在 WordPress 中添加社交分享按钮的简单技术(带有免费插件)
已发表: 2022-10-23您是否尝试以最简单的方式在 WordPress 中添加社交分享按钮? 幸运的是,您来对地方了; 下面的文章提供了一些有用的提示,可以使用免费插件在 WordPress 中添加社交分享按钮。
为什么必须在 WordPress 中添加社交分享按钮?
社交媒体平台现在越来越多。 它们是扩展业务和吸引大量新在线客户的理想场所。 如果您想充分利用这些平台,您必须为您的受众提供一个简单的选择,以便将有价值的材料分发到他们喜欢的社交渠道。 实现此目的的最简单方法之一是在您的网站上的 WordPress 中添加社交分享按钮。 如果您的帖子对您的读者有帮助,他们会传播信息。
在您的网站上包含社交网络共享按钮可能会增加流量和指向它的反向链接的数量。 因此,您将有更多机会与潜在客户建立联系。
如何在 WordPress 中添加社交分享按钮?
方法一:使用 Sassy Social Share 插件
WordPress 最好的社交分享插件之一是Sassy Social Share 。 您可以使用这个轻量级、用户友好的应用程序向您的 WordPress 博客轻松添加社交分享按钮并显示分享计数。 您可以按照以下说明使用此工具。
第一步:安装插件
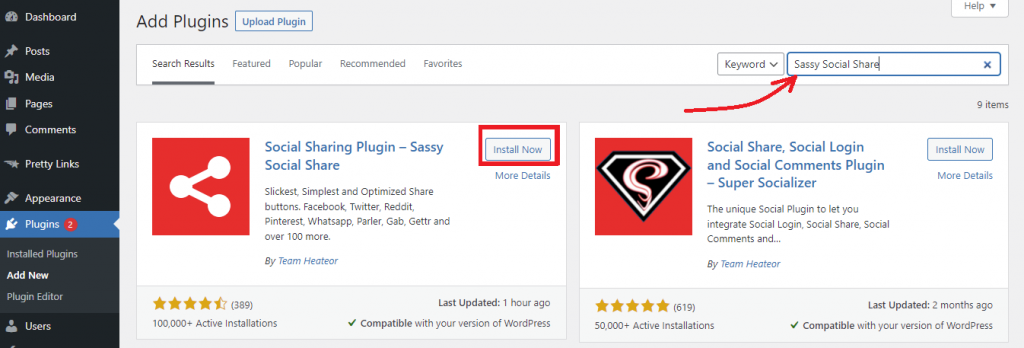
您必须先安装此插件。 只需在Plugins > Add New 下的搜索字段中输入插件的名称即可找到它。 之后,立即单击“立即安装”按钮将其激活

第 2 步:设置共享按钮的样式
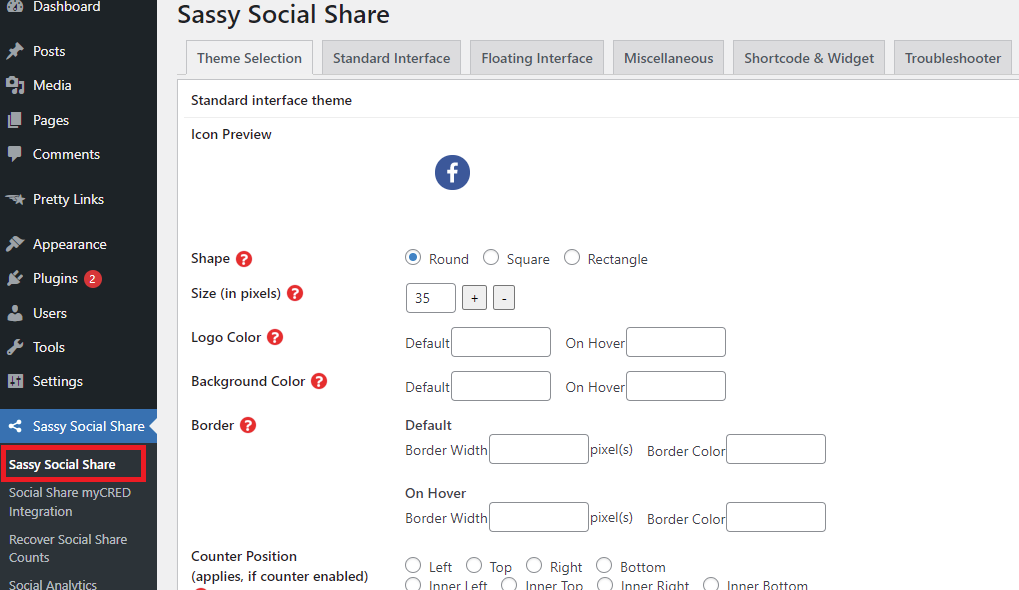
安装插件后,让我们从仪表板菜单转到Sassy Social Share > Sassy Social Share页面。 这会将您定向到插件的“设置”页面。
从这一点开始,您可以通过更改共享图标的矩形、正方形或圆形来选择共享图标的设计。 您还可以更改共享图标的边框、背景颜色、徽标颜色和大小。

如果您对共享图标的外观感到满意,请单击页面底部的保存更改按钮以保存您的选择。
第 3 步:选择您最喜欢的社交网络并将其添加到您的网站
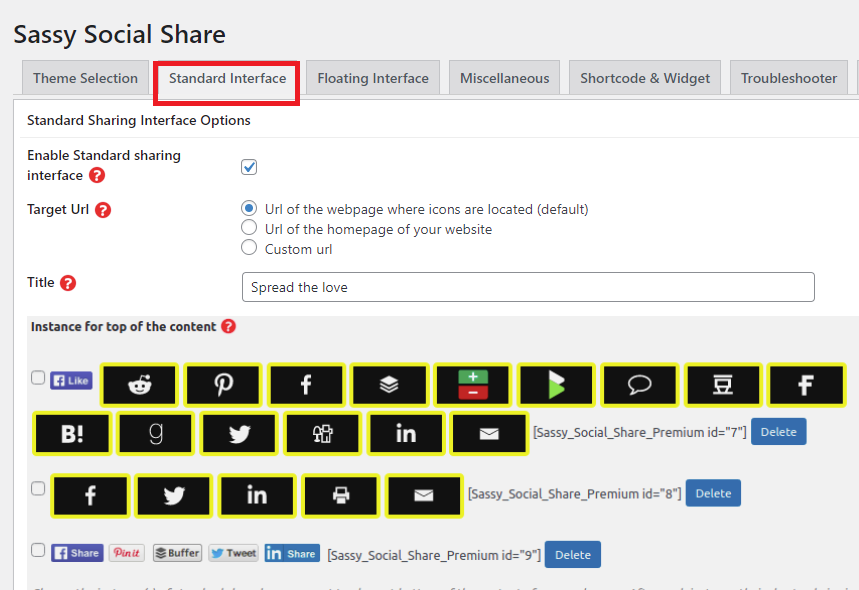
为了选择要集成到 WordPress 站点中的社交媒体网络,您现在必须单击标准界面页面。

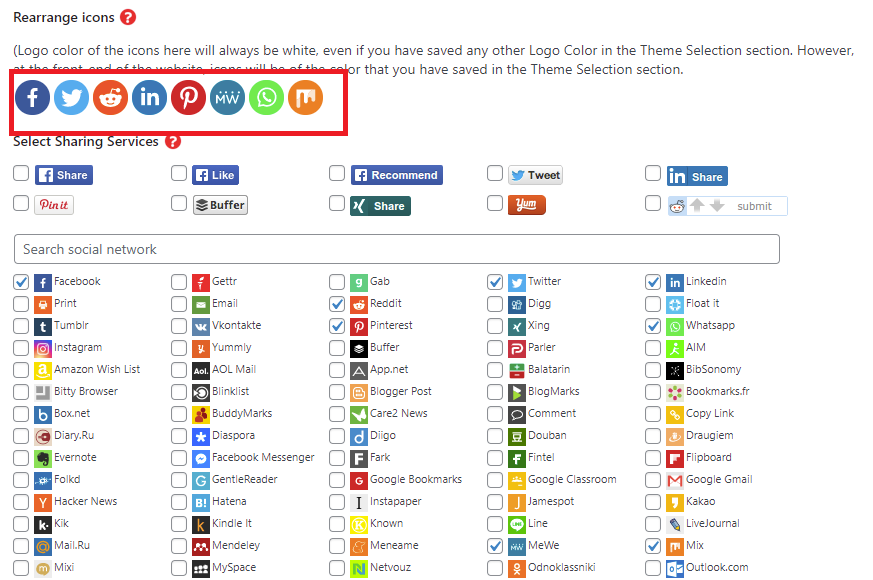
当您向下滚动屏幕时,将出现一个社交共享服务库。 您可以选择使用这些服务的数量以及您希望在哪里显示您的共享按钮。 此外,您可以拖动图标以您选择的方式重新排列它们。

第 4 步:选择要显示的位置
您现在可以在选择社交网络后选择要显示共享按钮的位置。
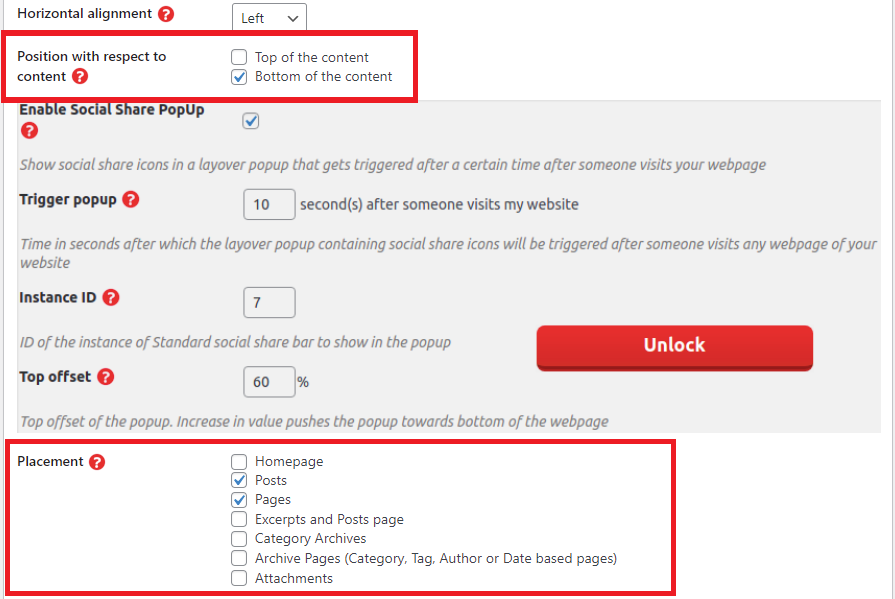
继续向下滚动屏幕,直到到达放置区域。 然后,您可以勾选可以添加共享按钮的位置旁边的框。

此外,您需要决定希望共享按钮出现的位置。 您可以将其放在内容的顶部或按钮上。
不要忘记通过单击末尾的“保存更改”按钮来保存您的选择。
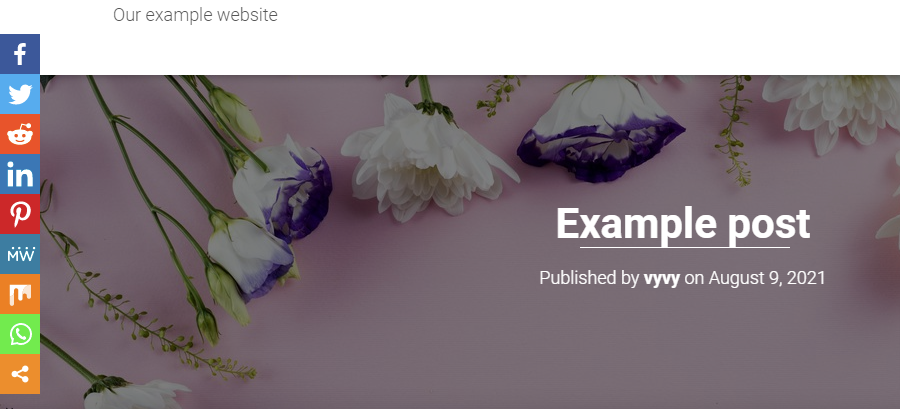
您现在可以浏览您网站的前端以查看结果。

方法 2:使用 AddToAny Share Buttons 插件
另一个有用且易于使用的 WordPress 社交分享插件是AddToAny Share Buttons 。 它使您能够通过激励用户在各种平台上分享您的帖子和页面来增加流量和参与度。 您可以跟踪后续操作以使用此工具。
第一步:安装插件
您可以阅读我们上面关于 Sassy Social Share 插件的教程,了解有关如何安装 AddToAny Share Buttons 插件的更多信息。
第 2 步:配置插件的设置
安装插件后,让我们通过设置 > AddToAny进入插件的设置页面。

您可以在设置页面上更改 WordPress 网站的共享按钮。
- 标准分享按钮设置
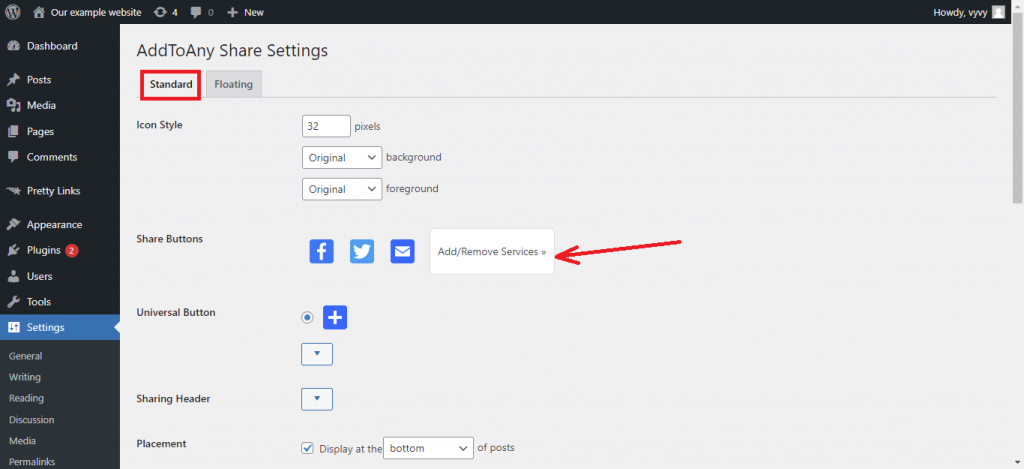
首先,您可以通过修改社交媒体图标的图标大小和背景来自定义“标准选项卡”下的共享图标样式。
您将在共享按钮部分找到三个标准图标,即 Facebook、Twitter 和 Pinterest。 通过选择添加/删除服务,您可以在您的网站上添加或删除图标。

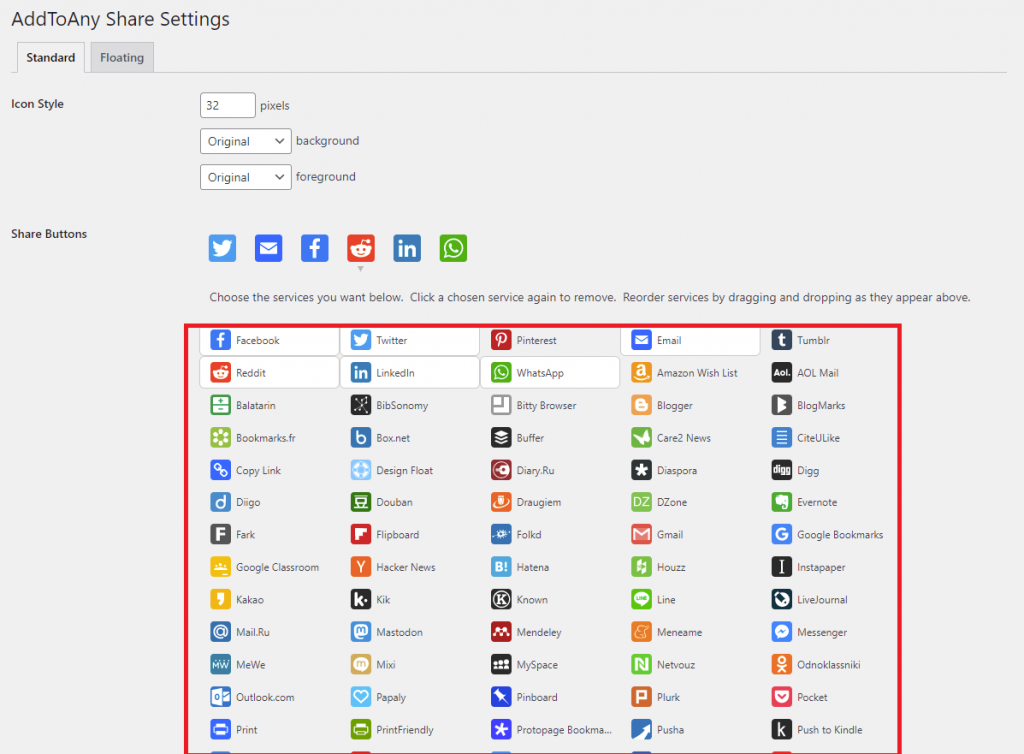
这将立即打开并提供插件包含的 100 多项服务的列表。 您可以包含任意数量的内容。

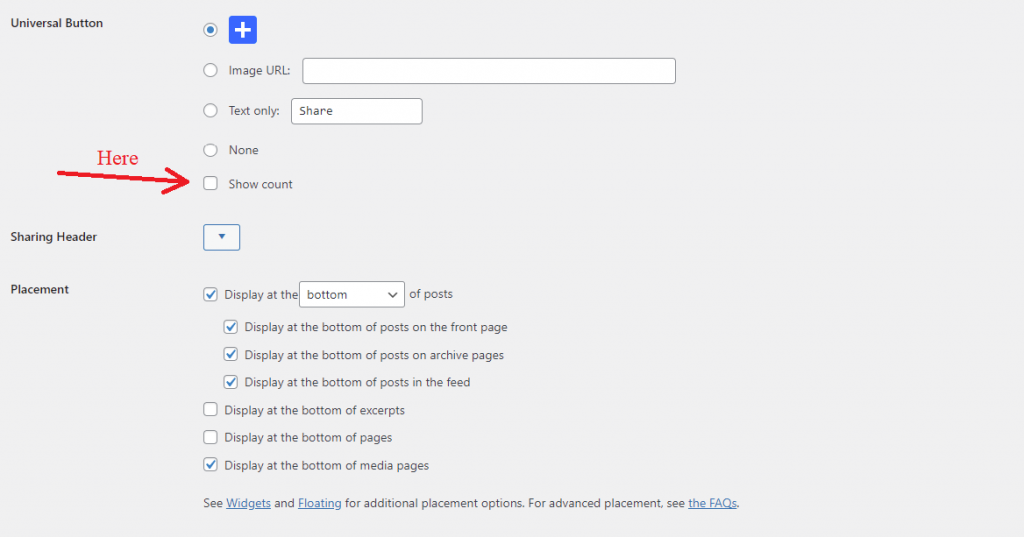
如果您向下滚动屏幕,还会显示通用按钮选项,该选项用于显示上面服务菜单中未列出的其他社交网络平台的弹出窗口。
要显示每个页面的共享计数,请选中“显示计数”框。
看看菜单中的“放置”。 共享按钮可以显示在多个位置。 通过单击箭头符号,您可以决定是将分享按钮放在文章的顶部还是底部。
您可以选择要在其下方显示按钮的页面。

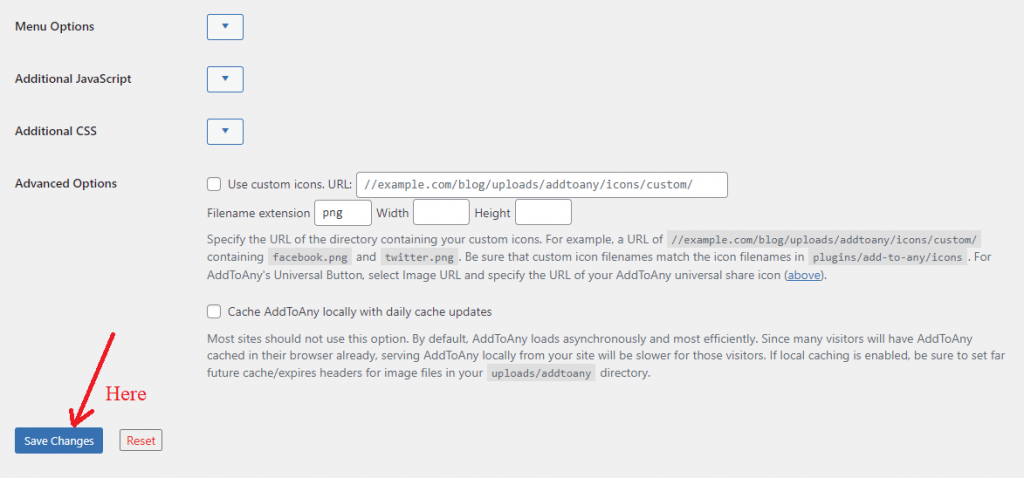
接下来,这个插件为 WordPress 提供了许多其他选择。 额外的 CSS或额外的 JavaScript可用于提供风格元素,如自定义颜色,并进一步增强按钮的功能。

您可以提供一个特定的 URL,您的共享图标应在高级选项中定义。 AddtoAny 模块上的默认共享按钮将被此选项替换。
自定义 URL 将指向一个包含所有图片共享按钮的文件夹,因此请记住这一点。 文件名格式应为“nameofsocial.png”。 例如,twitter.png 将成为 Twitter 的分享图标。
完成后,让我们单击“保存更改”按钮。
- 浮动分享按钮设置
浮动共享按钮是 AddToAny 提供的常用共享按钮的附加选项。 您可以使用此功能将浮动共享按钮添加到您的 WordPress 网站。
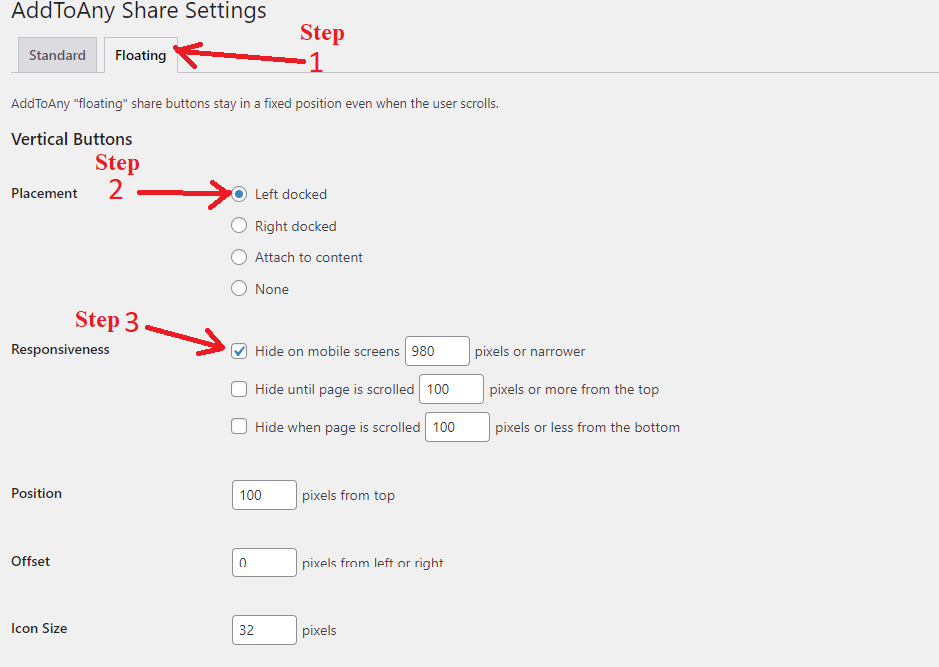
如果您更愿意使用浮动图标而不是常规图标,请在插件选项页面上选择浮动选项卡。
您现在可以决定放置垂直按钮的位置。 这主要适用于大屏幕设备。 它经常停靠在大多数网站的页面左侧。 但是,您可以选择您喜欢的展示位置。

您可以选择在Responsiveness下显示浮动共享按钮的断点。 大屏幕设置是默认设置(980 像素)。
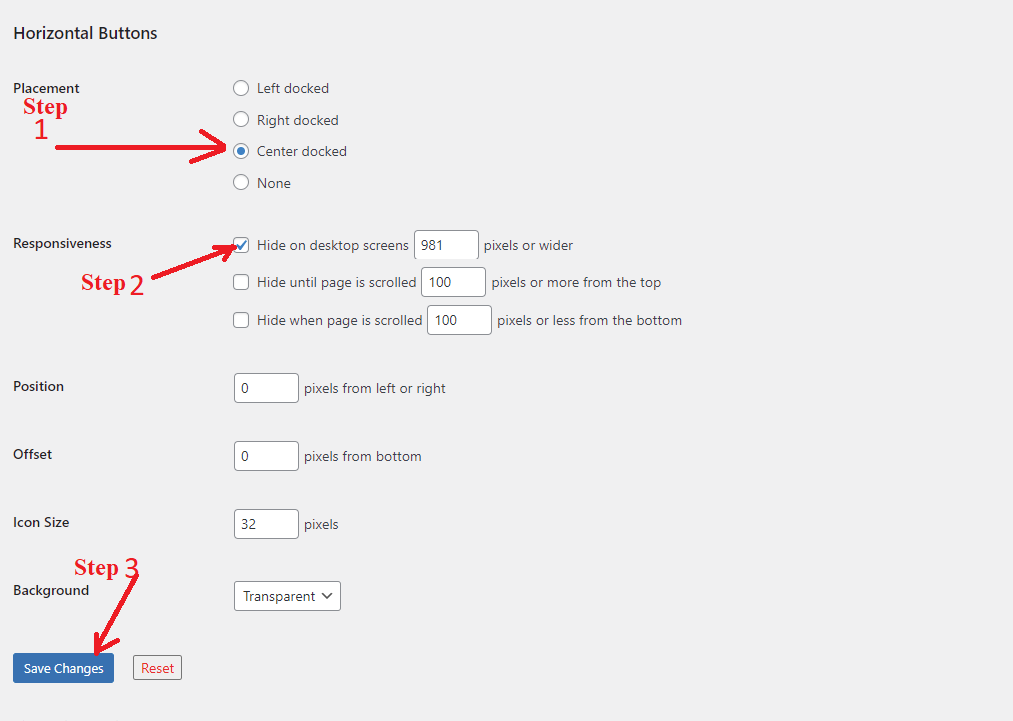
当您继续向下浏览页面时,您会看到手机和其他小屏幕的“水平按钮”部分。 在大屏幕上,您还可以选择隐藏图标或增加其大小、位置和可见性。

如果您对自己的选择感到满意,单击“保存更改”将完成该过程。
您现在可以访问您网站上的任何帖子,并查看您的分享按钮是如何显示在那里的。

结论
简而言之,在 WordPress 中添加社交分享按钮是非常必要的。 因为它增加了您网站的流量和搜索引擎评级。 本教程应该已经向您展示了如何在 WordPress 中快速添加社交分享按钮。 如果您有任何问题或疑虑,请不要犹豫在下面留下评论。 最后但同样重要的是,请务必访问我们的网站以获取免费 WordPress 主题,以浏览大量响应式、现代和专家设计。 让我们见面并找一个来创建您想要的网站。
