如何向 WordPress 添加条款和条件
已发表: 2023-07-29您想向 WordPress 添加条款和条件吗? 如果您正在寻找分步指南,请查看这篇文章。 在这里,我们将解释如何在各种情况下在 WordPress 中显示条款和条件页面。
如果您是企业主或博主,您就会知道在在线交易和内容方面合法保护自己是多么重要。
拥有清晰、全面的条款和条件对于遵守法律和与用户建立信任至关重要。 值得庆幸的是,创建条款和条件页面是轻而易举的事。 为了帮助您,本文将向您展示如何向 WordPress 添加条款和条件。
条款和条件是什么?
浏览网站时,您可能会在页面底部遇到一个标有“条款和条件”或“服务条款”的小链接。 ” 但这些条款和条件到底是什么? 好吧,请将它们视为您(网站所有者)和您的用户之间的法律协议。 这些条款概述了管理您网站使用的规则、法规和政策。
简而言之,它们是访问者如何与您的网站互动的一组指南。 无论是购买产品、使用特定功能,还是只是浏览内容,明确定义的条款和条件都可以确保双方的明确性。

那么,在典型的条款和条件中您可以期待什么?
它通常以简介开头,概述谁拥有该网站并提供联系信息。 从这里开始,它深入探讨了用户责任和禁止行为等细节。
本节还可能涵盖知识产权、隐私政策、免责声明、退款政策(如果适用)和管辖法律管辖权等主题 - 仅举几例!
条款和条件应包含哪些内容
为您的 WordPress 网站创建条款和条件时,应包含几个重要元素。 这些条款有助于保护您作为网站所有者和您的用户。
- 定义您网站的目标:清楚地概述您网站的目的以及您提供的服务或产品至关重要。 这有助于为访问者设定期望,并确保他们了解使用您的网站可以得到什么。
- 用户权利和行为:包括有关用户责任和行为的部分。 这可以涵盖禁止活动、版权侵权指南和隐私法规等主题。 通过预先设定这些界限,您可以维护一个安全且相互尊重的在线环境。
- 有关知识产权的详细信息:条款和条件中包含的另一个重要方面是有关知识产权的信息。 指定谁拥有您网站上的内容(例如徽标或图像)以及用户可以或不可以如何使用它们。
- 条款:解决与使用您网站的内容或服务相关的任何免责声明或责任。 澄清网站上提供的任何信息仅供参考,并不构成专业建议。
- 解决争议的程序:考虑包含有关争议解决机制的部分,以防您和网站用户之间出现分歧。
通过将这些关键组成部分包含在您的条款和条件协议中,您可以确保用户的透明度,同时合法地保护自己。
为什么应该在 WordPress 中添加条款和条件
首先也是最重要的是,制定条款和条件有助于保护您作为网站所有者以及您的用户或客户。 它为您的网站如何运作、用户对使用您的网站的期望以及他们的责任制定了明确的指导方针。
通过在您的 WordPress 网站上添加条款和条件,您与访问或使用您网站的任何人之间建立了法律协议。 这可以帮助解决可能出现的任何争议或问题。 它为相关各方提供一定程度的保护。
此外,制定条款和条件也体现了专业性和可信度。 当用户看到您花时间概述管理您网站的规则和规定时,他们更有可能相信您是一个有信誉的来源。
此外,条款和条件还可以涉及重要方面,例如隐私政策、知识产权、免责声明、提供的保证或保证(如果适用)、付款条款(针对电子商务网站)以及用户行为准则网站——所有这些主题在有效管理期望方面都发挥着重要作用。
向 WordPress 添加条款和条件对于合法保护自己同时与用户建立信任至关重要。 因此,在设置或维护网站时不要忽视这一关键方面!
如何免费生成条款和条件
起草条款和条件的最常见方法之一是聘请律师。 但是,如果您没有预算聘请律师起草这些文件怎么办? 那么,在这种情况下,大量免费工具可以帮助您生成专业质量的条款和条件。
一种流行的选项是条款和条件生成器,它允许您仅使用网站名称和 URL 创建条款和条件。 该网站不需要任何注册。 此外,它还涵盖了所有基本条款,例如知识产权、免责声明、责任限制、隐私政策等。
要免费生成条款和条件,请访问条款和条件生成器的官方网站。 您可以在网站右侧找到一个红色按钮“创建条款和条件”。
 然后您所要做的就是输入您的公司名称、网站名称和网站的 URL,然后单击“下一步”。 之后,输入国家/地区、州和电子邮件地址,然后单击“生成我的条款和条件”按钮。
然后您所要做的就是输入您的公司名称、网站名称和网站的 URL,然后单击“下一步”。 之后,输入国家/地区、州和电子邮件地址,然后单击“生成我的条款和条件”按钮。
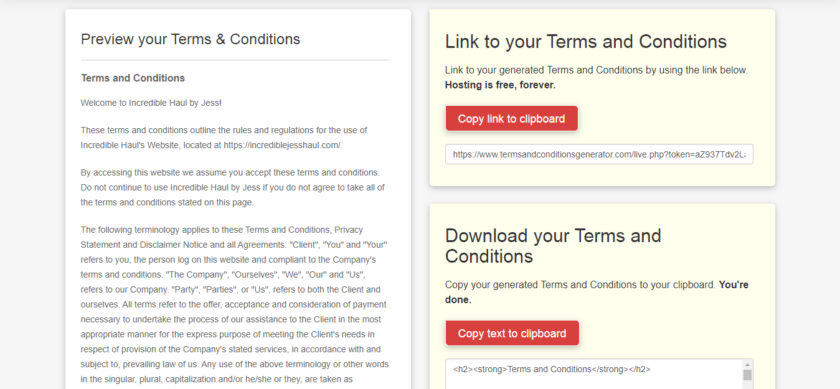
现在您可以预览生成的条款和条件并进行任何所需的更改。 请务必将条款和条件复制并粘贴到 Docs 或 Word,因为我们稍后需要将它们添加到我们的 WordPress 网站。

现在我们已经为我们的网站生成了条款和条件,让我们继续学习如何将它们添加到 WordPress。
注意:免费生成条款和条件时,请在将内容添加到您的 WordPress 网站之前仔细检查内容。 根据您业务的具体需求进行必要的编辑或添加。 请记住,虽然这些生成器为创建基本法律协议提供了方便的选项,但如果您有复杂的法律要求或独特的情况,寻求专业建议总是一个好主意。
如何向 WordPress 添加条款和条件
在本节中,我们将展示如何向 WordPress 添加条款和条件。 如果您想将其添加到您的 WordPress 网站,您必须创建一个新页面。
创建条款和条件页面
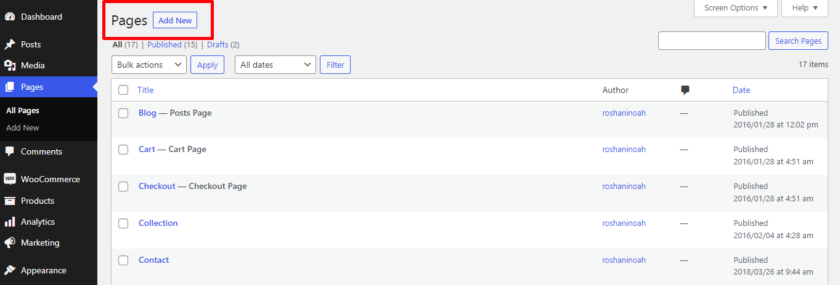
为此,请从 WordPress 仪表板转到页面 > 添加新内容。

在标题部分,将标题命名为“条款和条件”。
接下来,将我们之前生成的条款和条件粘贴到页面的空白处。 然后您可以进行必要的更改并单击“发布”按钮。

就是这样。 通过这几个简单的步骤,您可以向 WordPress 添加条款和条件。 然后,您可以在整个网站的各个位置(菜单、页脚、侧边栏)添加此页面链接,以便访问者轻松访问。
在 WordPress 中显示条款和条件
您可以在您的帐户中显示条款和条件
- 标头
- 页脚
- 侧边栏
- WooCommerce 结帐
让我们看看如何完成这些任务。
在标题菜单中显示条款和条件页面
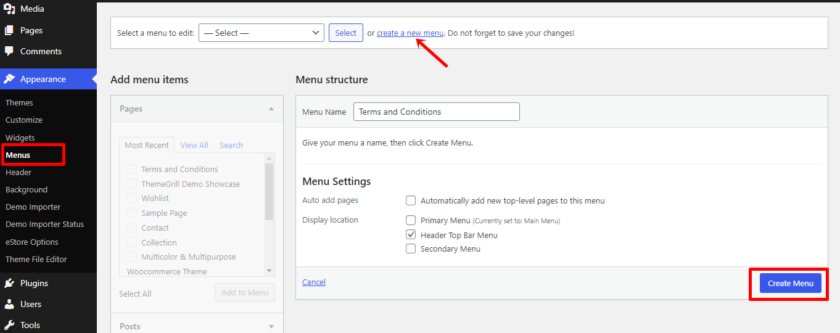
从 WordPress 仪表板导航至外观 > 菜单。 接下来,单击“创建新菜单”链接。
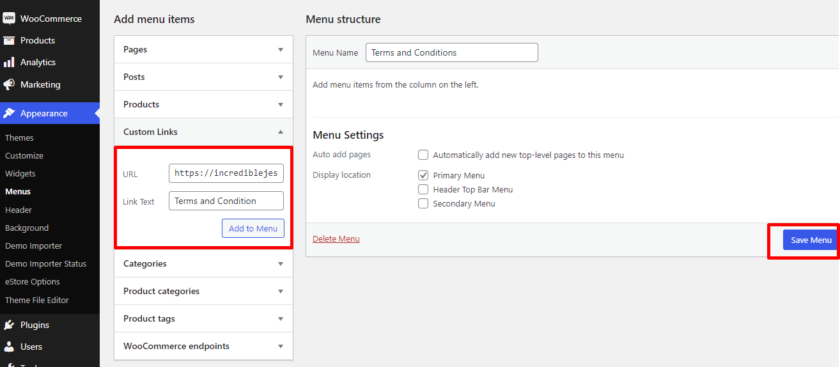
现在,在“菜单名称”字段下方,将菜单命名为“条款和条件”,然后单击“创建菜单”按钮。


然后在左侧,您将看到“添加菜单项”选项; 单击自定义链接。 您应该在此处添加指向我们之前创建的条款和条件页面的链接。 只需复制并粘贴链接即可。 此外,您还可以命名链接文本。 然后单击“保存菜单”按钮。

访问您的网站以查看更改。 如果您看到标题菜单的条款和条件,则此方法有效。 此外,如果您已经创建了现有菜单,则可以添加条款和条件。

在页脚中显示条款和条件
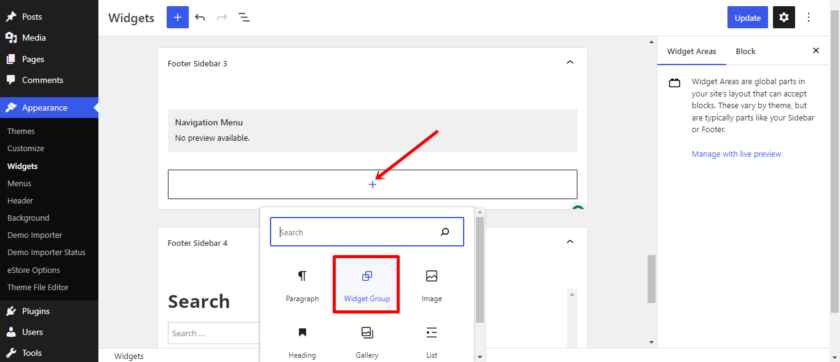
在页脚部分添加条款和条件与将其添加到页眉菜单略有不同。 要在页脚部分显示条款和条件,请转到外观 > 小组件。 滚动页面,直到到达页脚小部件。
选择页脚小部件后,单击“ + ”图标。 这将允许您向小部件添加块。 现在请确保选择“小部件组”。

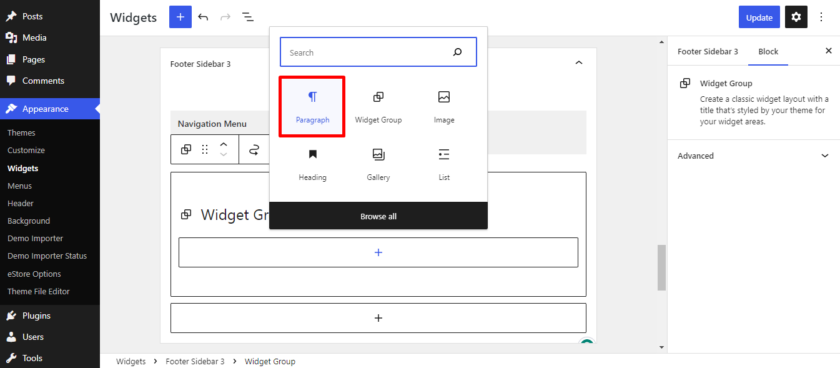
再次添加小部件组后,单击小部件组块中的“ + ”图标。 这次选择段落块。

在这里您可以再次命名您的小部件。 我们称之为合法。 在此之下,您可以添加尽可能多的与小部件相关的链接。 要将条款和条件链接到小部件中,请选择整个文本,单击链接图标或按Ctrl+K 。 现在,将链接粘贴到给定字段中的条款和条件页面。

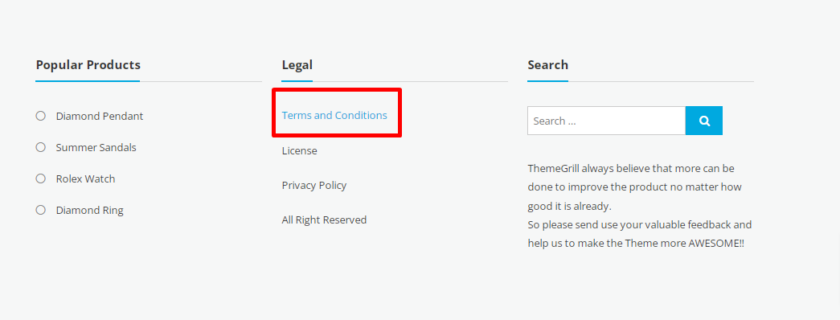
最后,单击更新按钮。 要预览更改,请转到主页并滚动到页脚区域,您将看到条款和条件已添加到您网站的页脚区域。

在侧边栏小工具区域显示条款和条件
与在页脚区域添加条款和条件类似,您可以在网站的侧边栏小部件中显示条款和条件。 您所要做的就是遵循相同的步骤:转到“外观”>“小部件”并选择您选择的侧边栏。 并重复我们之前对页脚所做的相同过程。
在 WooCommerce Checkout 中显示条款和条件
作为企业主,在 WooCommerce 结账之前添加条款和条件至关重要。 除了遵守法律要求外,企业主还可以制定管理交易的规则和条例。 这包括退款政策、保修信息、责任豁免以及与特定业务相关的任何其他条款等重要方面。
在 WooCommerce 结帐中添加条款和条件需要几分钟时间。 转到WooCommerce > 设置 > 高级。 您将在页面设置部分找到条款和条件选项。 您会看到条款和条件已自动添加。 如果没有,那么您可以从下拉菜单中选择它。
最后,确保单击“保存更改”按钮。

按照这些步骤,您可以轻松地在 WooCommerce 结帐中添加条款和条件。

奖励:如何在 WordPress 中添加隐私政策
正如我们所见,条款和条件对于保护企业至关重要。 同样,存在隐私政策来保护您的客户。 在本节中,我们将了解如何在 WordPress 中添加隐私政策。
要将您的隐私政策页面添加到您的在线商店,首先,您需要对其进行设置。 最新版本的 WordPress CMS 已经有一个隐私政策页面。
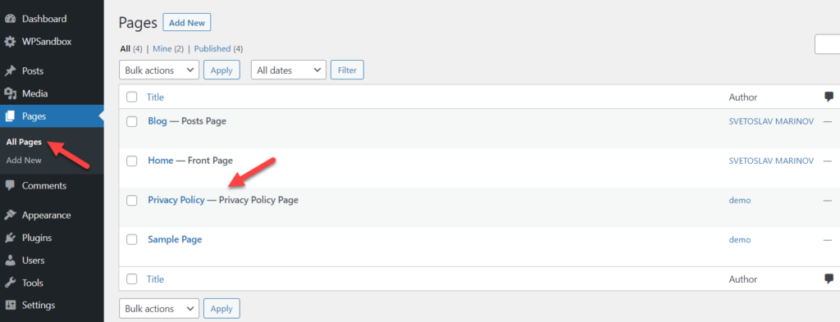
现在要设置隐私政策页面,请从 WordPress 仪表板转到页面 > 所有页面。 可以从此页面查看或修改隐私政策页面。

接下来,转到“设置”>“隐私” 。 然后,您可以通过选择“设置”选项卡来更改隐私页面。
选择隐私政策页面选项后,单击“使用此页面”按钮。 另外,如果您想要一个全新的隐私政策页面,您可以从这里制作一个。 只需单击“设置”选项卡上“创建新的隐私政策页面”旁边的“创建”按钮即可开始创建新的隐私页面。

就是这样。 现在您可以在网站的不同区域显示隐私政策。 查看这篇文章了解更多详细信息。
结论
在 WordPress 上运营在线业务或维护网站时,添加明确的条款和条件至关重要。
网站上的条款和条件为网站所有者和用户提供了多种优势。 它们保护网站所有者的权益,在双方之间建立具有法律约束力的协议,最大限度地减少责任,并为用户提供明确的指导方针。
通过遵循今天帖子中提到的步骤,例如通过生成器等免费工具生成适当的条款和条件,创建条款和条件页面,并将其战略性地放置在整个网站中,网络所有者可以确保为用户提供必要的指导方针并保护自己免受潜在的法律问题的影响。
因此,每个网站都需要制定精心起草的条款和条件,以确保积极的用户体验并保护所有相关方。
这就是总结。 我们希望您现在可以自信地为您的 WordPress 网站创建和添加条款和条件。
此外,如果您想了解有关 WordPress 的更多信息,请查看以下文章:
- 最佳 WooCommerce 批量折扣插件
- 如何配置 WordPress SMTP 设置
- 轻松安排预约:全面审查
