如何将 WooCommerce 产品类别添加到菜单中
已发表: 2020-12-08您想在菜单中包含产品类别吗? 你来对地方了。 在这篇文章中,我们将向您展示将 WooCommerce 产品类别添加到菜单的 2 种不同方法。
为什么要将产品类别添加到菜单中?
优化 WooCommerce 商店的转化率是增加销售额和收入的关键。 除了出色的结帐页面和专业的主题外,您的商店还应该易于浏览。 这通常被忽视,但它非常重要。 要为用户提供出色的购买体验,您需要让他们轻松找到他们想要的东西。
拥有清晰且精心设计的菜单是帮助用户浏览您的网站的关键。 菜单包含非常重要的信息,这就是它们通常位于网站顶部的原因。 但是,如果您有许多产品、类别和子类别,那么保持菜单整洁有序可能是一项挑战。 但我们为您提供了解决方案。
在这里,您将学习如何将 WooCommerce 产品类别添加到菜单中以改善您网站的导航。 例如,假设购物者想从您的在线商店购买三星手机。 如果他们可以直接从菜单中进入三星手机的部分,轻松找到他们想要的产品,那不是很好吗? 更好的导航将帮助您改善客户体验并提高转化率。
这就是为什么在您的菜单中添加产品类别可以改变您的业务的游戏规则。
如何将 WooCommerce 产品类别添加到菜单中
在本指南中,我们将向您展示如何以两种不同的方式将 WooCommerce 产品添加到菜单中。
- 从 WordPress 管理部分
- 带插件
让我们仔细看看每种方法,以便您选择更适合您情况的方法。
1) 从 WordPress 仪表板
在菜单中包含 WooCommerce 产品类别的最简单和最适合初学者的方法。 它不需要任何额外的工具,只需要几分钟。 首先,登录您的WordPress 仪表板并转到外观 >菜单。
 如果您刚刚配置了基本选项,您可能不会看到任何菜单,因此您需要创建一个并为其分配一个菜单位置。 让我们看看如何做到这一点。
如果您刚刚配置了基本选项,您可能不会看到任何菜单,因此您需要创建一个并为其分配一个菜单位置。 让我们看看如何做到这一点。
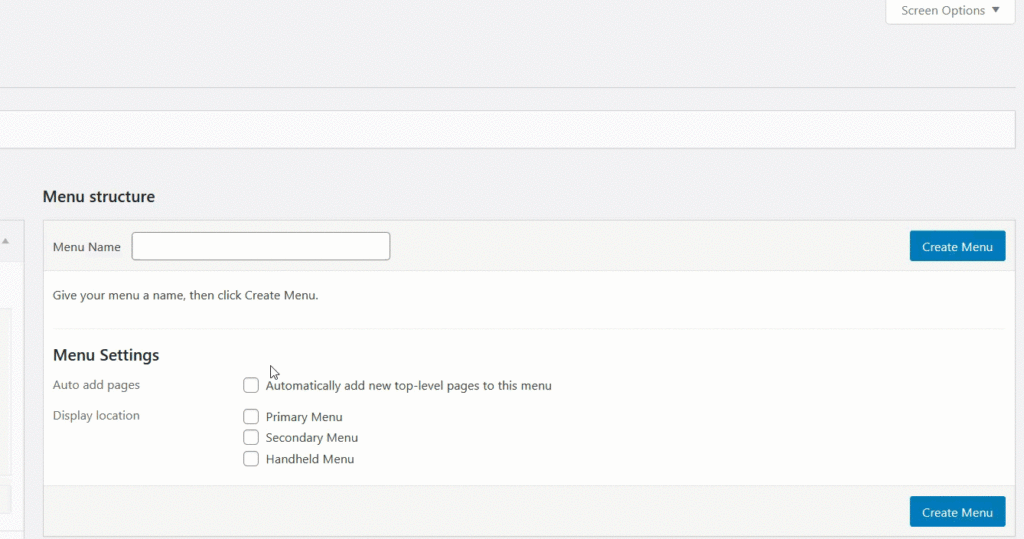
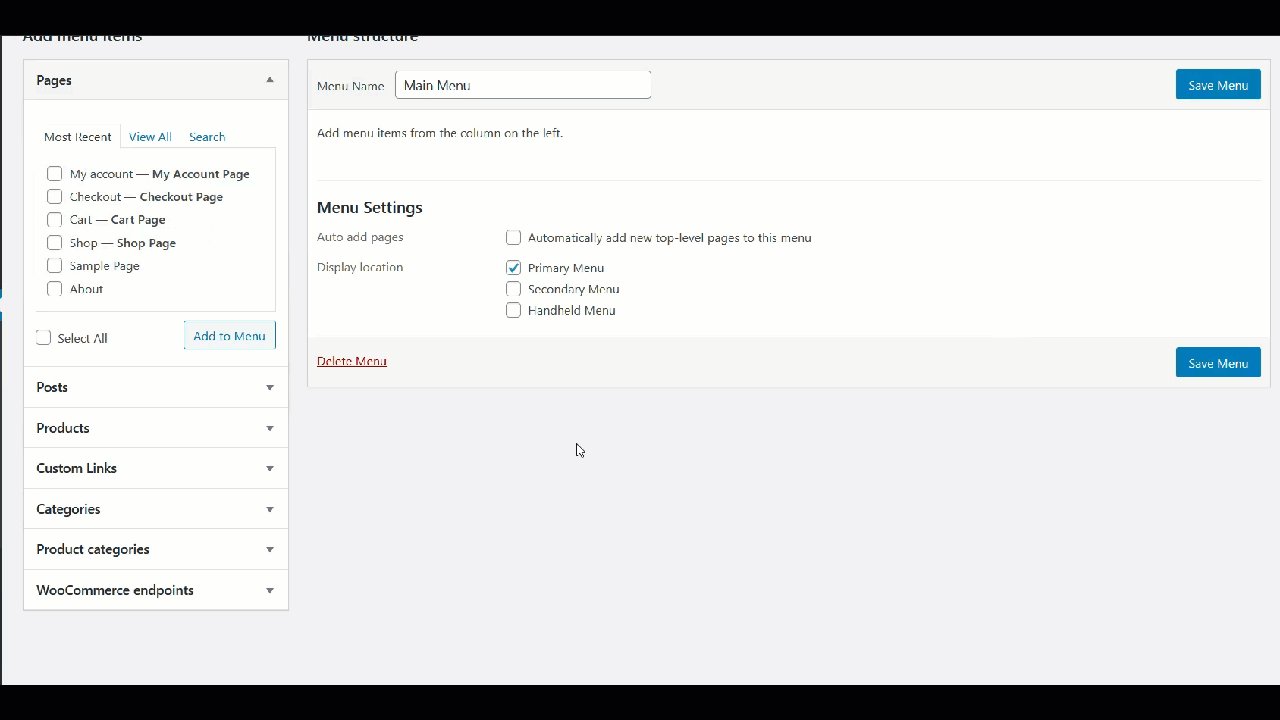
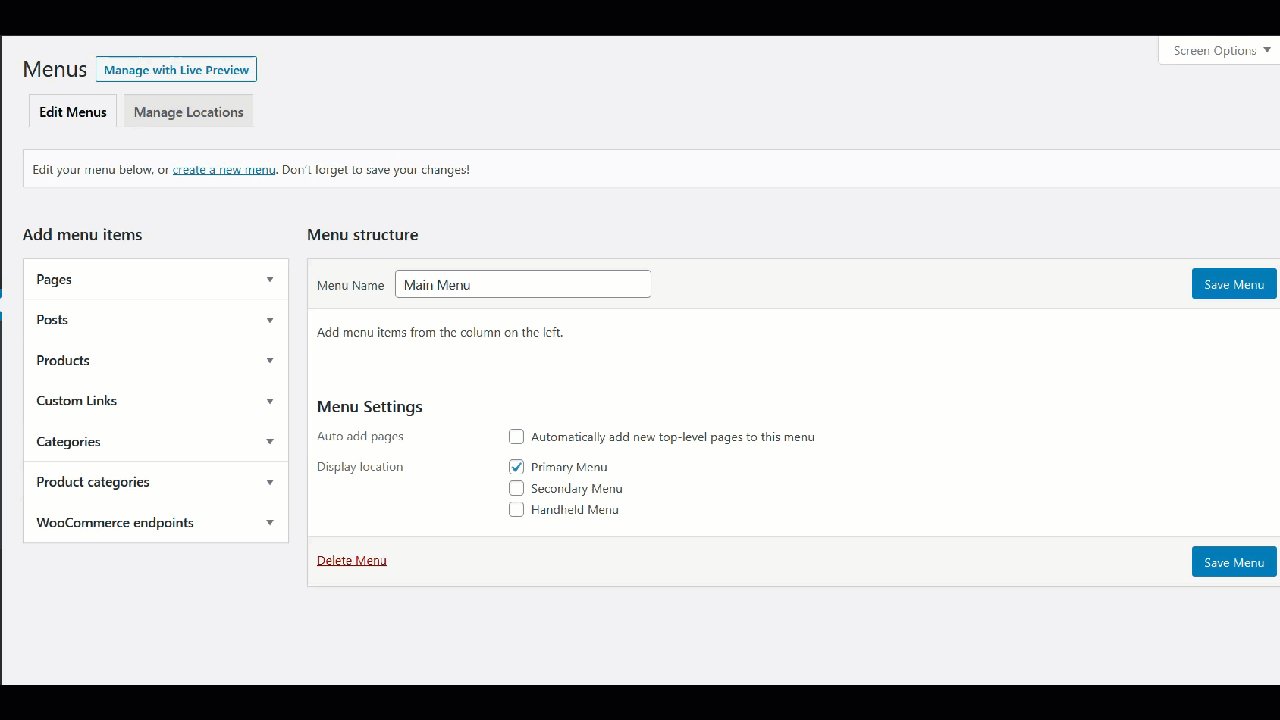
创建菜单
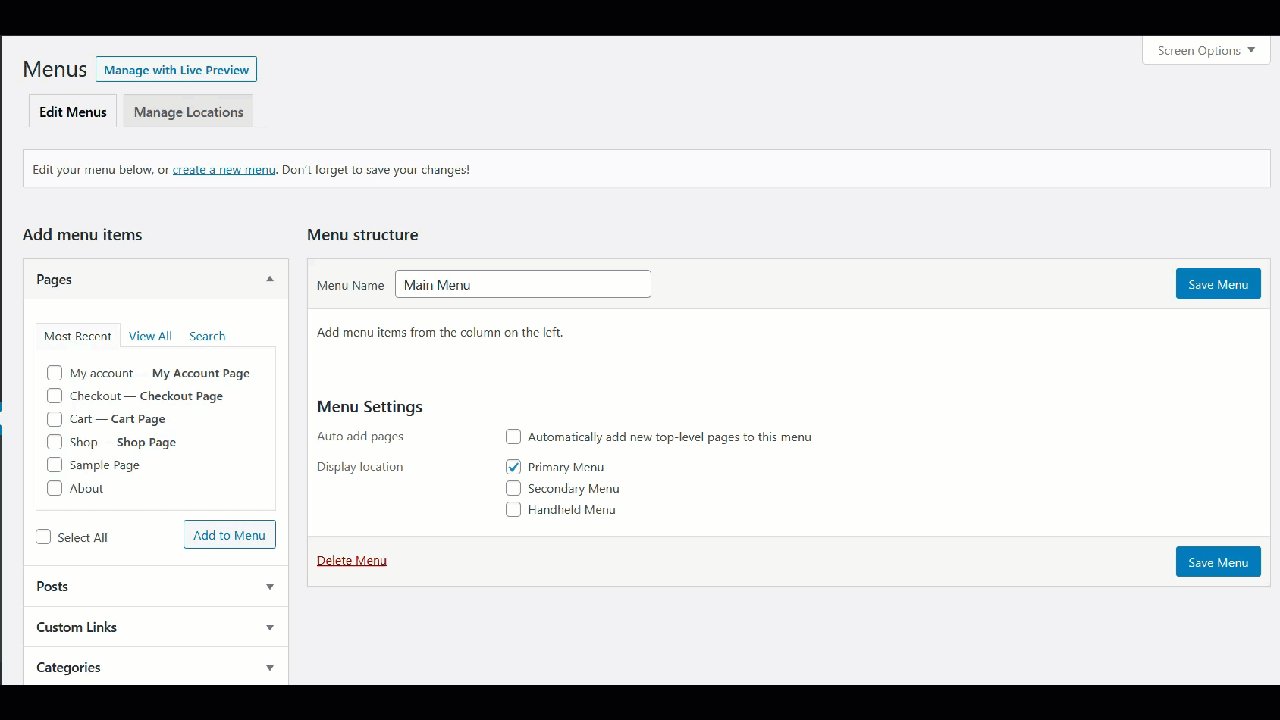
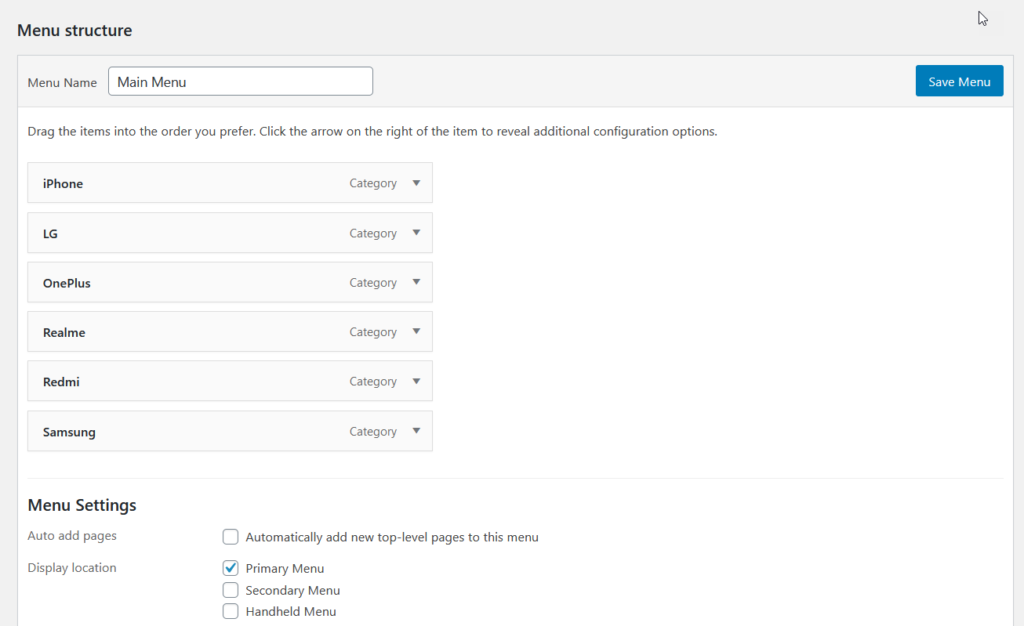
要创建菜单,您只需为其命名、为其分配位置,然后单击“创建菜单”按钮。  对于我们的演示,我们将把菜单放在主题的主菜单位置。 在左侧面板上,您将看到可以添加到菜单中的所有元素和块。
对于我们的演示,我们将把菜单放在主题的主菜单位置。 在左侧面板上,您将看到可以添加到菜单中的所有元素和块。
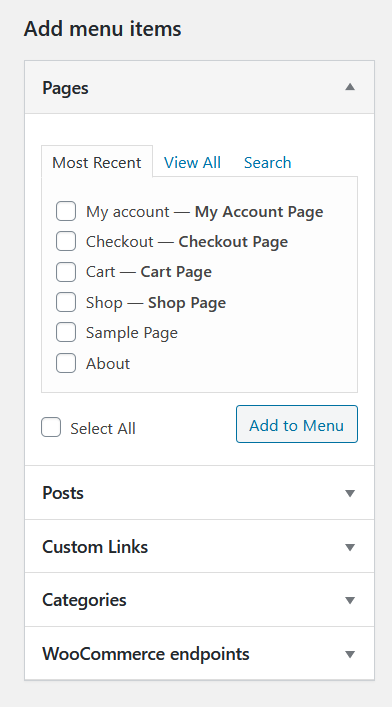
- 页面
- 帖子
- 类别
- WooCommerce 端点
- 产品
- 产品类别
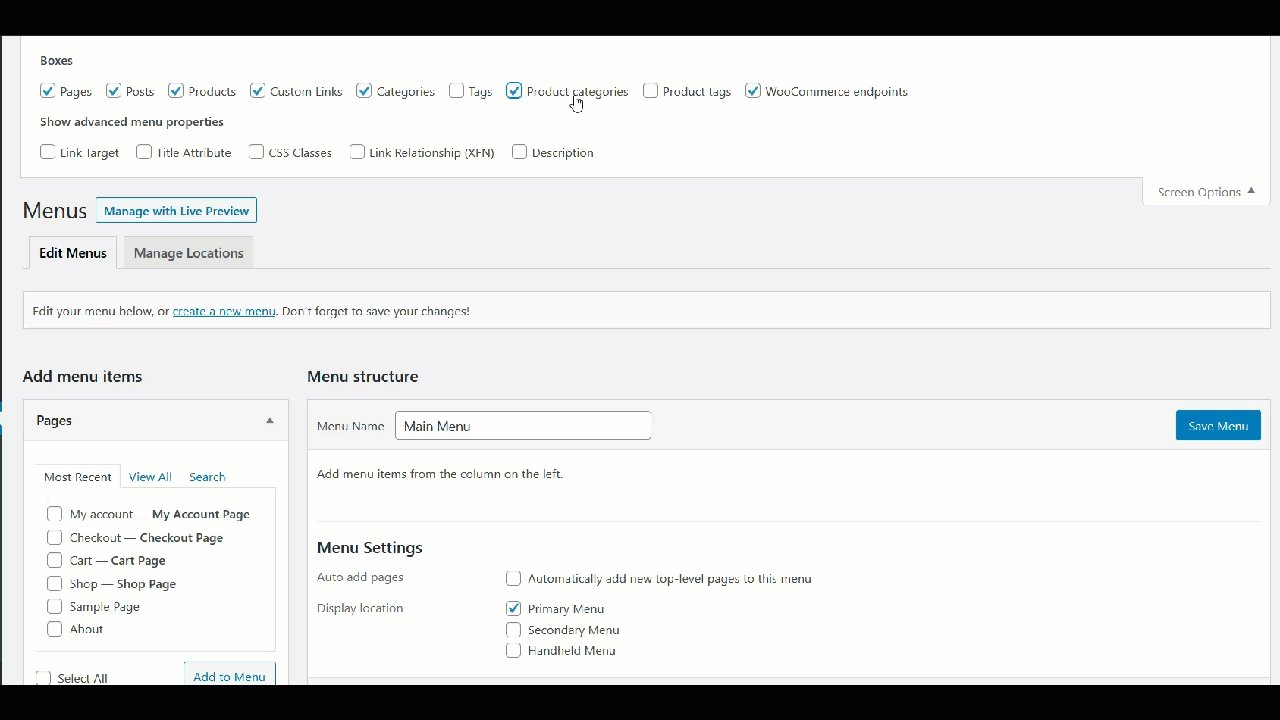
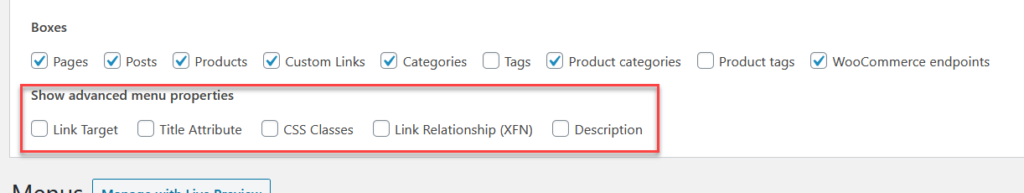
 看不到 WooCommerce 产品和类别选项? 别担心。 它们是隐藏的,因此您只需要显示它们。 转到屏幕选项设置并勾选相应的复选框,如下所示。
看不到 WooCommerce 产品和类别选项? 别担心。 它们是隐藏的,因此您只需要显示它们。 转到屏幕选项设置并勾选相应的复选框,如下所示。
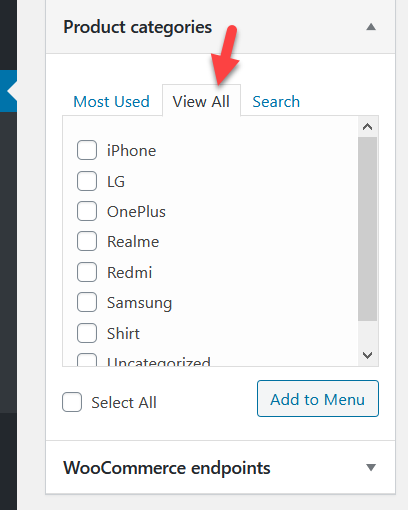
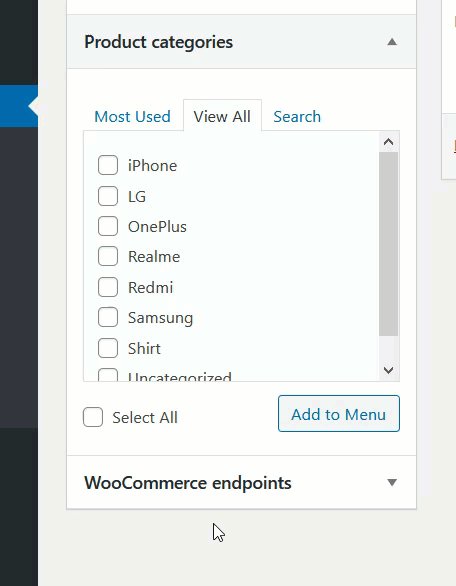
 然后,打开 WooCommerce 类别部分并检查您在线商店中的可用类别。 在查看全部选项卡中,您将能够看到所有可用的类别。
然后,打开 WooCommerce 类别部分并检查您在线商店中的可用类别。 在查看全部选项卡中,您将能够看到所有可用的类别。
 您可以选择所有类别并将其添加到菜单中,也可以包括特定类别。
您可以选择所有类别并将其添加到菜单中,也可以包括特定类别。
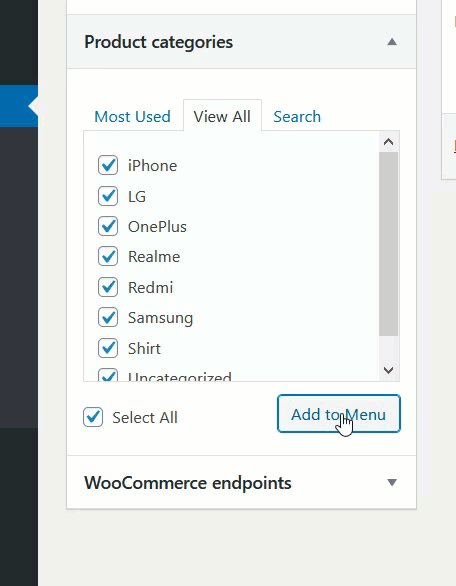
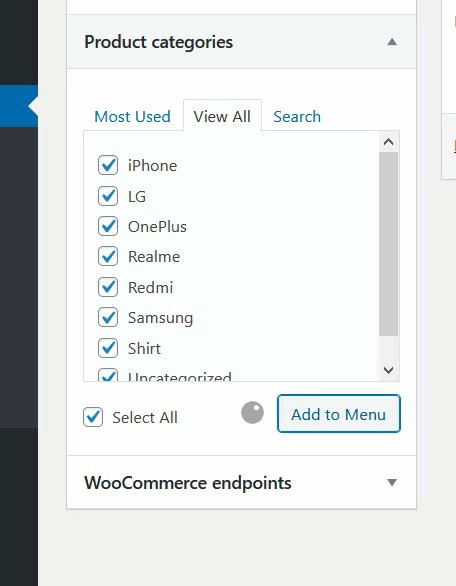
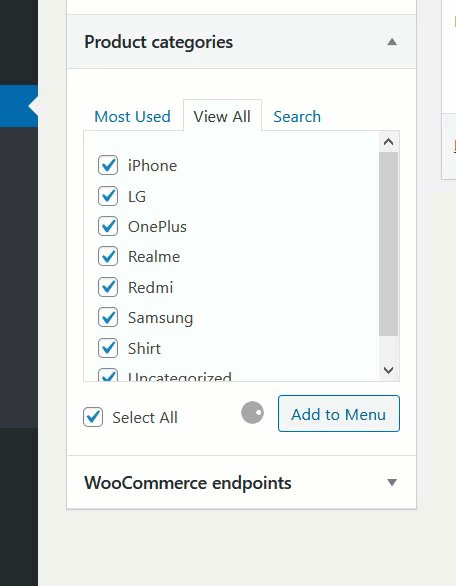
将产品类别添加到菜单
对于此演示,我们将所有类别添加到菜单中。
 之后,您可以从“菜单”部分自定义项目。 您可以更改项目位置、创建子菜单、选择显示它们的位置等等。
之后,您可以从“菜单”部分自定义项目。 您可以更改项目位置、创建子菜单、选择显示它们的位置等等。
 如果您想自定义菜单,甚至更多,请查看“屏幕选项”部分。 在那里,您将看到可以应用于菜单项的高级菜单属性。
如果您想自定义菜单,甚至更多,请查看“屏幕选项”部分。 在那里,您将看到可以应用于菜单项的高级菜单属性。
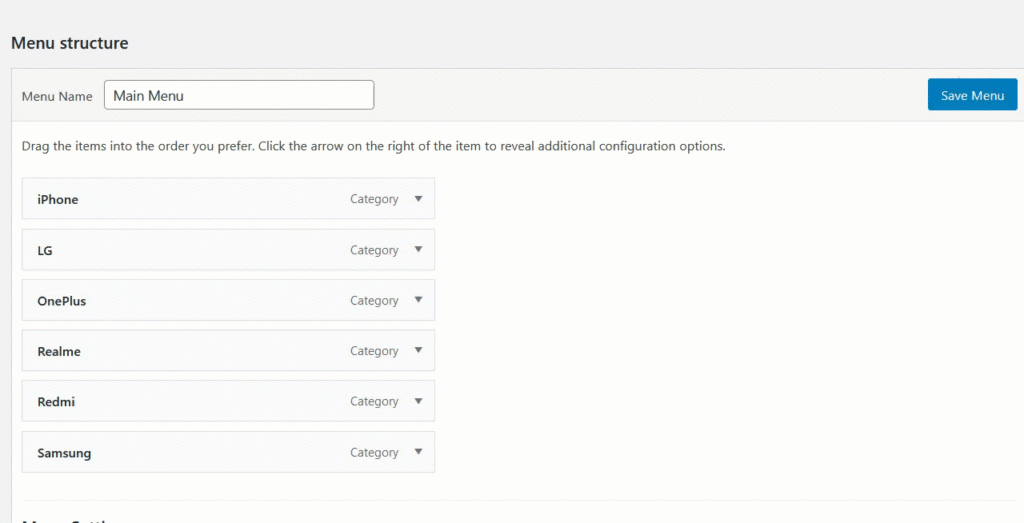
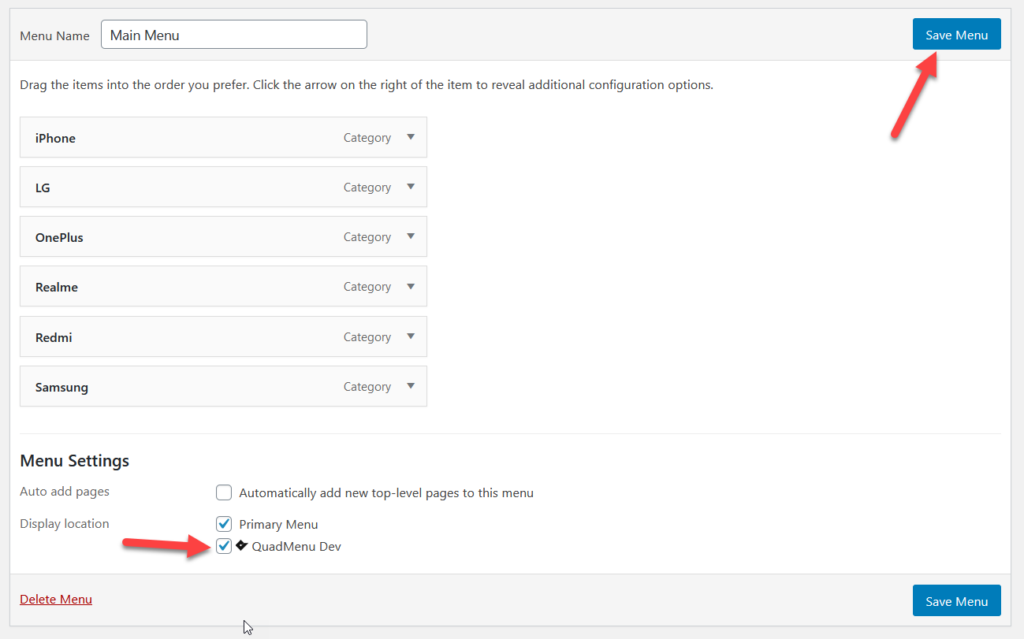
 对更改感到满意后,按Save Menu 。
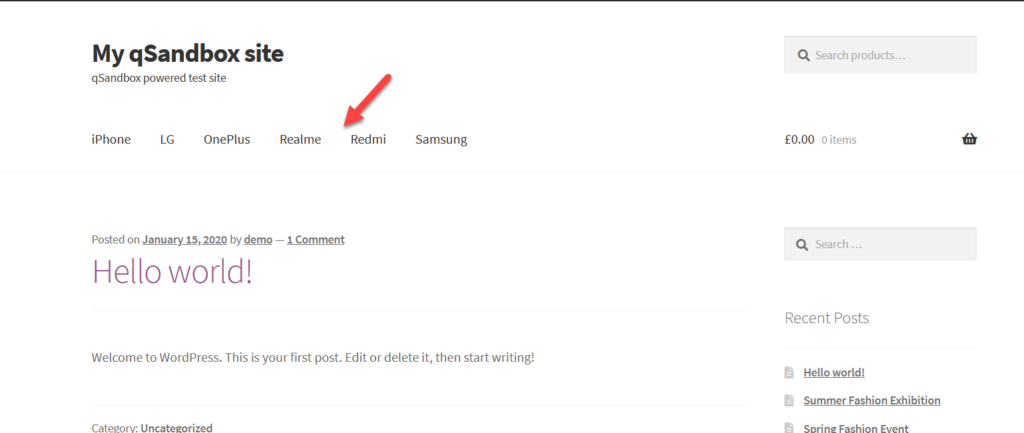
对更改感到满意后,按Save Menu 。  之后,让我们检查一下前端,看看结果。 正如您在下面的屏幕截图中所见,WooCommerce 产品类别出现在菜单上。
之后,让我们检查一下前端,看看结果。 正如您在下面的屏幕截图中所见,WooCommerce 产品类别出现在菜单上。
 这种将 WooCommerce 产品类别添加到菜单的方法既简单又非常有效。 从字面上看,它需要几分钟,可以帮助您大大改善您的导航。 最好的部分是即使是初学者也可以在没有任何额外帮助的情况下做到这一点。 您还可以通过一些编码自定义菜单颜色、字体等。 另一方面,如果您希望能够在不进行任何编码的情况下编辑菜单,则可能需要查看下一种方法。
这种将 WooCommerce 产品类别添加到菜单的方法既简单又非常有效。 从字面上看,它需要几分钟,可以帮助您大大改善您的导航。 最好的部分是即使是初学者也可以在没有任何额外帮助的情况下做到这一点。 您还可以通过一些编码自定义菜单颜色、字体等。 另一方面,如果您希望能够在不进行任何编码的情况下编辑菜单,则可能需要查看下一种方法。
2) 使用 QuadMenu 将产品类别添加到菜单
在本节中,我们将向您展示如何使用 QuadMenu 在菜单中包含产品类别。 QuadMenu 是一款出色的免费增值超级菜单,可让您轻松创建和管理不同类型的菜单。 这个插件有一个免费版本,您可以从这里下载基本功能,还有 3 个高级计划,起价为 15 美元(一次性付款)。
此外,您可以将 QuadMenu 与任何 WordPress 主题集成,包括 OceanWP、Avada、Divi、Astra、GeneratePress 等。 对于此演示,我们将向您展示如何使用 GeneratePress 主题将 WooCommerce 产品类别添加到菜单中。

安装和激活
首先,在您的站点上安装并激活 QuadMenu。 为此,请转到插件部分,搜索 QuadMenu,然后点击安装。
 然后,您需要安装 QuadMenu GeneratePress 插件。 如果您使用 Divi 或 Avada 等其他主题,则需要为您的 WooCommerce 商店安装特定的扩展程序。 你可以在这里查看所有的扩展。
然后,您需要安装 QuadMenu GeneratePress 插件。 如果您使用 Divi 或 Avada 等其他主题,则需要为您的 WooCommerce 商店安装特定的扩展程序。 你可以在这里查看所有的扩展。
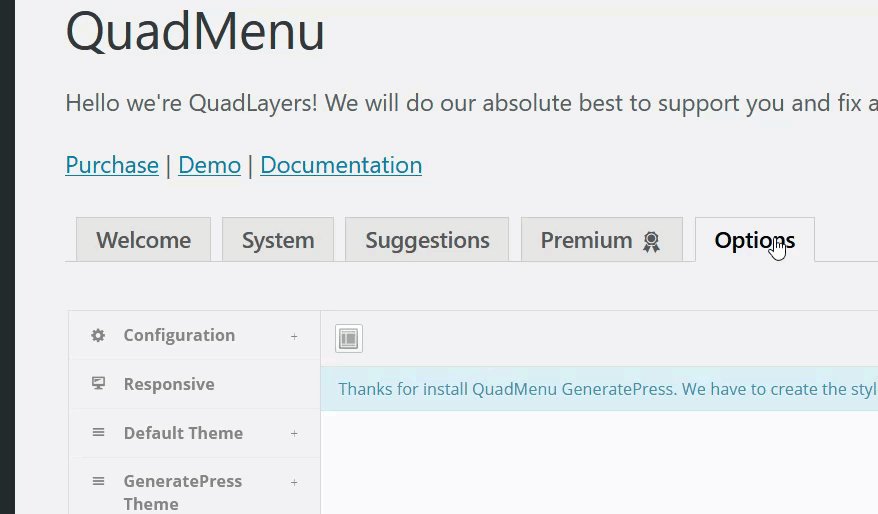
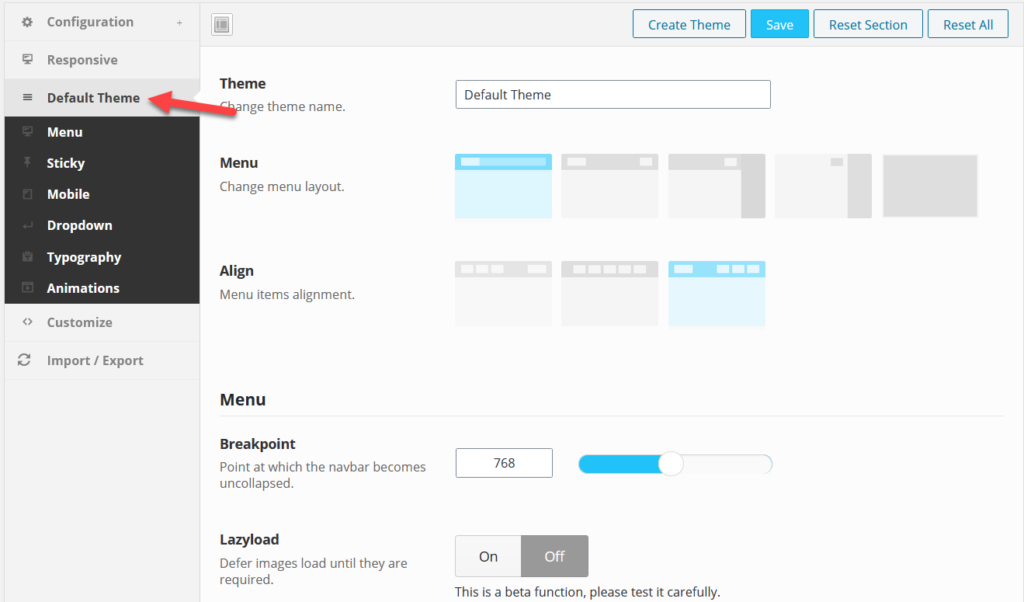
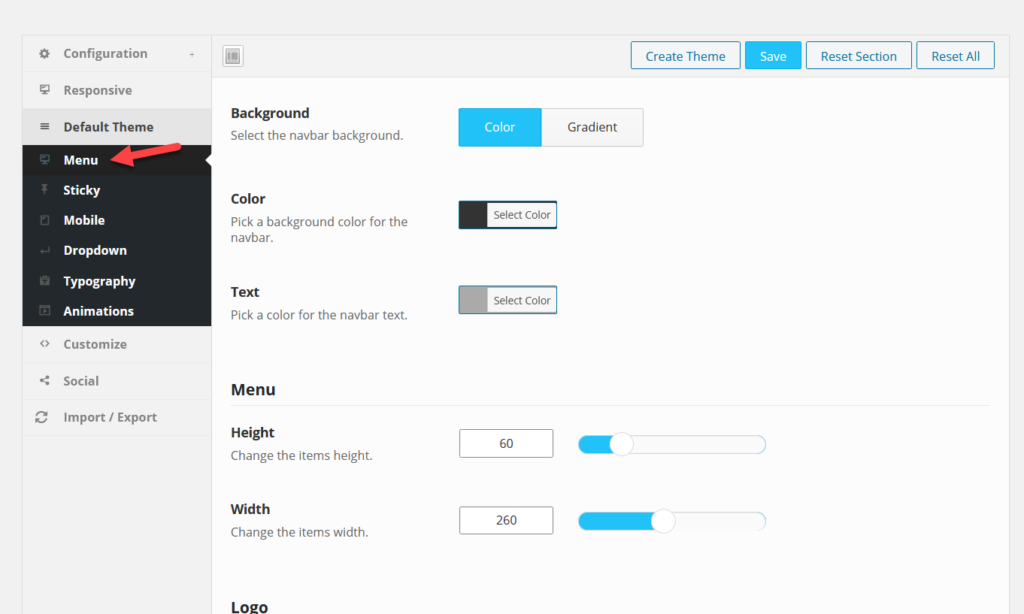
 激活扩展后,您将被重定向到插件设置。 从那里,您将能够设置插件、菜单和主要设置。 QuadMenu 的免费版本具有基本功能,可让您轻松地将产品类别添加到菜单中。 为此,请转到默认主题设置,您将能够在其中看到所有主要配置选项。
激活扩展后,您将被重定向到插件设置。 从那里,您将能够设置插件、菜单和主要设置。 QuadMenu 的免费版本具有基本功能,可让您轻松地将产品类别添加到菜单中。 为此,请转到默认主题设置,您将能够在其中看到所有主要配置选项。  您可以为菜单选择三种不同的布局选项并选择对齐方式。 此外,您可以创建粘性菜单、移动菜单阴影、切换、标题、图标、按钮和排版选项,并包含动画。 例如,让我们看看如何更改菜单的字体系列。
您可以为菜单选择三种不同的布局选项并选择对齐方式。 此外,您可以创建粘性菜单、移动菜单阴影、切换、标题、图标、按钮和排版选项,并包含动画。 例如,让我们看看如何更改菜单的字体系列。
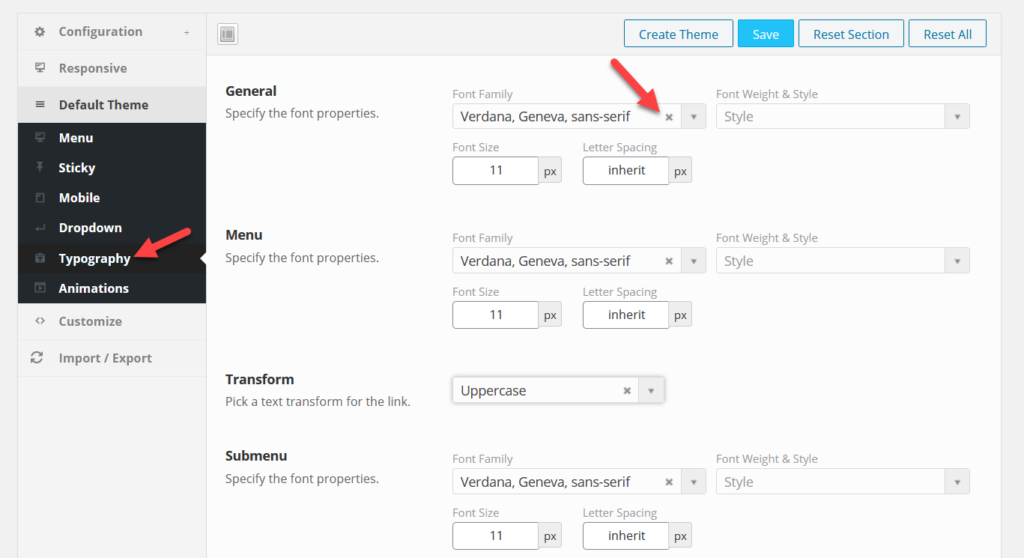
首先,转到排版部分。

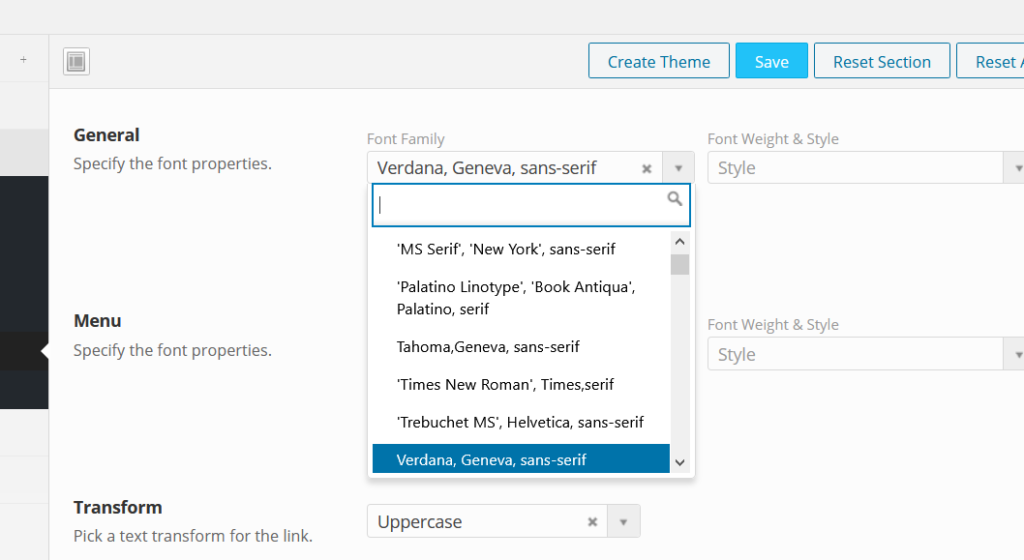
 QuadMenu 默认随附所有 Google 字体,因此请从下拉列表中选择您喜欢的任何字体。
QuadMenu 默认随附所有 Google 字体,因此请从下拉列表中选择您喜欢的任何字体。
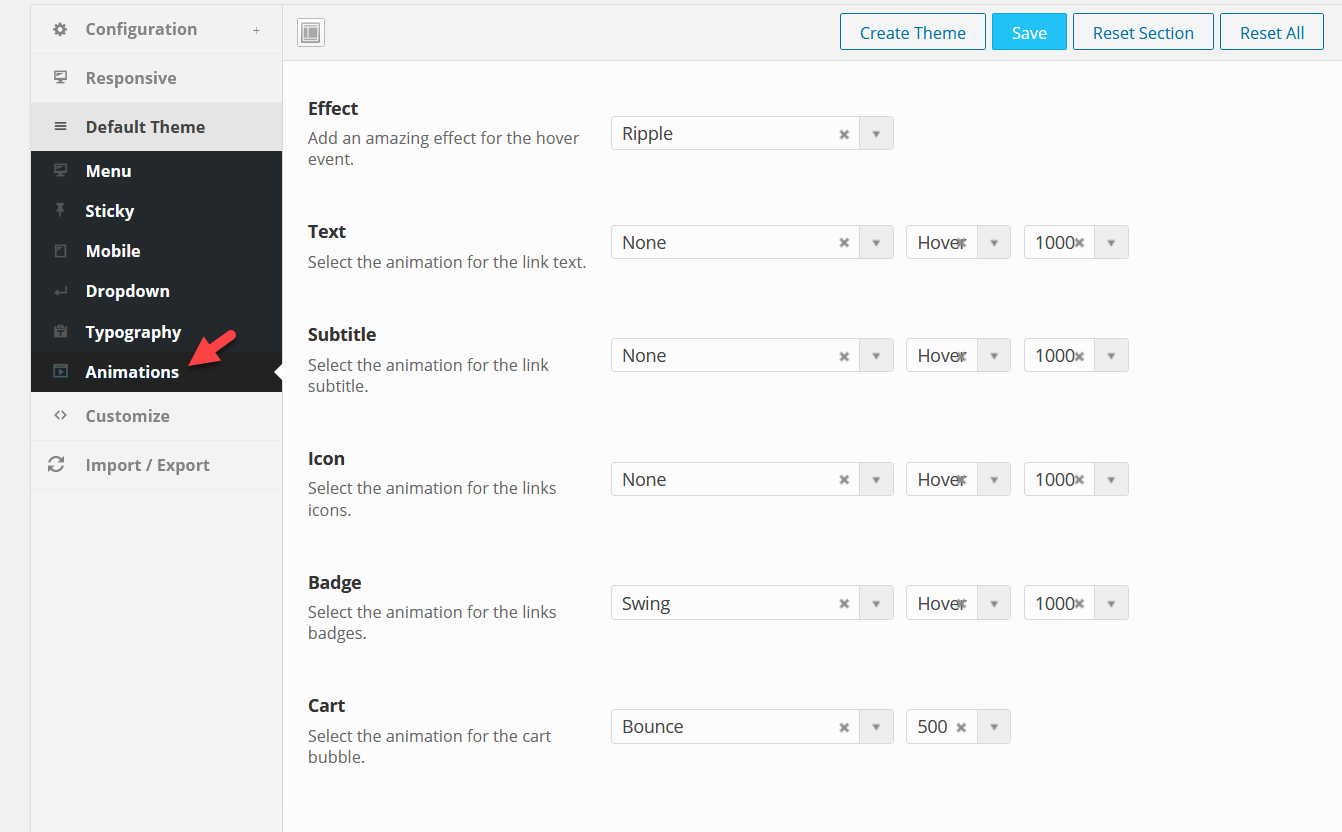
 然后,您还可以更改字体大小和字母间距。 一旦您对更改感到满意,请按Save 。 最重要的是,您还可以添加动画。 只需转到动画部分并选择要应用于文本、字幕、图标和其他元素的效果。
然后,您还可以更改字体大小和字母间距。 一旦您对更改感到满意,请按Save 。 最重要的是,您还可以添加动画。 只需转到动画部分并选择要应用于文本、字幕、图标和其他元素的效果。
 只需单击几下鼠标,您就可以将默认的 WordPress 菜单提升到另一个层次。 现在,如果您想更进一步,您将需要更高级的功能。 为此,您需要 QuadMenu 的高级版本。
只需单击几下鼠标,您就可以将默认的 WordPress 菜单提升到另一个层次。 现在,如果您想更进一步,您将需要更高级的功能。 为此,您需要 QuadMenu 的高级版本。
安装和激活 QuadMenu 的高级版
您只需 15 美元即可从官方商店购买高级版 QuadMenu。 之后,登录到您的 QuadLayers 帐户并下载插件文件。  此外,从您的帐户仪表板获取许可信息。
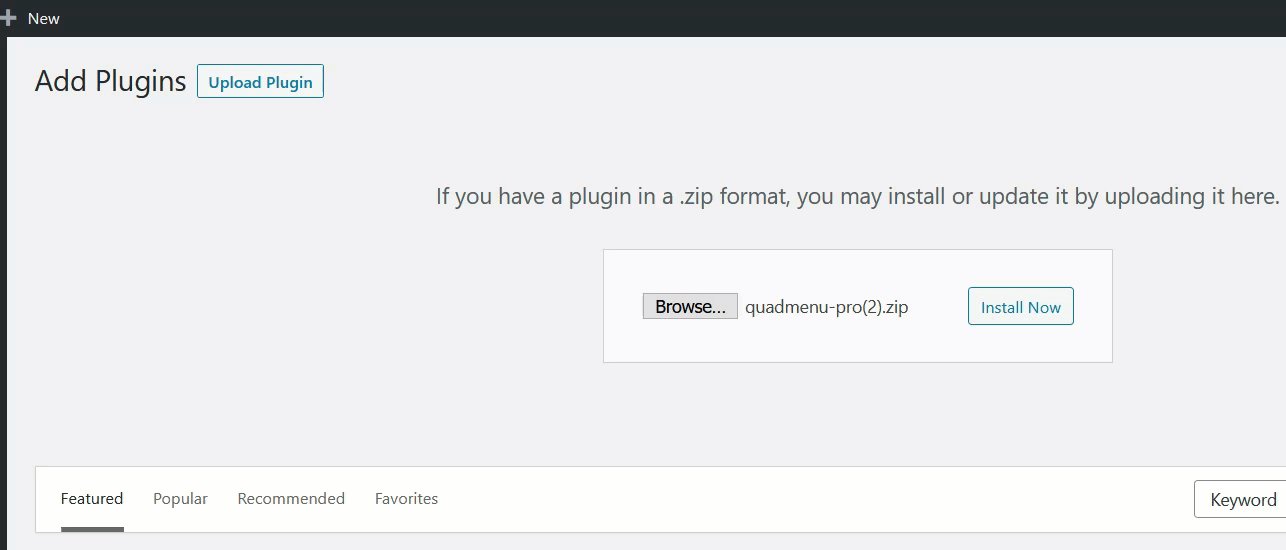
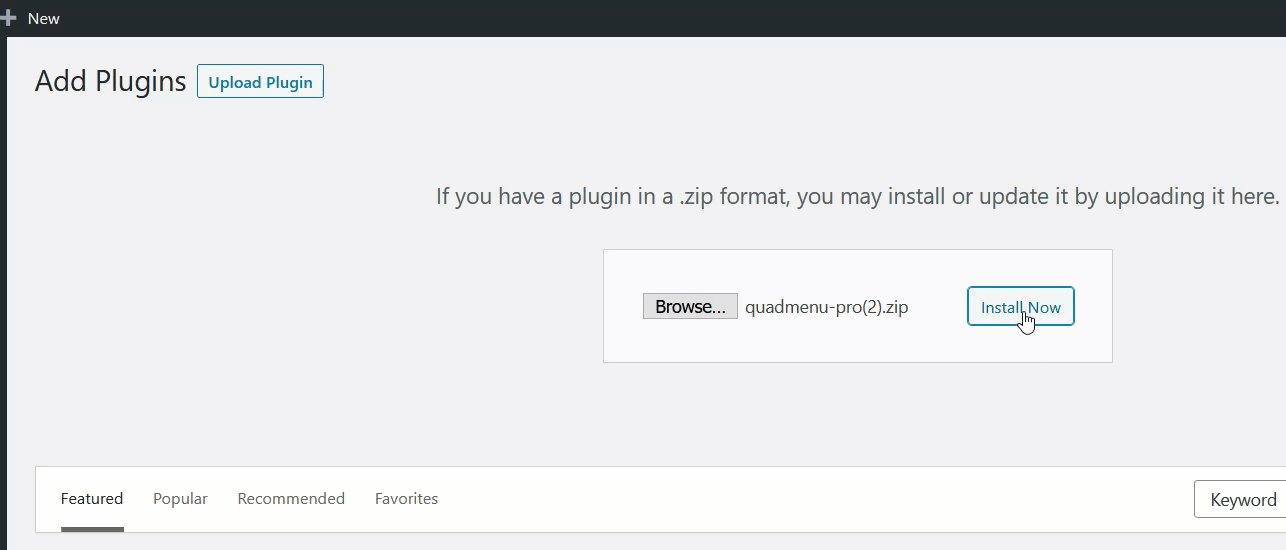
此外,从您的帐户仪表板获取许可信息。  之后,在您的商店中安装插件并激活它。
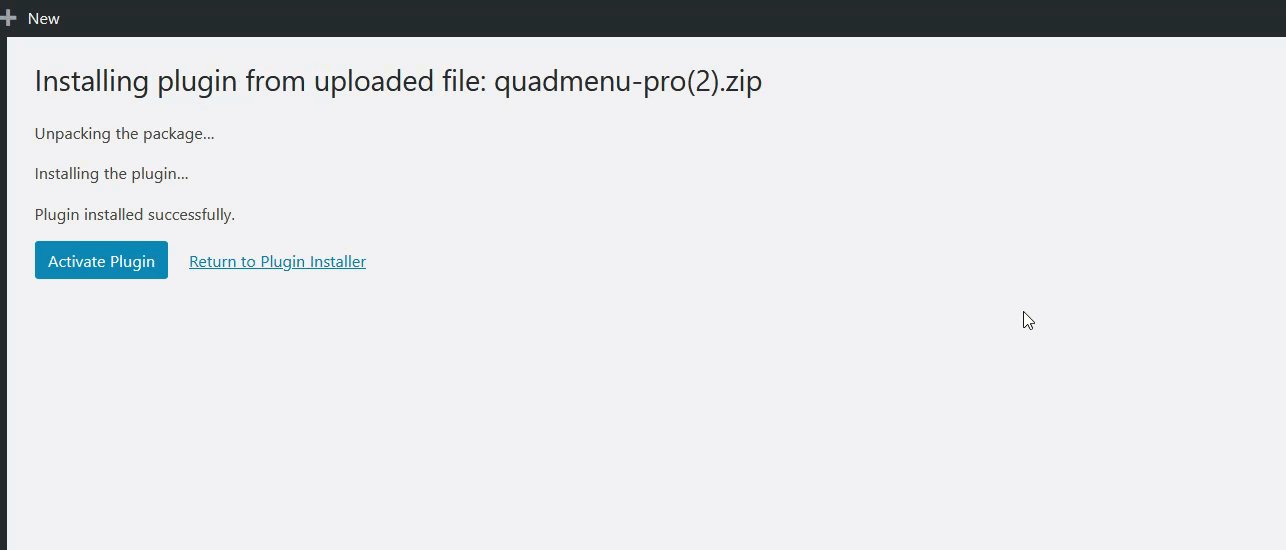
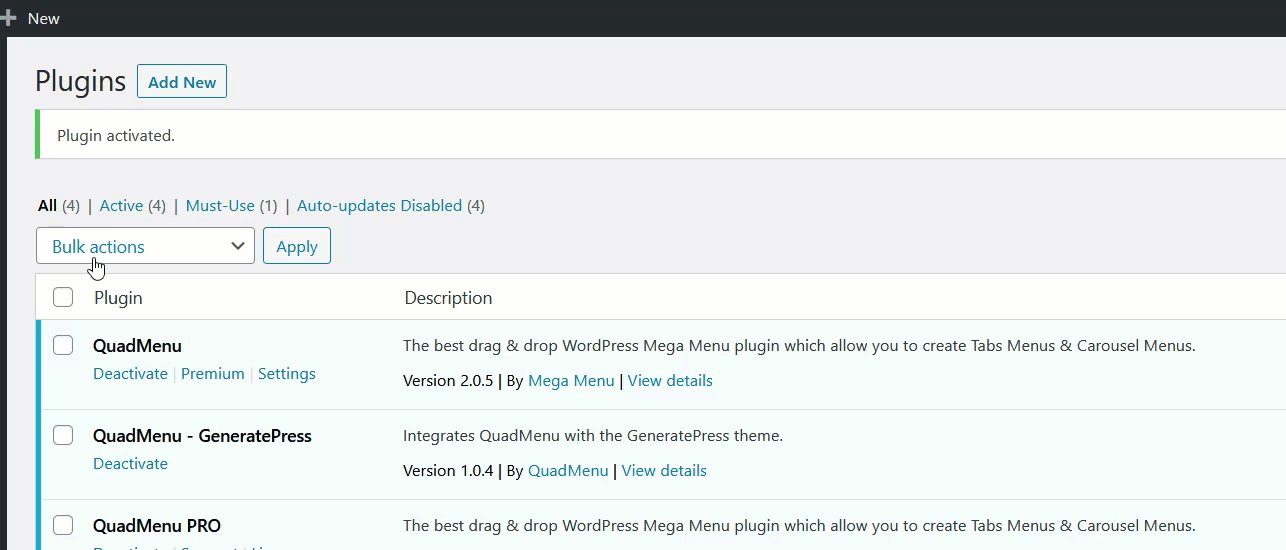
之后,在您的商店中安装插件并激活它。
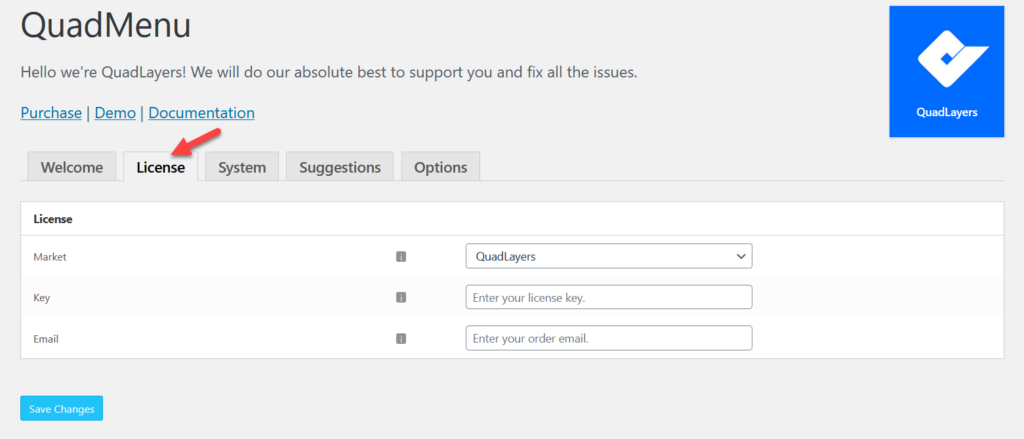
 然后,转到许可证部分并验证您的许可证密钥。
然后,转到许可证部分并验证您的许可证密钥。
 QuadMenu 可用于:
QuadMenu 可用于:
- QuadLayers 的网站
- 恩瓦托
- 优雅的市场
因此,您必须从下拉列表中选择相应的市场。 在我们的例子中,我们将选择 QuadLayers。 然后,输入许可证密钥和注册电子邮件,然后单击保存更改。 从现在开始,您的网站将收到来自官方开发者的所有插件更新和支持。
现在,让我们继续前进,看看如何自定义您的 WordPress 菜单。
启用 QuadMenu
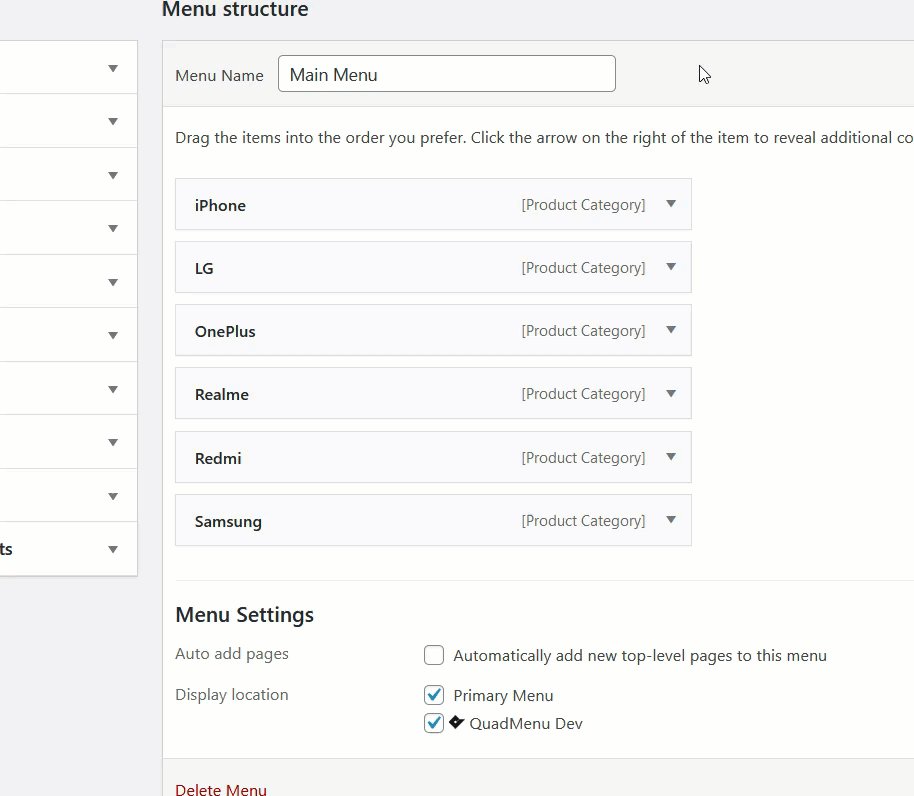
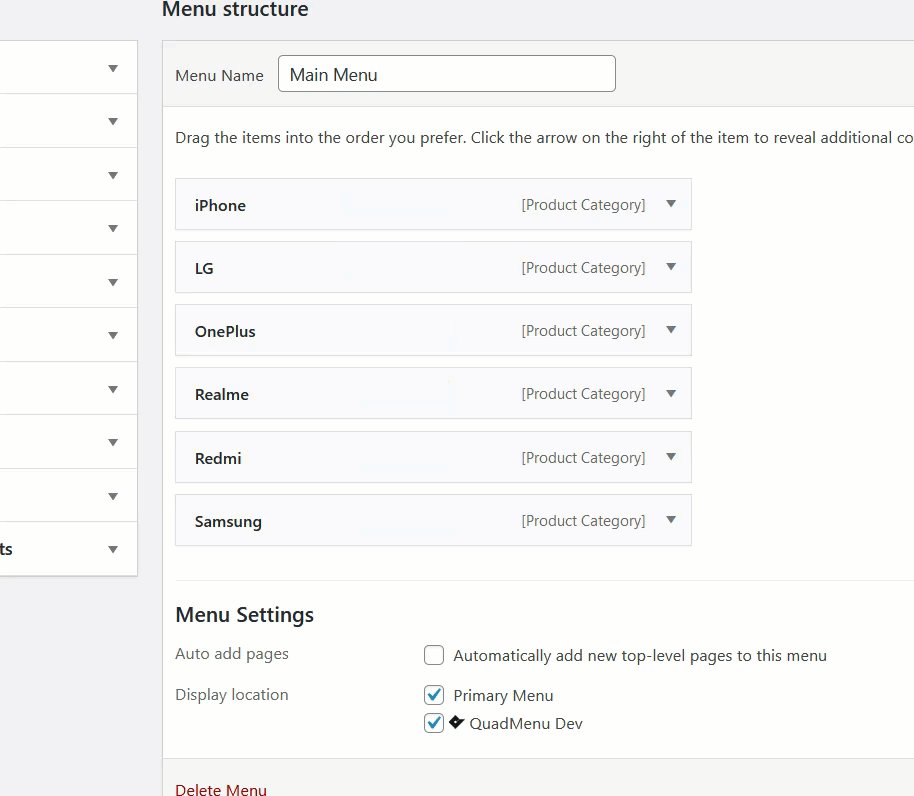
首先,就像我们在上一个方法中所做的那样,转到外观 > 菜单,并将产品类别添加到您的菜单中。 在保存菜单之前,勾选Menu Settings下的QuadMenu Dev复选框。 这是一个重要步骤,因此请确保选中相应的复选框。
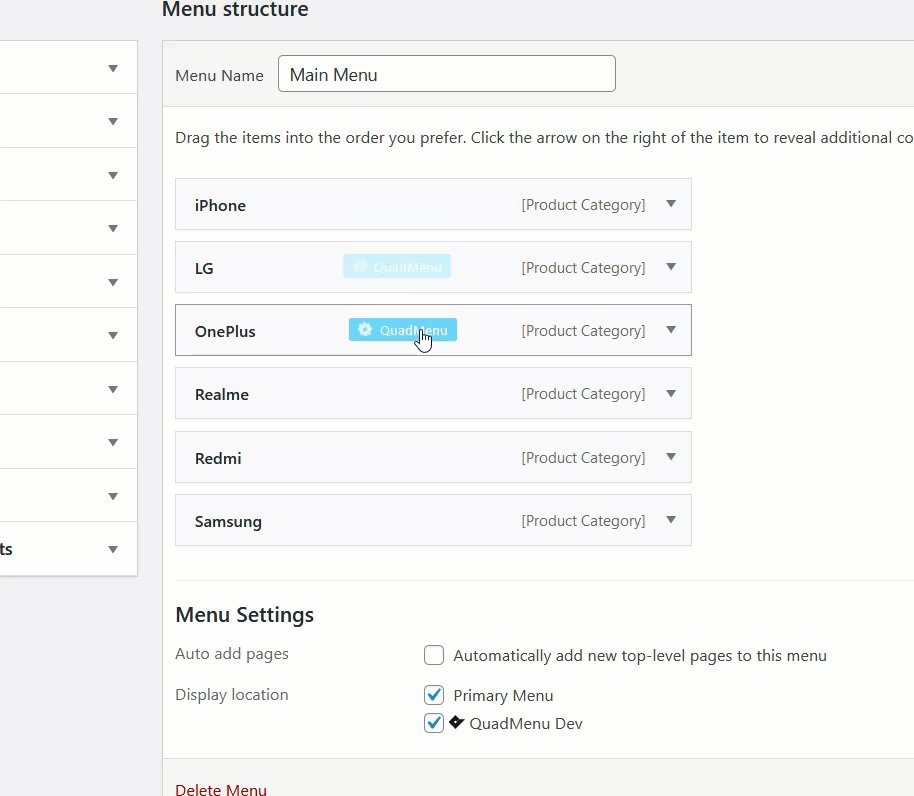
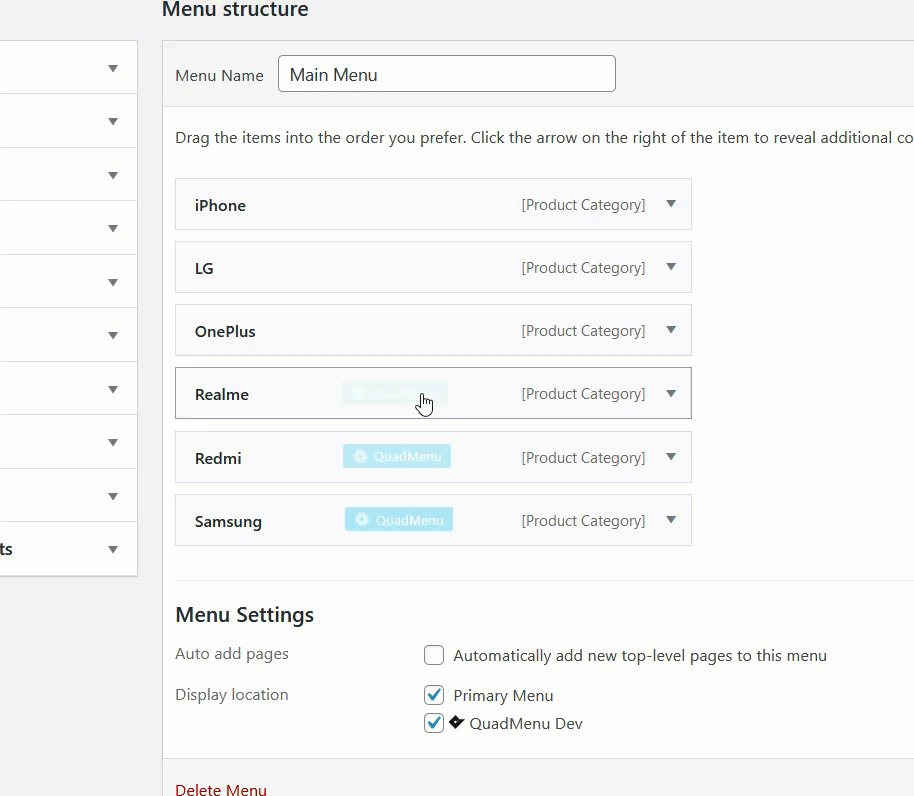
 保存菜单后,检查您的菜单项。 当您将鼠标悬停在项目上时,您将看到一个名为QuadMenu的新菜单,如下所示。
保存菜单后,检查您的菜单项。 当您将鼠标悬停在项目上时,您将看到一个名为QuadMenu的新菜单,如下所示。
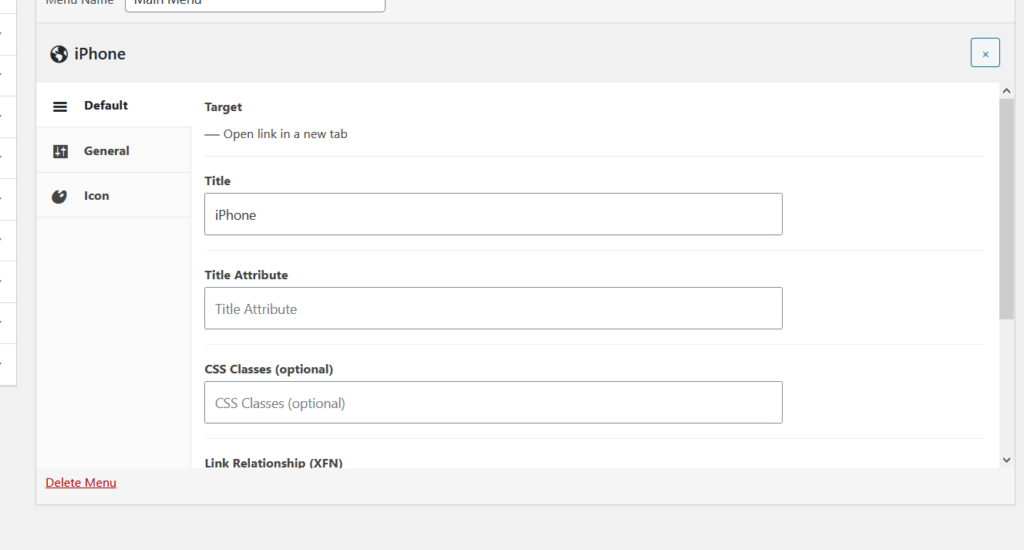
 要编辑元素,只需单击 QuadMenu 选项。 这就是魔法发生的地方。 您将能够添加自定义图标、更改链接标题、描述、副标题等等。
要编辑元素,只需单击 QuadMenu 选项。 这就是魔法发生的地方。 您将能够添加自定义图标、更改链接标题、描述、副标题等等。
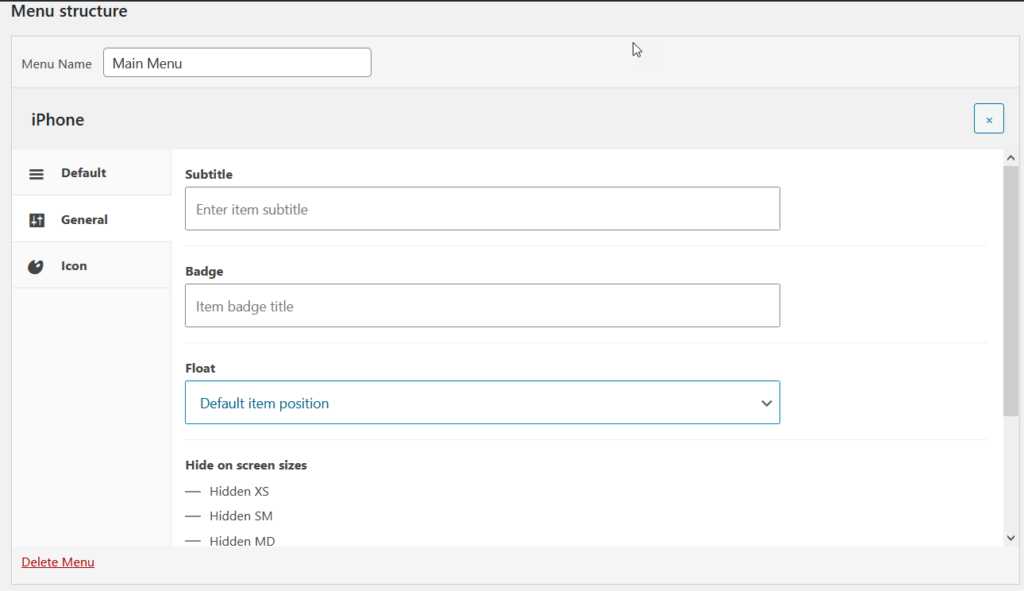
 默认选项卡具有您从菜单部分配置的基本设置,因此我们建议您关注常规和图标选项卡。 在“常规”选项卡中,您将看到自定义选项:
默认选项卡具有您从菜单部分配置的基本设置,因此我们建议您关注常规和图标选项卡。 在“常规”选项卡中,您将看到自定义选项:
- 字幕
- 徽章
- 漂浮
- 显示尺寸定制
- 下拉浮动
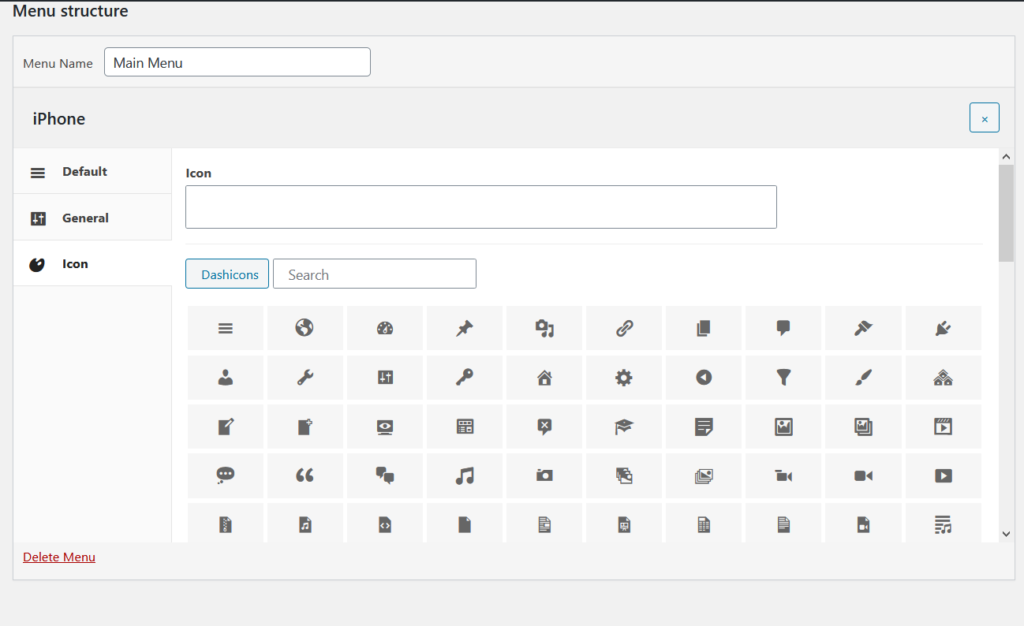
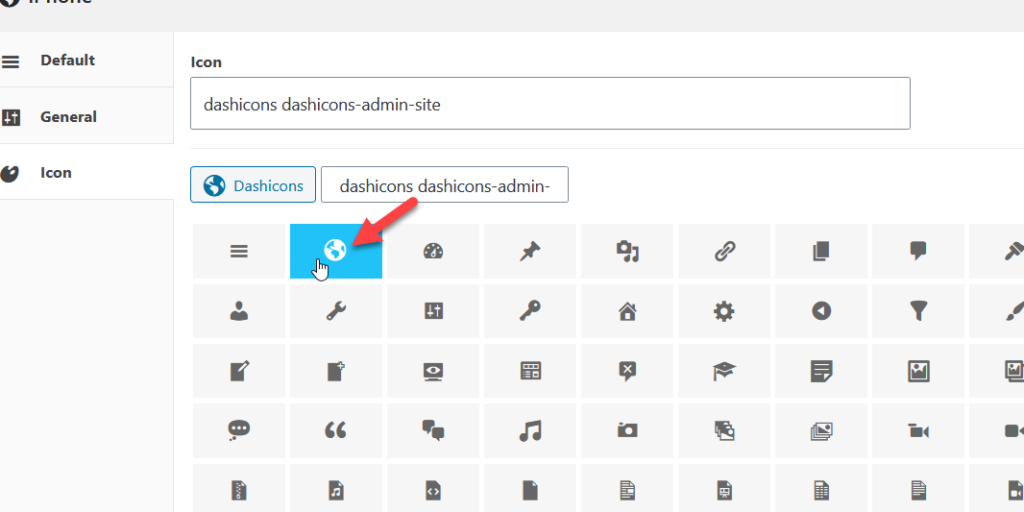
 例如,假设您想为您的 WooCommerce 产品类别设置自定义图标。 单击相应的选项并选择您喜欢的图标。
例如,假设您想为您的 WooCommerce 产品类别设置自定义图标。 单击相应的选项并选择您喜欢的图标。

当您向 WooCommerce 商店菜单添加多个类别时,这些图标非常有用。 使用 QuadMenu,您可以在 WooCommerce 类别上显示自定义图标,而无需手动添加它们。 只需从列表中选择您喜欢的图标并保存更改。

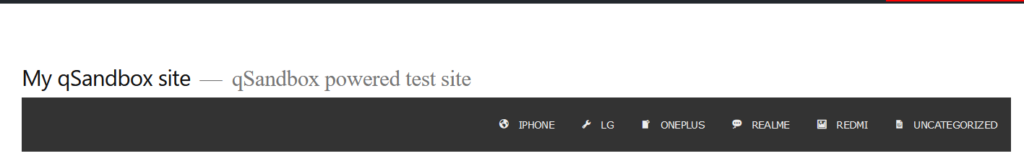
选择您喜欢的图标后,从前端检查网站,您将在菜单中看到图标。

改变风格
现在,让我们更进一步,使用QuadMenu 主题设置更多地自定义我们的菜单。 好消息是您无需编写任何代码即可自定义许多元素。 
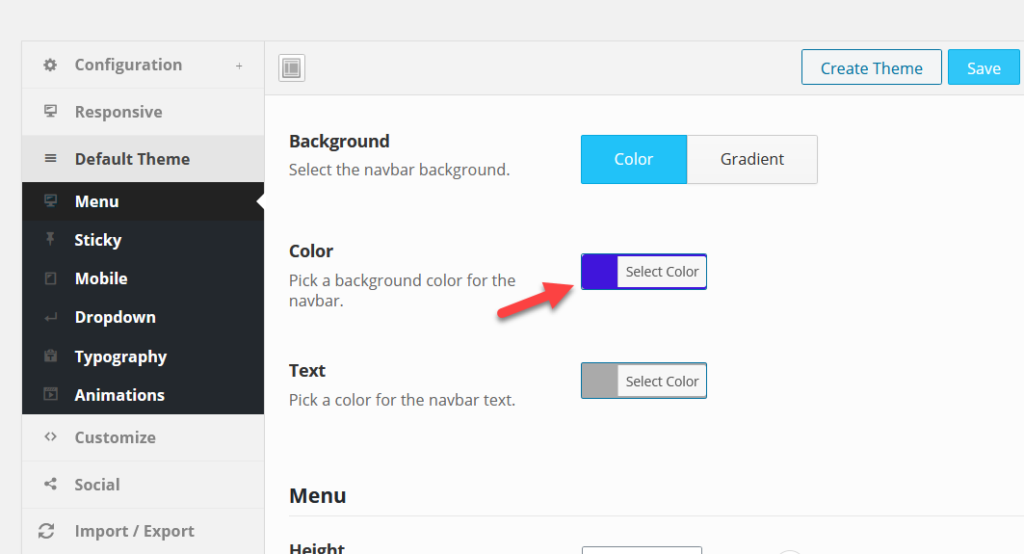
例如,让我们更改菜单的颜色。 您可以从面板中选择所需的颜色并保存更改。 对于这个演示,我们修改了菜单的背景颜色。

所以在前端,你会看到现在背景颜色是蓝色的。 
如果保存更改后您在前端看不到它们,只需清除 WordPress 缓存并重新应用更改。 这就是您可以使用 QuadMenu 编辑 WooCommerce 菜单的方式。
除了添加产品类别和更改颜色之外,您还可以添加动画效果、更改排版、添加粘性选项等等。 因此,如果您想让您的菜单更上一层楼,QuadMenu 是一个绝佳的选择。
结论
网站导航是拥有成功在线商店的关键。 用户需要能够轻松找到他们正在寻找的内容。 考虑到菜单的重要性,改进导航的最佳解决方案之一是将 WooCommerce 产品类别添加到菜单中。 在本指南中,我们看到了两种简单的方法来做到这一点。
- 从 WordPress 仪表板
- 使用 QuadMenu
从 WordPress 管理仪表板中包含产品类别非常简单,只需几分钟。 即使您可以使用 WordPress 定制器或默认的 WordPress 菜单设置进行更改,但如果您没有编码技能,定制选项可能非常基本。
另一方面,QuadMenu 是一个非常强大且易于使用的插件,用于创建和管理菜单。 它允许您完全控制您的菜单、添加自定义字体图标、Google 字体、更改颜色、布局等等。 此外,使用 QuadMenu,您可以轻松创建大型菜单,这些菜单非常适用于拥有许多产品的商店。 因此,如果您想进行许多修改并将您的菜单提升到一个新的水平,QuadMenu 是一个很好的选择。
您知道将产品类别添加到菜单的任何其他方法吗? 您在学习本教程时遇到任何问题吗? 在下面的评论部分让我们知道!
