如何添加 WooCommerce 产品倒计时
已发表: 2022-03-03您想要一种简单的方法为您的商店添加 WooCommerce 产品倒计时吗? 倒数计时器可以帮助您增加产品的销量。 这是向您的客户告知折扣、新产品发布、优惠、即将举行的活动等信息的好方法。
在这篇文章中,我们将向您展示如何轻松为您的在线商店添加 WooCommerce 产品倒计时。 在此之前,我们将介绍为什么为 WooCommerce 网站添加倒数计时器很重要。
为什么在 WooCommerce 中添加产品倒计时?
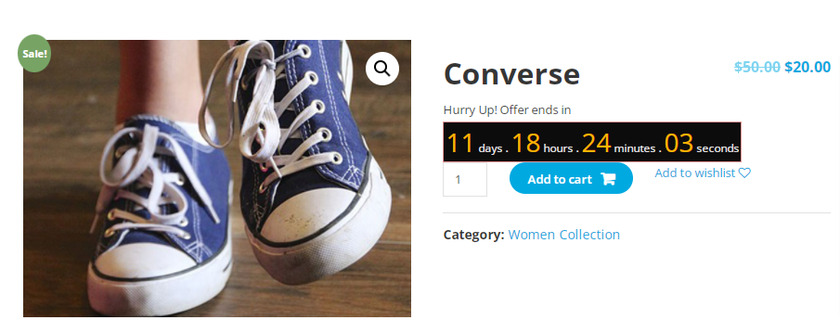
在 WooCommerce 中添加倒计时的主要目的是宣布产品的销售、交易和折扣。 倒数计时器显示库存中的剩余时间和剩余产品,从而在客户中产生紧迫感。
根据研究,人们会因为 FOMO(害怕错过)而在紧急情况下采取行动。 这也是许多在线企业主实施的营销技巧。 由于担心错过优惠,它鼓励访问者在时间用完之前购买产品/服务。
这种技术甚至被亚马逊、全球速卖通等最大的电子商务网站和许多其他网站使用,尤其是在圣诞节、元旦和黑色星期五等节日期间。
因此,向 WooCommerce 添加倒数计时器是增加销售额和促进转化的最佳策略之一。 为此,您可以使用产品倒计时来显示有关您的销售活动的更清晰的信息。
话虽如此,让我们直接进入如何做到这一点。
如何添加 WooCommerce 产品倒计时?
添加 WooCommerce 产品倒计时的最简单方法是使用专用倒计时插件。 这些插件易于配置,可以使用简码插入到帖子和小部件中。
因此,让我们先来看看一些流行的插件,以及我们如何将它们用于您的 WooCommerce 产品。
销售倒计时

Sales Countdown Timer是一个 WordPress 插件,可让您为您的网站创建倒数计时器。 该插件非常容易配置并集成到任何具有高级选项的项目中。
它允许您显示一个可自定义的倒数计时器,该计时器可以通过简码包含在侧边栏小部件、帖子或页面中。 可以为单个产品创建它们,也可以为可变产品创建批量倒数计时器。
主要特点:
- 生成简码
- 简洁干净的界面
- 通过插件选项轻松更改字体和颜色
- 自动倒计时重置选项
价格:
销售倒数计时器是一个免费插件。 它可在官方 WordPress 插件存储库中找到。
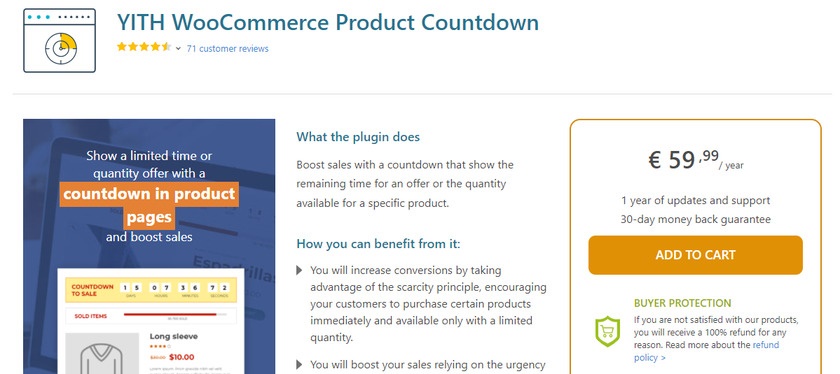
YITH WooCommerce 产品倒计时

YITH WooCommerce 产品倒计时是另一个帮助您提高网站销量的插件。 它是在电子商务网站的帖子和页面中创建引人注目的倒数计时器的完美工具。
它是用 HTML5 开发的,并且是完全可定制的。 此外,它与新的古腾堡编辑器完美配合,您还可以显示可用或售罄项目的数量。
主要特点:
- 创建进度条
- 与移动设备兼容
- 可自定义的文本和颜色
- 更改定时器类型
价格:
YITH WooCommerce Product Timer 是一款高级插件,年费为 65 美元。 它包括 1 年的更新和支持以及 30 天的退款保证。
如何使用插件添加 WooCommerce 产品倒计时:
如果您正在寻找为您的 WooCommerce 网站添加产品倒计时的免费选项,我们建议您首先使用销售倒计时计时器。 我们也将在此演示中使用它。
但在我们开始之前,请确保您使用兼容的 WooCommerce 主题之一正确设置 WooCommerce,以避免任何主题或插件冲突。 现在,让我们从安装和激活插件开始。
1.安装销售倒计时插件
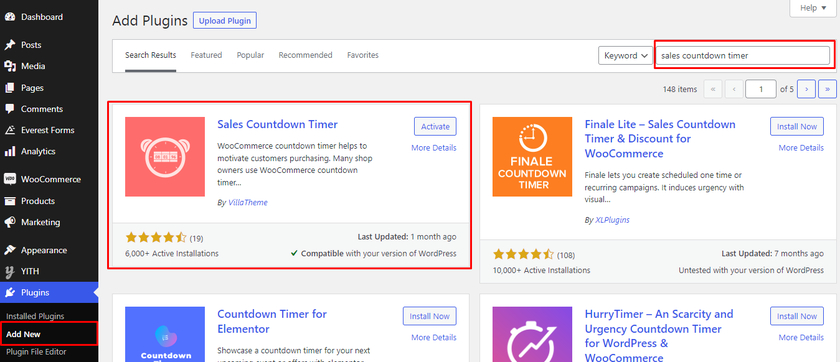
您需要做的第一件事是访问 WordPress 管理区域中的插件 > 添加新页面。 然后,在搜索栏中搜索 Sales Countdown Timer。

这应该会在搜索结果中为您提供 WordPress 插件目录中的插件。 单击插件旁边的立即安装按钮。 安装过程完成后,激活它。
如果您想使用此插件的高级版本,您必须手动上传并安装它。 有关更多信息,请查看我们关于如何手动安装 WordPress 插件的详细指南。
2.配置插件设置
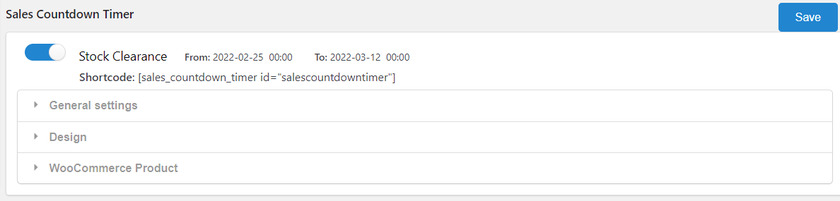
插件激活后,需要设置插件。 您可以在 WordPress 仪表板菜单中找到一个新选项“倒数计时器”。 打开它后,您会看到一个切换按钮,允许您启用或禁用甚至删除 WooCommerce 网站上的倒数计时器。 
之后,有 3 个主要设置来配置和设置插件。 它们包括常规设置、设计和 WooCommerce 产品。 让我们看看如何配置插件设置。
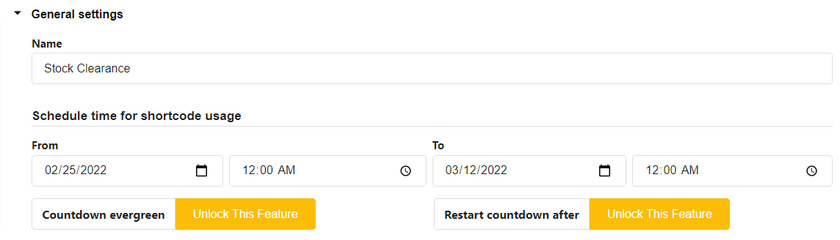
2.1) 一般设置
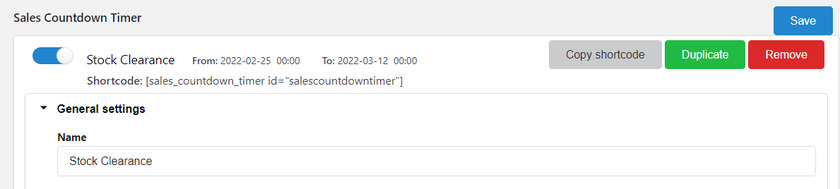
在常规设置中,您可以为倒计时设置一个名称,以便您在单个产品页面上添加倒计时时可以找到销售倒计时配置文件。 
接下来,您必须设置日期和时间来安排产品倒计时。
常规设置中还有更多功能,例如“倒计时常青树”和“重新开始倒计时”。 它们仅在插件的高级版本中可用
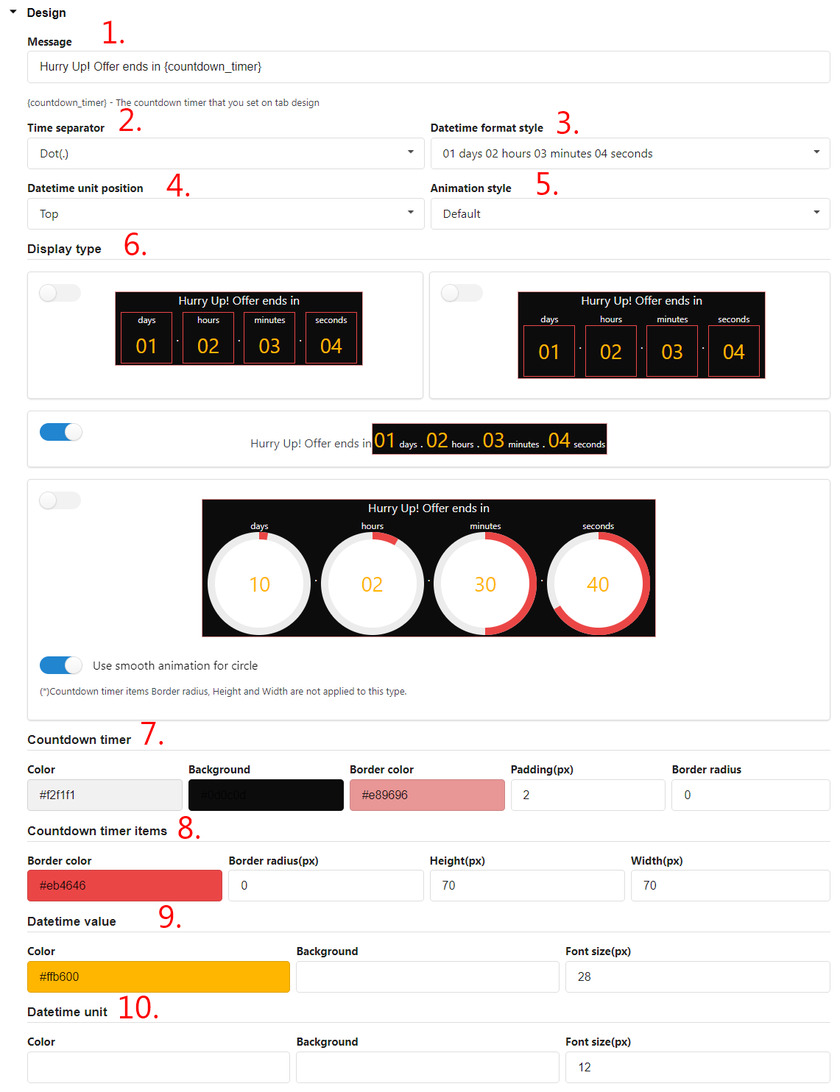
2.2) 设计设置
您可以在设计设置中自定义倒数计时器的整体外观。 您可以配置总共 10 个选项以将倒计时计时器与您的网站相匹配。 他们是:
- 消息:添加出现在前端的文本消息
- 时间分隔符:选择分隔符,如冒号(:)、逗号(,)、点(.)。 时间单位之间
- 日期时间格式样式:选择各种时间格式样式
- 日期时间单位位置:选择顶部或底部位置以显示时间单位。
- 动画样式:为倒数计时器选择默认或幻灯片动画样式
- 显示类型:为倒数计时器选择各种布局
- 倒数计时器:为倒数计时器的背景、边框、内边距和边框半径选择颜色
- 计数器计时器项目:允许为计数器计时器项目设置颜色
- 日期时间值:自定义日期时间值的背景颜色和字体大小
- 日期时间单位:自定义日期时间单位的背景颜色和字体大小。

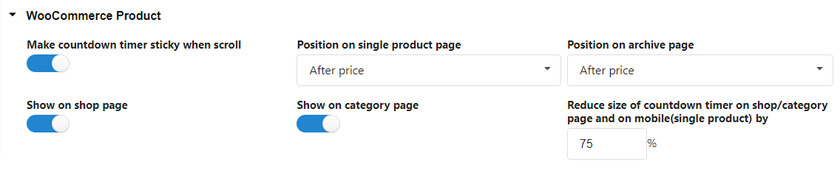
2.3) WooCommerce 产品设置
最后,WooCommerce 产品设置允许您配置倒计时产品的显示方式。
您可以为产品启用粘性计时器,并调整其在单个产品或存档页面上的位置。
同样,如果您想在商店或类别页面上显示倒数计时器,您也可以这样做。 甚至可以为移动设备上的这些页面调整计时器的大小。 
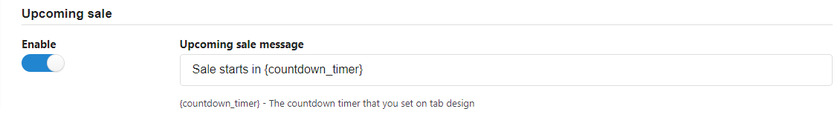
此外,您还可以为即将到来的销售启用倒数计时器。 您所要做的就是将自定义消息添加到您的网站。 
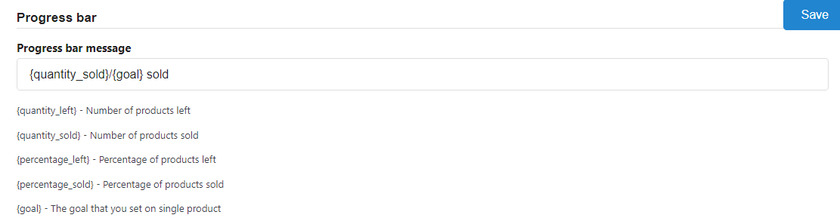
最后,您还可以获得倒数计时器的进度条选项。 您可以配置这些设置以查看产品的可用性以及产品的订单状态。 不仅如此,还可以自定义进度条的设计。
我们可以在进度条中看到的第一件事是带有进度条消息的部分。 在这里,您可以借助{quantity_sold}/{goal} sold等短代码配置消息

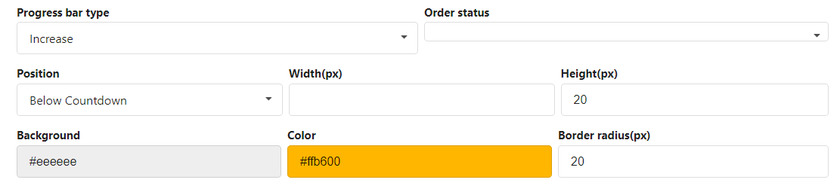
接下来,我们可以通过选择进度条类型来查看您的产品已售出多少。 有增加和减少两个选项。 如果您选择增加选项,则您的产品栏会填满每次购买的产品。
除了进度条类型,您还可以看到“订单状态”选项。 此选项可让您先选择一个订单状态,进度条只会计算选定的订单状态。
您还可以选择销售进度条的位置。 您可以在两个位置显示倒计时时钟上方和下方的进度条。 
对于最后一个配置,您可以更改进度条的文本、背景和边框半径颜色。
3. 为单个产品添加 WooCommerce 产品倒数计时器
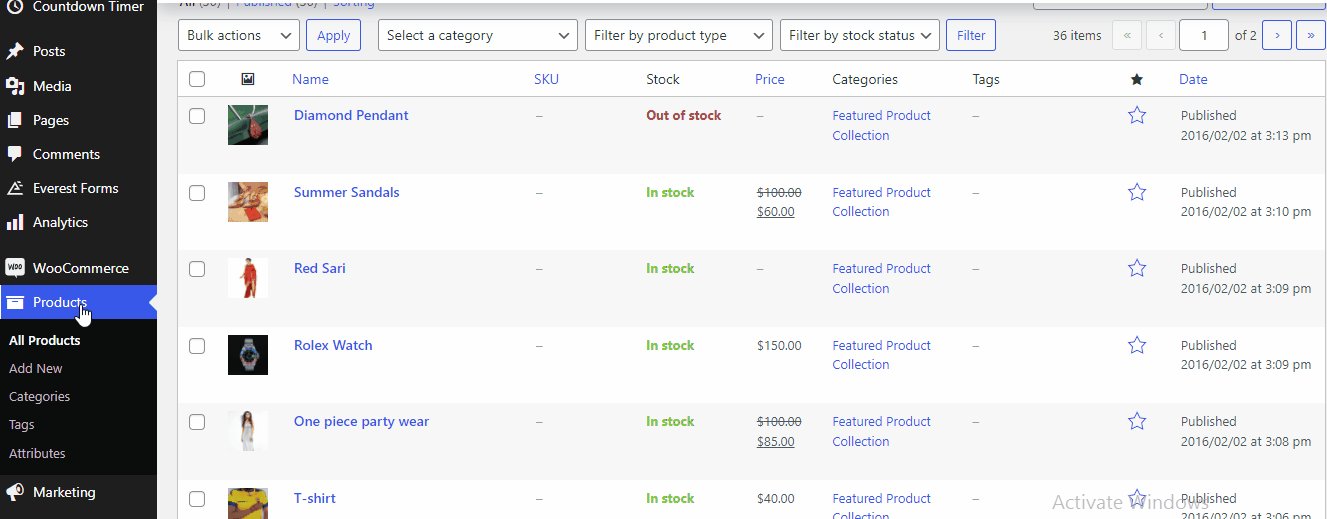
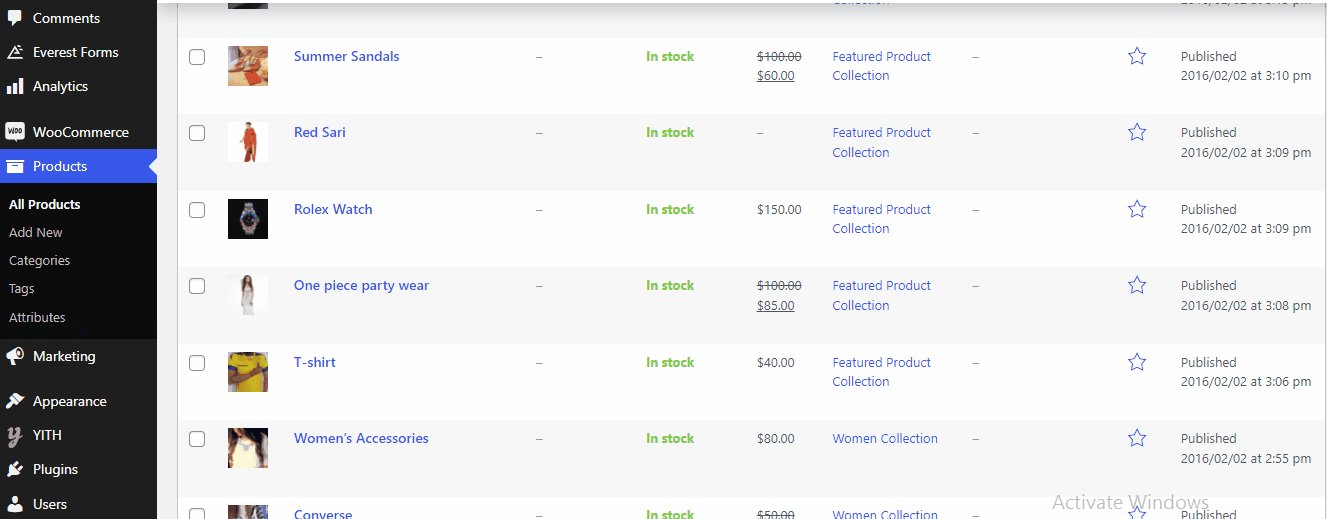
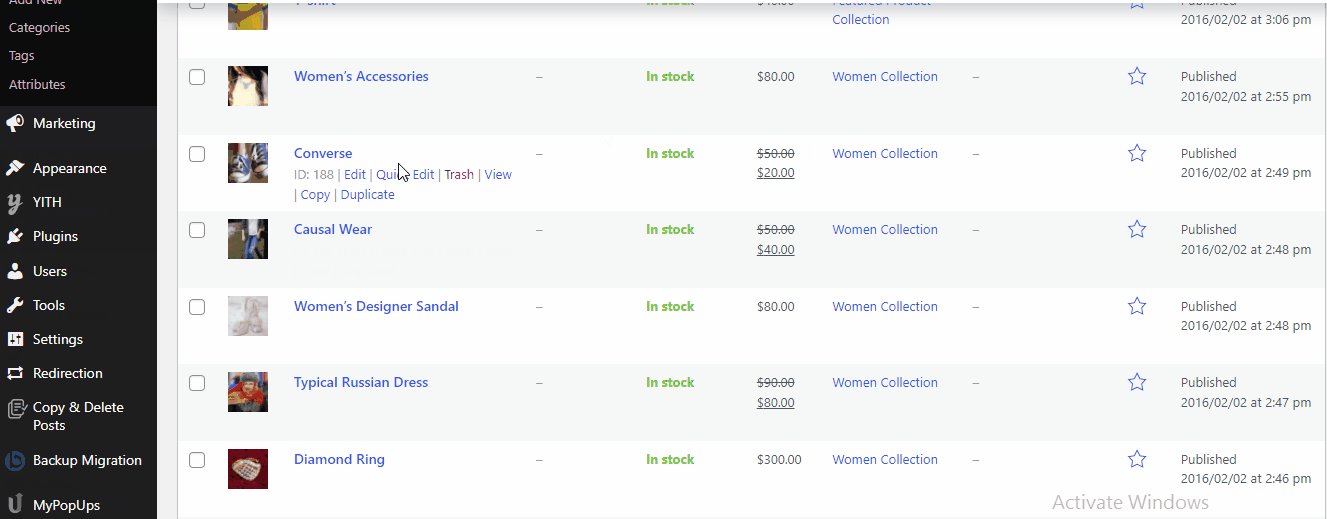
配置完成后,您现在可以直接从编辑订单页面轻松地为您的 WooCommerce 产品添加倒数计时器。 只需从 WordPress 仪表板转到产品 > 所有产品。 在这里你可以看到你所有的产品。 您可以单击编辑或选择要设置倒数计时器的产品
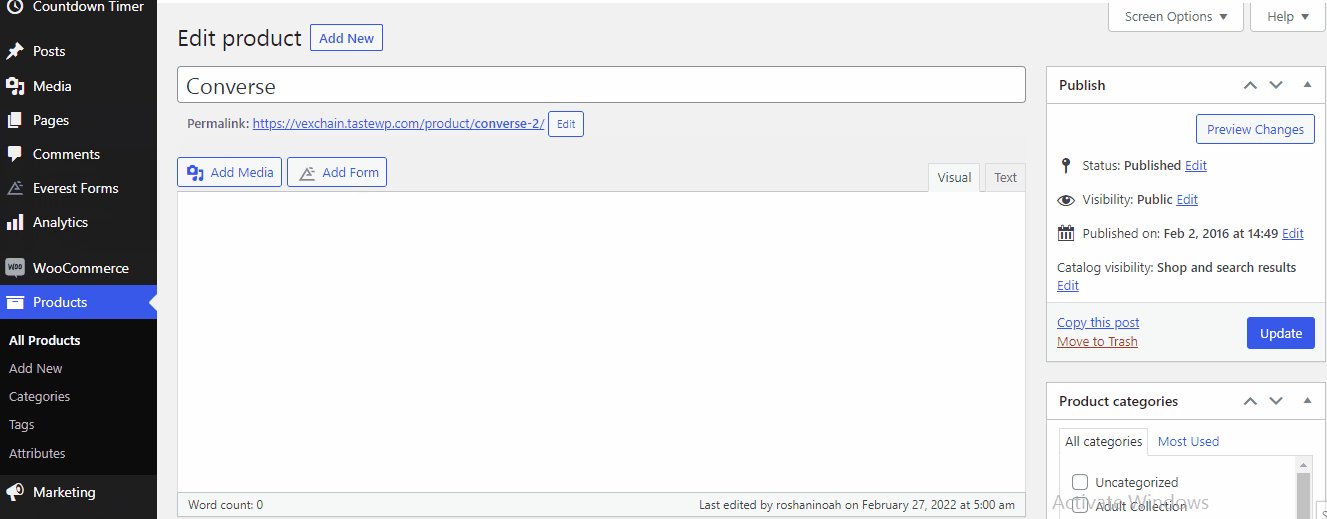
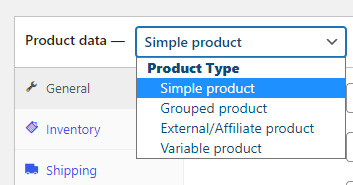
这将导致产品编辑页面。 然后,向下滚动,您可以在下拉列表中看到带有多个选项的产品数据。 由于我们正在为单个产品添加倒数计时器,因此您应该从下拉列表中选择“简单产品”。 
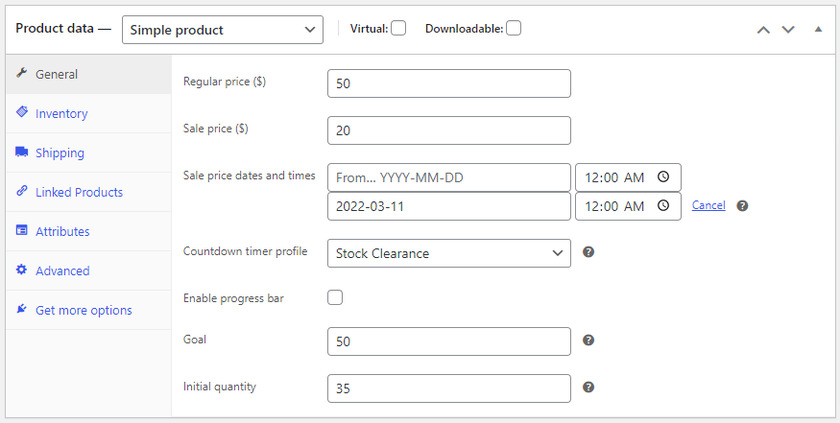
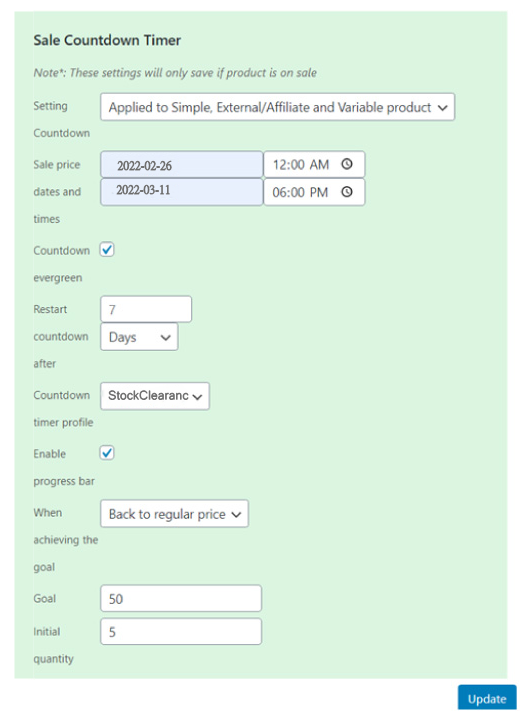
在常规设置中,您可以设置正常价格和销售价格。 在其下方,单击“销售价格”选项后的“计划”选项。 我们可以看到其他倒计时计时器设置,您可以在其中设置倒计时的日期和时间。 
此外,您还可以选择我们在配置时创建的倒数计时器配置文件。 在我们的例子中,它是“库存清仓”。 您可以根据您的销售活动命名配置文件名称。

也可以通过选中该框从此处启用进度条。
然后,您所要做的就是设定一个目标和初始数量,让您的客户知道有多少产品已售出或可用。 完成后,单击更新按钮。 结果,您可以看到计数器计时器显示在产品页面上。 
3.1) 将 WooCommerce 产品倒数计时器添加到带有简码的单页
如果您想将 WooCommerce 产品倒计时添加到其他 WooCommerce 页面而不是产品,您可以简单地使用短代码。 它们在倒数计时器设置页面上提供。 只需复制简码。 
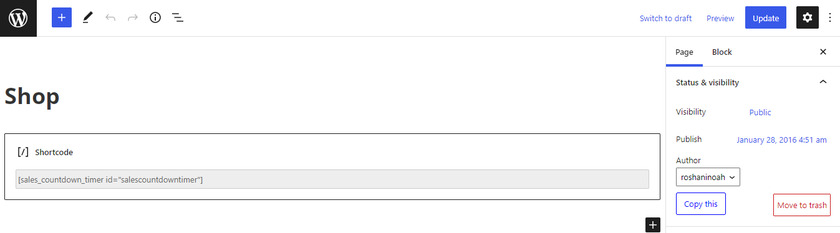
现在您需要做的就是编辑您希望显示产品倒计时的页面。 然后,在此处粘贴短代码。 
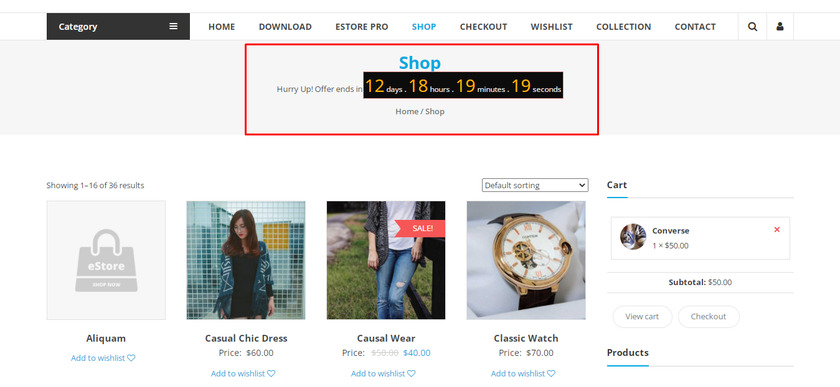
最后,点击更新。 如果您预览页面,您可以在页面前端找到倒数计时器。 
4.为可变产品添加批量销售倒计时
我们看到了如何为单个产品添加 WooCommerce 产品倒数计时器。 现在让我们看看如何将批量销售添加到具有变体或可变产品的产品中。
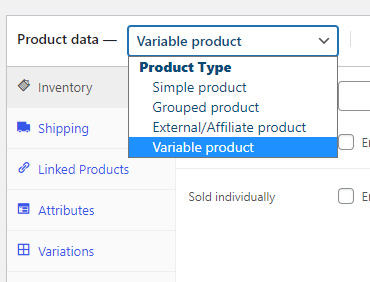
之前在产品编辑页面,我们将单个产品设置为“简单产品”,但现在我们需要从产品数据的下拉菜单中将产品类型更改为“可变产品” 。 
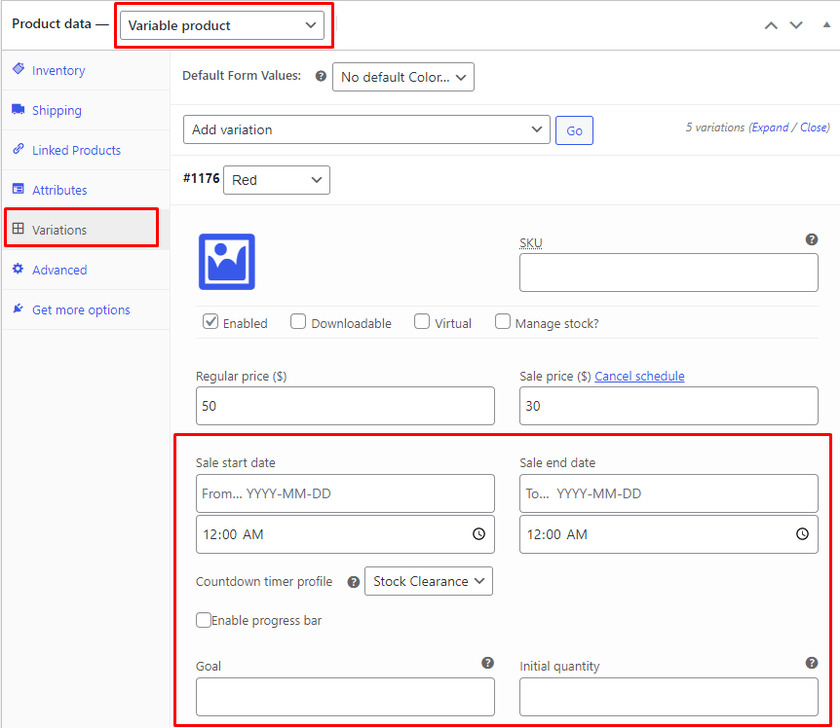
您可能会注意到这些设置与简单产品不同。 但设置倒计时的过程也与可变产品的单个产品相同。
从选项中选择变化,然后再次设置倒数计时器的日期和时间以及产品的目标和初始数量。 您还可以通过选中该框来启用或禁用进度条。 
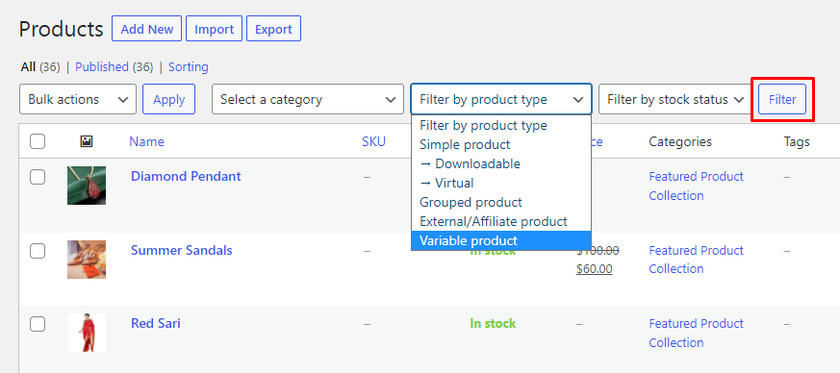
此后,您应该转到产品 > 所有产品。 要添加批量销售倒计时,我们必须过滤产品类型,从下拉菜单中选择可变产品,然后单击过滤器按钮。 
现在您只能在产品列表中看到可变产品列表。
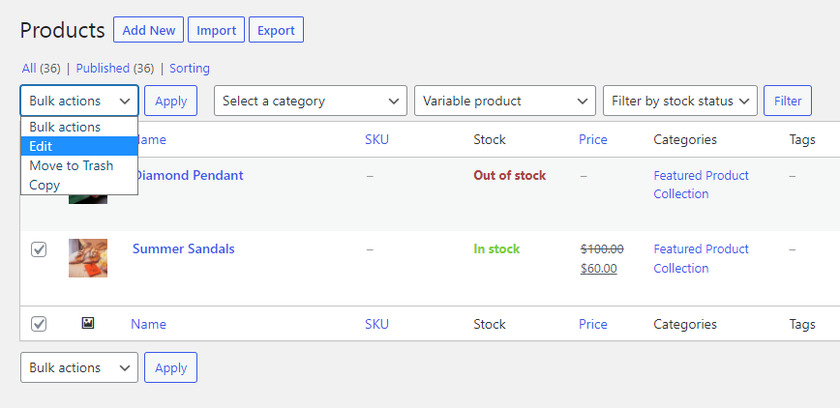
选择变量产品并从批量操作字段中选择编辑,然后单击它旁边的应用按钮。 
如果您在编辑页面中进一步滚动,您可以找到可变产品的批量销售倒计时计时器。 
根据您的喜好编辑批量销售倒计时计时器后,单击更新。
奖励:自动完成 WooCommerce 订单
我们已经向您展示了添加 WooCommerce 产品倒计时的最简单方法之一。 它们对于告知您的客户有关优惠非常有用。 但作为奖励,我们还将提供本指南,通过自动完成客户的订单来快速响应客户的订单。
自动完成 WooCommerce 订单的最简单、最快捷的方法是使用专用插件。
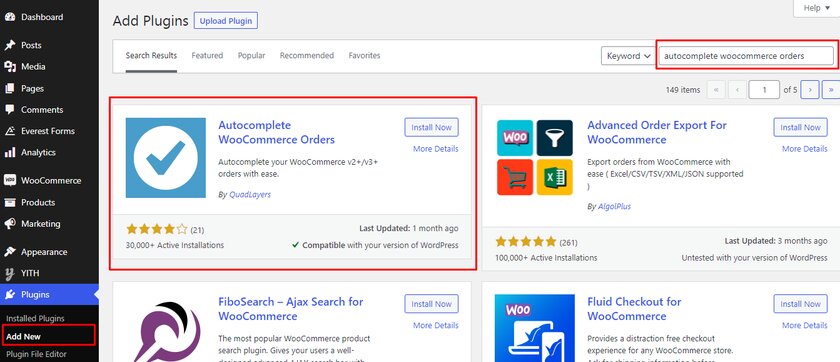
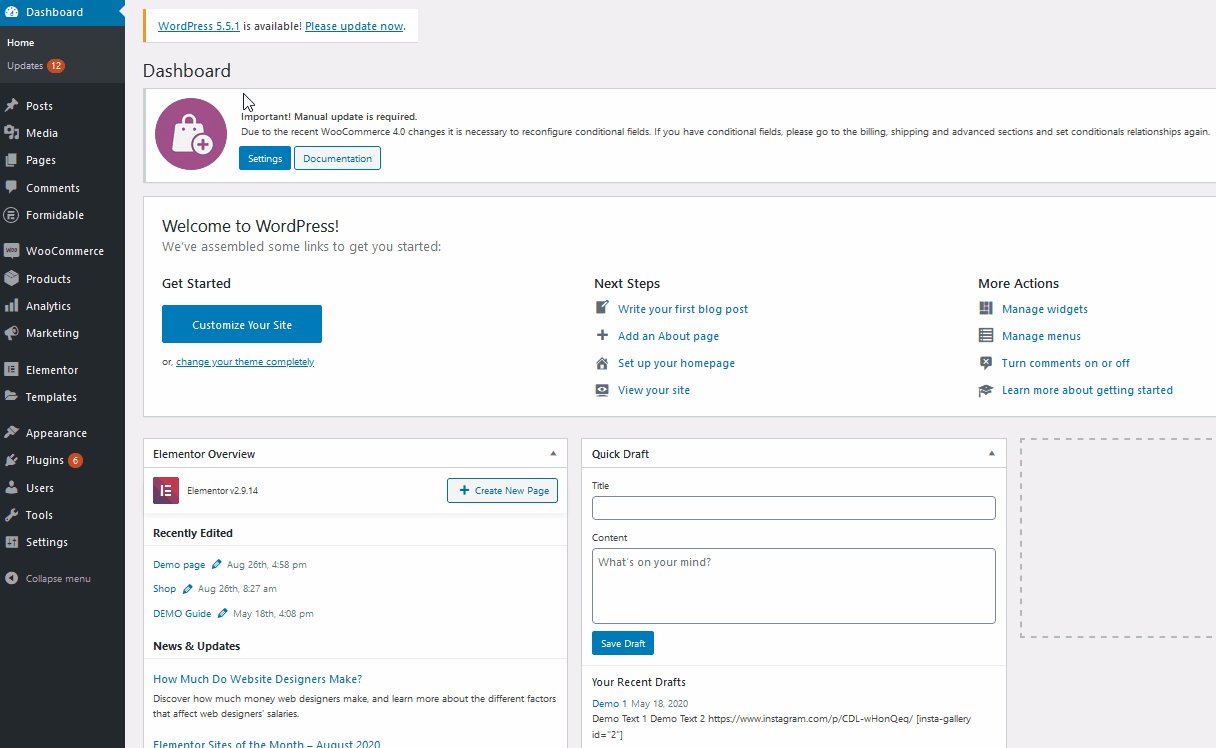
我们将为本指南使用自动完成 WooCommerce 订单插件。 所以让我们继续安装插件。 为此,请转到您的WordPress 仪表板 > 插件 > 添加新的并在搜索栏中搜索自动完成 WooCommerce 订单。

显示结果后,单击立即安装按钮并激活它。
在我们进一步之前,我们需要一个PayPal 令牌来设置 AutoComplete WooCommerce 插件。 您可以从您的 PayPal 帐户轻松找到该令牌。 因此,让我们先获取令牌。
设置 PayPal 数据令牌
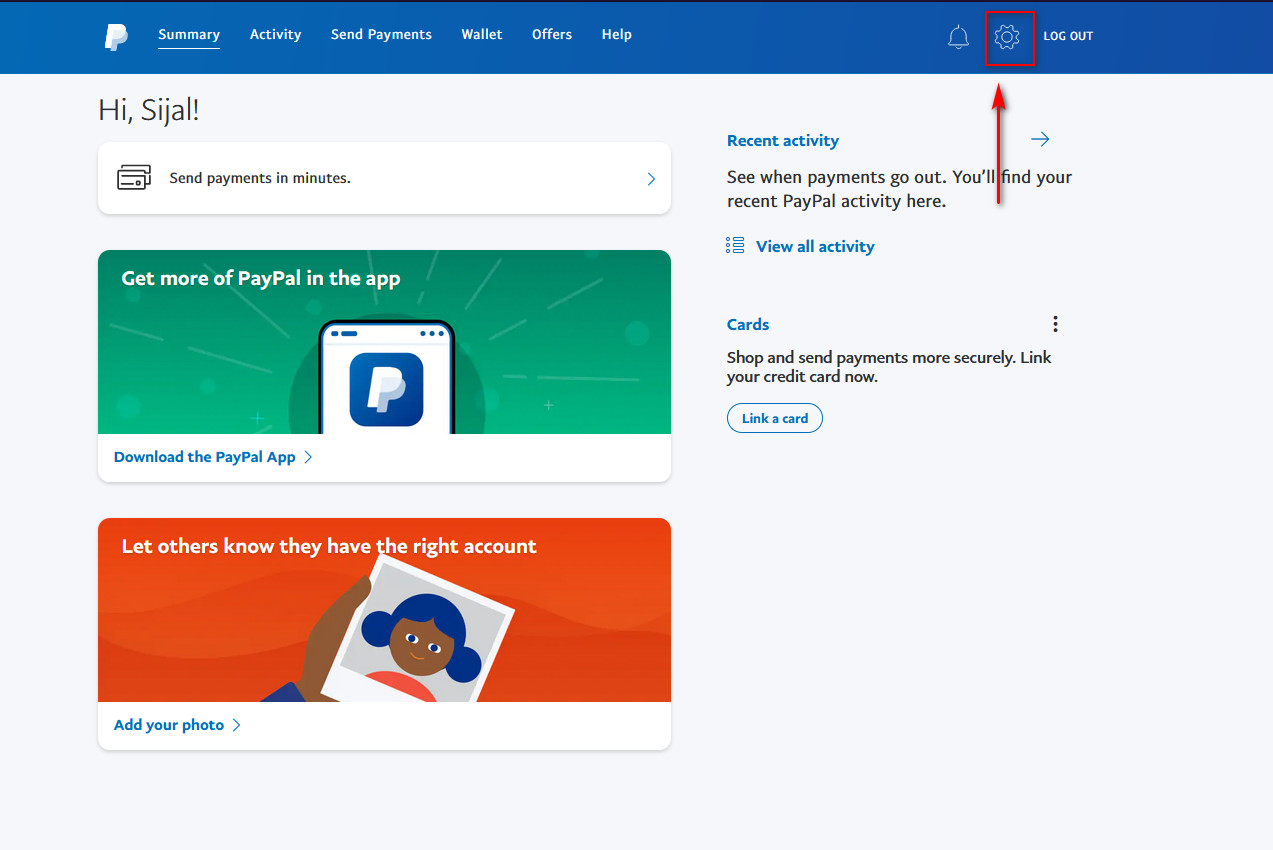
第一步是登录您的 PayPal 帐户。 现在,通过单击导航栏中的“设置”按钮来设置您的 PayPal 帐户。

您会找到各种选项,但您应该单击“卖家工具”选项卡。 确保单击更新网站首选项。

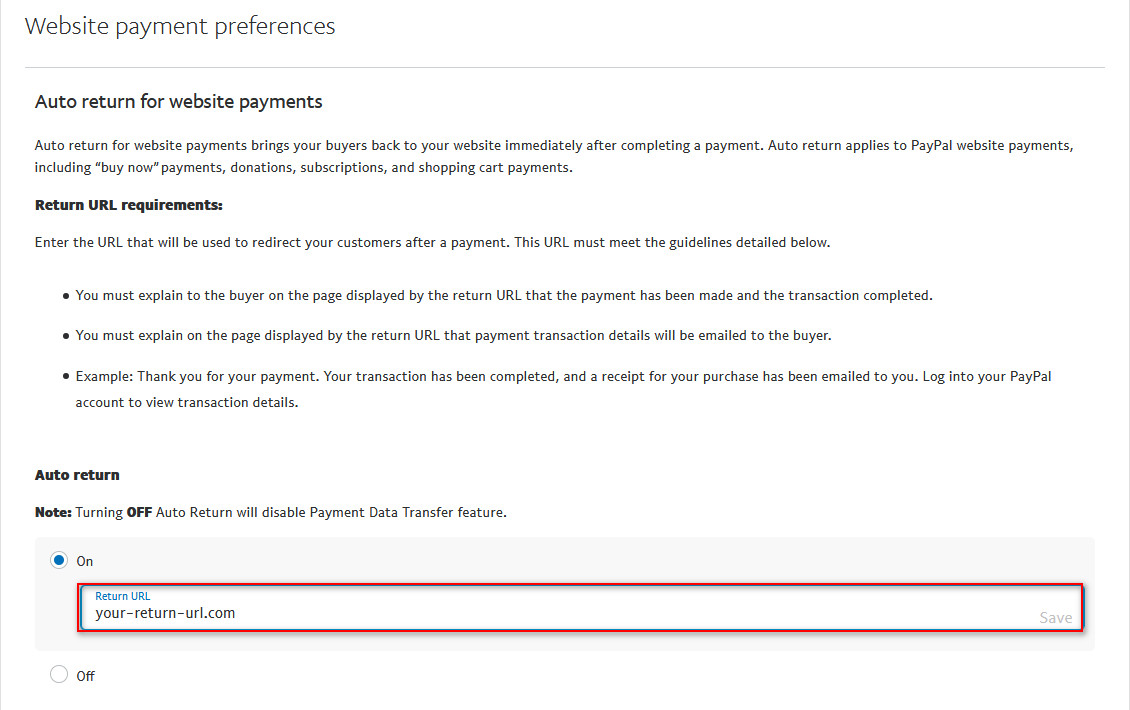
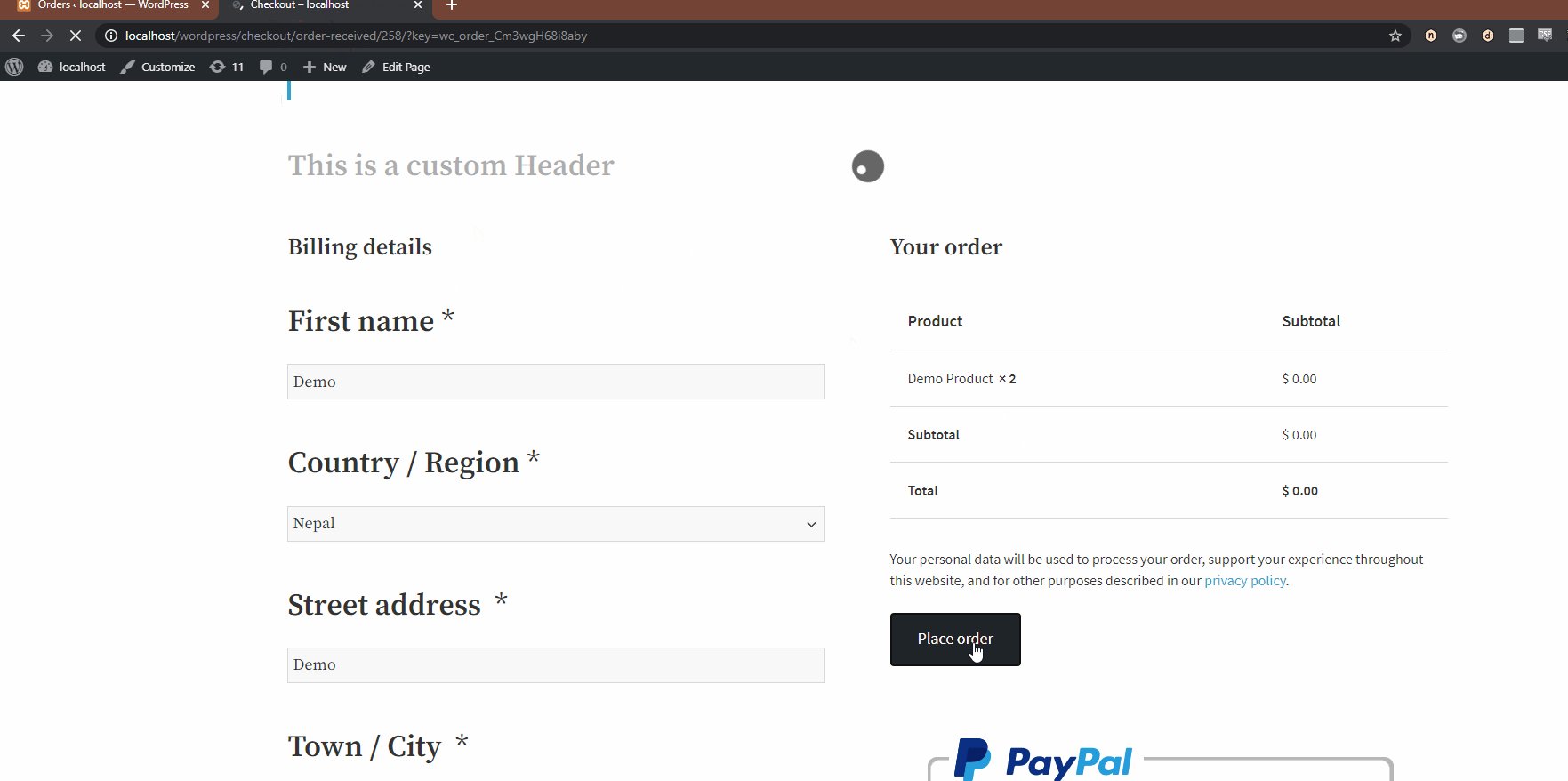
然后,向下滚动到Auto Return并启用 Auto Return Option 。 这样做后,您可以将一个字段添加到您的返回 URL 页面。 请记住,每当您的用户签出页面时,他们都会被重定向到您选择的页面。

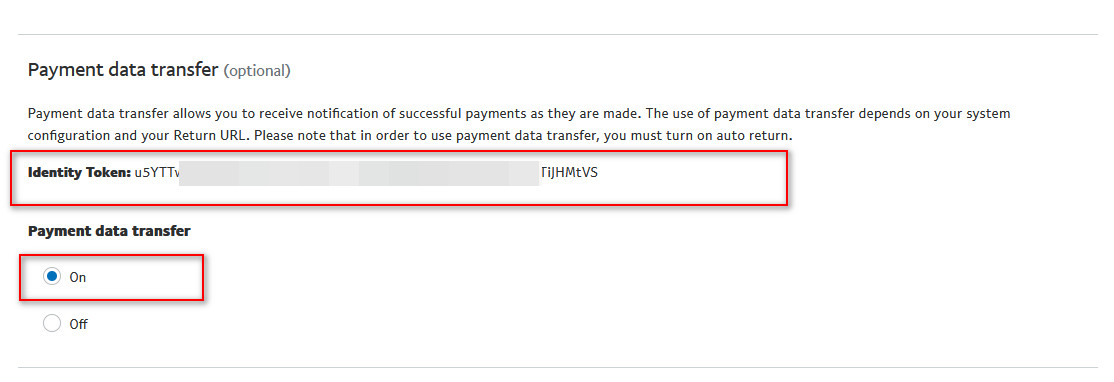
选择返回 URL 后,保存设置。 如果您进一步滚动,您可以访问您的 Paypal 数据令牌。 复制身份令牌并启用支付数据传输选项。

配置自动完成订单插件
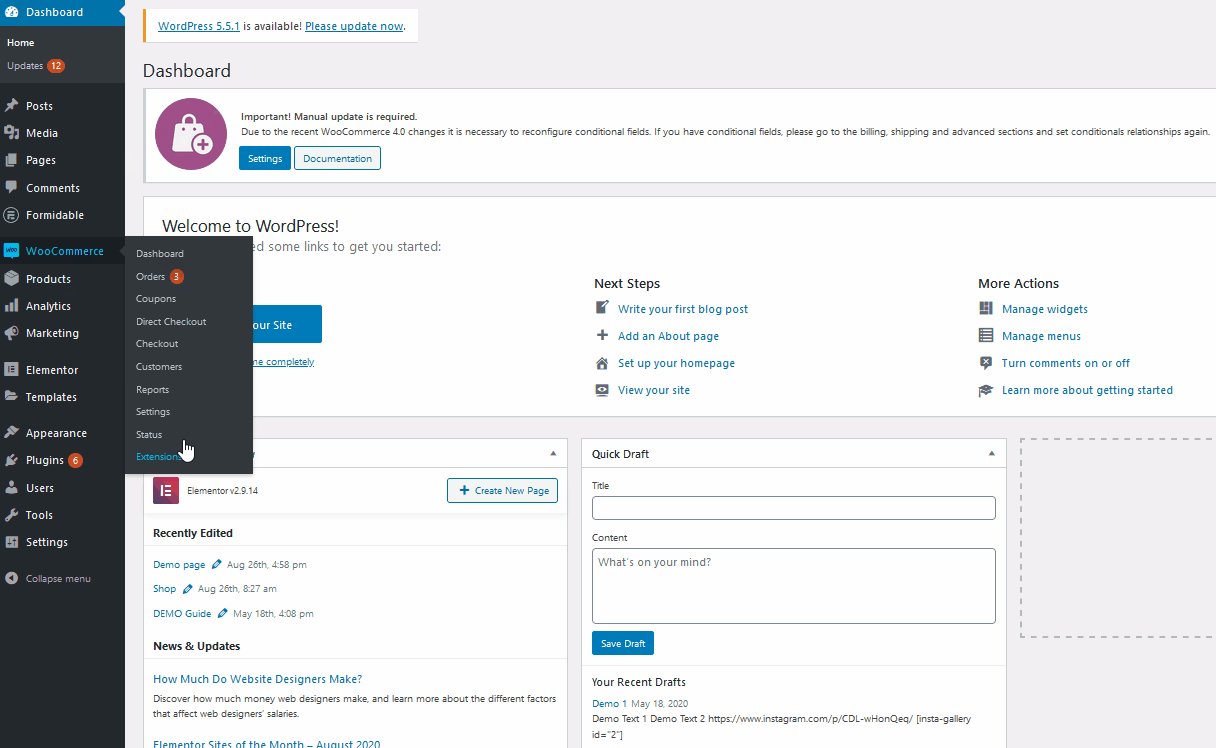
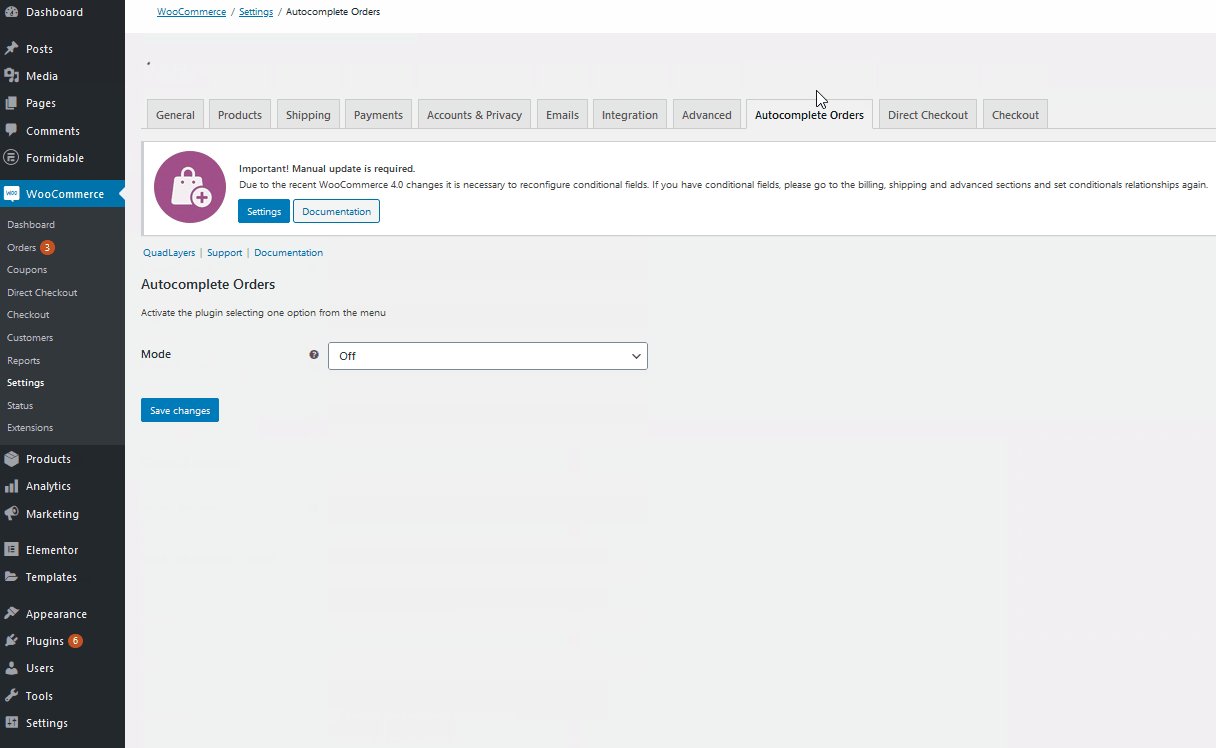
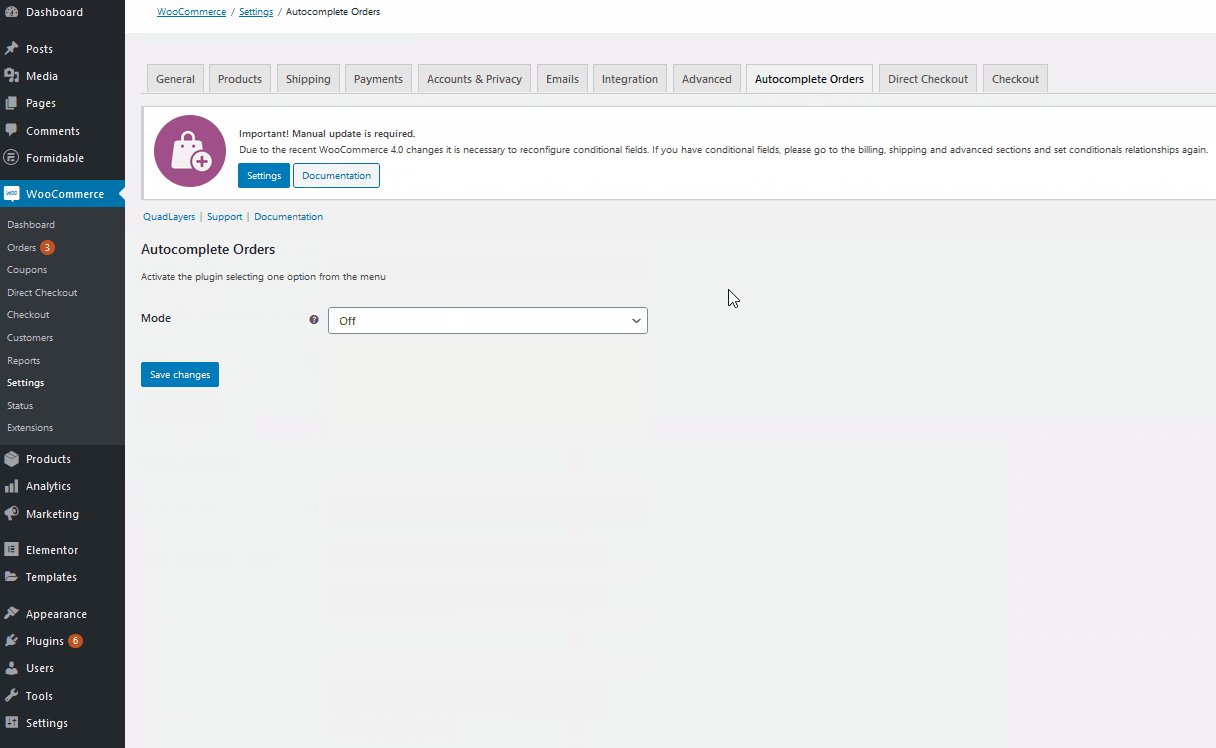
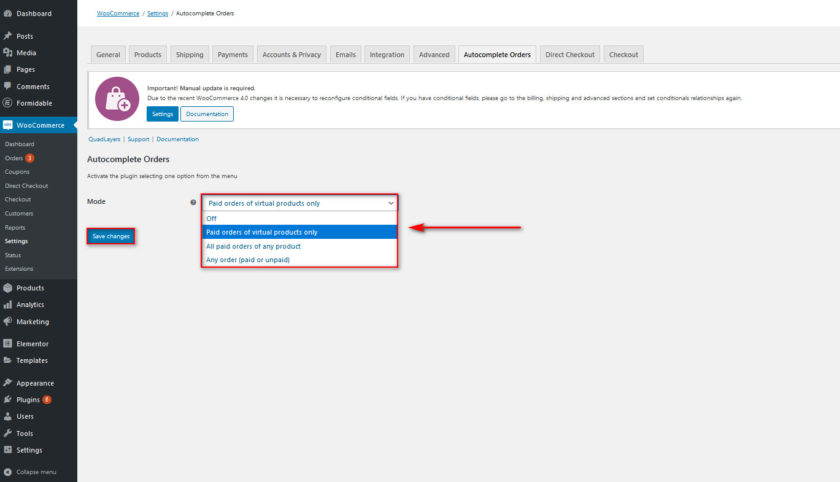
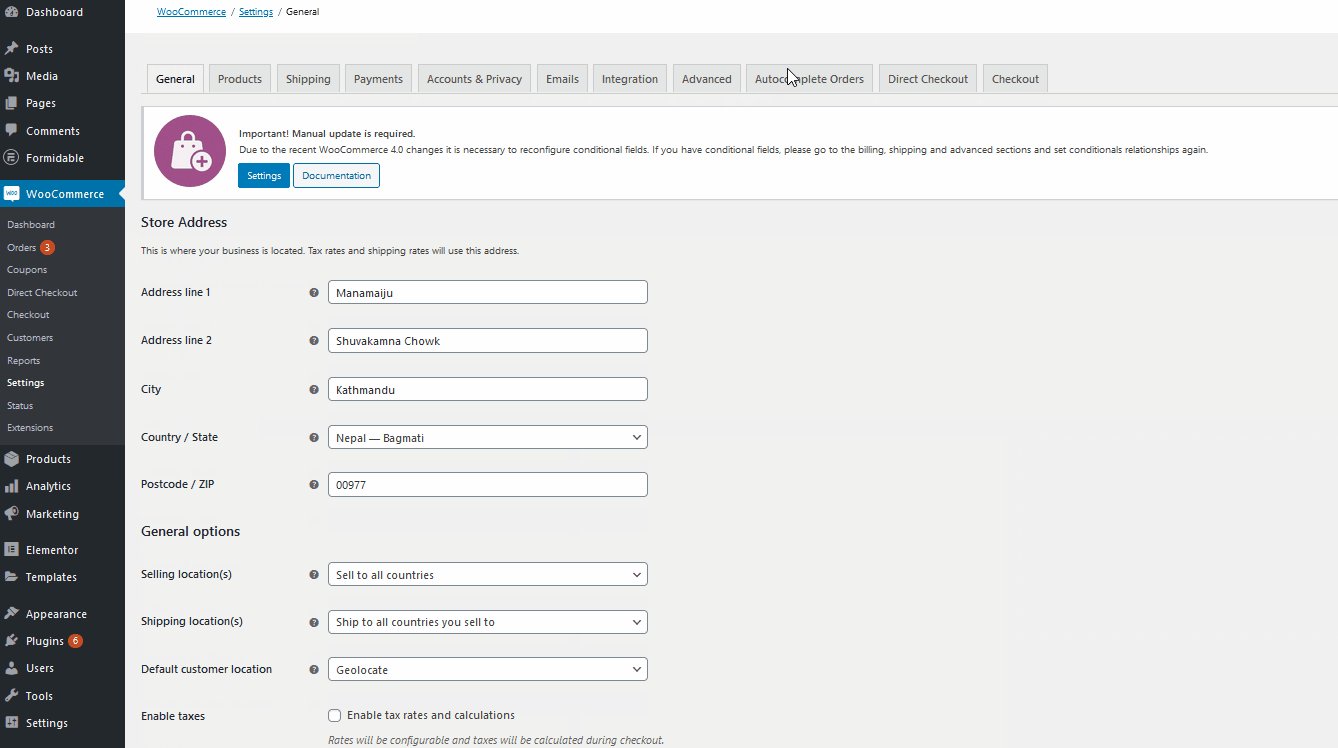
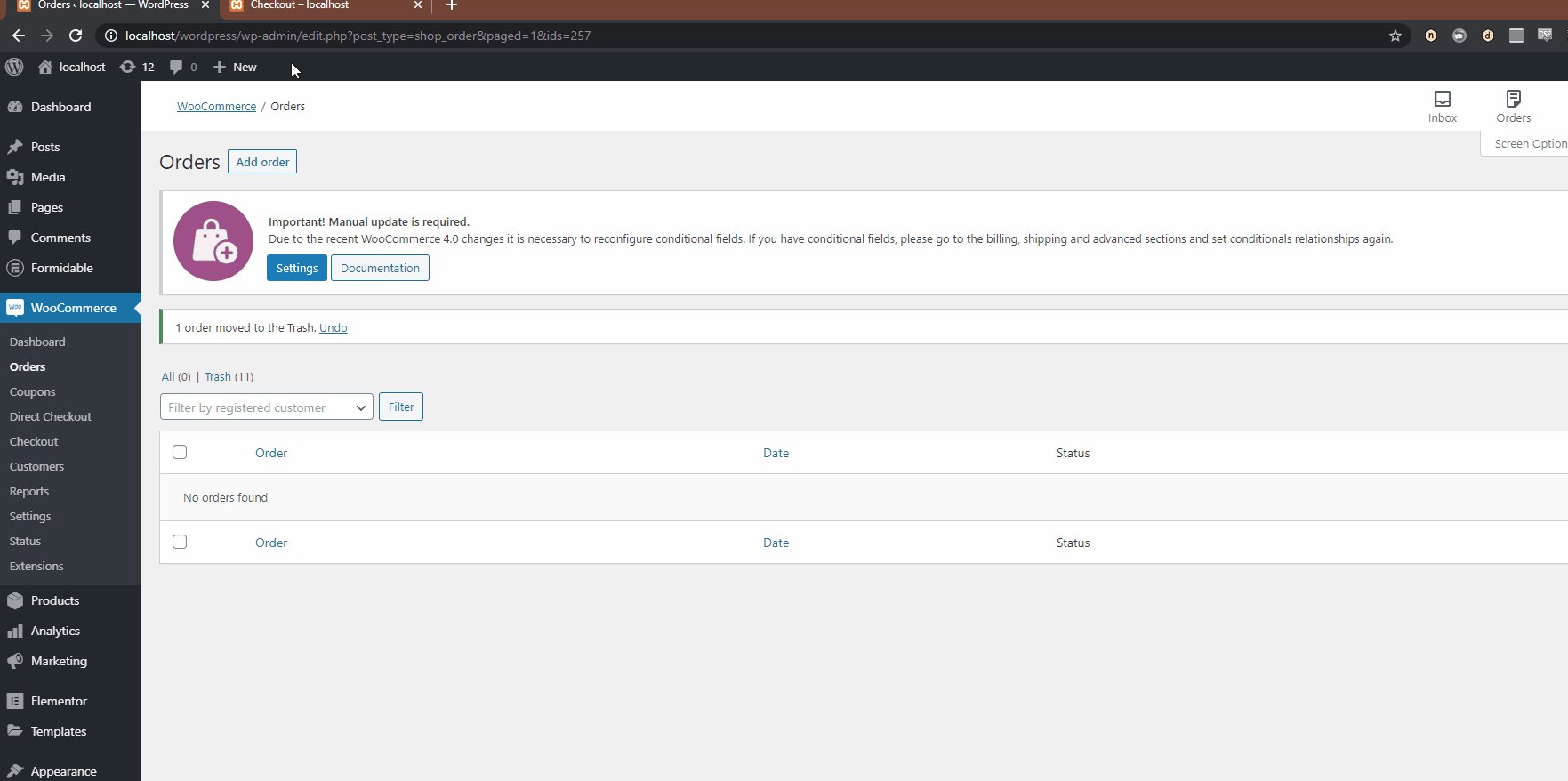
要配置插件的设置,请转到WooCommerce > 设置并打开自动完成订单选项卡。

您可以找到 3 种不同的模式。
- 仅限虚拟产品的付费订单
- 任何产品的所有已付款订单
- 任何订单(已付款或未付款)

在您的网站上选择您想要的模式。 另外,请记住,您的订单将根据您选择的模式自动处理。 例如,如果您选择任何产品的所有已付款订单选项,插件将根据已验证的付款自动处理各种产品的订单。
设置您的 PayPal 数据传输令牌
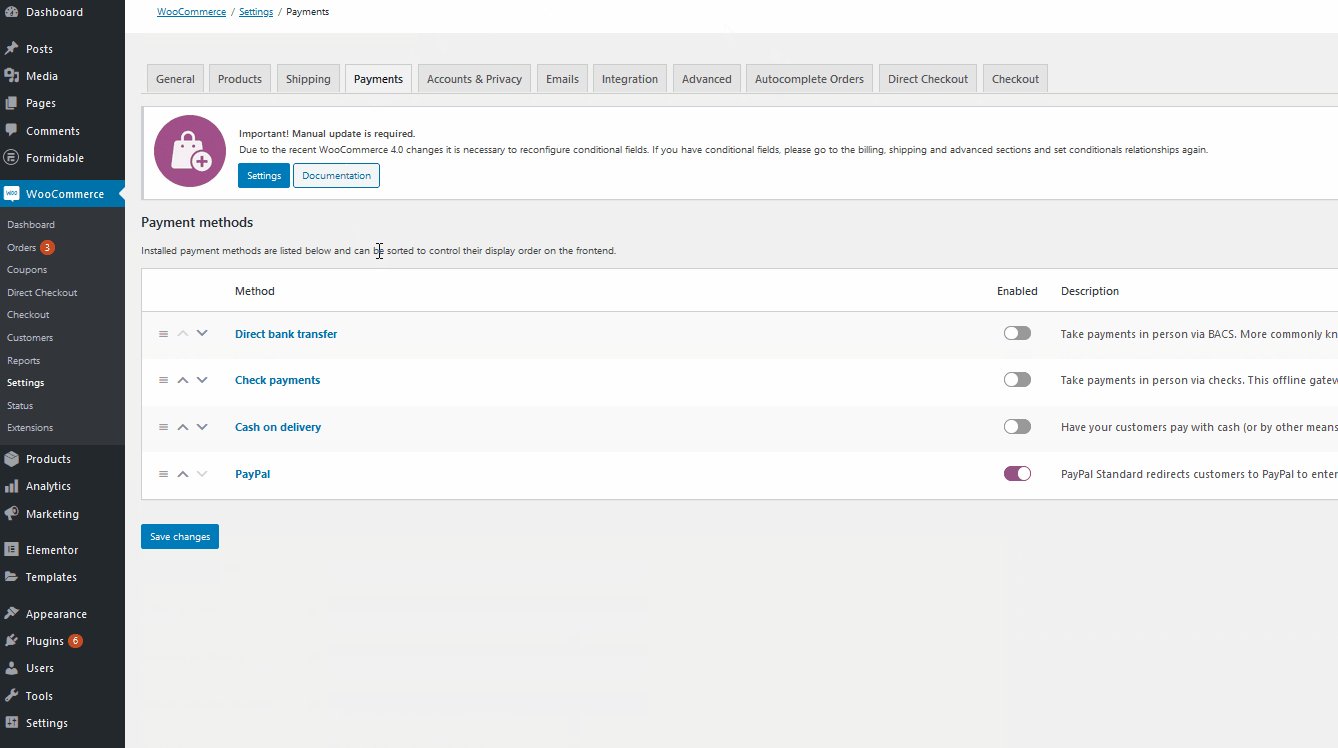
设置插件和 PayPal 数据令牌后,单击WooCommerce> 设置并打开付款选项卡。

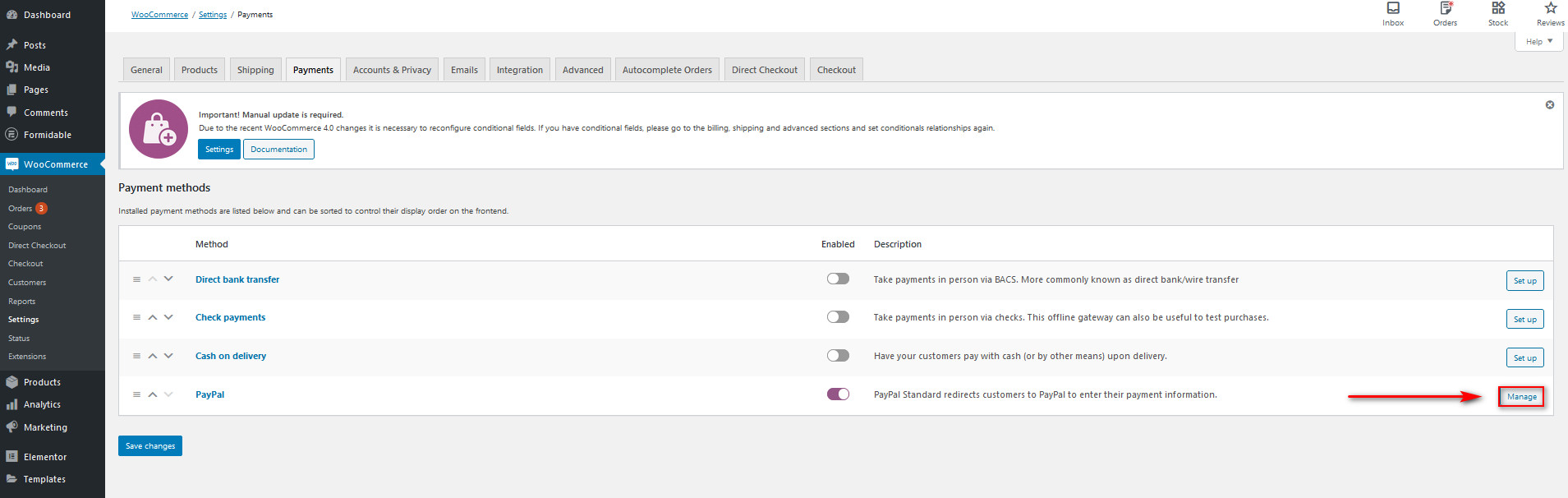
您将能够在此处看到该网站的所有支付网关。 只需单击管理即可在 WooCommerce 中打开 PayPal 的设置。

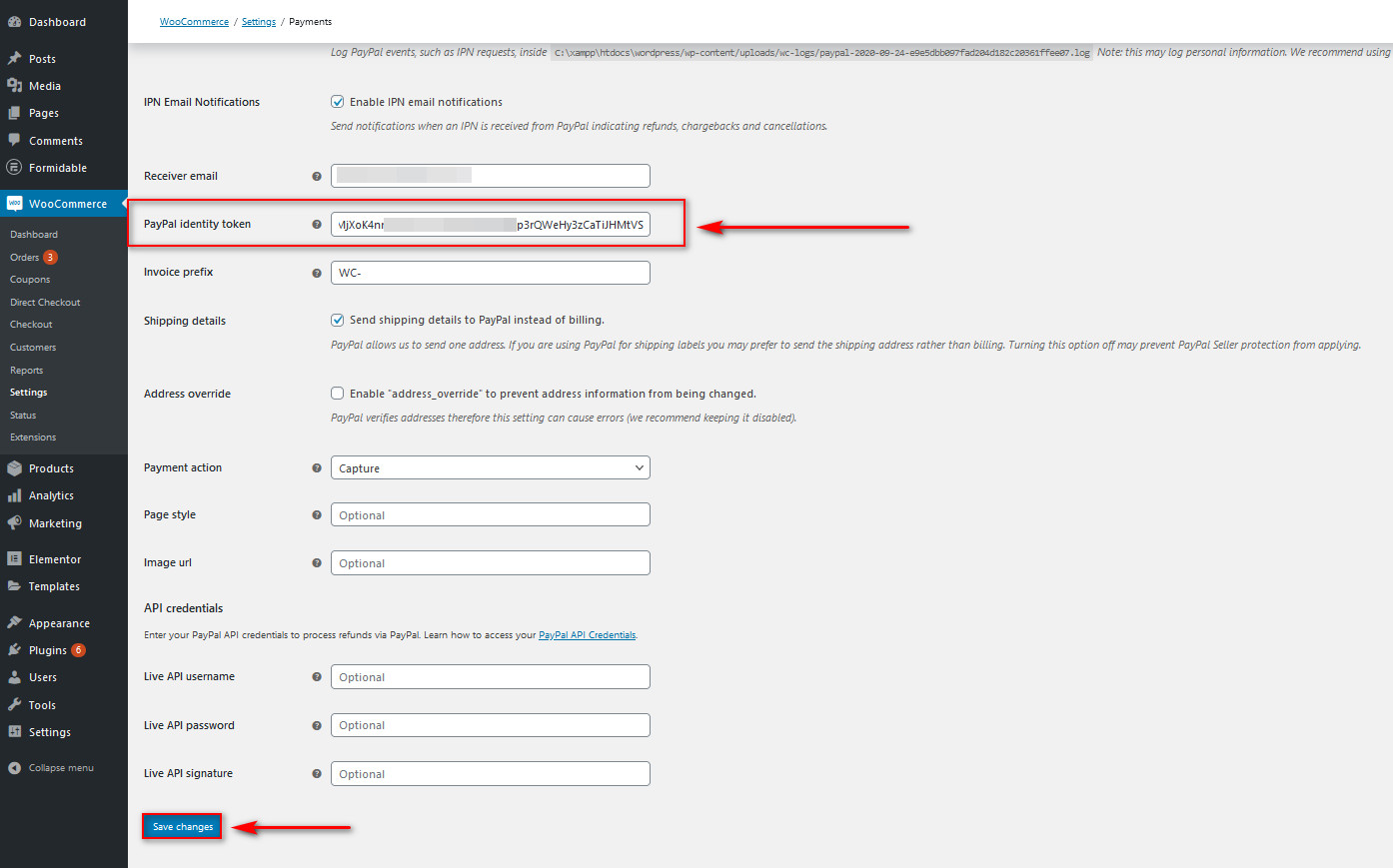
如果您进一步滚动,您可以找到PayPal 身份令牌字段。 现在粘贴我们之前保存的身份令牌。

最后,您可以设置其余设置,以便使用 PayPal 为您的客户提供良好的结帐体验。 如果您想了解如何操作,请查看这篇文章。 完成所有设置后,单击保存更改。
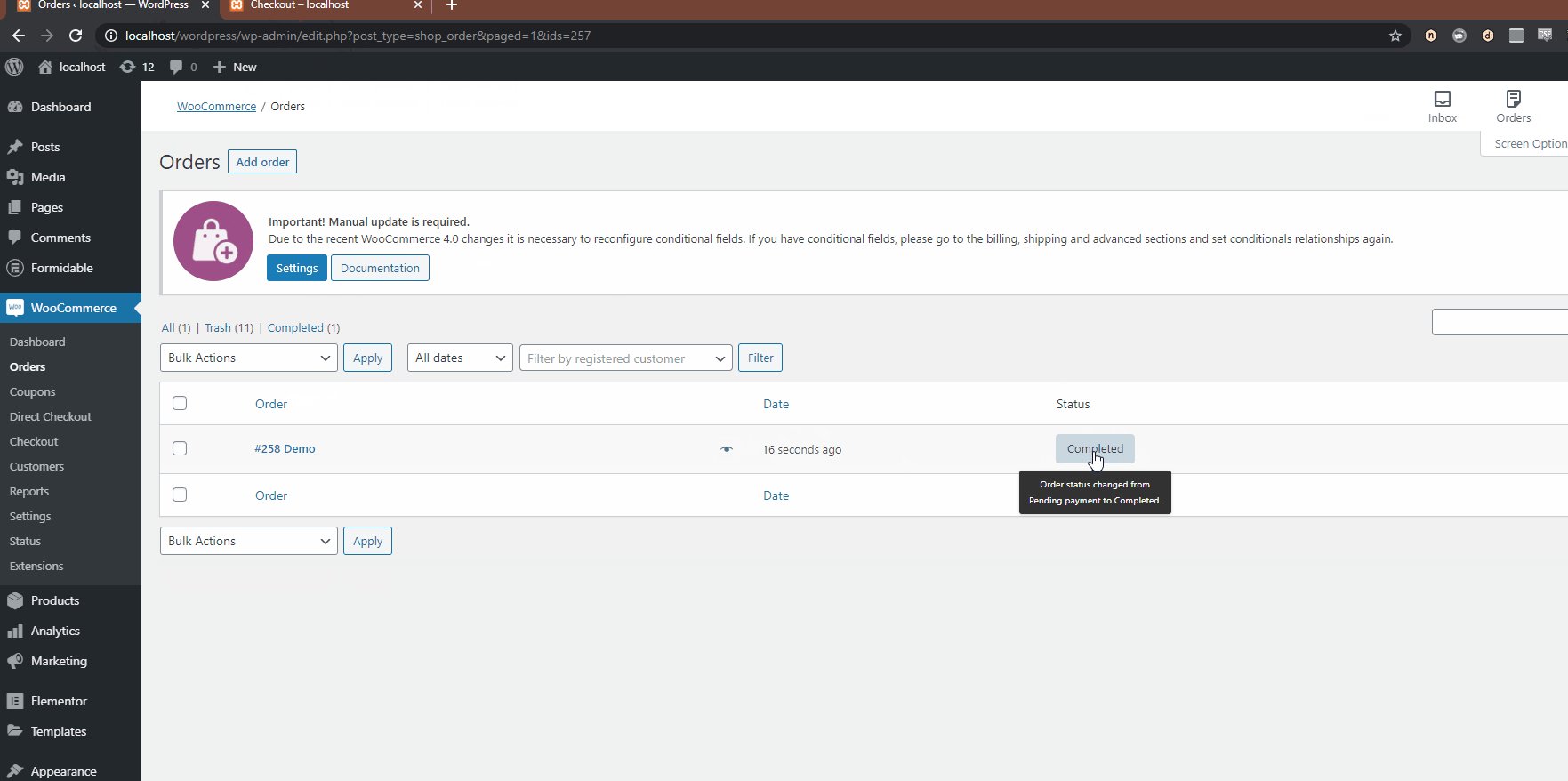
现在,您的客户将能够在您的网站上自动完成 WooCommerce 订单。

相似地。 您还可以借助代码启用自动完成订单。 如果您想了解如何操作,我们建议您在此处查看文章。
结论
总之,为 WooCommerce 添加倒计时可以帮助您增加销售额、提高转化率并提供更好的客户体验。
今天在本教程中,我们看到了一种向任何 WooCommerce 网站添加产品倒计时的简单方法。 这对于初学者来说是完美的。 Sales Countdown Timer 是一款出色的免费增值插件,如果您想升级到高级版本,它非常易于配置并附带附加功能。
我们还为您提供了一些自动完成 WooCommerce 订单的基本步骤,您的客户可以购买您的虚拟产品或服务,而无需在每个订单上手动批准它们。 但是,如果您想了解 WooCommerce 订单,我们还有一些导出或删除订单的指南,甚至可以重复或测试订单。
您是否为您的产品添加了倒计时? 你觉得这个插件怎么样? 请在评论部分告诉我们您的体验。
此外,如果您想改善 WooCommerce 网站上的用户体验,这些文章可能对您有所帮助:
- 最佳 WooCommerce 产品列表视图插件
- 如何添加 WooCommerce 相关产品
- WordPress 的最佳滑块插件
