如何在 WooCommerce 中添加愿望清单
已发表: 2021-04-22 你想在 WooCommerce 中添加愿望清单吗? 重要的是要注意 WooCommerce 没有愿望清单功能。 它允许用户标记某些产品,将它们添加到列表中以供将来参考。
你想在 WooCommerce 中添加愿望清单吗? 重要的是要注意 WooCommerce 没有愿望清单功能。 它允许用户标记某些产品,将它们添加到列表中以供将来参考。
亚马逊等热门商店允许在线购物者创建多个愿望清单。
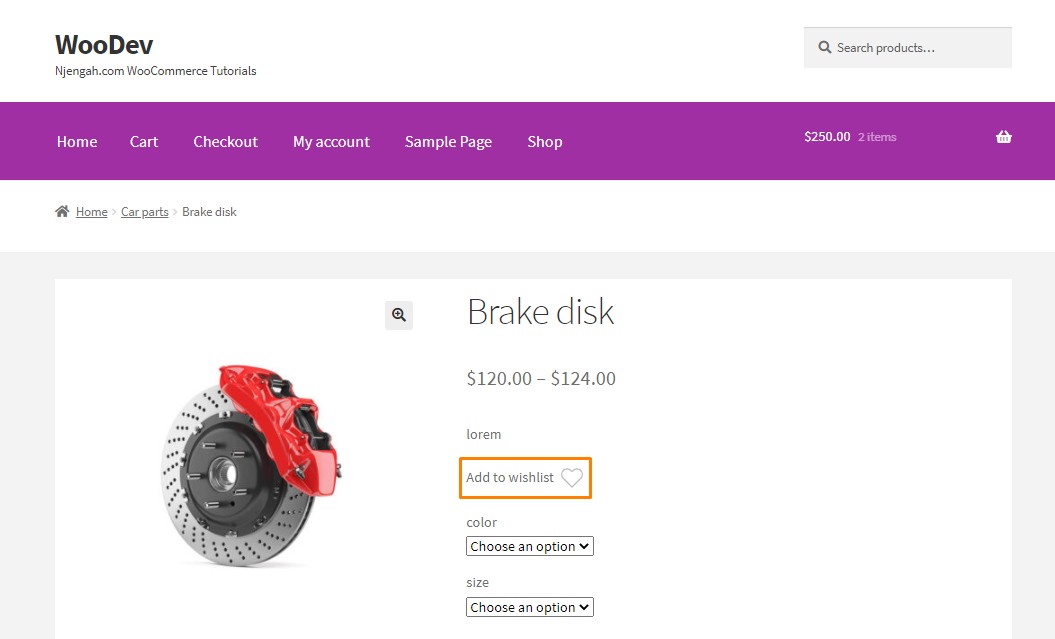
如何在 WooCommerce 中添加愿望清单
在本教程中,我们将为 WooCommerce 创建愿望清单功能。 我们将使用 AJAX、WordPress REST API 和 SVG 图形。
在帖子结束时,您将能够创建一个愿望清单插件。
让我们看看如何实现这一目标。
创建愿望清单插件
首先,我们需要创建插件结构。
创建一个名为“wishlist”的文件夹和一个同名的 PHP 文件。
之后,将以下代码段添加到 PHP 文件中:
/*
Plugin Name: Woocommerce wishlist
Description: Ajax wishlist for WooCommerce
Author: Njengah
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
添加结构
现在是添加功能的时候了。 这是我们要做的:
- 使用 WooCommerce 钩子将愿望清单切换到循环和单个页面中的产品
- 创建愿望清单表短代码以保存添加到愿望清单的产品
- 在用户个人资料中创建愿望清单自定义选项
请务必注意,所有插件代码都将进入插件的 init 操作中。
在开始之前,我们需要确保 WooCommerce 插件处于活动状态。 在插件详细信息后添加以下代码:
add_action('init','plugin_init');
function plugin_init(){
if (class_exists("Woocommerce")) {
// Plugin code starts here
}
}
下一步是通过将以下代码添加到主插件文件中来将我们的插件脚本和样式排入队列:
function wishlist_plugin_scripts_styles(){
wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' );
wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true);
wp_localize_script(
'main',
'opt',
array(
'ajaxUrl' => admin_url('admin-ajax.php'),
'ajaxPost' => admin_url('admin-post.php'),
'restUrl' => rest_url('wp/v2/product'),
'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))),
'inWishlist' => esc_html__("Already in wishlist","text-domain"),
'removeWishlist' => esc_html__("Remove from wishlist","text-domain"),
'buttonText' => esc_html__("Details","text-domain"),
'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"),
'noWishlist' => esc_html__("No wishlist found","text-domain"),
)
);
}
add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
在这部分代码中,我们将主 style.css 文件和插件的 main.js 文件排入队列。 我们还向 main.js 文件传递了一些参数以供使用:
- ajaxUrl
- ajaxPost
- 休息网址
- 店铺名称
添加代码后,创建一个 css 和 js 文件夹,并将相应的文件放入这些文件夹中:css 文件夹中的 style.css 和 js 文件夹中的 main.js。
挂钩愿望清单 Toggle
要挂钩Wishlist Toggle ,请在 init 操作中添加以下代码:
// Add wishlist to product
add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15);
add_action('woocommerce_single_product_summary','wishlist_toggle',25);
function wishlist_toggle(){
global $product;
echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>';
}
上面的代码为循环中的每个产品和每个产品布局添加了一个愿望清单切换。 我们使用了 woocommerce_before_shop_loop_item_title 和 woocommerce_single_product_summary 钩子。
添加 SVG 图标
下一步是添加 SVG 图标。
在插件文件夹中创建一个 images 文件夹并将以下 icon.svg 放入其中:
<svg viewBox="0 0 471.701 471.701">
<path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1
c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3
l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4
C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3
s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4
c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3
C444.801,187.101,434.001,213.101,414.401,232.701z"/>
<g class="loading">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</g>
<g class="check">
<path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933
C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8
s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/>
<path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201
c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419
l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/>
</g>
</svg>
SVG 动画具有三种状态:
- 默认值:心脏路径
- 过程:加载组(g标签)
- 结束:检查组(g标签)
要设置图标样式,请打开 style.css 文件并粘贴以下代码:
.wishlist-toggle {
display: block;
position: absolute;
top: 16px;
left: 16px;
z-index: 5;
width: 24px;
height: 24px;
outline: none;
border:none;
}
.wishlist-title {
display: none;
}
.entry-summary .wishlist-toggle {
position: relative;
top: 0;
left: 0;
display: inline-block;
vertical-align: middle;
margin-bottom: 8px;
}
.entry-summary .wishlist-title {
display: inline-block;
vertical-align: middle;
margin-right: 8px;
margin-bottom: 8px;
}
.wishlist-toggle:focus {
outline: none;
border:none;
}
.wishlist-toggle svg {
fill:#bdbdbd;
transition: all 200ms ease-out;
}
.wishlist-toggle:hover svg,
.wishlist-toggle.active svg {
fill:#000000;
}
.wishlist-toggle svg .loading,
.wishlist-toggle svg .check {
opacity: 0;
}
.wishlist-toggle.active svg .check {
opacity: 1;
}
.wishlist-toggle.active svg .heart {
opacity: 0;
}
.wishlist-toggle.loading svg .loading,
.wishlist-table.loading:before {
animation:loading 500ms 0ms infinite normal linear;
transform-origin: center;
opacity: 1;
}
.wishlist-toggle.loading svg .heart {
opacity:0;
}
@keyframes loading {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
我们已经展示了 SVG 的核心路径。 当用户点击它时,我们将隐藏心脏路径并显示加载路径。
加载后,我们将显示该产品已成功添加到愿望清单的复选标记。
创建愿望清单表简码
现在我们需要创建Wishlist 表短代码。 您可以将此短代码添加到任何页面,愿望清单项目将出现在其中。
我们将通过在 init 插件操作中添加以下代码来做到这一点:
// Wishlist table shortcode
add_shortcode('wishlist', 'wishlist');
function wishlist( $atts, $content = null ) {
extract(shortcode_atts(array(), $atts));
return '<table class="wishlist-table loading">
<tr>
<th><!-- Left for image --></th>
<th>'.esc_html__("Name","text-domain").'</th>
<th>'.esc_html__("Price","text-domain").'</th>
<th>'.esc_html__("Stock","text-domain").'</th>
<th><!-- Left for button --></th>
</tr>
</table>';
}
之后,我们必须创建一个愿望清单页面。
在仪表板中,创建一个名为“Wishlist”的页面并将 [wishlist] 短代码放入其中。
如果您打开心愿单页面,您将看到一个空表。
下一步是设置愿望清单项目的样式。 为此,请打开 style.css 并添加以下代码:
.wishlist-table {
width:100%;
position: relative;
}
.wishlist-table.loading:after {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
content: "";
background: #ffffff;
opacity: 0.5;
z-index: 5;
}
.wishlist-table.loading:before {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
content: "";
background-image: url('../images/loading.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
}
.wishlist-table td {
position: relative;
}
.wishlist-table a.details {
padding:4px 16px;
background: #000000;
color: #ffffff;
text-align: center;
border:none !important
}
.wishlist-table a.wishlist-remove {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
background-image: url('../images/remove.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
border:none;
opacity:0;
}
.wishlist-table td:hover > a.wishlist-remove {
opacity:1;
}
然后,将 loading.svg 图像添加到 images 文件夹:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</svg>
用户配置文件中的愿望清单自定义选项
将以下代码添加到 init 操作:
// Wishlist option in the user profile
add_action( 'show_user_profile', 'wishlist_user_profile_field' );
add_action( 'edit_user_profile', 'wishlist_user_profile_field' );
function wishlist_user_profile_field( $user ) { ?>
<table class="form-table wishlist-data">
<tr>
<th><?php echo esc_attr__("Wishlist","text-domain"); ?></th>
<td>
<input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" />
</td>
</tr>
</table>
<?php }
add_action( 'personal_options_update', 'save_wishlist_user_profile_field' );
add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' );
function save_wishlist_user_profile_field( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] );
}
给它供电
现在我们已经添加了重要的部分,我们准备打开它。

打开 main.js 文件并将以下代码放入其中:
(function($){
"use strict";
})(jQuery);
下一步是收集所需的数据并创建一些变量:
var shopName = opt.shopName+'-wishlist',
inWishlist = opt.inWishlist,
restUrl = opt.restUrl,
wishlist = new Array,
ls = sessionStorage.getItem(shopName),
loggedIn = ($('body').hasClass('logged-in')) ? true : false,
userData = '';
如果用户已登录:
- 使用 AJAX 获取当前用户数据
- 如果成功更新愿望清单
- 突出显示愿望清单项目
- 删除会话/本地存储
- 如果失败,则在控制台中为开发人员显示错误消息
if(loggedIn) {
// Fetch current user data
$.ajax({
type: 'POST',
url: opt.ajaxUrl,
data: {
'action' : 'fetch_user_data',
'dataType': 'json'
},
success:function(data) {
userData = JSON.parse(data);
if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") {
var userWishlist = userData['wishlist'];
userWishlist = userWishlist.split(',');
if (wishlist.length) {
wishlist = wishlist.concat(userWishlist);
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
});
} else {
wishlist = userWishlist;
}
wishlist = wishlist.unique();
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
} else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
});
}
},
error: function(){
console.log('No user data returned');
}
});
}
如果用户是访客,我们从会话/本地存储中获取愿望清单
else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
}
现在我们有了双 AJAX 和一些辅助函数。
第一个 AJAX 请求从 WordPress 获取用户 ID 和用户愿望清单数据。 您可以通过添加到插件代码文件的自定义 AJAX 操作来实现此目的:
// Get current user data
function fetch_user_data() {
if (is_user_logged_in()){
$current_user = wp_get_current_user();
$current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true);
echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist));
}
die();
}
add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' );
add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
如果会话/本地存储中已有愿望清单项目,则下一个 AJAX 请求会更新用户愿望清单:
ffunction update_wishlist_ajax(){
if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) {
$user_id = $_POST["user_id"];
$user_obj = get_user_by('id', $user_id);
if (!is_wp_error($user_obj) && is_object($user_obj)) {
update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]);
}
}
die();
}
add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax');
add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
辅助函数
在进入事件部分之前,让我们了解更多关于我们的辅助函数的信息
Array.prototype.unique = function() {
return this.filter(function (value, index, self) {
return self.indexOf(value) === index;
});
}
function isInArray(value, array) {return array.indexOf(value) > -1;}
function onWishlistComplete(target, title){
setTimeout(function(){
target
.removeClass('loading')
.addClass('active')
.attr('title',title);
},800);
}
function highlightWishlist(wishlist,title){
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',title);
}
});
}
第一个辅助函数通过删除重复项使数组唯一。
另一方面,第二个检查给定值是否存在于给定数组中。
最后一个函数在将项目添加到愿望清单时执行,最后一个函数显示愿望清单中的项目。
添加切换
下一步是向愿望列表切换添加一个点击事件以支持实际功能。
如果您转到商店页面,刷新浏览器,然后单击任何愿望清单切换,您将看到它正在工作!
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (!loggedIn && isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',inWishlist);
}
$(this).on('click',function(e){
e.preventDefault();
if (!$this.hasClass('active') && !$this.hasClass('loading')) {
$this.addClass('loading');
wishlist.push(currentProduct);
wishlist = wishlist.unique();
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
onWishlistComplete($this, inWishlist);
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
onWishlistComplete($this, inWishlist);
}
}
});
});
在愿望清单表中列出项目
将以下代码添加到我们包装函数最底部的 main.js 中:
setTimeout(function(){
if (wishlist.length) {
restUrl += '?include='+wishlist.join(',');
restUrl += '&per_page='+wishlist.length;
$.ajax({
dataType: 'json',
url:restUrl
})
.done(function(response){
$('.wishlist-table').each(function(){
var $this = $(this);
$.each(response,function(index,object){
$this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>');
});
});
})
.fail(function(response){
alert(opt.noWishlist);
})
.always(function(response){
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
});
} else {
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
}
},1000);
在这里,我们有两个 REST API 选项:
- 使用 WordPress REST API
- 使用 WooCommerce REST API。
转到主插件文件并在最底部添加以下代码:
// Extend REST API
function rest_register_fields(){
register_rest_field('product',
'price',
array(
'get_callback' => 'rest_price',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'stock',
array(
'get_callback' => 'rest_stock',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'image',
array(
'get_callback' => 'rest_img',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','rest_register_fields');
function rest_price($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_price();
}
}
function rest_stock($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_stock_status();
}
}
function rest_img($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_image();
}
}
function maximum_api_filter($query_params) {
$query_params['per_page']["maximum"]=100;
return $query_params;
}
add_filter('rest_product_collection_params', 'maximum_api_filter');
从愿望清单中删除项目
在 main.js 文件中包装函数的最底部添加以下代码:
$(document).on('click', '.wishlist-remove', function(){
var $this = $(this);
$this.closest('table').addClass('loading');
wishlist = [];
$this.closest('table').find('tr').each(function(){
if ($(this).data('product') != $this.closest('tr').data('product')) {
wishlist.push($(this).data('product'));
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
setTimeout(function(){
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
},500);
}
}
});
});
这是结果: 
结论
在本教程中,我们创建了一个自定义插件来在 WooCommerce 中添加愿望清单。 我们希望这篇文章能帮助您将愿望清单功能添加到您的商店。
类似文章
- 注销后 WooCommerce 重定向 [终极指南]
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 使用 WordPress 自定义 Hook 的完整指南 do_action 和 apply_filters 示例
- 如何修复未捕获的类型错误:wp.template 不是函数
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 如何在页面店面主题顶部添加搜索框
- 如何在 WooCommerce 中获取当前产品类别名称
- 如何在 WooCommerce 中隐藏税标
- 如何检查用户是否登录WordPress
- 如何以编程方式创建产品 WooCommerce
- 如何获取产品描述和显示 WooCommerce
- 如何在 WooCommerce 中按类别禁用运输
- 如何在 WooCommerce 中获取结帐 URL
- 如何在 WooCommerce 中更改货币符号
- 如何按产品 ID 创建 WooCommerce 添加到购物车按钮
- 如何创建 WooCommerce 自定义商店页面
- 如何设置 WooCommerce 店面博客
- 40 多个用于轻松联系的最佳 WordPress 联系表单插件
- 30 多个 WordPress 最佳评论插件,可提高参与度
- 如何在 WooCommerce 注册表单中添加字段
- 如何将社交媒体图标添加到页脚店面主题
- 如何免费发送到 Mpesa WooCommerce 付款
- 如何设置 WooCommerce 店面超级菜单
- 5+ 最佳 WooCommerce 商店示例
- 如何在 WooCommerce 中以编程方式将产品添加到购物车
- 如何在结帐页面 WooCommerce 上获取订单 ID
- WooCommerce 登录重定向挂钩示例说明
- 如何添加 WooCommerce 我的帐户页面重定向
