如何在 WordPress 中向复制的文本添加阅读更多链接
已发表: 2023-01-09您是否正在寻找一种方法来防止您的内容被复制? 您想控制内容的复制方式吗?
每天都有大量内容从网站上被盗。 防止用户复制您的网站内容具有挑战性。
人们可以在未经您许可的情况下使用您的内容并获得您应得的观点和荣誉。
有一种方法可以限制人们可以复制的字符数,您还可以在复制文本的末尾添加阅读更多链接。
在本文中,您了解了为什么需要向复制的文本添加阅读更多链接以及如何限制复制文本的字符数。
为什么要在复制的文本中添加阅读更多链接?
即使您禁用右键单击和复制热键并阻止文本选择(CTRL + C 和 CMD + C),一些专家可能会找到复制您的内容的方法。
但是有一种方法可以让你限制人们可以从你的网站复制的字符数,并在复制的内容上添加一个链接到你的网站和你的帖子。
这种方法是防黑客的,没有人可以用任何技巧来禁用它(如果你做得正确的话),你可以确保你的内容是完全安全的,因为他们不能复制整个帖子,只能复制其中的一部分。
即使您可以允许用户复制您的内容,但在复制文本的末尾附加您的信用,以便从复制网站获得反向链接。 因此,当其他网站为您提供反向链接时,像谷歌这样的搜索引擎会为您的网站和使用的关键字提供更好的排名和更高的权限。
添加阅读更多链接是从被盗内容中获取一些东西的好方法,因为您可以获得工作成果和指向您网站的反向链接。
通过链接到您的网站,网站的用户将知道内容的参考,如果对您的内容感兴趣,就会访问您的网站。
如何向复制的文本添加阅读更多链接 [2 种方法]
添加阅读更多链接是确保您的内容免受窃贼侵害的最后一步,即使他们找到了复制您内容的方法,您也能从中有所收获。
您可以使用插件或自定义代码向复制的文本添加阅读更多链接。 我将解释如何使用 WPShield Content Protector 插件在复制的文本中附加自定义文本。
因为这对您的网站很重要,所以我建议您使用内容保护插件,因为这些插件是为此方式创建的,并以多种方式保护您的网站。 不过,简单的代码很容易实现,也很容易破解!
在下文中,我将介绍两种为复制的文本添加自定义链接的方法。
方法一:使用 WPShield Content Protector Text Copppy Limiter
在任何使用 WordPress 的网站中,向复制的内容添加阅读更多链接可能很棘手,但使用 WPShield Content Protector,这很容易。
WPShield Content Protector 提供的方法非常安全。 您最终可以确保您的内容是安全的,并且您的信誉良好。
考虑这个选项,因为这个方法适用于任何浏览器; 没有任何技巧可以破坏此方法,甚至可以在浏览器上禁用 JavaScript 代码!
WPShield 内容保护器 还提供许多独特的功能,例如限制右键单击菜单、隐藏您网站的源代码、保护您的内容免受禁用 JavaScript 代码的影响,以及其他 15 种可用于在您的网站内容周围创建屏蔽的保护器。
除了添加阅读更多链接外,WPShield Content Protector 还可以限制可复制的字符数。
按照以下步骤将阅读更多链接添加到复制的文本:
第 1 步:下载 WPShield 内容保护器。
第 2 步:从Plugins → Add New安装插件。
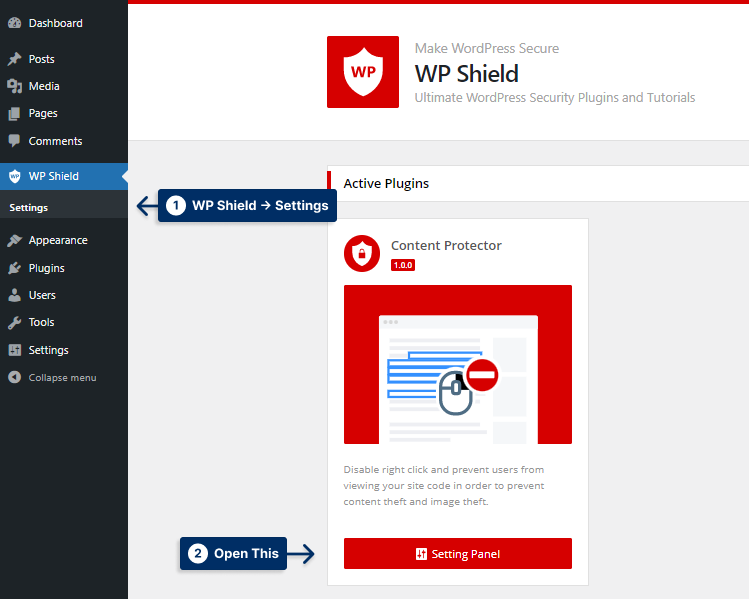
第 3 步:转到WP Shield → 设置。

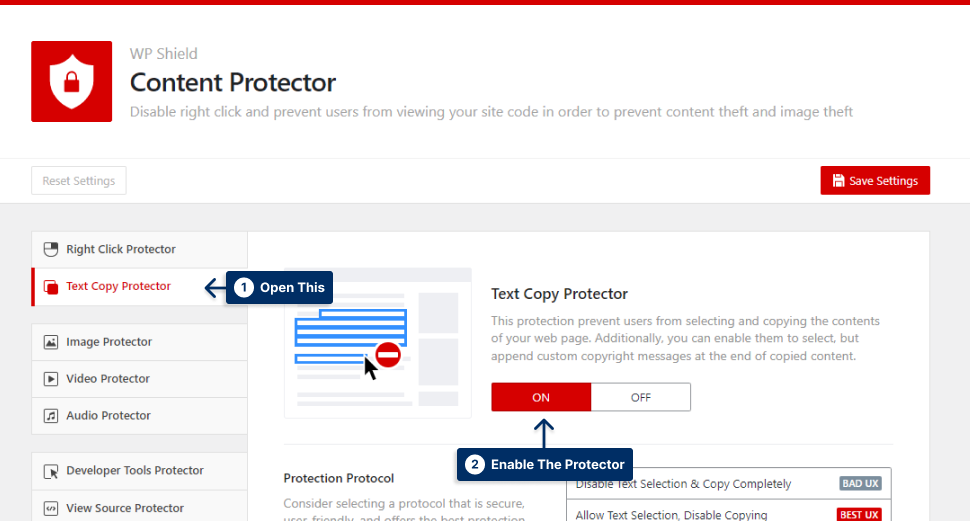
第 4 步:转到Text Copy Protector并打开Text Copy Protector 。

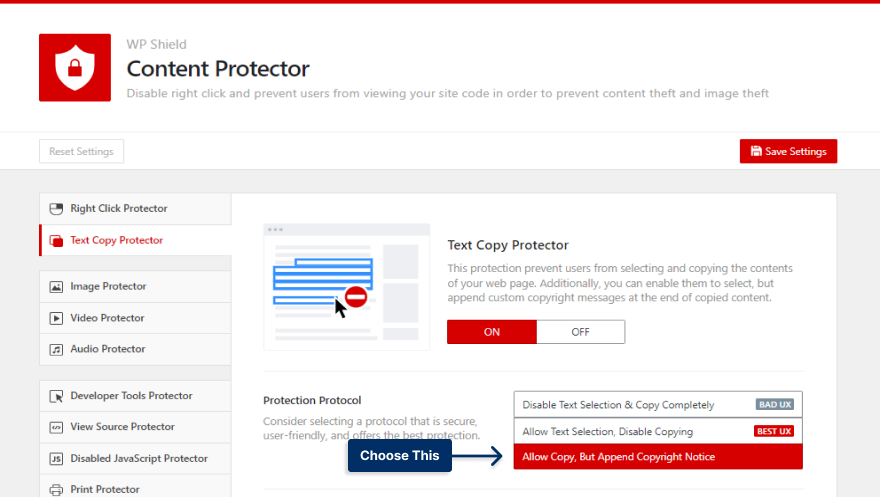
第 5 步:选择允许复制,但附加版权声明作为保护协议。

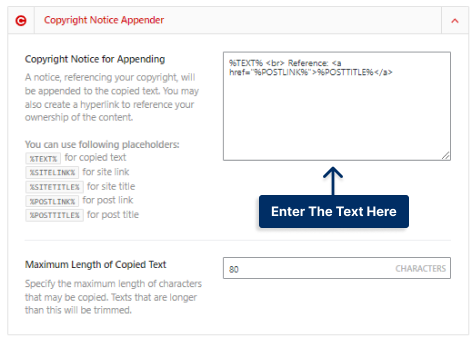
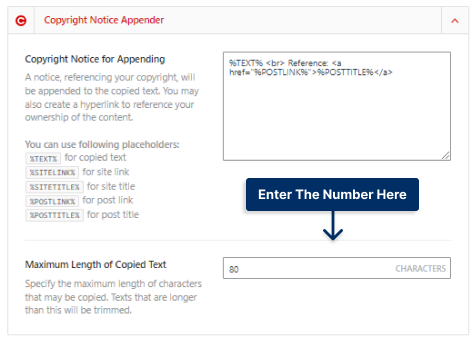
第六步:在Copyright Notice for Appending中输入要在复制文本末尾添加的文本。 您可以输入占位符或任何要显示的文本。

如果您想限制用户可以复制的字符数,请按照下列步骤操作:
第 1 步:转到Text Copy Protector并将其打开Text Copy Protector 。
第 2 步:选择允许复制,但附加版权声明作为保护协议。
第 3 步:在Copyright Notice Appender的Maximum Length of Copied Text中输入用户可以从您的网站复制的字符数。

例如,如果您在复制文本的最大长度中输入 100,则只会复制前 100 个字符。

此方法是在复制文本末尾附加自定义文本的最安全方法。
方法二:手动使用自定义代码
如果您使用 WordPress,添加阅读更多代码是为复制的内容添加信用的可行选项。 但是,有比使用代码在复制的文本末尾手动附加文本更好的方法。
重要说明:由于此方法适用于 JavaScript,因此用户可以在其浏览器上禁用 JavaScript 代码以绕过此方法。 我建议您使用 WPShield Content Protector 插件,因为即使访问者在浏览器中禁用 JavaScript,它也能正常工作!
要使用不带插件的自定义代码向复制的文本添加阅读更多链接,请执行以下步骤:
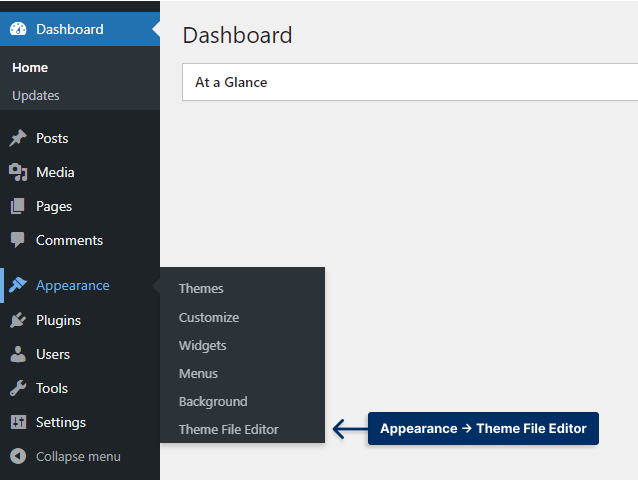
第 1 步:转到外观 → 主题文件编辑器。

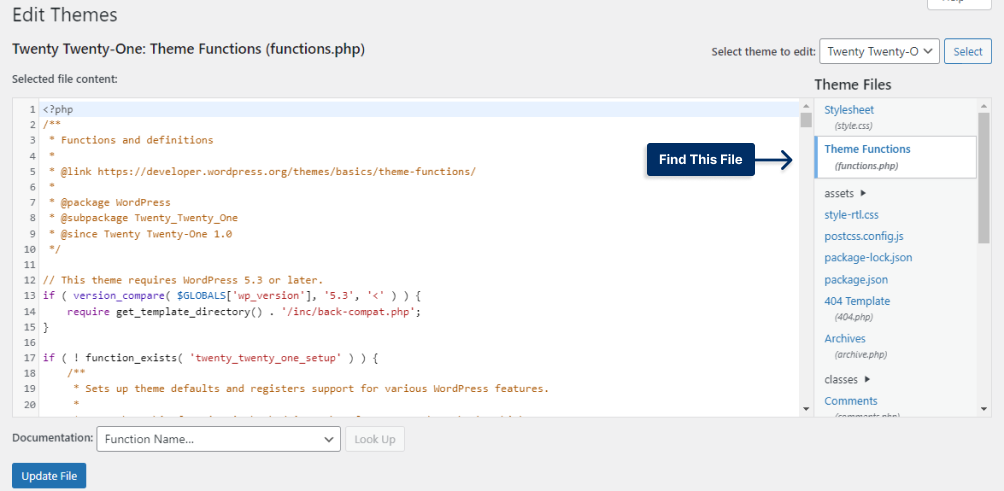
第 2 步:从主题文件列表中找到functions.php文件。

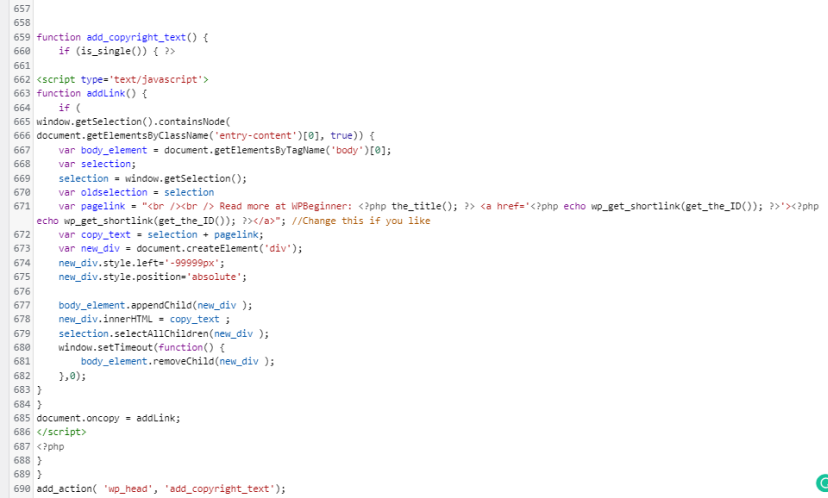
第 3 步:在文件末尾添加以下代码。
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

现在,如果有人试图复制您的内容,阅读更多链接将附加在文本末尾。
结论
在本文中,您了解了是否应该在复制的文本末尾添加阅读更多链接、如何附加版权声明以及如何限制复制的字符数。
使用 WPShield Content Protector 确保您的内容安全,没有任何技巧可以禁用其保护。
感谢您阅读这篇我喜欢写的文章。 如果您有任何问题或其他方法可以在复制的文本中附加阅读更多链接,请在评论中告诉我。
请通过关注 BetterStudio 的 Twitter 和 Facebook 关注我们的新版本。
