如何在 WooCommerce 中添加快速购买按钮? 有和没有插件
已发表: 2020-06-01如果您经营在线业务,您可能正在寻找增加销售额、转化率和收入的方法。 您可以捕获访问者的电子邮件地址、启用退出意图弹出窗口或发送简报,但还有更强大的功能。 在这篇文章中,我们将向您展示如何在 WooCommerce 中添加快速购买按钮!
什么是快速购买按钮?
快速购买按钮,也称为“立即购买”按钮,可让您的购物者更快地购买他们想要的产品,并避免结帐过程中的额外步骤。 因此,他们不必将商品添加到购物车、进入购物车页面,然后进入结帐页面,他们可以一键从产品页面转到结帐页面。 这样,您可以减少下车和放弃购物车。
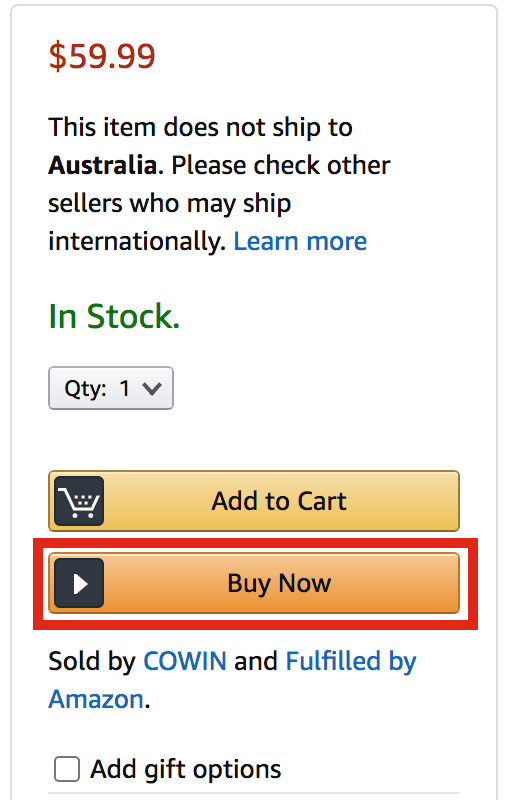
大多数大型电子商务企业(例如亚马逊)在其产品页面上都有一个快速购买按钮,可让您一键购买。 因此,当购物者点击立即购买按钮时,他们会自动重定向到结帐页面。 可以想象,这是增加销售额的好方法。 
为什么要使用 WooCommerce 快速购买按钮?
超过 75% 的购物者离开网上商店时购物车中的产品。 造成这种情况的主要原因之一是购买过程漫长而混乱。 该过程越长,用户下车的机会就越大,因此最好的解决方案之一是在您的 WooCommerce 商店中添加一个快速购买按钮。 这并不意味着您需要摆脱“添加到购物车”按钮。 并非所有访问者在访问您的网站时都准备好购买。
但是,为那些准备立即购买的用户提供一键购买的选项,将帮助您提高转化率。 此外,快速购买按钮是订阅或会员网站的好主意。 当用户注册订阅时,您需要做的就是将他们重定向到结帐页面,而不是将他们带到购物车页面然后结帐。
如何在 WooCoommerce 中添加快速购买按钮?
在 WooCommerce 中添加快速购买按钮有三种主要方法:
- 插入
- 以编程方式(编码)
- 简码
所有这些方法都是 100% 适合初学者的,因此您可以选择最适合您的方法。
1) 插件
有许多 WordPress 插件可用于向您的网站添加快速购买按钮。 但是,我们推荐 QuadLayers 的 WooCommerce Direct Checkout,它是简化结账流程的最佳轻量级插件之一。
WooCommerce 的 Direct Checkout 是一种免费增值工具,它有一个免费版本和三个起价为 20 美元(一次性付款)的高级计划。 免费版有超过 70,000 个活动安装,并具有许多出色的功能。 但如果您想要更高级的功能,专业版是您的最佳选择。
插件安装和激活
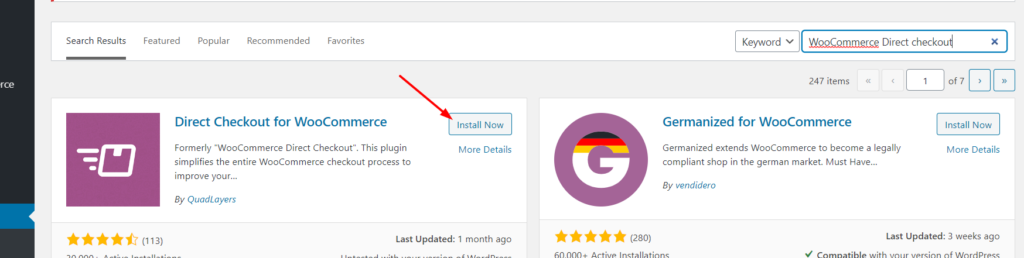
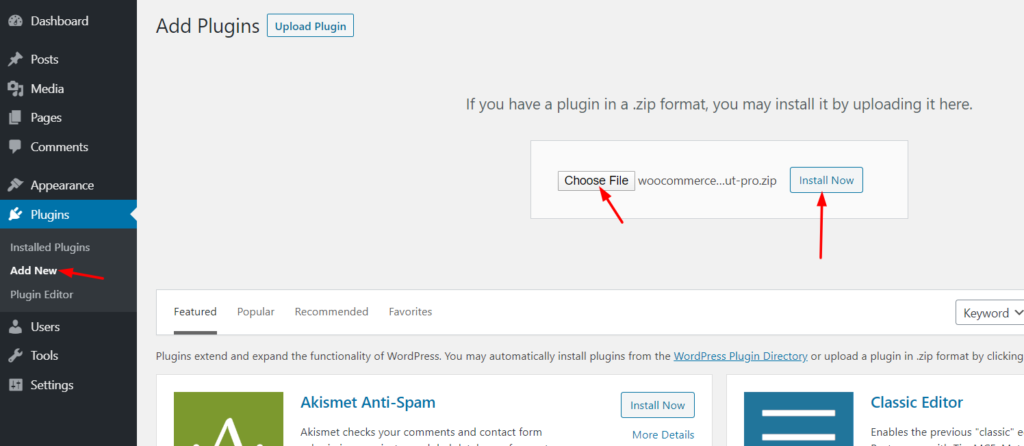
1)在您的网站上安装插件。 
2)然后,激活它。 
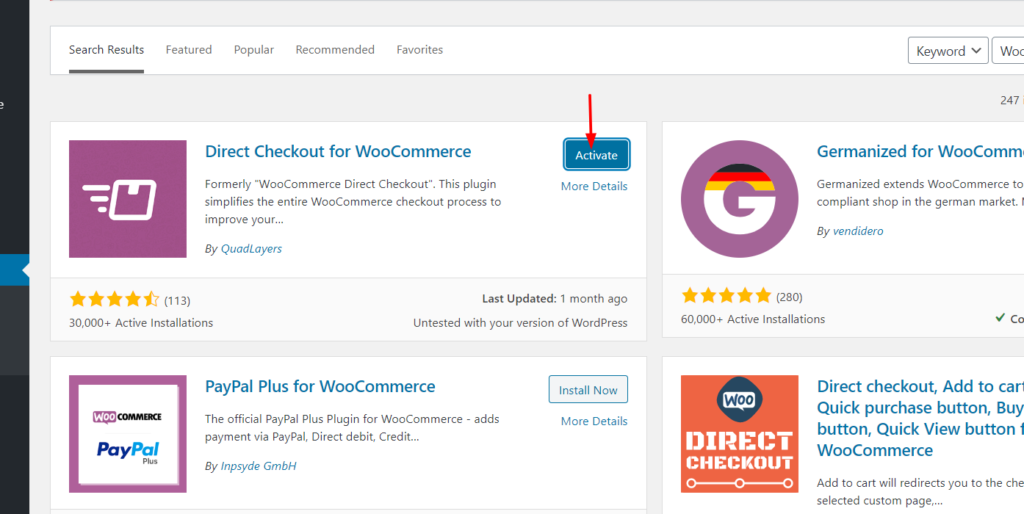
如果您正在使用某些高级计划,则可以从同一页面上传下载的插件文件。 然后,单击立即安装。

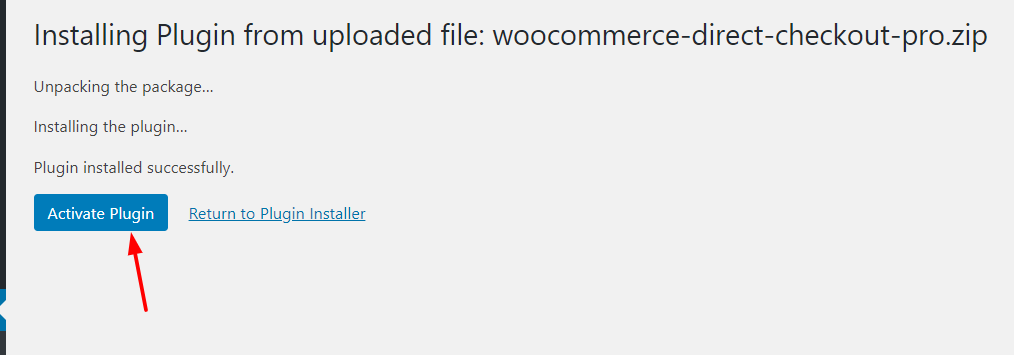
安装后,激活插件。
 现在 WooCommerce 的 Direct Checkout 已激活,让我们看一下配置。
现在 WooCommerce 的 Direct Checkout 已激活,让我们看一下配置。
激活许可证
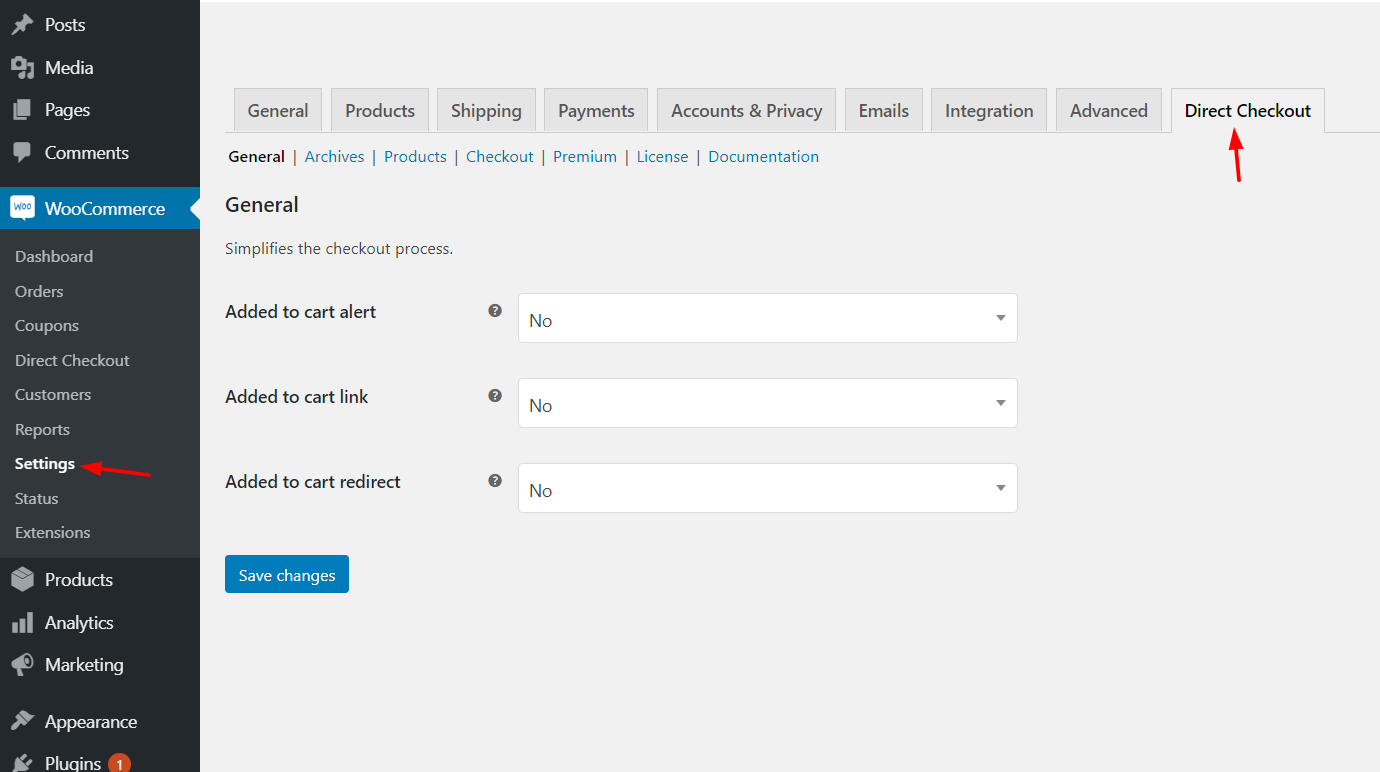
在WooCommerce > Settings > Direct Checkout下,您将能够看到配置选项以简化结帐过程。

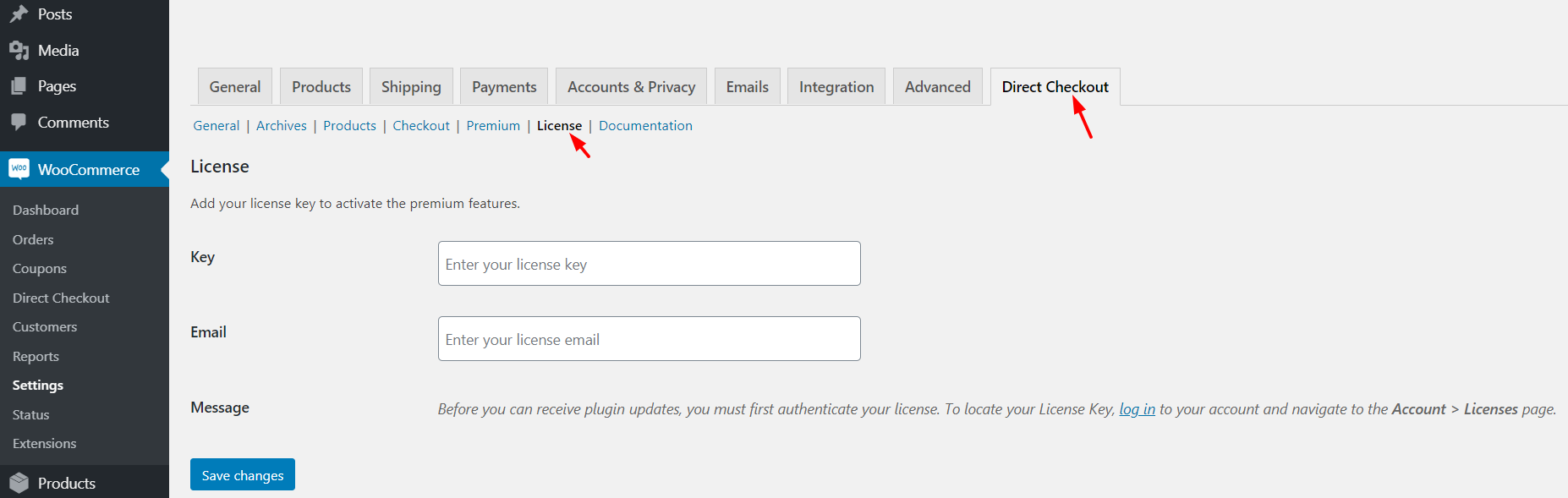
您需要做的下一件事是使用有效的许可证密钥激活插件的高级副本。

许可证密钥可以在您的 QuadLayers 帐户中找到。 只需复制许可证密钥并将其粘贴到插件的设置中,并使用与之关联的电子邮件地址。 验证您的密钥很重要,因为它可以让您获得自动更新。 每当有新版本的插件时,您都可以直接从 WordPress 仪表板对其进行更新。
配置
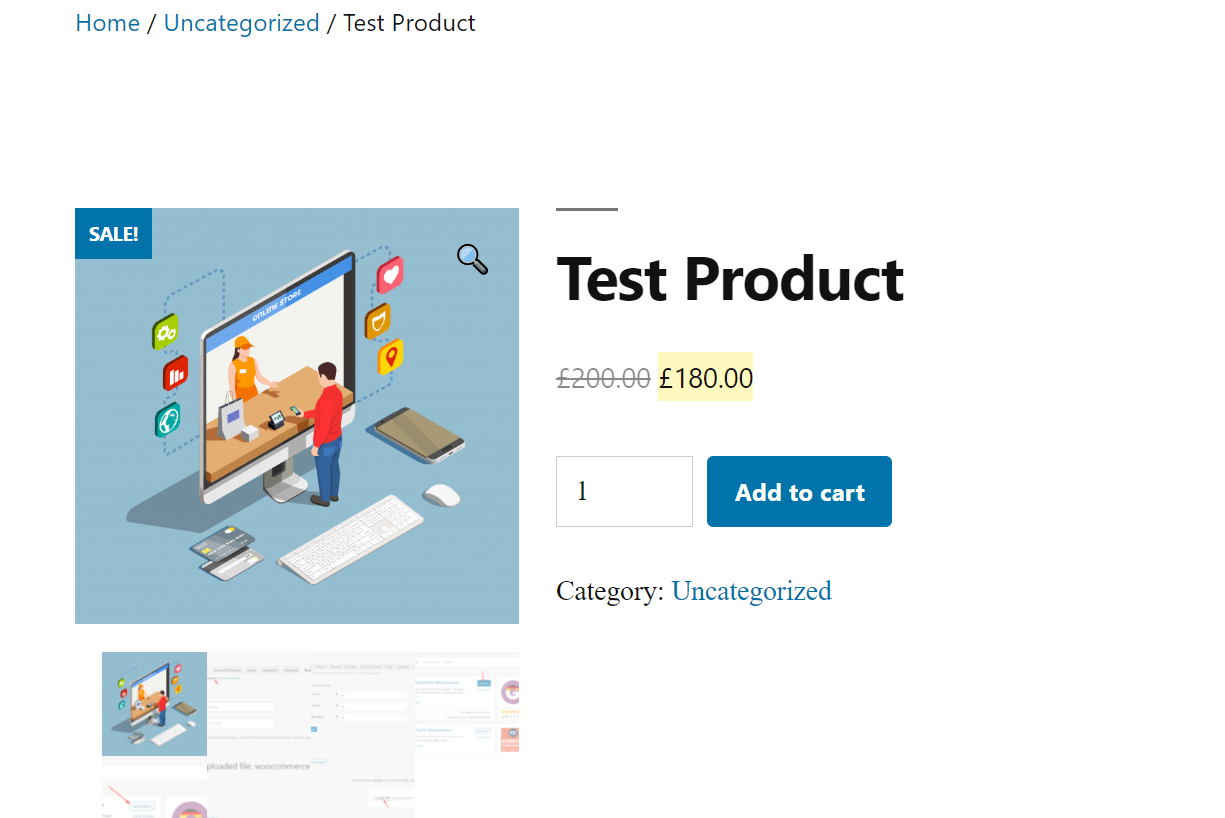
在向 WooCommerce 添加立即购买按钮之前,您需要配置和自定义结帐选项。 首先,确保您的商店中有一些可用的产品,以便您可以测试定制。 在我们的例子中,我们有一个测试产品,如您所见,产品页面只有一个添加到购物车按钮。 
每当访问者单击该按钮时,该产品就会被添加到他们的购物车中。 客户需要转到购物车页面,然后是结帐页面。 因此,使用直接结帐,您可以将购物者从产品页面引导到结帐页面,从而跳过购物车页面。 这样,您可以提高转化率。
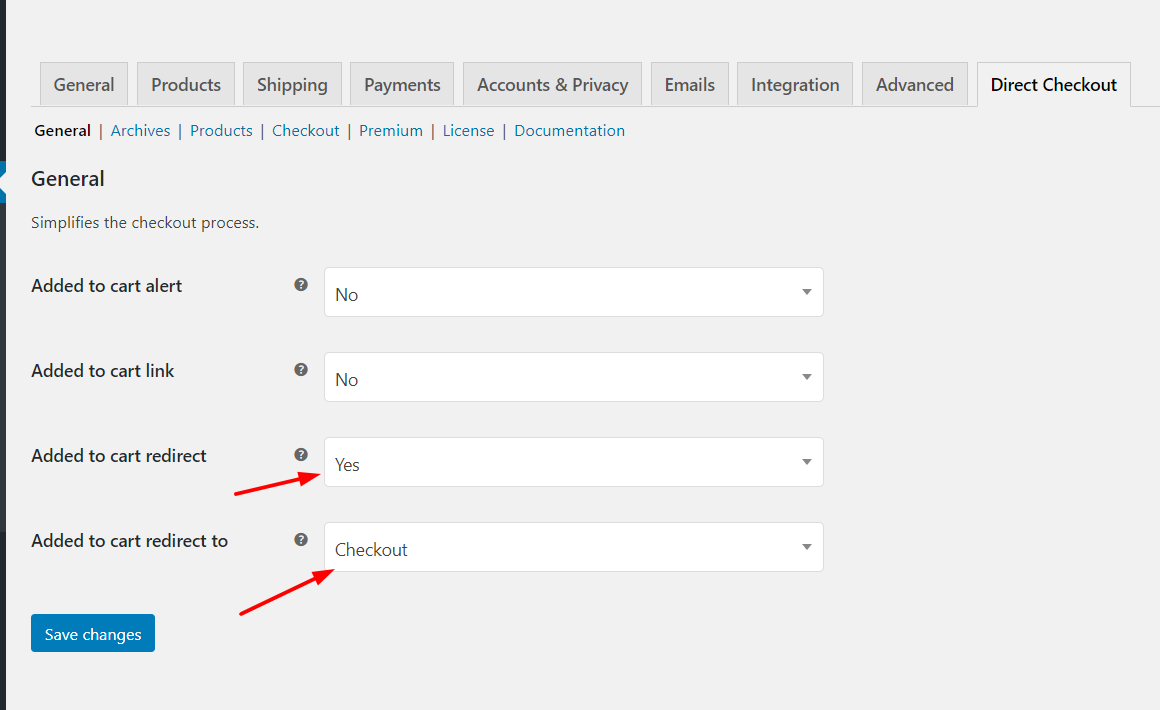
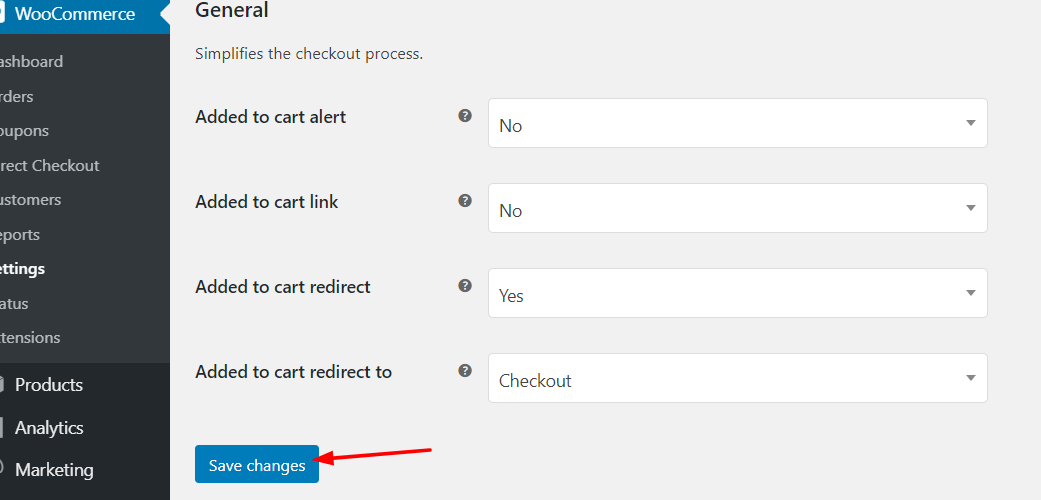
使用这个插件非常简单。 在直接结帐设置部分,您将看到禁用购物车页面的选项。 您需要做的就是打开重定向并将结帐页面添加为目的地。

之后,请确保保存更改。

现在,你可以走了。 当购物者点击购买按钮时,他们将被自动重定向到结帐页面。 从那里,客户将能够添加账单信息、送货地址并进行付款。
WooCommerce Direct Checkout 插件还允许您删除结帐字段、帐单地址、送货地址等。
WooCommerce 直接结帐定价
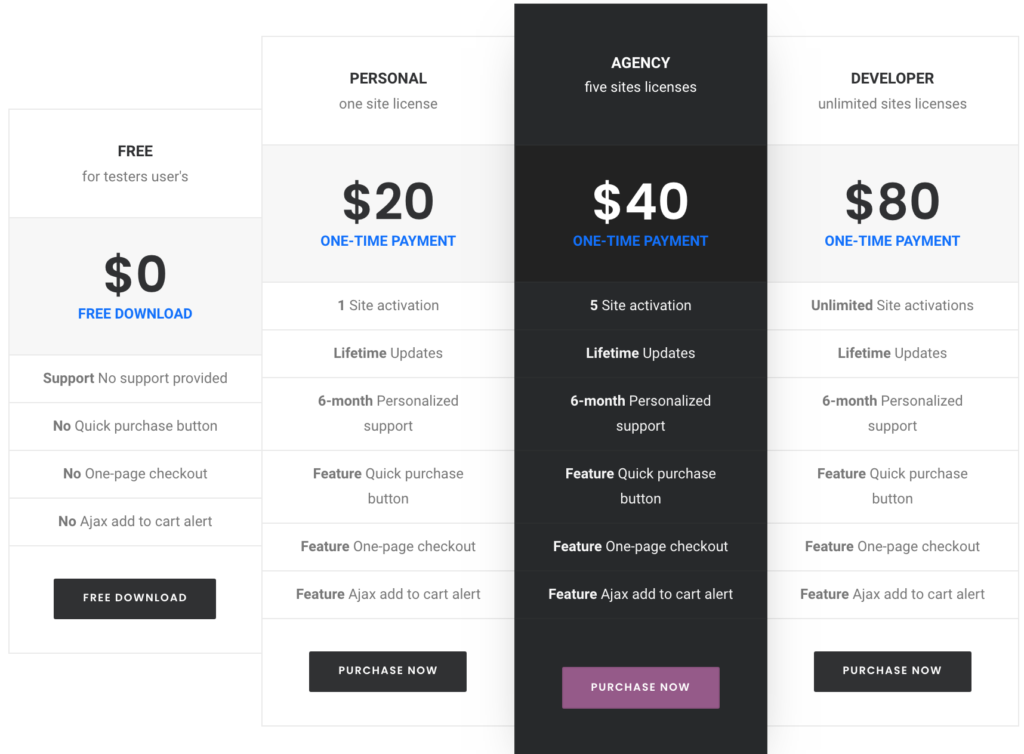
WooCommerce 的 Direct Checkout 有一个免费版本,具有基本功能和三个高级计划。 
- 个人– 20 美元一次性付款 – 单一许可证密钥
- 代理机构– 40 美元一次性付款 – 5 个许可证密钥
- 开发人员– 80 美元一次性付款 – 无限许可证密钥
免费版本非常棒,拥有您开始所需的一切。 但如果您想要更高级的功能,我们建议您尝试个人或代理计划。
检查 WooCommerce 直接结帐
如果您想查看其他工具,请查看我们的最佳快速购买插件列表。 另一方面,如果您想通过添加和编辑结帐字段来进一步自定义结帐页面,则可以查看 WooCommerce Checkout Manager。
2)以编程方式(编码)
如果您不想安装任何插件,可以通过编程方式在 WooCommerce 中添加快速购买按钮。 这种方法需要一些技术知识和耐心。 但是,如果您按照这些步骤操作,即使您是初学者也可以做到。 我们将向您展示如何创建添加到购物车按钮、修改其 URL,以及如何将其插入到简单、可变和分组的产品中。
1-创建结帐网址
首先,您需要将链接添加到添加到购物车按钮。 您需要将PRODUCT_ID替换为要包含在购物车中的产品代码。
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
由于我们希望用户跳过购物车页面并将他们重定向到结帐页面,因此我们必须修改 URL,如下所示:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2-创建产品链接
之后,您必须根据产品类型修改 URL:单一、可变和分组。 A) 单品 单品网址为:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
您必须将PRODUCT_ID替换为您的产品 ID。 例如,对于 ID = 10 的单个产品,链接将是:
https://yourdomain.com/checkout/?add-to-cart=10
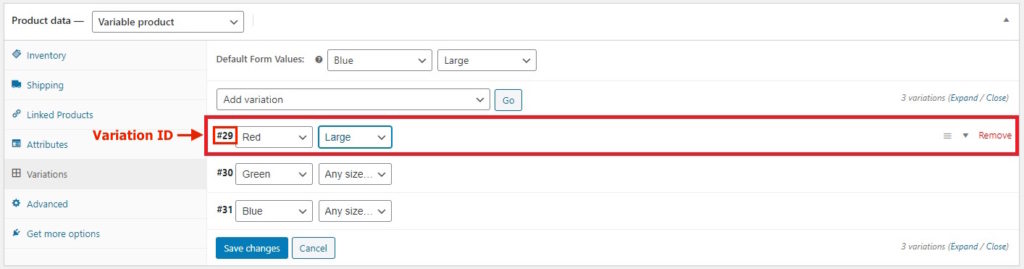
 B) 可变产品对于可变产品,您需要从Products > Variations获取变体 ID 并在 URL 中使用该变体 ID ,如下所示:
B) 可变产品对于可变产品,您需要从Products > Variations获取变体 ID 并在 URL 中使用该变体 ID ,如下所示:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
因此,如果您的变体 ID = 29,则链接将是:
https://yourdomain.com/checkout/?checkout=29
您还可以使用产品 ID 和变体 ID 创建链接:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
但是,我们建议您仅使用变体 ID,因为它更简单。
注意:这仅适用于生成所有属性的变体。 对于其他变体,您需要将缺少的属性的定义添加到链接中。 例如,假设您要为 Variation ID = 30 创建 URL。定义了属性颜色(绿色)但没有定义大小。 因此,如果我们要添加 size = medium,则 URL 将是:
https://yourdomain.com/checkout/?checkout=30&pa_size=medium
C) 分组产品对于分组产品,您需要添加分组产品 ID 以及子产品的产品 ID 和每个子产品的数量,而不是添加变体 ID。

https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
例如,这里我们将包含分组产品 ID = 1900,子产品 ID = 10 和 15。
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- 定义数量
此外,您还可以定义要包含的产品数量。 为此,您必须使用参数quantity 。 如果您不指定产品数量,则默认为 1。
那么现在,让我们看看如何在单个产品、变量产品和分组产品中包含参数数量。
A) 单个产品您在product_id后添加参数数量:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
因此,如果您想添加产品 ID = 10 x2,链接将是:
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) 变乘积对于变乘乘积,逻辑是一样的:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
对于变体 ID = 29,数量 = 3,链接将是:
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) 分组产品最后,对于分组产品,标准 URL 为:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
因此,对于分组的产品 ID = 1900,产品 ID = 10 x3 和产品 ID = 15 x2 的链接将是:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
完成 URL 的自定义后,如果您从前端检查页面,您将能够看到一个添加到购物车URL,该 URL 会将用户直接重定向到结帐页面。  这在功能上有效,但看起来不太好。 现在您需要将该链接转换为一个漂亮的按钮,并使用一些 CSS 添加一些样式。
这在功能上有效,但看起来不太好。 现在您需要将该链接转换为一个漂亮的按钮,并使用一些 CSS 添加一些样式。
4-定义按钮样式
修改所有 URL 后,您必须创建立即购买按钮。 由于我们会将客户直接引导至结账处,因此我们将调用按钮Purchase Now而不是Add to cart 。
在 WooCommerce 中,有两种按钮样式:
1.默认按钮样式
<a class="button" href="#">立即购买</a>
2.替代按钮样式
<a class="button alt" href="#">立即购买</a>
此外,您可以创建自定义按钮样式:
<a class="button my-button" href="#">立即购买</a>
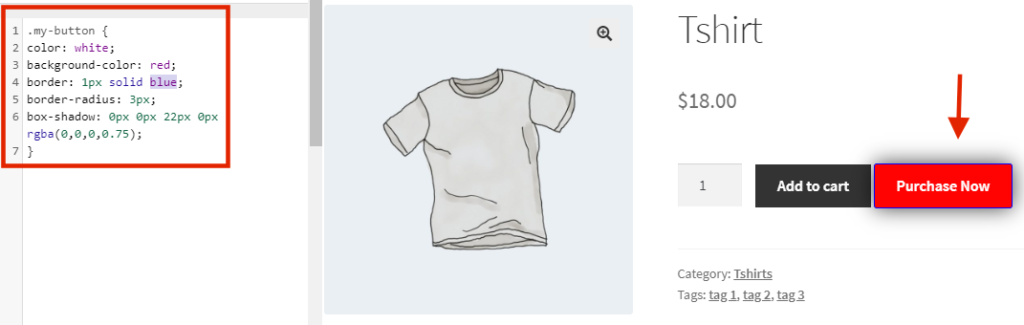
以下代码将显示一个带有白色字母和细蓝色边框的红色按钮。
.我的按钮{
白颜色;
背景颜色:红色;
边框:1px 纯蓝色;
边框半径:3px;
盒子阴影:0px 0px 22px 0px rgba(0,0,0,0.75);
}
只需将代码复制并粘贴到WordPress 仪表板>外观 > 自定义 > 自定义 CSS 中。 
然后,对其进行自定义,使其具有您网站的外观和感觉,更改颜色、边框、大小等。 如果您想通过一些编码来自定义您的商店,我们建议您查看以下一些指南:
- 如何自定义添加到购物车按钮
- 如何编辑商店页面
- 逐步自定义结帐页面
3) 简码
我们将看到添加立即购买按钮的最后一种方法是使用短代码。 即使 WooCommerce 中没有快速购买按钮的短代码,也有一些解决方法可以做类似的事情。 例如,如果您想在博客文章中宣传您的产品之一,则此方法很有用,您可以添加快速购买选项文章而无需将其链接到产品。
WooCommerce 附带许多短代码,您可以在网站的任何地方使用它们。 使用短代码的好处是您不需要修改核心文件或任何东西。 只需将短代码复制并粘贴到您想要显示的任何位置即可。
添加到购物车简码
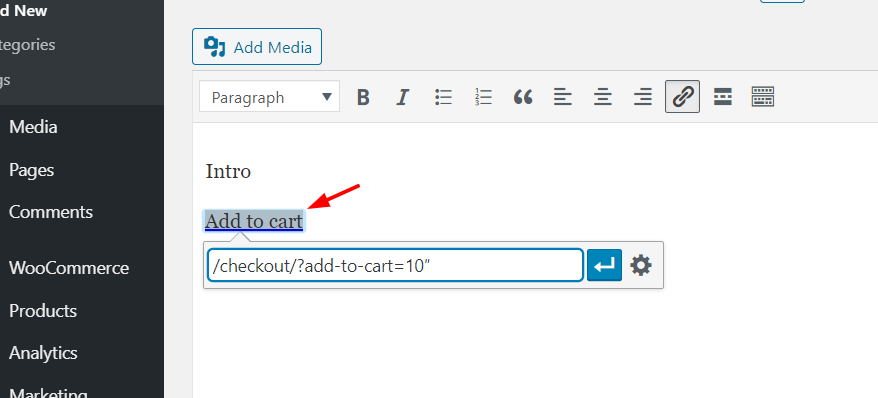
由于没有快速购买按钮的短代码,我们将添加一个添加到购物车按钮,然后更改 URL 以将用户重定向到结帐。 首先,登录到您的 WordPress 站点,然后转到要显示“添加到购物车”按钮的内容编辑器。 例如,您将在此处将按钮添加到您的产品评论帖子之一。
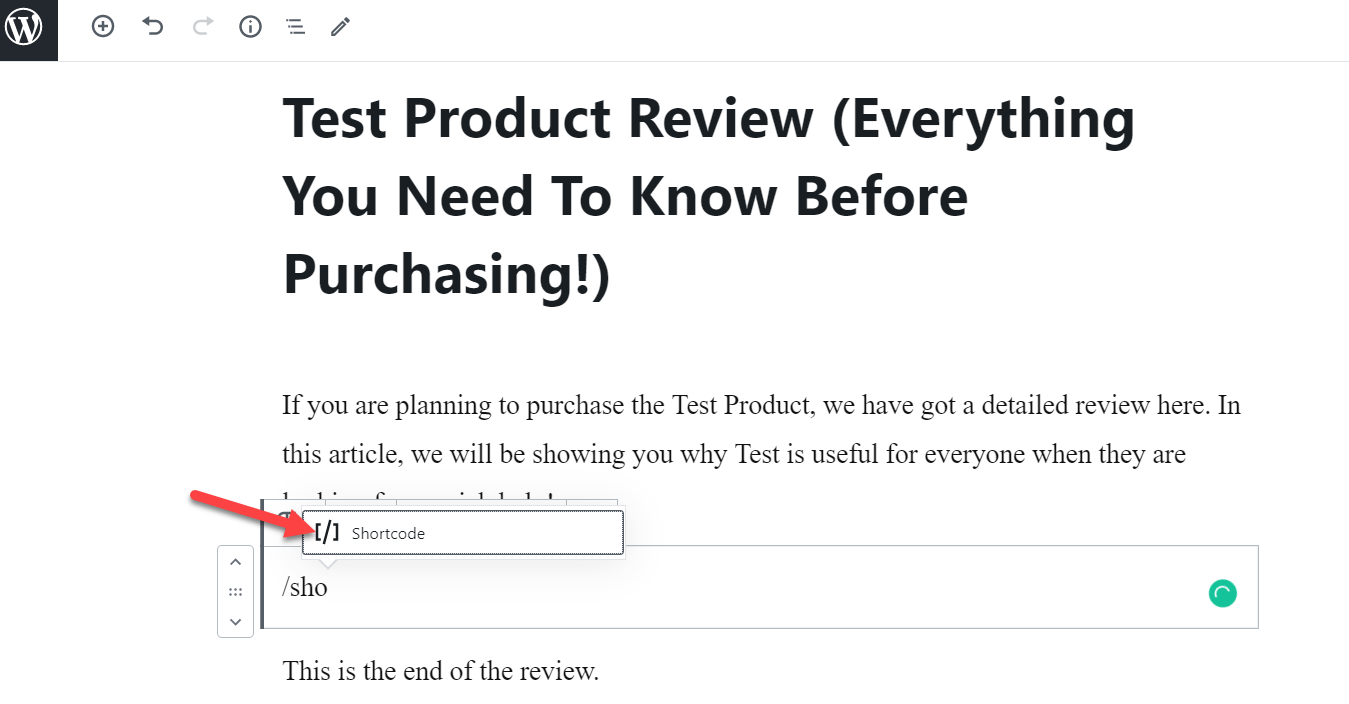
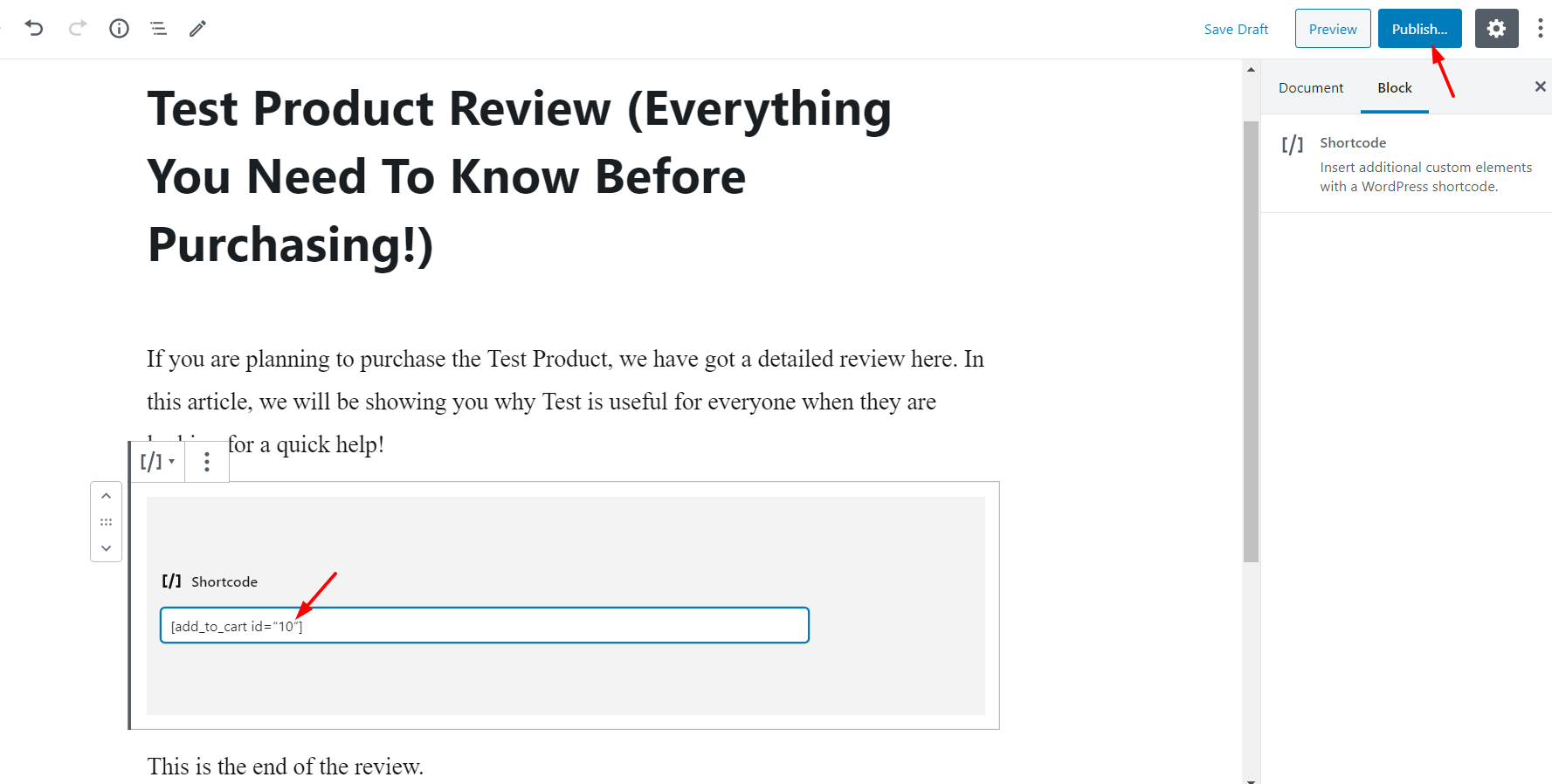
Gutenberg 编辑器带有短代码块,因此将块添加到您的内容区域。  我们将用于按钮的简码是:
我们将用于按钮的简码是:
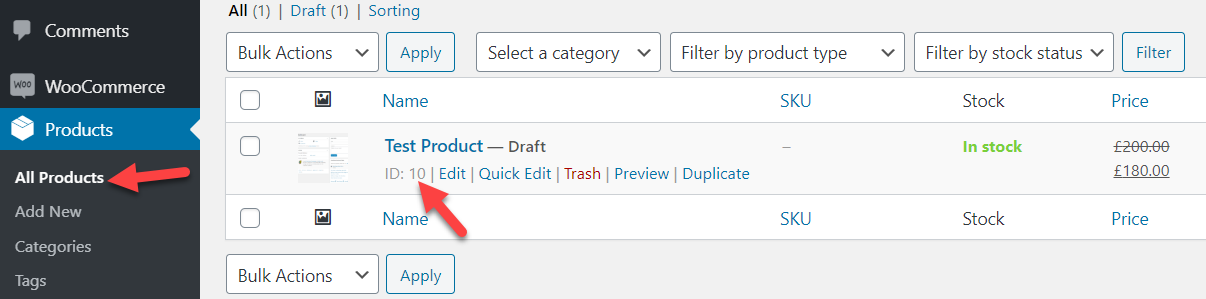
[ add_to_cart ]您需要将ID替换为您的产品 ID。 您可以从WooCommerce 产品部分获取您的唯一产品 ID。

在我们的例子中,产品 ID 是 10,所以我们将修改短代码如下:
[ add_to_cart ] 按照此示例,将短代码粘贴到您的内容区域,然后发布或更新帖子。 
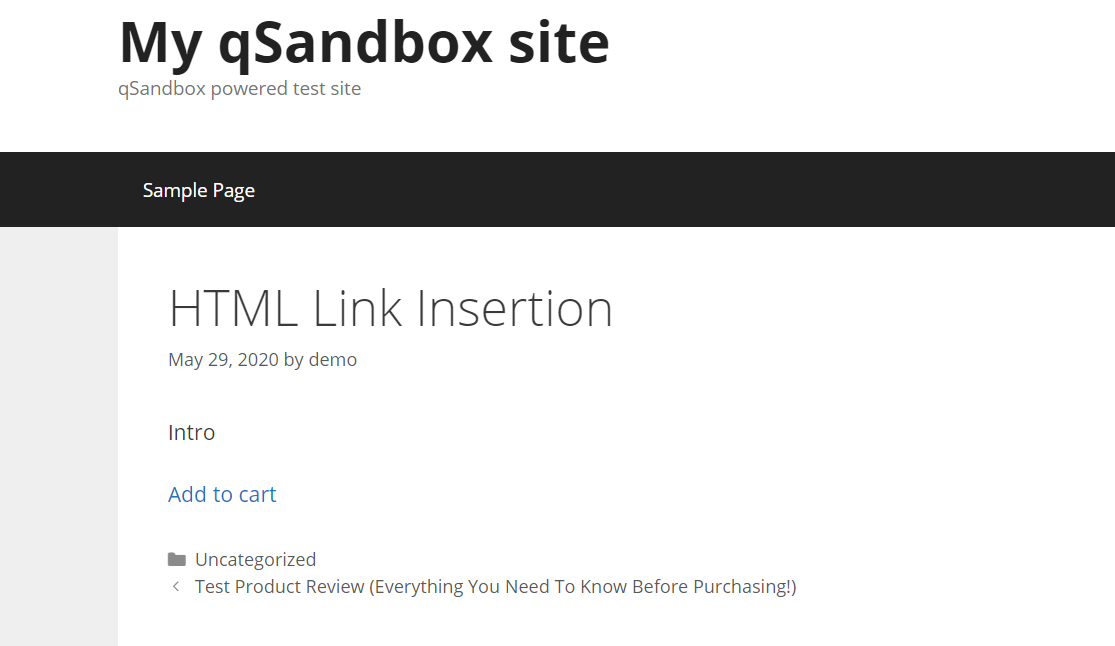
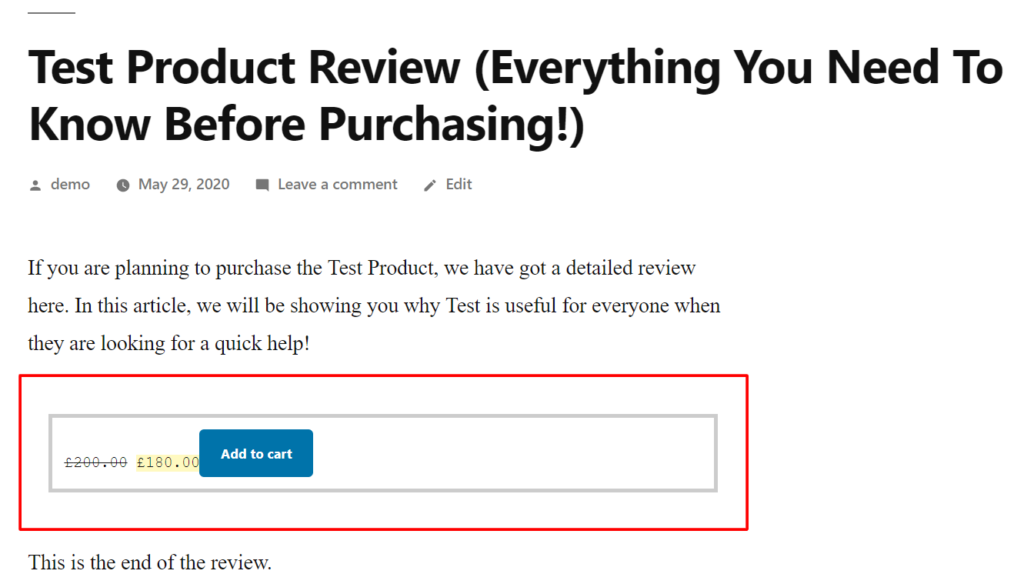
因此,当您从前端查看您的文章时,您会看到一个时尚的按钮,允许您的客户将 ID=10 的产品添加到他们的购物车中。 
您还可以使用某些属性自定义简码。 除了 ID,短代码还支持其他属性,如类别、数量、SKU、样式和显示价格。 例如,您可以使用如下短代码修改添加到购物车按钮:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
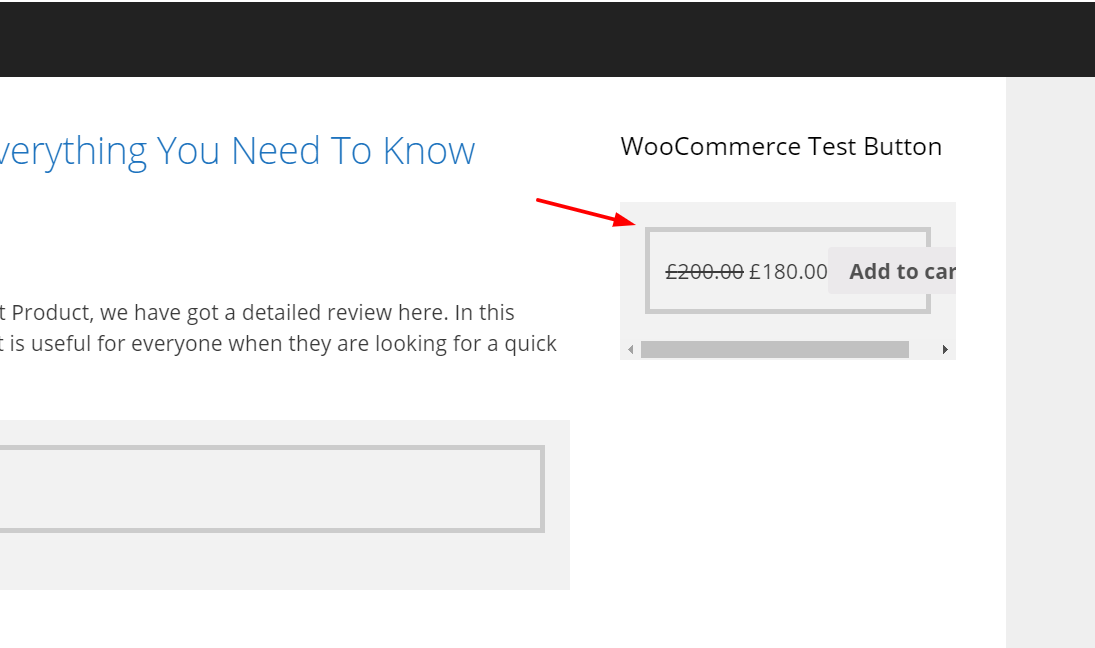
只需在每个属性中为您的产品写下正确的值。 此外,您可以自定义按钮的样式。 此方法的一个优点是您还可以在其中一个小部件区域中插入一个添加到购物车按钮。 
更改 URL 以将用户引导至结帐
放置短代码后,请记住更改购物车的 URL 以将用户引导至结帐。
href=”http://yourdomain.com/checkout/?add-to-cart=10”
为此,有两种选择:
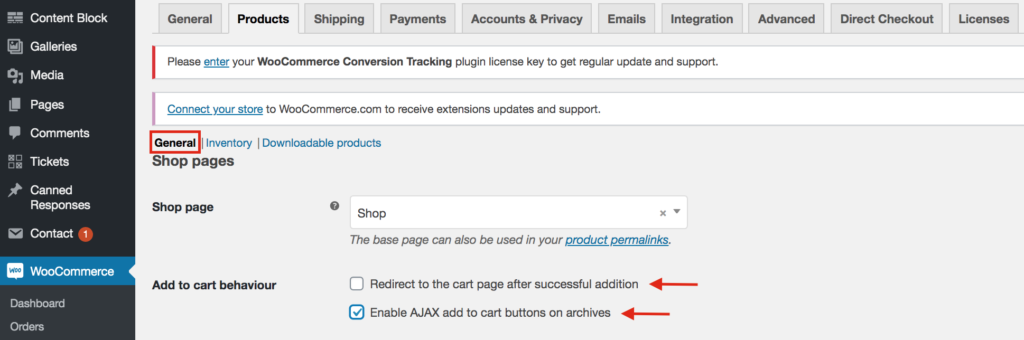
- 在您的 WP 仪表板中,转到WooCommerce > 设置 > 产品 > 常规。 在这里,勾选“在档案中启用 AJAX 添加到购物车按钮”选项并禁用“成功添加后重定向到购物车页面”。

- 为 WooCommerce 安装 Direct Checkout 以跳过购物车页面并将购物者从产品页面重定向到结帐页面。
故障排除
如果您修改了 CSS 按钮并且更改未反映在您的前端,则可能是与缓存有关的问题。 因此,要修复它,只需清除浏览器缓存和 WordPress 缓存即可。 如果按钮仍未出现,请仔细检查代码。
结论
总而言之,向您的 WooCommerce 商店添加快速购买按钮可以帮助您提高转化率。 您已经学习了 3 种不同的方法来实现这一目标:
- 带插件
- 以编程方式(编码)
- 使用简码
最直接的方法是使用Direct Checkout 插件。 只需单击几下,您就可以将用户从产品页面引导到结帐页面。 如果您不想使用任何插件,编码方法是一个很好的选择,但需要一些技术技能。
最后,另一个缩短结账流程和提高转化率的有趣选项是在您的商店中创建直接结账链接。 有关这方面的更多信息,您可以查看我们的分步指南。
我们希望您发现本指南对您有所帮助,并学习了如何在 WooCommerce 中添加快速购买按钮。 如果你这样做了,请考虑在社交媒体上分享这篇文章。
您打算在您的网站上尝试哪种方法? 您在商店中还做了哪些其他事情来提高转化率? 在下面的评论中让我们知道!