如何将 Stripe 添加到 WooCommerce – 初学者指南
已发表: 2022-08-19为您的 WooCommerce 网站设置正确的支付网关是让您的电子商务业务起步的关键一步。 既然您已经决定使用 Stripe,我们将帮助您入门。
要将Stripe 添加到 WooCommerce 网站,您需要激活插件并将其连接到您的 Stripe 帐户。 在本文中,我们将指导您了解如何为 WooCommerce 设置条带,并介绍有关 Stripe 的一些关键事项。
TL;DR: Stripe 因其高安全性和多种可接受的付款方式而广受欢迎。 通过这个易于理解的指南将条带集成到 WooCommerce。 但是,在您开始之前,我们建议您使用 BlogVault 备份您的网站,这样您就不会冒失去迄今为止在您的网站上取得的任何进展的风险。
将 Stripe 添加到 WooCommerce 的要求
在开始使用 WooCommerce 设置条带之前,我们建议您考虑一些事项。
- 选择正确的插件: WooCommerce 的 Stripe 集成插件有很多选项。 每种都有其优势,您选择哪一种很大程度上取决于它们提供的功能。 例如,WooCommerce Stripe 支付网关需要订阅插件的扩展,非常适合销售服装或配饰的企业。
- 添加 SSL 证书:确保您拥有 SSL 证书。 SSL 证书对连接进行加密,我们建议您无论如何都要获得证书。
- 需要WooCommerce 2.2 及更高版本: Stripe 仅处理 WooCommerce 2.2 及更高版本的退款,因此请确保您的网站是最新的。 使您的站点保持最新还具有更好的安全性和更少的错误的额外好处,因此我们建议您无论如何都要这样做。
创建一个条纹帐户
在将 Stripe 集成到您的 WooCommerce 网站之前,您需要创建一个 Stripe 帐户。 设置 Stripe 帐户是一个相当直观的过程。 此过程因国家/地区而异,但您可以按照我们在下面提到的步骤进行操作。
- 创建帐户:转到 Stripe 网站并单击立即开始。 这将引导您进入一个页面,您可以在其中填写您的电子邮件和全名,选择国家,并创建一个强密码。 完成后单击创建帐户。
- 验证您的电子邮件地址:转到您的电子邮件帐户,然后单击验证电子邮件地址按钮。
- 激活付款:返回 Stripe 帐户并单击激活付款。 此步骤是您接受付款所必需的。 因此,虽然它是可跳过的,但我们建议您继续点击它。 以下步骤将引导您完成激活付款。
- 添加企业基础知识:系统会要求您提供注册企业地址、企业类型和企业结构(如果不是个体企业)
- 添加企业详细信息:填写您的法定企业名称或 LLC 名称、雇主识别号码以及注册企业地址和电话号码。 此外,选择适合您业务的行业类型。 添加其他详细信息,例如商业网站和产品描述。
- 添加业务代表的详细信息:填写贵公司联系人的详细信息。
- 添加企业所有者:如果它适合您的公司,请同时填写这些详细信息。
- 选择履行详情:选择您的客户接收/使用您的产品或服务需要多长时间。
- 添加报表描述符:这将显示在您的客户将收到的报表中。 所以,保持它易于识别。 本节有字数限制。
- 输入银行详细信息:您可以手动输入,也可以选择您的银行并按照说明操作。
- 启用两步验证:您可以选择使用 SMS 或验证器应用程序。
- 启用销售税计算:此步骤是可选的。 但它确实有助于简化税收。
- 填写附加信息:填写下一页所需的任何其他信息。 这可能会有所不同,具体取决于最后几个步骤中填写的内容。 完成后,单击提交。 您现在已全部完成并准备好接收付款。
如何将条纹添加到 WooCommerce?
现在您已经创建了一个 Stripe 帐户,您可以将其与您的 WooCommerce 网站集成。 虽然有许多插件可供选择,但我们选择了三个插件来指导您如何将条带添加到 WooCommerce:
- WooCommerce 条纹支付网关
- Stripe WooCommerce 的支付插件
- WooCommerce 付款
WooCommerce 条纹支付网关
WooCommerce 的此插件可供全球 37 个国家/地区的卖家使用,并且经常将更多国家/地区添加到列表中。 它因其广泛的接受付款方式而受到青睐。 对于订阅,您需要安装 WooCommerce 订阅扩展。 如果这是您选择的支付插件,让我们开始将 Stripe 连接到 WooCommerce。
- 激活 WooCommerce Stripe 支付网关
单击左侧菜单中的插件,然后单击添加新的。 在搜索字段中,查找“WooCommerce Stripe 支付网关”。 单击安装并激活。 - 连接到您的 Stripe 帐户
导航到您的 WooCommerce 仪表板并转到付款选项卡。 切换到Stripe(信用卡) ,当页面加载时,登录到您的 Stripe 帐户。 完成后,您将被重定向回您的网站。 - 启用测试模式
返回 WP 仪表板,将鼠标悬停在左侧的 WooCommerce 徽标上,然后单击设置。 转到付款选项卡,然后单击条纹(信用卡)。 单击设置选项卡。 在常规部分中,单击编辑帐户密钥。 在弹出窗口中,单击测试选项卡。 - 配置测试 API 密钥
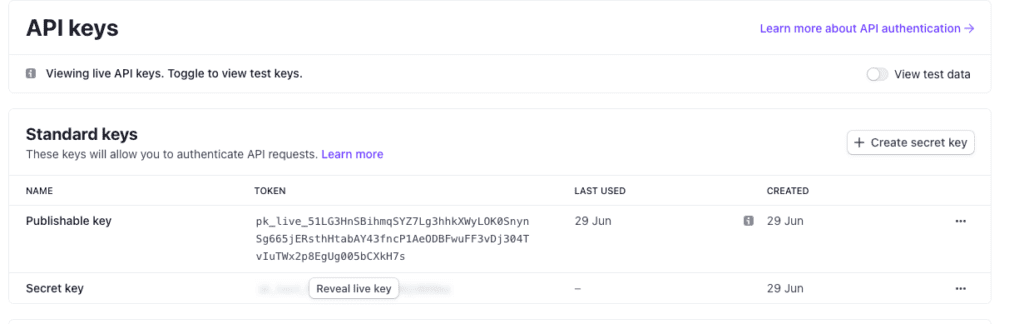
切换到 Stripe 网站,点击右上角的 Developers。 接下来,切换右上角的测试模式。 在左侧的菜单中,选择 API Keys 选项卡。 复制可发布密钥和密钥。 返回 WordPress 管理站点并将链接粘贴到测试可发布密钥和测试密钥字段中。 - 配置测试 webhook
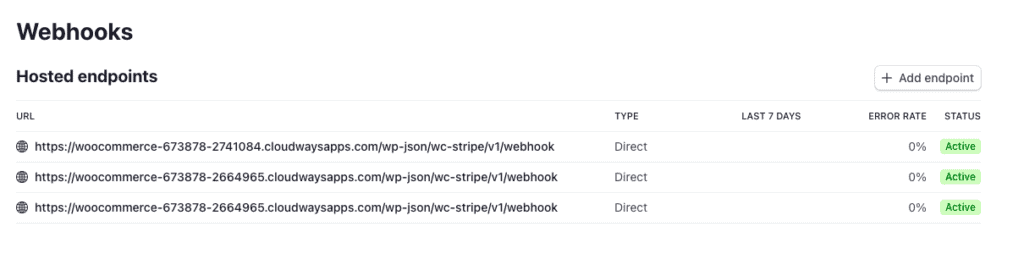
在您的 WP 管理仪表板上,前往 Stripe 设置页面。 复制提供的 Webhook 端点 URL。 在您的 Stripe 开发人员仪表板上,转到 Webhooks 页面并单击+ 添加端点。 将端点 URL 粘贴到端点 URL 字段中。

- 选择事件
从下面显示的列表中选择您需要的事件。 如果出现,请选择最新的 API 版本。 如果没有,请继续并在完成后单击添加端点。 Stripe 建议您至少选择以下事件。- source.chargeable
- 来源.取消
- 充电成功
- 充电失败
- 电荷捕获
- Charge.dispute.created
- Charge.dispute.close
- 收费退还
- 评论.打开
- 审查关闭
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
- payment_intent.requires_action
- setup_intent.succeeded
- setup_intent.setup_failed
- 测试支付网关
虽然您可以使用自己的详细信息对其进行测试。 我们建议您使用 Stripe 提供的测试凭证。 - 禁用测试模式
要禁用测试模式,请单击步骤 3 中所示的编辑帐户密钥。单击实时选项卡。 返回 Stripe 帐户并关闭测试模式。 然后复制并粘贴 Live API 密钥。 对 webhook 也执行相同的过程并选择事件。


- 再检查一遍
我们建议您仔细检查API 密钥和 webhook。 然后,您就可以接收付款了。
Stripe WooCommerce 的支付插件
Stripe WooCommerce 的支付插件是 WooCommerce Stripe 支付网关的绝佳替代品。 它是由 Stripe 提供支持的众多插件之一,它支持 WooCommerce 订阅、WooCommerce 预购、WooCommerce 块,并且在某些国家/地区,它还支持分期付款结构。 要将 Stripe 与 WooCommerce 集成,请按照以下步骤开始:
- 安装和激活:
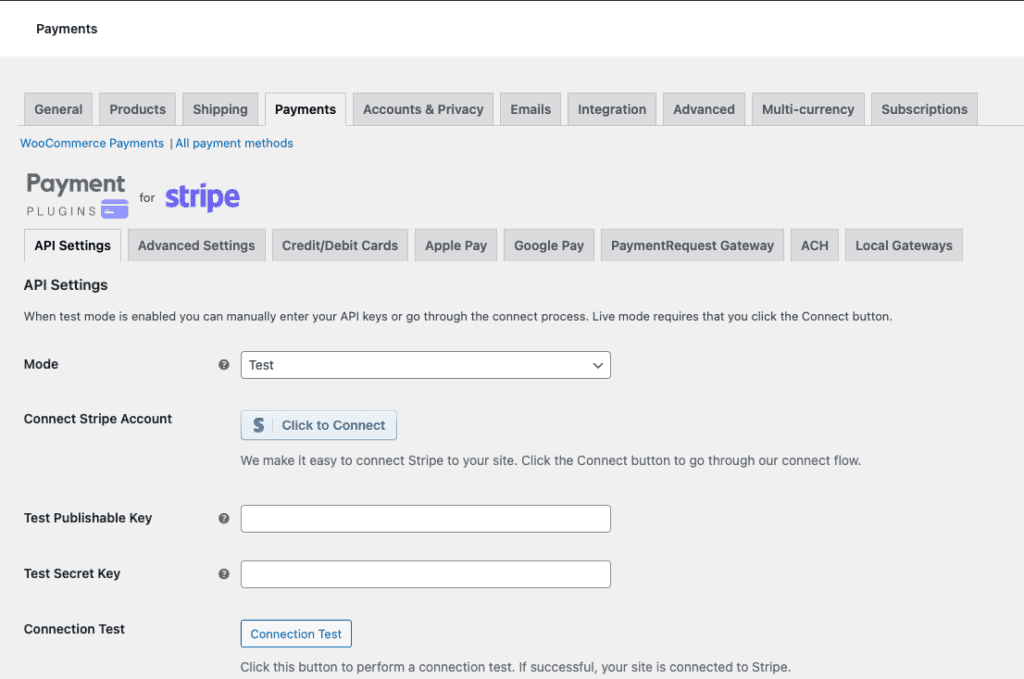
在插件目录中,查找 Stripe WooCommerce 的支付插件。 单击安装并激活。 - 启用测试模式:
单击激活将引导您进入插件的仪表板。 单击设置并确保模式设置为测试。 接下来,切换到 Stripe 站点并打开测试模式。

- 配置测试 API 密钥:
单击连接到 Stripe 并登录到您的 Stripe 帐户。 这将自动连接到您的测试 API 密钥和 webhook。
- 测试支付网关:
您现在可以测试客户的结帐和付款流程。 禁用测试模式。 - 添加 webhook 网址
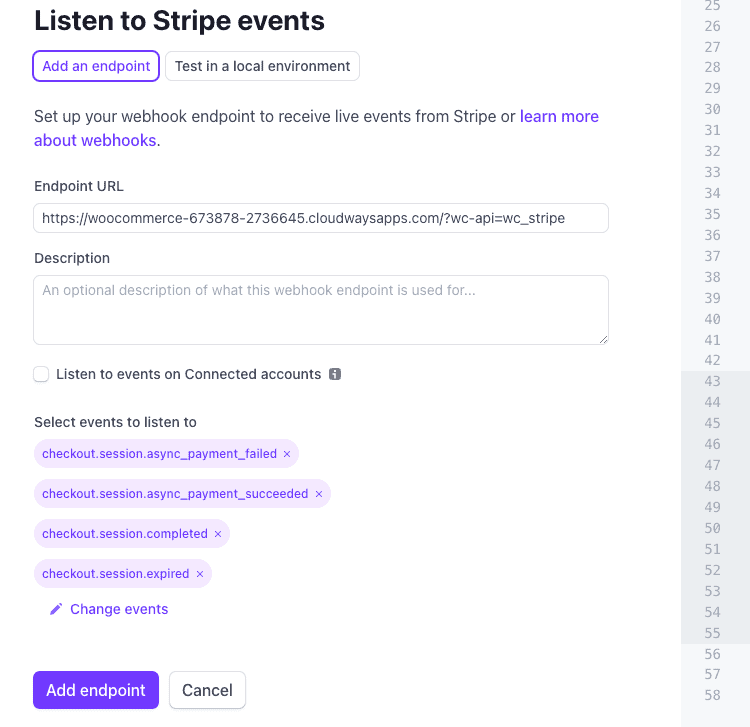
从插件的仪表板复制 webhook URL。 切换到 Stripe 开发者仪表板并单击+ 添加端点。 将其粘贴到端点 URL 字段中。 - 选择事件
从下面的列表中选择您想要的所有事件。 完成后,选择最新的 API 版本(如果显示),然后单击添加端点。 根据 Stripe,您需要的最低要求是:- source.chargeable
- 来源.取消
- 充电成功
- 充电失败
- 电荷捕获
- Charge.dispute.created
- Charge.dispute.close
- 收费退还
- 评论.打开
- 审查关闭
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
- payment_intent.requires_action
- setup_intent.succeeded
- setup_intent.setup_failed

- 复制签名秘密:
单击Add Endpoint后,您将被重定向回仪表板。 在表中,单击“显示”以显示签名密钥。 复制此内容并将其粘贴到 WP 管理仪表板上的 Webhook Secret 字段中。 您现在可以接收付款了。
注意:如果在测试模式下添加了 webhook,请禁用测试模式并重复相同的过程。 确保您在 Stripe 和 WooCommerce 上都处于实时模式。
WooCommerce 付款
WooCommerce Payments 是 Automattic 的一个插件,但与 Stripe 有内置的合作关系。 因此,它允许您在 WooCommerce 仪表板上管理所有与交易和付款相关的事情。 您现在不再需要登录 Stripe 来解决争议和监控您的交易。 一切都在一个地方。 要开始,请按照我们在下面提到的步骤操作。
- 安装并激活
转到 WordPress 仪表板并将鼠标悬停在插件选项卡上。 单击添加新并在插件目录中搜索 WooCommerce Payments。 安装并激活插件。 - 设置 WooCommerce 支付
您将被重定向到 WooCommerce 付款页面。 单击完成设置。 您需要选择正确的电子邮件 ID 并让您的站点连接。 下次使用您的 Stripe 帐户登录。 现在一切就绪。 这会将您重定向回 WordPress 仪表板。 您甚至可以使用左侧的标签查看您的交易历史、争议、存款等。 - 启用测试模式
登录后,您可以选中测试模式下方的复选框。 您现在进行的任何交易都将处于测试模式。 - 禁用测试模式
完成测试后,您可以取消选中“测试模式”选项附近的复选框以关闭测试模式。 设置终于完成,您可以接收付款了。
选择正确的插件将 Stripe 设置为 WooCommerce
成本、管理能力、接受的支付选项和功能是您在选择正确的支付网关插件以配置到 WooCommerce 时绝对应该考虑的几个因素。
成本:在这种情况下,所有三个插件都是免费的,但对于 WooCommerce Stripe 支付网关和 Stripe WooCommerce 支付插件,扩展需要额外付费。
管理交易: WooCommerce Payments 在您的管理面板上提供了一个仪表板,您可以在其中管理所有内容。 其他两个插件要求您使用 Stripe 仪表板。
接受的支付方式: WooCommerce Stripe 支付网关接受三种支付方式中最多的一种,不仅是主要的信用卡和支付方式,还有适用于桌面用户的 Diner's Club、支付宝和微软支付。
功能: Stripe WooCommerce 和 WooCommerce 支付插件 Stripe Payment Gateway 要求您安装订阅等功能的扩展。
为什么要使用 Stripe?
安全
Stripe 已通过最严格的合规审核员的审核,并被认证为 PCI 1 级服务提供商。 所有敏感数据和通信都经过加密,并且所有服务都需要 TLS 或 SSL 安全性。 您可以放心,您的数据和客户的数据使用 Stripe 是安全可靠的。
此外,我们建议使用像 MalCare 这样的安全插件来保护您的网站,该插件提供恶意软件扫描程序、最先进的防火墙以及快速简便的恶意软件清理。 有关 WooCommerce 安全性的更多提示,我们建议您阅读我们深入探讨该主题的文章。
隐私
Stripe 收集政府 ID 和银行详细信息等信息以进行验证。 此外,当客户从您的网站购买商品时,Stripe 会收集个人数据,例如姓名、年龄(如果您销售有年龄限制的产品)、运输详细信息、银行详细信息、交易历史等。Stripe 将这些客户详细信息用于欺诈检测服务或将它们发送给客户授权的企业主,用于广告、付款等。
价钱
Stripe 因其统一的处理费定价结构而广受欢迎。 需要注意的一些关键点是:
- 没有设置费用或常规费用。
- 在美国,现收现付/交易费用为2.9% + 30 美分的卡交易和 2.7% + 5 美分的面对面付款方式。 国际卡额外收取 1% 的费用,以及额外1% 的转换费用。 费用也因国家、支付类型和银行而异。
- 根据您用于集成 Stripe 的插件、您使用的扩展程序或您想要添加的产品,可能会产生额外费用。 例如,Stripe Radar 是一种防欺诈产品,每笔筛选交易的费用为 7 美分(如果您的标准定价为 2.9% + 30 美分,则为 2 美分)。
付款
付款周期因国家/地区和您所在地区的风险级别而异(高风险地区可能有 14 天的周期)。 即时付款已在部分国家/地区推出。 当您使用 Stripe 设置账户时,会创建账户余额。 交易完成后,费用被扣除,剩余金额出现在您的未结余额中。 一个支付周期完成后,累计余额变为可用余额。
最后的想法
设置 Stripe 帐户可以轻而易举地与各种支付插件集成。 它还具有提供多种支付选项、高安全性和即用即付支付结构的额外好处。
至于选择哪个插件,我们推荐 WooCommerce Payments,因为它可以在一个地方管理您的整个网站。
但在您安装您选择的支付网关之前,我们建议您使用 BlogVault 备份您的网站。 这是一个快速简便的插件,可以自动备份您的网站。 话虽如此,我们祝您在 WooCommerce 网站上好运。
经常问的问题
如何使用 Checkout 插件设置 Google Pay 或 Apple Pay?
设置 Google Pay 或 Apple Pay 需要一个名为 Checkout Plugins 的单独插件
- 在您的插件目录中找到该插件。
- 安装并激活后,将插件连接到您的 Stripe 帐户。
- 您将被重定向到启用网关的页面,打开 Stripe Card,然后选择启用网关。
- 跳过启用快速结帐和 webhook 的选项。
- 单击让我们自定义按钮,您将被重定向回 WooCommerce 中的 WordPress 仪表板。
- 单击“快速结帐”选项卡并选中复选框以启用它。
- 自定义快速结帐按钮及其在您网站上的显示位置。
- 选择保存更改,一切顺利。
- 如果客户使用 Apple 设备购买您的产品,该选项将是 Apply Pay。 否则,它将是一个 Google Pay 按钮。
WooCommerce 的最佳支付网关是什么?
WooCommerce Payments、Paypal Zettle、Amazon Pay、PayFast、Authorize.net 和 Square 是一些最受欢迎的支付网关。 我们有一篇深入的文章深入探讨了 WooCommce 支付网关列表,并将帮助您找到最合适的。
什么是网络钩子?
Webhook 是 Web 应用程序相互通信的一种方式。 它通过自定义回调改变 Web 应用程序的行为。 简而言之,当事件发生时,它将信息和数据从一个应用程序发送到另一个应用程序。 例如,如果您有一个charge.failed 作为您已激活的事件,那么当收费失败时,Stripe 会告诉您的 WooCommerce 网站。
什么是 API 密钥?
API 代表应用程序编程接口。 API 密钥是由 Web 应用程序生成的代码。 它标识正在尝试访问站点的用户或开发人员。
