如何在页面中的任意位置添加 WooCommerce“添加到购物车”按钮?
已发表: 2024-10-05在 WordPress 网站的任何位置添加“添加到购物车”按钮可以极大地增强商店的用户体验,使客户可以轻松地从网站的任何部分进行购买。
无论您想将其添加到产品描述页面、主页还是任何自定义页面,WooCommerce 都提供了简单的方法。
在这篇博文中,我将指导您通过不同的方式在任何页面上插入 Woocommerce“添加到购物车”按钮。
为什么添加 WooCommerce“添加到购物车”按钮?
目录
默认情况下,WooCommerce 仅将“添加到购物车”按钮放置在产品页面上。
但是,在网站的其他部分添加此按钮可以通过提供无缝的购买流程来提高转化率。
例如,在主页、登陆页面或博客文章上添加按钮可以鼓励访问者立即购买。
如何添加 WooCommerce 添加到购物车按钮
使用 Elemento Addon for Elementor 添加 Woocommerce“添加到购物车”按钮。
关于 Elementor 的 Elemento 插件

Elementor 附加组件将 WordPress 的 Elementor 页面构建器提升到一个新的水平,为用户提供高级小部件和可自定义模板。
这些附加组件旨在简化设计流程并提供广泛的自定义选项,使创建令人惊叹的网站变得比以往更容易。
此外,它们还配备了以营销为中心的功能,可帮助提升您的在线形象。
要使用 Elemento Addons 插件在页面上的任意位置添加 WooCommerce“添加到购物车”按钮,请按照以下步骤操作:
第 1 步:安装并激活插件
下载插件:访问 Elemento Addons 插件页面并下载插件。

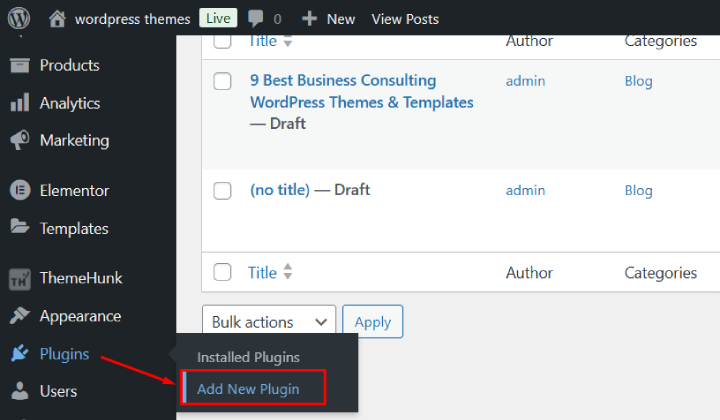
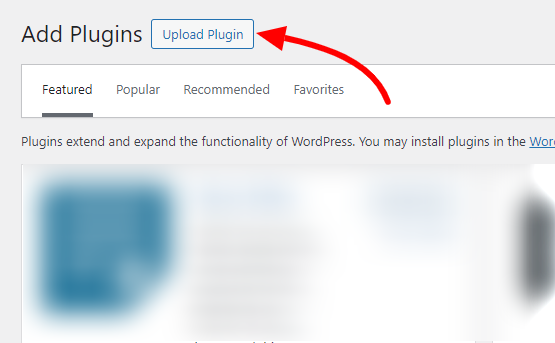
转到 WordPress 仪表板 → 插件 → 添加新插件 → 上传插件。

上传下载的文件并单击“立即安装”。

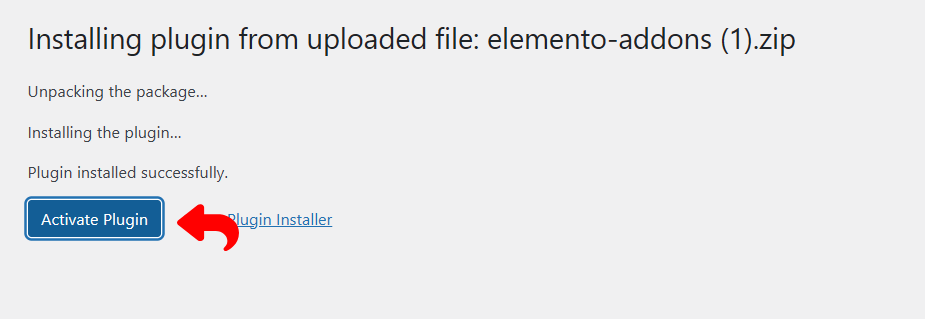
安装后,单击“激活”以启用插件。
要安装 Elemento 插件,请观看以下视频教程:
第 2 步:启用 WooCommerce。
确保您的 WordPress 网站上安装并激活了WooCommerce :

如果未安装 WooCommerce,请转至插件→添加新插件并搜索 WooCommerce。请安装并激活它。
确保您的产品已添加到 WooCommerce。
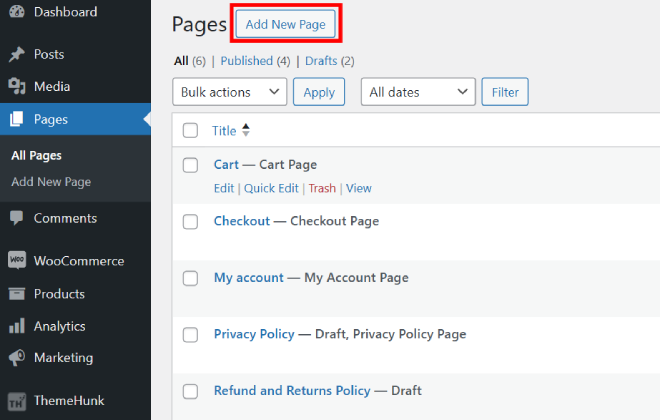
步骤 3:使用 Elementor 创建或编辑页面

在 WordPress 仪表板中,转到页面→添加新页面(或选择现有页面)。


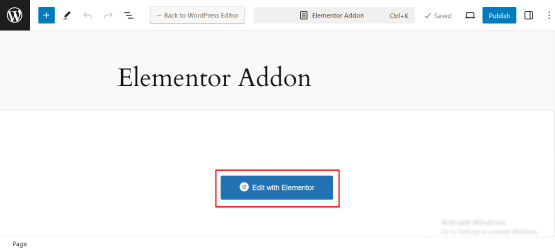
单击使用 Elementor 编辑以打开 Elementor 页面编辑器。
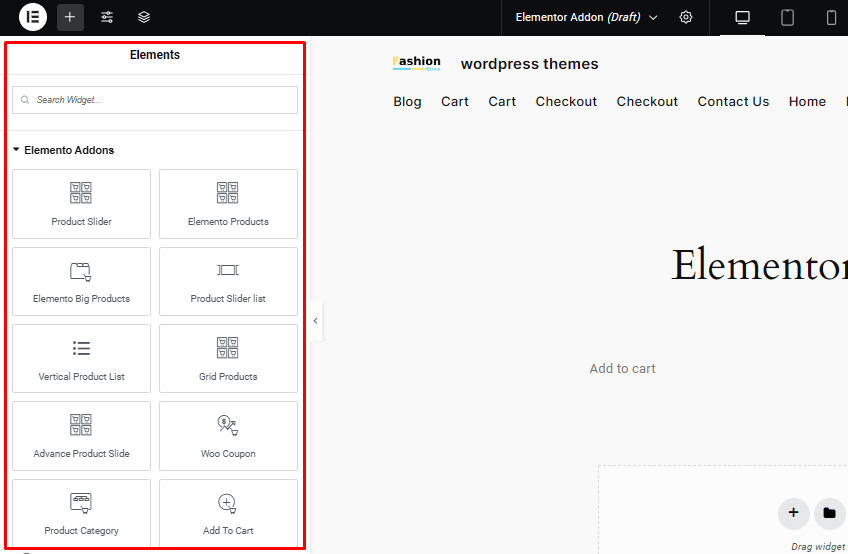
第 4 步:从 Elemento Addons 添加“添加到购物车”小部件

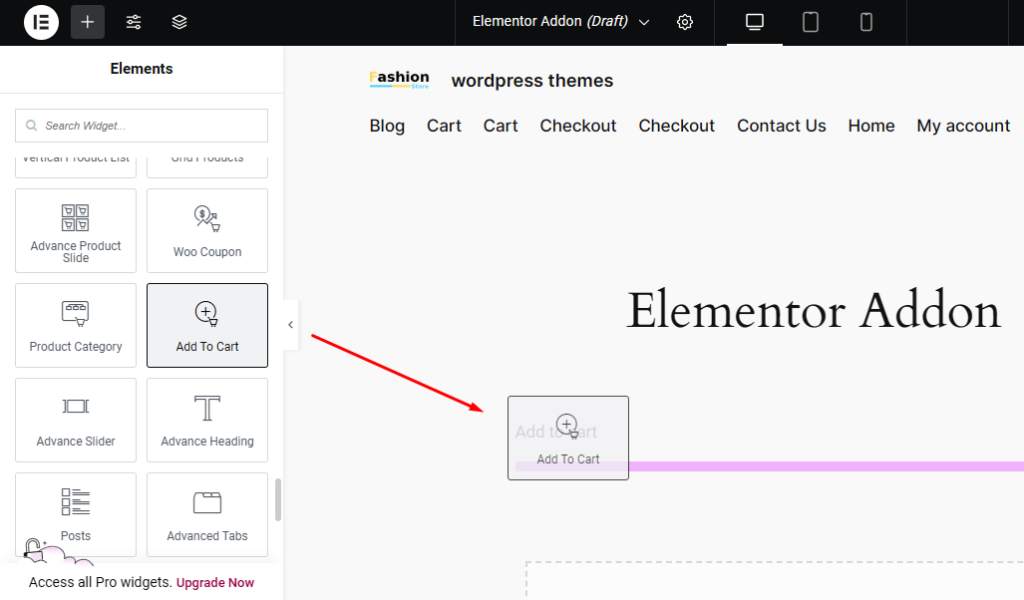
在 Elementor 编辑器中,在侧边栏中查找Elemento Addons小部件。

在 Elemento Addons 小组件列表中搜索“添加到购物车”小组件。
将WooCommerce 添加到购物车小部件拖放到页面上的任意位置。
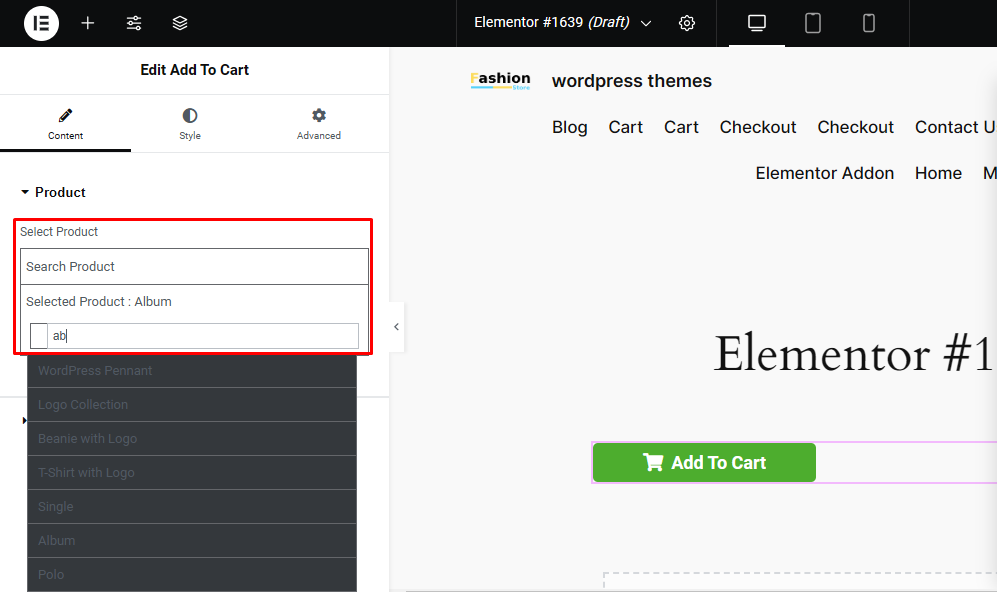
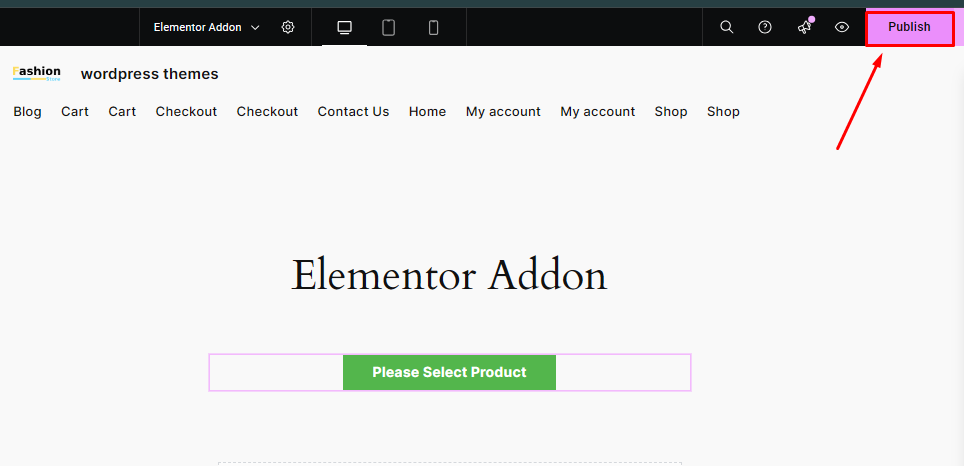
第 5 步:配置“添加到购物车”按钮


添加小部件后,您需要为“添加到购物车”按钮选择产品。在小部件设置中,您可以选择产品。

您可以从设置面板自定义按钮标签。
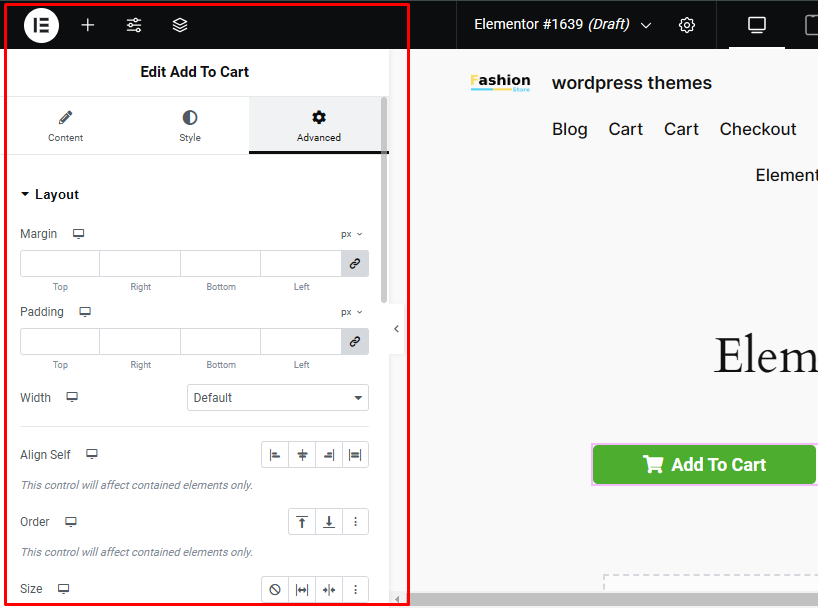
Elemento Addons 使您能够自定义按钮的颜色、字体、填充和悬停效果,以匹配您网站的设计。
第6步:更新并发布页面

自定义“添加到购物车”按钮后,单击 Elementor 中的“更新”或“发布”按钮。
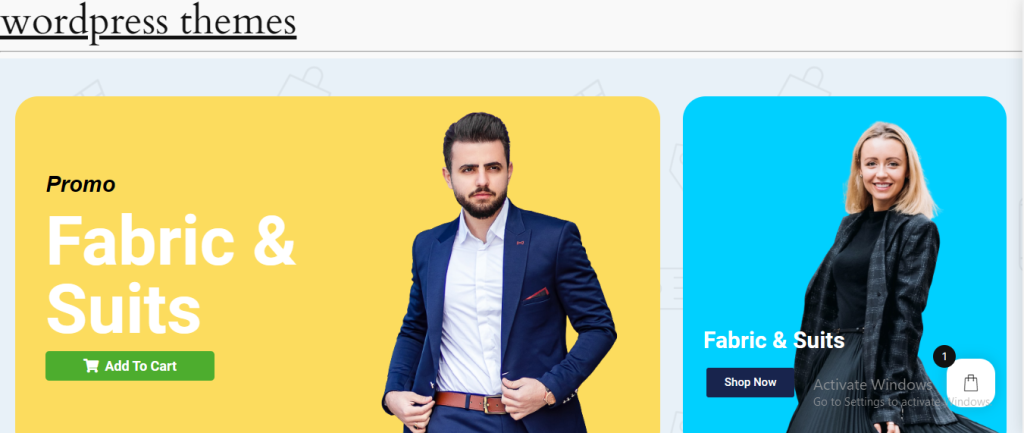
这将启用页面上的 WooCommerce 添加到购物车按钮,允许用户从页面上的任何位置将所选产品添加到购物车。

现在,您的页面将显示 WooCommerce 添加到购物车按钮,允许用户从页面上的任何位置直接将所选产品添加到购物车。
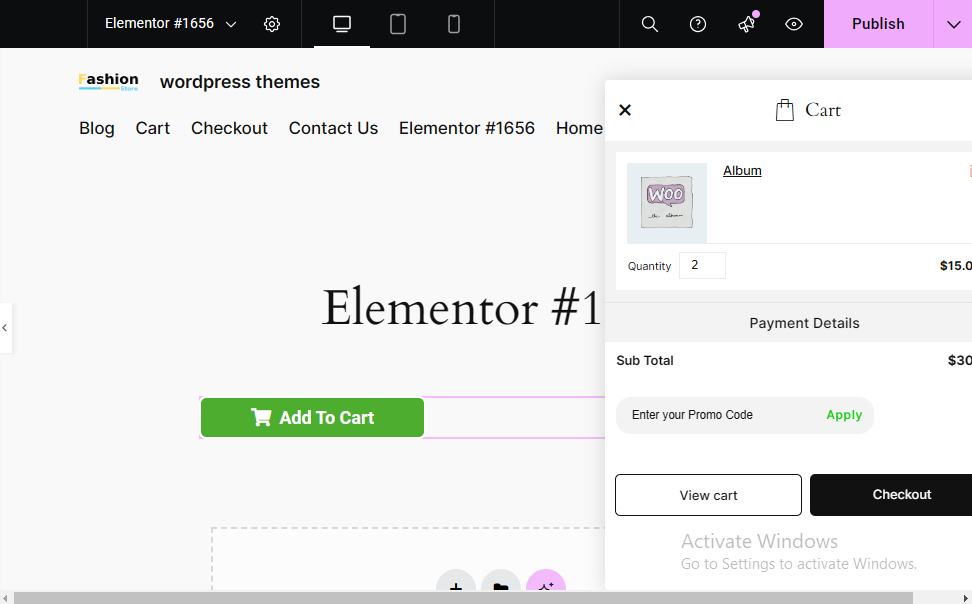
如果有人点击该按钮,他会被重定向到哪里?
当用户单击使用 Elementor Addon 创建的“添加到购物车”按钮时,他们不会立即重定向到另一个页面。
相反,产品会添加到购物车中,无需点击其他地方即可将购物车显示在页面上,从而为用户提供无缝体验。
常问问题
问:我可以设置“添加到购物车”按钮的样式以适合我的网站设计吗?
答:绝对可以!您可以从样式设置中设置“添加到购物车”按钮的样式。
问:是否可以将“添加到购物车”按钮直接添加到页面或帖子的内容中?
答:是的,您可以将“添加到购物车”按钮添加到页面或帖子的内容中。
问:在页面任意位置灵活添加“添加到购物车”有什么好处?
答:将“添加到购物车”按钮放置在页面上的任何位置的能力提供了几个关键好处:改善用户体验、增加可见性、减少购物车放弃等。
结论
按照这些步骤,您可以使用 Elemento Addons 插件轻松将 WooCommerce 添加到购物车按钮添加到 WordPress 网站上的任何页面。
此过程简单且适应性强,使您能够定制按钮的功能和设计,以符合您网站的独特美观和操作需求。
感谢您阅读此博客。如果您觉得这篇文章有帮助,请与您的朋友分享。如果您有任何疑问,请随时在下面发表评论。我们将帮助您解决您的问题。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,请在Instagram 、 Facebook和Twitter上关注我们。
发现更多文章:
- Elemento 的 Elemento 插件可增强您的网站设计体验
- WooCommerce 网站的 6 个最佳 Elementor 插件
