在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
已发表: 2020-10-05 您想在 WooCommerce 中的价格之前添加文本吗? 如果这是您正在寻找的解决方案,我将向您展示如何使用一个简单的代码片段快速轻松地在 WooCommerce 中的价格之前添加文本,就像我在教程中分享的关于如何在 WooCommerce 中的价格之后添加文本的代码片段一样。
您想在 WooCommerce 中的价格之前添加文本吗? 如果这是您正在寻找的解决方案,我将向您展示如何使用一个简单的代码片段快速轻松地在 WooCommerce 中的价格之前添加文本,就像我在教程中分享的关于如何在 WooCommerce 中的价格之后添加文本的代码片段一样。
理想情况下,正如我们在该教程中提到的,要在 WooCommerce 页面或 WordPress 页面中添加文本或内容,您应该使用 WordPress 过滤器挂钩。
WooCommerce 和 WordPress 钩子
本质上,过滤器钩子旨在过滤 WooCommerce 或 WordPress 页面上显示的内容,就像普通的“过滤器”一样,但在这种情况下,有一些特定的点会添加新的修改并将内容一起返回以供显示。
在 WooCommerce 中的价格之前添加文本没有什么不同,我们将在上一个教程中使用的相同事件中使用过滤器钩子 - 如何添加 WooCommerce 价格后缀。
添加 WooCommerce 价格前缀
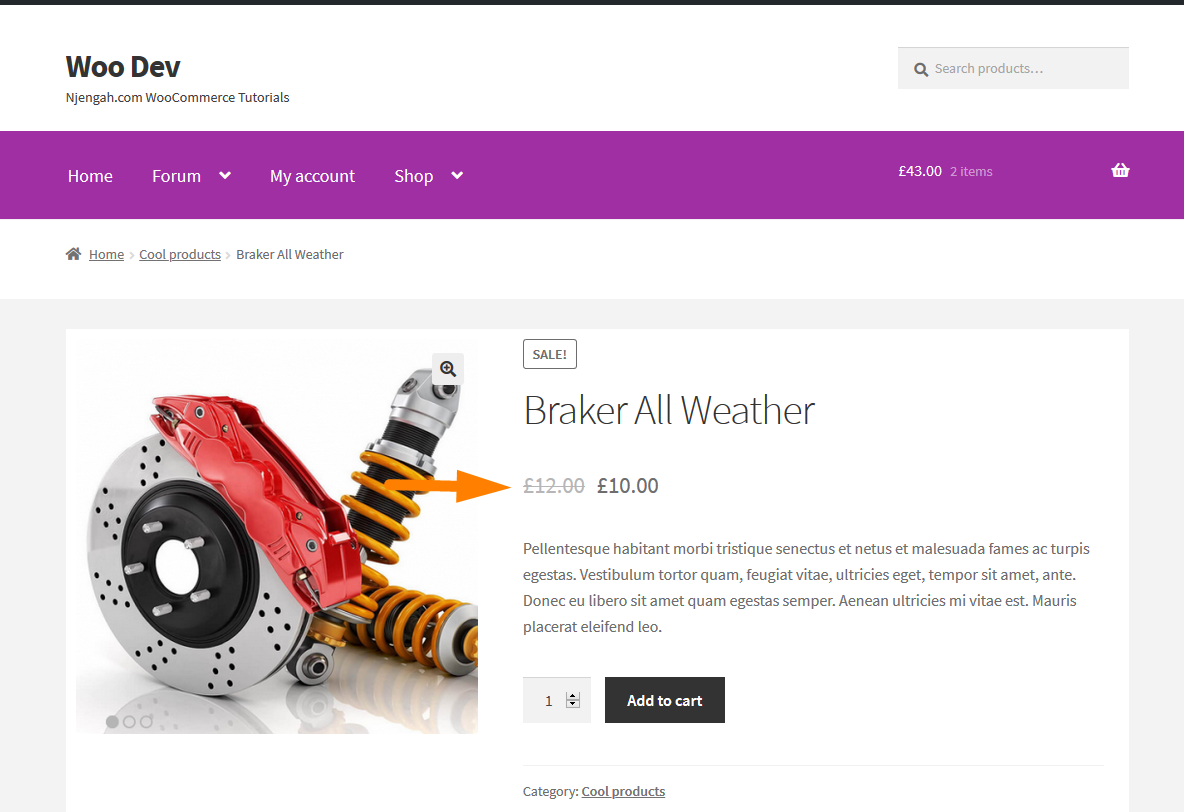
为了说明,我将使用我在所有 WooCommerce 教程中使用的相同设置——我在本地主机上安装了默认 WooCommerce 主题的 Storefront。 我将在上图中指示的部分的价格之前添加前置文本。
在 WooCommerce 中在价格之前添加文本的步骤
您可以采取大约三个步骤来创建将在 WooCommerce 产品页面上的价格之前添加文本的代码。 让我们在下面概述这些步骤:
- 登录到您的 WooCommerce 站点并导航到主题编辑器并打开 functions.php文件,我们将在其中添加代码片段。
- 创建一个过滤钩子,钩住 WooCommerce 价格“事件” ,即“woocommerce_get_price_html”,因此过滤器钩子可以是
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - 使用要在价格之前添加的文本创建一个回调函数。 回调函数应该传递 $price 参数并在返回新价格之前添加新文本
- 保存这些更改并检查前端是否有效。
现在,是时候用一些代码来说明了。 让我们假设您要在价格之前添加的文本是“建议零售价”,我们将其缩写为 RRP。
将以下代码添加到 WooCommerce 主题的 functions.php 文件时,应在价格之前添加文本:
/**
* 在价格前添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
功能 njengah_text_before_price($price){
$text_to_add_before_price = '建议零售价'; //将括号中的文本更改为您喜欢的文本
返回 $text_to_add_before_price 。 $价格;
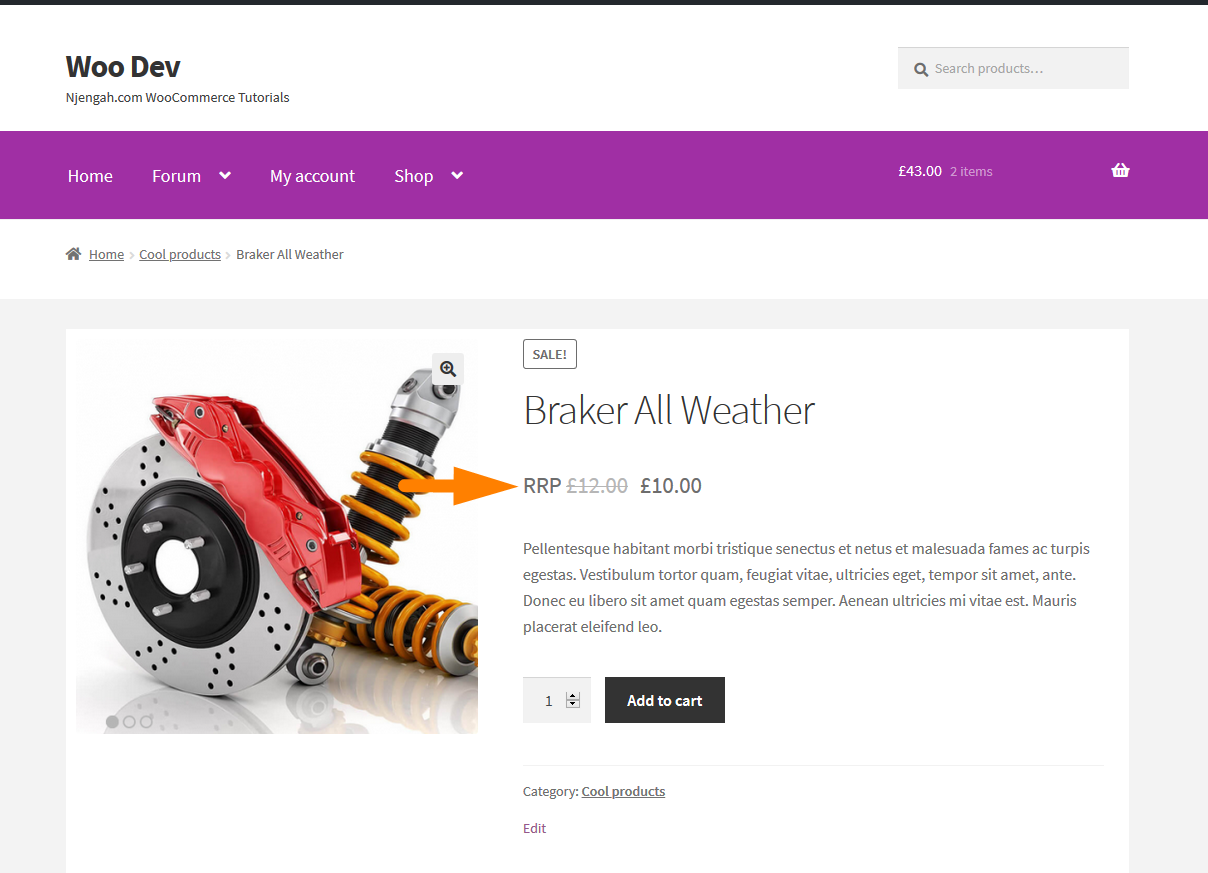
}将此代码添加到functions.php文件并保存然后更改。 检查前端,如果在价格之前添加了文本,如下图所示:

我们已经成功在 WooCommerce 产品页面的价格前添加了文字,如上图所示。

但是可能出现的一个常见问题是如何在两个价格之间添加文本,因为产品是特价。
我们可以通过检查产品是否在售来实现这一点,我们修改代码如下:
/**
* 在销售价格前添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2);
功能 njengah_text_onsale_price($price, $product) {
if ( $product->is_on_sale() ) {
$text_to_add_before_price = str_replace('<ins>', '<ins><br>RRP', $price);
返回 $text_to_add_before_price ;
}别的{
返回$价格;
}
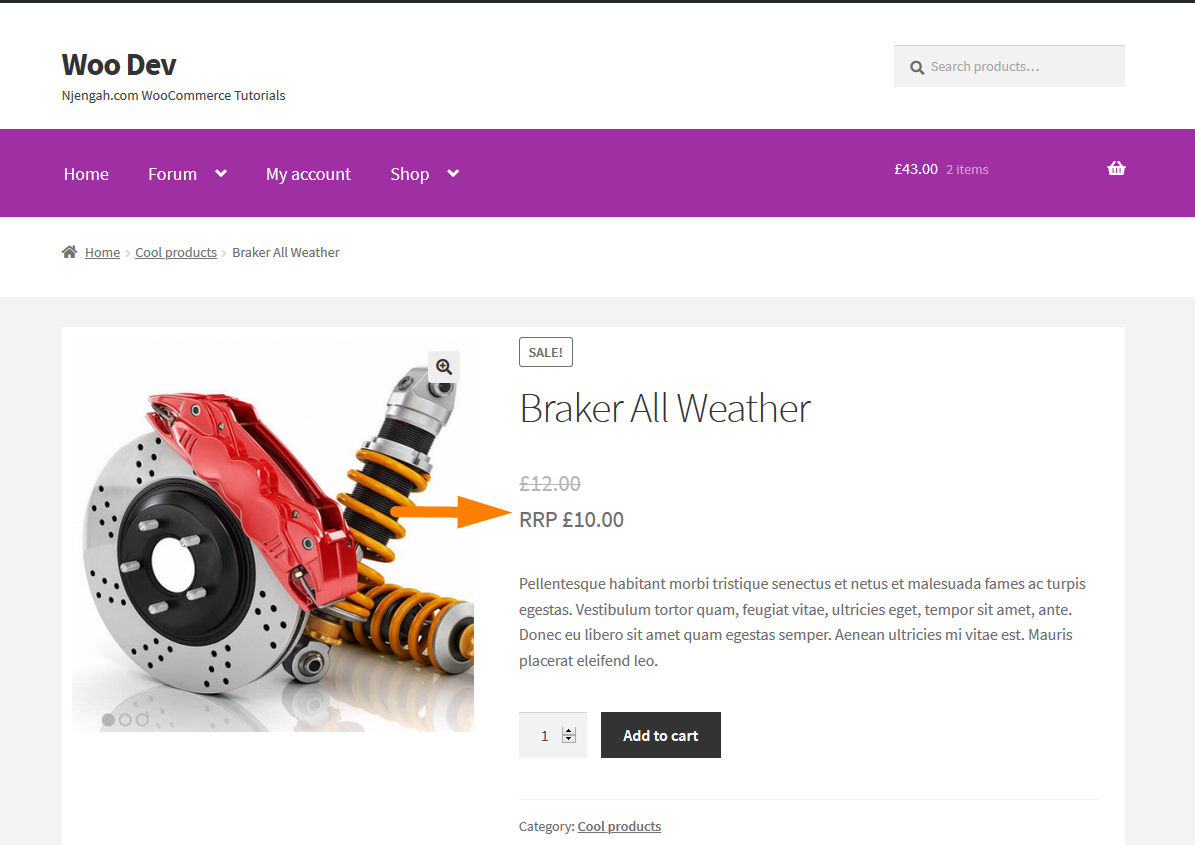
}添加此代码后,您应该会看到销售价格前显示的文本,如下图所示:

最后,我们可以结合我们在上一个教程中添加的过滤器——如何在 WooCommerce 中在价格之前添加文本和我们创建的这个过滤器,以便我们有一个完整的解决方案来在 WooCommerce 价格之前和之后添加文本。
在 WooCommerce 产品页面中添加价格前后文本的完整代码应如下所示:
/**
* 在价格前后添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2);
功能 njengah_text_before_and_after_price($price) {
$text_to_add_before_price = '建议零售价'; //将引号中的文本更改为您喜欢的文本
$text_to_add_after_price = '一对刹车器'; //将引号中的文本更改为您喜欢的文本
返回 $text_to_add_before_price 。 $价格。 $text_to_add_after_price ;
}
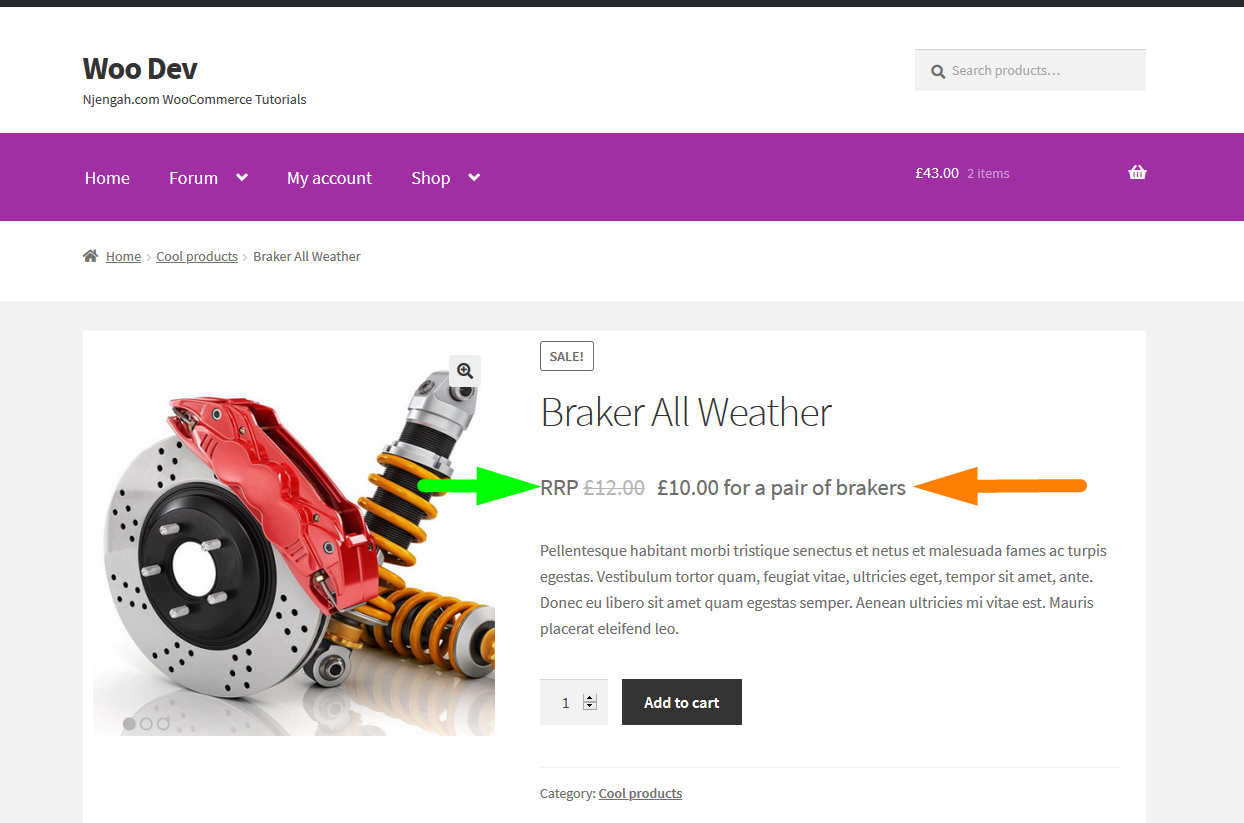
如您所见,我们只需要一个过滤器钩子,但我们将回调函数返回中的变量组合起来输出价格前后的文本。

结论
在本 WooCommerce 教程中,我们概述了如何在产品页面上的价格之前添加文本,我们还演示了您可以结合之前的过滤器在 WooCommerce 产品的价格之前和之后添加文本。
此代码应放置在子主题 functions.php 文件中并更新以使更改生效。 如果您需要对此代码段进行更多自定义,您可以随时与我们联系。
类似文章
- 如何在 WordPress 中通过 Slug 获取 Post ID 并附上一个实际示例
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何向 WordPress 添加侧边栏 » 终极分步指南
- 如何在 WordPress 中逐步创建自定义小部件区域
- 如何在 WooCommerce 中设置特色产品
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何更改 WooCommerce 的“已添加到购物车”通知
- 如何在 WooCommerce 中用文本调用价格替换价格
- 如何在刷新 WordPress 页面时重定向 » 检测页面刷新 PHP
- 如何从 WooCommerce 主题的产品页面中删除侧边栏
- 如何从前端添加 Woocommerce 产品
- 如何在 WooCommerce 中的价格后添加描述
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 如何在 WooCommerce 中的价格后添加文本 » 添加价格后缀
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何在 WordPress Gutenberg 和经典编辑器中设置特色图像
- 如何在 WooCommerce 中更改缺货文本
- 如何将默认内容动态插入 WordPress 帖子编辑器
- 如何在店面设置后添加产品 [初学者指南]
