如何将虚拟产品添加到 WooCommerce
已发表: 2022-03-05您想将虚拟产品添加到 WooCommerce吗? 如果您有一个与软件或数字产品相关的电子商务网站,它们就非常重要。
因此,在本文中,我们将向您展示添加它们的所有可能方式。 但首先,让我们看看虚拟产品和实体产品之间的区别,并了解为什么需要虚拟产品。
虚拟产品与实物产品
虚拟产品包括在电子商务商店中表示为软件的每种类型的产品。 它们包括插件、主题、视频游戏、代币、电子书和其他数字应用程序等产品。 例如,我们在 QuadLayers 有各种各样的虚拟产品作为插件,如 Instagram 动态库、电报聊天、QuadMenu 等。
通常,用户或客户主要通过下载来使用虚拟产品。 但根据他们提供的服务,他们可能拥有自己的集成系统,并且可能不需要任何下载,如托管服务、网站构建器和其他在线工具。
或者,实物产品可以称为可以通过在线商店购买的实物商品。 它们可以包括任何类型的物理物质,例如数字设备、厨房用具、家具、衣服、配件等等。
实物产品只有在交付到他们的地址后才能供客户使用。 它们也可以被顾客从最近的商店取走,但现在已经很少见了。
为什么将虚拟产品添加到 WooCommerce?
如果您想从 WordPress 网站销售任何类型的软件产品,虚拟产品非常重要。 事实上,这是通过 WooCommerce 向客户销售软件的唯一方式。
我们都知道,如果没有 WooCommerce,您将无法在 WordPress 中销售产品。 当它是一个虚拟产品时,您需要以这样一种方式定制产品,以便用户可以出于他们的技术目的访问它们。
从电子商务商店购买虚拟产品与购买实体产品完全不同。 虚拟产品不会送到您家门口,或者您无法从任何实体店取货。 相反,无论是否需要下载,您都可以在从他们的网站购买虚拟产品后立即开始使用。
因此,为了确保客户购买您的软件时一切顺利,您需要确保可以将虚拟产品正确添加到您的 WooCommerce 网站。
如何将虚拟产品添加到 WooCommerce?
WooCommerce 为您的电子商务网站提供了许多内置选项。 这就是为什么您可以从默认产品选项本身轻松地将虚拟产品添加到 WooCommerce。
在继续之前,请确保您已在 WordPress 网站上正确安装并设置了 WooCommerce。 最好使用与 WooCommerce 兼容的主题之一,以避免任何主题或插件冲突。
1.设置一个新的虚拟产品
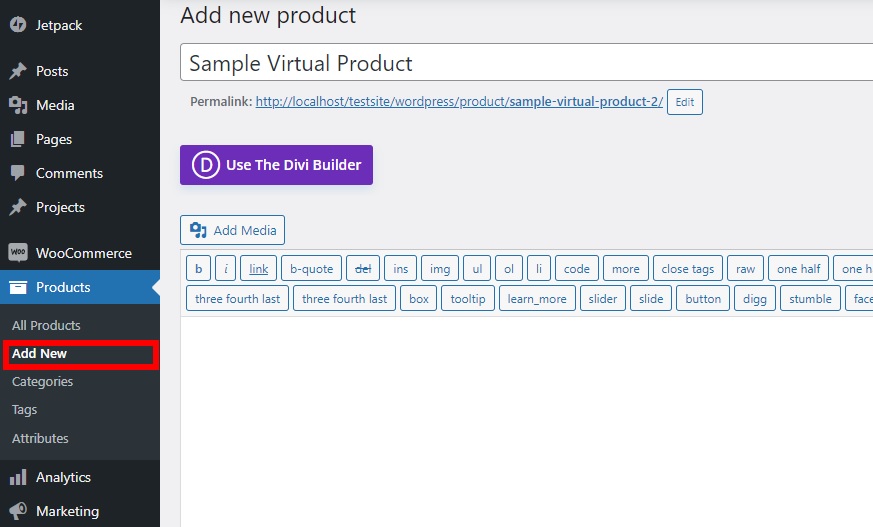
首先,从您的 WordPress 仪表板转到Products > Add New以将新的虚拟产品添加到您的 WooCommerce 商店。
如果您想为现有产品创建虚拟产品,请打开产品 > 所有产品,然后单击特定产品的编辑。
然后输入新产品的所有必要详细信息,如产品标题、产品图片等。 对于这个演示,我们添加了一个“示例虚拟产品”作为我们的产品。

如果您想添加更多产品详细信息并需要帮助,我们提供了有关如何添加 WooCommerce 产品的完整指南。
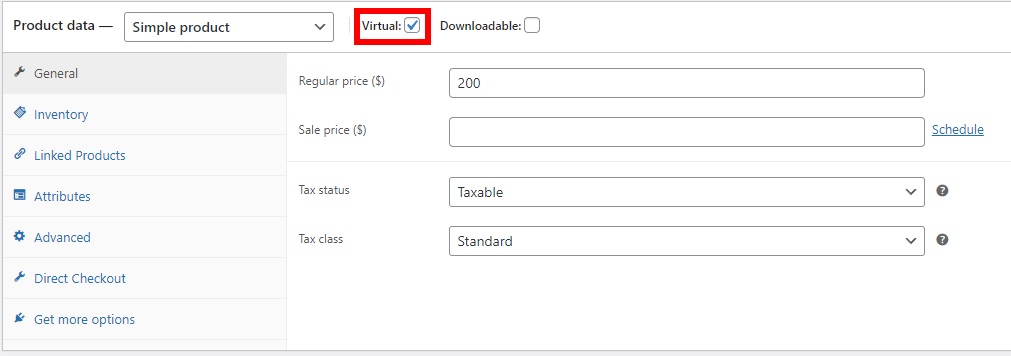
完成后,只需滚动到产品数据部分并检查产品的虚拟选项。

然后,添加要购买的产品的正常价格。 销售价格是可选的,但如果您对该产品有任何持续销售,您也可以添加它
就是这样! 您刚刚向您的 WooCommerce 网站添加了一个虚拟产品。 但是您也必须使其可供客户下载。
2. 将产品配置为可下载
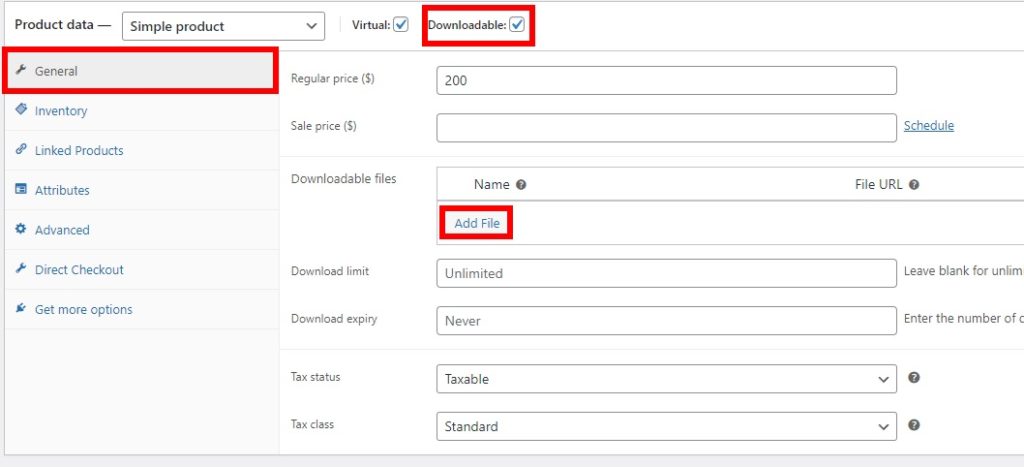
由于您销售的是虚拟产品,很明显您的客户需要下载它。 因此,还要检查可下载选项。 它就在您之前检查的虚拟选项旁边。
将产品设置为可下载后,您将能够看到该产品的一些其他常规选项。 它们包括可下载文件以及下载限制和到期。
您可以在可下载文件选项中添加产品文件。 只需单击添加文件。

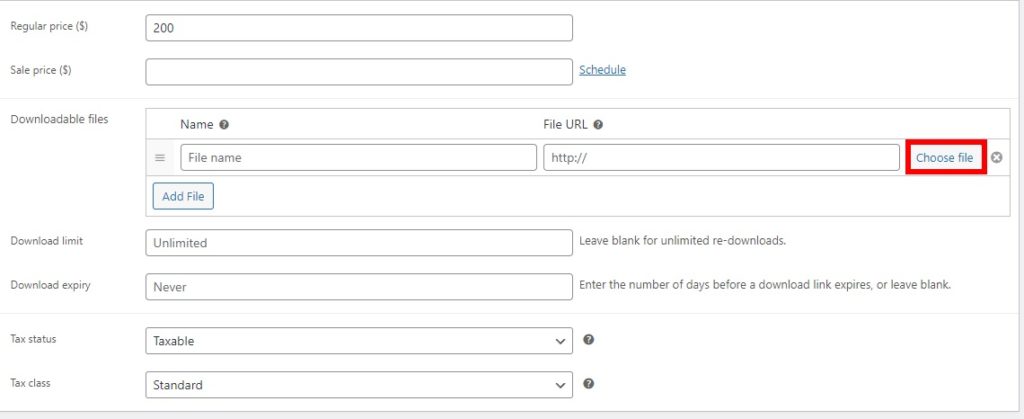
然后,您需要为产品添加文件名和文件 URL 。 如果您想创建一个新的文件 URL,您可以通过单击选择文件简单地上传文件。

某些虚拟产品可能需要下载多个文件。 在这种情况下,只需再次单击添加文件并重复该过程。
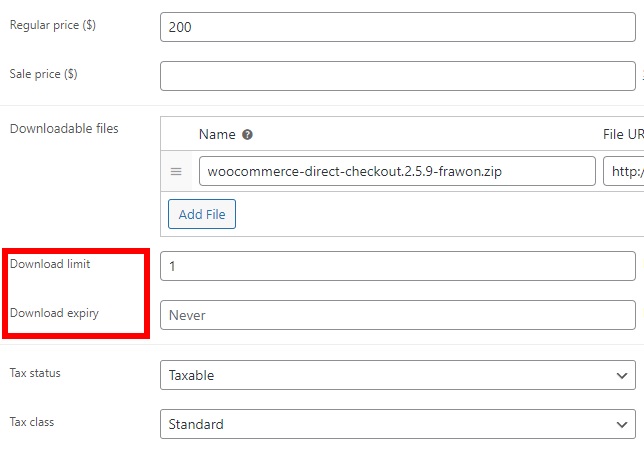
接下来,您必须添加下载限制。 我们在本教程中将下载限制添加为 1,因为用户通常每次购买只能下载一次产品。 但是,如果您想允许您的用户无限制地重新下载,只需将其留空即可。
但是,如果您想添加一个特定的下载限制而不是一次,您也可以这样做。

最后,您必须设置下载的到期日期。 该值以下载链接过期后的天数计算。 如果您不想添加任何下载到期,可以将其留空。
现在,您所要做的就是发布或更新产品。
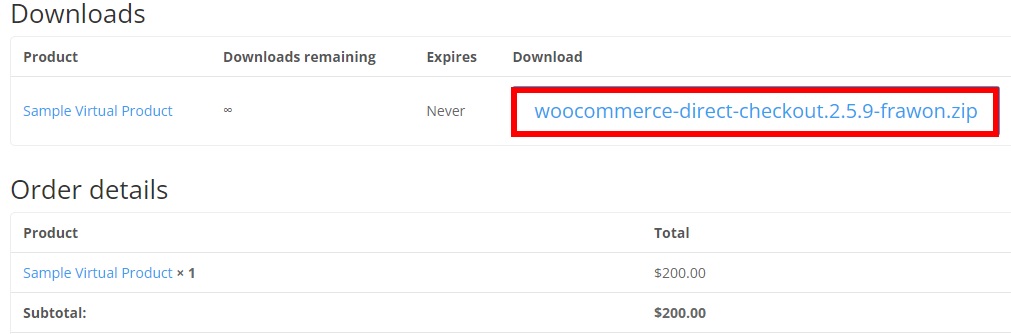
然后,您的产品就可以下载了。 客户成功购买到订单后,即可下载产品。

奖励:删除虚拟产品的结帐字段
将虚拟产品添加到 WooCommerce 网站后,用户只有在结帐购买后才能下载。 但对于虚拟产品,一些结帐字段(如送货地址)不是必需的。
因此,最好删除这些不必要的字段以缩短结帐过程。 这对您的用户也非常方便。 删除这些结帐字段的最简单方法是使用插件。
虽然有许多结帐插件可让您自定义结帐页面,但我们将在本教程中使用适用于 WooCommerce 的 Checkout Manager 。


因此,让我们从安装插件开始。
1.安装并激活插件
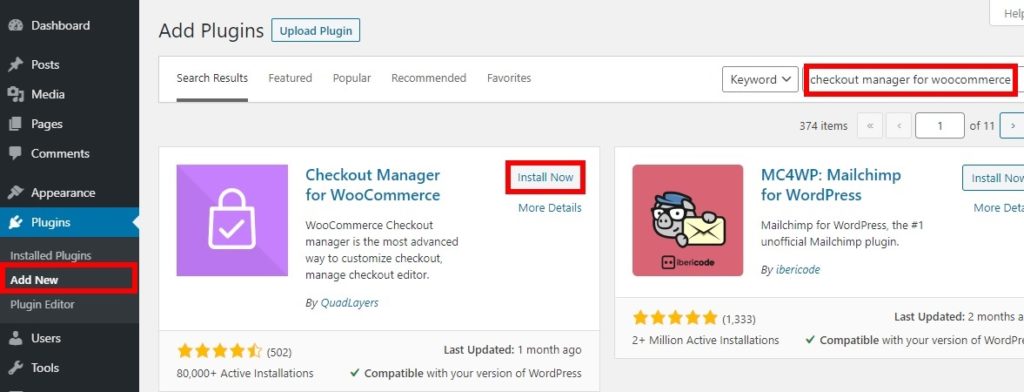
从您的 WordPress 仪表板转到插件 > 添加新插件,然后搜索插件的关键字。 找到后,单击立即安装以安装插件。 然后,安装完成后激活插件。

如果你想使用它的高级版本,你需要上传插件并手动安装。 您是否查看我们的手动安装 WordPress 插件指南以获取更多信息。
2.删除结帐字段
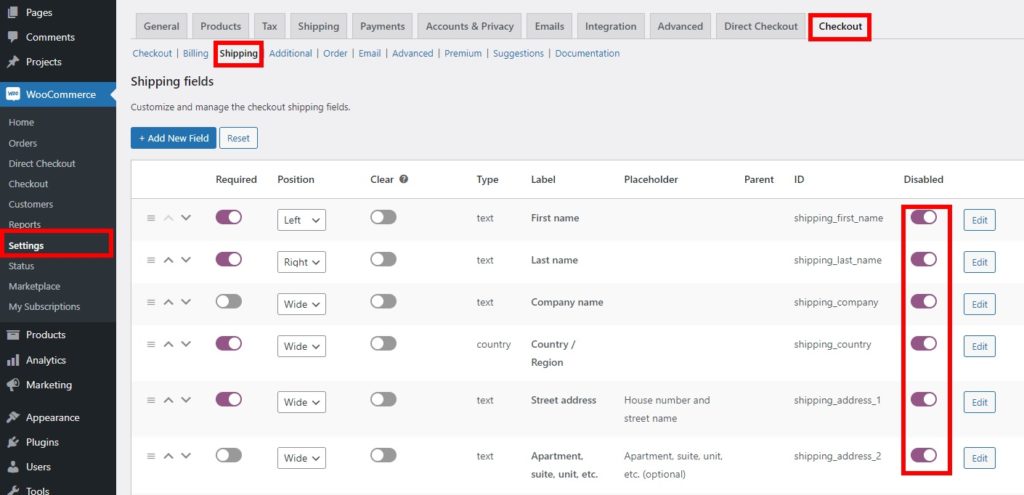
现在,从您的 WordPress 仪表板转到WooCommerce > 设置并打开结帐选项卡。 然后,单击“运输”选项卡。 您可以从此处开始删除运输字段。
只需激活切换按钮以禁用“已禁用”列中的运输字段。 由于您不需要虚拟产品的任何运输详细信息,因此您可以禁用所有字段。

同样,如果您也想禁用帐单详细信息中的某些字段,您可以从“帐单”选项卡中执行此操作。
不要忘记保存更改。 一旦您的客户被重定向到结帐页面,他们就不必添加任何不必要的结帐详细信息。
当您将虚拟产品添加到 WooCommerce 商店时,这就是您从结帐页面中删除字段的方式。 然后,您可以只向客户显示必要的结帐字段。
您还可以使用其他方法删除结帐字段。 请阅读我们的指南以删除 WooCommerce 中的结帐字段以获取更多详细信息。
跳过 WooCommerce 中的购物车页面
我们已经讨论了如何将虚拟产品添加到您的 WooComemrce 商店。 此外,我们还为您提供了一个小教程,通过删除结帐字段来简化结帐过程。 但为了帮助您进一步缩短结帐流程,您也可以完全跳过购物车页面。
如今,在 WooCommerce 中使用迷你推车非常普遍。 最重要的是,当您购买虚拟产品时,它没有实体产品那么复杂。
在虚拟产品的情况下,价格和数量总是不变的。 因此,购物车页面对于虚拟产品来说有点不必要,并且可能看起来只是实际结帐页面之前的附加页面。
因此,我们可以为他们跳过购物车页面,并将您的用户直接重定向到结帐页面。 为此,您所要做的就是在您网站的主题功能文件中添加一个片段。 但在此之前,请备份您的网站并以编程方式创建子主题或使用其中一个子主题插件对主题文件进行任何更改。 这可以确保即使您更新 WordPress 主题,您所做的更改也会被保存。
1.调整加入购物车行为选项
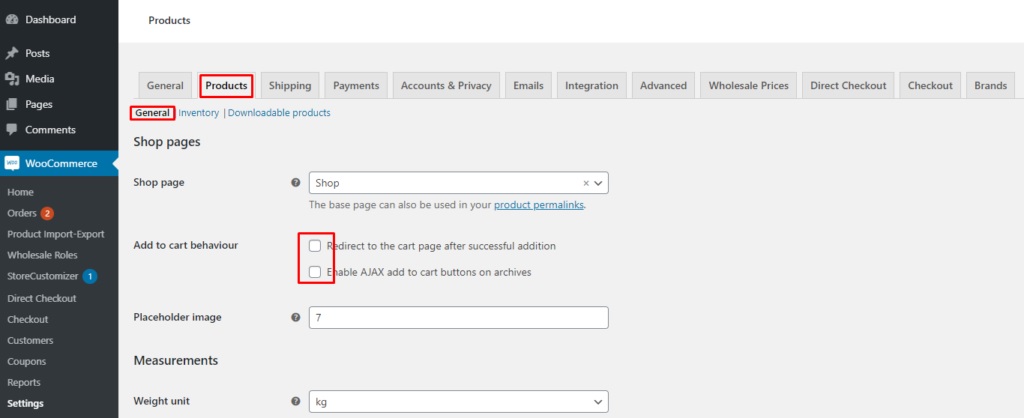
在将代码片段添加到您的网站之前,您必须在 WooCommerce 中调整添加到购物车的行为。 转到WooComerce > 设置并打开产品选项卡。 在常规选项下,您必须取消选中以下选项:
- 添加成功后重定向到购物车页面
- 在档案上启用 AJAX 添加到购物车按钮

取消选中这些选项并保存更改后,它们不会干扰代码的功能。
2. 将代码片段添加到functions.php文件
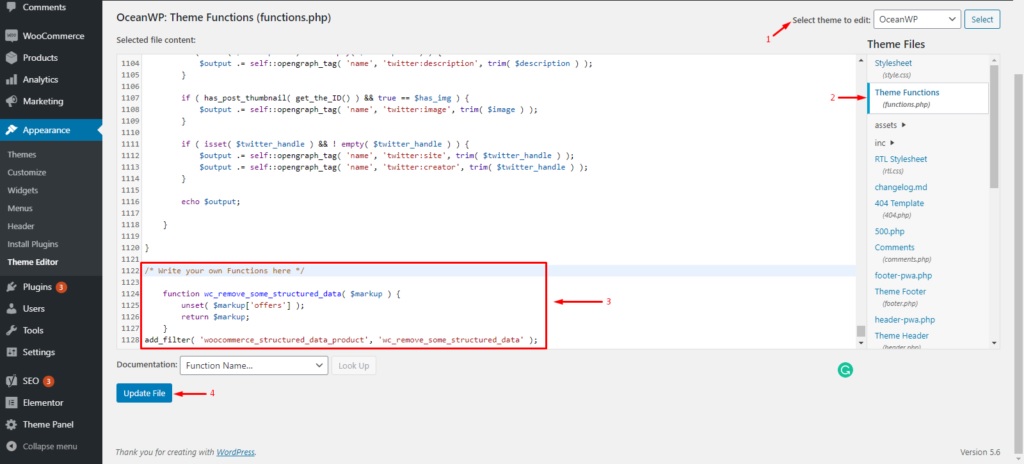
现在,从 WordPress 仪表板转到外观 > 主题文件编辑器并打开functions.php文件。 在编辑器的最后,只需添加以下代码:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
功能 ql_skip_cart_page () {
全球$woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
返回 $redirect_checkout;
}当客户将产品添加到购物车时,这会将客户直接重定向到结帐页面。
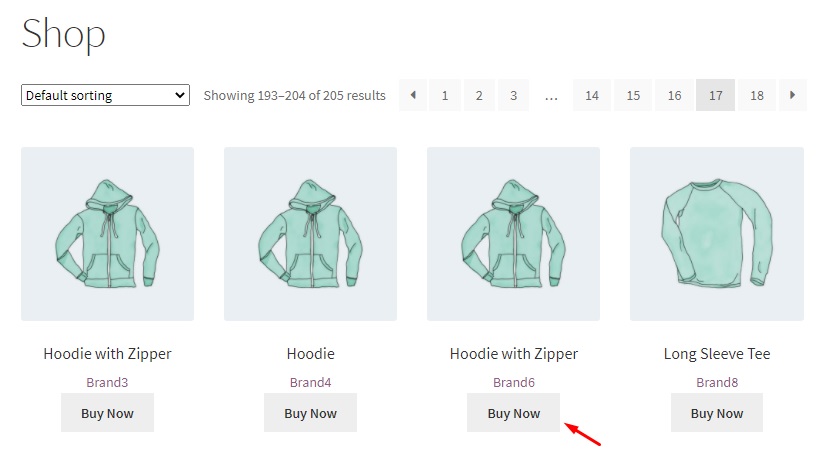
但是您可以使用您自己的自定义文本(例如“立即购买”)更改“添加到购物车”文本,并使用以下代码片段。
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//将“添加到购物车”文本替换为“立即购买”!
功能 ql_replace_add_to_cart_button_text() {
return __( '立即购买!', 'woocommerce' );
}完成所有必要的更改后,更新文件。

如果您不习惯使用代码,您也可以使用插件 Direct Checkout for WooCommerce 来跳过购物车页面。
结论
总而言之,我们在本文中向您展示了如何创建虚拟产品并将其添加到 WooCommerce。 如果您想从您的电子商务网站销售任何类型的软件,虚拟产品非常重要。
您可以从默认的 WooCommerce 选项轻松创建虚拟产品并使其可下载。
但由于虚拟产品不如实体产品复杂,您还可以缩短它们的结帐流程。 可以通过删除不必要的结帐字段并完全跳过购物车页面来完成。
那么,您现在可以创建一个虚拟产品并让您的客户可以下载吗? 请在评论中告诉我们。
同时,这里还有一些您可能感兴趣的帖子:
- 如何创建 WooCommerce 一页结帐
- 编辑 WooCommerce 结帐字段 - 分步指南
- 如何将愿望清单添加到 WooCommerce
