如何将社交媒体图标添加到 WordPress 菜单
已发表: 2020-10-24无论您是经营企业还是个人网站,您都需要确保用户可以在社交媒体上分享您的内容。 这就是为什么在这篇文章中,我们将向您展示如何将社交媒体图标添加到您的 WordPress 菜单。
为什么要在 WordPress 菜单中添加社交媒体图标?
根据最近的研究,全球近 50% 的人口至少使用一个社交网络。 将您的网站与 Facebook 连接或将 Instagram 提要添加到您的网站是不错的选择,但您还可以做一些其他事情来增加您的社交媒体影响力。 菜单是您网站上最突出的元素之一。 此外,这是用户访问您的网站时首先看到的内容之一。 例如,看看我们网站的主菜单。
 因此,要自定义您的网站并充分利用您的社交媒体渠道,您可以将社交媒体图标添加到您的 WordPress 菜单中。 最重要的是,您可以在站点的其他支持小部件的区域显示图标,例如页脚、侧边栏等。
因此,要自定义您的网站并充分利用您的社交媒体渠道,您可以将社交媒体图标添加到您的 WordPress 菜单中。 最重要的是,您可以在站点的其他支持小部件的区域显示图标,例如页脚、侧边栏等。
尽管像 Divi 这样的一些主题包含一些将社交媒体图标添加到菜单的选项,但大多数主题都没有此功能。 并且 WordPress 也不包含在菜单中包含图标的本机功能。
因此,在这篇文章中,我们将向您展示三种轻松将社交媒体图标添加到 WordPress 菜单的方法。
如何将社交媒体图标添加到您的 WordPress 菜单
将社交媒体图标添加到 WordPress 菜单的主要方法有以下三种:
- 带插件
- 四重菜单
- WP 社会图标
- 从主题定制器
- 手动使用 FontAwesome 图标
在本指南中,我们将逐步描述每种方法,以便您选择最喜欢的方法。
1) 插件
使用插件是在菜单中包含社交媒体图标的最简单方法。 有几种选择,为了让您的生活更轻松,我们列出了您可以使用的两个最佳插件。
1.1) 四重菜单

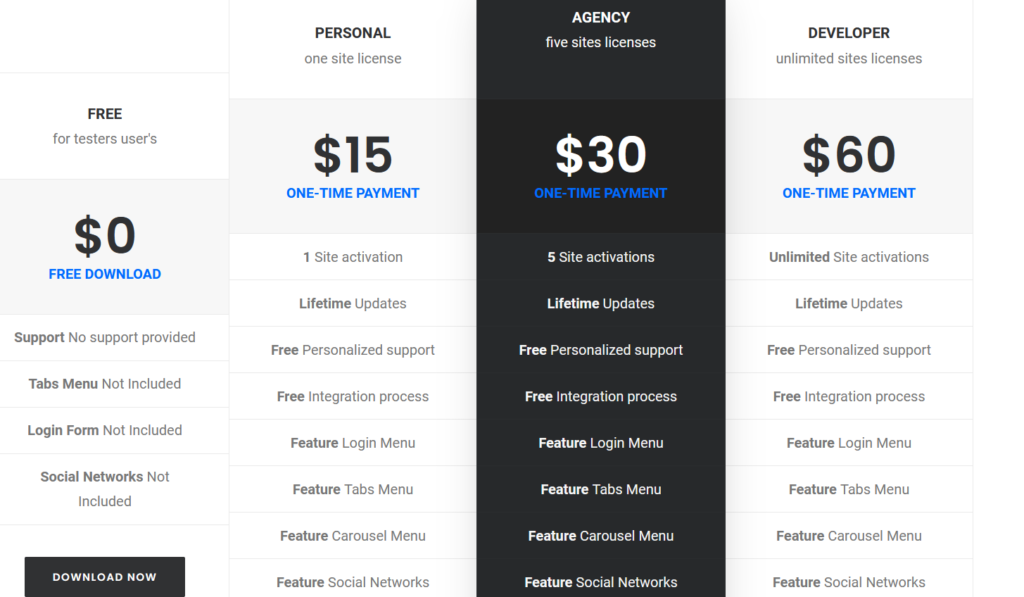
QuadMenu 是轻松自定义 WordPress 菜单并将其提升到新水平的最佳工具。 这是一个免费增值插件。 有一个具有基本功能的免费版本和三个具有更高级功能和优先支持的高级计划。

要将社交媒体图标添加到您的菜单中,您需要高级版本。 那么,让我们看看如何安装它并在您的网站上激活插件。
安装和激活
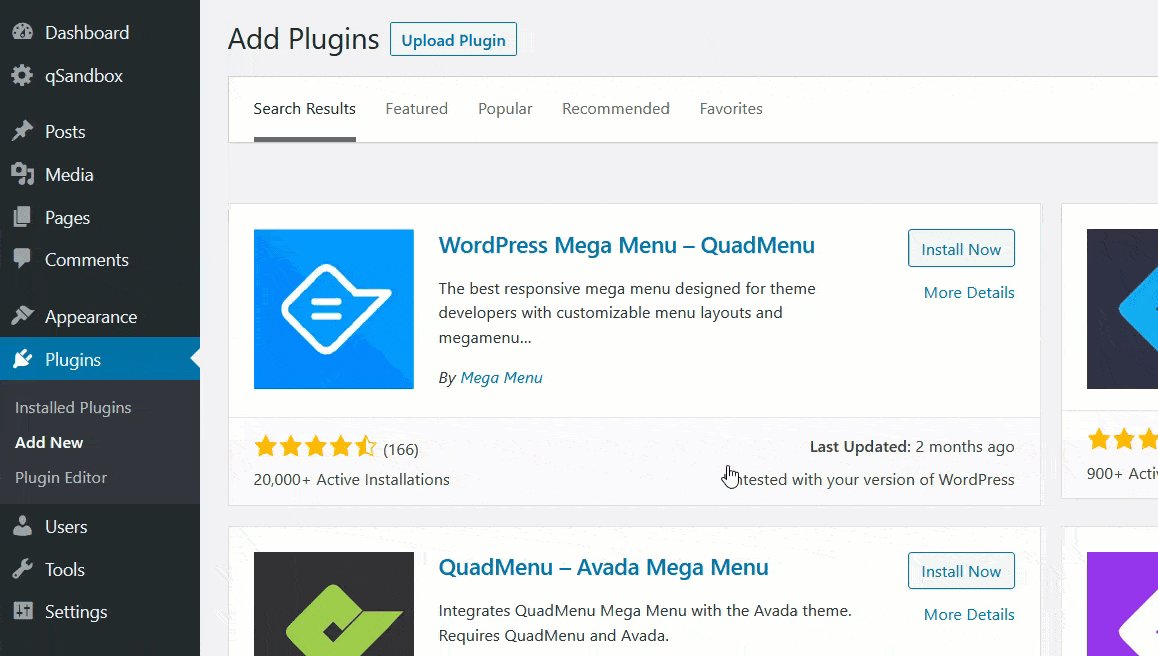
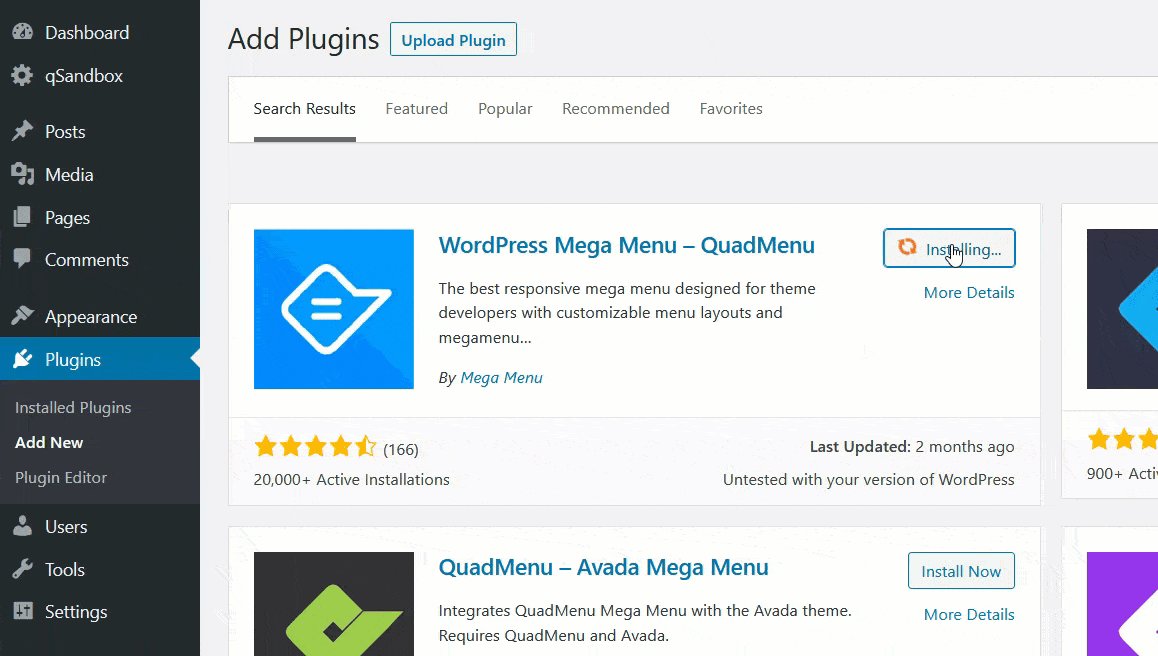
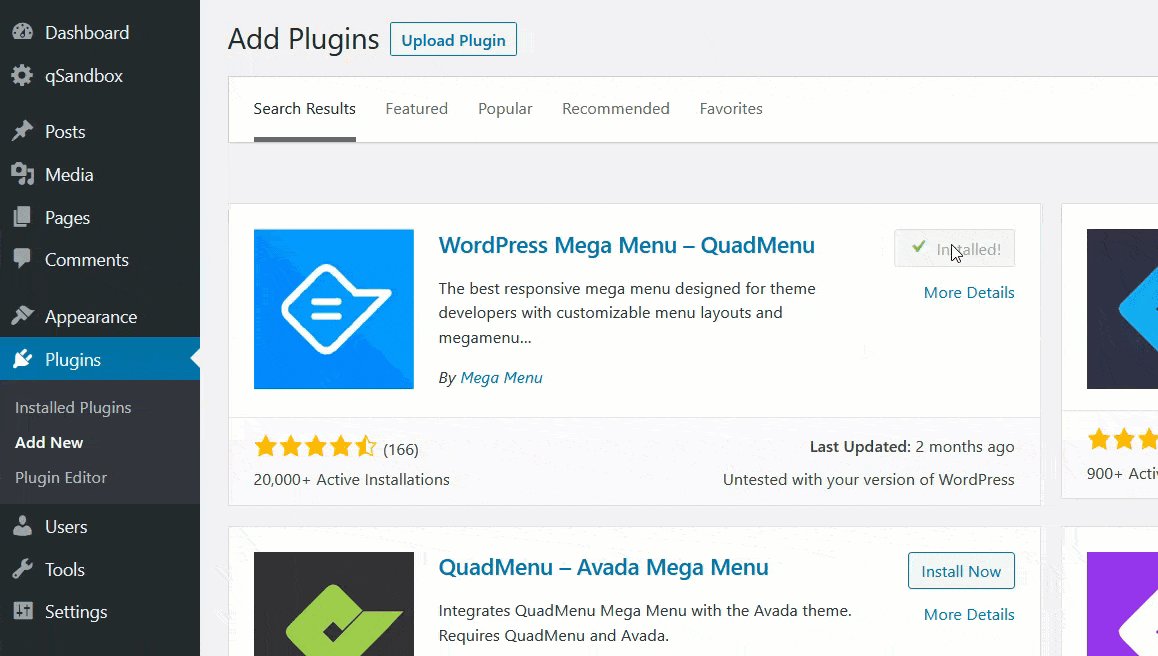
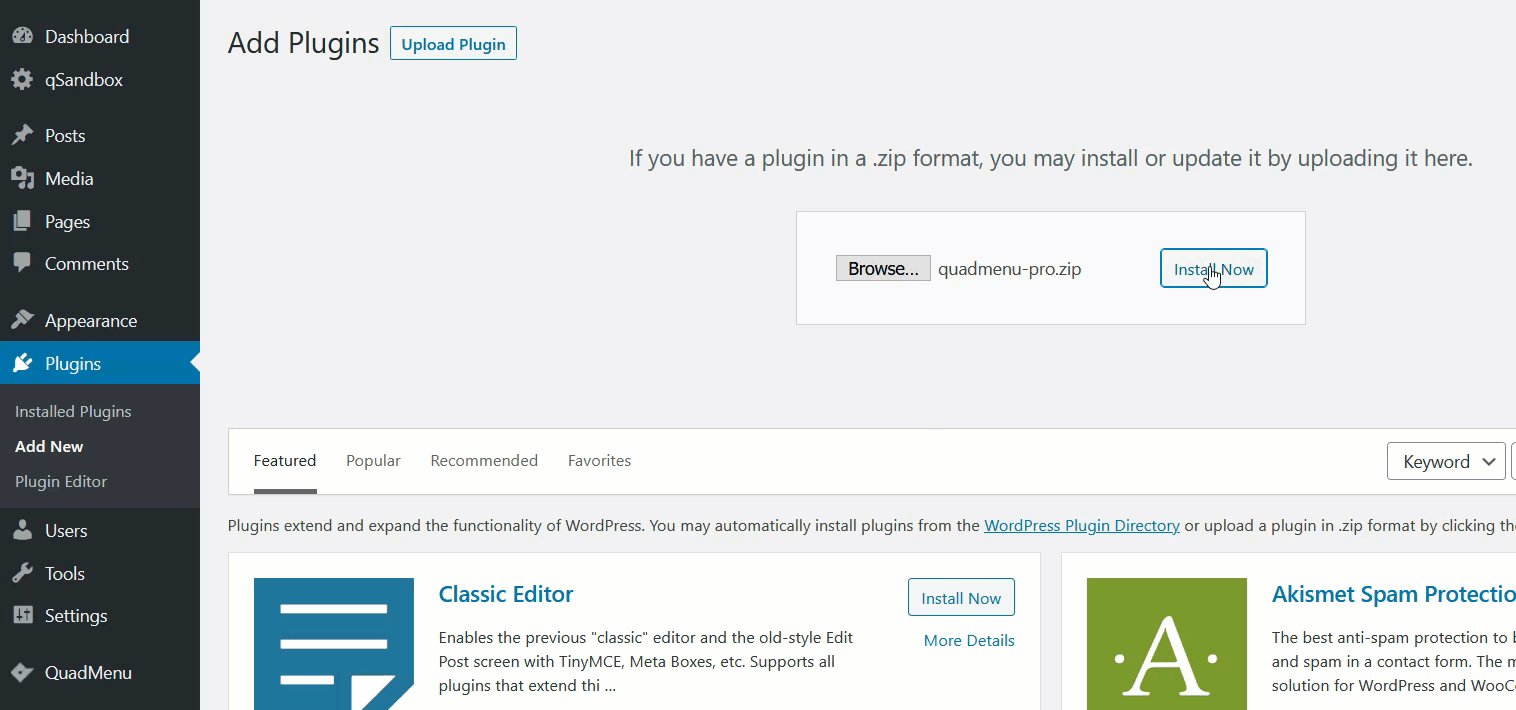
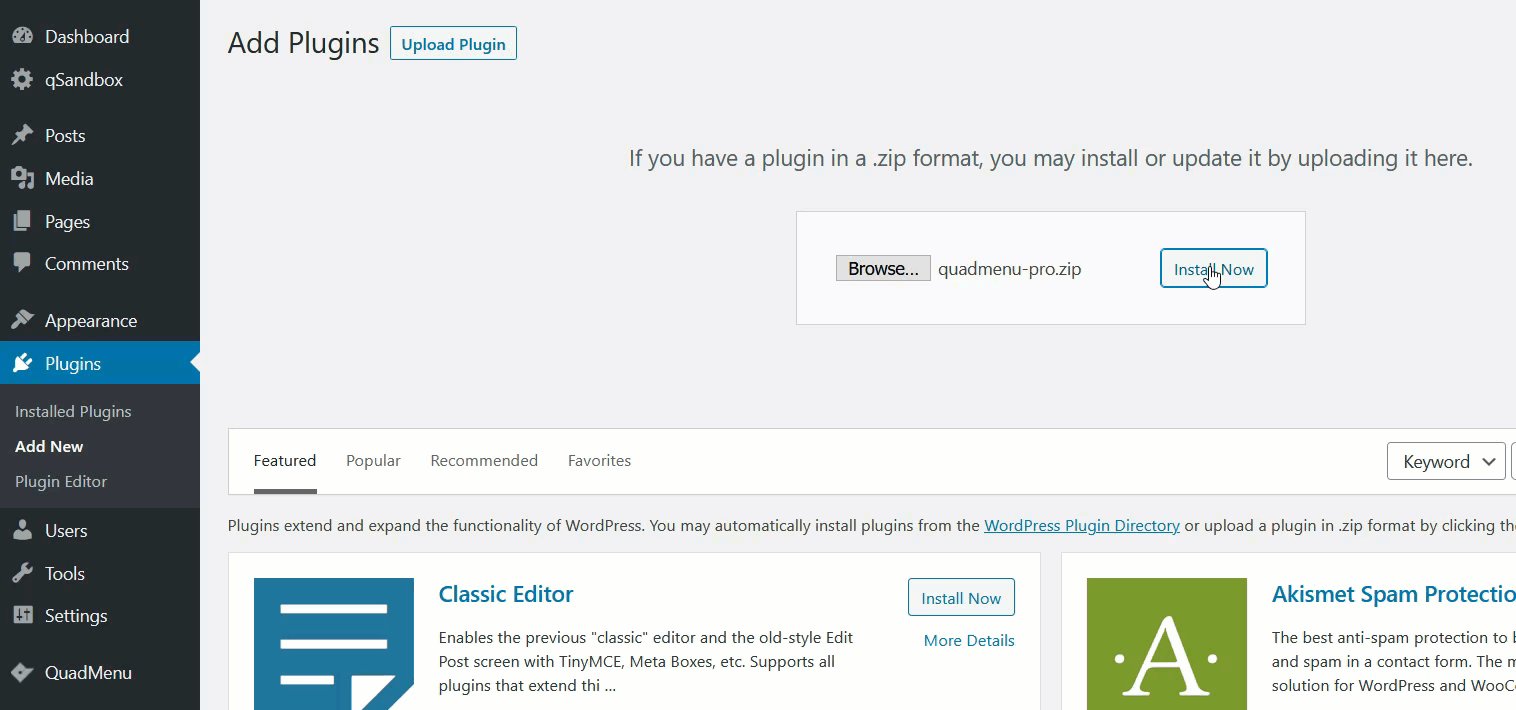
首先,您需要购买插件并将文件下载到您的桌面。 然后,在安装之前,您需要在您的网站上安装免费版本。 为此,请转到您的WP 仪表板 > 插件 > 添加新的。 然后,使用搜索栏查找 QuadMenu。 之后,按安装,然后按激活。

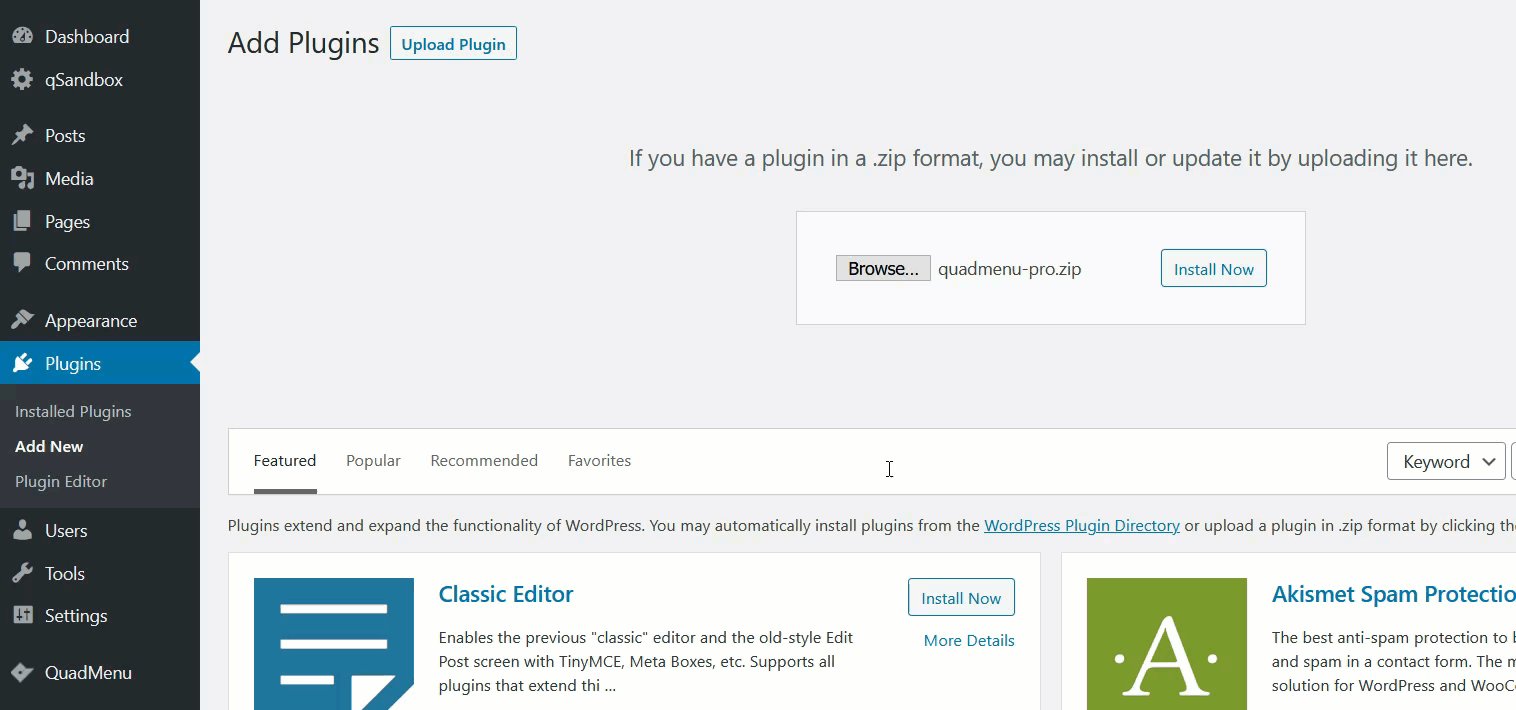
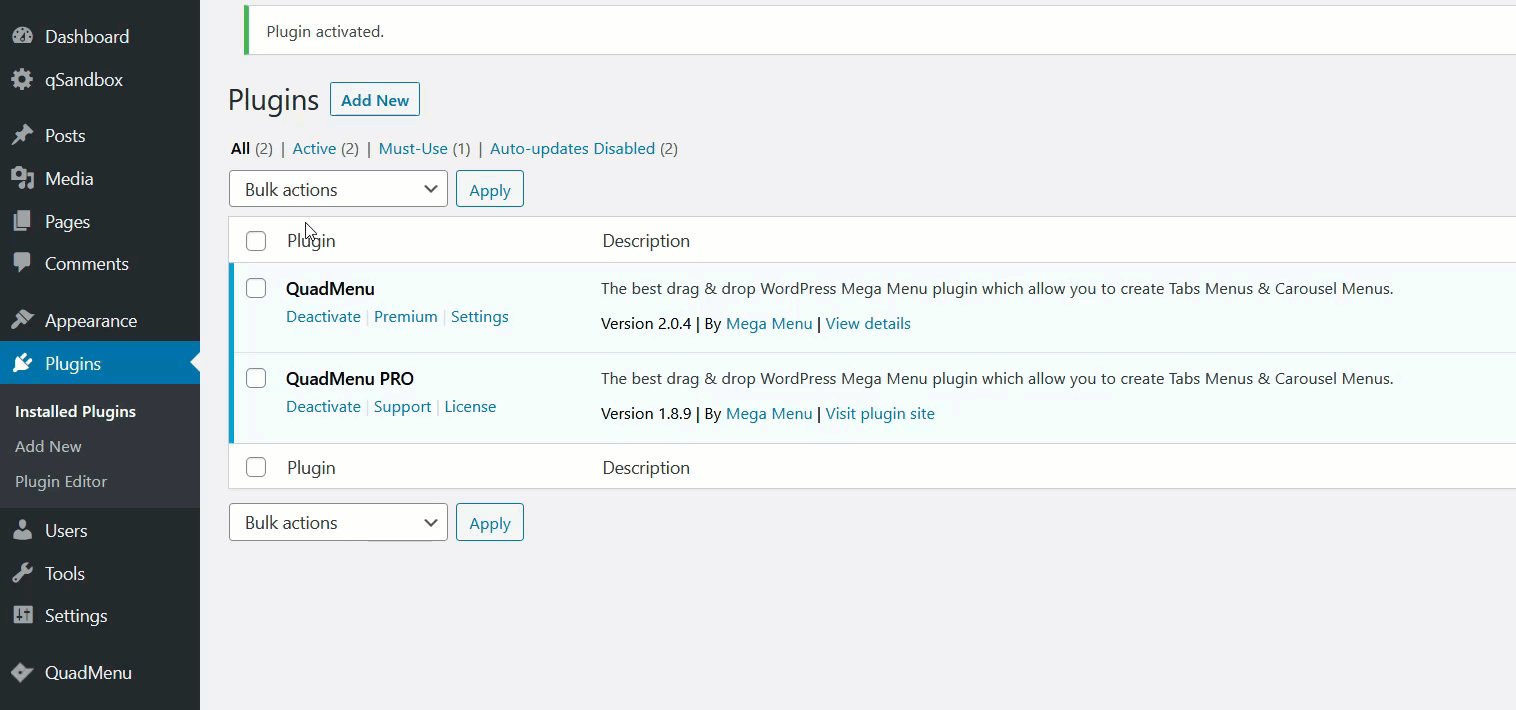
激活后,使用您之前下载的高级版本的文件并将它们安装在您的站点上。
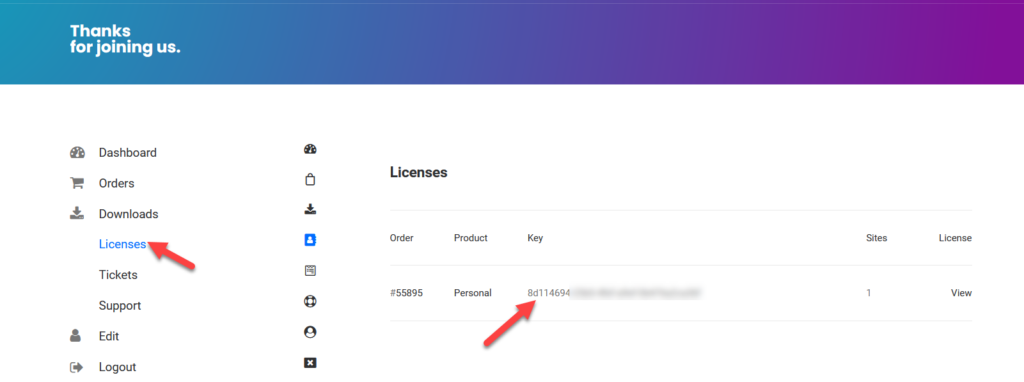
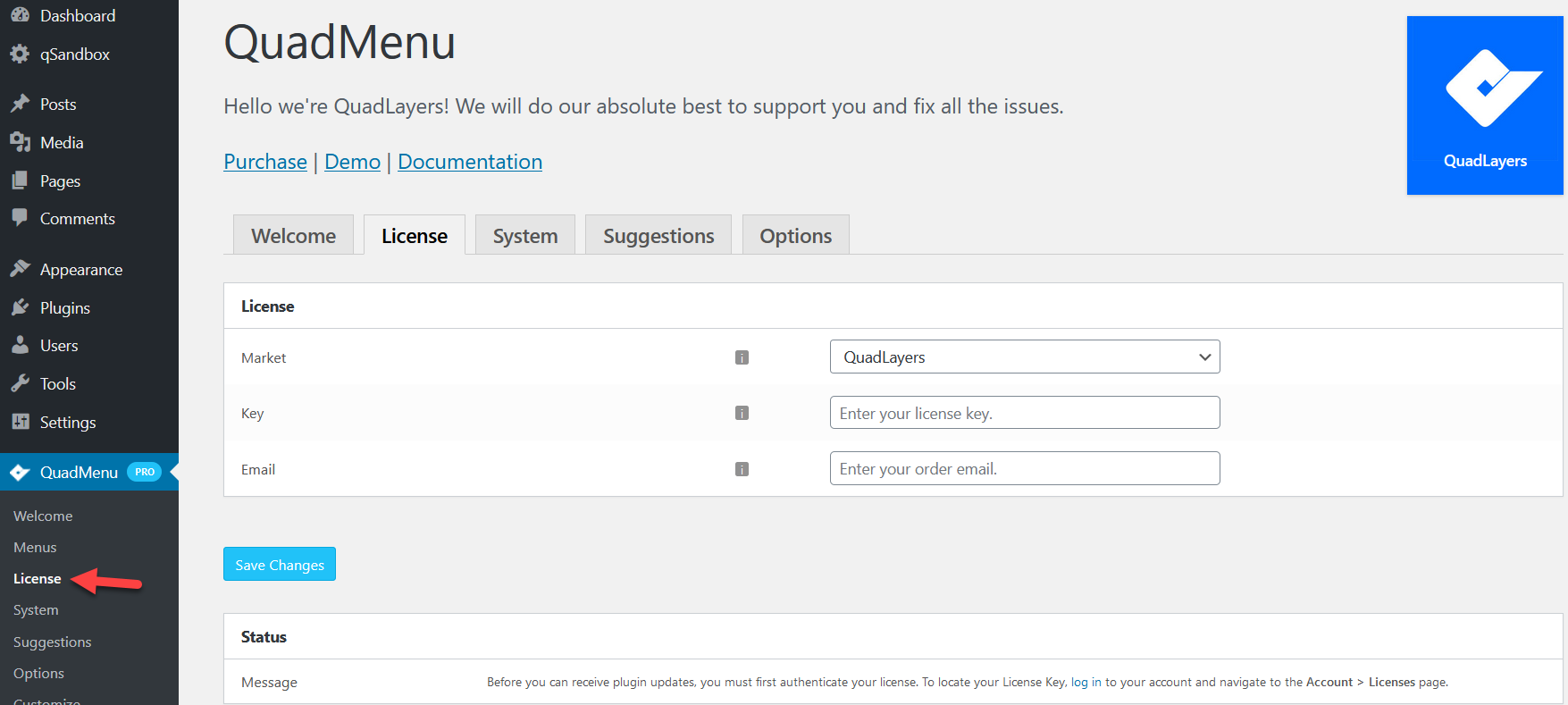
 激活插件后,您需要验证您的许可证密钥。 在您的 QuadMenu 帐户的仪表板中,您将看到许可证选项。
激活插件后,您需要验证您的许可证密钥。 在您的 QuadMenu 帐户的仪表板中,您将看到许可证选项。

从那里复制密钥并将其粘贴到您注册的电子邮件地址的许可证字段中以验证您的密钥。

该插件可在我们的商店、Envato 和 Elegant 市场中获得,因此请使用下拉菜单为您的购买选择合适的选项。 验证后,您就可以开始了。
使用 QuadMenu 将社交媒体图标添加到您的 WordPress 菜单
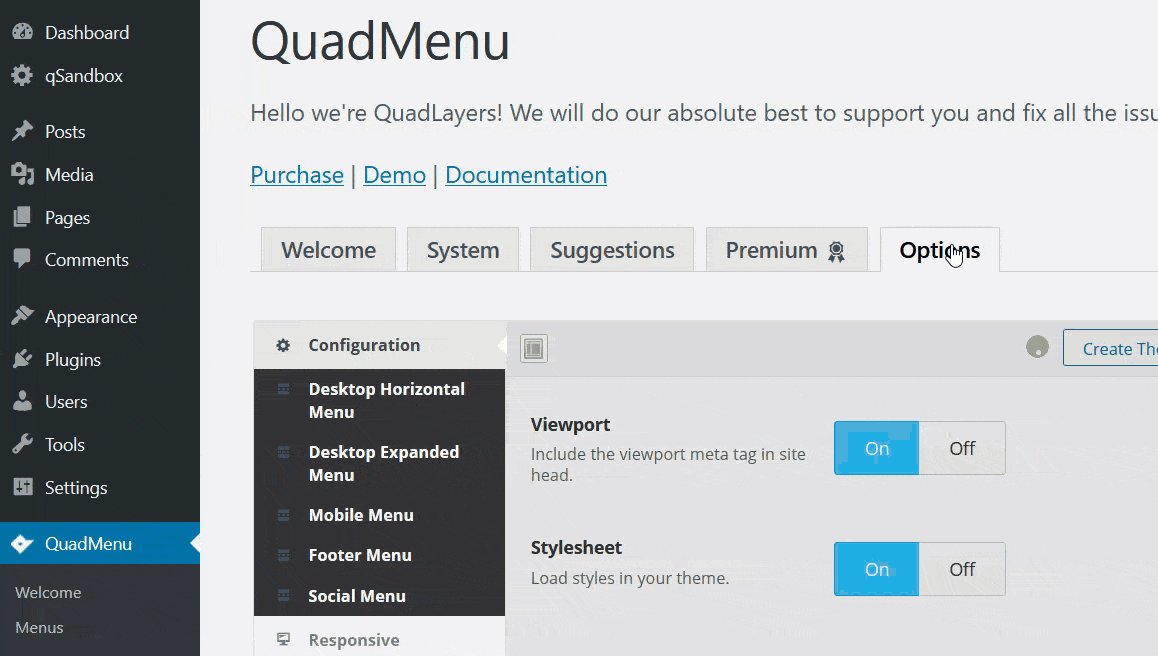
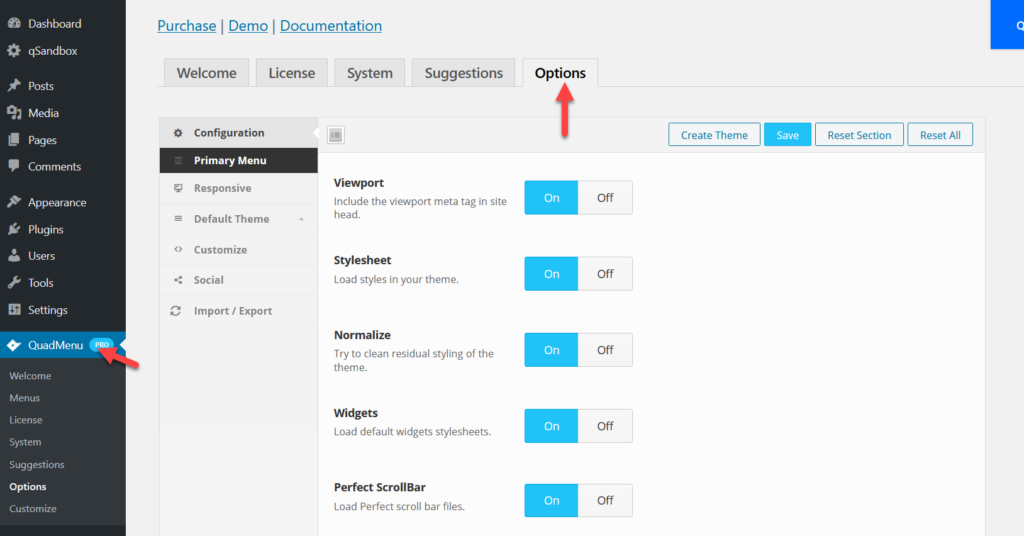
QuadMenu 适用于任何免费或高级主题。 对于这个演示,我们将使用 GeneratePress,但过程类似于任何其他主题。 首先,让我们通过QuadMenu > Options进入插件设置。
 在那里,您将看到几个自定义选项,例如:
在那里,您将看到几个自定义选项,例如:
- 主菜单
- 响应式
- 默认主题
- 定制
- 社会的
- 进出口
配置社交选项
在我们的例子中,我们需要将社交媒体图标添加到我们的主菜单中。 因此,我们将选择“社交”选项。

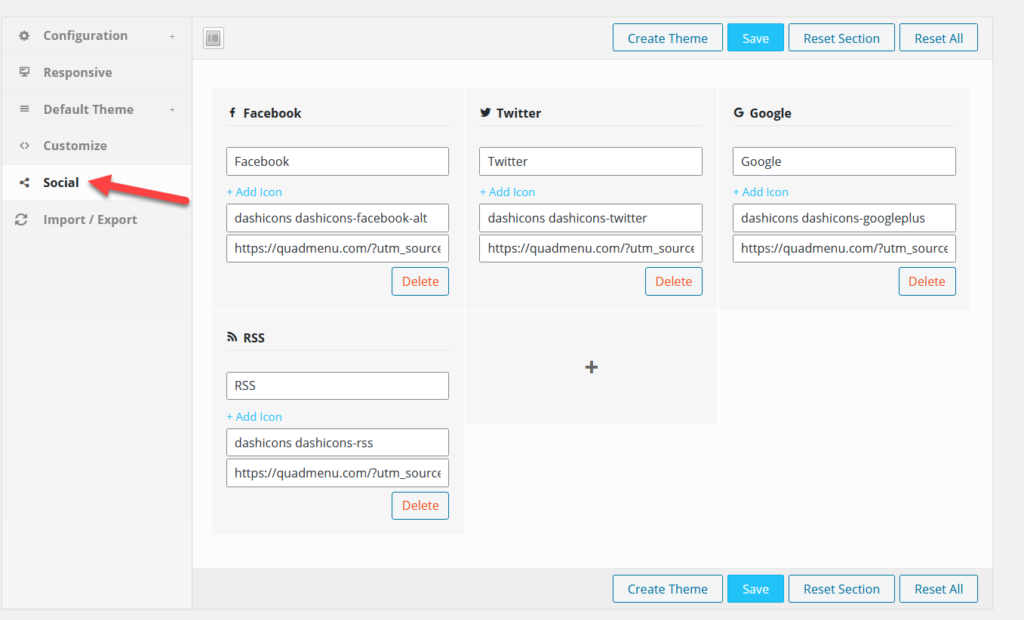
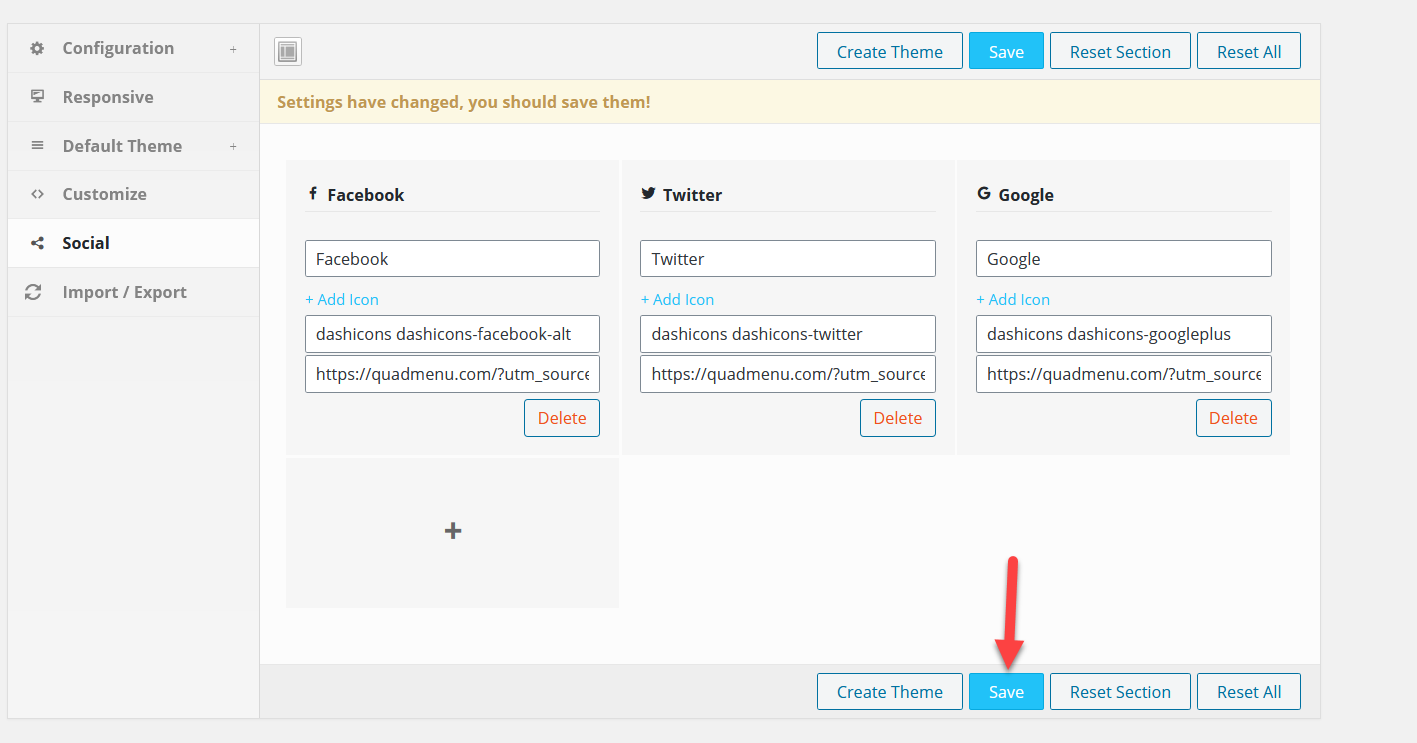
您将看到几个默认选项,您可以根据您拥有的频道进行编辑或删除。 他们已经为社交媒体配置文件分配了图标。
但是,您也可以通过单击+ 添加图标按钮来自定义它们。 此外,您可以通过按+ 按钮添加新的社交媒体渠道。 
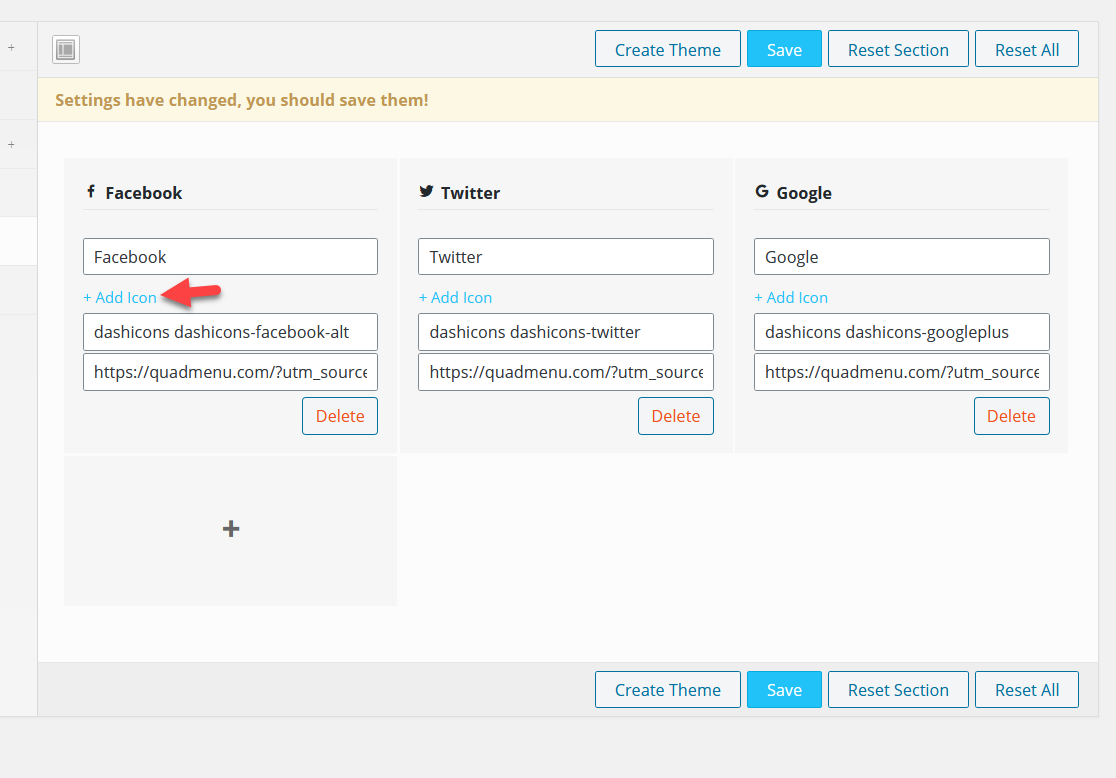
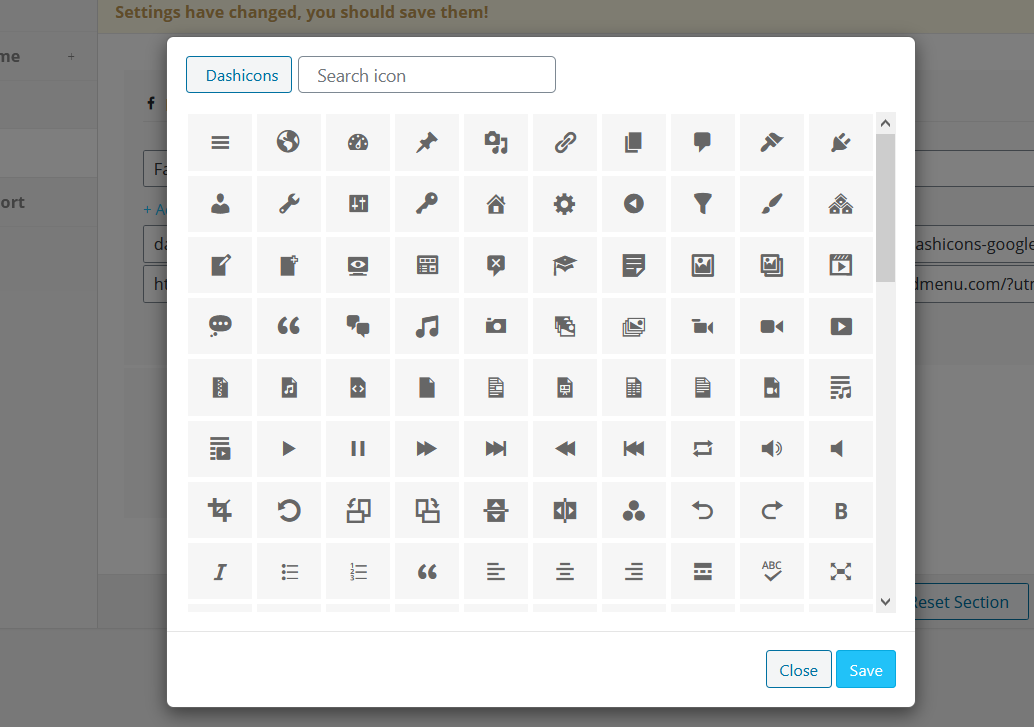
假设您要更改 Facebook 图标。 按+ 添加图标,您将看到一个弹出窗口,其中包含许多可供您选择的图标。

有很多图标,因此我们建议您使用搜索功能来过滤结果。
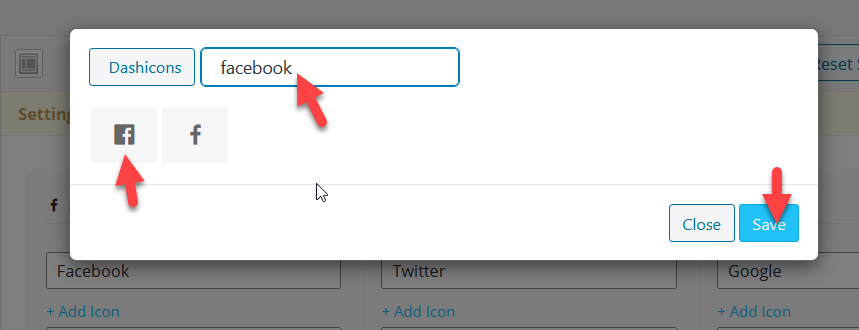
 如您所见,我们已经搜索了 Facebook 图标。 它将向您显示与您的搜索查询相关的所有可用图标,因此请选择您喜欢的图标并保存。 您还可以更改标题和 URL。 在 QuadMenu 中进行所需的所有更改后,保存设置。
如您所见,我们已经搜索了 Facebook 图标。 它将向您显示与您的搜索查询相关的所有可用图标,因此请选择您喜欢的图标并保存。 您还可以更改标题和 URL。 在 QuadMenu 中进行所需的所有更改后,保存设置。

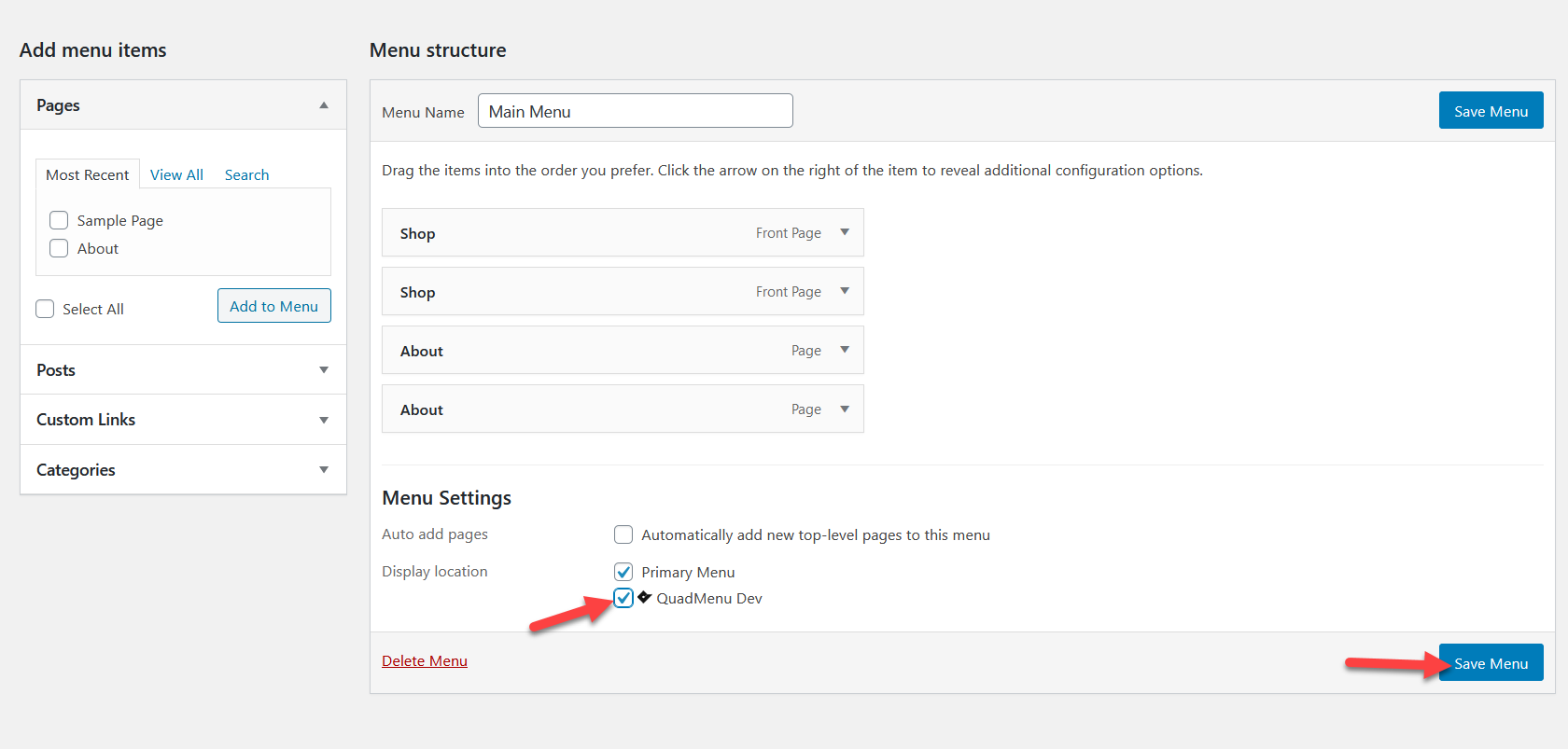
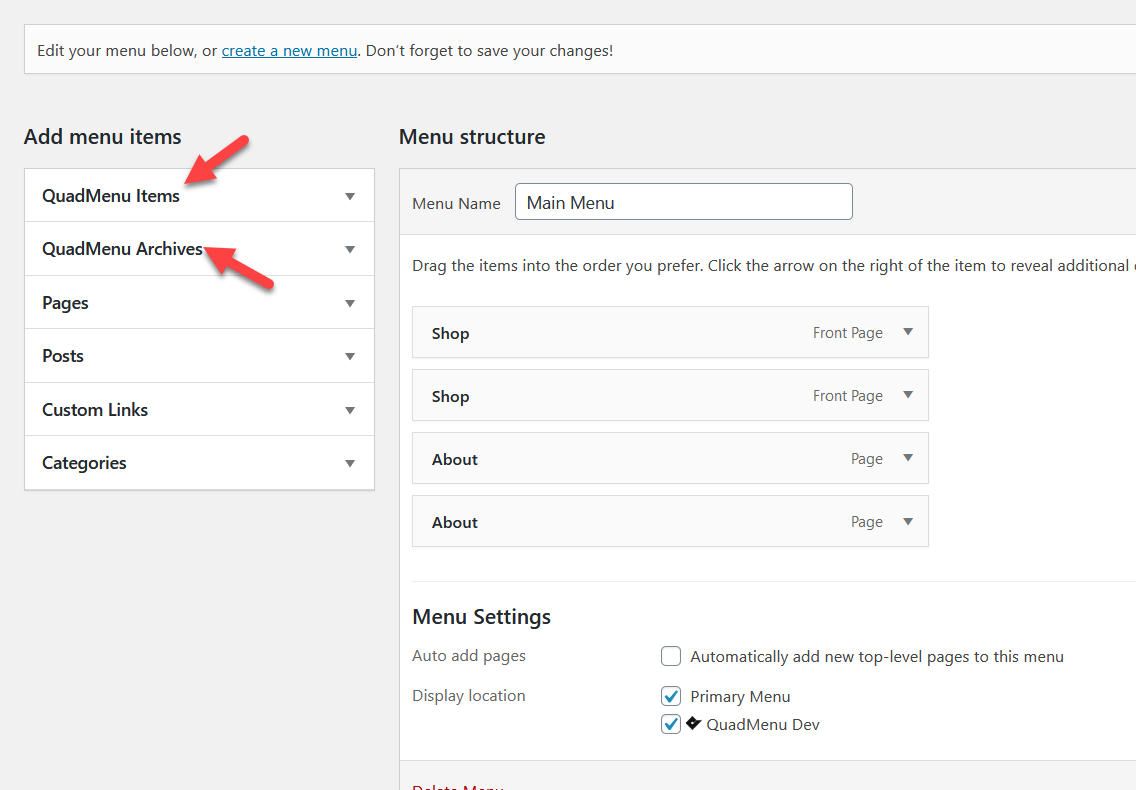
之后,转到 WordPress 菜单。 您将在那里看到所有可用的菜单。 要使用菜单上的 QuadMenu 选项,您需要在Menu settings下将其标记为QuadMenu Dev 。 之后,保存菜单。

在下一页加载时,您将看到 QuadMenu 选项。 
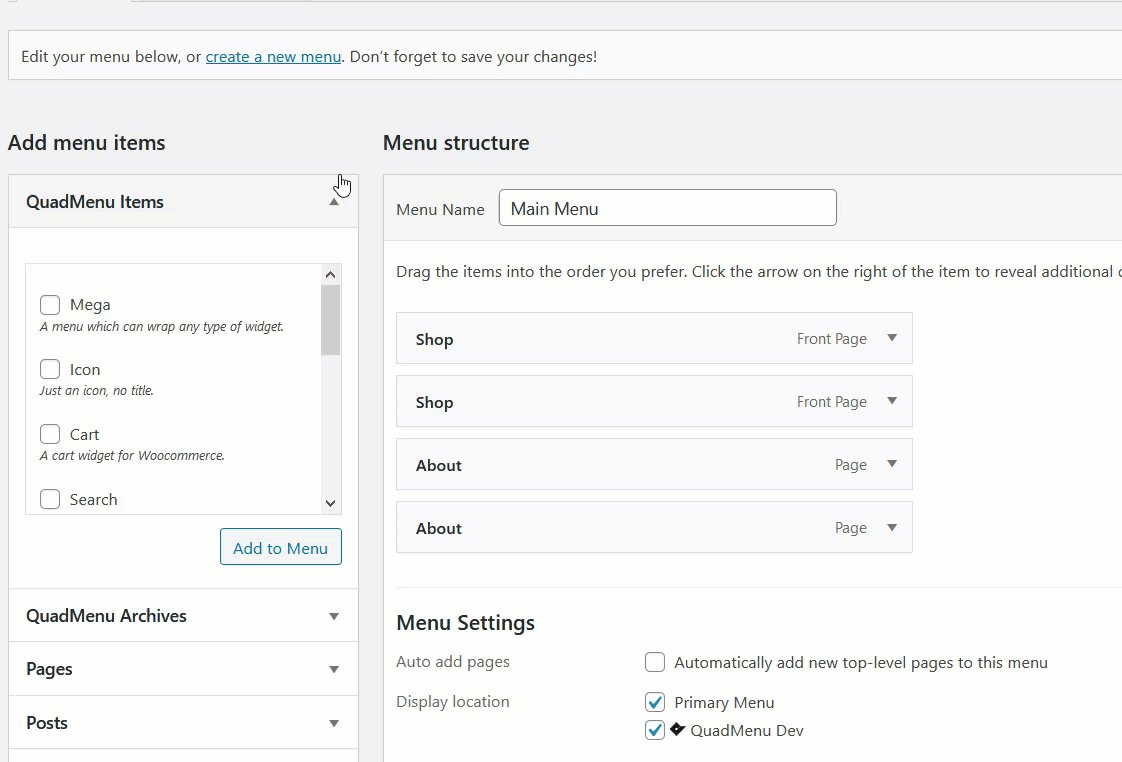
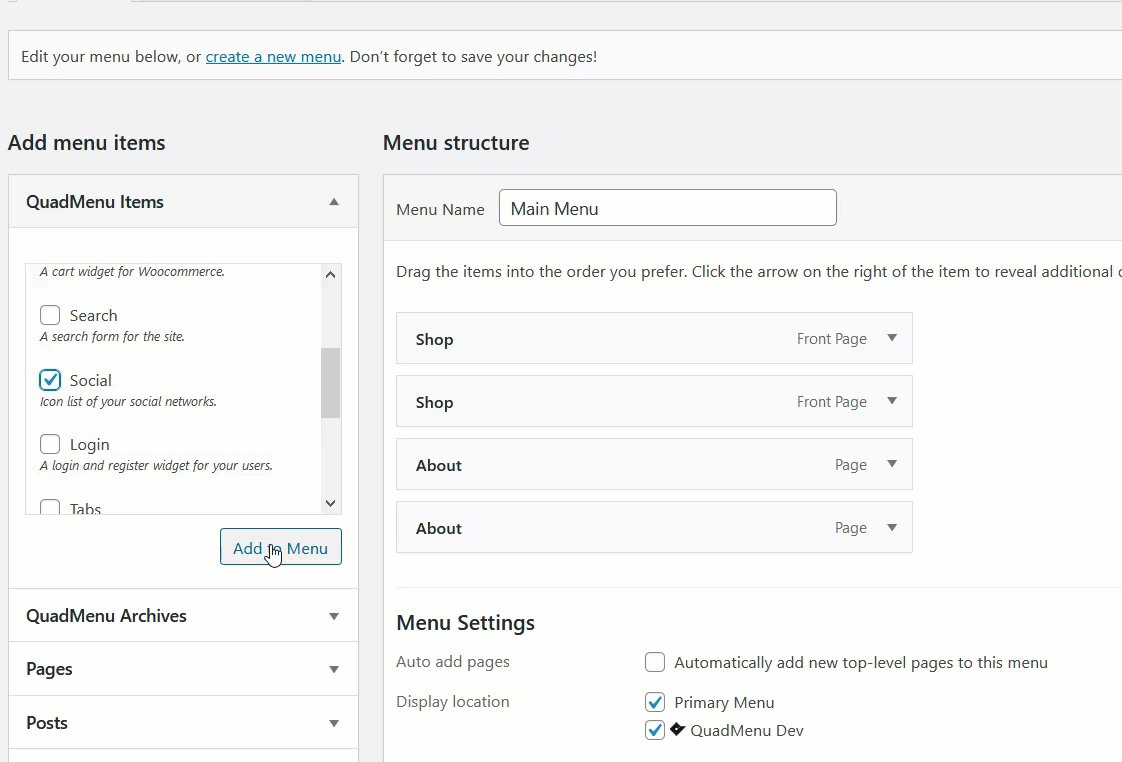
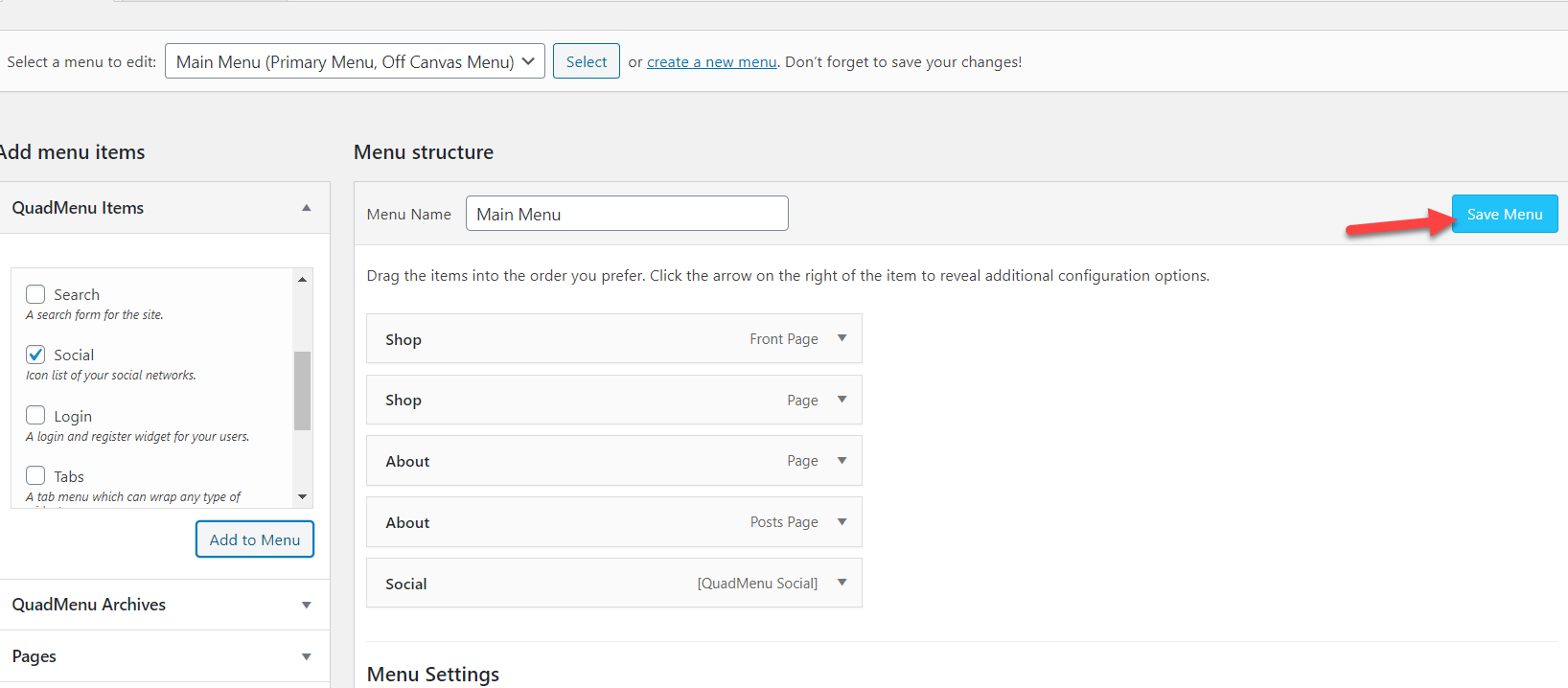
在 QuadMenu 项目下,您将看到社交图标列表。 选择它们并按添加到菜单。

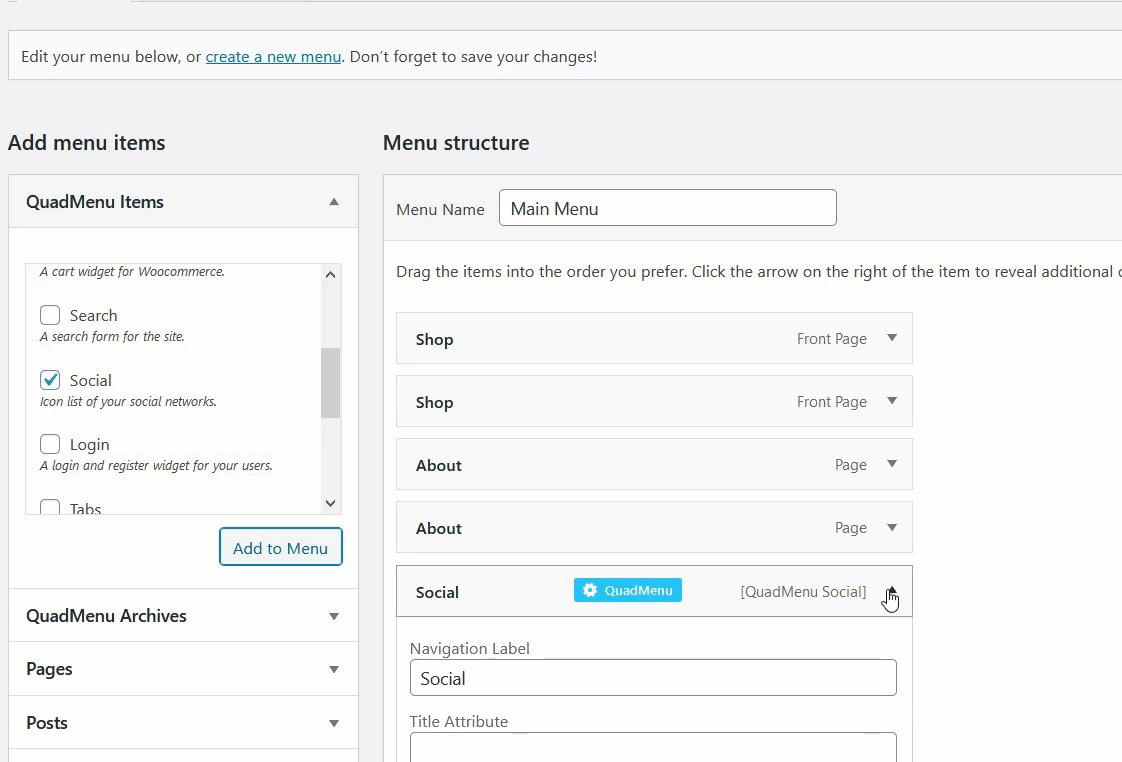
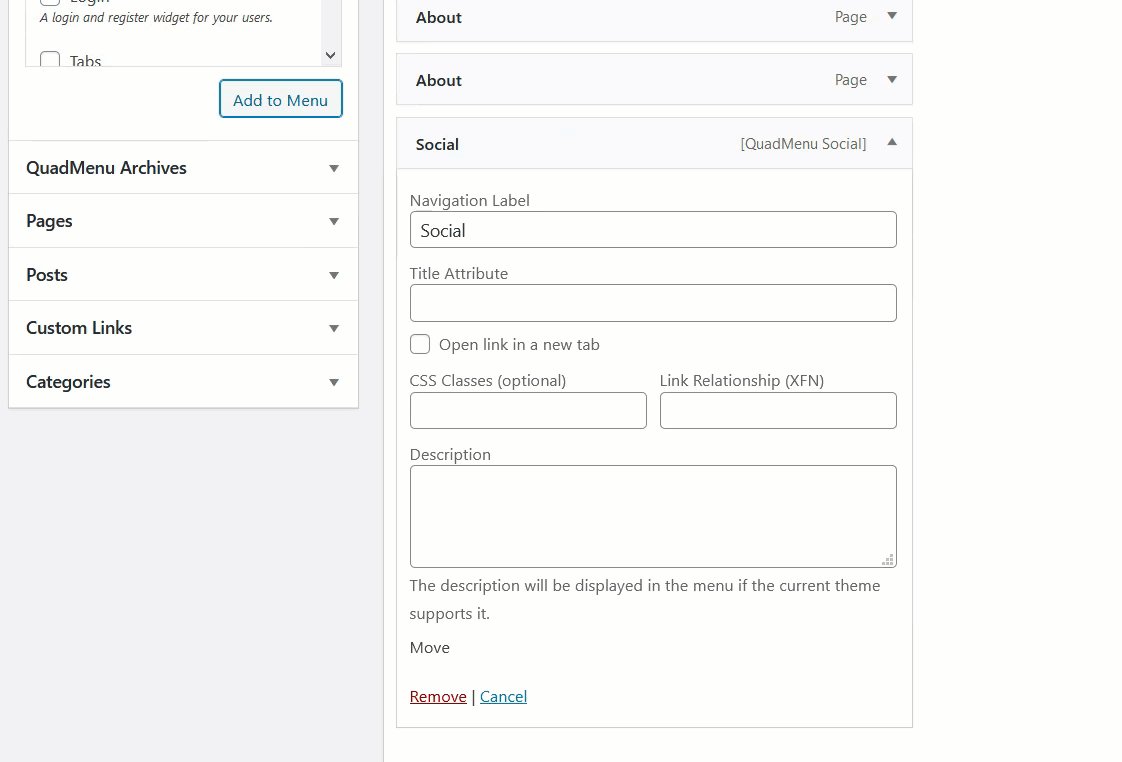
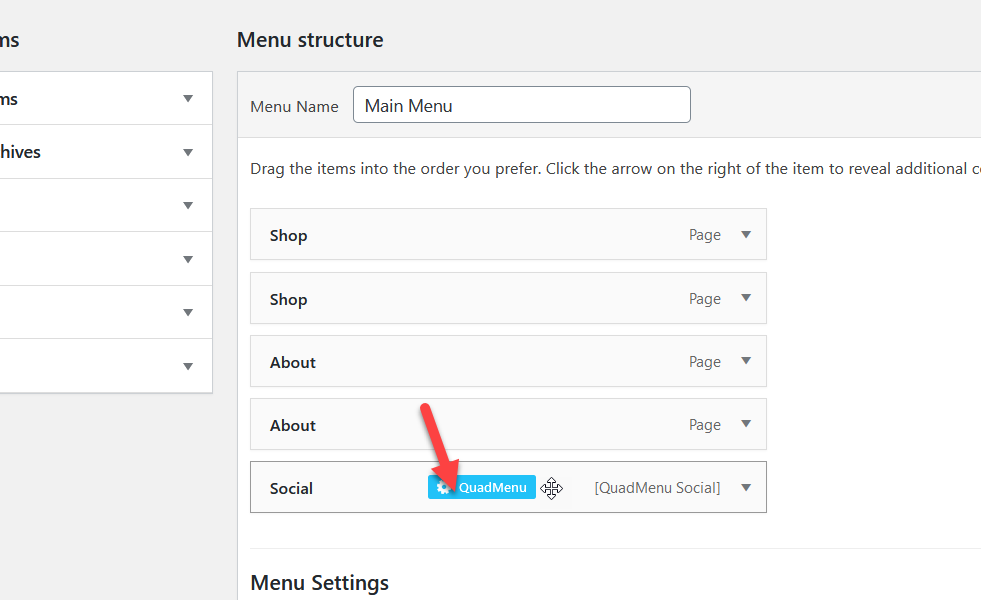
之后,您将在主菜单选项下看到社交部分。 将鼠标悬停在上方,您将看到 QuadMenu 自定义选项。

如果您需要其他自定义,请选择该选项。 否则,请按保存菜单按钮,您就可以开始了。

菜单上的图标(前端)
现在,是时候检查结果了。 因此,转到您网站的主页,您将看到社交图标。 当您将鼠标悬停在它们上时,将呈现图标。

而已! 您已使用 QuadMenu 成功地将社交媒体图标添加到您的 WordPress 菜单中。
1.2) WP 菜单图标
如果您买不起任何高级插件,请不要担心。 我们为您提供了免费的解决方案。 在本节中,我们将向您展示如何使用名为 WP Menu Icons 的免费插件向您的 WordPress 添加社交媒体图标。 
安装和激活
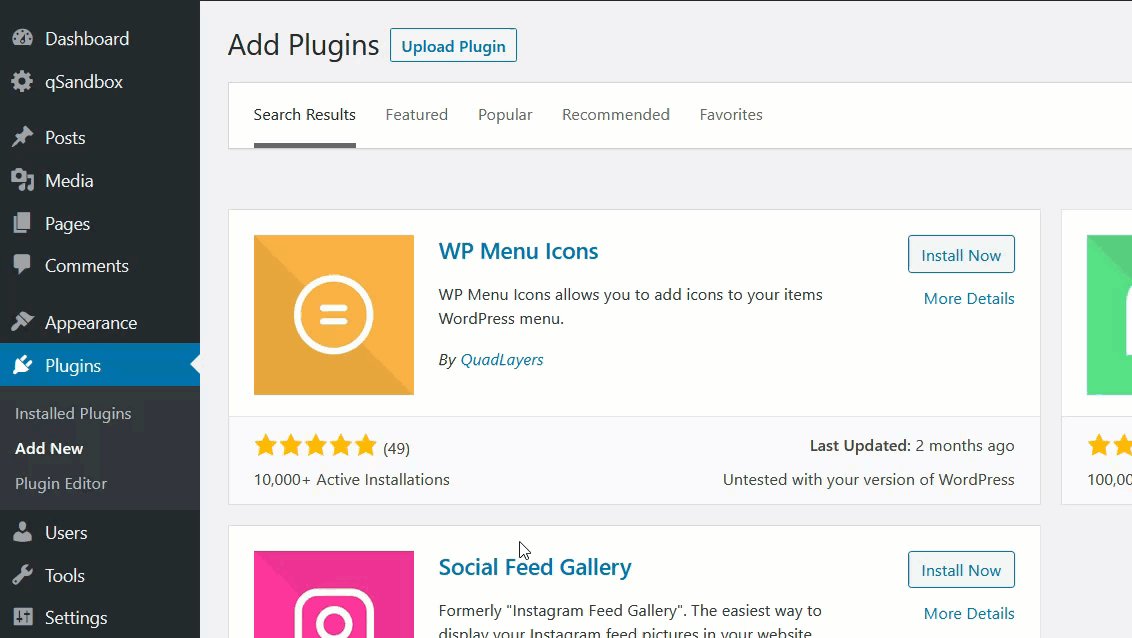
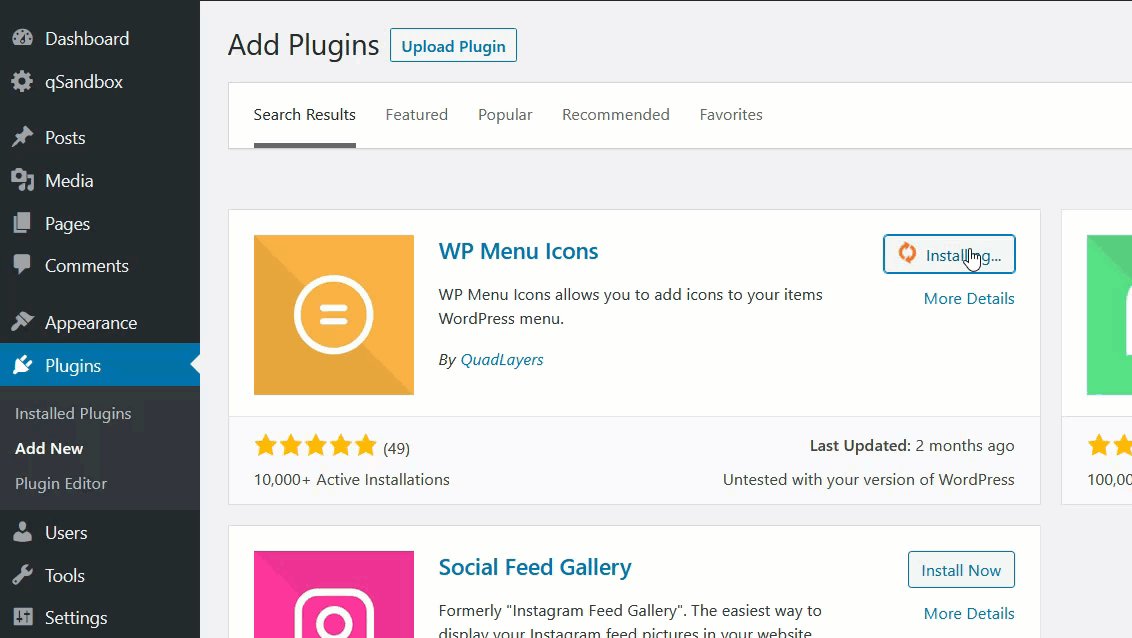
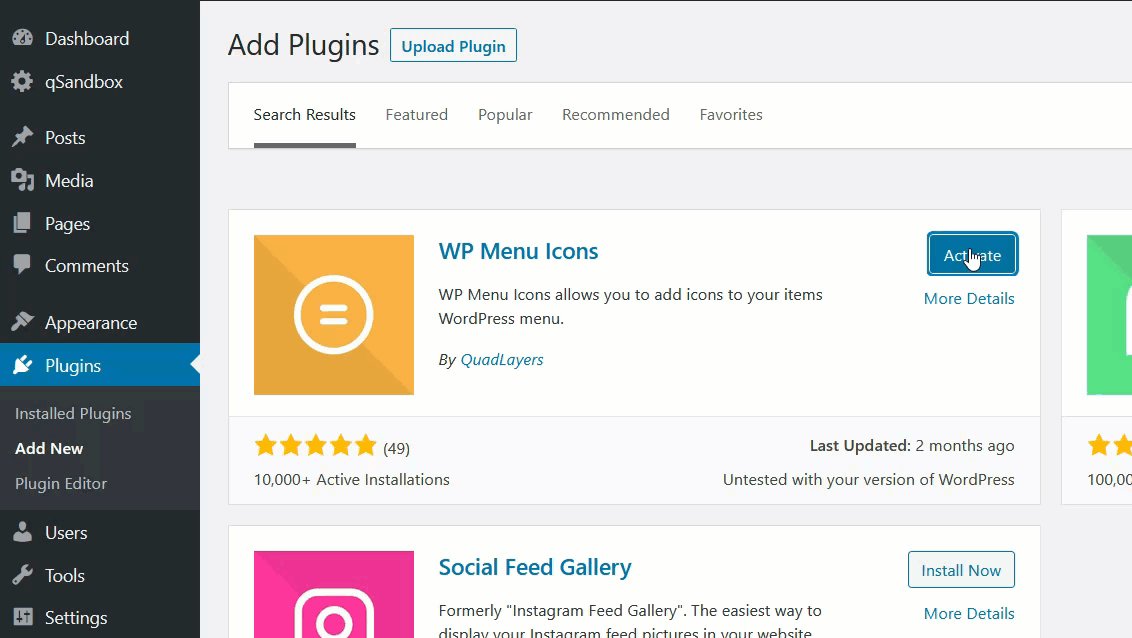
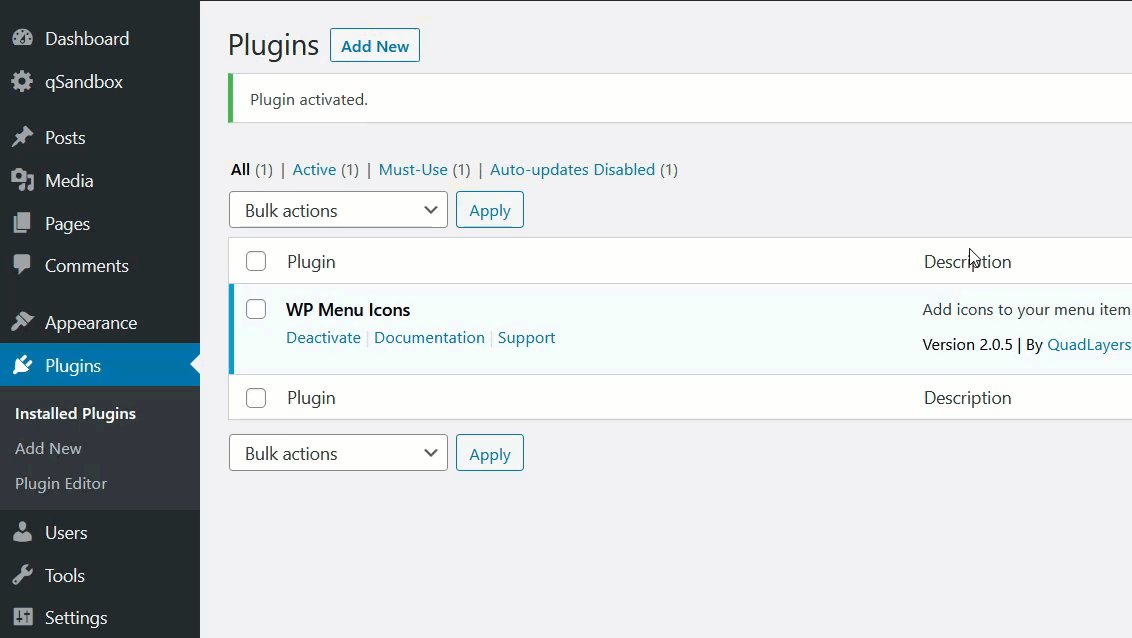
首先,在您的站点上安装并激活 WP 菜单图标。
 该工具非常易于使用,不需要任何额外的定制。
该工具非常易于使用,不需要任何额外的定制。
自定义菜单图标
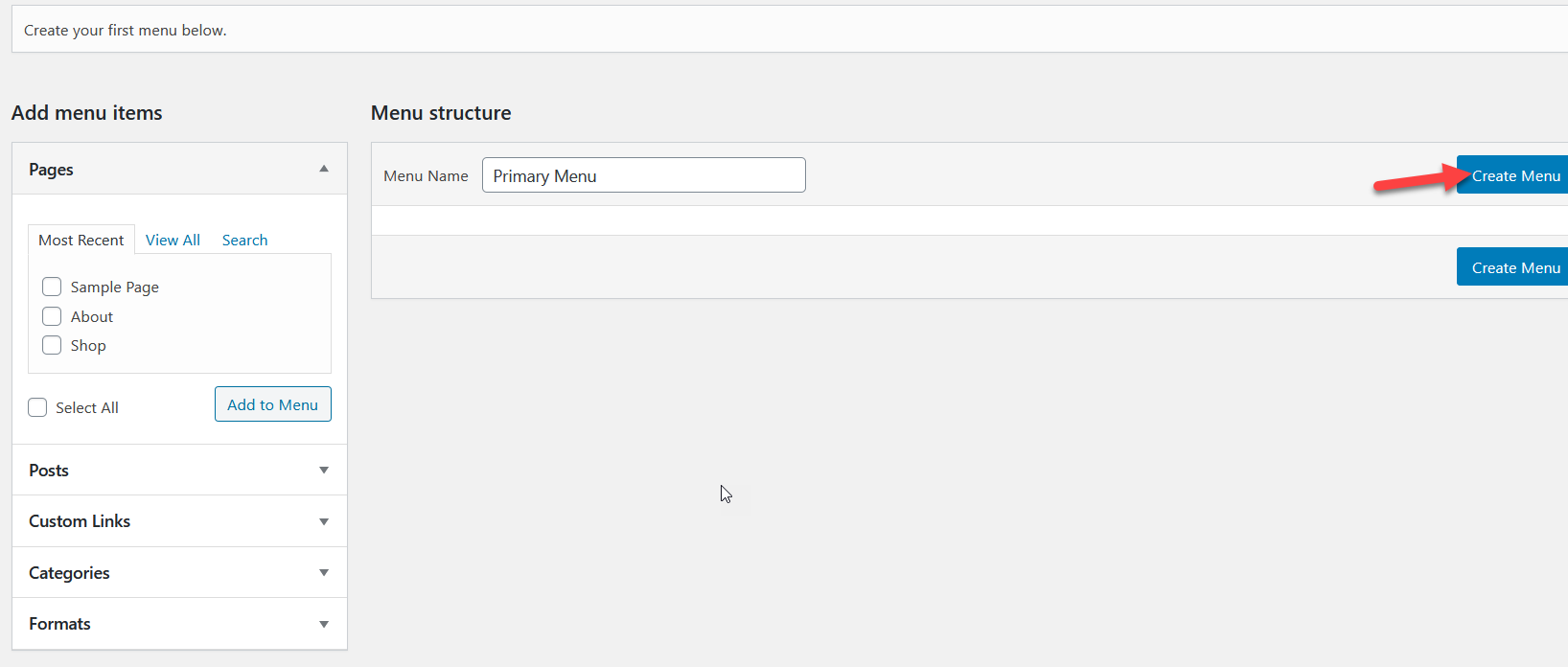
如果您的站点上没有菜单,您可以从配置部分创建一个。 
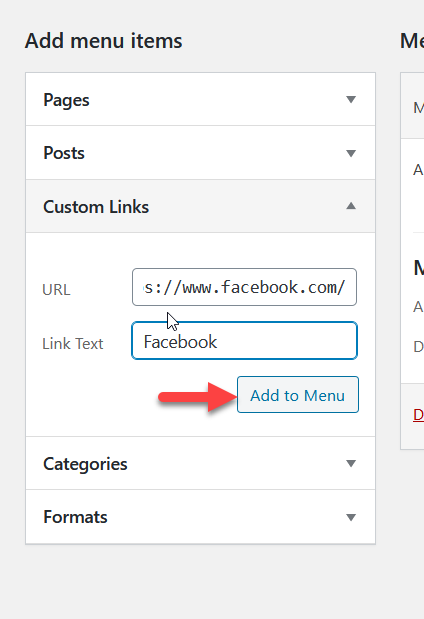
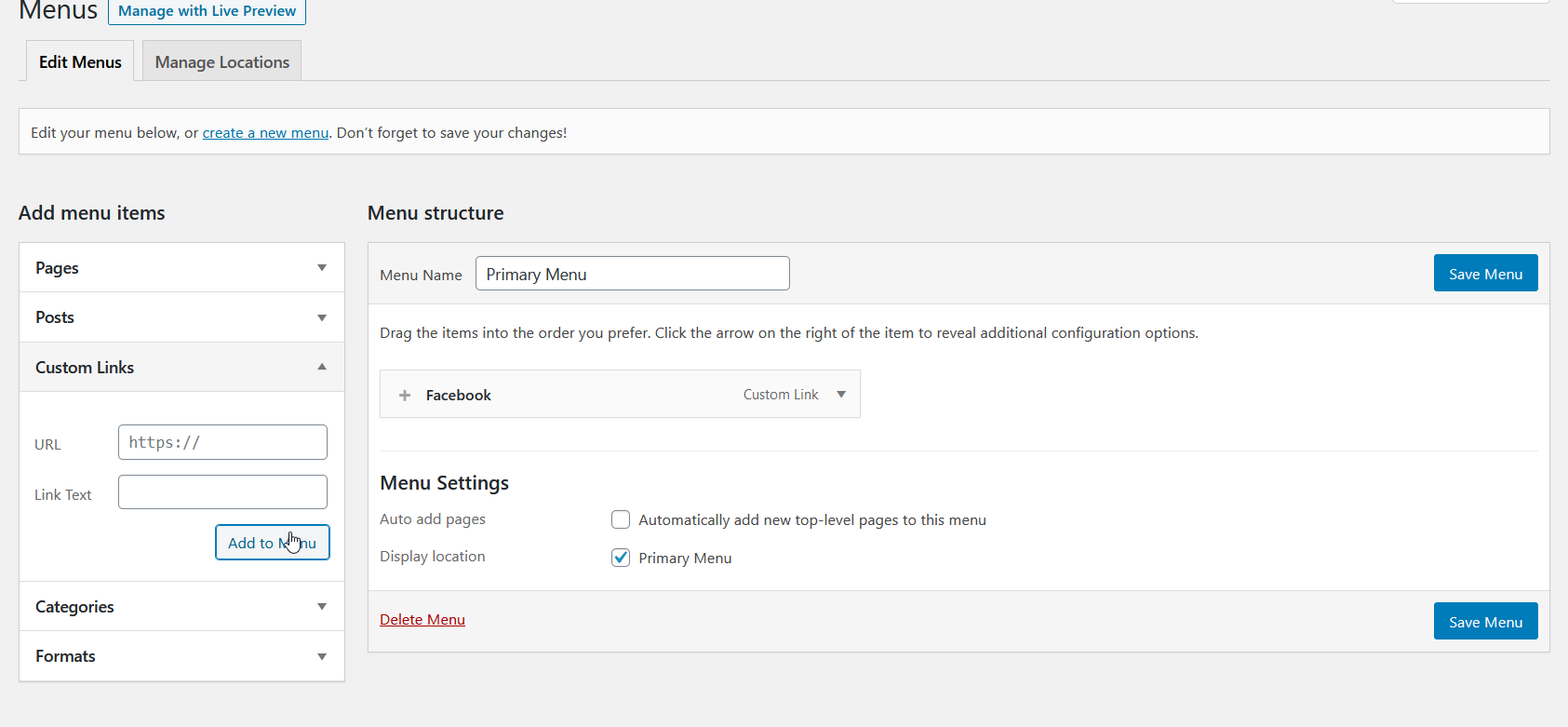
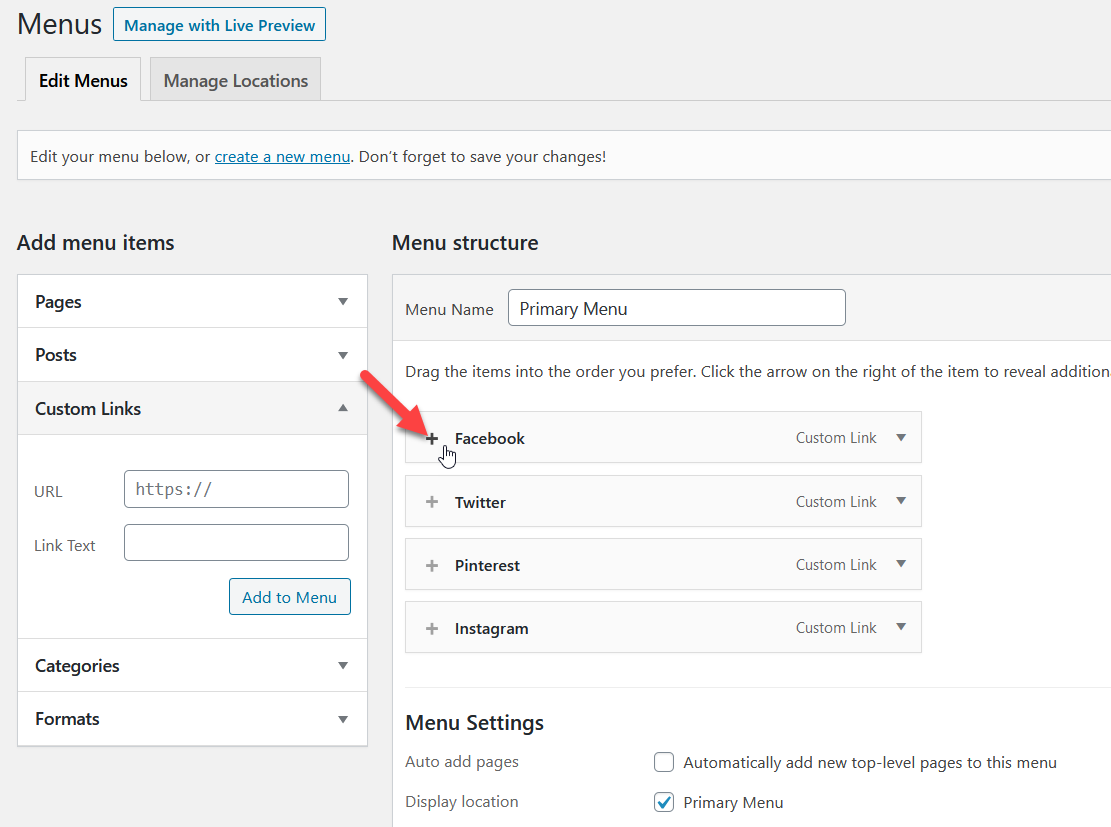
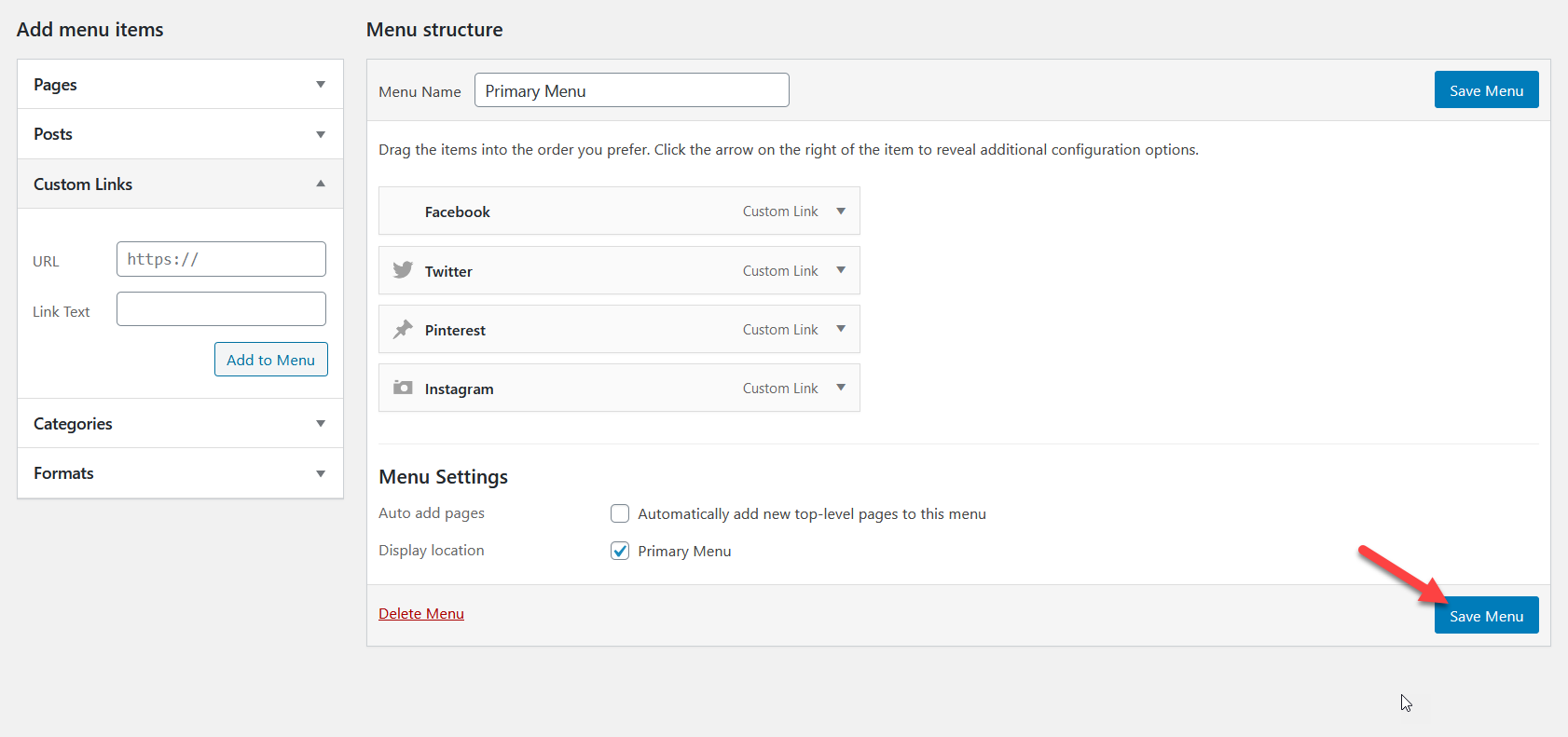
为您的菜单分配一个位置,然后您就可以向其中添加项目了。 要将您的社交媒体资料添加到菜单中,请选择“自定义链接”项。 您需要输入要链接的页面的 URL 和标签。 然后,按添加到菜单。
 将图标添加到菜单后,配置页面将如下所示。
将图标添加到菜单后,配置页面将如下所示。
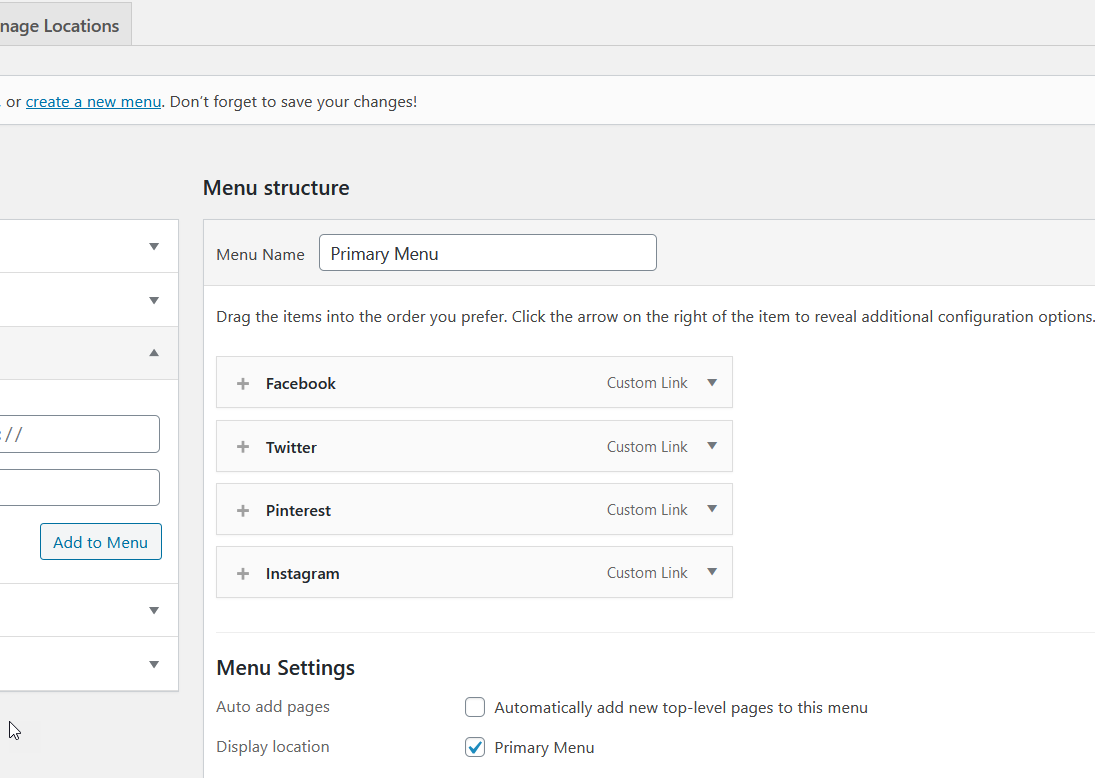
 同样,您可以添加其他社交媒体图标。 在本例中,我们在菜单中添加了 Twitter、Pinterest 和 Instagram 图标。
同样,您可以添加其他社交媒体图标。 在本例中,我们在菜单中添加了 Twitter、Pinterest 和 Instagram 图标。
 在菜单项上,有一个+ 按钮。 这是您需要用来向菜单项添加图标的设置,因此请单击它。
在菜单项上,有一个+ 按钮。 这是您需要用来向菜单项添加图标的设置,因此请单击它。
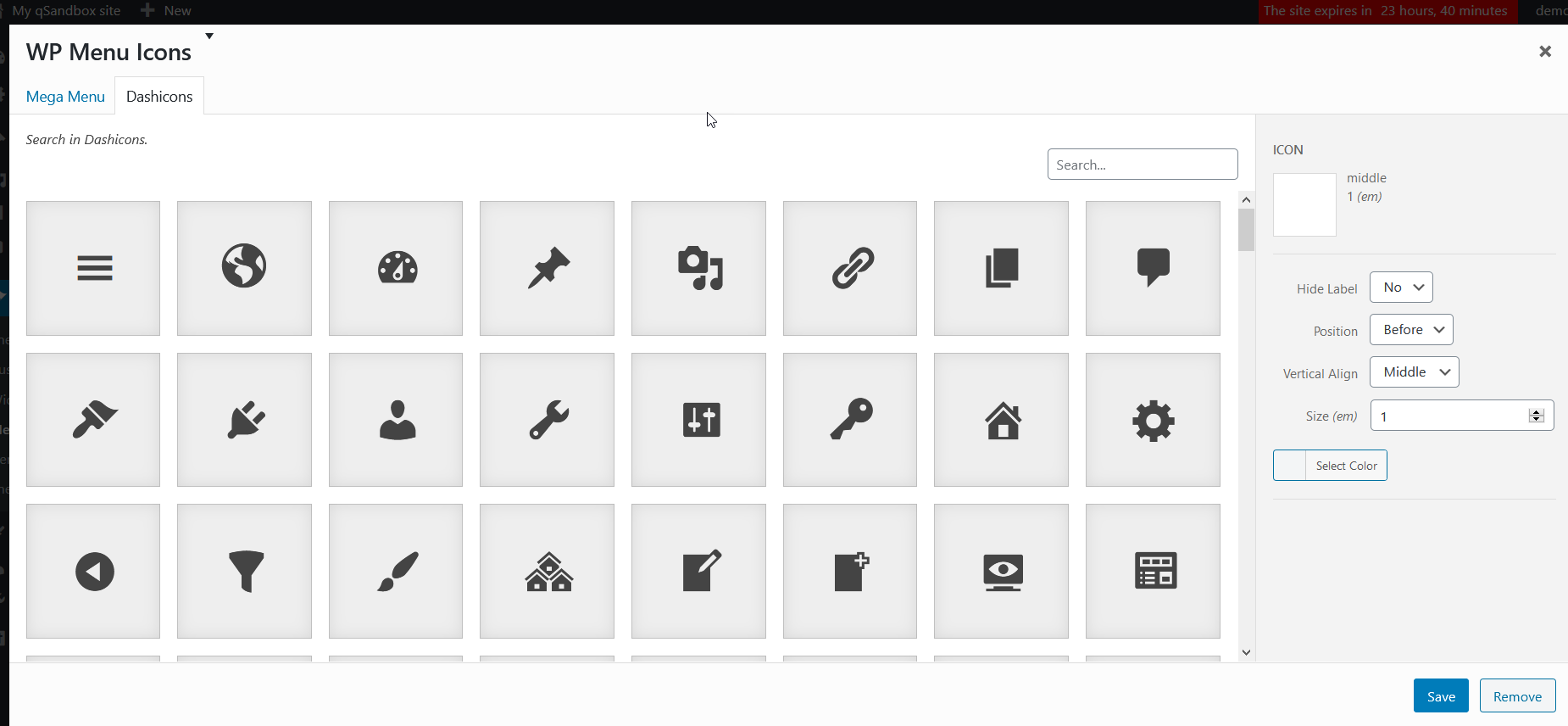
 然后,您将看到大量可供选择的项目。
然后,您将看到大量可供选择的项目。
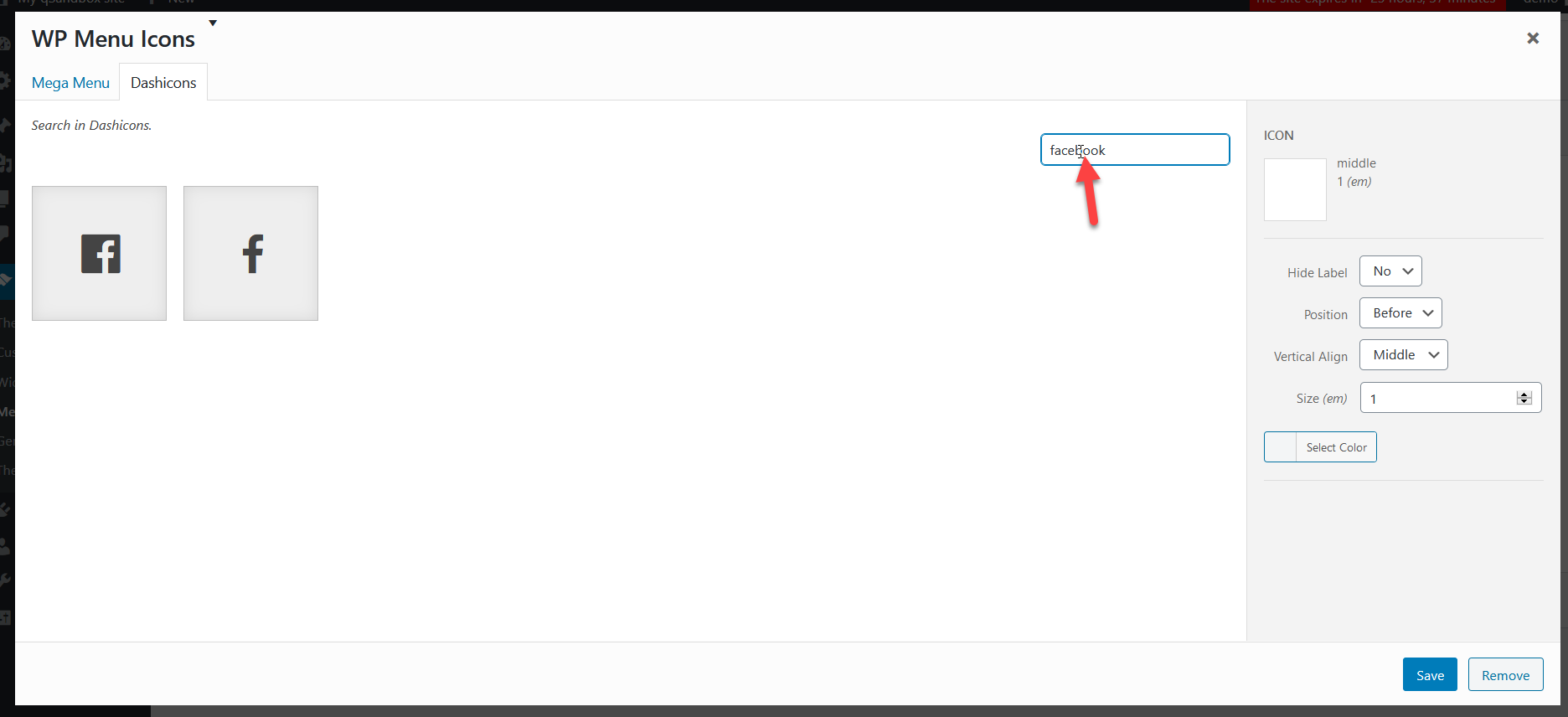
 有几十个图标,所以使用搜索功能来过滤你想要的结果。 在本例中,我们选择了 Facebook 菜单项,因此我们将搜索 Facebook 图标。
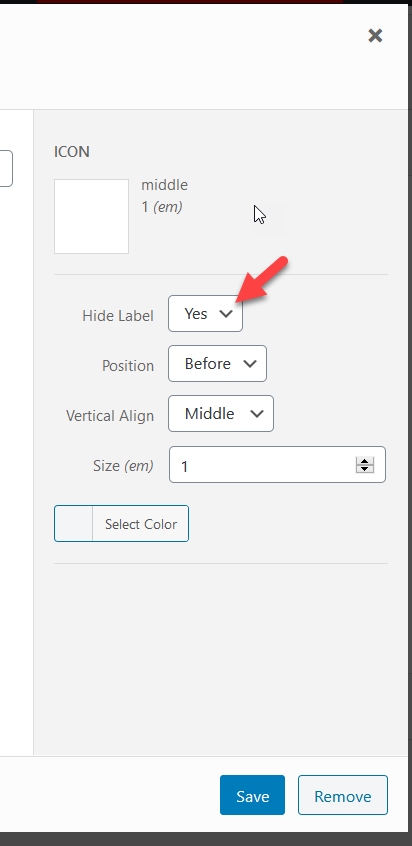
有几十个图标,所以使用搜索功能来过滤你想要的结果。 在本例中,我们选择了 Facebook 菜单项,因此我们将搜索 Facebook 图标。  选择你喜欢的后,你会在右栏中看到图标设置。 您可以在此处显示或隐藏标签,自定义位置、大小和对齐方式。 在这种情况下,我们将隐藏标签。 完成自定义后,单击Save 。
选择你喜欢的后,你会在右栏中看到图标设置。 您可以在此处显示或隐藏标签,自定义位置、大小和对齐方式。 在这种情况下,我们将隐藏标签。 完成自定义后,单击Save 。

 您可以以相同方式自定义 Pinterest、Twitter 和 Instagram 图标。 添加所需图标后,保存菜单。
您可以以相同方式自定义 Pinterest、Twitter 和 Instagram 图标。 添加所需图标后,保存菜单。
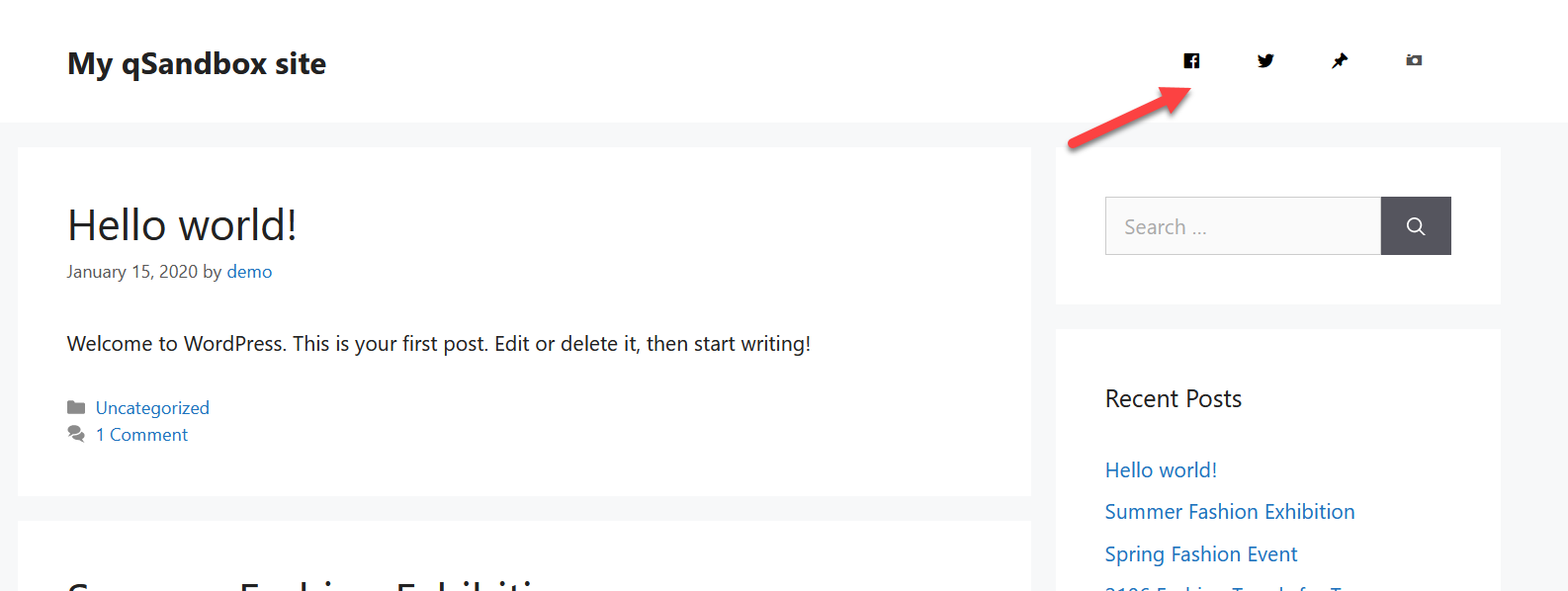
 现在是时候检查结果了。 转到您网站的前端,您将看到新图标。
现在是时候检查结果了。 转到您网站的前端,您将看到新图标。

这就是您可以使用 WP Menu Icons 将社交媒体图标添加到 WordPress 中的标题菜单的方法。 最后,您还可以从 WP 菜单图标设置页面设置图标样式。
2) 使用主题定制器添加社交媒体图标
如果您不想安装任何插件,您可以使用主题定制器在菜单中包含社交媒体图标。 一些高级主题(例如 Divi、Newspaper 或 Avada)带有集成的主题面板,允许您自定义主题并添加社交媒体图标。
如果您不确定您的主题是否带有添加社交媒体图标的选项,请在您的 WordPress 仪表板中转到外观 > 自定义 > 菜单 > 查看位置并检查是否有社交菜单或社交图标选项。
对于我们的演示,我们将使用优雅主题的 Divi 主题。 首先,转到您的WP 仪表板 > 外观 > 自定义。 
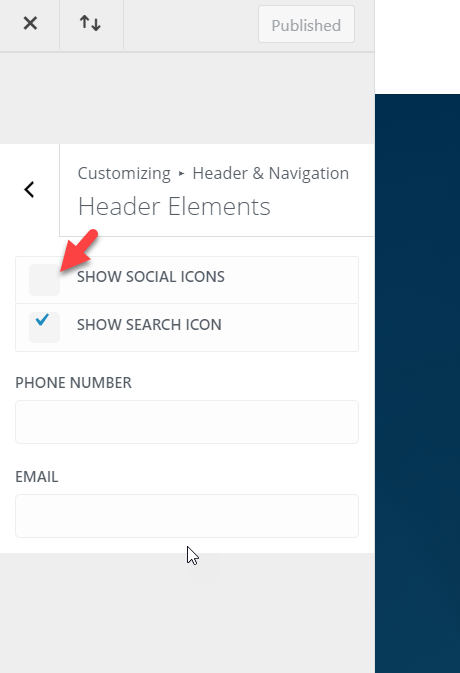
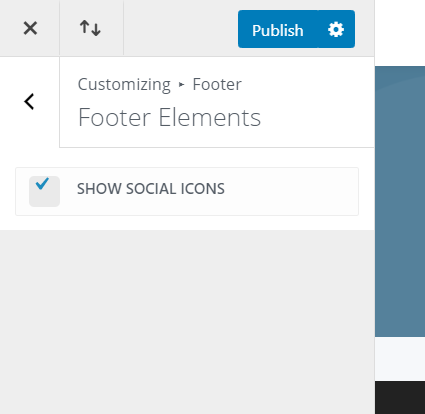
然后,转到标题自定义和标题元素。 在那里,您将看到一个启用标题社交图标的选项。

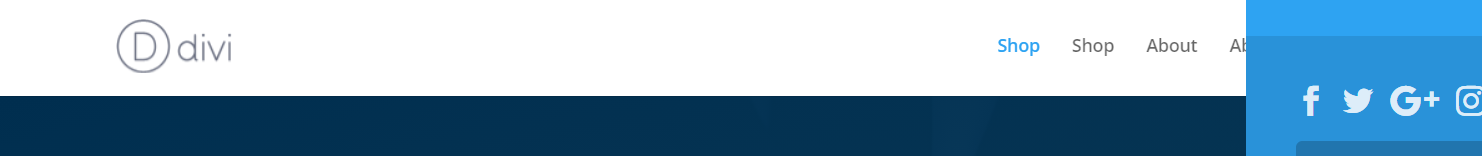
启用该选项,然后您将在您网站的标题上看到它。 
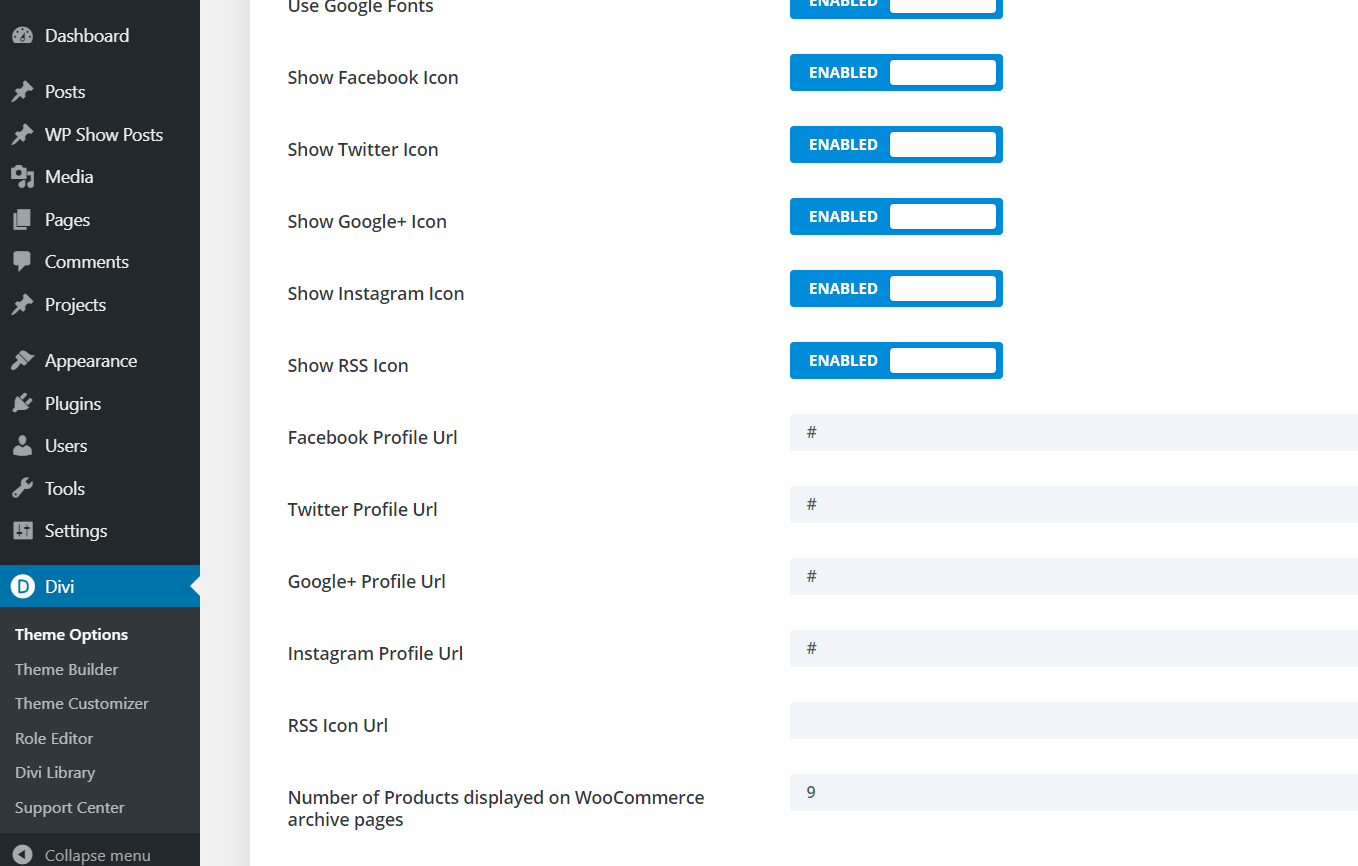
此外,您可以通过转到Divi > Theme Options来自定义它们。

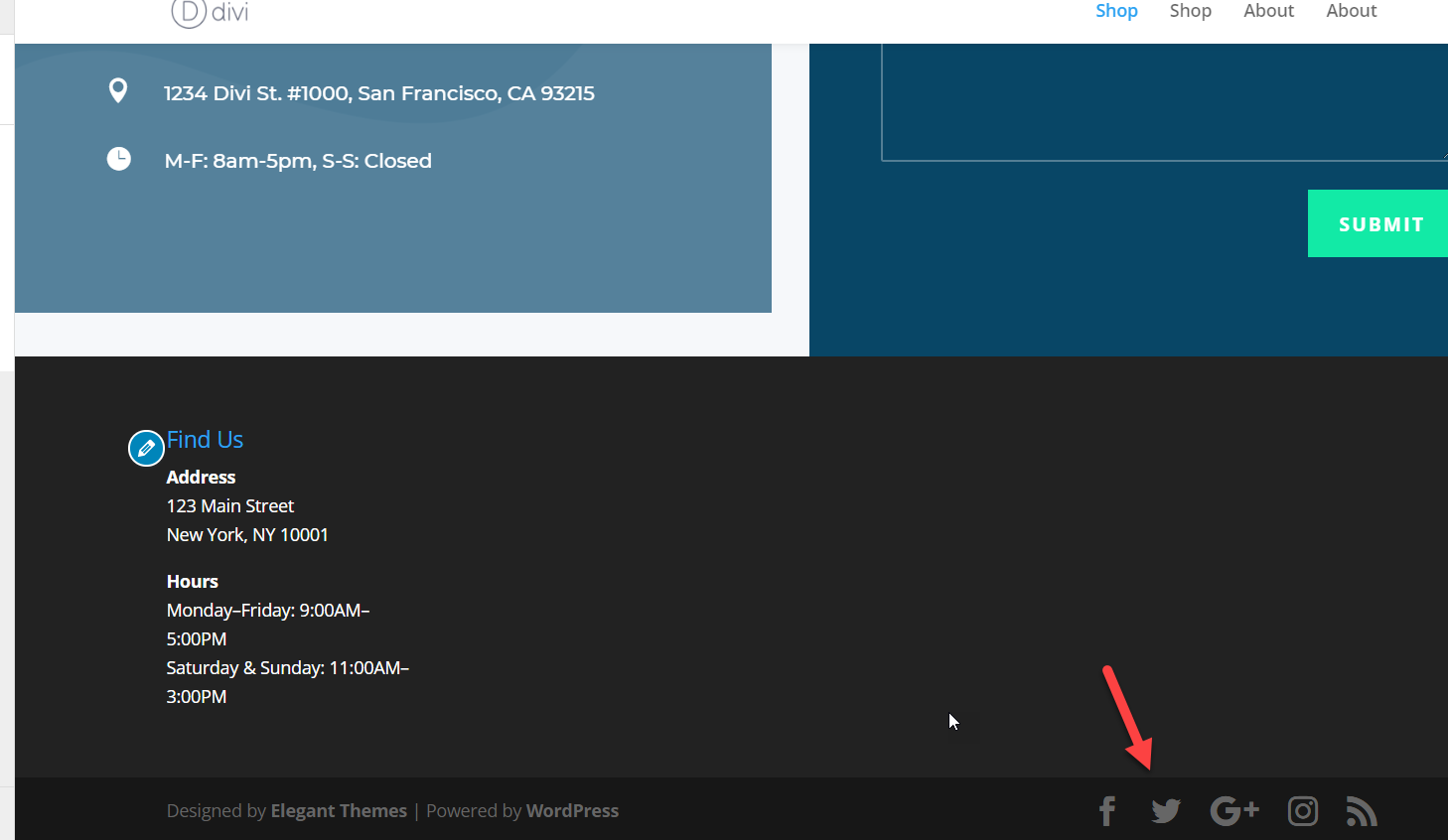
在那里,您可以启用所需的图标并输入您的社交媒体配置文件的 URL。 默认情况下,社交媒体图标将同时出现在您网站的页眉和页脚中。

但是,您可以选择通过定制器设置隐藏它们。
 Newspaper 和 Newsmag 等其他主题有自己的自定义选项,因此您可以启用/禁用图标并直接通过专用主题面板显示它们。 如果您在主题定制器或面板中找不到社交媒体图标部分,请随时在下方发表评论,我们会尽力为您提供帮助。
Newspaper 和 Newsmag 等其他主题有自己的自定义选项,因此您可以启用/禁用图标并直接通过专用主题面板显示它们。 如果您在主题定制器或面板中找不到社交媒体图标部分,请随时在下方发表评论,我们会尽力为您提供帮助。
3) 使用 FontAwesome
最后,您可以手动将社交媒体图标添加到 WordPress 的菜单中。 即使您不是开发人员或没有编码技能,也可以使用一些 HTML 编码来显示社交媒体图标。 为此,我们将使用 FontAwesome 的图标。
因此,您需要做的第一件事就是访问 FontAwesome 网站。

使用搜索功能查找您需要的图标。 对于这个演示,我们将搜索Twitter 图标。

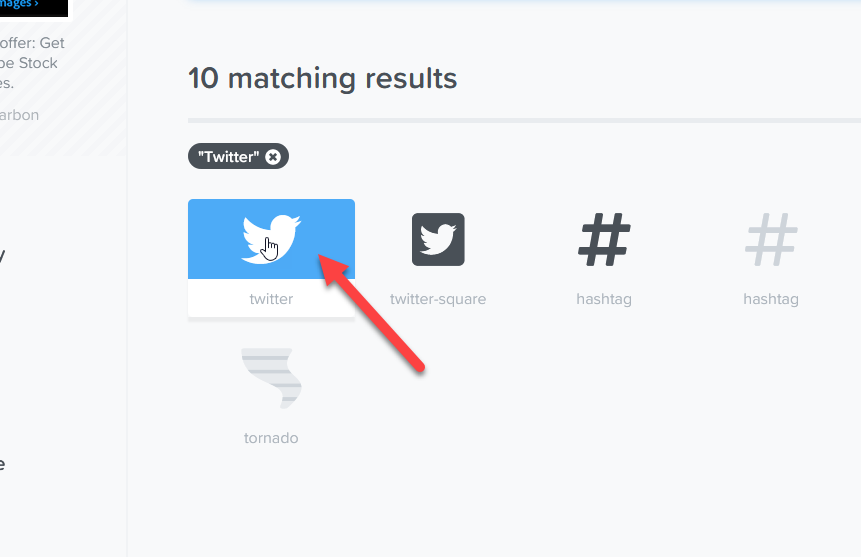
在下一页上,该网站将向您显示搜索结果。 选择你最喜欢的那个。

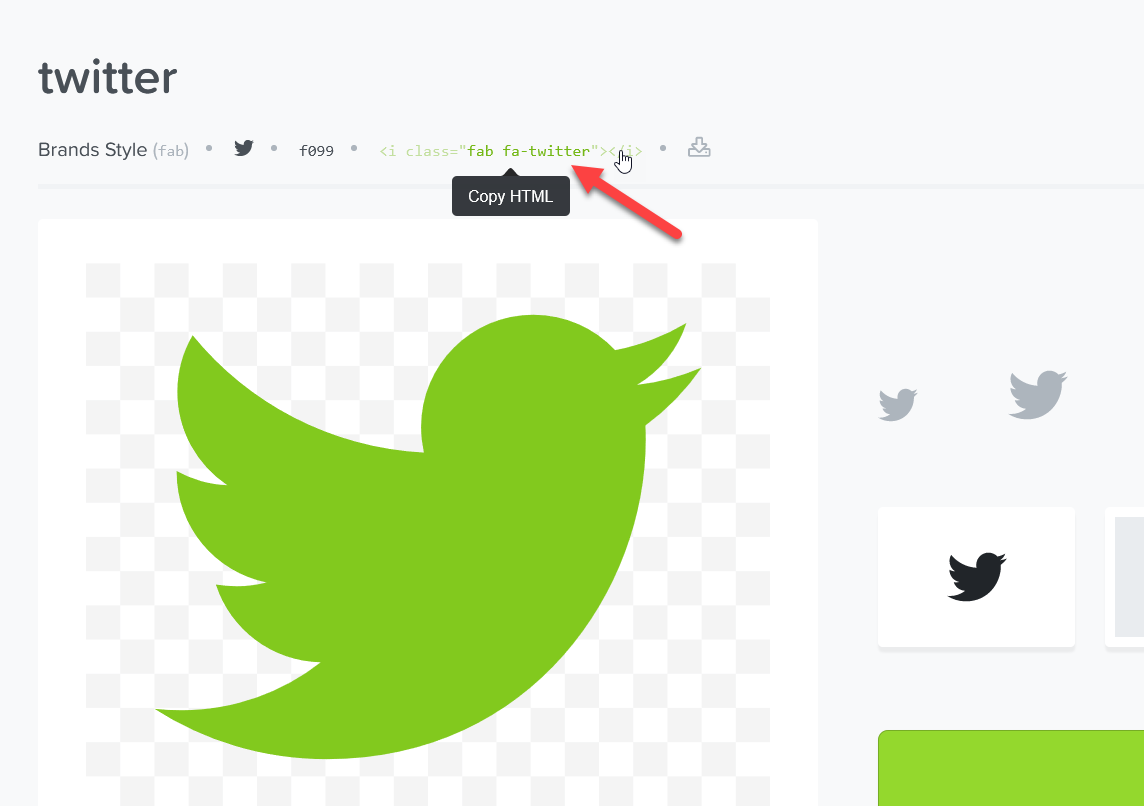
在下一页上,您将看到所选图标的详细信息,因此只需复制图标的 HTML 代码即可。 
将字体真棒图标添加到 WordPress
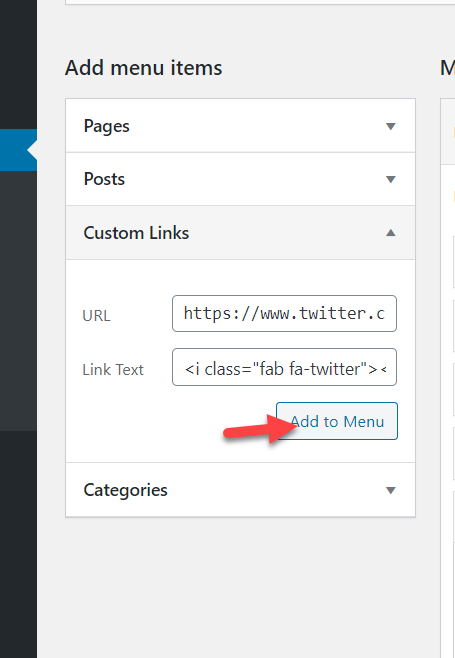
然后,转到 WordPress 网站上的菜单部分。 在左侧,您将看到自定义链接部分。 您需要输入您的 Twitter 个人资料的 URL,并将您刚刚复制的 HTML 代码粘贴到链接文本字段中。 完成后,按Add to Menu 。 
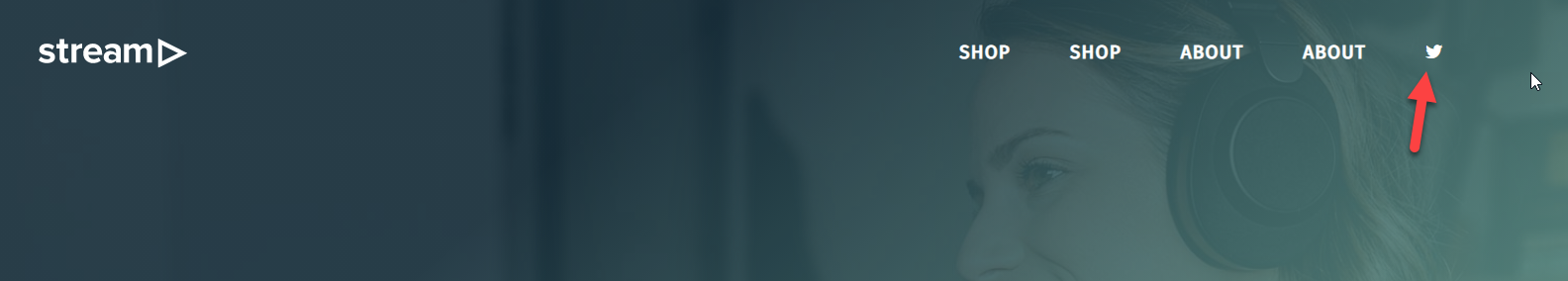
之后,保存更改。 然后,转到您网站的前端,您将看到该图标。

这样,您就可以将任何社交媒体图标添加到您的菜单中。
HTML 代码不起作用
如果您已按照本教程的每个步骤操作,但 HTML 不起作用,请尝试此操作。 如果fab代码不起作用,请尝试通过从fab中删除b来更改 HTML 代码。
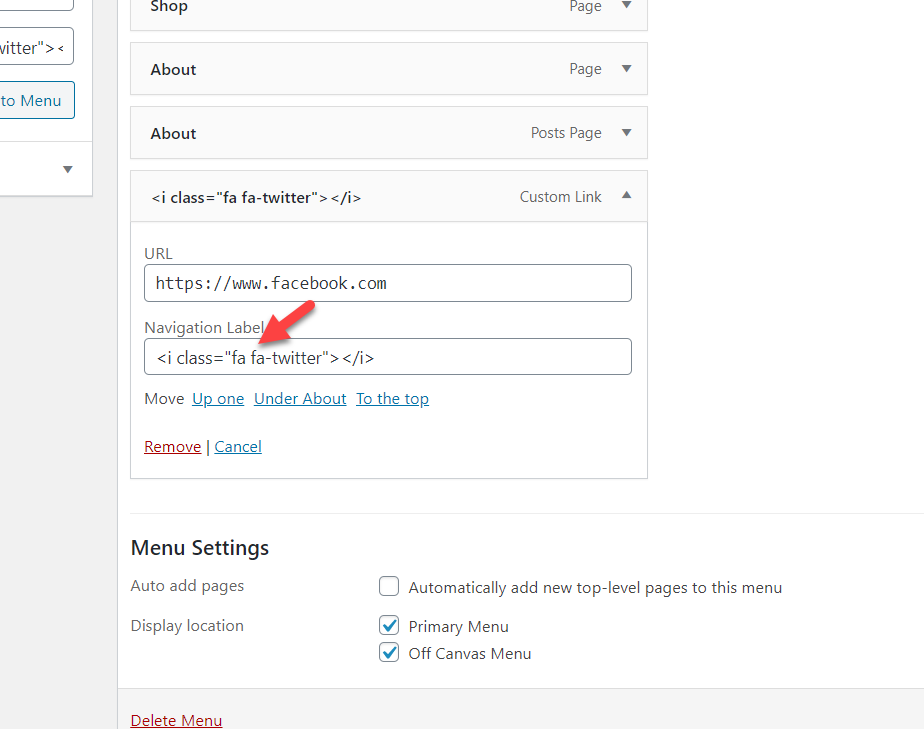
因此,例如,在我们的例子中,最终的 HTML 代码看起来像这样<i class=”fa fa-twitter”></i>而不是<i class=”fab fa-twitter”></i> 。 例子: 
将社交媒体图标添加到 WordPress 标头
标题是您可能想要添加社交媒体图标的最受欢迎的地方之一,因此让我们快速了解如何使用主题定制器进行操作。
请注意,您需要一个主题,让您可以选择将社交媒体图标添加到菜单中。 另外,请记住,根据您的主题,步骤可能会略有不同,但您应该能够按照这些步骤进行操作,而在大多数主题中没有任何问题。
让我们看一下两个选项:创建新菜单和编辑现有菜单。
在新菜单的标题中添加社交媒体图标
- 在您的 WordPress 仪表板中,转到外观 > 菜单
- 按选择按钮旁边的创建新菜单链接并为其命名
- 现在您可以向其中添加图标。 选择新菜单并输入您想要包含的社交媒体和 URL(Instagram、Facebook、YouTube 等),然后按添加到菜单
- 保存更改
- 之后,将您刚刚创建的菜单放在标题部分
- 保存更改,就是这样! 这就是您将社交媒体图标添加到 WordPress 标题的方式!
在现有菜单的标题中添加社交媒体图标
- 在您的 WordPress 仪表板中,转到外观 > 自定义 > 菜单
- 转到标题部分,然后按添加项目按钮
- 然后选择您要添加的社交媒体平台的图标,输入 URL,然后按添加到菜单。 您需要为要添加的每个社交媒体执行相同的操作
- 选择要显示图标的菜单位置。 您拥有的选项将取决于您的主题。
- 保存更改。 而已!
或者,例如,如果要将图标添加到页脚,请遵循相同的过程,但选择页脚作为图标的位置。
奖励:在新标签页中打开社交媒体图标
在您的 WordPress 菜单中添加社交媒体图标将帮助您扩大社交媒体的影响力。 但是,问题在于,当用户单击菜单上的图标时,社交媒体页面将加载到同一窗口中,并且用户将离开您的站点。 解决方案是让社交媒体图标在新选项卡上加载页面。 让我们看看怎么做。
在您的 WordPress 仪表板中,转到外观 > 菜单,打开右上角的屏幕选项,然后启用链接目标选项。 然后,转到每个菜单元素并勾选在新选项卡中打开链接复选框。 或者,您可以将每个目标设置为_blank。
最后,保存更改,您就完成了!
如何向您的网站添加社交提要
除了在您的菜单中添加社交媒体图标外,您还可以向您的网站添加社交订阅源以增加与用户的互动。 在本节中,我们将向您展示如何将 Instagram 和 TikTok 连接到您的网站。
将 Instagram 提要添加到 WordPress
将 Instagram 与您的网站连接起来的最简单方法是使用 Social Feed Gallery 插件。 这是一个免费增值工具,让您只需点击几下即可显示您的 Instagram 提要。
首先,从此链接安装并激活插件。 然后,转到社交信息库并登录您的 Instagram 帐户。
之后,转到Social Feed Gallery > Accounts ,您将可以选择登录到您的个人或企业帐户(请记住,企业帐户有更多选项)。 然后,添加一个帐户,登录并授予应用程序必要的权限,以将您的帐户连接到 WordPress。
完成后,转到Feeds选项卡,按+Feed ,然后添加要显示的 Feed。 最后,自定义您的提要,完成后,您会看到该插件为您提供了一个短代码,您可以将其粘贴到任何页面或发布以显示您的提要。
有关更多信息,请查看我们关于如何将 Instagram 与 WordPress 集成的指南。
将 TikTok 提要添加到 WordPress
同样,您也可以将您的网站与 TikTok 连接起来。 要显示 TikTok 提要,我们将使用一个名为 WP TikTok 提要的专用插件。 这是 WordPress 最受欢迎的 TikTok 插件,它有免费版本和一些高级计划。
安装并激活插件后,在您的WordPress 仪表板中,您需要链接您的 TikTok 帐户,然后转到Tiktok Feed > Feeds 。 在那里,按+Feed并添加要显示的提要。 此外,您将看到几个选项来自定义您在网站上显示提要的方式。
有关这方面的更多信息,请查看我们关于如何在 WordPress 中嵌入 TikTok 视频的教程。
结论
总而言之,在您的 WordPress 菜单中添加社交媒体图标是提升社交媒体形象的绝佳方式。 在本指南中,我们看到了 3 种不同的方法:
- 带插件
- 从主题定制器
- 手动
如果您的主题默认允许您添加图标,则无需使用任何额外的插件或 HTML 代码。 如果您更喜欢插件,我们建议您使用 QuadMenu。 它将使您可以完全控制整个 WordPress 菜单自定义,并且还具有许多强大的功能。
但是,如果您更喜欢免费的解决方案,请查看 WP Menu Icons。 这是一个简单的工具,可以帮助您立即包含社交图标。
另一方面,如果您不想安装任何插件,您可以使用一些 HTML 和 FontAwesome 图标添加社交媒体图标。 此选项还允许您使用一些 CSS 自定义图标,或者您可以避免样式部分并使用默认图标。
你觉得这篇文章有帮助吗? 如果你这样做了,请在下面给我们留言,并在社交媒体上分享这篇文章。 有关更多相关教程,请查看以下指南:
- 将社交媒体供稿添加到 WordPress 的最佳插件
- 如何将 Facebook 群组供稿添加到 WordPress
