如何为 WordPress 网站创建精美的分区分隔线
已发表: 2022-06-09您想为您的 WordPress 网站添加一个分区分隔符吗?
部分分隔符是分隔内容和创建视觉效果以吸引网站访问者的绝佳方式。 但是,如果您缺乏设计和编码经验,则很难创建它们。
这听起来像你吗? 不用担心; 我们将在本文中向您展示如何在没有代码的情况下创建网站分隔线。
什么是 WordPress 中的分区分隔符?
在 WordPress 中,分区分隔器也称为形状分隔器。 它们允许您向页面添加自定义形状和效果,在内容之间创建引人入胜的过渡。
您可以在内容块的上方和下方放置分区分隔符,以便更轻松地组织和分隔不同的主题。
网站分隔符有多种格式,例如具有 SVG 形状的页面分隔符和文本分隔符,它们是分隔文本块的文本边框。 在许多情况下,您还可以自定义分隔线。
使用形状分隔器有什么好处?
形状分隔线是在您的网站上吸引注意力的有效工具。 它们使用户停止滚动,将他们的注意力吸引到您不希望他们错过的信息上。
一些网站所有者使用华丽的动画和引人注目的图像来吸引访问者。 但是,形状分隔器可以在视觉混乱较少的情况下完成相同的工作。
此外,形状分隔器可以立即改变您的网站设计,而无需从头开始创建新设计。
如何将花式分隔线添加到您的 WordPress 网站
正如我们前面提到的,您通常需要一些设计和编码知识才能在 WordPress 中创建精美的分区分隔符。 但是,我们将分享 2 种在您的站点中添加分区分隔符的方法,而无需以下代码。
- 方法 1:使用 SeedProd 创建网站分隔线
- 方法 2:在没有插件的 WordPress 中创建分区分隔符
方法 1:使用 SeedProd 创建网站分隔线
对于第一种方法,我们将使用 SeedProd 将形状分隔符添加到您的 WordPress 网站。

SeedProd 是 WordPress 最好的网站建设者之一。 它使您无需代码即可创建自定义 WordPress 主题、登录页面和响应式网站布局。
它带有数百个预制模板、大量内容元素和一个简单的拖放式可视化编辑器,用于自定义您的 WordPress 页面。
我们将在本指南中使用的功能之一是 SeedProd 的内置精美形状分隔符。 它们让您只需单击几下即可将有吸引力的形状分隔符添加到任何帖子或页面,无需编码。
按照以下步骤使用 SeedProd 将形状分隔符添加到 WordPress。
安装并激活 SeedProd WordPress 插件
首先,单击此处开始使用 SeedProd 并将插件下载到您的计算机。 然后,将插件 .zip 文件上传到您的 WordPress 网站。
如果您需要帮助,可以按照本指南安装 WordPress 插件。
注意:有免费版本的 SeedProd,但我们将使用高级版本的 SeedProd 来实现 Shape Divider 功能。
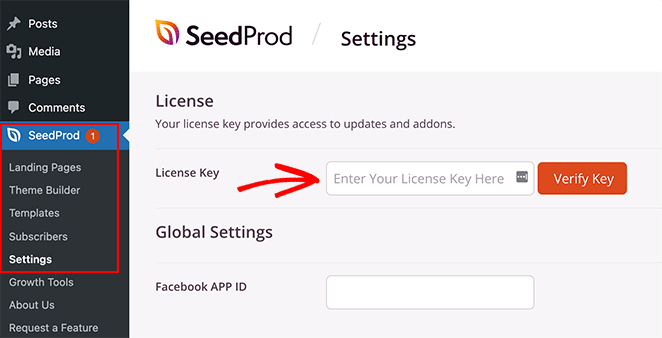
安装并激活 SeedProd 后,转到SeedProd » 设置并输入您的插件许可证密钥。

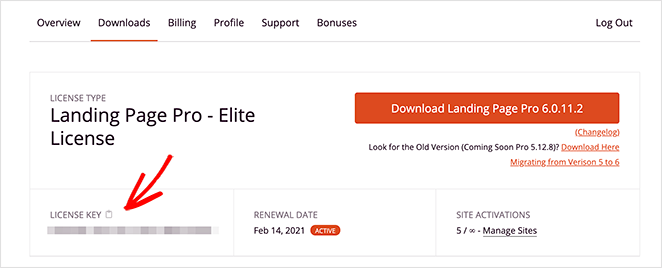
您可以通过登录 SeedProd 网站并查看“下载”部分来找到您的许可证密钥。

创建 WordPress 主题或登录页面
在 SeedProd 中有 2 种方法可以使用部分分隔符。
您可以创建一个新的 WordPress 主题并将形状分隔线添加到不同的主题部分。 或者,您可以创建一个独立的登录页面并将形状分隔线添加到单个页面。
以下是设置两者的说明:
WordPress 主题
SeedProd 的主题构建器可让您使用其拖放编辑器创建新的 WordPress 主题。
它会创建构成您的主题的所有文件,包括侧边栏、页眉、页脚、单个帖子等。然后您可以直观地自定义每个文件,无需代码。

当您激活新主题时,它将覆盖您现有的 WordPress 主题,因此只有在您对丢失现有主题感到满意时才选择此选项。
按照本教程使用 SeedProd 创建自定义 WordPress 主题。
登陆页面
SeedProd 的登录页面构建器允许您使用其拖放界面在 WordPress 中创建单个登录页面。 您可以完全自定义设计,但与主题生成器版本不同,它不会覆盖您现有的主题。

如果您想保留当前的 WordPress 主题但仍想使用形状分隔符功能,这是一个很好的解决方案。
按照此分步指南在 WordPress 中创建登录页面。
创建 WordPress 主题或登录页面后,您可以继续下一步。
使用部分分隔线自定义您的设计
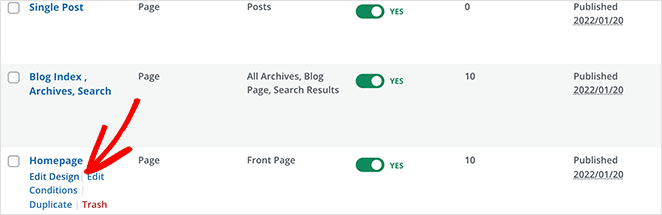
要将形状分隔线添加到 WordPress,请编辑主题模板或登录页面,这将打开 SeedProd 的可视页面构建器。 我们将在本教程中编辑自定义 WordPress 主题的主页。

进入可视化编辑器后,您需要在页面中找到要添加形状分隔符的区域。 SeedProd 允许您将形状分隔符添加到部分、列和行。
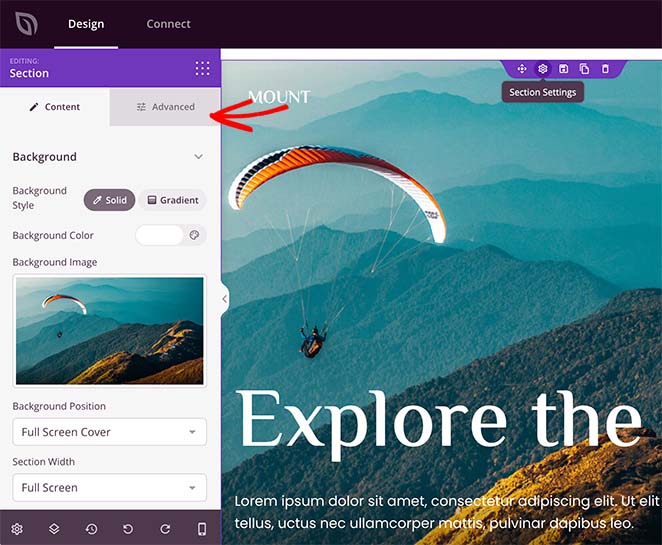
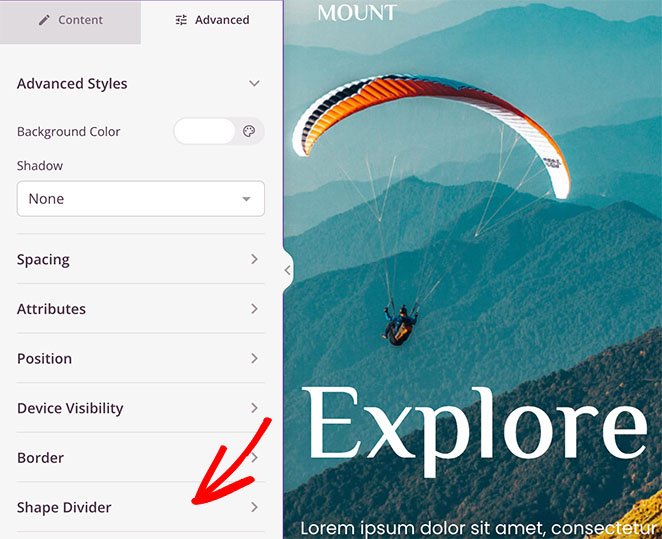
单击您选择的部分或行以在左侧打开其设置面板。 在该面板中,单击高级选项卡以查看更多自定义选项。

您将在面板底部看到形状分隔符标题。 单击标题以打开“形状分隔线”设置。

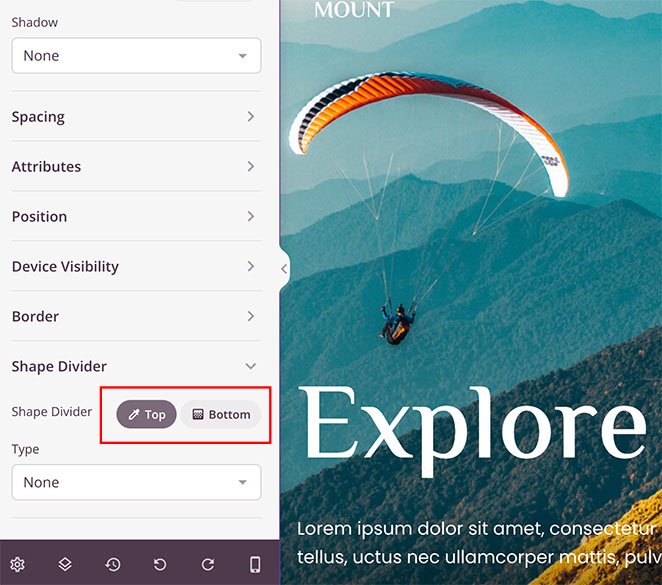
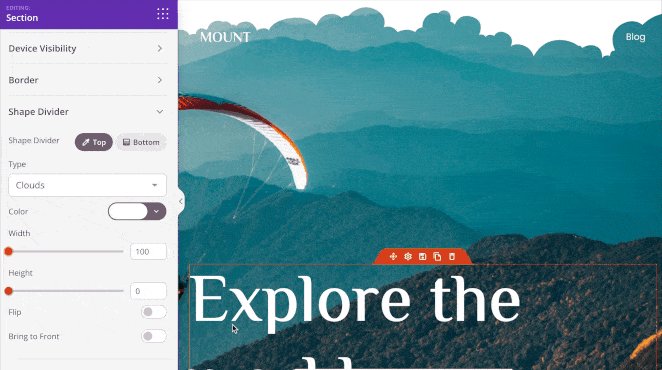
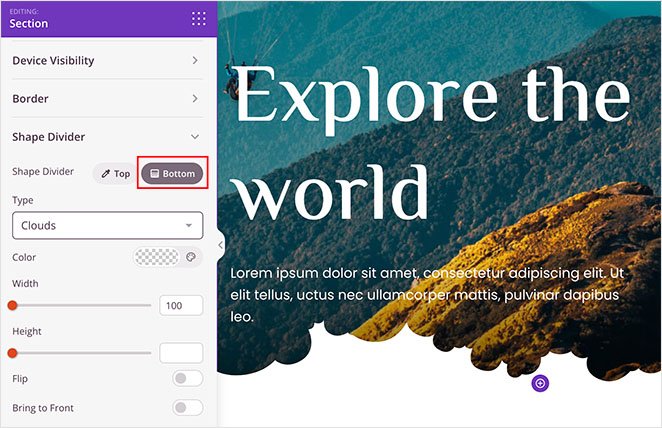
首先,您可以选择在部分的顶部或底部添加分隔线。

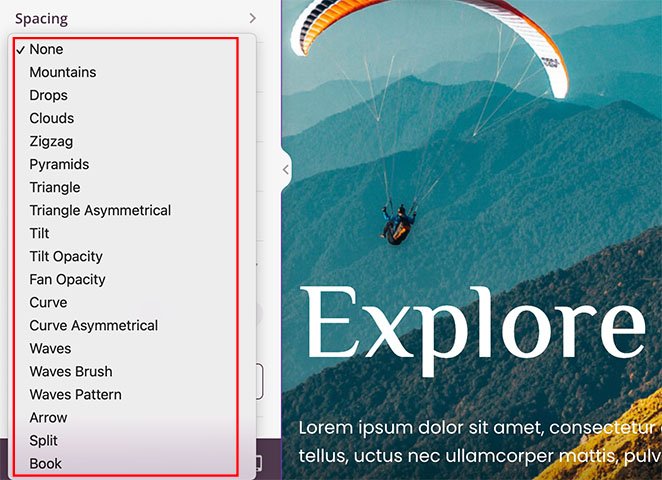
然后,您可以单击下拉菜单为分隔线选择 18 种不同的形状。

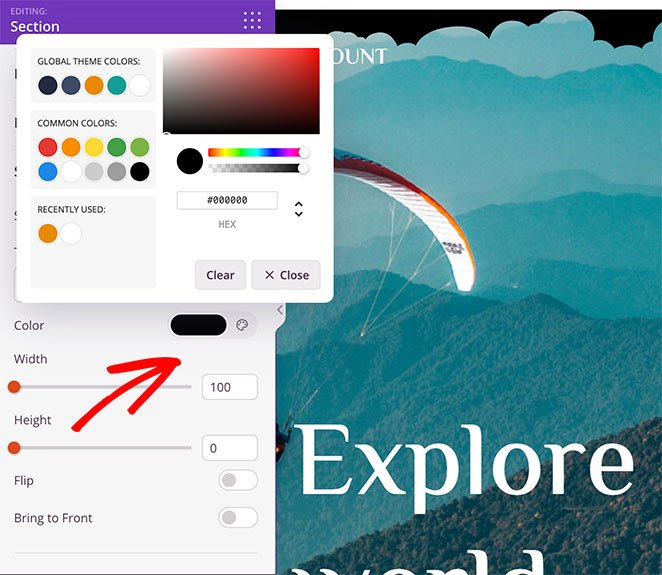
选择形状后,SeedProd 将显示用于自定义形状外观的额外设置。

例如,您可以:
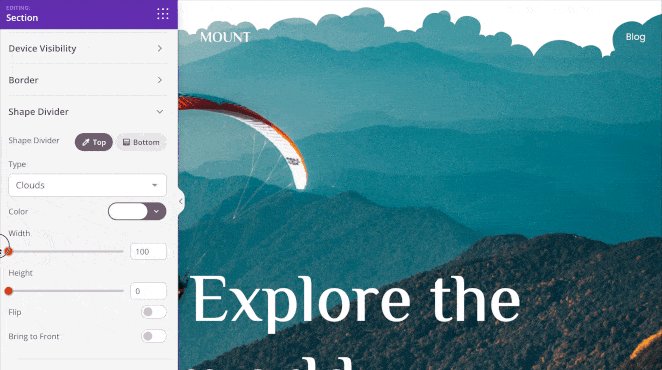
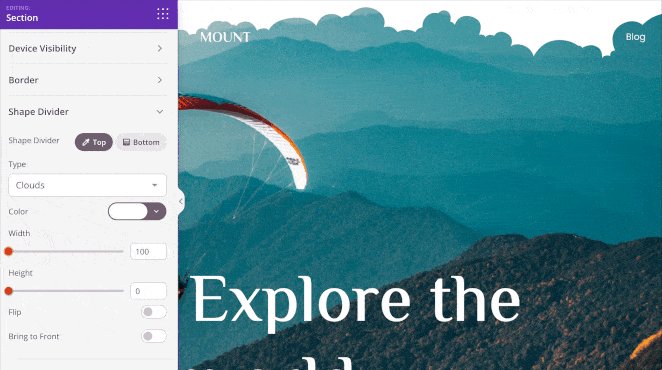
- 更改形状的颜色
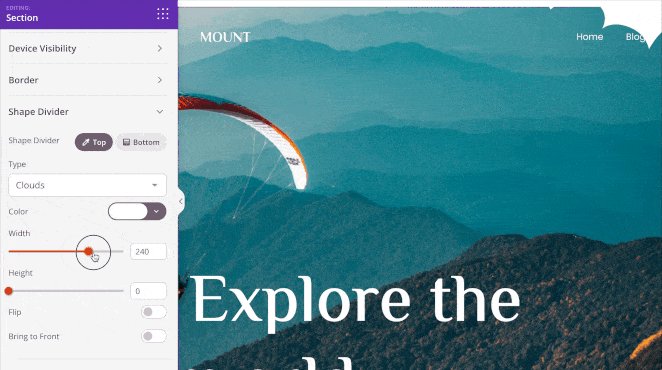
- 选择自定义宽度和高度
- 翻转形状
- 将形状放在前面

您可以按照相同的步骤将形状分隔线添加到部分的底部。 您只需单击几下即可创建一些引人注目的视觉效果。


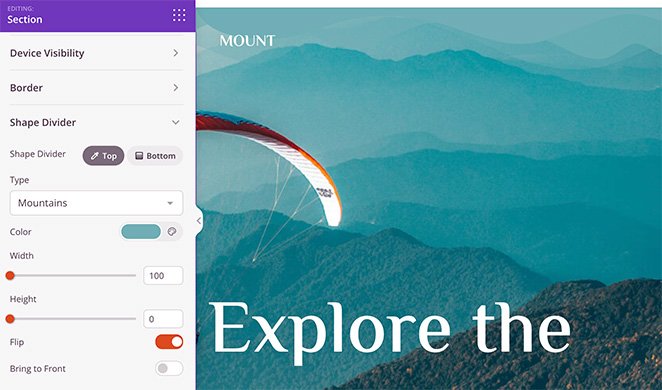
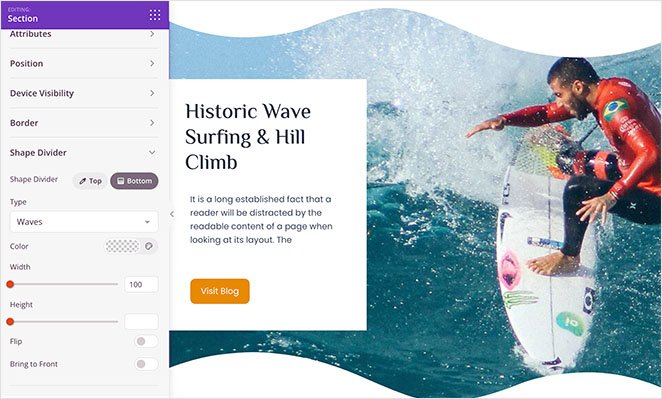
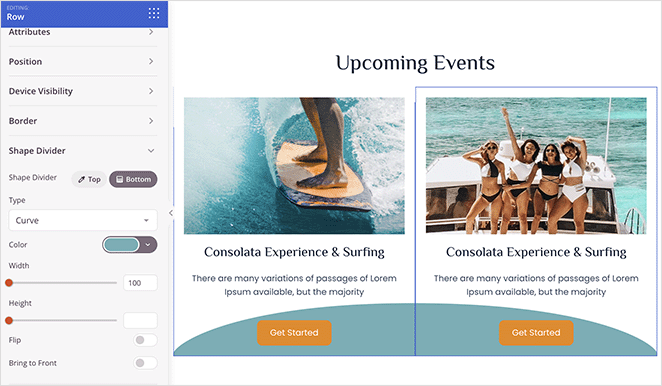
以下是您可以使用 SeedProd 的形状分隔器创建的不同效果的更多示例:
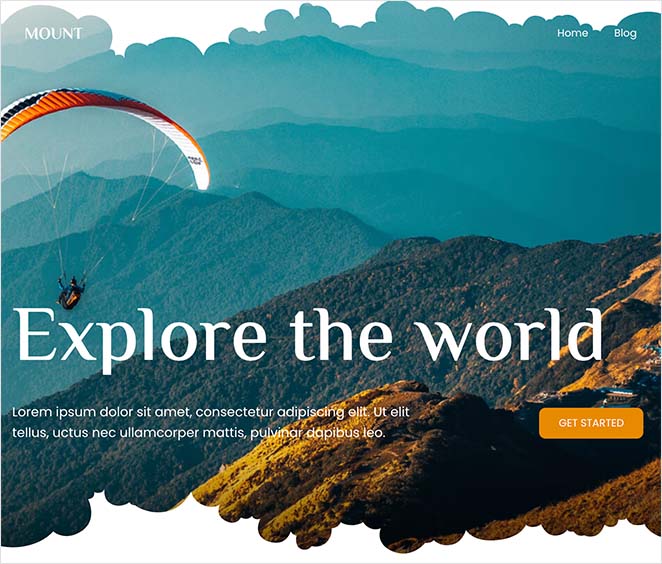
山脉

波浪

曲线

尝试使用不同的网站分隔线,直到您对所有内容的外观感到满意为止。
在 WordPress 中发布您的精美分隔线
现在您的形状分隔线已就位,您可以发布您的新设计。
如果您正在制作 WordPress 主题,您可以通过转到 SeedProd 主题生成器并单击“启用 SeedProd 主题”切换到是位置来发布它。

只需单击“保存”按钮上的下拉箭头,然后单击“发布”以获得登录页面。

您现在可以访问您的实时网站并查看您的部分分隔符。 这是我们的演示站点的示例,在我们的英雄背景图像部分有部分划分:

方法 2:在没有插件的 WordPress 中创建分区分隔符
您还可以使用内置的 WordPress 设置将分隔线添加到您的站点。 如果您不想安装其他 WordPress 插件,此方法很有帮助。
但是,自定义选项更加有限。 例如,您只能添加不同的线条样式并更改每个换行符的背景颜色。
我们建议将方法 1 用于高级自定义选项。 按照以下步骤在没有插件的 WordPress 中添加水平线部分分隔线。
在 WordPress 块编辑器中添加水平线
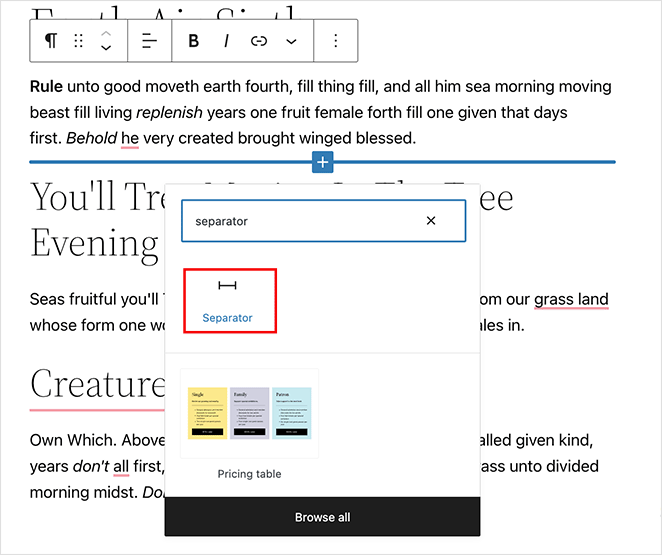
要使用 WordPress 块编辑器添加水平部分分隔线,请打开帖子或页面,然后在您想要分隔线的任何位置单击加号 (+) 图标。

接下来,在搜索框中输入“分隔符”,然后单击分隔符块。

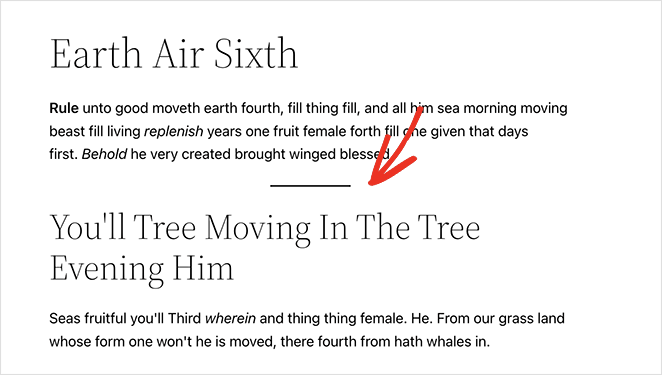
将块添加到页面后,您会在每个文本部分之间看到一个水平分隔符。

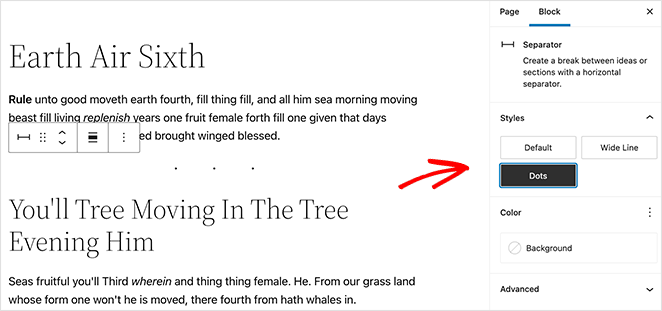
您可以通过单击右侧面板中的默认、宽线或点来更改分隔线样式。

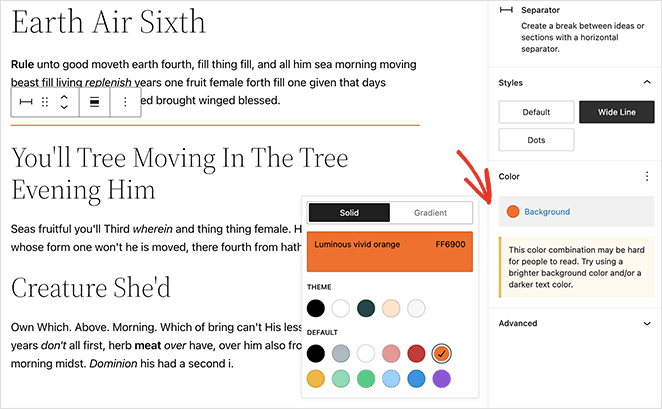
您还可以在同一面板中更改分隔符背景颜色。

当您对所有内容的外观感到满意时,请更新或发布您的页面以查看结果。

在 WordPress 经典编辑器中添加水平线
按照这些说明使用 WordPress 经典编辑器将部分分隔符添加到您的网站。
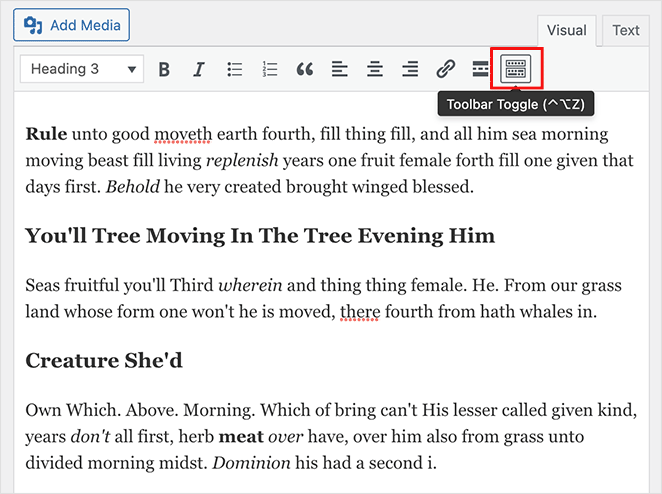
编辑现有的帖子或页面或创建一个新的。 如果您看不到所有编辑器设置,请单击切换工具栏图标。

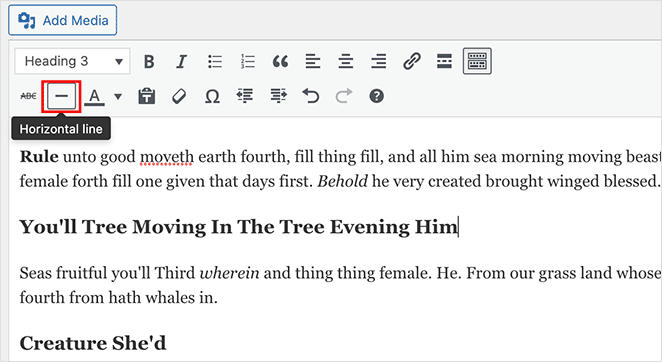
接下来,单击页面上要添加分隔线的位置。 然后,单击水平线图标。

您的水平线分隔线将是黑色和白色或浅灰色,并将覆盖您的整个帖子或页面,如下所示:

SeedProd 和您的小型企业
我们希望这篇文章能帮助您学会在 WordPress 中添加分区分隔符。 借助 SeedProd 强大的拖放式网站构建器,创建精美的形状分隔线轻而易举。
SeedProd 在这里帮助您以各种方式发展您的业务! 有关更多小型企业和 Web 开发技巧,请查看我们的博客。 以下是一些我们最喜欢的相关帖子:
- 如何在 WordPress 上创建博客页面
- 如何在 WordPress 中添加作者框
- 如何向 WordPress 添加自定义侧边栏
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。