如何在 WordPress 中添加视频背景(3 种方法)
已发表: 2022-11-16当用户访问您的网站时,您只有很短的时间来吸引他们的注意力。 如果您的网页不吸引人,他们可能会失去兴趣并在不与您的网站互动的情况下离开。
幸运的是,视频背景可以帮助您吸引访问者的眼球并留下良好的第一印象。 使用 WordPress,有多种方法可以在不触及一行代码的情况下完成此操作。 例如,您可以使用简单的古腾堡块或插件。
在这篇文章中,我们将讨论全屏视频背景如何增强网站的用户体验 (UX)。 然后,我们将列出一些可用于插入视频作为 WordPress 背景的方法。 让我们开始工作吧!
视频背景如何增强用户体验 (UX)
视频可以成为吸引观众注意力的有力工具。 使用视觉内容有助于吸引访问者并让他们对您的页面感兴趣:

视频不仅可以增加您网站的吸引力,还可以提高人们对您的品牌、业务或博客的兴趣。 事实上,研究表明,54% 的消费者希望从他们关注的品牌中看到更多视频内容。
以下是向您的网站添加全屏视频背景的更多潜在好处:
- 降低跳出率
- 增加观众参与度
- 改进的 SEO 排名
- 提升品牌知名度
将视频作为 WordPress 网站的背景是吸引用户眼球而又不会分散页面其他方面注意力的好方法。
在 WordPress 中添加视频背景的最佳实践
正如我们所讨论的,为您的 WordPress 网站使用视频背景可能是产生影响的好方法。 但是,将此类内容添加到您的页面时需要注意一些事项。
首先,视频文件往往比较重,这会导致加载时间变慢。 此外,错误类型的视频可能会使您的访问者不知所措。 因此,您需要明智地选择视频。
为确保您的页面以最佳方式运行并且不会损害用户体验,您可以考虑遵循一些最佳做法:
- 优化文件大小。 压缩视频的大小将确保它不会导致加载时间变慢。 幸运的是,您可以使用许多工具在不影响视频质量的情况下执行此操作。
- 限制对单个视频的使用。 多个视频可能会使您的页面显得混乱。 所以,最好只坚持一个。
- 避免音频。 如果用户没有预料到,当用户登陆您的网站时,响亮的音频可能会让人不知所措。 因此,如果不是必需的,您应该考虑省略视频音频。
- 包括号召性用语 (CTA) 。 如果您的视频是广告活动或其他发布的一部分,请考虑添加 CTA 按钮。 这会鼓励用户采取行动并有助于提高转化率。
- 外部托管视频。 通过 Vimeo 或 YouTube 等外部平台托管您的视频将有助于减轻您网站的重量。 这也可以提高加载速度。
在您的网站上实现视频背景是吸引用户注意力的好方法。 尽管如此,就资源而言,它仍然是一个要求很高的设计元素。 通过采取一些预防措施,您将能够确保您的网站继续以最佳状态运行。
如何在 WordPress 中添加视频背景(3 种方法)
现在您已经了解了在您的网站上使用视频背景的一些好处,是时候了解三种不同的方式来将一种方式添加到您的页面中了。 我们今天要介绍的所有方法都可以在不接触任何代码的情况下完成,因此它们对初学者很友好。 让我们开始工作吧!
1. 使用 WordPress 插件
有许多可用的插件可用于将视频背景添加到您的 WordPress 网站。 一种流行的高质量选项是 Advanced WordPress Backgrounds 插件。 这是一个易于安装的免费工具:

此插件使您能够使用高级块设置创建任何类型的背景。 在站点上安装并激活插件后,打开要添加视频背景的页面。
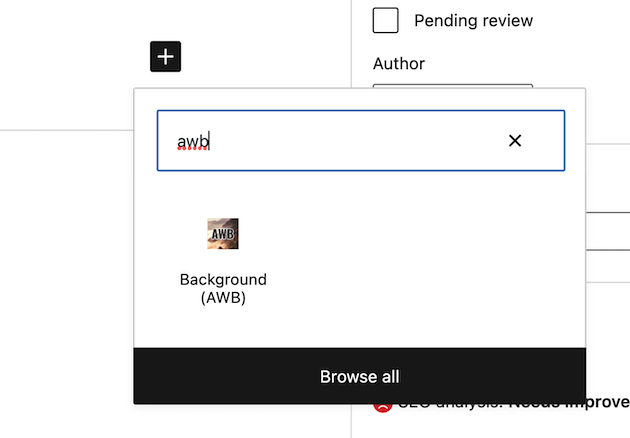
在块编辑器中,单击可让您选择要添加的块的加号 (+)。 然后,在搜索栏中输入“ awb ”以找到“高级 WordPress 背景”块:

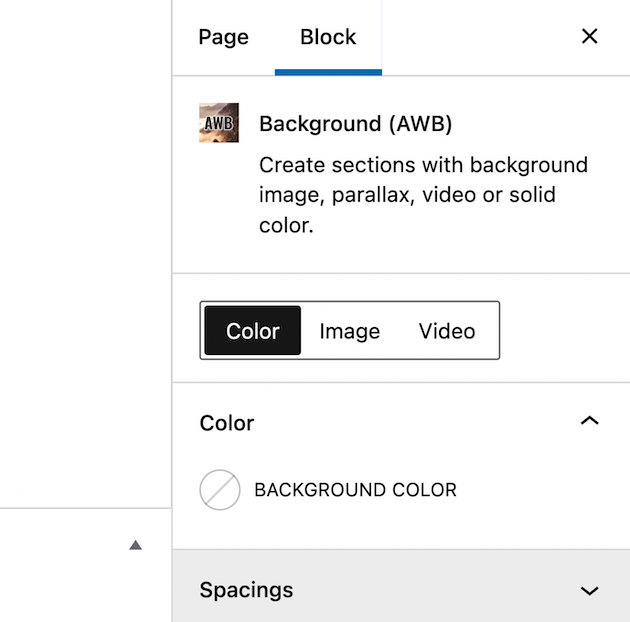
将块添加到您的页面后,转到右侧边栏并选择Block :

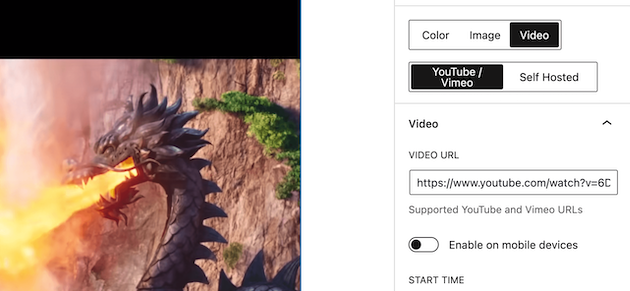
从这里,您将看到三个添加为背景的选项: Color 、 Image或Video 。 继续并选择视频。 您可以使用来自 YouTube 或 Vimeo 的视频。 或者,您可以上传自己的自托管视频之一。
要通过 YouTube 或 Vimeo 添加视频,您所要做的就是将视频链接插入标记为VIDEO URL的空间:

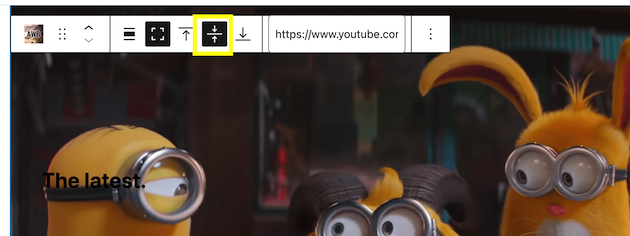
然后,要编辑和自定义您的视频背景,您可以使用单击视频块时出现的编辑框。 例如,您可以通过单击两个相互指向的箭头来使显示屏幕变宽:

要测试视频,请单击屏幕顶部的预览。 最好在发布页面之前执行此操作。
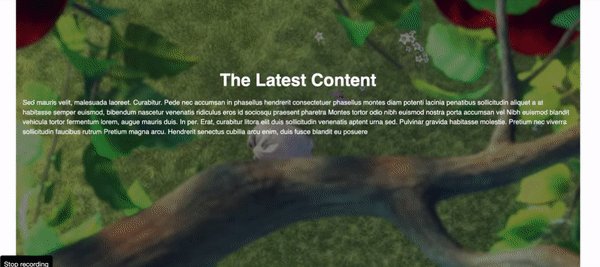
这会将您带到您网站的前端,您可以在其中先睹为快您的视频背景:

如果您对结果满意,可以点击发布。 现在让我们看看如何在不使用插件的情况下添加视频背景!
2. 使用盖块
WordPress Block Editor 有一个 Cover 块,允许您执行相同的任务。 此块允许您在其他内容(包括视频)后面插入背景图像。
要使用此方法,只需转到要添加视频背景的帖子或页面。 单击加号以添加新块。 接下来,输入“封面” :

然后,将封面块插入您的页面并从您的媒体库或计算机文件中选择要上传的视频。 选择视频后,它将显示在页面底部:

从这里,您可以将前景块添加到封面块,例如文本或按钮:

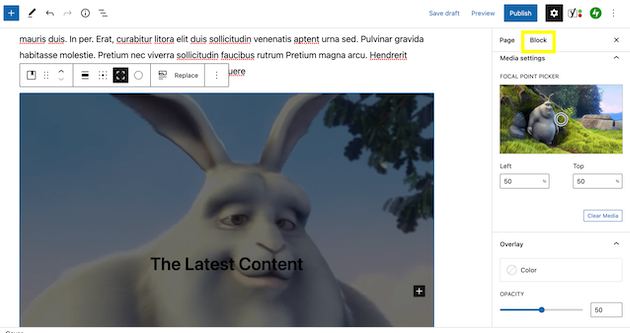
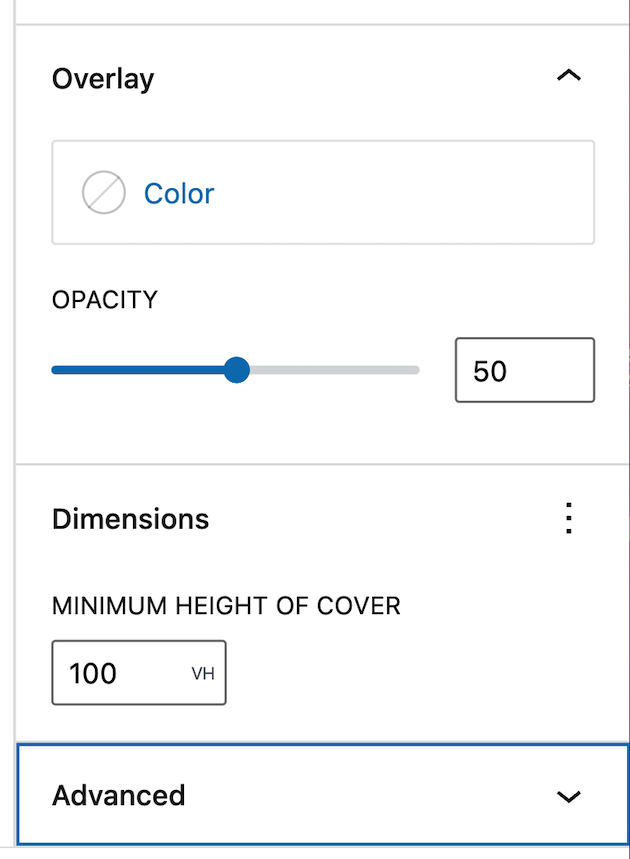
此外,当您单击“阻止”选项卡时,您可以自定义一些内容:

颜色叠加部分允许您更改文本的颜色。 您可以使用此设置使您的文本更具可读性。

您还可以更改文本的不透明程度。 此外,如果您想更改视频的高度,请向下滚动到尺寸:

此部分允许您使视频背景在页面上占据更多空间。 完成编辑后,您可以在前端预览视频:

如果您对结果满意,请继续发布您的页面!
3.使用页面构建器
最后,让我们看看如何使用页面构建器添加视频背景。 此选项的好处是您可以使用您已经熟悉的工具。 但是,请记住,并非所有页面构建器都具有此功能
一种流行的工具是 Beaver Builder:

该插件允许您使用模块和拖放构建器创建视频背景。
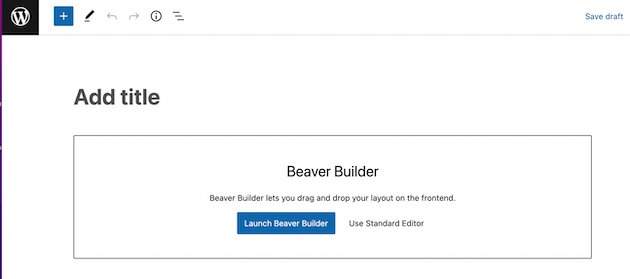
对于这种方法,您需要在您的网站上下载 Beaver Builder。 首先在 WordPress 中启动 Beaver Builder:

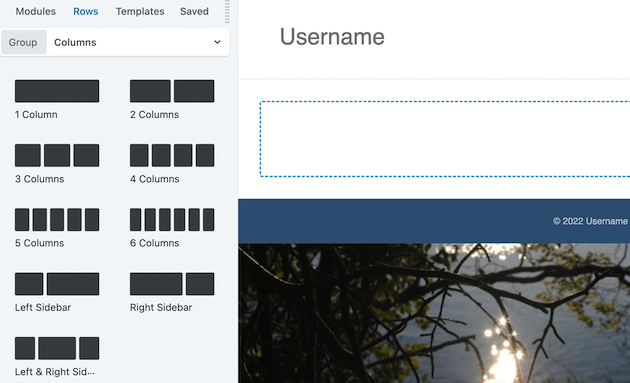
接下来,访问您的模块菜单并单击“行”选项卡。 然后,将1 Column块拖到页面上:

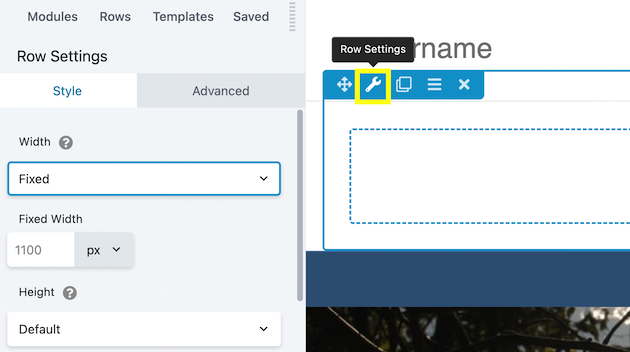
从这里,通过单击扳手图标导航到行设置:

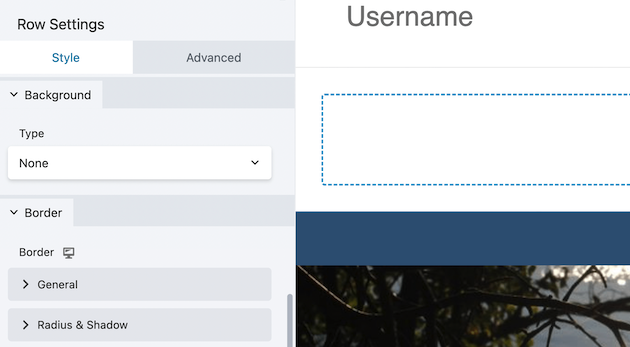
这将自动带您到“样式”选项卡。 向下滚动到标记为背景的部分:

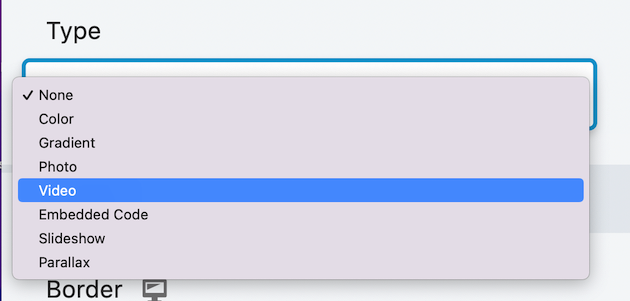
在类型下,选择视频选项:

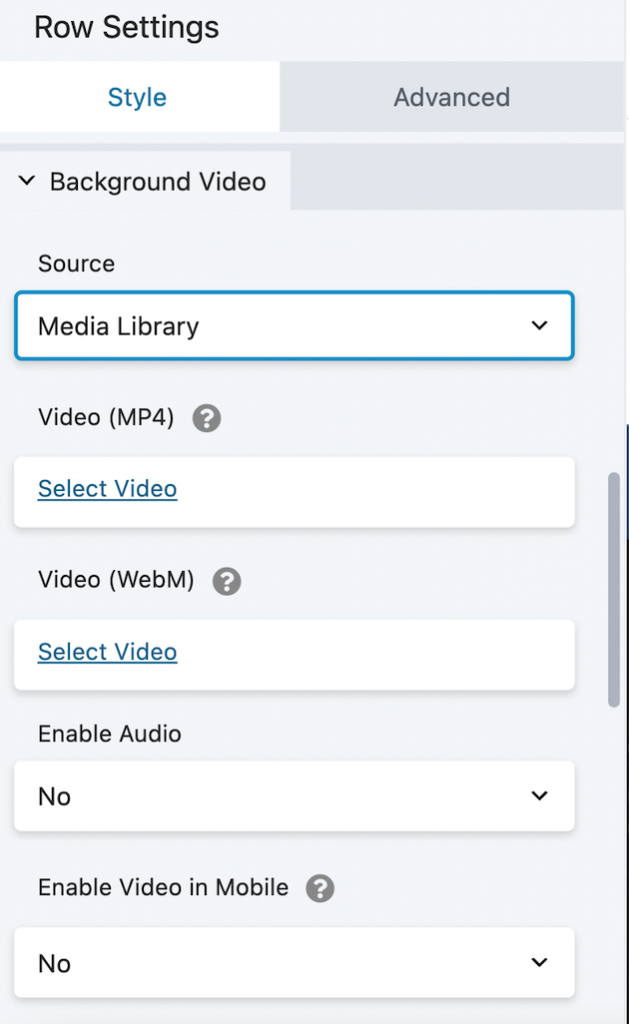
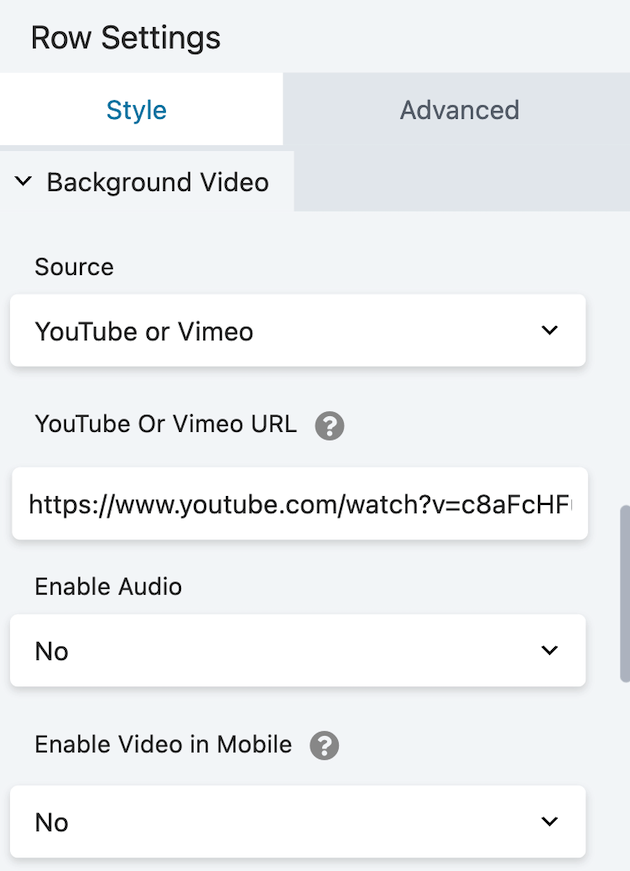
当您选择此项时,您会自动看到许多编辑选项。 例如,您可以选择视频的来源:

我们插入了一个 YouTube 网址:

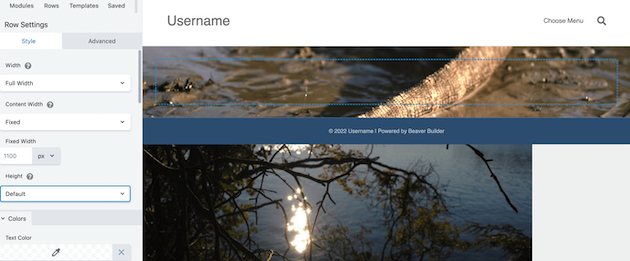
选择视频后,就可以进行一些编辑了。 首先,默认高度非常苗条:

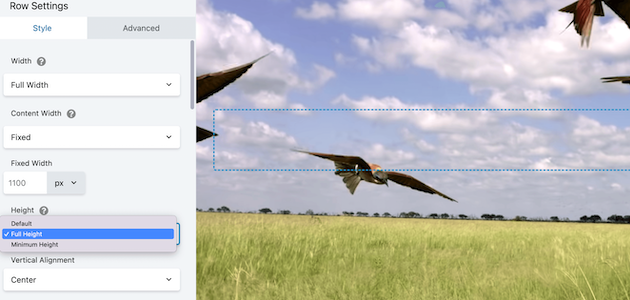
要将其更改为全屏,请向上滚动到宽度设置并选择全高:

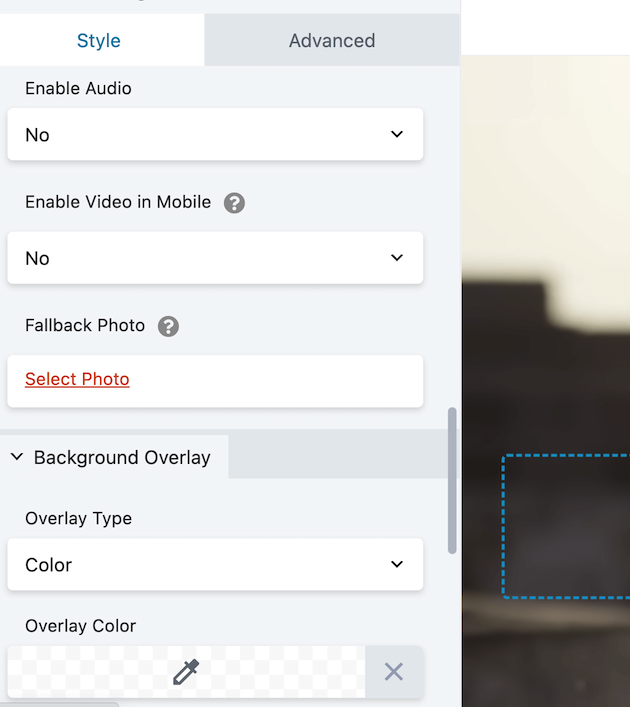
此外,Beaver Builder 为您提供了许多选项来编辑您的视频背景。 例如,它允许您在移动设备中启用音频和启用视频:

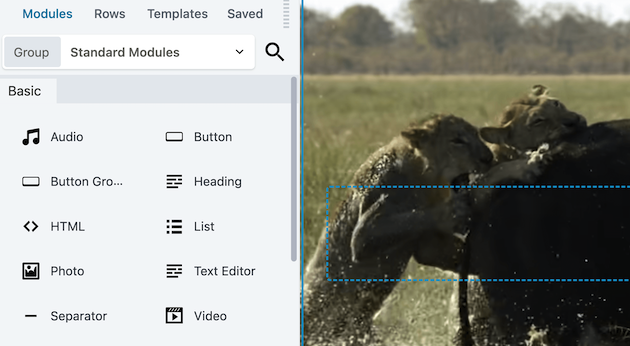
您还可以选择在视频加载失败时显示的后备照片。 要向您的视频添加内容覆盖,请转到“模块”选项卡并选择一个元素:

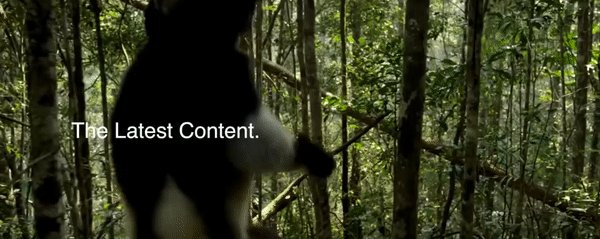
在这里,我们添加了一个标题块:

然后,您可以调整文本的许多方面,包括颜色、大小和字体。
对编辑感到满意后,选择保存草稿以查看视频的外观:

如果您对结果满意,只需发布您的页面!
结论
如果您正在寻找使您的网站在竞争中脱颖而出的方法,视频背景是一种有效的方法。 此外,主页顶部引人注目的视频有助于强化您的品牌信息并提高网站访问者的参与度。
回顾一下,您可以使用以下三种方法将视频背景添加到您的 WordPress 网站:
- 使用 WordPress 插件:高级 WordPress 背景工具使您能够使用 YouTube、Vimeo 或自托管视频向您的站点添加视频背景。
- 使用封面块:此 WordPress 块可让您上传自己的视频并将其添加为您的网站背景。
- 使用页面构建器:使用像 Beaver Builder 这样的页面构建器,您可以使用媒体库中的 URL 或视频来实现视频背景。
您对在 WordPress 中添加视频背景有什么疑问? 在下面的评论部分让我们知道!
