如何在 WooCommerce 中将视频添加到产品库
已发表: 2022-11-10寻找将视频添加到 WooCommerce 网站上的产品库的方法?
将产品视频添加到您的 WooCommerce 商店是一个好主意。 视频可用于向潜在客户快速传达有关产品的关键信息,以鼓励他们做出购买决定。
虽然 WooCommerce 不提供将视频添加到您的产品画廊的内置方法,但有一些方法可以做到。
在本教程中,我将向您展示如何在您的 WooCommerce 网站上嵌入视频。
为什么将产品视频添加到您的 WooCommerce 商店
视频是一种流行的内容形式,因为它们易于消费。 这就是为什么今天的社交媒体平台充斥着视频,而 YouTube 是互联网上访问量第二大的网站。
在电子商务领域,视频可以突出产品的优势,并展示其改善客户生活的切实方式。 亲眼目睹产品的实际效果是令人信服的,这将帮助您吸引更多客户并推动更多销售。
您的访问者还将在您的商店中花费更多时间观看视频。 由于 Google 信任停留时间较长的网站,因此将视频添加到您的产品页面有助于提高您商店的搜索引擎排名。
在 WooCommerce 商店中添加视频的位置
您的 WooCommerce 商店中有两个位置可以添加视频以增加用户参与度。 访问者通常会在这些页面上徘徊以寻找他们需要的产品。 他们是:
- 单品页面
- 商店目录和存档页面
在以下部分中,我将向您展示如何将视频添加到这两个位置。
虽然 WooCommerce 不包含此功能,但我们的 Botiga 主题允许您将视频和音频添加到您的产品页面。
Botiga 有免费版和高级版。 您需要 Botiga Pro 才能使用产品视频功能(请参阅免费版与专业版的比较)。
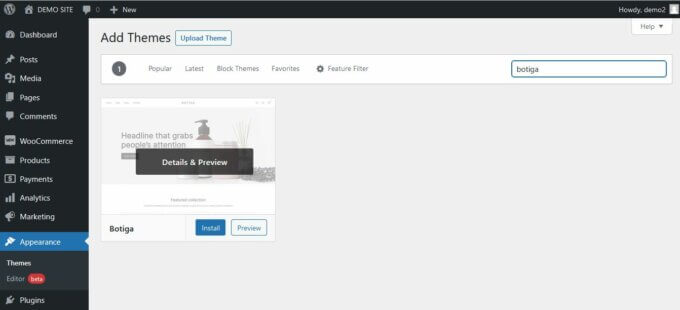
1. 安装免费的 Botiga 主题
首先,您需要安装免费的 Botiga 主题 - Botiga Pro 作为插件提供,并为主题添加了高级功能。
在您的 WordPress 管理区域中,转到外观 > 主题,然后单击添加新按钮。 在搜索栏中输入“Botiga”,然后安装并激活主题。

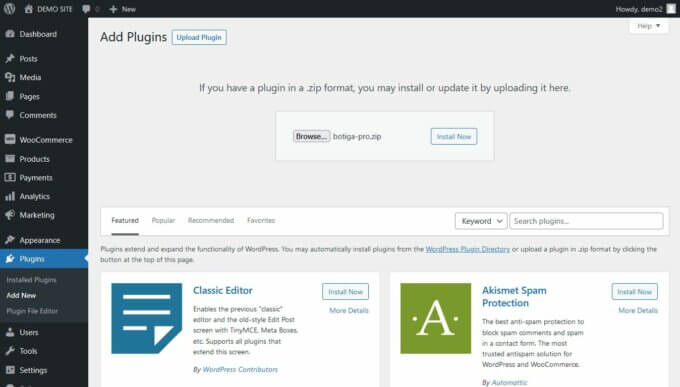
2. 下载并安装 Botiga Pro 插件
现在,您需要安装 Botiga Pro 插件。 购买并将其下载到本地计算机后,转到 WordPress 管理区域中的插件 > 添加新的。
在添加插件页面上,单击上传插件按钮。 上传botiga-pro.zip文件,然后安装并激活插件。

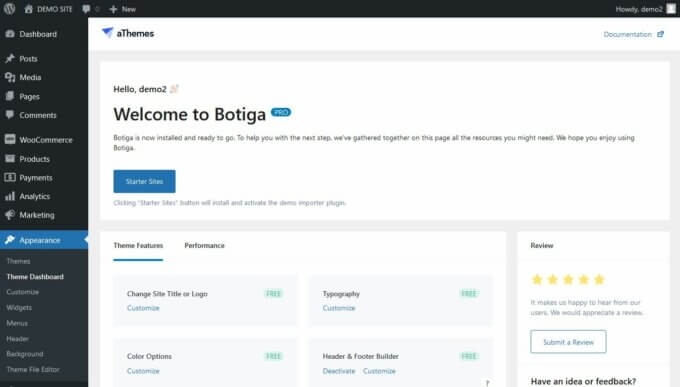
3. 导入起始站点
如果您已经将产品上传到您的 WooCommerce 商店,则可以跳过此步骤。 但是,如果您刚刚开始,您可以导入 Botiga Pro 的启动站点之一,这些站点是带有演示产品的预建电子商务商店。
下面,我将导入单一产品演示,但您也可以选择任何其他入门站点。
在您的 WordPress 管理区域中,转到Appearance > Theme Dashboard ,然后单击Starter Sites按钮。 这将安装并激活我们的演示导入器插件(您可以在插件页面上以aThemes Starter Sites的形式找到它)。

激活演示导入器插件后,您将被自动重定向到Starter Sites管理页面。
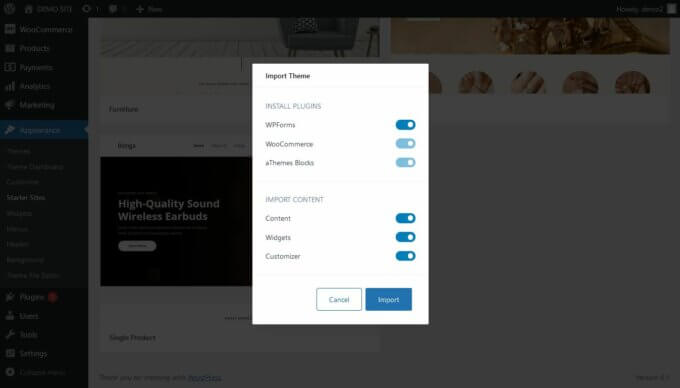
在这里,找到您要导入的起始站点并单击导入按钮,这将运行导入过程并将演示内容添加到您的商店。

4. 找到您的 Botiga 产品选项
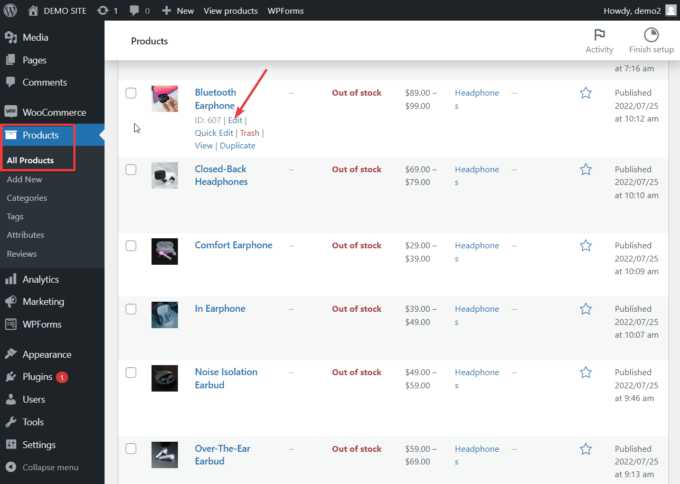
现在,转到产品 > 所有产品,然后编辑要添加视频的产品。
在我的演示站点上,我将编辑名为蓝牙耳机的产品。


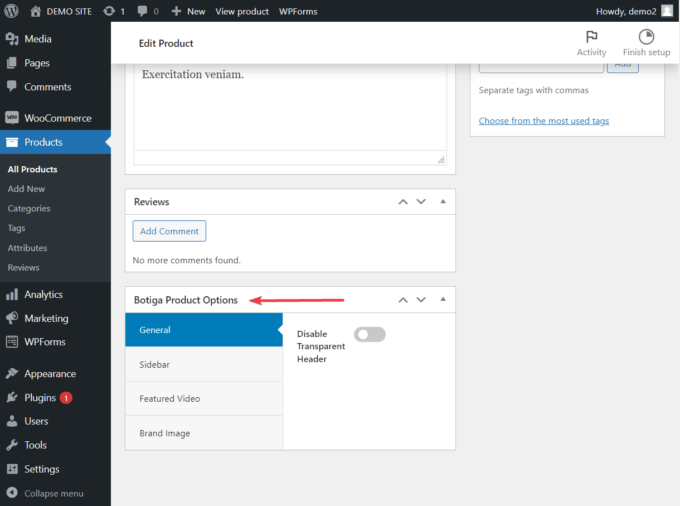
进入编辑产品页面后,向下滚动直到到达Botiga 产品选项小部件。

5. 将视频添加到产品库
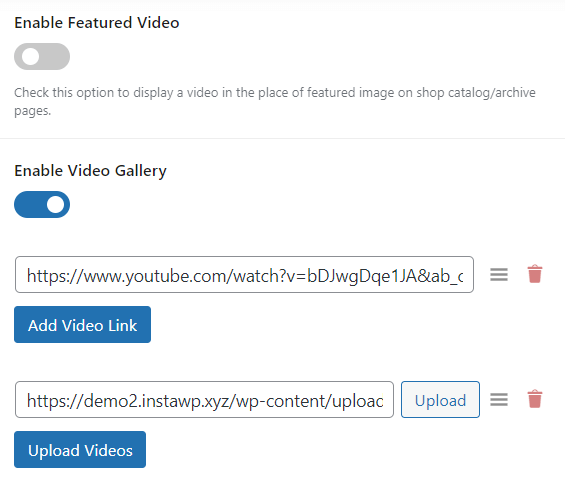
在特色视频选项卡中,切换启用视频库选项, 并输入要添加到产品中的视频的 URL。 如果您愿意,您可以为每个产品添加多个视频。
Botiga 支持 YouTube、Vimeo 和 Dailymotion 嵌入。 您还可以使用上传视频选项上传自己的自托管视频。
要将自托管视频添加到您的产品库,首先您需要在媒体 > 添加新菜单中将视频上传到您的 WooCommerce 站点。 上传视频后,打开它,然后复制粘贴视频的 URL。

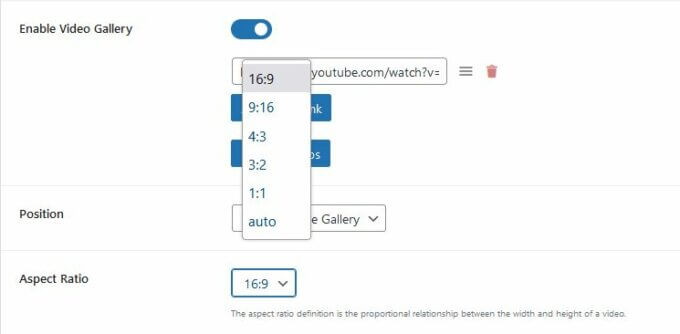
6. 为您的视频设置纵横比
您可以使用纵横比选项来设置视频的尺寸。
如果您不确定要选择什么纵横比,可以使用自动选项让主题决定它。

设置完所有内容后,滚动回页面顶部,然后单击更新按钮。
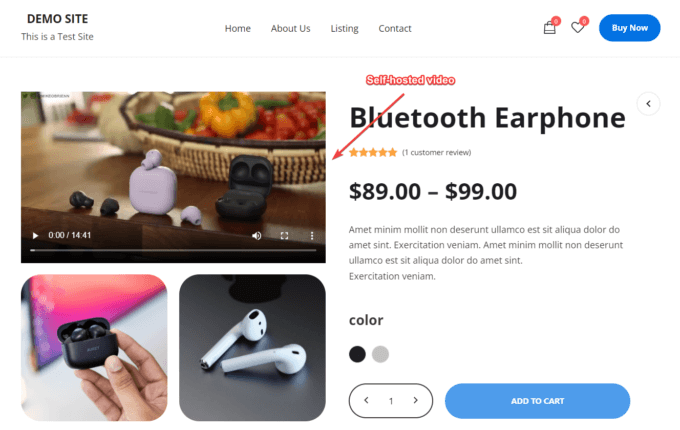
在我的演示网站上,我将宽高比设置为 16:9,这是自托管视频在我的产品库中的显示方式:

正如您在上面看到的,视频会自动添加为图库中的第一项。
7. 将视频添加到您的商店目录和存档页面
除了产品库中显示的视频外,您还可以为每个产品添加精选视频。 精选视频将显示在您的商店目录和存档页面上。
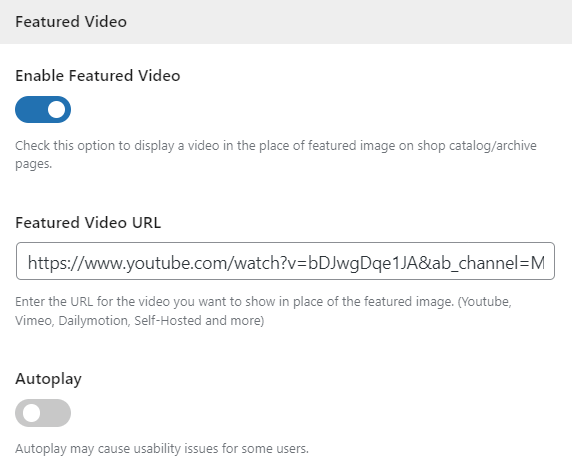
您可以在每个产品页面底部的Botiga 产品选项 > 精选视频小部件中添加精选视频。
切换启用精选视频选项,然后输入您要在目录和存档页面上为该产品显示的视频的 URL。
您可以在您的网站上自行托管精选视频,也可以从第三方平台(如 YouTube、Vimeo 或 Dailymotion)嵌入。
如果需要,您可以将视频设置为自动播放,但请注意自动播放会导致某些用户出现可用性问题。

单击更新按钮,然后访问您商店的前端。
您会注意到您产品的特色图片已被您刚刚上传的视频所取代。

就是这样,伙计们。 您现在知道如何将产品视频添加到您的 WooCommerce 商店。
结论
有了这些视频,您可能会在几周内看到转化次数激增。 我建议将视频添加到您的单个产品和商店存档页面,因为这些是任何 WooCommerce 商店中最受欢迎的页面。
也就是说,添加视频内容往往会使网页陷入困境,因此您的网站可能会变得比以前更重。 确保检查您的网站速度并使用本指南来减少页面加载时间。
如果您对如何将视频添加到 WooCommerce 网站上的产品库有任何疑问,请在下面的评论中告诉我们。
