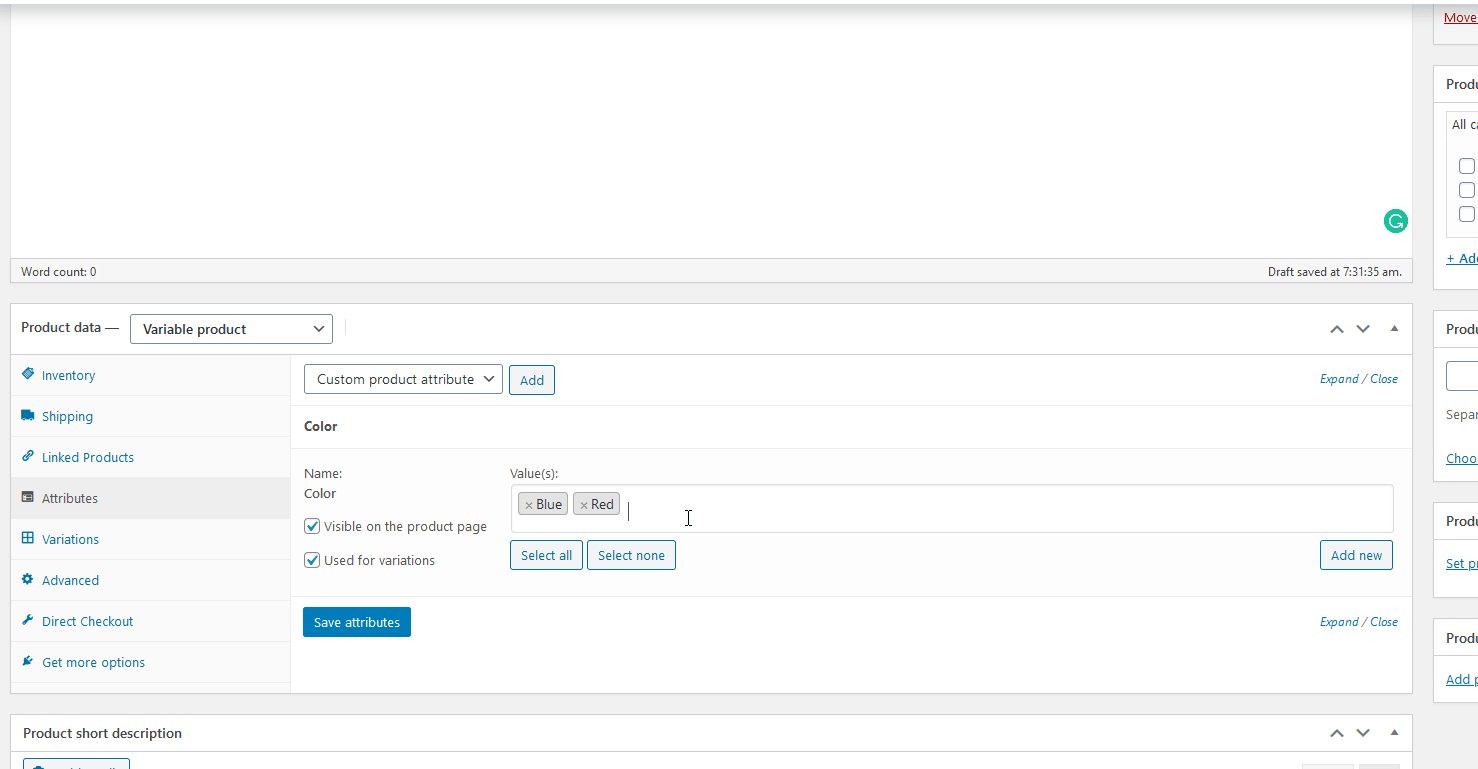
然后,为属性命名并添加其值,即变体,使用“|”分隔每个值。 单击“用于变体”选项以启用产品属性并创建变体,然后按保存属性。

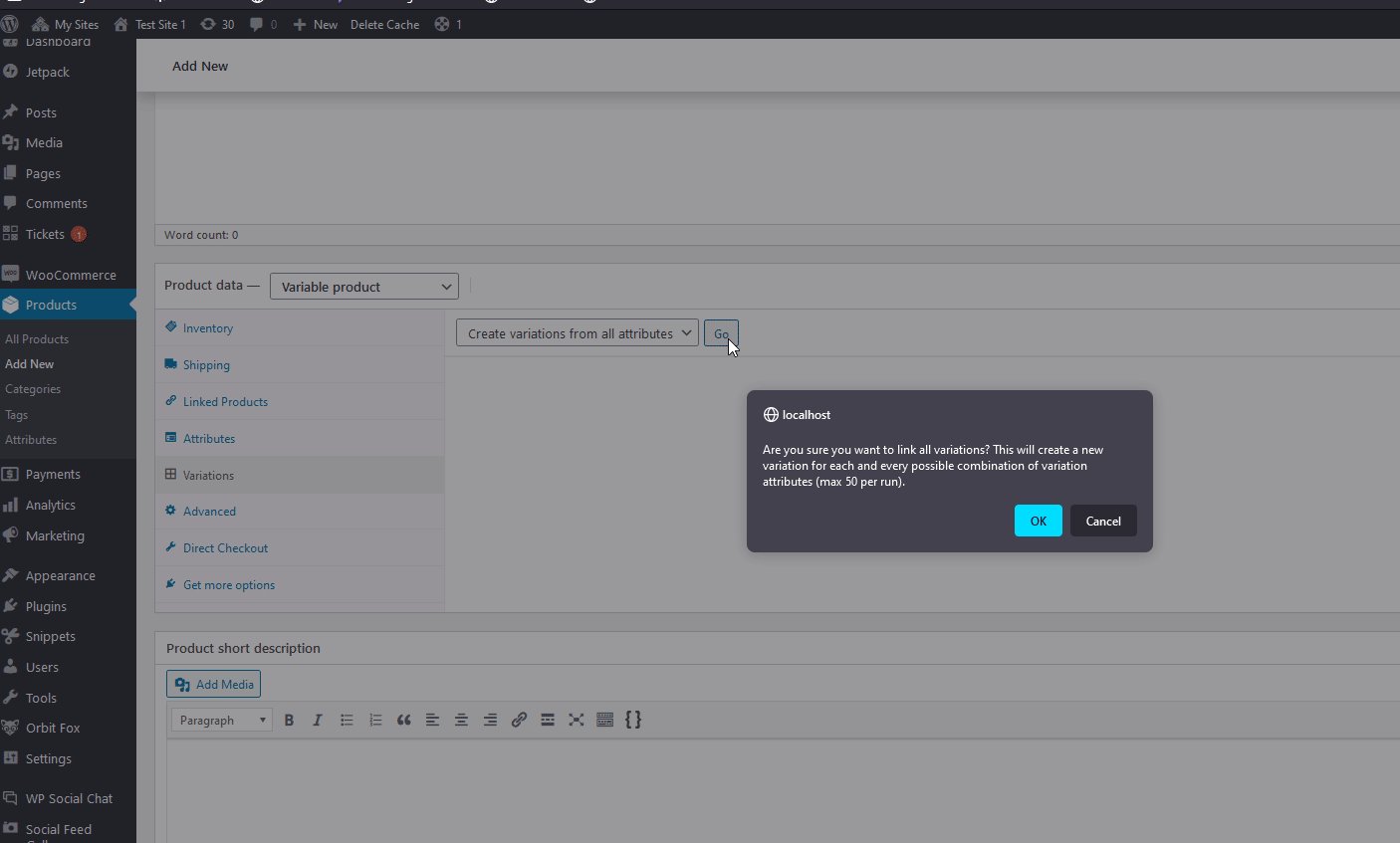
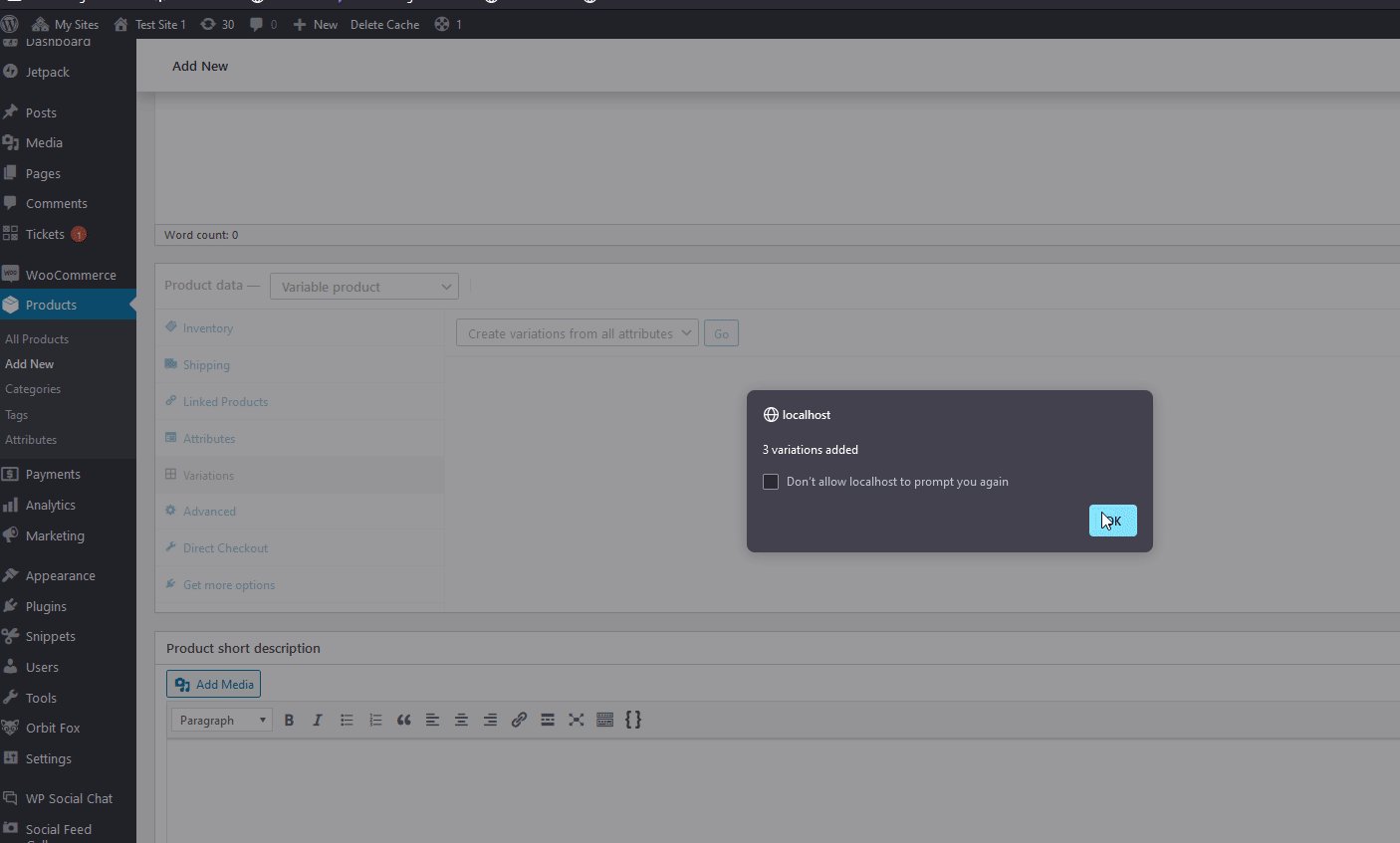
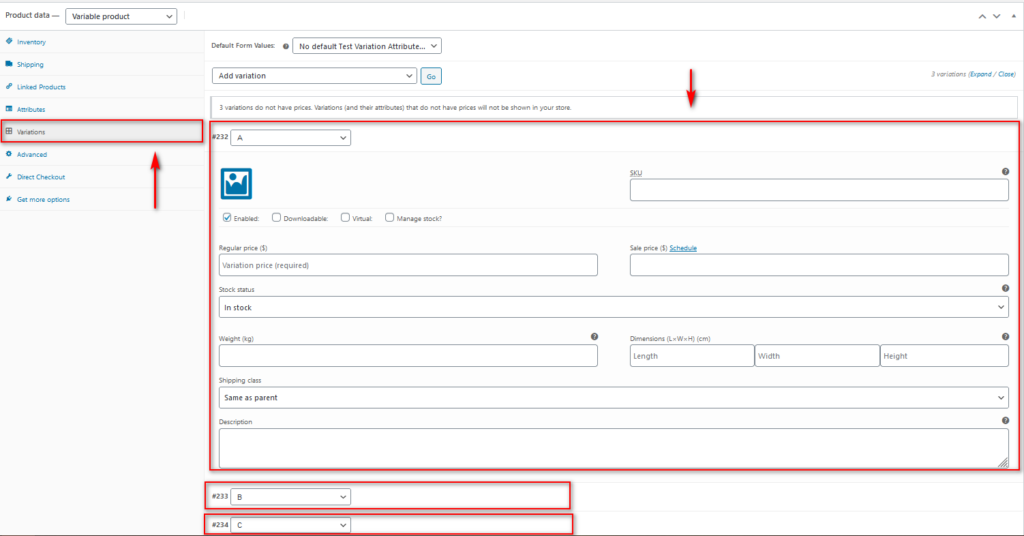
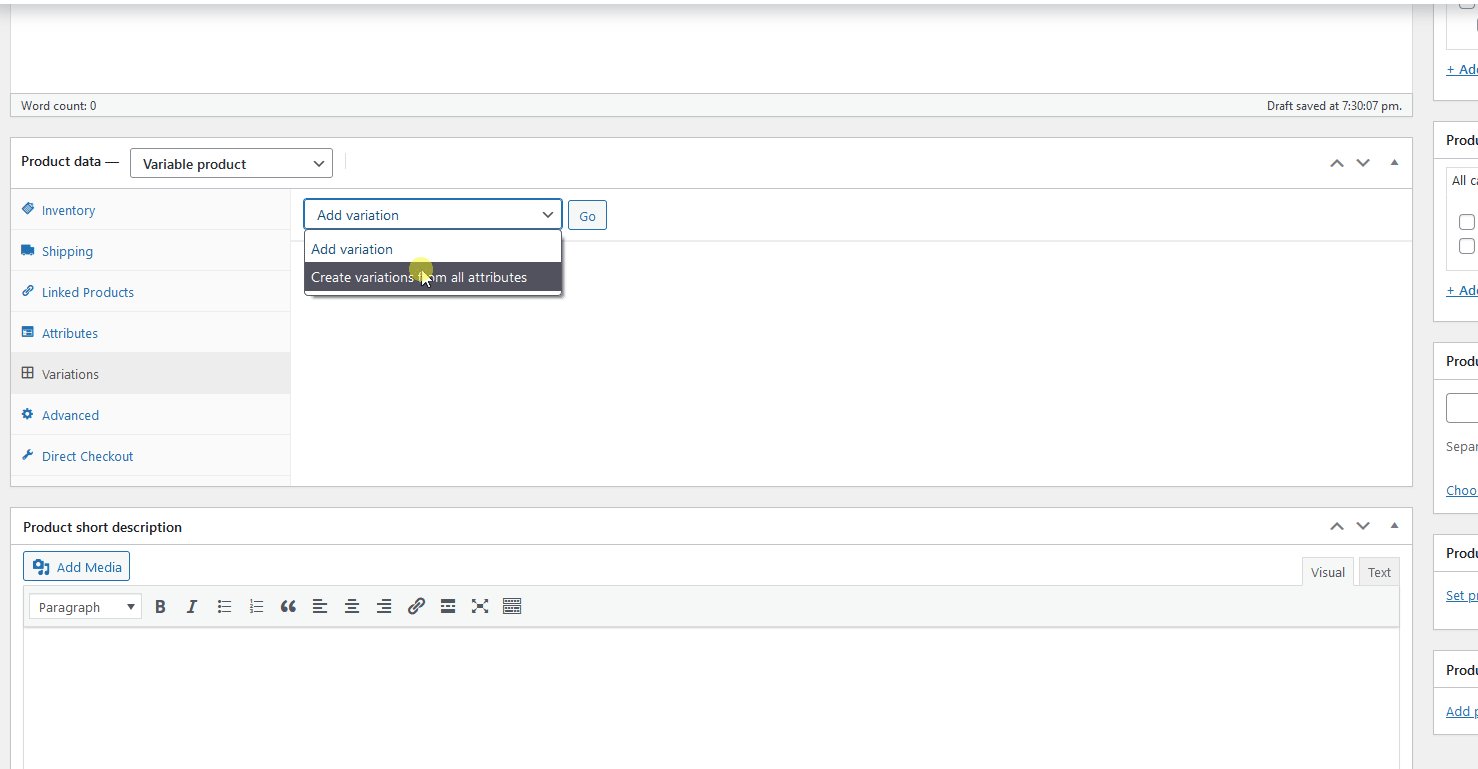
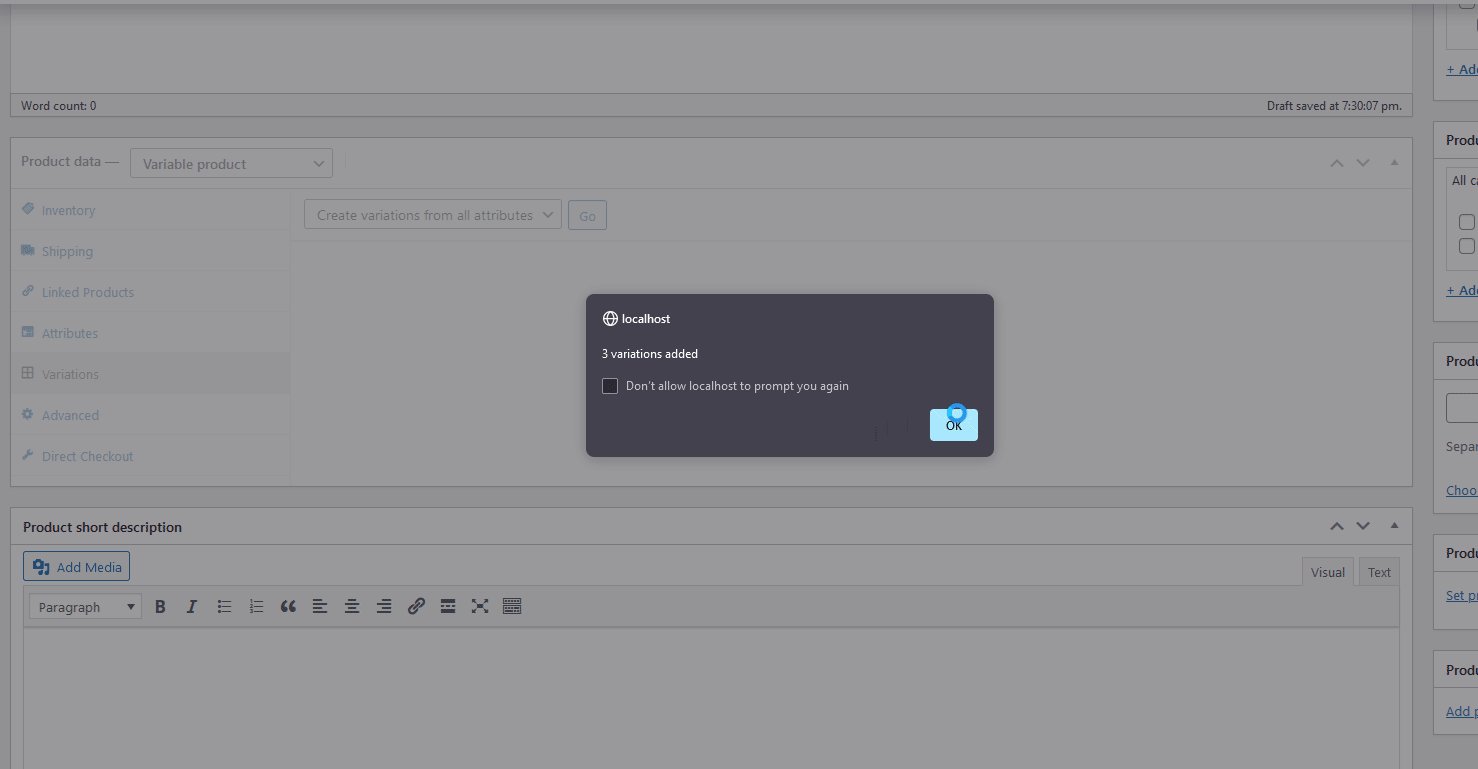
然后,在变体选项卡中,您可以使用属性及其每个值创建产品的变体。 您可以单独添加每个变体,但我们建议您单击带有“添加变体”标签的下拉栏,选择从所有属性创建变体,然后单击执行。 这将自动为您刚刚添加到属性的每个值创建一个变体。

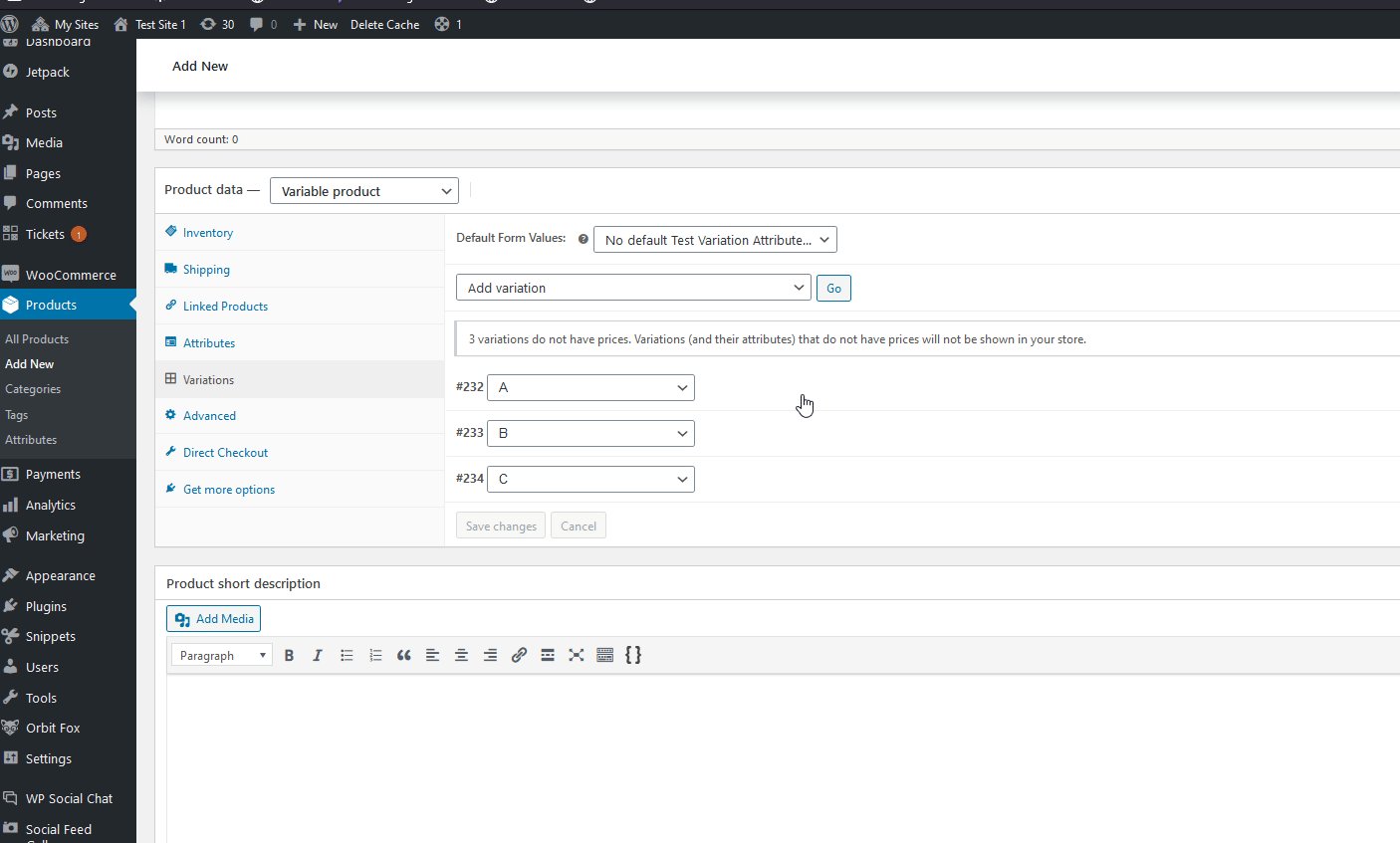
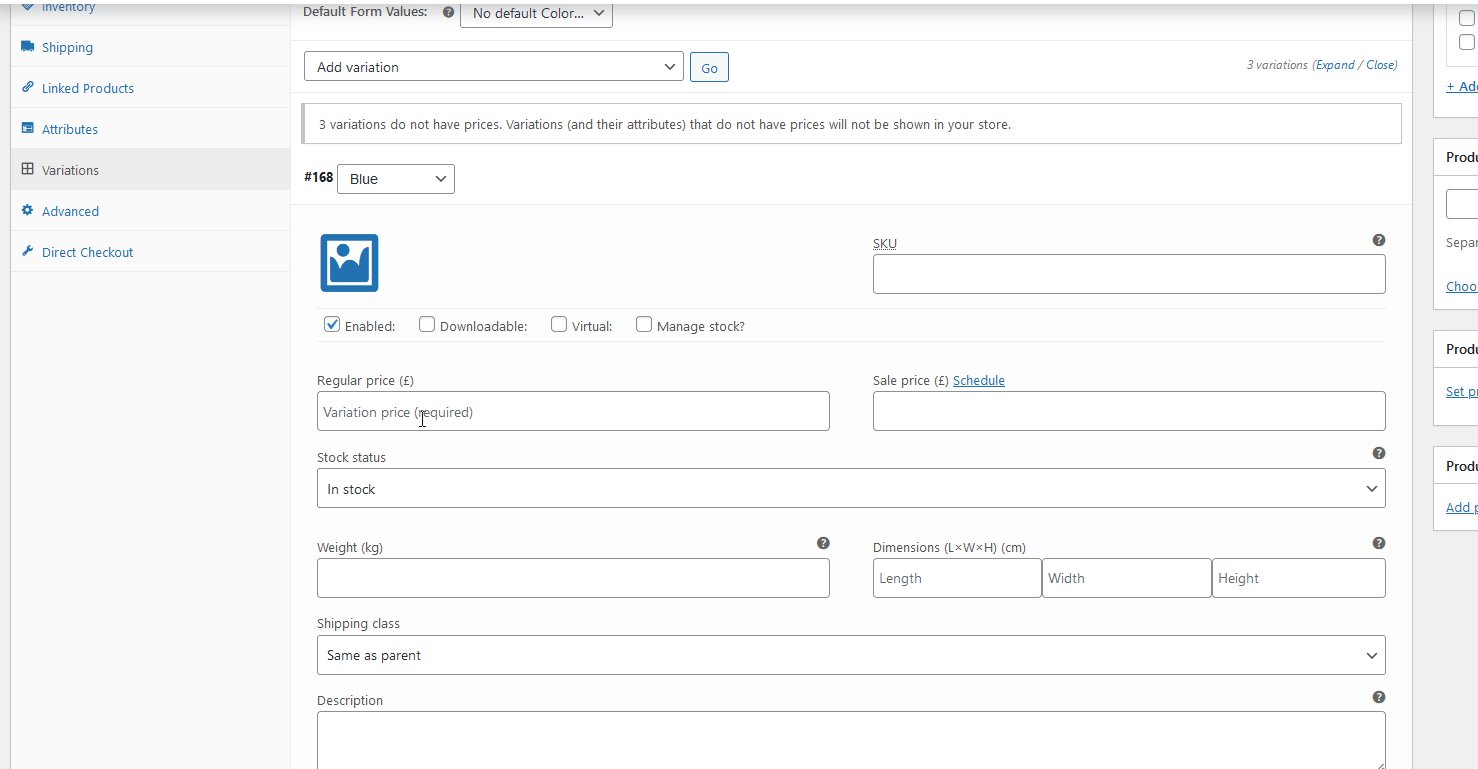
之后,单击“变体”选项卡下的每个产品变体以查看其产品 ID 并更改名称、定价、图像、尺寸等详细信息。
您还可以为您的产品添加多个变体。 为此,只需创建新属性,使用“变体”选项卡添加它们,然后相应地自定义它们。

完成所有变体产品后,保存/发布新创建的产品,它应该已完全设置。 要了解有关设置产品和添加变体的更多信息,请查看此专用指南。
1.2) 如何使用全局属性添加产品变体
现在,您无需为所有产品添加单独的属性,还可以设置全局属性并将其用于所有产品变体。 如果您有多个具有相同属性的产品,这将特别有用。 例如,颜色、大小等。
创建全局属性
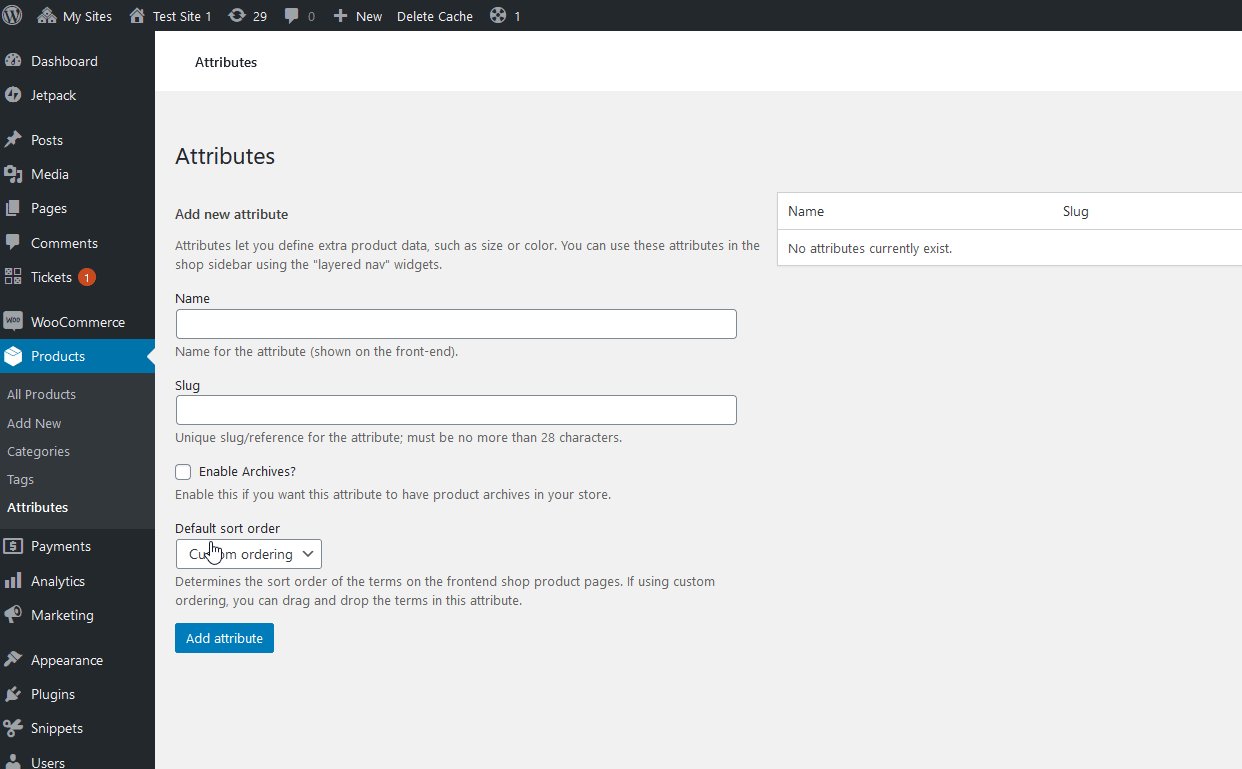
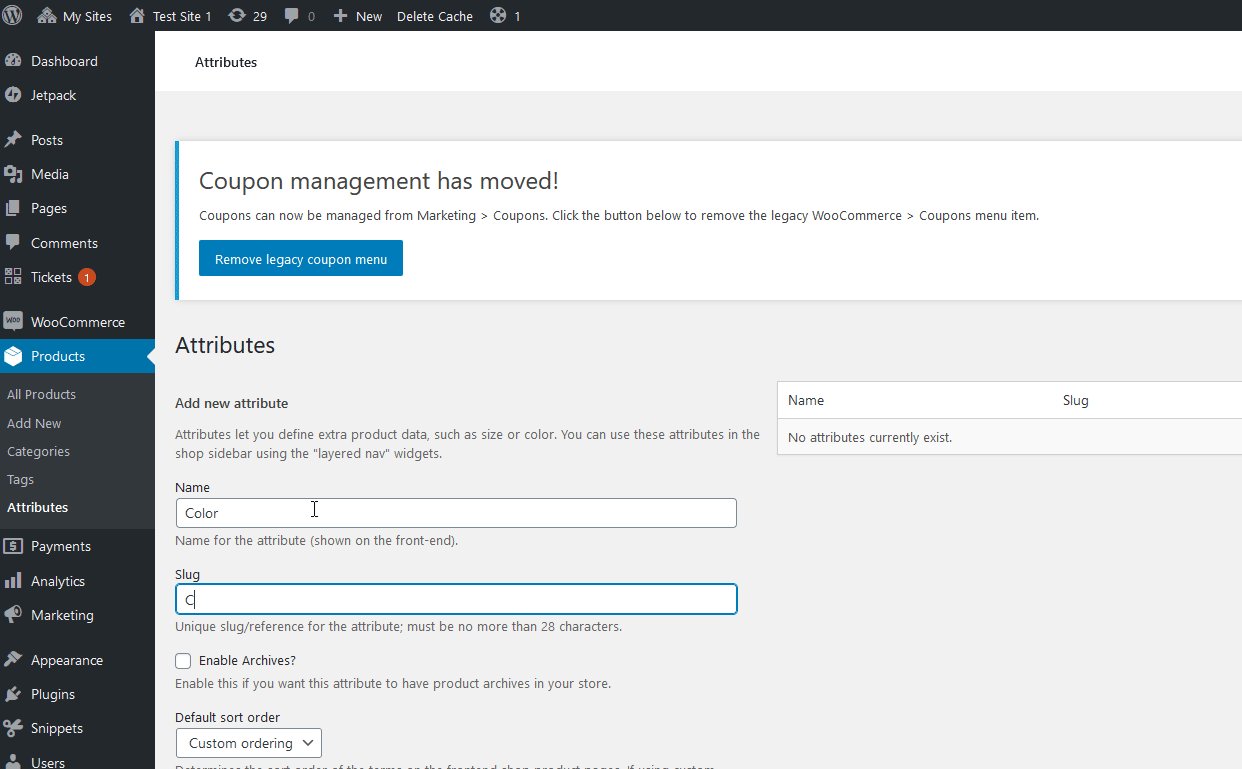
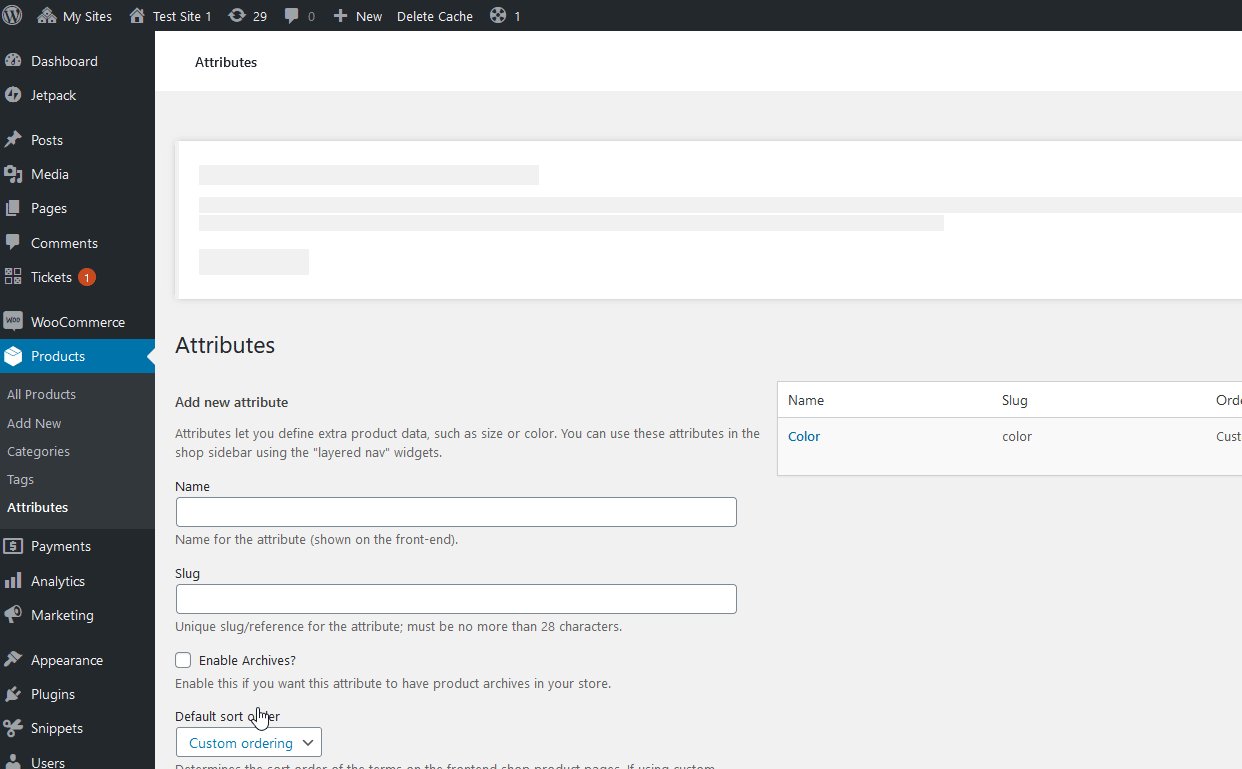
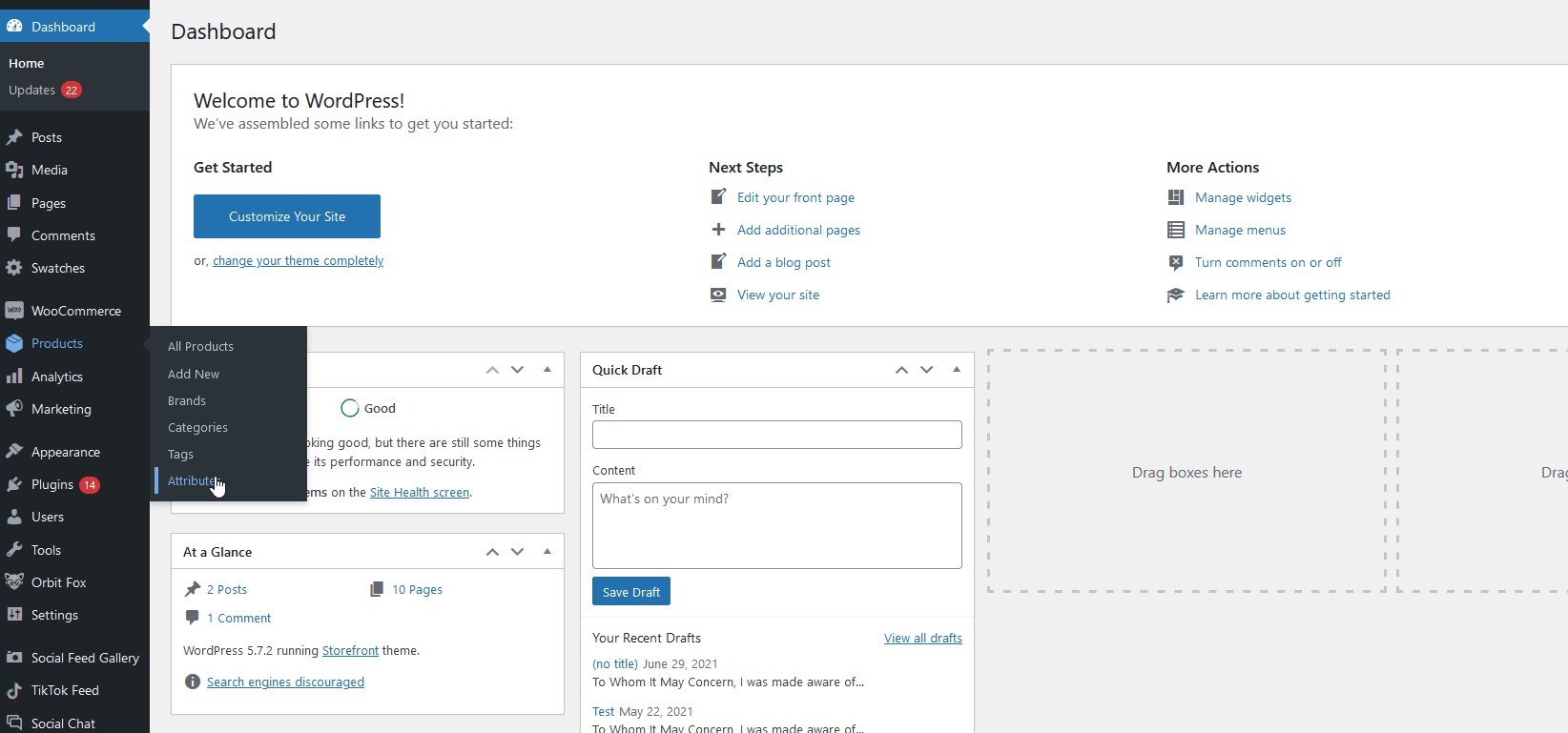
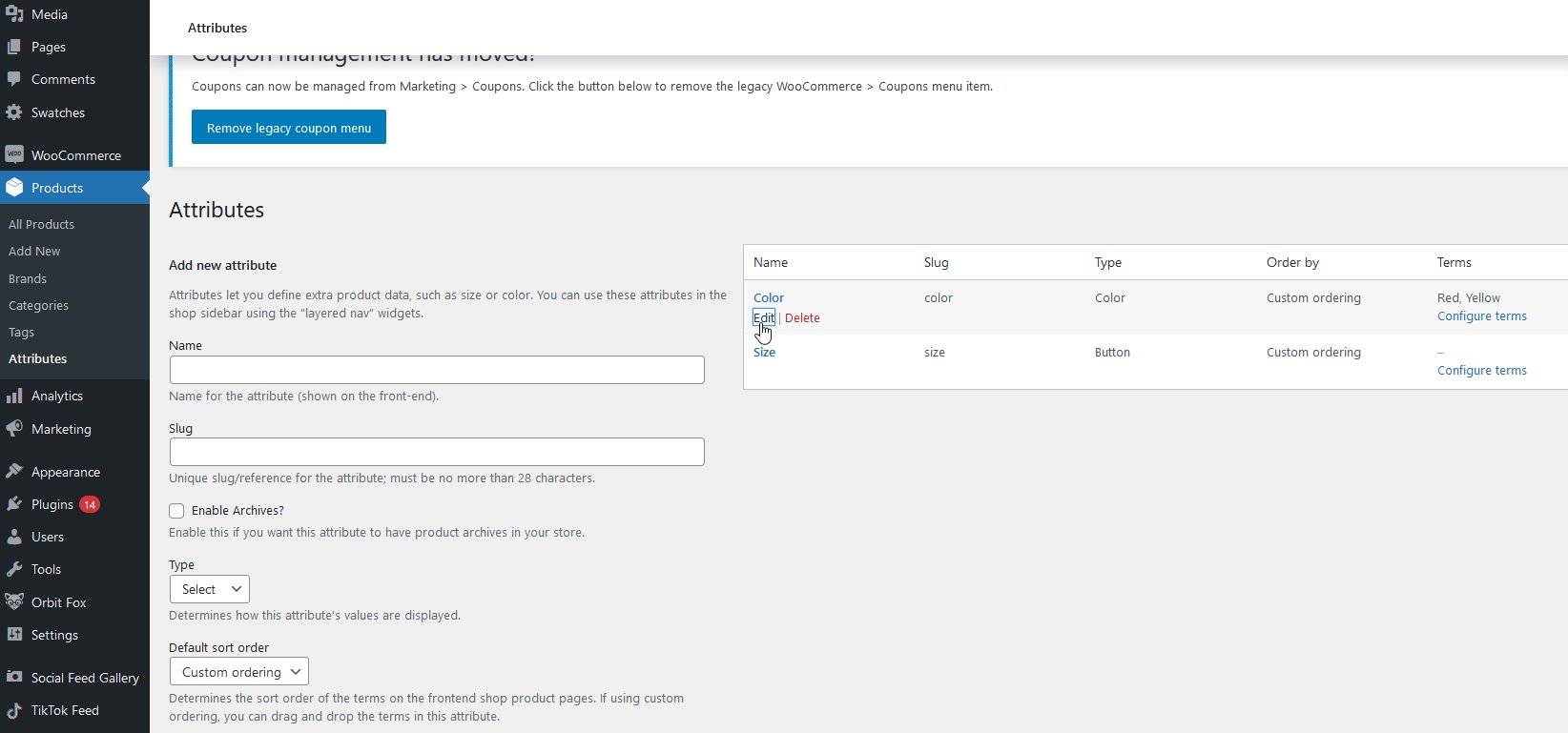
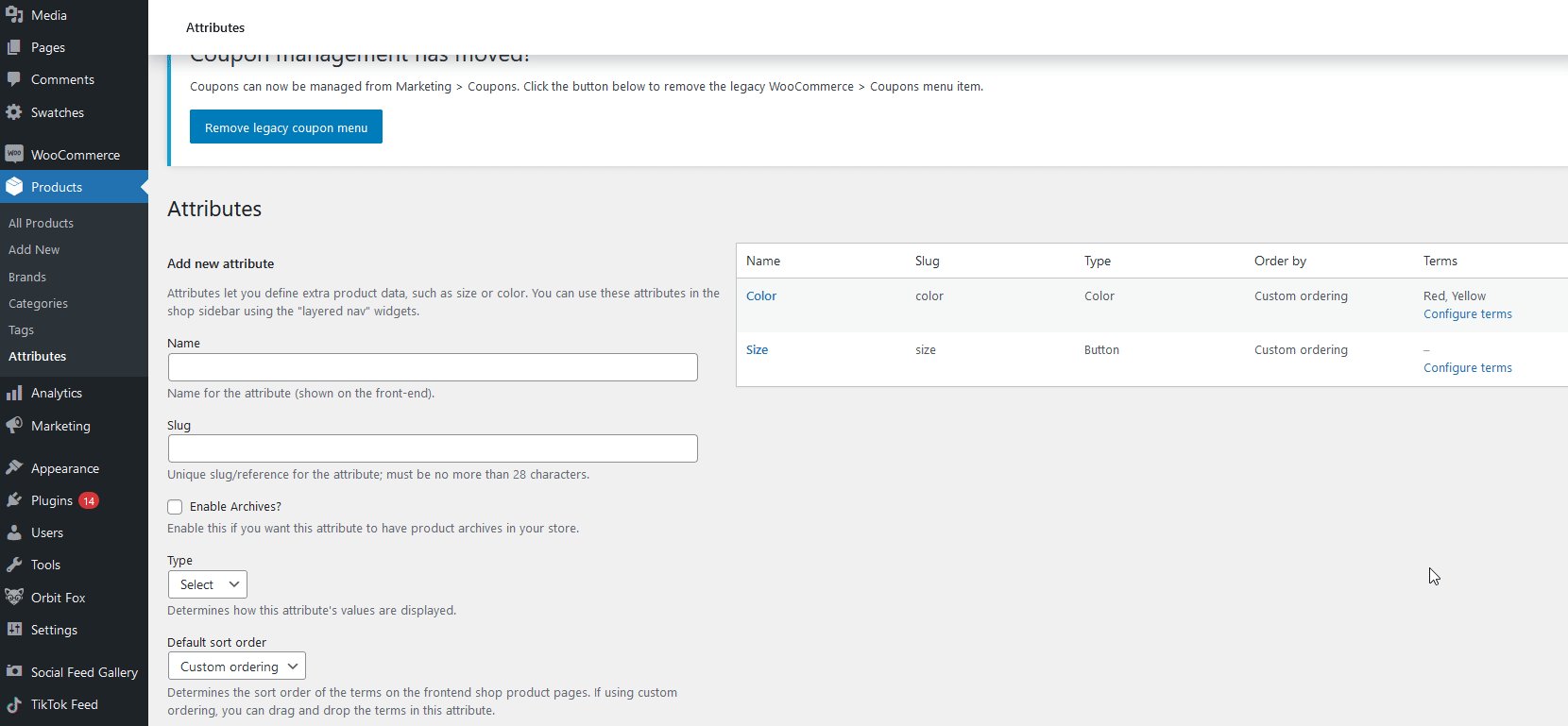
要创建全局属性,请转到Products > Attributes 。 添加Name和Slug并单击Add Attribute 。 对于我们的演示,我们将添加Color属性。

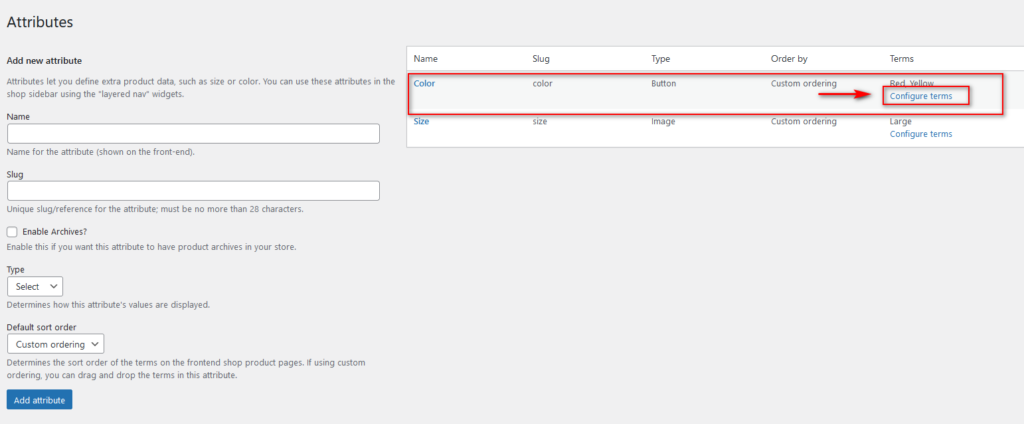
现在让我们为这个属性添加变体/术语。 为此,请转到属性并按您刚刚创建的属性下的配置条款。

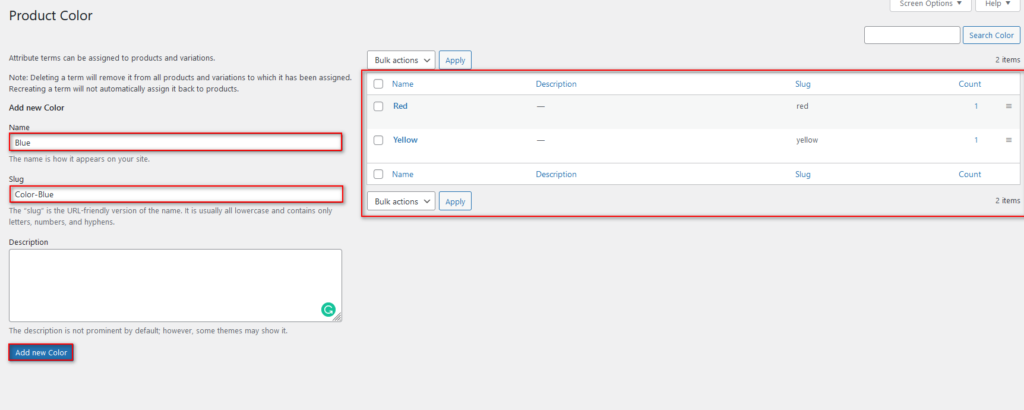
然后,您需要为您的Attribute term添加名称、slug 和描述。 例如,我们将添加红色,因此我们按下Add New Color/Size/Term按钮,这将添加您的属性的设置变体。

继续添加尽可能多的术语,以便您可以使用更多变体。
将全局属性添加到变量产品
然后,将此属性添加到您的任何变体产品的过程与我们之前看到的非常相似。

只需转到产品选项卡下的属性选项卡,然后单击属性选择下拉选项。 选择您新创建的全局属性并单击值字段以添加您为该属性创建的所有值。 然后,点击Add ,启用Used for Variation选项,然后点击Save attributes。

其余过程也与上述相同。 只需转到Variations并单击Add Variation 下拉菜单。 选择从所有属性创建变体选项,然后按Go 。 该过程的其余部分只需要您为每个变体添加价格和其他详细信息。

您还可以添加多个变体,WooCommerce 将使用“从所有属性创建变体”选项创建每个变体的组合,但请记住为每个变体添加产品详细信息。
WooCommerce 提供的选项很方便,可以完成工作。 但是,如果您要添加大量产品,则此过程可能会很乏味。 默认选项的个性化也有限。 特别是,没有选项可以为您的变体自定义色板,并且下拉框对您的客户并不完全有吸引力。
如果您想要在 WooCommerce 中创建产品变体的更多选项,您可以使用专用插件。
2) 自定义 WooCommerce 变体和批量添加可变产品的插件
在 WooCommerce 中改进产品变体并对其进行自定义的另一种方法是使用专用插件。 让我们看一下您可以使用的一些最佳工具。
1) WooCommerce 的变体样本

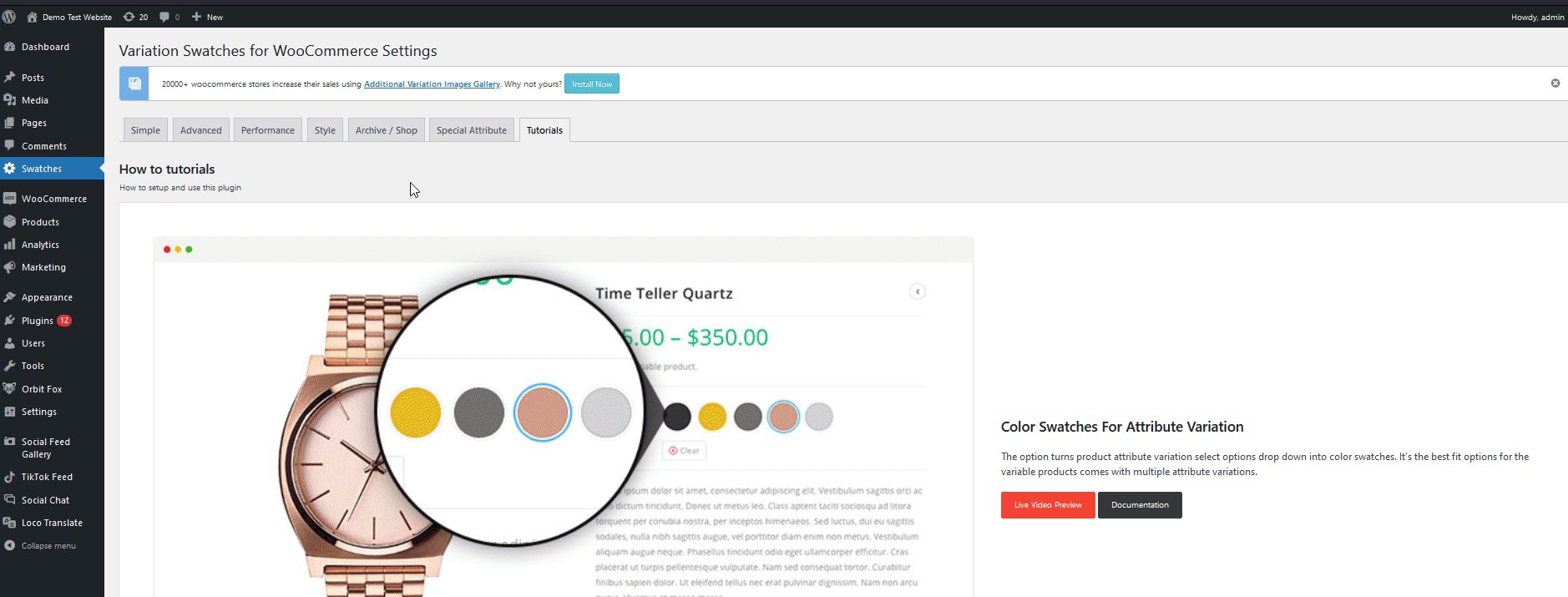
Variation Swatches为您提供了一个免费选项来自定义您的变体产品样本并使用单选和彩色按钮或迷你图像对其进行个性化。 当您向产品添加多个变体时,这可以很好地替代 WooCommerce 提供的默认下拉框。
如果您的产品有多个变体选项,您还可以以不同的方式显示您的变体。 您可以为大小添加简单的文本样本,为颜色变化添加彩色样本,为不同的纹理添加图像。 您甚至可以为色板添加形状并选择要显示的样式。
设置插件是一项简单的任务,一旦您激活它,它就会自动转换所有下拉变体样本。 为每个属性设置独特的样本选项也很容易,您可以自定义大量特定和全局选项。
主要特点
- 方便使用的
- 支持具有多种变体和属性的可变产品
- 自动转换您的所有变体下拉列表,并轻松将全局创建的属性变体下拉选项转换为色板
价格
WooCommerce 的 Variation Swatches 是一个免费增值插件。 它有一个具有基本功能的免费版本和一些每年 49 美元起的高级计划。
2) WooCommerce 的 Elex 批量编辑产品

Elex Bulk Edit Products让您可以批量编辑产品、它们的价格等等。 您可以使用批量编辑选项同时编辑 10,000 多个产品。 此外,您还可以使用专用过滤器选项来批量编辑特定产品。
Elex 真正突出的特点是它与可变产品的配合程度。 它允许您使用特定产品类别批量更新所有可变产品和变体的常规或销售价格。 同样,管理插件的常规价格和销售价格非常方便,可以选择根据百分比或固定值更改价格。 此外,您还可以选择具有相同价格的多个变体并根据需要更新其详细信息。
主要特点
- 批量编辑多个产品以管理其产品数据、详细信息、运输详细信息、尺寸等
- 完全支持变体产品和批量编辑变体产品及其价格
- 批量编辑产品全局变量属性的选项
价钱
Elex Bulk Edit Products For WooCommerce 是一个免费增值工具。 您可以从 WordPress 存储库获得免费版本,或者获得每年花费 79 美元的高级计划。
3) Barn 2 WooCommerce 批量变化

Barn 2 WooCommerce Bulk Variation是一个出色的插件,可让您在独特的矩阵中显示您的产品变体。 这为您提供了一种在易于查看的网格中显示大量产品变体的快速简便的方法。 该工具非常适合那些拥有大量属性和变化的可变产品的人。 它允许您在可交互的表格中显示所有变体、属性详细信息和差异以及可比较的价格和功能。
该网格是 B2B 企业或任何大量销售的企业的完美工具。 您还可以添加允许客户输入数量并在网格中添加多个变体以更好地比较价格的选项。 同样,您可以使用两种独特的高度可配置的网格设计来显示您的变体产品,并且您可以在网站的任何位置显示这些批量变体。
主要特点
- 提供以独特的网格设计显示批量变化产品的选项
- 可以在表格设计中显示所有变体产品属性、数量、库存信息和价格
- 允许客户定义数量和可供选择的变体选项
价钱
Barn 2 WooCommerce Bulk Variation 高级插件,起价为每年 79 美元。

4) WooCommerce 的产品变化表:

WooCommerce 的产品变化表是一个方便的高级插件,可让您在方便的数据表中显示产品变化数据。 这个易于使用的表格可让您的客户查看不同的变化,单独添加数量并添加到购物车。 使用专用 AJAX 过滤器选项等轻松设置变体表。 客户还可以轻松搜索具有不同属性和标签的不同变体,并根据价格、属性、名称等不同值进行排序。
该插件甚至允许您向表格添加多个变体,以便客户可以查看所有可能的变体和产品变体的组合。 该插件还提供了简单的选项来单独或全局定义表格布局。 如果需要,您还可以导出产品变体以便于离线查看。
主要特点
- 易于使用、可移动的前端表格,可显示您的所有产品变体。
- 变体表的 AJAX 过滤器和排序选项。
- 表格布局、分页和变体导出选项的其他选项。
价钱
WooCommerce 的产品变化表起价为 49 美元/年
5) YITH WooCommerce 颜色和标签变化:

YITH WooCommerce 颜色和标签变体是为您的产品变体添加更多风味的完美插件。 为您的 Variable 产品添加无限变化,并为您的商店个性化它们。 为您的产品变体按钮设置独特的图像、色板、徽标,甚至图像。 默认的 WooCommerce 变体按钮看起来几乎平淡无奇,如果您希望您的 WooCommerce 商店更好地脱颖而出,您绝对可以使用此插件的帮助。
该插件使您可以轻松地为您的变体添加独特的颜色选择器和图像库; 您甚至可以为每个属性/变体添加自定义工具提示,以便您的客户知道每个变体得到什么。 凭借插件的高价,您还可以获得高级功能。 这包括悬停时更改的动态图像、变体的自定义标签、将变体添加到附加信息选项卡的选项等等。
主要特点
- 用户友好的插件,用于自定义产品变化图像、颜色、标签等。
- 为每个变体和属性添加可自定义工具提示的专用选项。
- 添加独特图像库、描述属性、动态变化图像等的选项。
价钱
YITH WooCommerce 颜色和标签变化价格为 79,99 欧元(约 94 美元)/年
如何使用插件编辑变体色板
有不同的插件可以改进您的 WooCommerce 变体产品并更改产品的默认下拉变体选项。 对于此演示,我们将使用 WooCommerce 变体色板。
使用 WooCommerce 变体色板插件
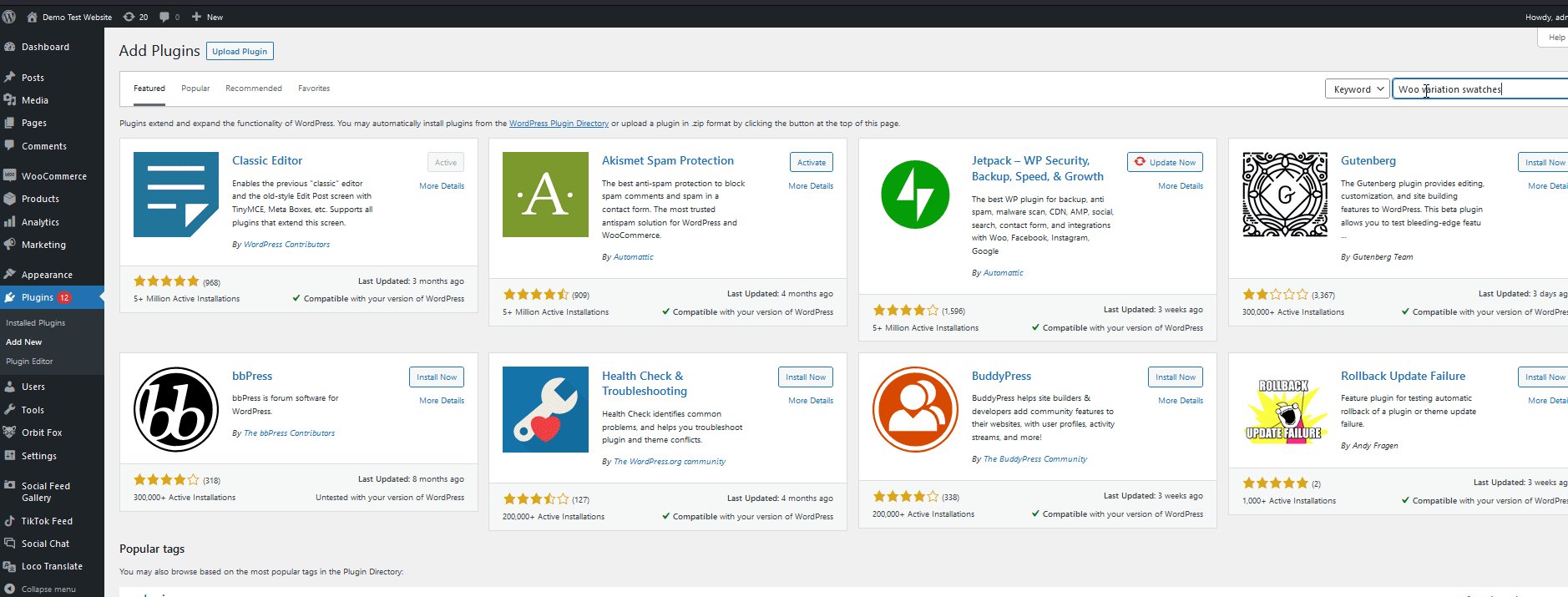
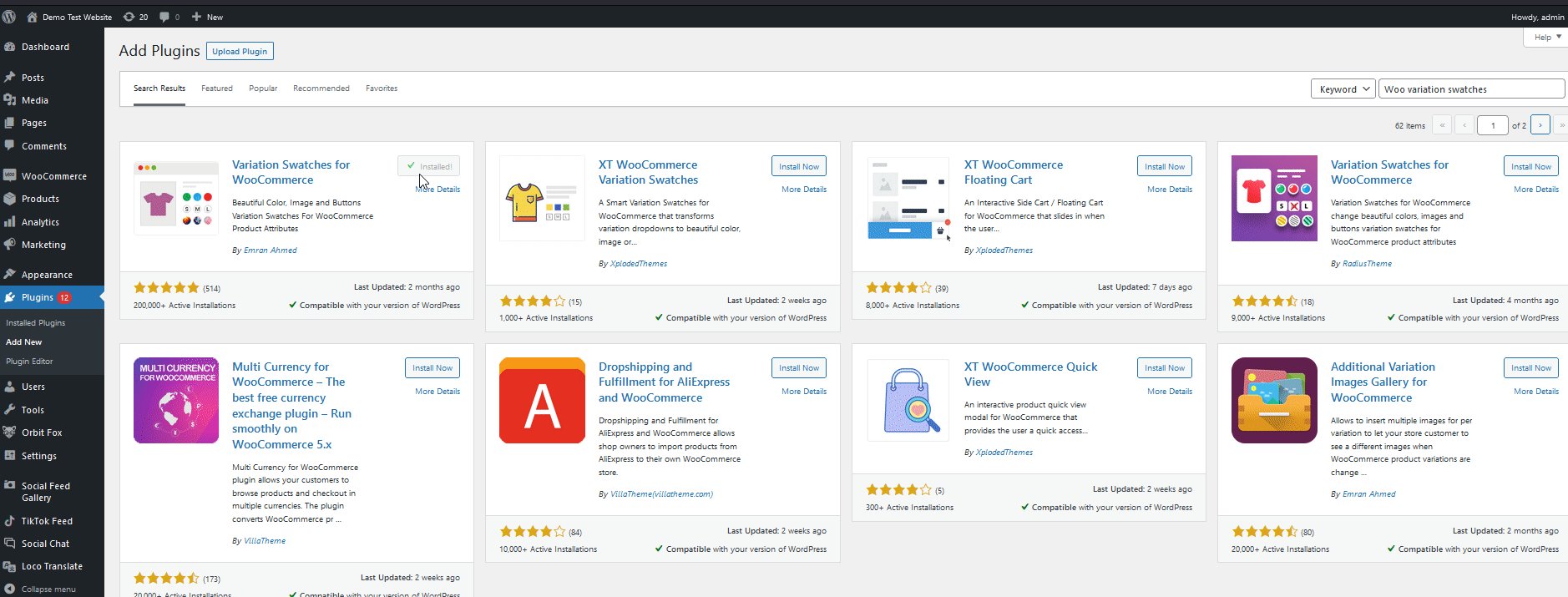
首先,打开您的 WP Admin Dashboard 并转到Products > Add New。 然后,使用右上角的搜索栏搜索 Emran Ahmed 的Woo Variation Swatches 。 单击插件卡上的安装,然后激活它。

默认情况下,您的所有产品属性都应从下拉选项更改为特定的变体样本。 但是,Variation Swatches 允许您使用免费版本为所有全局属性添加特定的色板选项。
为此,让我们转到Products > Attributes并打开先前创建的全局属性之一。

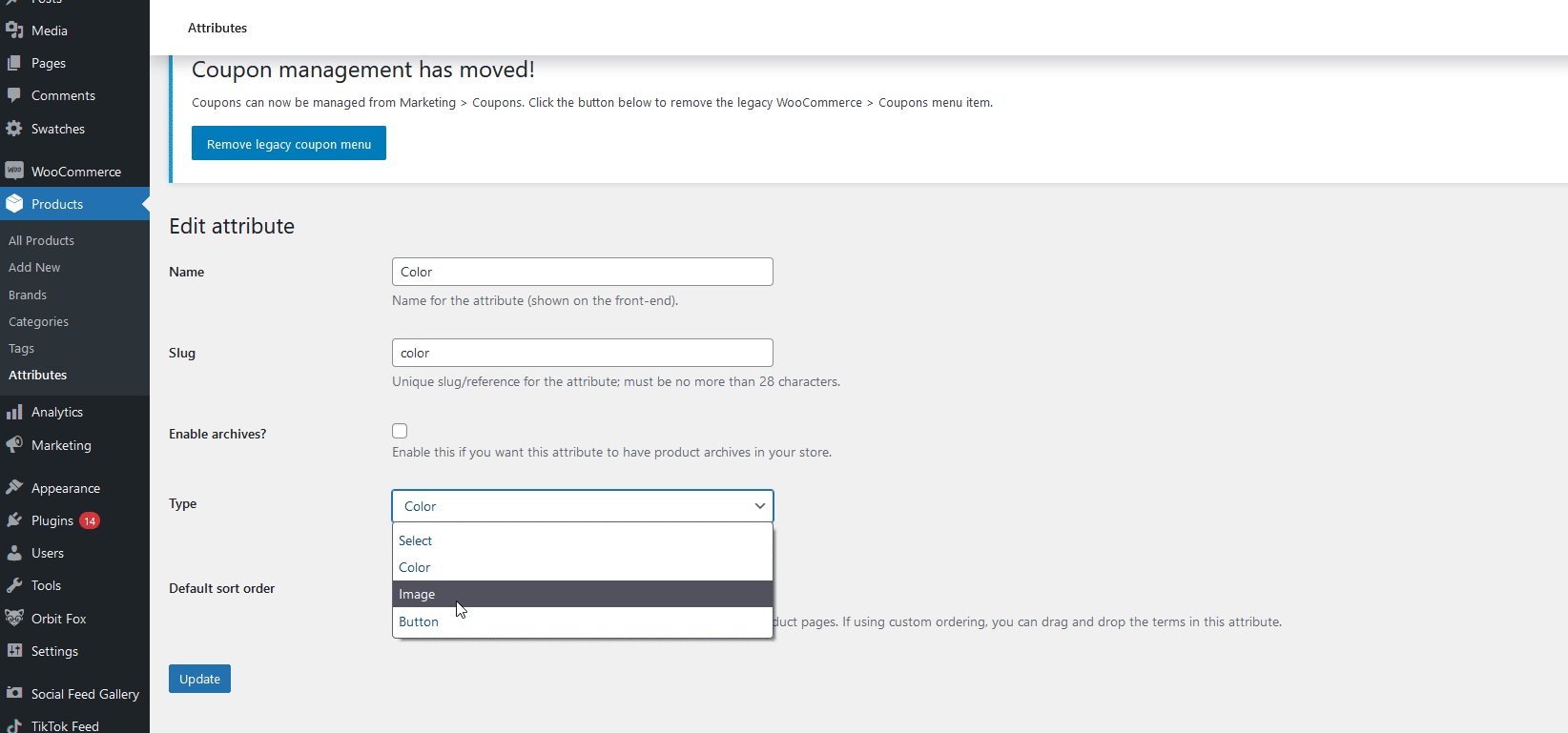
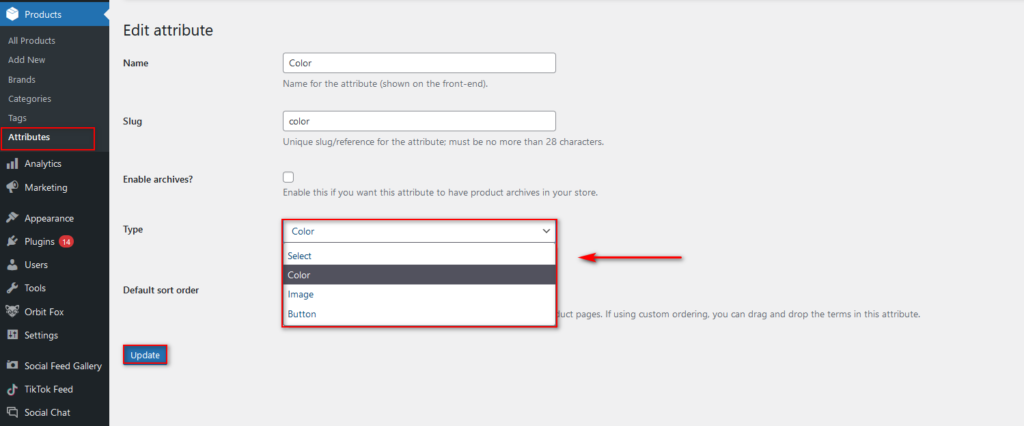
然后,在您的全局产品属性下按编辑并使用类型选项来选择您想要启用的样本设计类型。 对于我们的颜色属性,我们将选择颜色选项,然后单击更新。

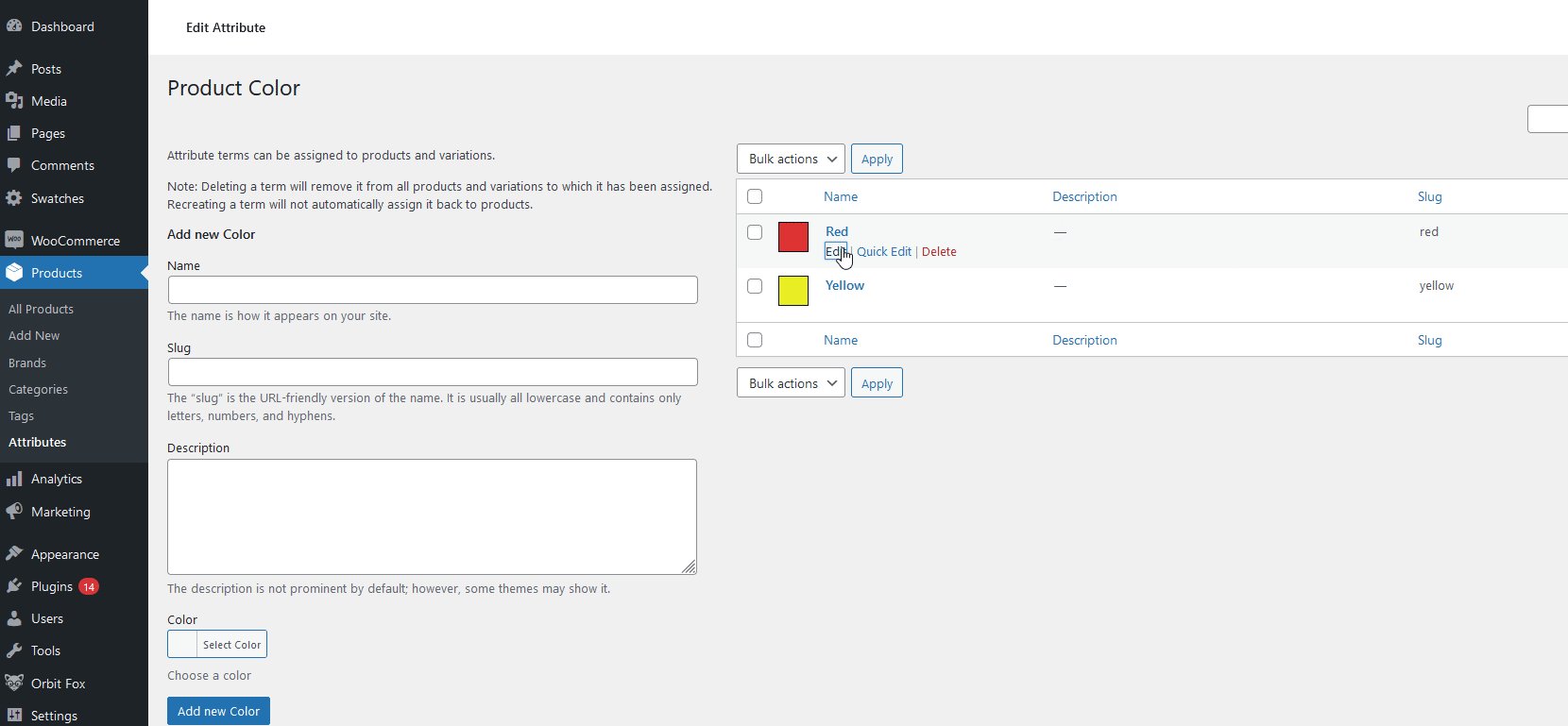
最后,让我们回到Attributes页面为我们的术语定义每个颜色选项。 在全局属性旁边的属性页面上选择配置术语选项,您应该会在添加新颜色字段下看到一个颜色选项。
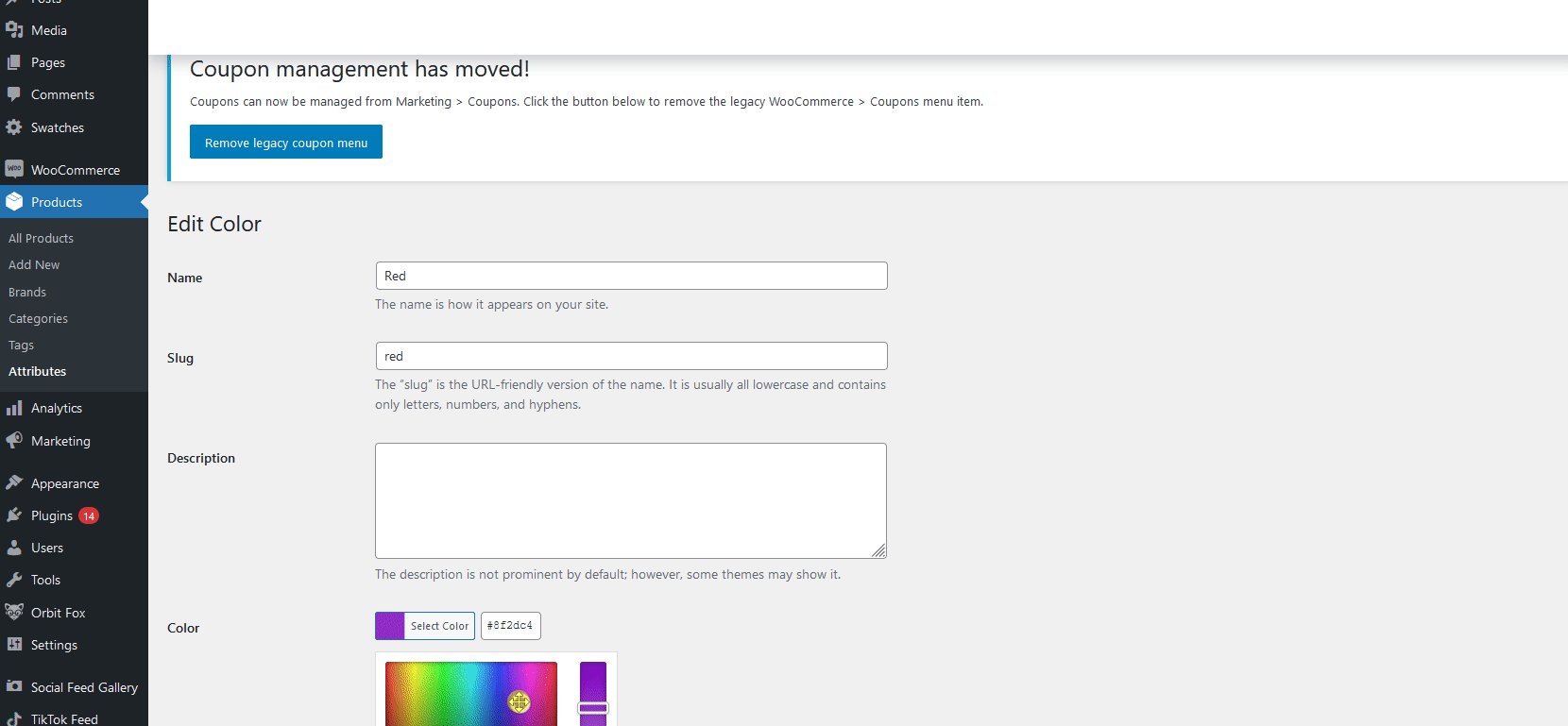
如果要更改术语的颜色,请按它们下方的编辑并自定义颜色。

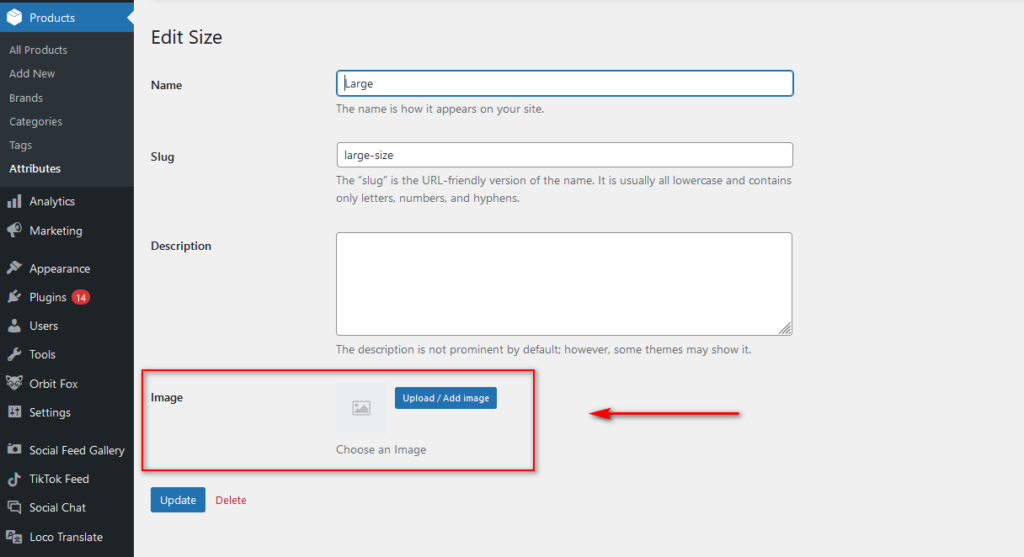
您还可以选择使用图像选项作为您的样本类型,并为每个术语添加特定图像。

如果默认的 WooCommerce 选项还不够,并且您希望在不安装任何插件的情况下获得更大的灵活性,那么您还有一个选择。 您可以通过一些编码以编程方式创建 WooCommerce 产品变体。
4) 如何以编程方式在 WooCommerce 中添加产品变化
除上述方法外,您还可以通过编程方式批量获取可变产品。 这将为您提供更大的灵活性,但需要一些关于 WordPress 编程、PHP 和 WooCommerce Hooks 的知识。
如果您不熟悉如何以编程方式创建产品,我们建议您先看看这篇文章。 在本节中,我们将直奔主题并跳过有关如何创建自己的 WordPress 插件以添加 WooCommerce 产品的说明,因此如果您不知道如何操作,请先查看该指南。
注意:在开始之前,请确保创建站点的完整备份并安装子主题。
创建 WordPress 插件后,您需要添加以下代码行。 或者,您可以将以下函数添加到子主题的functions.php文件中。 但是,我们强烈建议您遵循插件流程,因为它为您提供了更多控制权。
// 创建产品变体
$variation_id = wp_insert_post($variation_post);
// 获取 WC_Product_Variation 对象的实例
$variation = new WC_Product_Variation($variation_id);
// 遍历变体属性
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taxonomy = 'pa_'.$attribute; // 属性分类
// 如果分类法不存在,我们创建它(感谢 Carl F. Corneil)
if( !taxonomy_exists( $taxonomy ) ){
注册分类(
$分类学,
'product_variation',
大批(
'分层' => 假,
'标签' => ucfirst( $attribute ),
'query_var' => 真,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // 基础 slug
),
);
}
// 检查术语名称是否存在,如果不存在,我们创建它。
if( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term($term_name, $taxonomy); // 创建术语
$term_slug = get_term_by('name', $term_name, $taxonomy )->slug; // 获取术语 slug
// 从父变量产品中获取帖子术语名称。
$post_term_names = wp_get_post_terms($product_id, $taxonomy, array('fields' => 'names') );
// 检查后项是否存在,如果不存在,我们将其设置在父变量产品中。
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms($product_id, $term_name, $taxonomy, true);
// 设置/保存产品变体中的属性数据
update_post_meta($variation_id, 'attribute_'.$taxonomy, $term_slug);
}
## 设置/保存所有其他数据
// SKU
如果(!空($variation_data['sku']))
$variation->set_sku($variation_data['sku']);
// 价格
如果(空($variation_data['sale_price'])){
$variation->set_price($variation_data['regular_price']);
} 别的 {
$variation->set_price($variation_data['sale_price']);
$variation->set_sale_price($variation_data['sale_price']);
}
$variation->set_regular_price($variation_data['regular_price']);
// 库存
如果(!空($variation_data['stock_qty'])){
$variation->set_stock_quantity($variation_data['stock_qty']);
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} 别的 {
$variation->set_manage_stock(false);
}
$variation->set_weight(''); // 重量(重置)
$variation->保存(); // 保存数据
}当然,您必须使用数组将产品变体添加到您的 WooCommerce 商店。 为此,您可以使用一个数组,例如:
$parent_id = 123; // 或者动态获取可变产品id
// 变化数据
$variation_data = 数组(
'属性' => 数组(
'尺寸' => 'L',
'颜色' => '蓝色',
),
'sku' => ”,
'regular_price' => '92.00',
'销售价格' => ”,
'库存数量' => 15,
);
// 要运行的函数
create_product_variation($parent_id, $variation_data);
此代码段应该可以在所有站点上顺利运行。 但是,我们建议您以它为基础并根据您的要求对其进行定制。 如果这部分不是很清楚,我们强烈建议您阅读有关如何以编程方式添加 WooCommerce 产品的指南以及有关 WooCommerce Hooks 的完整指南。 在您设置 plugin/function.php 文件之前,这些帖子将作为一个很好的指南。
结论
总之,通过添加属性,您可以为您的产品创建不同的变体,并为您的客户提供更多选择。
在本指南中,我们看到了在 WooCommerce 中添加产品变体的不同方法:
- 创建可变产品并手动添加其属性和变体
- 创建全局属性并将其应用于每个可变产品
- 使用 WooCommerce 批量变体插件
- 以编程方式获取可变产品
所有方法都能完成工作,但哪一种最适合您? 如果您是初学者,您可以使用 WooCommerce 默认选项。 它们易于使用,几乎不需要设置。 如果您有许多产品并想要更多自定义选项,我们建议您使用批量变体插件。 这些工具使它变得非常容易并加快了创建变化的过程。 此外,它们可以防止批量添加产品变体的过程,这非常方便。
最后,如果您具备编码技能,则可以编写自己的解决方案并以编程方式创建产品变体。 这有点复杂,需要编码技能,但为您提供了很大的灵活性。
你喜欢这个职位吗? 您对任何方法有任何疑问吗? 在下面的评论中让我们知道!
要了解有关 WooCommerce 中不同产品选项的更多信息,我们建议您查看以下帖子:
- 如何在 WooCommerce 中设置特色产品。
- 在 WooCommerce 中创建默认属性
