如何将社交登录添加到您的 WordPress 目录网站
已发表: 2021-09-02具有前瞻性的企业总是在寻找提高转化率的方法,因此他们关心网站上的用户体验。 这就是许多公司在其网站上使用社交登录(也称为社交登录功能)的原因。
对于网站访问者来说,社交登录意味着他们可以跳过创建新帐户所需的注册程序,只需一键登录即可。 它是传统注册表单的真正便捷替代方案,可改善用户体验。
同时,对于网站所有者来说,社交登录是一项有用的功能,可以帮助简化用户验证,同时还可以提供更可靠的用户数据访问以实现个性化。
在这个简短的教程中,我们将向您展示如何设置 HivePress 社交登录扩展,以便您可以允许网站访问者通过 Facebook 和 Google 登录。 我们将逐步说明如何获取 Facebook App ID 和 Google Client ID 并将它们正确地与您的网站集成。
在开始之前,需要注意的是,社交登录扩展基于 HivePress(一个免费的 WordPress 目录插件),并且只能在 HivePress 支持的网站上使用。 因此,在本演练中,我们将使用 HivePress 插件及其默认的多用途 WordPress 主题 ListingHive。
让我们开始吧!
安装社交登录插件
首先,您需要通过转到WP 仪表板 > 插件 > 添加新> 上传插件部分来安装社交登录扩展。 然后选择扩展 ZIP 文件,安装它并继续激活扩展。
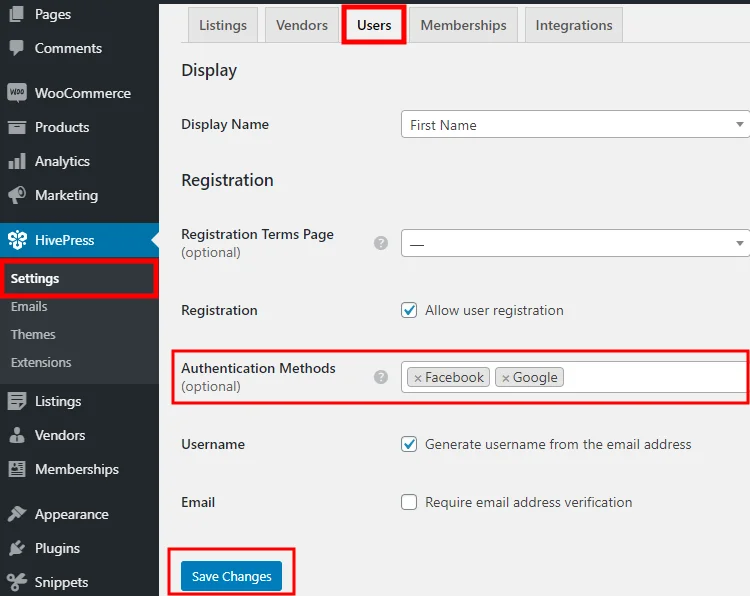
安装插件后,您需要为您的网站选择身份验证方法。 为此,请转至WP 仪表板 > HivePress > 设置 > 用户部分,然后选择一种可用方法。 如果您希望允许用户通过 Facebook 和 Google 登录,则需要选择这两种方法并保存更改,如下面的屏幕截图所示。

为您的网站选择身份验证方法后,您可以继续下一步。
添加 Facebook 登录按钮
为了将“使用 Facebook 登录”按钮添加到您的网站,您需要首先从 Facebook 获取唯一的应用程序 ID。 此 ID 将您的网站与 Facebook 链接起来,并允许您请求用户登录所需的 Facebook 个人资料详细信息(例如电子邮件地址) 。
那么,让我们进入第一步。
在 Facebook 上注册
在创建 Facebook 应用程序之前,您必须注册 Facebook 开发者帐户。 为此,请导航至 Facebook for Developers 页面,然后单击“登录”或“开始”按钮。 然后,您需要使用您的 FB 帐户登录才能继续。 验证帐户后,您可以进入下一步。
创建应用程序
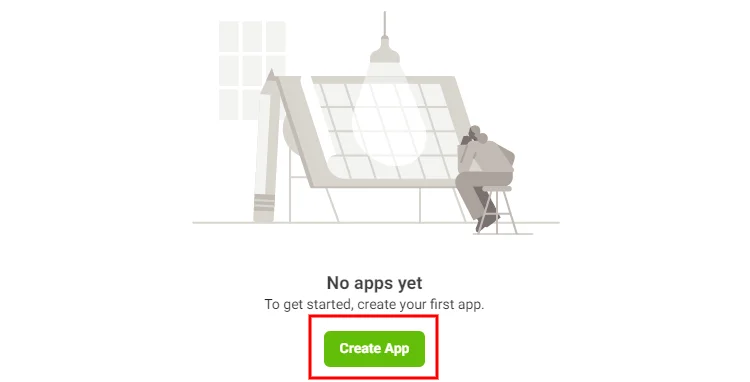
完成注册后,您可以转到应用程序仪表板创建您的第一个应用程序。 只需单击“创建应用程序”按钮即可。

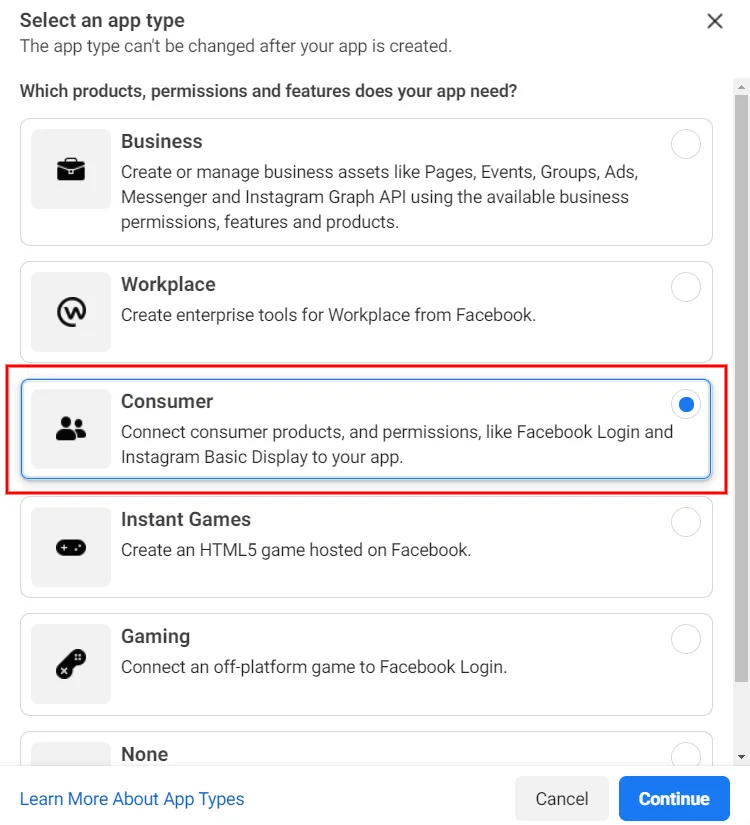
然后您必须选择您的应用程序类型。 应用程序类型决定了您的应用程序可以使用哪些 Facebook API。 简而言之,它定义了您可以在应用程序仪表板中添加哪些功能。 由于您想在本例中启用“社交登录”功能,因此需要使用“消费者”应用程序类型。

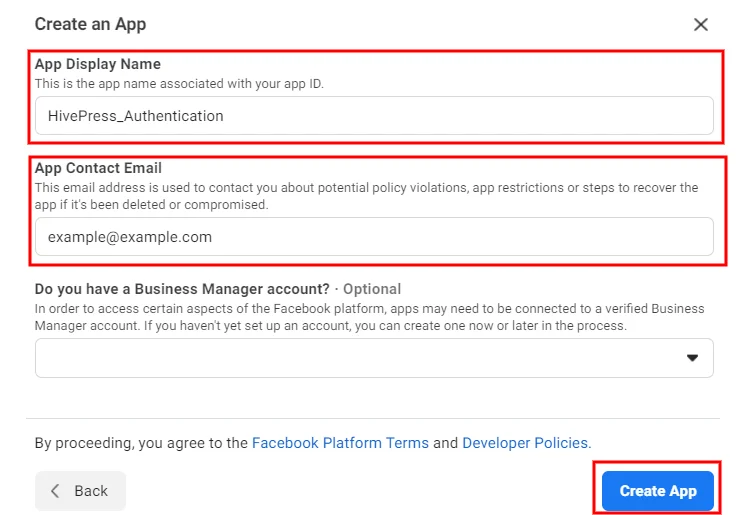
接下来,您需要设置应用程序名称(例如您的网站名称)并输入有效的电子邮件,因为所有开发人员通知都将发送到那里。 如果您没有业务管理平台帐户,则不必提及该帐户。 最后,单击“创建应用程序”按钮。

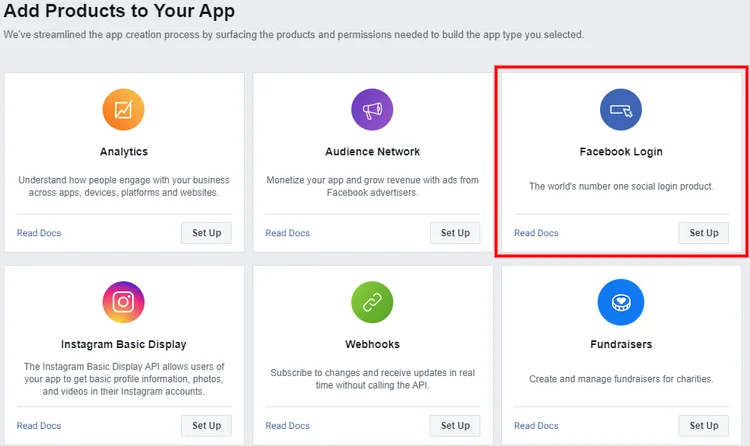
创建应用程序后,您将被重定向到应用程序仪表板。 您需要在此处选择要添加到应用程序中的功能。 只需单击Facebook 登录部分中的“设置”按钮,然后在下一页上选择“Web”平台。

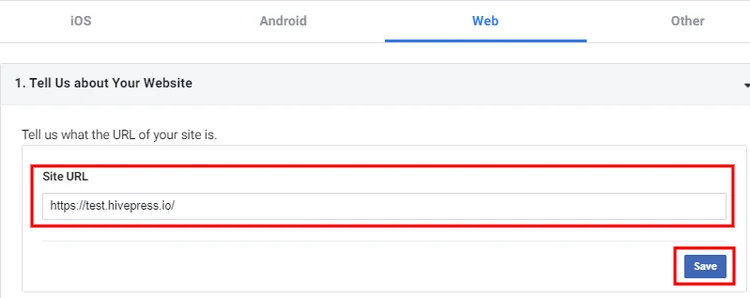
然后,您将看到设置表单,您可以在其中输入网站详细信息。 为了允许用户通过 Facebook 登录您的网站,只需填写“站点 URL”字段即可。 但如果您是经验丰富的用户,您也可以填写其他字段。

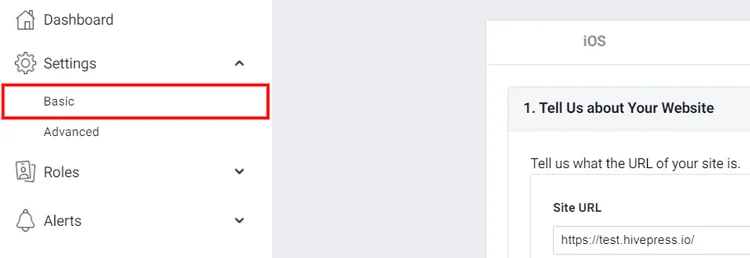
下一步是导航到左侧边栏中的“设置”>“基本”部分。

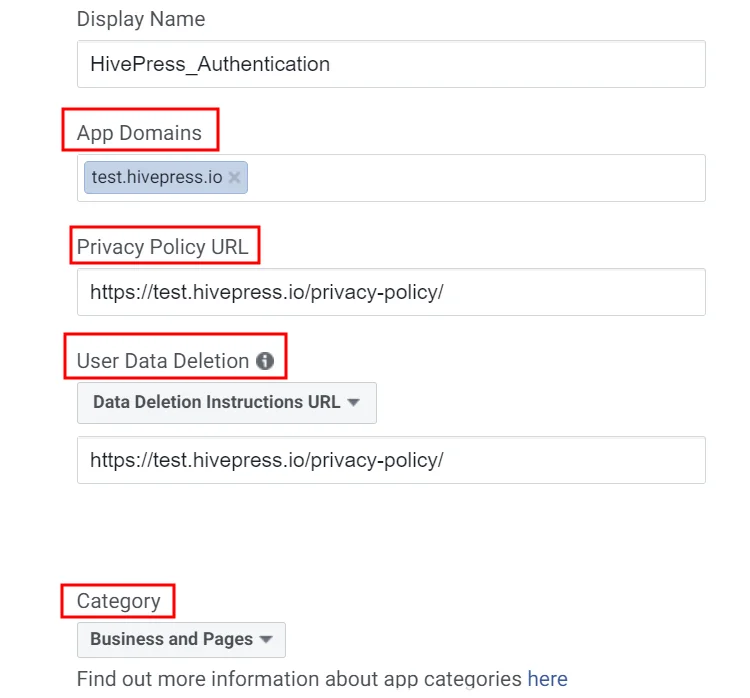
在设置页面上,您必须:
- 输入您的网站域名。
- 指示隐私政策 URL,以便用户可以在登录前阅读它们。
- 指定数据删除说明(包含有关网站访问者如何删除其数据的信息的页面) 。
- 最后,选择您的网站所属的类别。
添加所有必需的详细信息后,保存更改。

启用社交登录
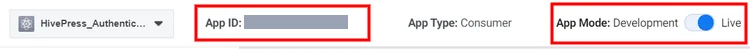
好的,您刚刚创建了一个应用程序。 现在您需要将应用程序模式切换为“Live”并复制应用程序ID。


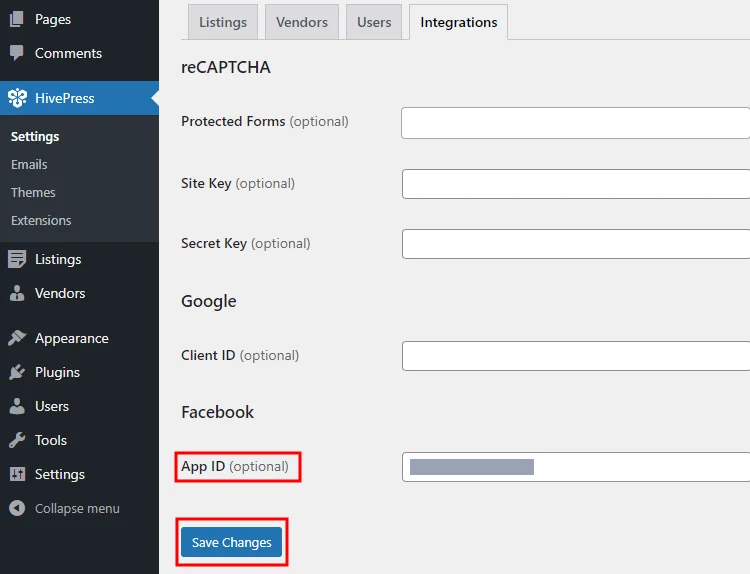
最后,转到您的网站,导航到WP 仪表板 > HivePress > 设置 > 集成部分,将您的 Facebook 应用程序 ID 粘贴到应用程序 ID字段中,然后保存更改。

就是这样! 现在,您的登录表单中应该有一个 Facebook 按钮,允许用户通过其 Facebook 帐户登录您的网站。 但是,您可能需要等待几分钟才能发生更改。
现在让我们进入本教程的下一部分,创建并添加 Google 登录按钮。
添加谷歌登录按钮
如果您想将“使用 Google 登录”按钮添加到 HivePress 支持的网站,则需要从 Google 获取唯一的客户端 ID,该 ID 会将您的网站与 Google 身份验证 API 链接起来。 那么,让我们开始吧!
创建一个新项目
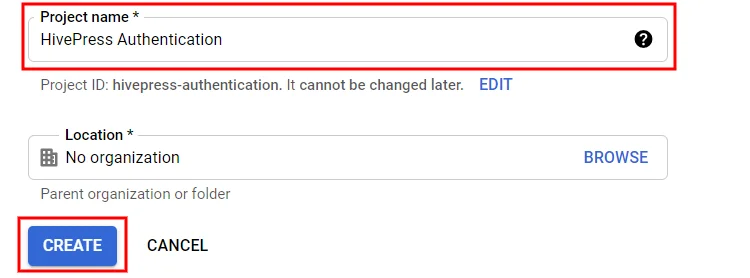
第一步是创建一个新的 Google API 项目(如果您已有项目,则可以使用现有项目)。 为此,请转到 Google API 控制台并单击“创建项目”按钮。 然后您需要输入项目名称并单击“创建”按钮。

现在,您必须转到OAuth 同意屏幕部分,并根据您的网站要求选择 OAuth 同意屏幕选项(内部或外部) 。 为了本教程的目的,我们将选择“外部”选项。
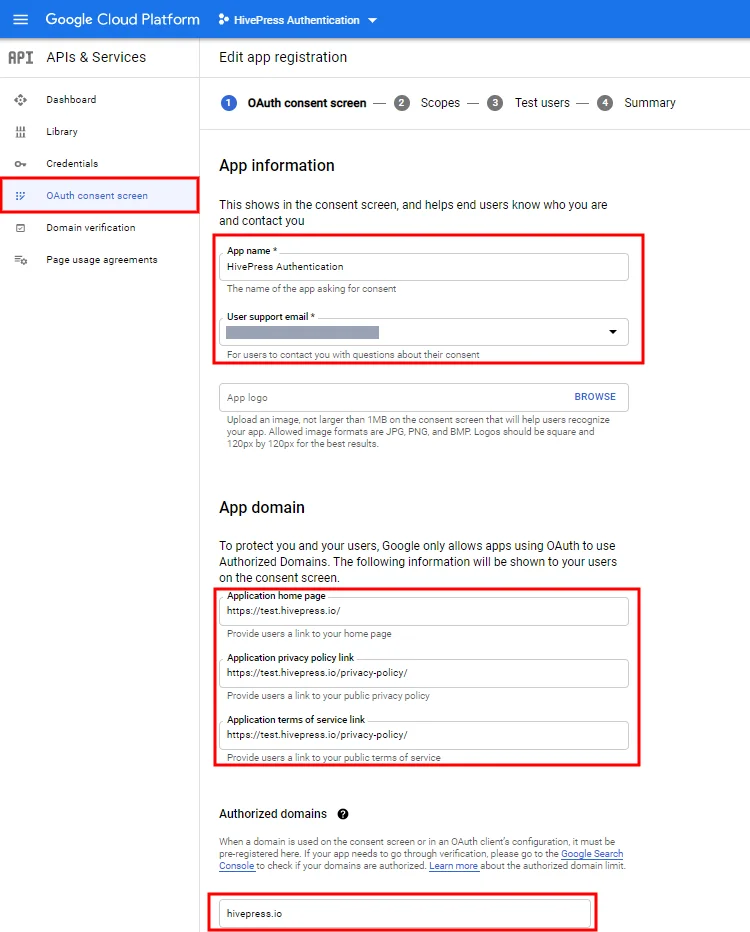
然后您将被重定向到应用程序注册表。 在此表格中,您需要:
- 设置应用程序名称(例如您的网站名称) 。
- 指明用户支持电子邮件和开发人员电子邮件 这样 Google 就可以通知您项目的任何更改。
- 指定指向您的主页、隐私政策页面的链接以及指向您的服务条款页面的链接。
- 最后,添加您的网站域名。
完成后,单击“保存”按钮。 您可以跳过注册表中的其他步骤并返回仪表板。

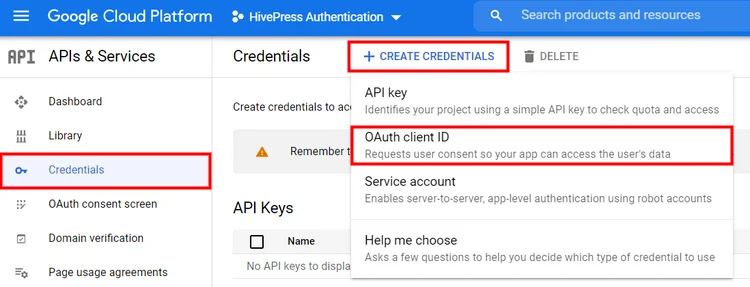
下一步是创建 API 凭据,即 OAuth 客户端 ID。 您可以通过转到“凭据”> “创建凭据”>“OAuth 客户端 ID”部分来执行此操作。

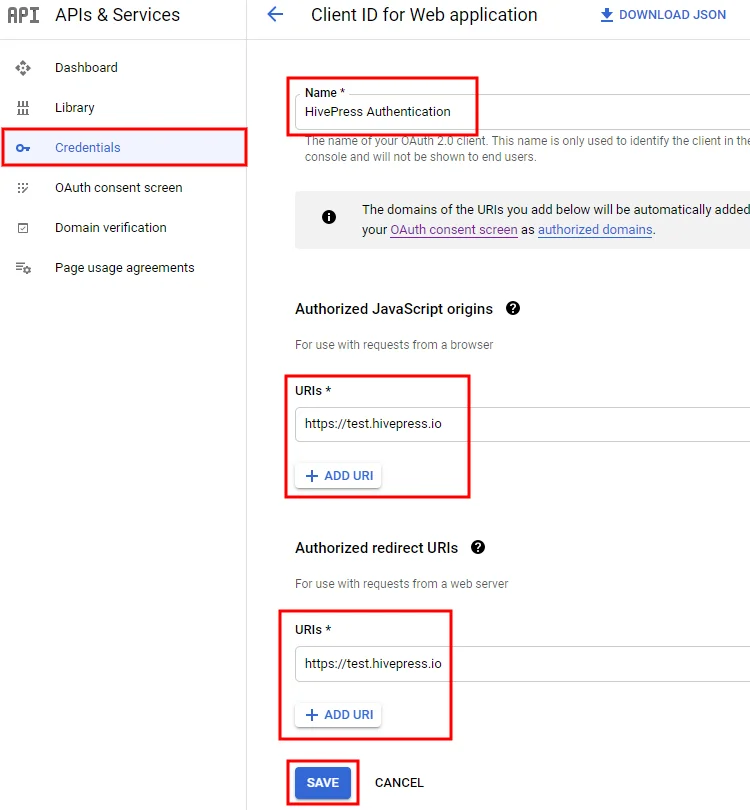
在此部分中,您需要填写名称字段,并在“授权 JavaScript 来源”字段中输入您网站的 URL。 或者,如果您想指定用户使用 Google 登录后重定向的路径,则可以填写“授权重定向 URL”字段。
完成后,单击“保存”按钮。

启用社交登录
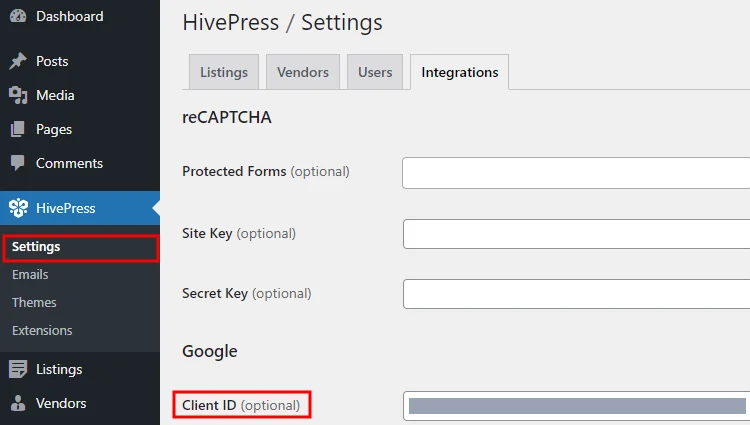
最后,您获得了一个唯一的客户端 ID。 现在,您需要将其复制并粘贴到WP 仪表板 > HivePress > 设置 > 集成 > 客户端 ID部分。 不要忘记保存更改。

结论
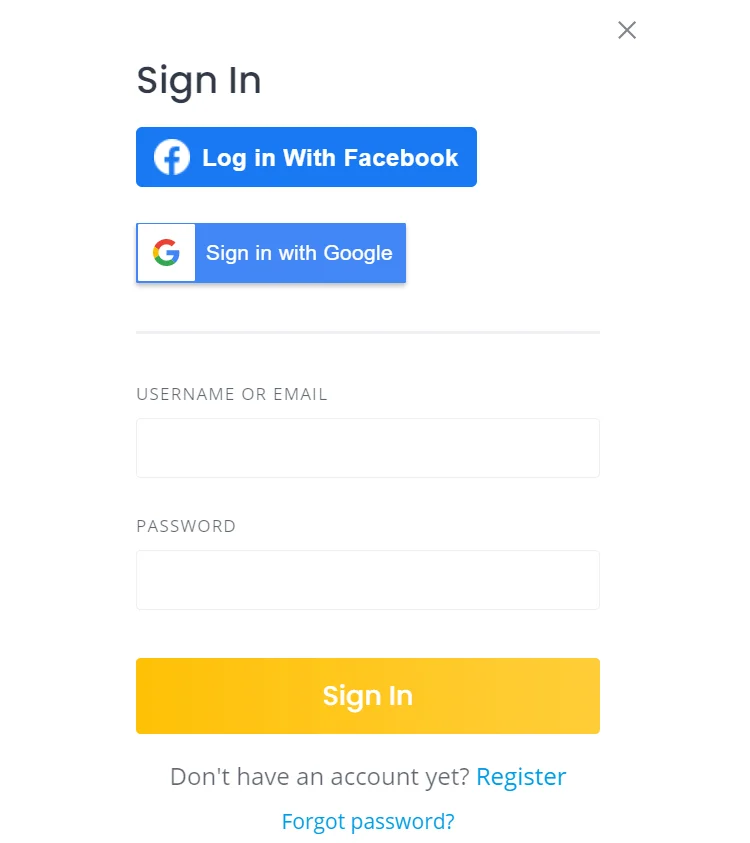
就是这样! 通过执行上述步骤,您可以轻松设置社交登录扩展,并允许您的用户通过 Facebook 和 Google 等第三方服务登录。 完成所有步骤后,您将在登录表单中看到相同的 Facebook 和 Google 按钮,如下面的屏幕截图所示。

如果您在添加社交登录按钮时遇到任何问题,请尝试禁用第三方插件(可能存在缓存问题或与第三方插件冲突) 。 另外,请确保您在WP Dashboard > HivePress > 设置 > 用户部分中启用了身份验证方法并保存更改。
此外,如果您想优化您的网站,我们建议您查看我们的教程,了解如何加速 HivePress 构建的网站。
您可能还想查看我们的其他一些文章:
- 最好的 WordPress 目录插件列表;
- 最流行的免费 WordPress 目录主题列表。
