2023 年如何在 WooCommerce 中添加尺码表
已发表: 2023-03-28正在寻找将尺码表添加到您的 WooCommerce 商店的方法?
产品页面上的尺码表为客户提供了他们可以用来做出更好的购买决定的信息。
因此,它们有助于提高客户参与度并减少在线商店中的购物车放弃率。
在本教程中,我将向您展示如何使用我们的 Botiga 主题将尺码表添加到您的 WooCommerce 产品页面。
1. 安装并激活免费的 Botiga 主题
Botiga 是一个免费的 WooCommerce 主题,您可以从我们的网站下载。
下载主题后,您需要将其上传到您的 WordPress 站点。
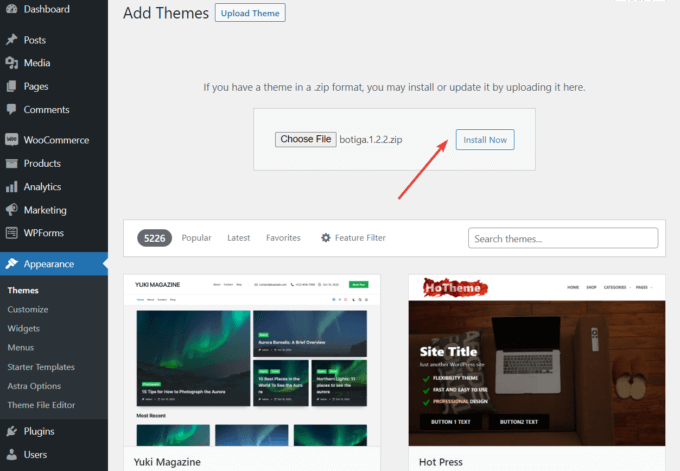
打开您的 WordPress 仪表板,转到外观 > 主题 > 添加新主题,然后单击上传主题按钮。
接下来,使用“选择文件”选项上传主题。 然后,点击立即安装按钮。 在您的站点上安装主题后,单击激活。
Botiga 将在几秒钟内在您的站点上激活。

2. 安装并激活 Botiga Pro 插件
Botiga Pro 是一款高级 WordPress 插件,可扩展免费主题的功能。 它提供了大量高级功能,例如尺码表、粘性添加到购物车按钮、音频和视频画廊、大型菜单等。
购买后,您可以将插件从您的 aThemes 帐户下载到本地计算机。
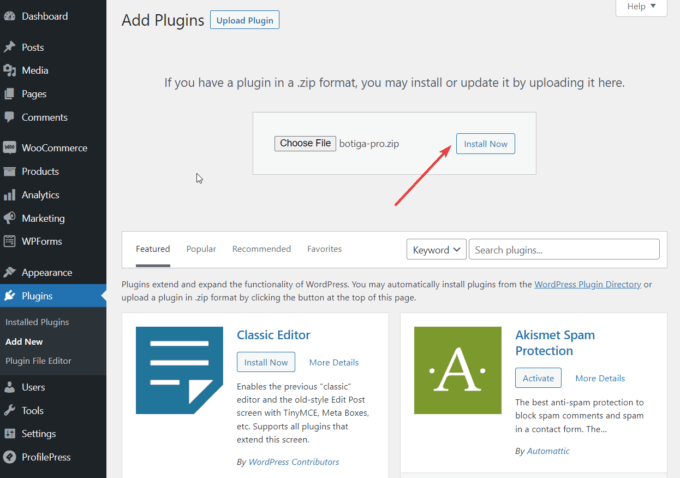
要在您的 WordPress 站点上安装插件,请转到插件 > 添加新插件,然后单击上传插件按钮。
然后,通过使用“选择文件”选项并点击“立即安装”和稍后的“激活”按钮来上传插件:

激活 Botiga Pro 后,您需要激活插件许可证。
打开您的 aThemes 帐户并复制许可证密钥。 接下来,导航到插件 > Botiga Pro 许可证并输入您的许可证密钥。
3. 导入入门站点(可选)
入门网站是一个预建的演示,只要您将其导入 WordPress 网站,它就会为您提供完整的网站设计。
Botiga Pro 提供八个入门站点,每个站点都针对不同的利基市场。 如果您不想,则不必使用入门站点 — 但是,它可能是一个有用的起点。
或者,您可以使用 WordPress 定制器中的主题选项(您可以从外观 > 定制菜单访问它)或 Elementor 页面构建器插件,从头开始创建您自己的网站设计。
无论您是否导入入门站点,您都可以访问相同的自定义选项。
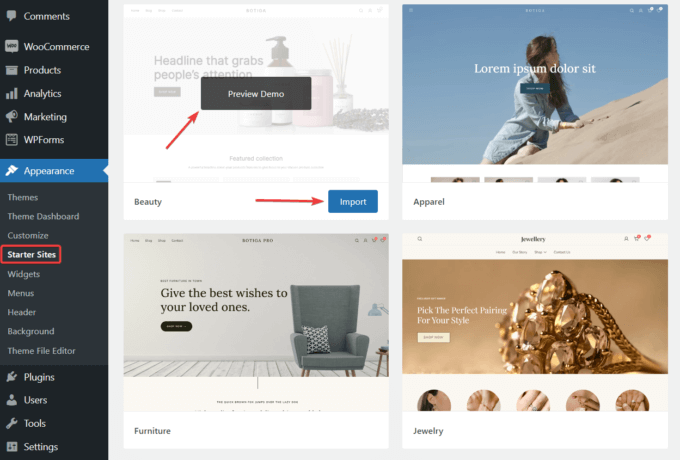
要导入起始站点,请转到 WordPress 管理区域中的外观 > 起始站点。 在这里,您可以通过选择预览演示选项来预览每个站点。
当您找到您喜欢的入门站点时,单击“导入”按钮将其导入:

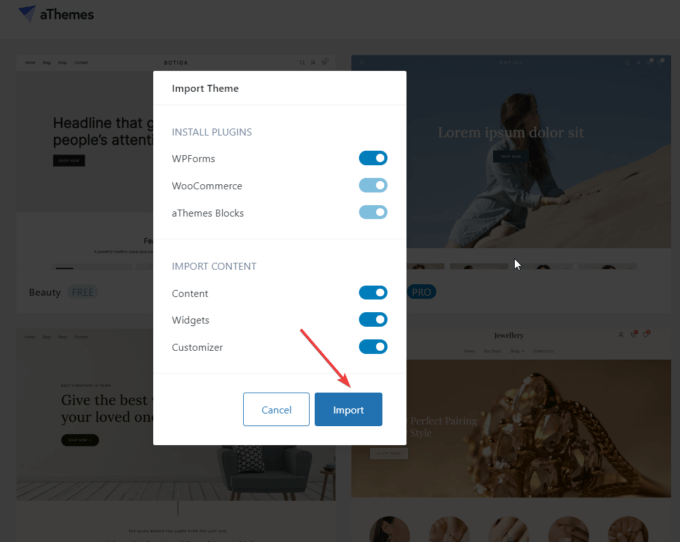
演示导入器将向您显示将作为导入过程的一部分安装在您的站点上的附加插件和内容元素的列表。
虽然您可以选择不导入某些插件和内容,但我建议添加所有内容。
点击导入按钮,导入过程将开始。 请注意,导入完成需要几分钟时间。

4.启用尺码表模块
默认情况下禁用尺寸图表功能。
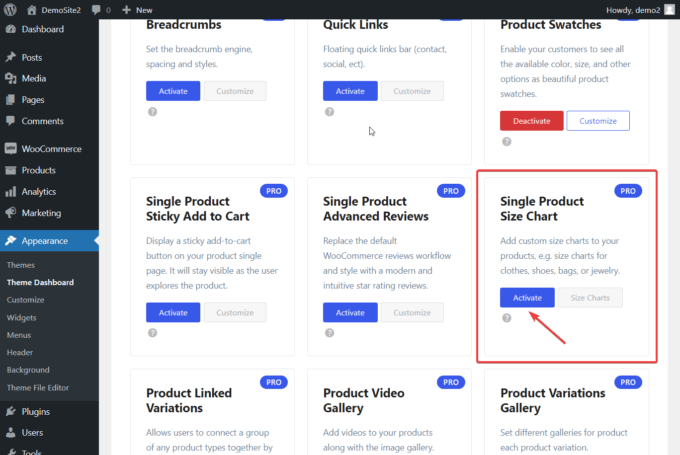
要启用它,请转到外观 > 主题仪表板 > 主题功能,向下滚动到单一产品尺寸表模块,然后单击激活按钮。

5. 创建尺码表
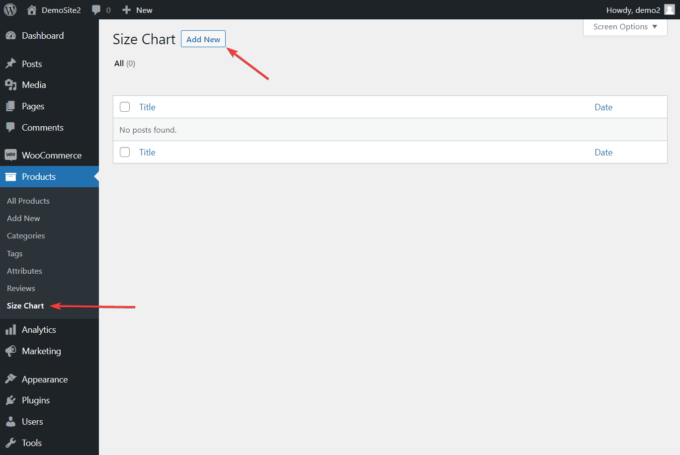
启用尺码表模块后,转到 WordPress 管理区域中的产品。
在产品菜单下,您会看到一个新的尺码表子菜单。
选择它,然后单击添加新按钮:

尺码表是 Botiga Pro 添加的自定义帖子类型。 您可以从 WordPress 帖子编辑器界面创建和编辑它们。
首先,为将包含您的尺码表的自定义帖子添加标题。 一篇文章可以包含多个尺码表。 例如,您可以创建一个包含两个尺码表的衣服尺码表帖子:一个用于男性,一个用于女性。
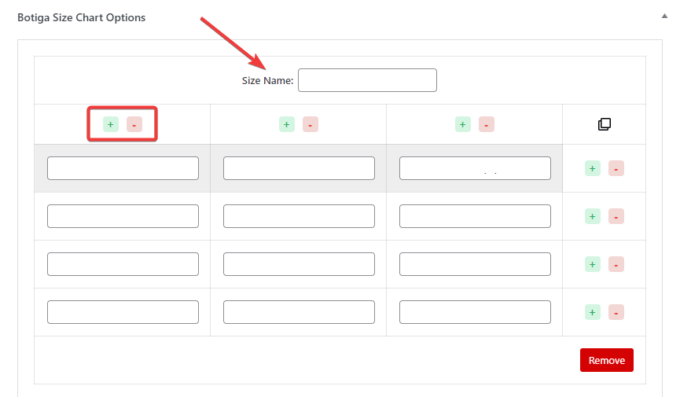
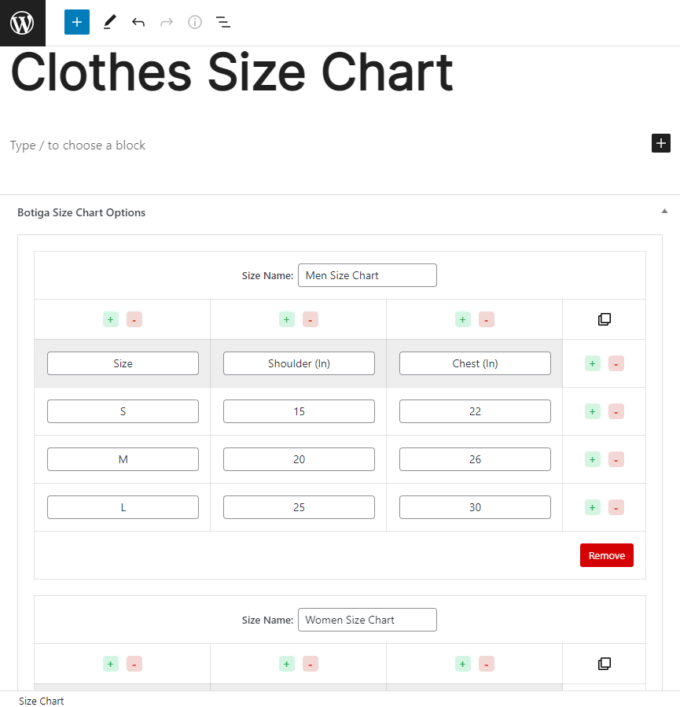
添加标题后,向下滚动到Botiga 尺码表选项面板,然后单击添加尺码表按钮。
屏幕上会出现一个包含行和列的尺码表,以及一个用于命名尺码表的选项。
您还可以通过单击+或–按钮添加或删除行和列:

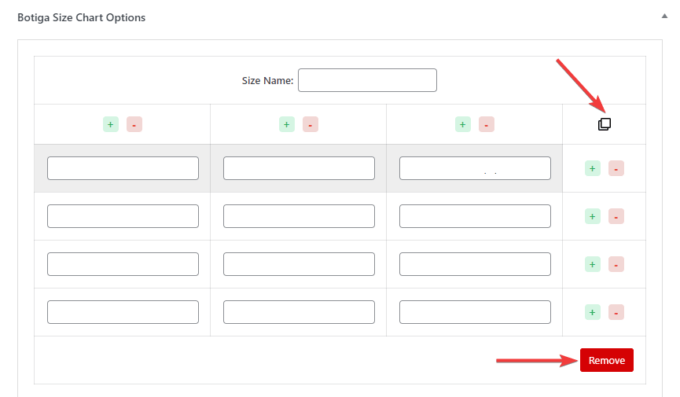
您可以使用复制图标复制图表或单击删除按钮将其删除:


这是我的示例尺码表的样子:

您还可以查看此视频指南,了解如何使用 Botiga Pro 创建尺码表:
6.在所有或特定产品页面上显示尺码表
有两种方法可以在您的 WooCommerce 商店中显示尺码表。
你可以展示它:
- 使用全局选项在所有产品页面上
- 仅在特定产品页面上使用位于单个产品页面上的尺码表选项
我将向您展示如何执行这两项操作。
我。 在所有产品页面上显示尺码表
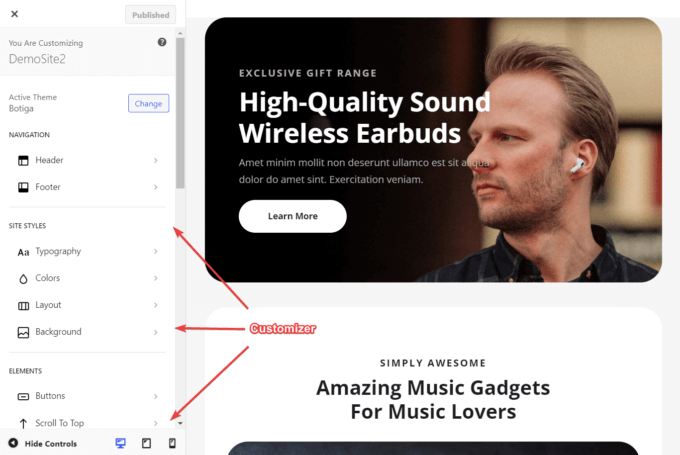
要在所有产品页面上显示尺码表,请转至外观 > 自定义。
定制器将打开,选项将位于屏幕左侧:

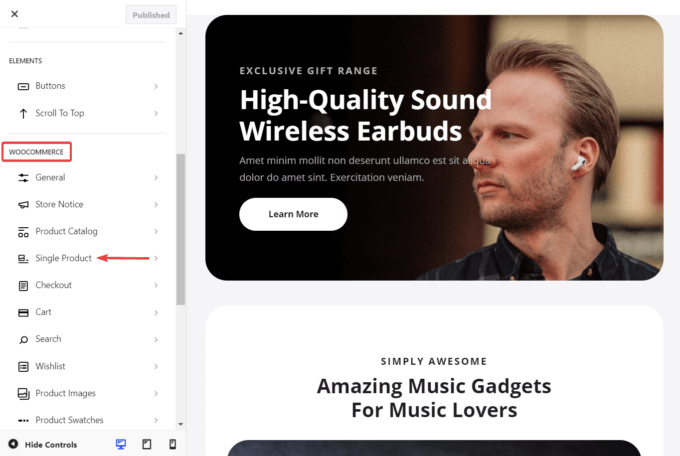
在定制器中,向下滚动到WooCommerce部分,然后选择单一产品选项:

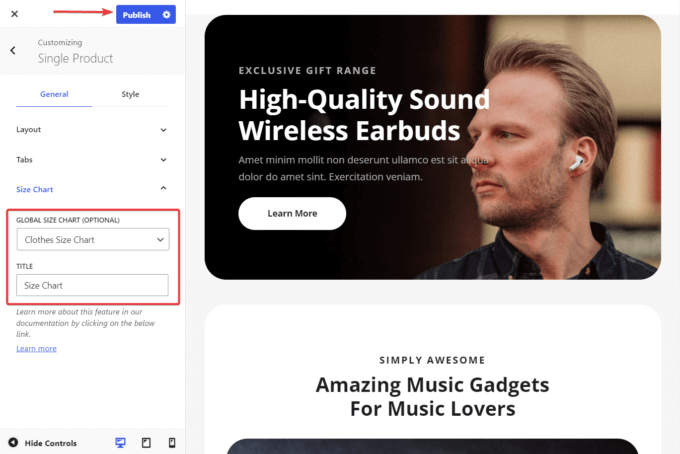
在下一个屏幕上,选择尺码表。 它将显示两个选项: Global Size Chart和Title 。
全球尺码表设置包括所有尺码表作为下拉选项。 选择要添加到产品页面的页面并为其添加标题。
然后,点击屏幕顶部的发布按钮以保存您的设置:

二. 在单个产品页面上显示尺码表
要在特定产品页面上显示尺码表,请转至产品 > 所有产品,然后打开您要添加尺码表的产品页面。
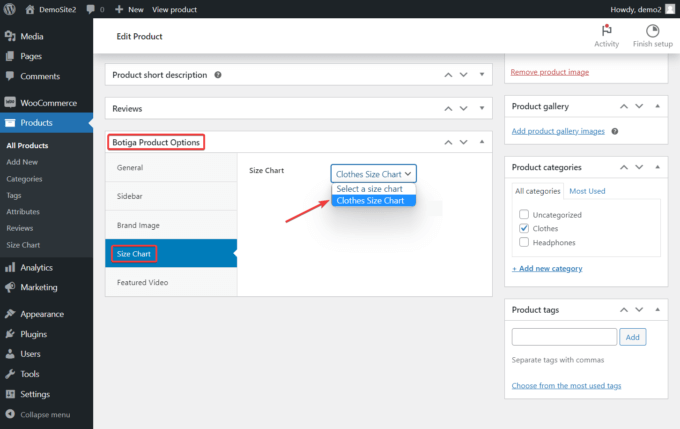
在产品页面上,向下滚动到Botiga 产品选项面板,然后选择尺码表选项卡。
在这里,您会找到一个下拉选项,其中包含您的尺码表。 选择您要添加到产品中的产品,然后单击页面顶部的“更新”按钮以保存更改:

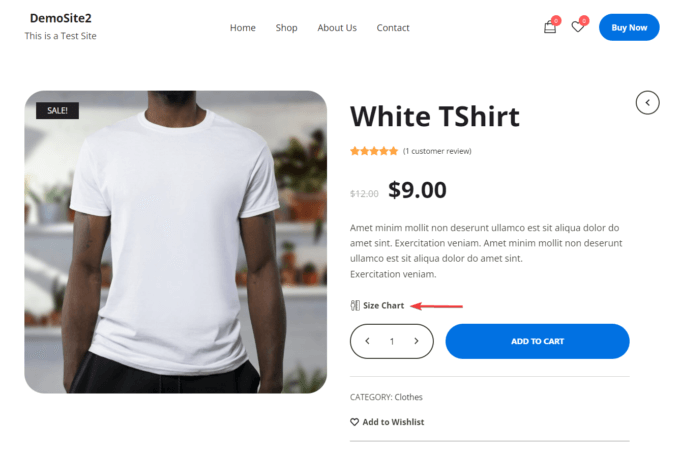
现在,打开产品页面,查看您商店中的尺码表。
您会在产品说明下方看到尺码表选项:

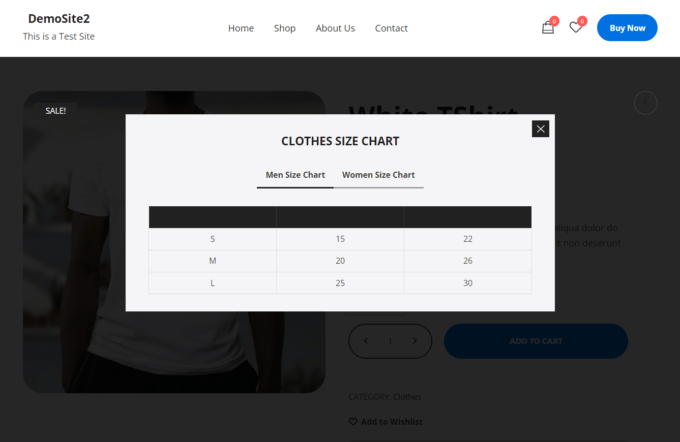
当您单击该选项时,您的尺码表将作为模式框弹出:

概括
将尺码表添加到您的 WooCommerce 网站是一种很好的方式,不仅可以提升用户体验,还可以提升商店的转化率。
使用Botiga Pro,您只需执行以下步骤:
- 安装 Botiga 主题
- 安装 Botiga Pro 插件
- 导入入门站点(可选)
- 启用尺码表模块
- 创建尺码表
- 在您的产品页面上显示尺码表
但是,使用 Botiga 和 Botiga Pro,您可以做的不仅仅是向您的商店添加尺码表。
例如,您还可以将视频和音频添加到您的产品图库,将悬停效果添加到您的产品图像,将快速查看框添加到您的商店和存档页面,等等。
要开始构建功能齐全的 WooCommerce 商店,请下载免费的 Botiga 主题或查看 Botiga Pro。
希望本教程对您有所帮助。 如果您对如何将尺码表添加到您的 WooCommerce 商店有任何疑问,请在下面的评论部分告诉我们。
