如何添加 WooCommerce AJAX 产品过滤器
已发表: 2021-07-13您想为您的站点创建 AJAX 产品过滤器吗? 你来对地方了。 在本文中,我们将向您展示如何添加 WooCommerce 产品过滤器以改善您商店的购物体验。
在我们了解创建和添加产品过滤器的过程之前,让我们更好地了解 AJAX 产品过滤器是什么以及为什么需要它们。
什么是 AJAX 产品过滤器?
产品过滤器通过建立需求并过滤掉所有不需要的结果来帮助用户快速找到他们想要的产品。 例如,如果客户想要一件蓝色 T 恤,他们将选择一件 T 恤作为产品类型,并选择蓝色滤色片来丢弃所有其他产品和颜色。 同样,可以有尺寸、重量、价格、平均评分等过滤器。
术语AJAX指的是一种 Web 开发技术,它允许为少量数据异步更新页面。 这使站点可以在保持在同一页面上的同时对网页应用较小的更改,这意味着不需要刷新。 相反,使用较旧的技术,每次发生任何影响用户体验的微小变化并消耗更多服务器资源时,都必须重新加载整个网页。
为什么要使用产品过滤器?
现在出现的问题是为什么要在商店中使用产品过滤器? 简而言之,您需要产品过滤器来改善客户的购物体验并帮助他们找到想要的东西。 几乎每个拥有大量或多种产品的在线商店都使用产品过滤器。 亚马逊、eBay 和 Zara 就是很好的例子。
通过使用过滤器,购物者可以轻松丢弃所有不需要的结果,只选择他们感兴趣的产品。这会提高客户满意度,从而带来更多的转化和销售。
另一方面,如果没有 AJAX 产品过滤器,客户可能很难找到他们想要的产品。 在线购物应该既快捷又简单,因此,如果流程耗时过长,客户会离开您的商店并前往提供更好体验的其他网站。
由于您可能不想失去您的客户,因此产品过滤器应该是您在线业务战略的重要组成部分。
所以,现在您知道它们的重要性,让我们看看如何在您的 WooCommerce 商店中启用产品过滤器。
如何添加 WooCommerce 产品过滤器
在本教程中,我们将向您展示将产品过滤器添加到商店的两种不同方法。
- 默认 WooCommerce 产品过滤器
- 使用第三方插件
让我们来看看这两种方法。
1. 默认 WooCommerce 产品过滤器
默认情况下,WooCommerce 提供了一些基本的产品过滤器。 如果您的商店相对较小,没有种类繁多的产品,您可能会发现默认过滤器足以满足您的需求。
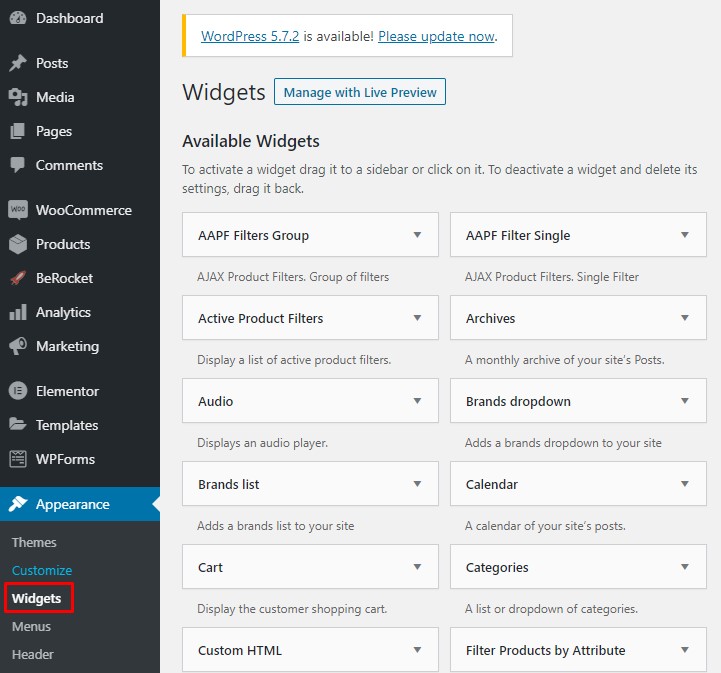
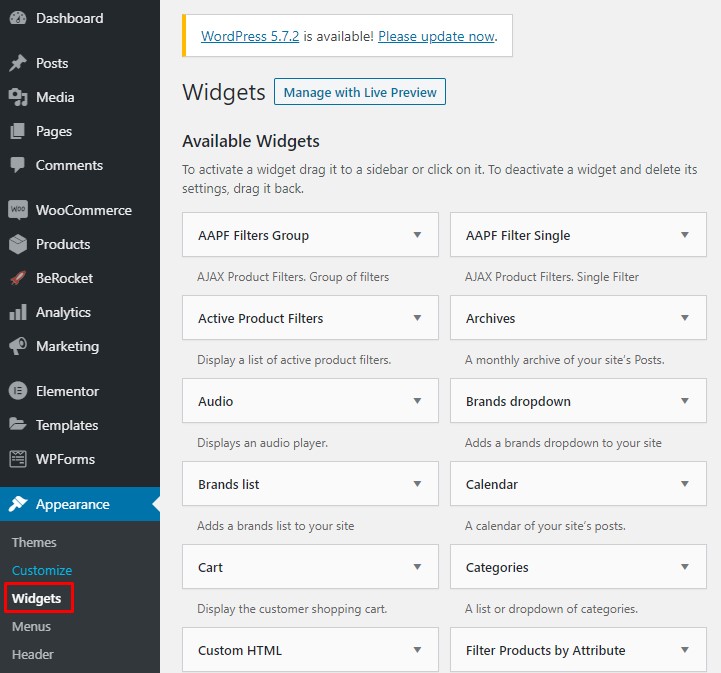
要将这些过滤器添加到您的商店,只需转到WP 管理仪表板并导航到外观 > 小部件。 在那里,您将找到您网站的所有可用小部件的列表。

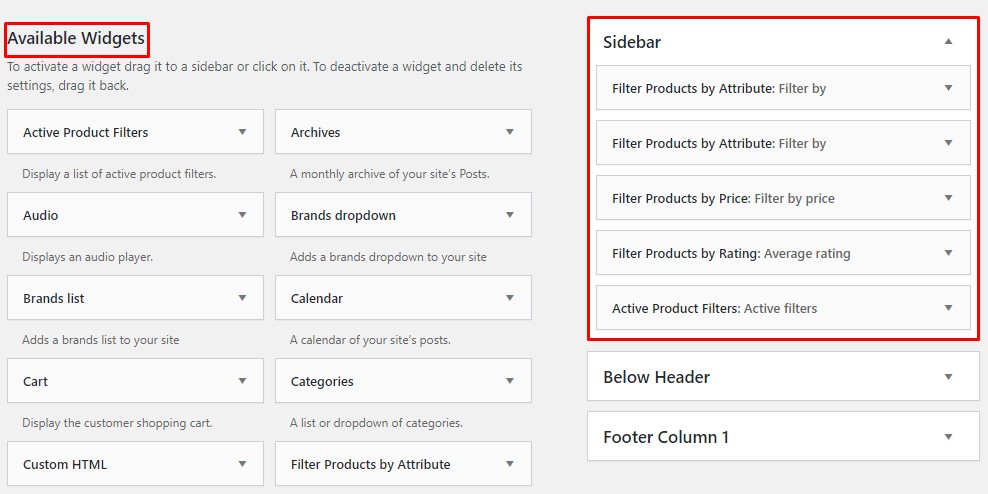
如果您启用了 WooCommerce,您将在小部件列表中找到默认的产品过滤器。 只需单击并将所需的过滤器小部件拖动到主题支持的任何小部件区域即可。 在我们的例子中,我们会将产品过滤器添加到侧边栏。

这就是将默认的 WooCommerce 产品过滤器添加到您的商店所需要做的所有事情。
默认产品过滤器
默认情况下,有三种产品过滤器:价格、属性和平均评分。
- 按价格过滤:添加一个滑块,可用于根据价格范围过滤产品
- 按属性过滤:它允许您根据大小、重量、颜色等属性过滤项目。 请注意,您必须为每个属性添加一个单独的小部件
- 按平均评分过滤:顾名思义,您可以根据平均评分过滤产品
由于 WooCommerce 默认产品过滤器已预先配置,因此您无需设置它们。 只需将它们拖到小部件区域即可。 但是,它们的选项非常基本,因此它们不提供许多自定义选项来编辑字体、形状或滑块。
尽管默认的 WooCommerce 产品过滤器可以为大多数用户完成这项工作,但还是有一个问题。 每次客户选择过滤器时,都需要重新加载整个页面才能应用更改。 可以想象,这对用户来说很烦人并影响他们的购物体验。 这就是您应该添加AJAX 产品过滤器的原因。
不幸的是,WooCommerce 默认不支持 AJAX 过滤器,因此您必须依赖第三方插件。
2. 使用第三方插件
您可以使用多种工具来添加 WooCommerce 产品过滤器。 对于本教程,我们将使用BeRocket开发的Advanced AJAX Product Filters 。 这是一个免费增值功能丰富的工具,可确保流畅的用户体验。
该插件专门研究 AJAX 产品过滤器,并提供各种具有自定义样式的过滤器,以匹配您商店的外观和感觉。 它还允许个人和组过滤器,您可以设置对两种过滤器类型都有效的一般首选项。
现在让我们看看如何将此插件添加到您的 WooCommerce 商店。
第 1 步:安装插件
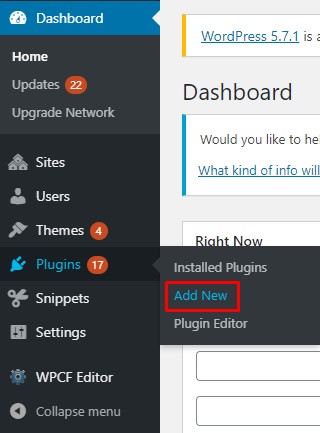
首先,您需要安装插件。 为此,请转到WP Admin Dashboard并导航到Plugins > Add new。

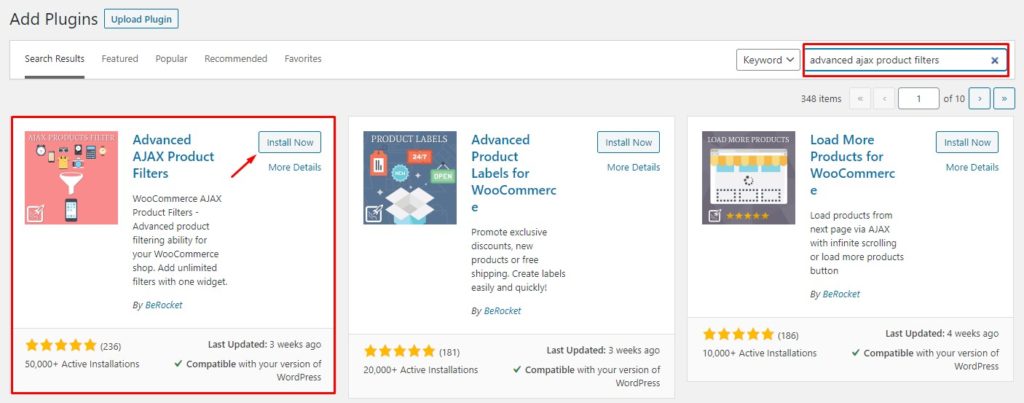
搜索BeRocket的高级 AJAX 产品过滤器。 单击安装按钮安装插件,然后激活它。

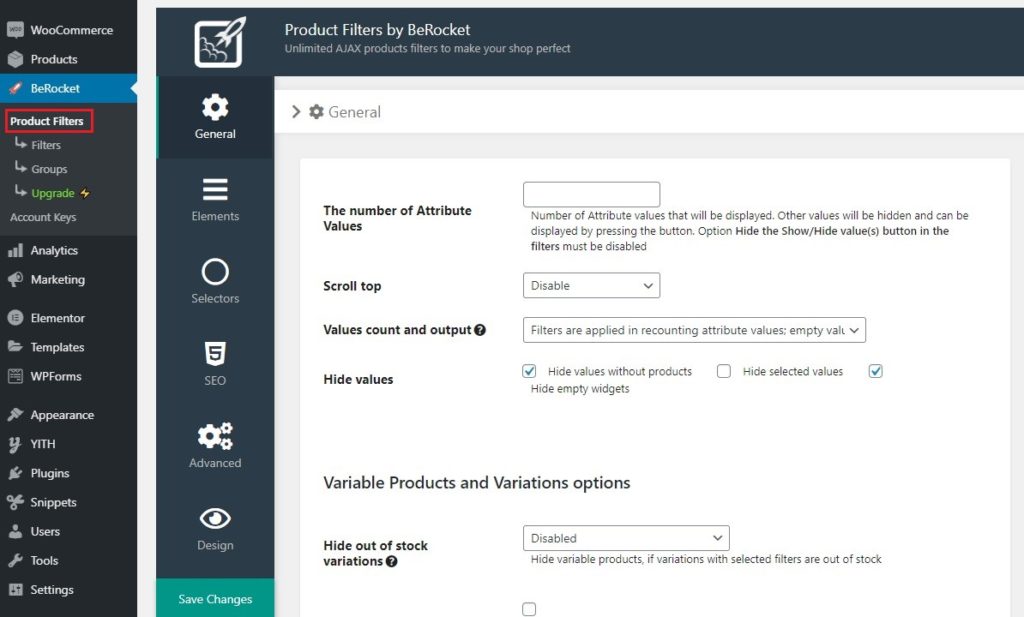
之后,转到BeRocket > 产品过滤器,您可以在其中设置过滤器的首选项。 这些不是技术设置,而是您可以根据需要配置的一般首选项和自定义选项。 您可以选择属性值的数量、隐藏值等。

现在您已经安装并配置了插件,让我们创建您的第一个过滤器。
第 2 步:创建新产品过滤器
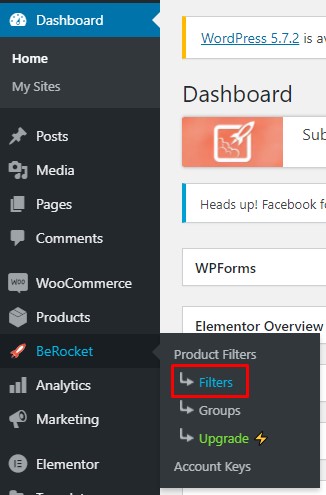
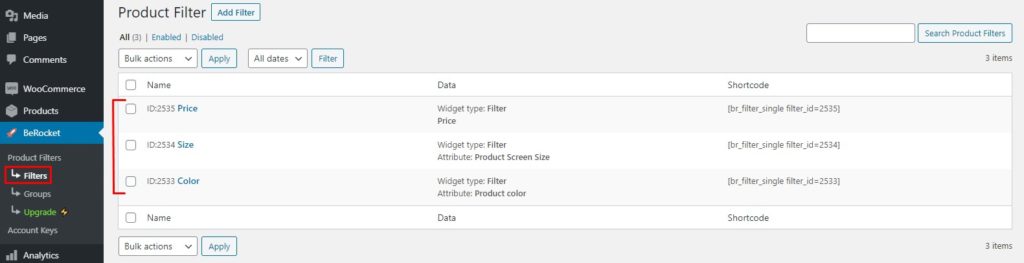
要创建产品过滤器,请前往WP Admin Dashboard并转到BeRocket > Filters。

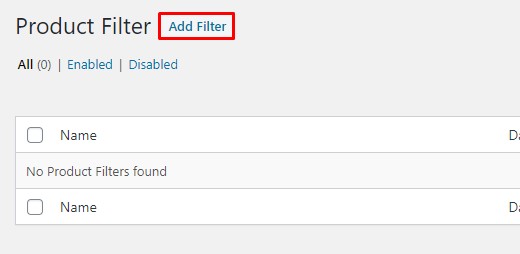
在设置页面上,按添加过滤器按钮。

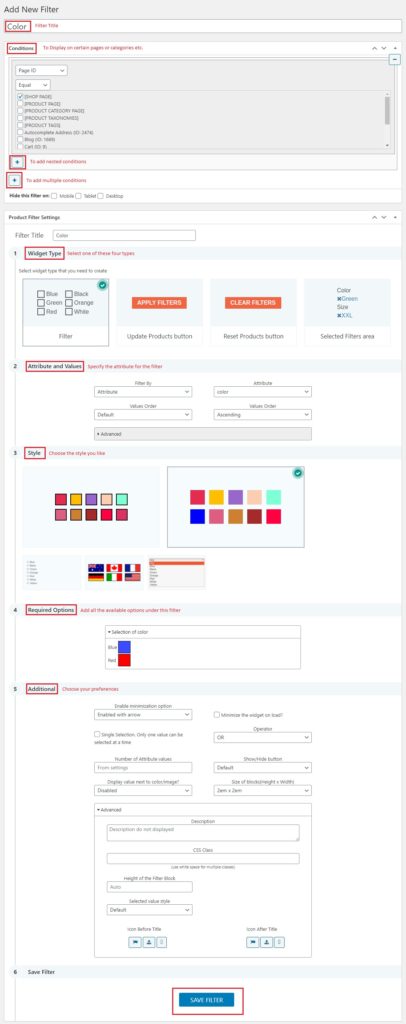
将出现一个新的设置页面,您必须填写所有详细信息才能创建过滤器。 您需要填写多个部分,因此让我们一一查看。
- 标题:为您的过滤器赋予一个有意义的标题,以便于理解,例如尺寸、颜色、评级等
- 条件:您可以设置条件以在某些页面、产品或类别上显示过滤器。 您可以添加多个条件,甚至还可以添加嵌套条件。 您还可以在某些类型的设备(例如移动设备、标签页或桌面设备)上隐藏过滤器
- 小部件类型:您需要在此处选择要创建的过滤器类型。 有四种类型可供选择:过滤器、更新产品按钮、重置产品按钮和选定过滤器区域
- 属性和值:指定当前过滤器的属性
- 样式:样式和自定义过滤器。 您将获得多种布局可供选择,例如复选框、下拉菜单、颜色框、滑块等
- 必需选项:提供此过滤器下的所有可用选项。 例如,提供可用于滤色器的所有颜色
- 附加:此部分仅包含首选项。 您可以根据需要设置几个选项


填写表格后,单击“保存过滤器”按钮以创建过滤器。
管理您的过滤器
然后,您可以导航到BeRocket > Filters以在一个地方找到您创建的所有过滤器。 在此页面中,您可以编辑、启用、禁用甚至删除您想要的任何过滤器。

恭喜! 您现在已经使用插件创建了您的第一个 WooCommerce 产品过滤器。 同样,您可以根据需要创建尽可能多的过滤器来改善客户体验。
但事实并非如此! 您现在已经创建了一个单独的过滤器,但您可以更进一步并创建过滤器组。 使用此插件,您可以将具有相似属性的过滤器合并为一组。 例如,尺寸、重量和颜色可以组合起来创建一个过滤器组,称为物理属性。 过滤器组易于管理,并在您有太多过滤器的情况下保持侧边栏井井有条。
现在让我们看看如何使用高级 AJAX 产品过滤器在 WooCommerce 中添加产品过滤器组。
步骤 3:创建过滤器组
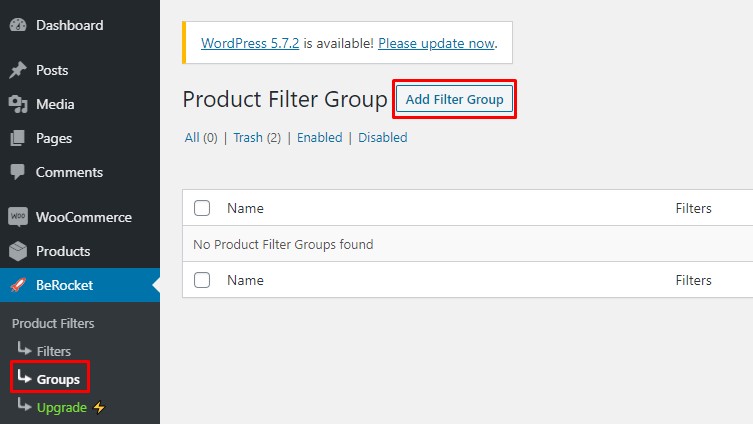
在您的 WordPress 仪表板中,导航到BeRocket > Groups ,然后单击添加过滤器组按钮以创建过滤器组。

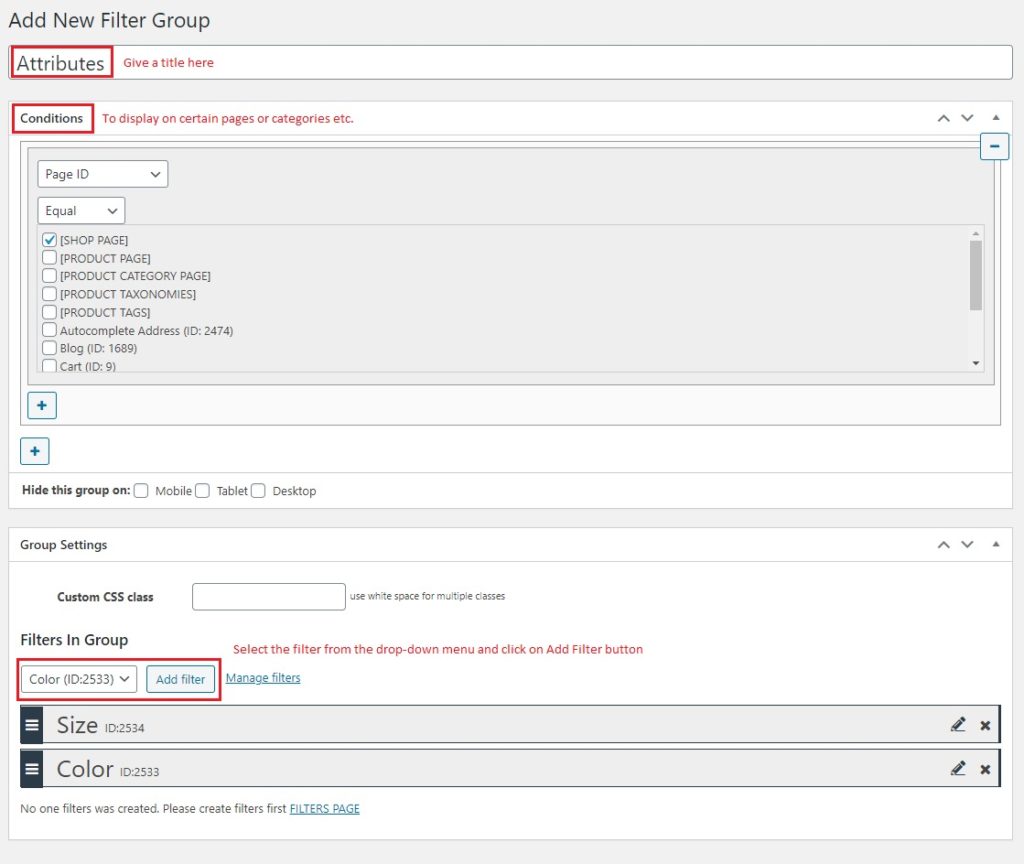
在设置页面上,填写添加新过滤器组表单,就像之前为单个过滤器所做的一样。 这个略有不同,所以让我们看一下选项:
- 标题:这里没有秘密,只需给您的过滤器组一个清晰而有意义的标题
- 条件:如果要在特定页面或类别上显示过滤器,请设置条件。 您可以添加多个条件以及嵌套条件。 您还可以选择对特定设备隐藏过滤器
- 组设置:您可以选择要添加到该组的单个过滤器。 从下拉菜单中选择所需的过滤器,然后按添加过滤器将其添加到组中。 同样,您可以根据需要添加任意数量的过滤器

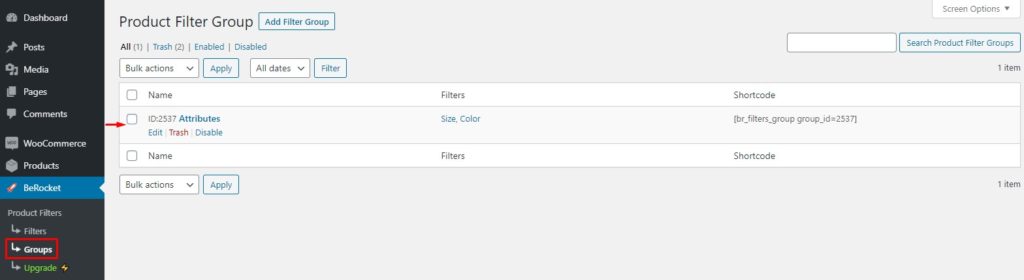
完成后,单击右上角的保存按钮以保存过滤器组。
现在您可以导航到BeRocket > Groups并在一个地方查看所有过滤器组。 您还可以从此页面管理、编辑或删除组。

现在我们已经创建了它们,是时候在商店前端显示这些过滤器了。
第 4 步:显示过滤器
在您的WP 管理仪表板中,前往外观 > 小部件。

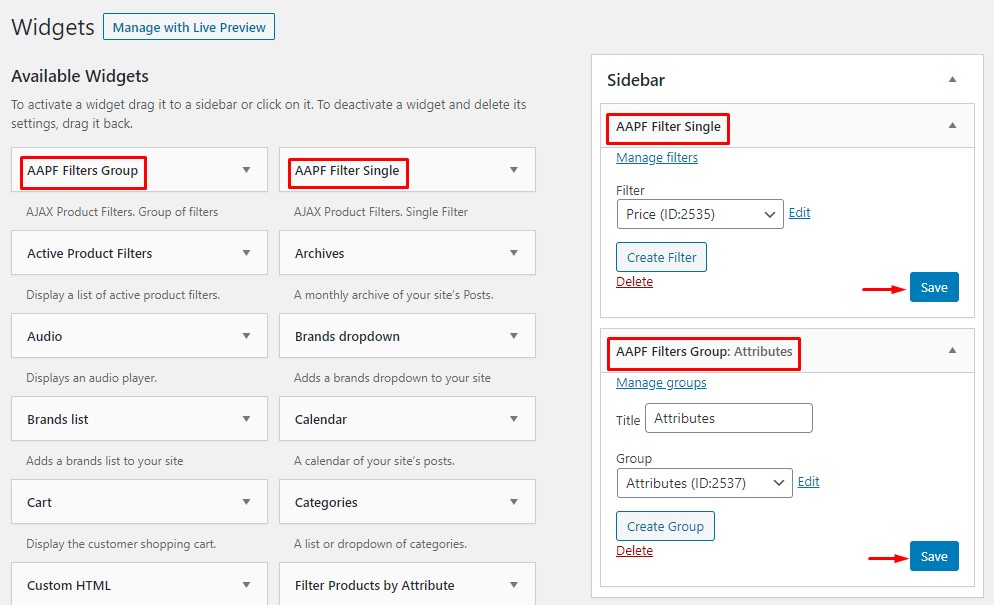
找到AAPF Filters Single和AAPF Filters Group小部件并将它们拖放到所需的小部件区域。 请注意,您必须分别为每个过滤器添加小部件。 选择要添加到此小部件的过滤器,然后单击保存。

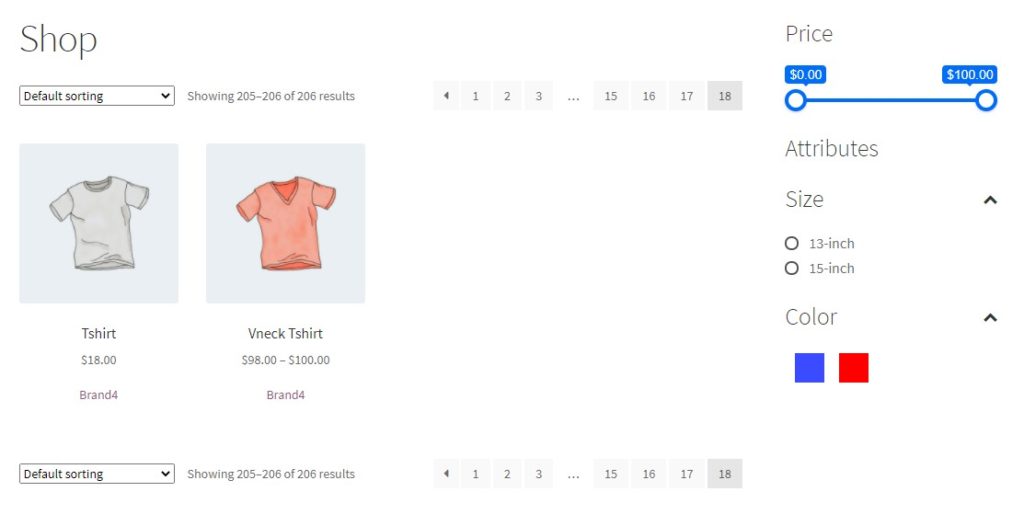
太棒了! 你做到了。 过滤器现在显示在商店前端的相应小部件区域中。

但是,还有其他事情。 这不是将产品过滤器添加到您的 WooCommerce 商店的唯一方法。 如果您想在小部件区域以外的其他区域显示过滤器,您可以使用简码。
第 5 步:使用简码在小部件区域外显示过滤器
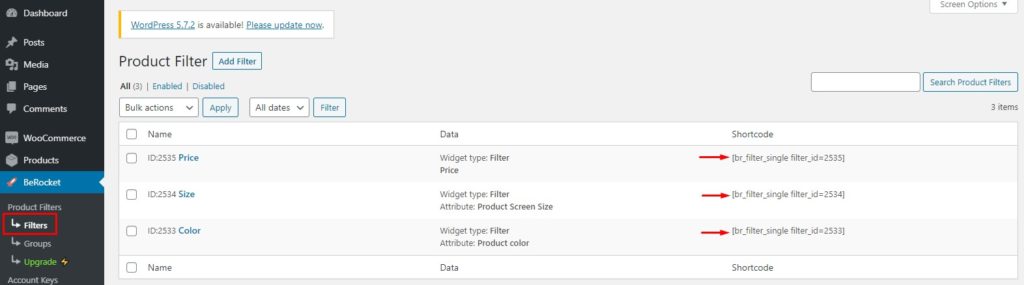
每个过滤器都有一个简码,您可以使用它在您网站的任何位置显示它。 转到BeRocket > Filters ,您将找到每个过滤器的简码。 只需复制要显示的过滤器的简码。

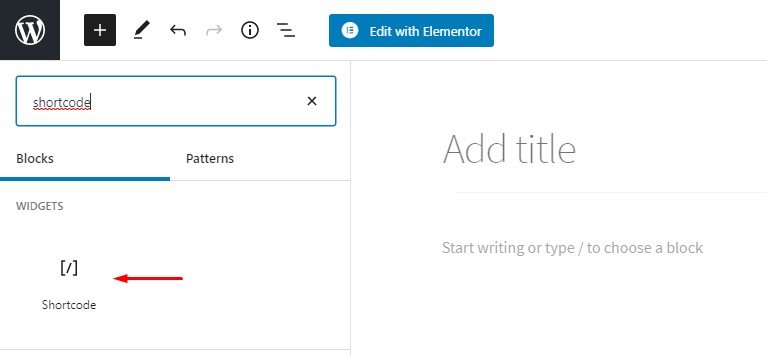
之后,转到要显示过滤器的页面/帖子,单击左上角的+图标并搜索短代码块。 然后选择简码小部件图标以将简码区域添加到您的页面/帖子。

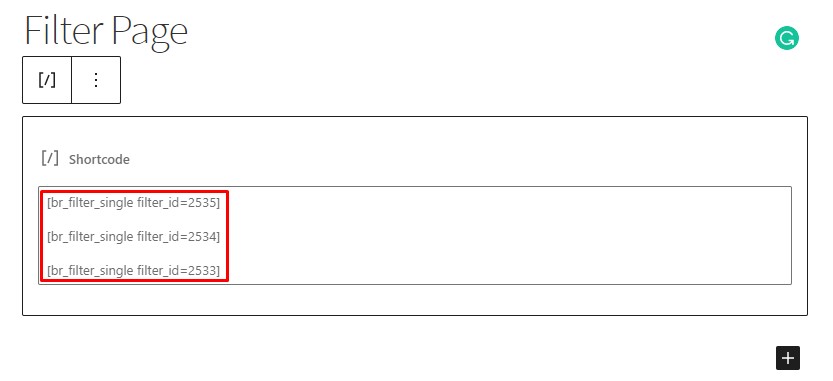
现在将您刚刚复制的过滤器简码粘贴到简码区域,然后按右上角的更新/发布以使更改生效。

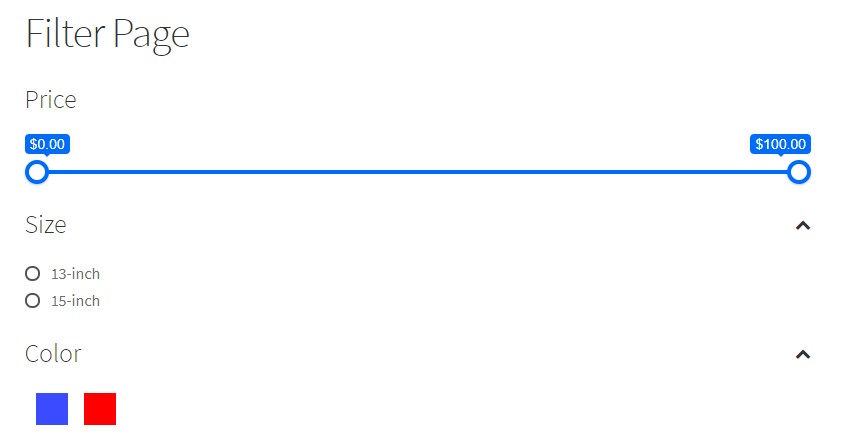
而已! 过滤器现在将显示在您想要的位置。 您可以导航到前端以查看更改。

第 6 步:确定过滤器的问题
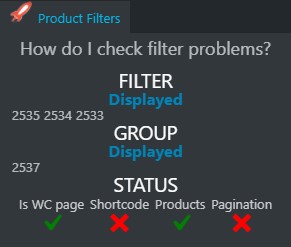
再坚持一点! 我们很想提一下这个插件的另一个漂亮的小功能。 这个 WooCommerce 产品过滤器插件为您提供了一个方便的工具,让您了解活动过滤器的状态。 此外,它会告诉您特定过滤器是否存在任何问题及其背后的原因,因此您可以立即修复它并使其正常工作。
要使用活动过滤器状态工具,请登录到您的WP 管理员并导航到显示过滤器的前端。 在顶部的黑色条上,您将看到带有火箭图标的产品过滤器选项卡。 单击此选项卡,它将显示所有有用的信息。

全做完了! 恭喜! 您现在可以在您的 WooCommerce 商店上成功创建、更新和显示产品过滤器,并注意过滤器可能出现的任何问题。
结论
总而言之,如果您拥有大量产品或多种产品,WooCommerce 产品过滤器是必须的。 它们对客户来说非常方便,因为它们可以帮助他们更快地找到他们正在寻找的产品并改善他们的购物体验。
作为店主,客户满意度至关重要,它可以帮助您提高销售额。 另一方面,如果您的购物者无法快速找到他们想要的东西,他们可能会离开并且不会回来。
在本教程中,我们了解了如何将产品过滤器添加到您的 WooCommerce 商店并确保用户找到他们想要的东西。
总之,我们学到了:
- 什么是 AJAX 产品过滤器?
- WooCommerce 产品过滤器的好处
- 如何添加 WooCommerce 产品过滤器
- 默认 WC 产品过滤器
- 使用第三方插件
您是否尝试将产品过滤器添加到您的商店? 您使用了哪种方法,您的体验如何? 在下面的评论部分让我们知道。
