如何在 WordPress 中添加短代码
已发表: 2021-07-10您想在您的网站上包含短代码吗? 你来对地方了。 在本指南中,我们将向您展示如何在 WordPress 中添加短代码,并向您展示一些示例,以便您充分利用它们。
自从在 2.5 版中将短代码添加到 WordPress 以来,用户一直在使用它们来实现各种自定义。 简码非常有用,它们允许我们在帖子、页面以及我们网站上的几乎任何地方运行特定的代码。 最重要的是,即使对于最没有经验的用户,它们也非常易于使用。
什么是简码?
短代码将触发由短代码名称指定的一段代码,该名称始终用方括号括起来,如下所示: [shortcode-name]
每个短代码运行的代码取决于短代码的创建方式。 许多插件提供自己的简码,WordPress 也默认包含一些。 最好的部分是 WP 简码 API 允许您创建自己的自定义简码。
简码是开发人员的绝佳工具,因为它们允许您在网站的任何位置插入任何脚本。 当您多次使用相同的脚本时,您可以简单地使用相同的短代码,而无需重复代码。 这可以帮助您节省时间并保持代码干净。
此外,短代码可以采用一些值,其工作方式类似于函数的参数。
[ shortcode val1='hi' val2='ok' ]
在打开和关闭这样的[ shortcode ] some text [ /shortcode ]之类的短代码时,也可以用作 HTML 标记。
总之,短代码让您无需编写任何代码(如果它是现有的短代码)就可以在前端运行 PHP 脚本。 WordPress 和一些插件默认有一些简码,但您也可以根据需要创建自己的简码。
最后,有不同类型的简码:插入画廊、WooCommerce 产品、表格、图像等等。 每个简码都是不同的,做不同的事情。
如果您需要更多信息,请查看有关简码的完整指南。
现在我们更好地了解了它们是什么,让我们看看如何将短代码添加到您的 WordPress 网站。
如何在 WordPress 中添加短代码
在我们开始之前,重要的是要注意,由于每个短代码的构建方式不同,它们可以有或没有值。 这些值特定于每个短代码,它们将值传递给代码以获得我们想要的结果。
正如我们之前提到的,有不同类型的短代码,WooCommerce 短代码是一些最常见的。 例如, [ woocommerce_cart ]短代码将在您粘贴的任何位置显示 WooCommerce 购物车。
要对其进行测试,只需将短代码粘贴到帖子或页面上或像这样输入: [ woocommerce_cart ]
注意:由于我们将编辑一些核心文件,因此在开始之前,我们建议您对您的网站进行完整备份并创建一个子主题。 您可以通过编程方式或使用这些插件中的任何一个来创建一个。
添加带有值的 WordPress 短代码
现在让我们使用默认库 WordPress 短代码来学习如何添加带有值的短代码。
图库短代码显示一个漂亮的图片库并支持多个值。 您需要包含 ID 值以指定要在图库中显示的图像。 此参数采用 ID 并显示这些特定图像。
例如,如果我们要显示 ID 为 720、729、731 和 732 的图像,我们将短代码添加到帖子或页面中,如下所示: [ gallery ids=”729,732,731,720” ]
要对其进行测试,只需粘贴短代码,用您自己的 ID 替换图像 ID。 如果您不知道您的图像 ID,请在媒体库编辑器中打开它们,您将在浏览器 URL 上看到 ID,并在图像详细信息上看到永久链接。

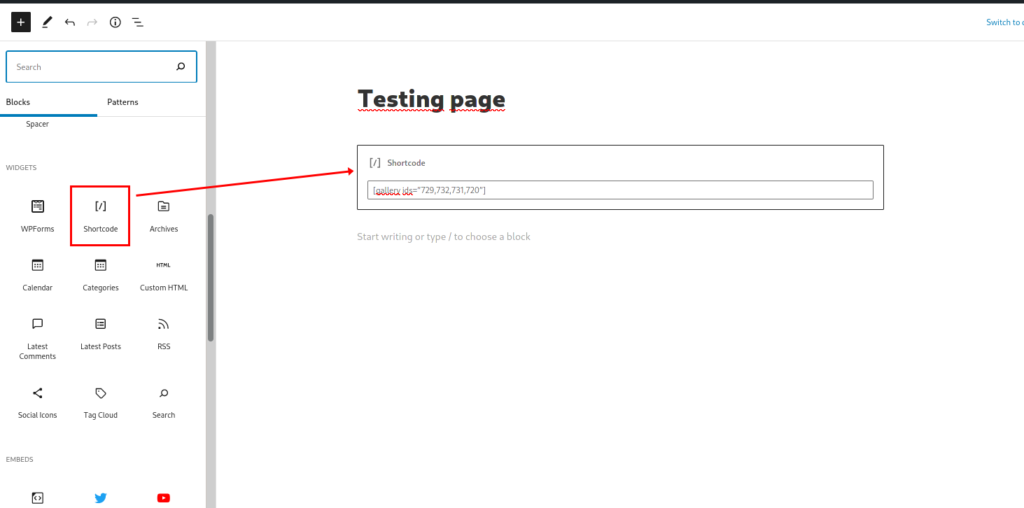
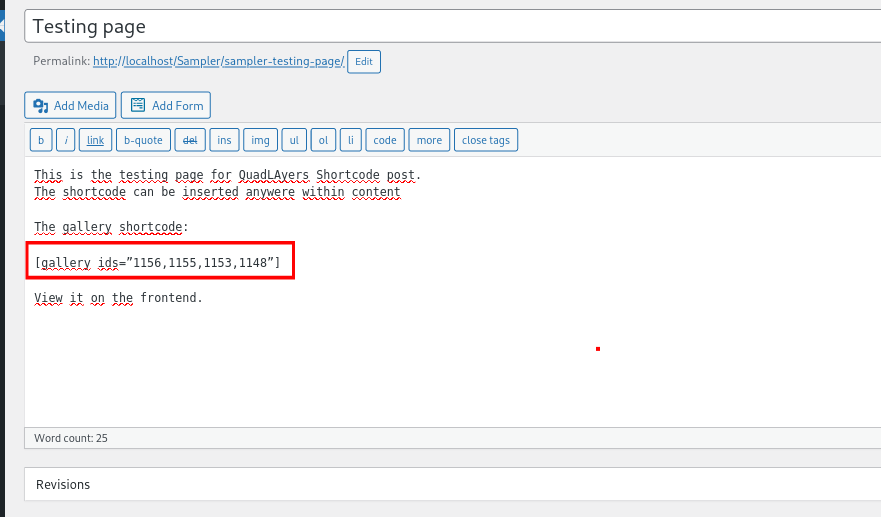
如果您使用的是经典文本编辑器,则只需将短代码粘贴到内容中即可。 另一方面,在古腾堡,您可以使用简码块。 此外,许多页面构建器和主题包括您可以使用的其他一些短代码管理解决方案。
古腾堡

经典编辑器

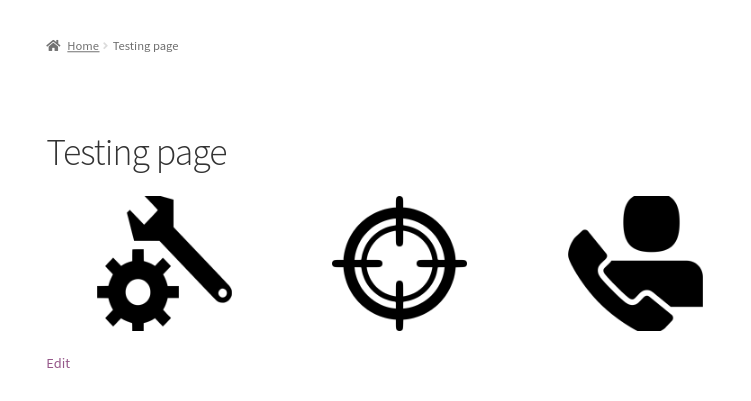
添加短代码后,检查您网站的前端,您应该会看到如下内容:

在模板文件中使用简码
使用 WordPress 短代码的另一种方法是将它们添加到模板文件中。 如果您想开发自定义解决方案,这对您来说是一个有趣的选择。 例如,这允许您在逻辑条件上运行简码或动态更改简码值,以及许多其他可能性。
您可以通过do_shortcode() PHP 函数在模板文件中使用短代码。 这是您可以在任何文件中使用的默认 WordPress 功能。
要从文件运行简码,只需添加以下内容:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
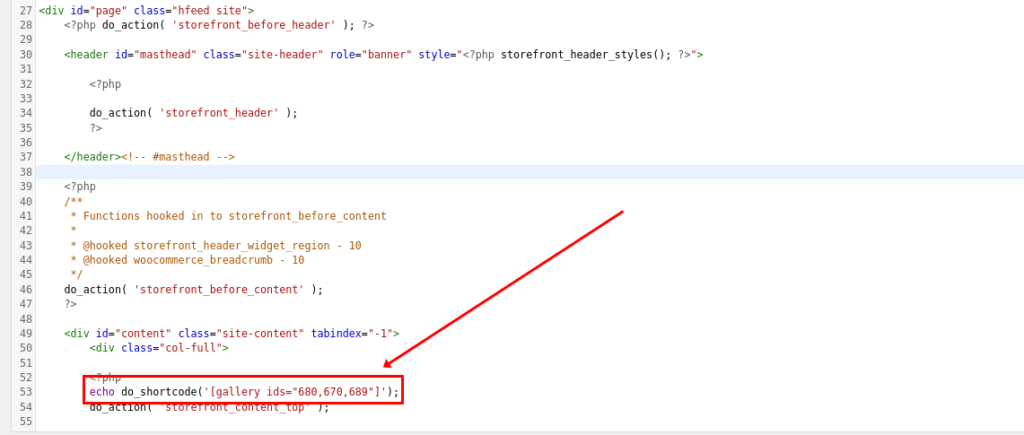
现在自定义标题并在header.php文件中运行库短代码。 为此,您需要使用子主题覆盖此文件。 有关如何自定义模板的更多信息,请查看本指南。
在您的 WordPress 仪表板中,通过转到外观 > 主题编辑器并打开header.php文件,将短代码添加到您的标题中。 转到文件末尾并粘贴代码,如下所示:

在文件中包含上述脚本后,您将在标题中看到图库。
使用带有 WordPress 钩子的简码
以编程方式向 WordPress 添加短代码的另一种方法是将它们与钩子结合使用。 如果您不熟悉钩子,我们建议您查看本指南以了解有关它们的更多信息。
要使用带有钩子的短代码,您需要do_shortcode()函数,就像我们在上一节中看到的那样。
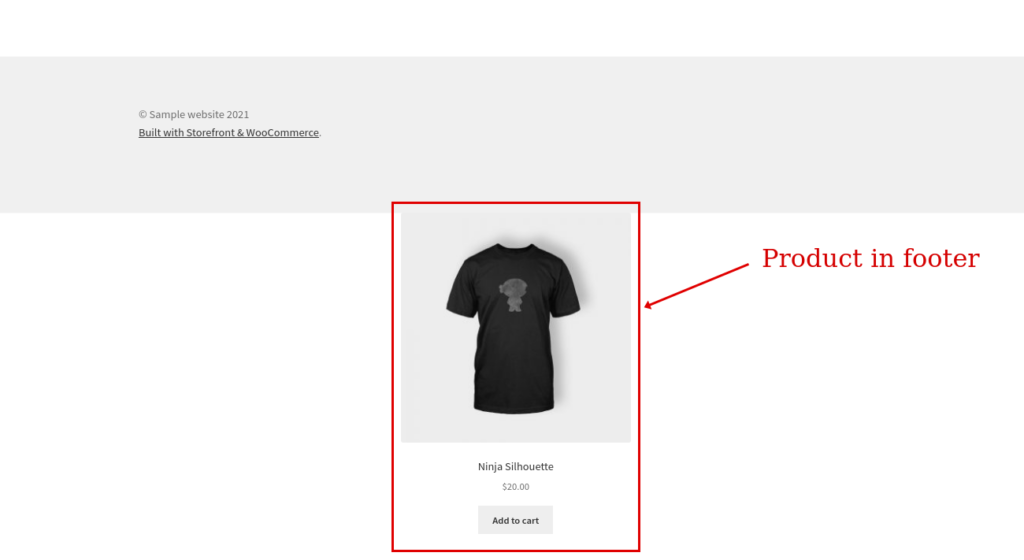
以下脚本适用于子主题的functions.php文件。 我们使用wp_footer()钩子,所以这将打印在网站的页脚上。
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}

默认情况下,此短代码随 WooCommerce 提供,用于显示产品。 在本例中,我们使用它来显示 ID = 623 的单个产品。

有关如何在您的网站上自定义页脚的更多信息,请查看本指南。
如何在 WordPress 中创建自定义简码
另一个有趣的选择是创建自己的自定义简码。 这并不难,但它需要一些基本的开发人员技能和一些编码知识。 如果您不是高级用户,请不要担心。 即使是最没有经验的程序员也会发现这很容易。
WordPress 为我们提供了add_shortcode()函数来构建和添加我们自己的短代码。 让我们看看如何使用此函数通过一些示例脚本创建自定义短代码。
为登录和注销的用户显示不同的消息
以下脚本将创建一个简码并向用户打印一条消息。 为了让它更有趣,我们应用了一个条件来为登录和注销的用户显示不同的消息。
/* 短代码登录*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
函数 QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==true){
$response='您已登录';
}
别的{
$response='你已登出';
}
返回$响应;
}使用 if,我们检查用户是否已登录,如果为真则显示消息“您已登录”,否则显示“您已注销”。

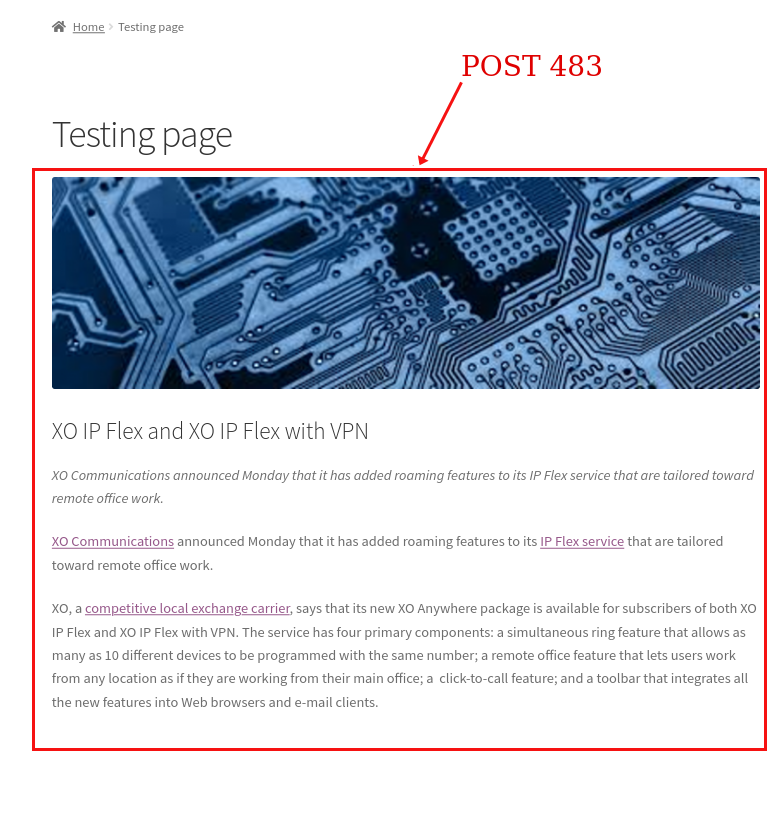
按 ID 显示单个帖子
另一种选择是添加一个 WordPress 简码,它显示我们将作为简码中的值传递的指定帖子。
add_shortcode('get-post','QuadLayers_shortcode_post');
函数 QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$query = new WP_Query($args);
$query->the_post();
$string = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$string .= get_the_content();
返回$字符串;
} 在此示例中,我们添加了短代码[ get-post ] ,它看起来像这样:

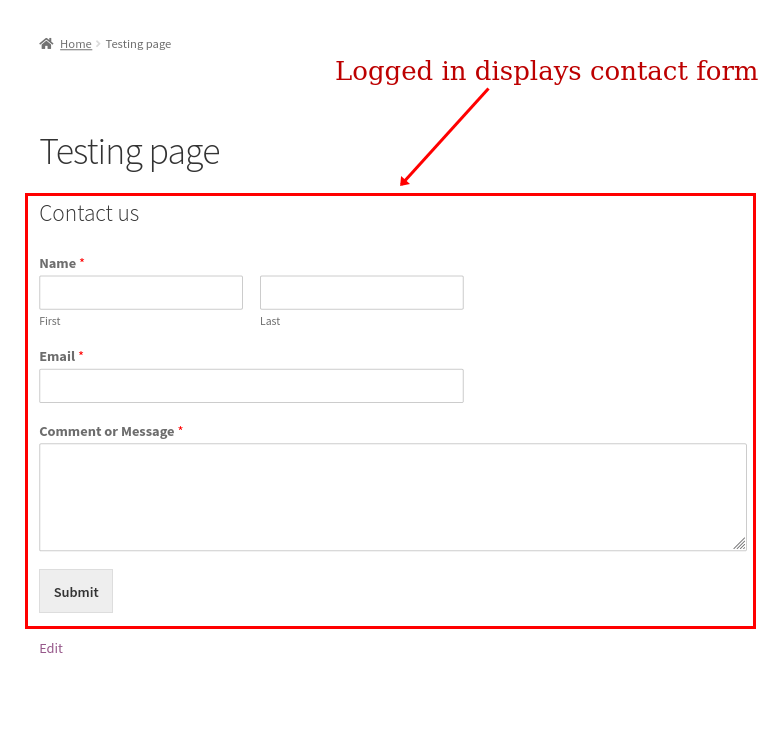
在逻辑条件下运行不同的简码
在此示例中,我们将创建一个自定义简码以在逻辑条件下运行不同的简码。
我们的自定义简码将显示使用联系表单插件创建的不同表单。 因此,我们将为登录和注销的用户打印不同的表单。
add_shortcode('show-form','QuadLayers_custom_shortcode');
函数 QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>联系我们</h3>';
$response.='[wpforms]';
}
别的{
$response='<h3>订阅我们的时事通讯</h3>';
$response.='[wpforms]';
}
echo do_shortcode($response);
}再一次,我们使用条件if来检查用户是否登录,并基于此显示特定的表单。

笔记
- 创建简码时始终返回数据。 如果你回应它,你可能会遇到一些与你应该显示内容的位置有关的问题
do_shortcode();函数在大多数模板文件中都很好用,但由于需要回显,它也可能会引发一些问题- 许多插件提供您可以自由使用的简码。 但是,某些简码可能不适用于帖子、页面或尝试在页眉、页脚或侧边栏小部件上使用它们时。 这取决于简码的复杂程度及其构建方式
- 如果您在 Gutenberg 编辑器上使用自定义简码时看到一些错误,这意味着您的简码与古腾堡不兼容。 无论如何它都可以在前端工作,您可以尝试切换到默认编辑器以消除此错误
结论
总之,短代码是有用的工具,可让您在站点的任何位置运行特定的代码。 当您多次使用相同的脚本时,您可以创建一个短代码并使用它来避免一遍又一遍地重复代码。 简码即使对于初学者也很容易使用,并帮助您节省时间。
在本指南中,我们看到了在 WordPress 中添加短代码的不同方法。 我们已经学习了如何在值、模板文件和钩子中使用短代码。 最重要的是,我们了解了如何创建自定义短代码,并为您提供了几个示例脚本,您可以根据需要进行调整。
要了解有关短代码以及如何自定义您的网站的更多信息,请查看以下帖子:
- WooCommerce 简码:终极指南
- 如何自定义 WooCommerce 商店页面
- 在 WooCommerce 中自定义产品页面
您是否在 WordPress 网站中添加了简码? 您按照本指南有任何问题吗? 在下面的评论中让我们知道!
