使用 Beaver Builder 将视频背景添加到 WordPress 页面
已发表: 2017-01-06Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


嘿大家!这篇文章是我们的朋友 Kevin Muldoon 写的,它已经被搁置了一段时间了。 2017 年,我们希望在博客上发布更多内容,并邀请更多人来撰写客座文章。
首先,Kevin 在这里编写了一篇关于使用 Beaver Builder 的视频背景功能的精彩教程。自撰写本文以来,我们添加了直接链接到 YouTube 或 Vimeo 视频的功能以及链接到托管在不同服务器上的视频的功能。希望您喜欢!
视频背景可以为您的网站增添一丝专业气息。视频背景在公司网站、作品集和在线画廊中很常见。
如果您一直在为您的网站寻找新的设计,那么您无疑会看到视频背景的使用。 WordPress 主题开发人员总是在寻找展示其设计的方法,并经常使用视频背景来展示其设计的功能。
值得庆幸的是,您不需要花钱购买新的 WordPress 主题即可为您的网站添加视频背景。通过激活 Beaver Builder,您可以在几分钟内在网站的任何页面上获得专业的视频背景。如果您愿意,您可以仅在页面的部分内容上显示视频背景。
在本教程中,我想向您展示如何使用 Beaver Builder 可视化页面构建器 WordPress 插件通过三个简单的步骤添加视频背景。
使用 Beaver Builder 添加视频背景视频非常简单。
您会发现本教程最困难的部分是选择在您的网站上使用哪个视频,因为有数千个视频可供选择。
选择一个可以帮助您设定想要表达的基调的视频。例如,繁忙的办公室里人们工作的视频在公司网站上看起来很棒,而平静的自然视频则适合健康网站。
在网上有很多地方可以找到免费和优质的背景视频。
我最喜欢查找视频的地方是 Coverr。所有视频看起来都很专业,并且可以免费下载和使用。每周都会在多个类别中添加七个新视频,因此您一定会找到您喜欢的视频。下载 zip 文件之前可以预览每个视频。

Coverr 有大量视频背景可供选择,并且均可免费下载。
其他检查免费视频背景的好网站包括(排名不分先后):
您也可以在视频服务上找到视频。在 YouTube 上会遇到像 OrangeHD 这样提供视频背景的频道。 Vimeo 上也可以通过 FreeHD 和 Life of Vids 等资源找到精彩视频。
您还可以在一些社会服务中找到视频。查看 Reddit 子版块,例如 Reddit 上的 Footage 和 Stockfootage。 Flickr 也值得一看,但一定要选择知识共享作为许可证。

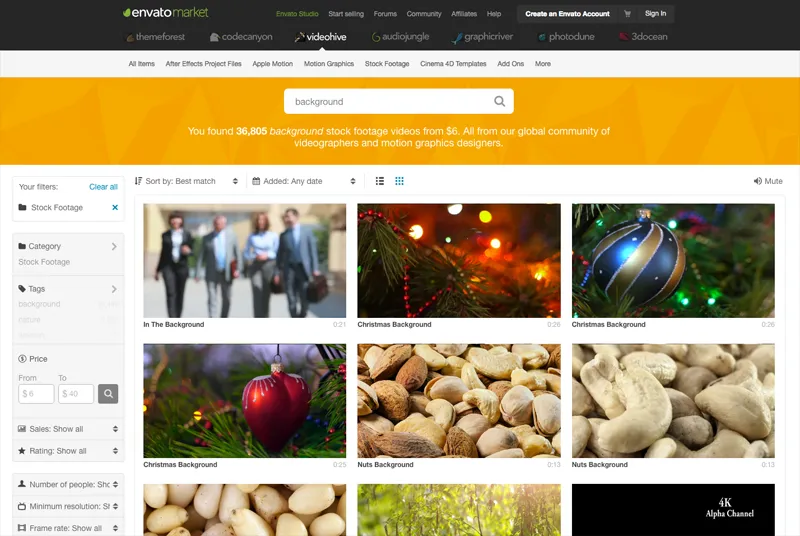
VideoHive 上可以找到数以万计的视频背景。
优质视频背景不会让你倾家荡产。 VideoHive 的定价每个视频仅 8 美元起。 VideHive 上提供了超过 25 万个素材文件,其中超过 36,000 个适合视频背景。
库存图片和库存视频服务(例如 Shutterstock 和 VideoBlocks)往往会贵一些,除非您按月订阅,但如果您的预算可以再多一点,您会在那里找到许多精彩的视频。
选择视频背景后,您需要准备文件。
您的主视频文件应保存为 MP4 格式。这应该不是问题,因为这是绝大多数视频网站使用的文件格式,即您下载的文件已经以扩展名 .mp4 保存。
您还必须以 WebM 视频格式上传视频,因为 Opera 和 Firefox 浏览器使用此格式。
WebM 是一种由 Google 开发的免版税视频格式(最初由 On2 Technologies 开发)。 Opera 和 Firefox 使用它来代替 HTML5 视频标签 <video>。
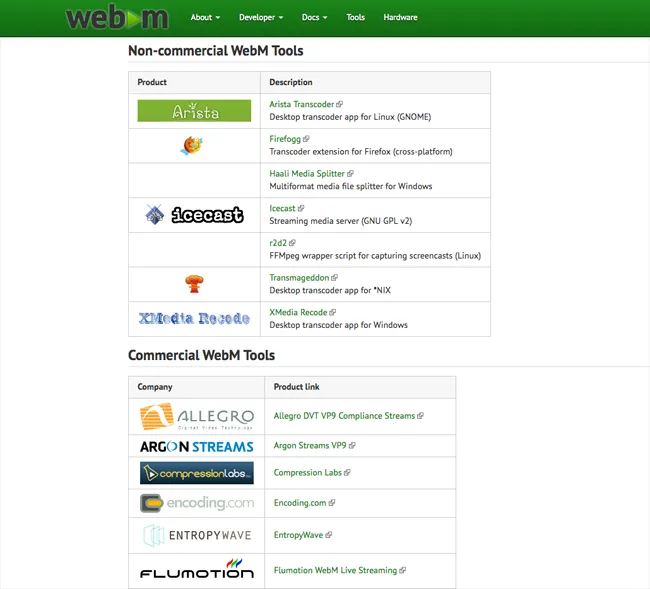
在 WebM 项目官方网站的工具页面上,您会发现许多插件以及免费和商业工具可帮助您将视频文件转换为 WebM 视频格式。

转换小视频文件不会花费很长时间。
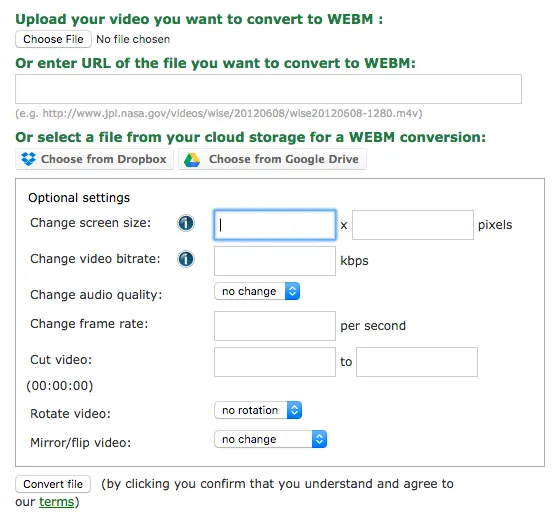
Online-Convert 还提供了一个很棒的在线 WebM 转换工具。
您可以直接将文件上传到该工具,或者如果您已将视频上传到您的网站,则可以链接到视频文件的 URL。可以使用该工具调整分辨率、比特率和帧速率等视频设置。您还可以旋转和翻转视频。

Online-Convert 的文件转换工具是一个很棒的资源。
您需要做的最后一件事是准备一张“后备照片”。如果由于任何原因无法显示视频背景,则会显示此背景照片。例如,如果访问者使用的是没有正确视频编解码器的过时浏览器。
如果您希望后备照片与您的视频背景相匹配,请在计算机上打开视频,然后使用键盘上的“打印屏幕”键截取屏幕截图。然后将图像粘贴到照片编辑器中并保存文件。或者,使用与视频背景具有相似外观和感觉的独特照片。
我在上一节中指出,我最喜欢的视频背景资源是 Coverr。
我喜欢 Coverr 的原因之一是因为下载的 zip 文件为您提供了所需的一切。
每个 zip 包含 MP4、OGV 和 WebM 视频格式的视频。还提供全高清分辨率(1920×1080)视频的完整照片快照。
因此,当您从 Coverr 下载视频背景时,您无需使用视频转换工具或照片编辑器来准备视频文件。
现在您已经有了两个视频文件和一张后备照片,您可以使用 Beaver Builder 将这些文件分配到页面。
您可以通过两种方式为网站上的页面(无论是博客文章、页面还是其他帖子类型)启动 Beaver Builder。
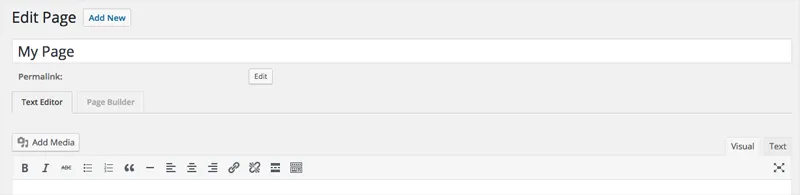
第一个选项是访问相关页面的编辑器。进入 WordPress 编辑器后,只需单击“Page Builder”选项卡即可启动该页面的 Beaver Builder。

WordPress 页面编辑器的示例。
或者,您可以从网站的前端启动 Beaver Builder。
为此,您需要登录您的网站,以便管理栏显示在每个页面的顶部。然后只需找到您想要添加视频背景的页面,然后单击页面顶部的“页面生成器”链接。
您可以在浏览网站时加载 Beaver Builder。
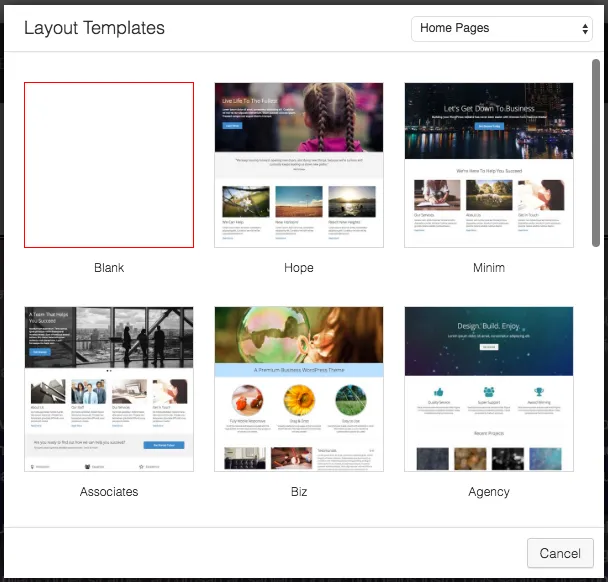
上面的两个示例都假设您正在修改网站上的现有帖子或页面。如果您想从头开始创建页面,请在您的网站上创建一个新页面,然后从 Beaver Builder 模板框中加载空白模板。这允许您开始使用空白画布创建页面。

单击 Beaver Builder 工具栏中的“模板”链接以加载布局模板选择框。
在下面的示例中,我将背景视频添加到现有的内容页面。
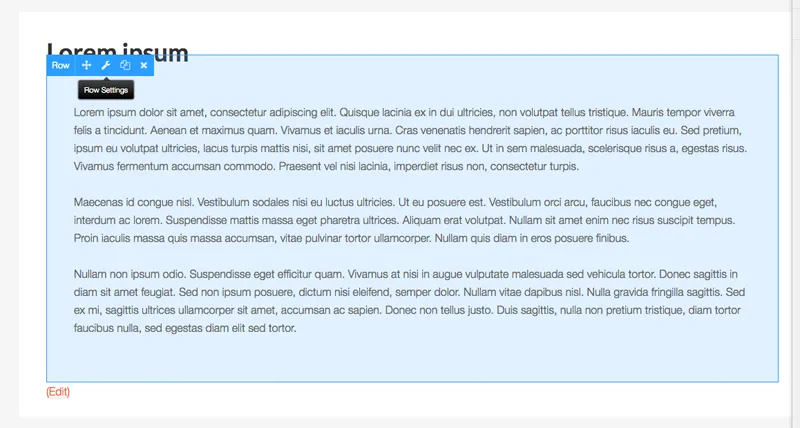
现在激活 Beaver Builder,将鼠标悬停在要添加视频背景的区域上,您将看到该行顶部显示的图标列表。
单击扳手图标以加载行设置。

选择行设置图标。
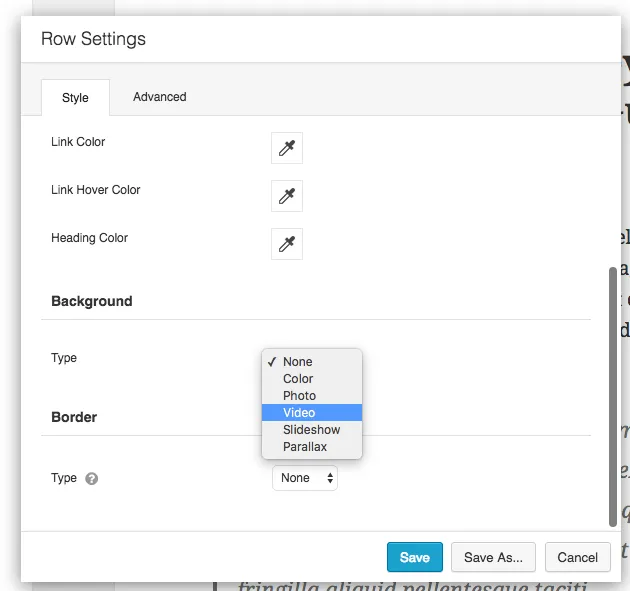
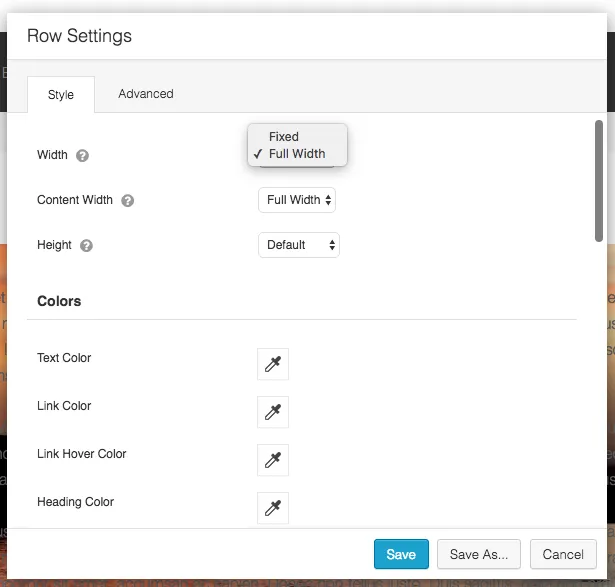
加载行设置框后,它将默认为样式选项卡。
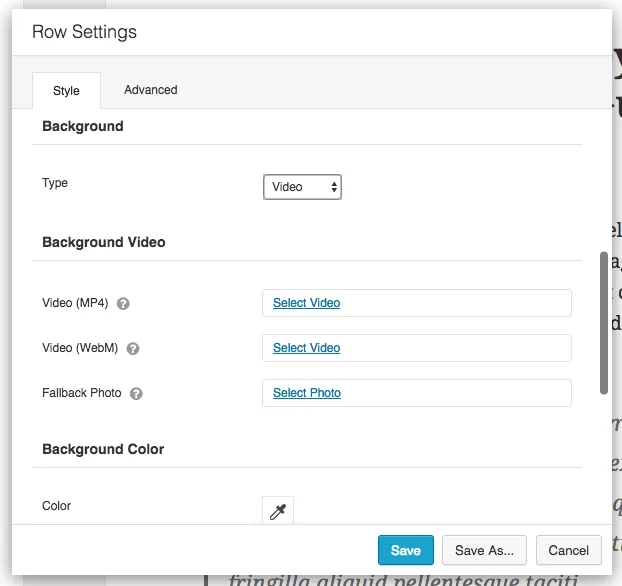
向下滚动到标题为背景的部分。您将在下拉框中看到六个可用选项:无、颜色、照片、视频、幻灯片和视差。
选择视频。

通过行设置框选择视频作为背景。
这会显示以 MP4 和 WebM 格式上传视频以及上传后备照片的选项。

显示三个不同的字段。
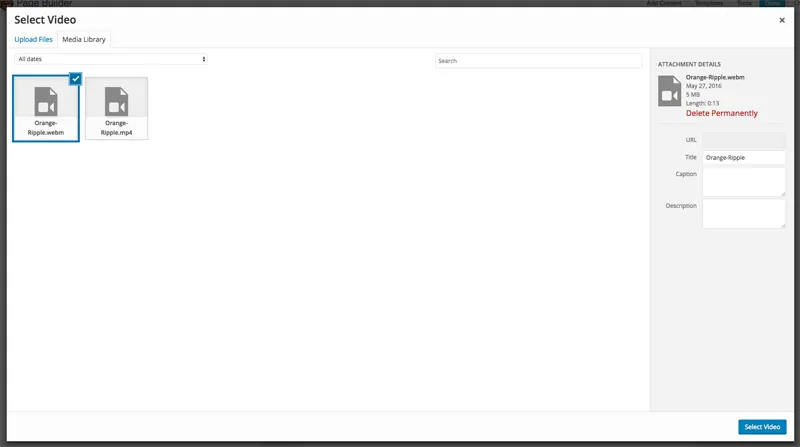
单击“选择视频”或“选择照片”会加载 WordPress 媒体库。您可以上传每个文件,或者如果文件已上传,则可以从媒体库中选择它们。

上传视频文件和后备照片。
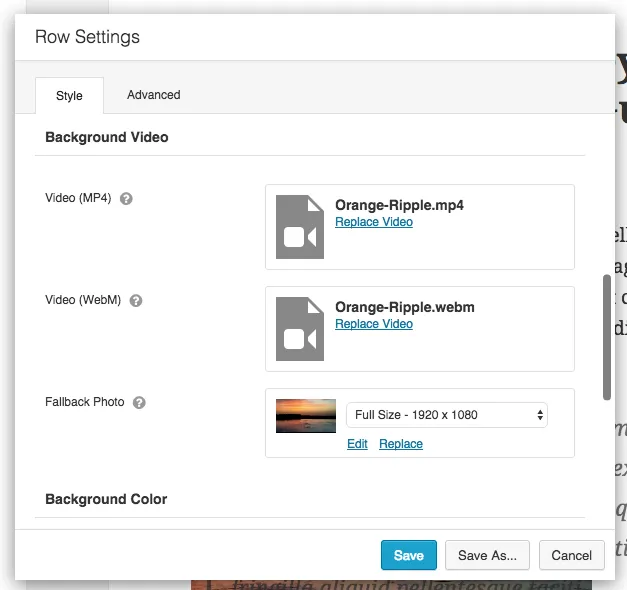
上传所有文件后,行设置框应如下所示。

所有文件现已上传。
此时可以保存行设置框。如果您愿意,您还可以将行设置框另存为模板,并使其在您的网站上全局化。
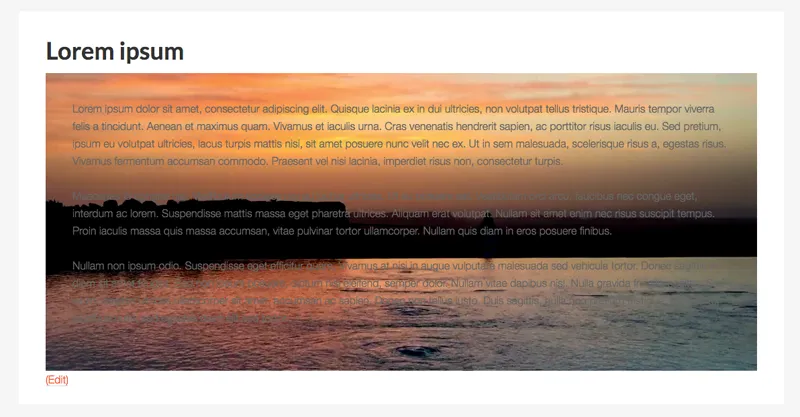
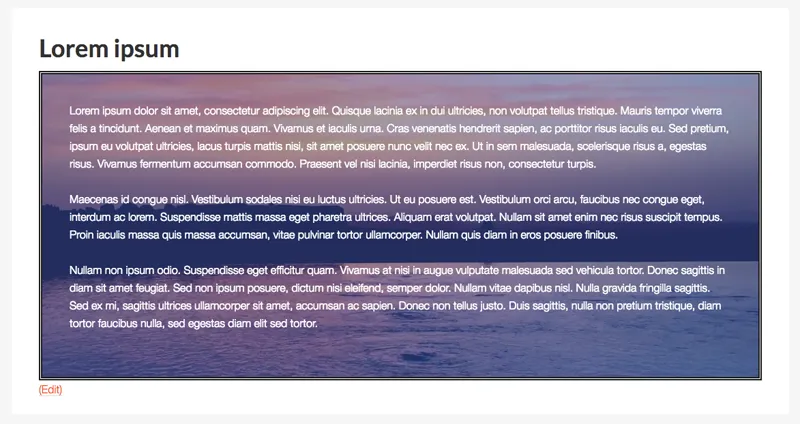
正如您在下面看到的,视频现在显示在我的文本背景中。

设置视频背景后我的页面看起来如何。
如果您的背景视频没有跨越内容区域的整个宽度(例如,由于您使用的主题),请在设置框中将内容宽度更改为全宽。您还可以从此区域调整页面宽度和行高。
如果您需要更多更改布局,请查看高级选项卡,因为它允许您更改行的填充和边距。您还可以定义布局在移动设备上的外观并从此区域应用 CSS 选择器。

如有必要,将页面宽度调整为全宽。
在我之前展示的视频背景示例中,您可能已经注意到页面上的文本在视频背景中并不突出。
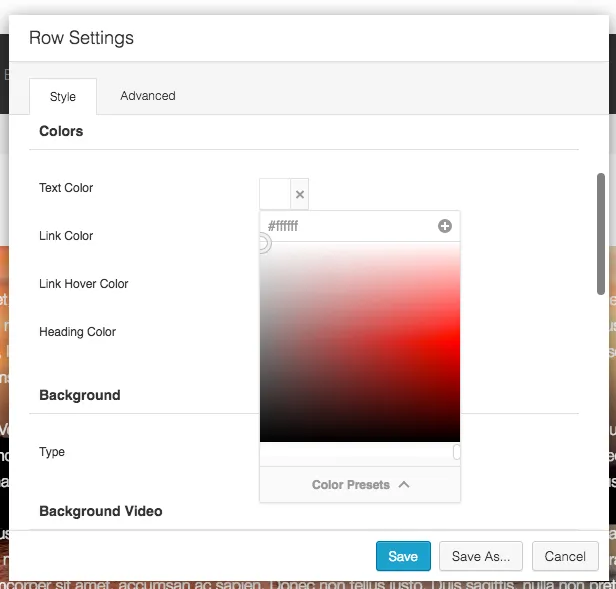
您可以通过调整行中使用的颜色来解决此问题。文本颜色、链接颜色、链接悬停颜色和标题颜色都可以更改。

调整颜色以帮助您的内容脱颖而出。
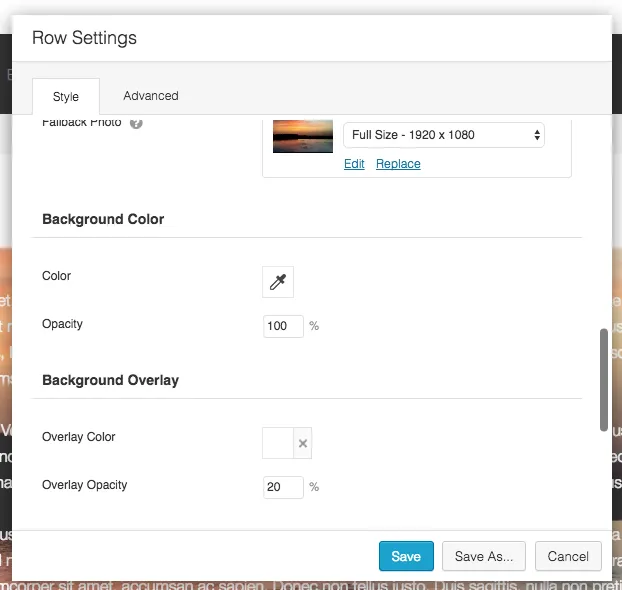
背景叠加将帮助您的视频脱颖而出或淡入背景。这非常有用,因为它将帮助您准确地按照您想要的方式显示视频。


背景叠加是修改视频外观的有效方法。
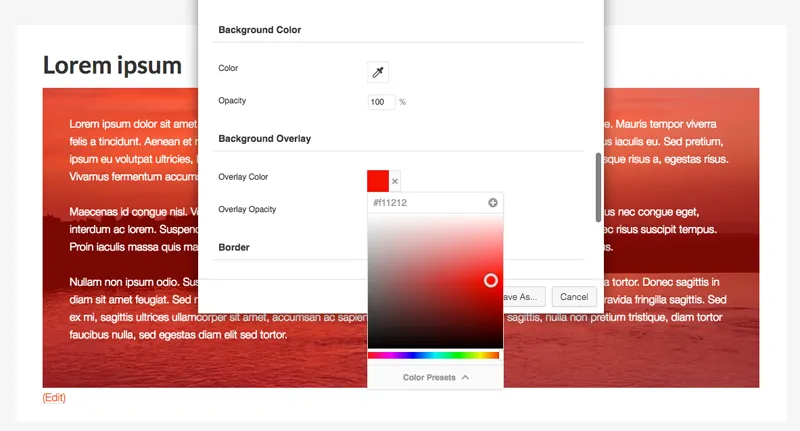
我鼓励您尝试使用叠加颜色和不透明度,直到获得您想要的外观。在下面的屏幕截图中,您可以看到当我应用不透明度为 50% 的红色叠加颜色时视频背景的外观。

请务必利用 Beaver Builder 的不透明度功能。
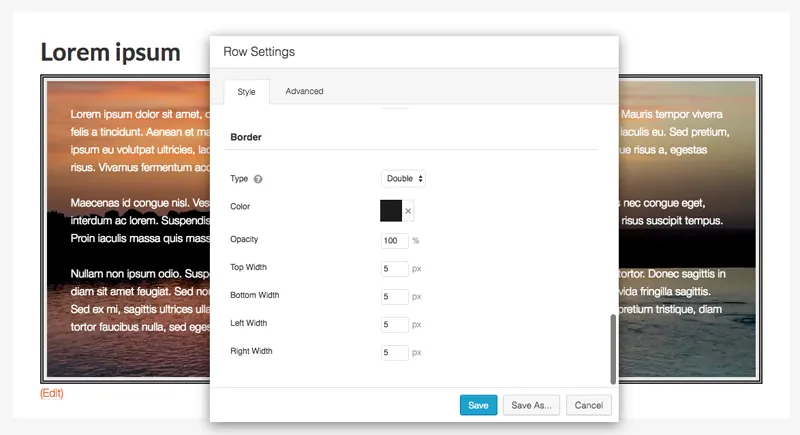
边框也可以应用于您的行。您可以选择实线、虚线、点线或双边框。边框的颜色、不透明度和宽度也可以定义。

可以在内容区域周围放置边框。
Beaver Builder 是一种适用于所有现代浏览器的响应式解决方案,但在不同浏览器上检查您的页面以确保您的页面完全符合您的要求仍然是明智之举。

视频背景可以帮助您的页面变得生动起来。
一旦您了解如何使用 Beaver Builder 添加视频背景,您将能够在几分钟内将视频背景应用到页面。我建议您首先下载十几个视频,以便您可以在网站上测试各种视频,看看哪些视频有效,哪些无效。
我只触及了如何在您的网站上使用视频背景的皮毛。
Beaver Builder 允许您在页面上创建独特的布局,并使用数十个内容模块和 WordPress 小部件填充它们。在上面的示例中,我展示了如何将视频应用为某些文本后面的背景,但是视频背景可以应用于任何内容。
例如,您可以将视频显示为内容滑块、图库、定价表、帖子轮播的背景,或作为着陆页的一部分。您可以做的事情确实没有限制。
我希望您喜欢本教程并发现它很有用。如果是这样,我鼓励您在 Facebook、Slack 和 Twitter 上关注我们。
请务必在未来几个月查看 Beaver Builder 博客,因为我们安排了一些精彩的内容和教程
祝你好运。
凯文
很棒的教程!谢谢!
但是我们如何让视频在移动浏览器的后台运行呢?
该视频的响应效果不佳。
背景视频似乎不太适合我。我的 MP4 文件只有 9.5mb,加载时间很长(大约 5 秒),而且似乎有点卡顿。我已经上传了 mp4 和 webm (1.7mb) 版本。有什么想法吗?我做错了什么?
你能把视频做成视差吗?
你好 – 这是 Beaver Builder 的哪个版本?当我尝试加载视频标头时,我没有获得不同文件类型的所有选项。
任何人有任何想法请
最新版本没有提供使用视频作为背景的选项。有什么建议吗?
我上传了一个 3MB mp4 视频,可以在我的主页标题上播放,当我使用 Beaver Builder 处于编辑模式时,该视频可以工作。一旦我发布更改,视频仍将继续播放,直到我导航到另一个菜单页面。返回视频所在的主页后,视频不再在标题中播放。可能是什么问题?
如何让视频播放一次后暂停。然后它应该冻结在最后一帧......
优秀的信息输入凯文!谢谢!