如何从前端添加 Woocommerce 产品
已发表: 2020-09-20 您是否在经营一家 WooCommerce 多供应商商店,并且正在寻找一种从前端添加 Woocommerce 产品的方法? 在这个简短的教程中,我将与您分享解决此问题的方法。 WooCommerce 多供应商商店允许您托管其他人的产品,但是,最大的担忧之一是前端必须有一个产品提交流程。
您是否在经营一家 WooCommerce 多供应商商店,并且正在寻找一种从前端添加 Woocommerce 产品的方法? 在这个简短的教程中,我将与您分享解决此问题的方法。 WooCommerce 多供应商商店允许您托管其他人的产品,但是,最大的担忧之一是前端必须有一个产品提交流程。
用户仍然可以使用后端提交产品,但前端解决方案会更有效。 但是,为什么你需要他们在前面做呢?
从前端添加 Woocommerce 产品的好处
- 您的 WooCommerce 商店中的供应商可能会发现后端区域过于复杂。 这是因为后端包含附加功能,其中一些需要精通技术的人来处理。 一个好的解决方案是简单地使用提交表单来上传产品详细信息。
- 商店经理角色允许产品供应商访问后端设置,但作为 WooCommerce 商店所有者,您可能希望为不同用户限制一些功能。 这带来了对有限领域的前端解决方案的需求。
- 使用前端将帮助您显示网站所需的字段。 这意味着用户不会每次都看到相同的产品字段。
- 您将从使用前端获得的另一个好处是您或您的用户无法自定义任何后端功能。 因此,您必须根据业务需求使用前端解决方案来编辑产品字段。
- 这是一个更便宜的解决方案,非常简单,可以帮助您避免额外的费用、混乱,并且只需使用前端发布即可。
这些只是您从使用前端获得的一些好处。 除此之外,您需要考虑的另一个关键因素是 WordPress 网站的后端几乎存储了有关您的 WooCommerce 的所有信息。 这会带来安全风险,作为店主,您会因为与供应商共享管理数据而感到不安全。
此外,最好让供应商专注于他们最擅长的事情,而只担心产品采购和销售。 另一方面,技术方面的控制权将留在网店所有者或开发商手中。
从前端添加 Woocommerce 产品
说了这么多,我相信现在你知道为什么需要前端产品的前端提交表单了
从前端添加 Woocommerce 产品的先决条件:
- WordPress
- WP 用户前端插件已安装并激活。
- WooCommerce 插件已安装并激活。
WP 用户前端插件
 对于本教程,我们将使用这个插件。 这是最好的前端发布插件之一,它具有强大的表单构建功能和自定义帖子类型。
对于本教程,我们将使用这个插件。 这是最好的前端发布插件之一,它具有强大的表单构建功能和自定义帖子类型。
自定义分类法和元键功能使其可以用作前端界面来发布和管理 WooCommerce 支持的网站的产品。
成功安装此插件和 WooCommerce 后,此插件将自动从 WooCommerce 捕获分类、元和帖子类型。 这意味着如果您不想使用 WC 的默认后端发布,您可以轻松创建表单来上传产品。
入门所需的页面
为了能够上传产品,您需要:
- 仪表板页面。
- 编辑页面。
- 产品上传表格。
- 上传页面。
现在让我们进入本文最重要的部分。 仔细按照步骤操作,您将能够在几分钟内完成此操作。
使用 WP 用户前端插件创建前端提交的步骤
首先,我们需要安装WP User Frontend 插件,以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
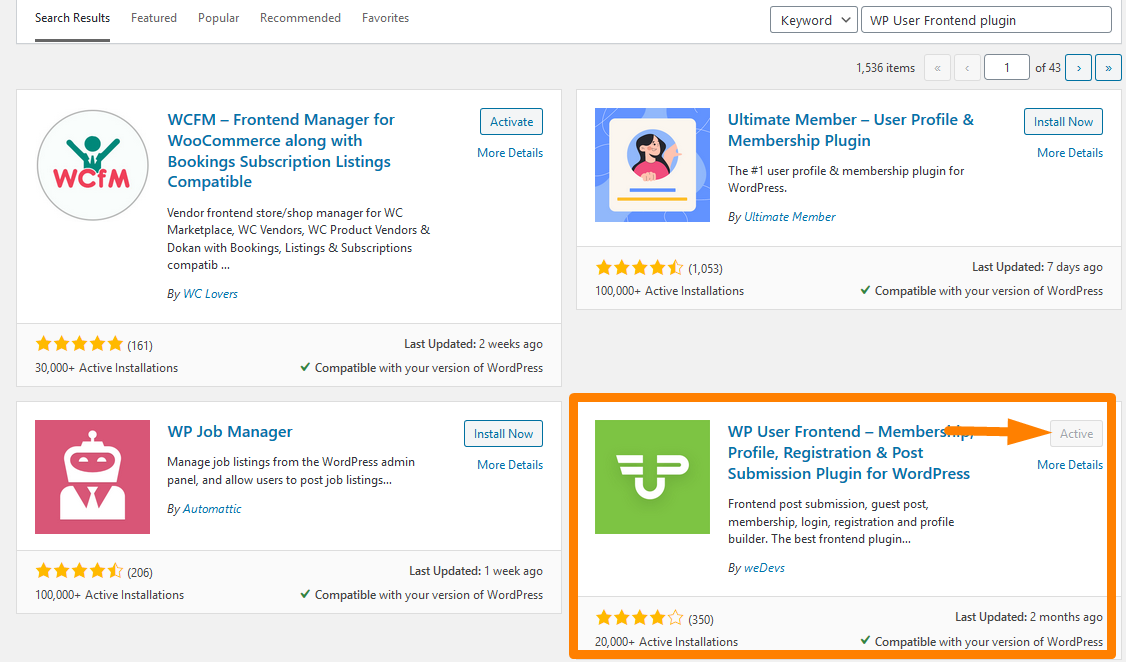
- 要直接在管理面板中下载它,只需导航到插件 > 添加新的。 之后,您需要对插件“ WP User Frontend plugin ”进行关键字搜索。 您需要安装并激活它,如下所示:

- 然后您需要创建一个仪表板和编辑页面。 这个插件可以很容易地创建这些页面,因为它包含许多短代码。 导航到 WordPress 站点的仪表板,然后单击页面 > 添加新页面。
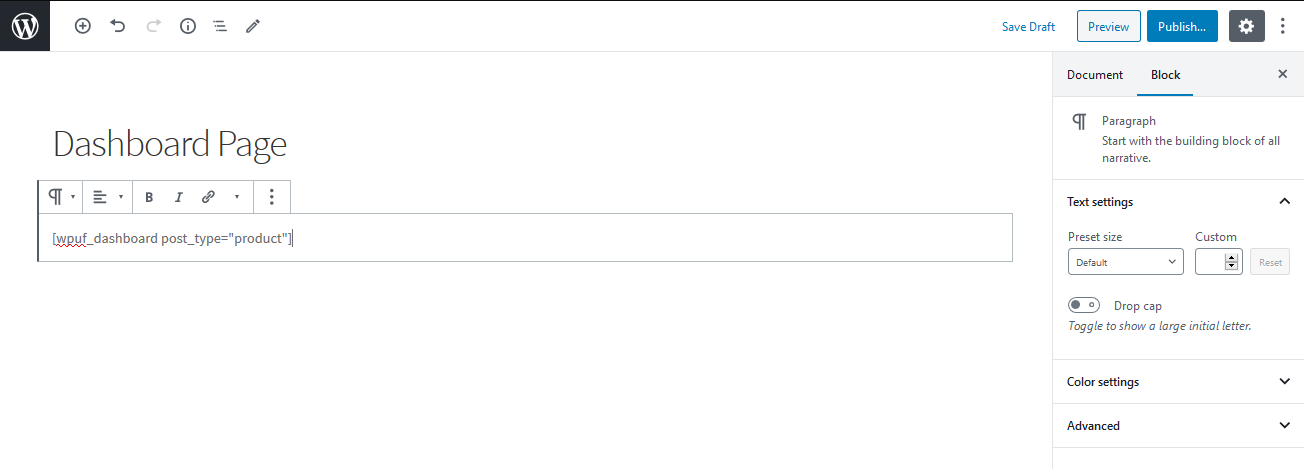
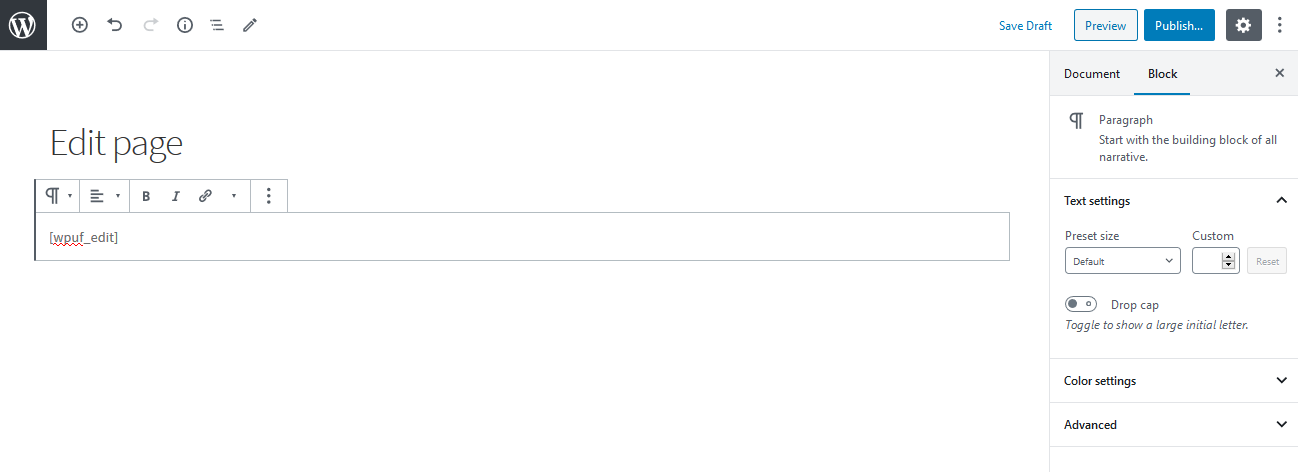
- 创建两个名为 Dashboard 和 Edit 的新页面,然后简单地粘贴简码。 对仪表板页面使用 [wpuf_dashboard post_type=”product”],对编辑页面使用 [wpuf_edit]。 这如下图所示:

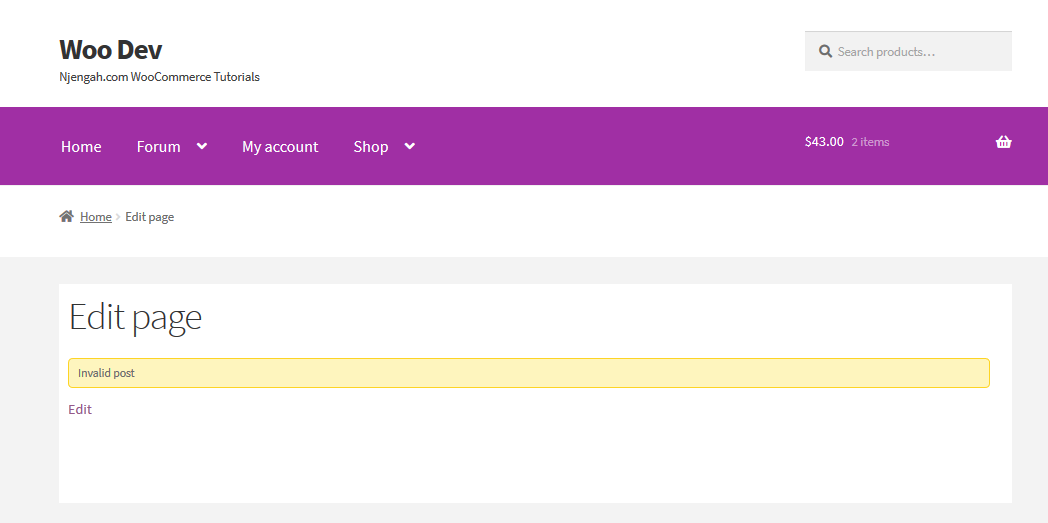
这将是结果: 
对于编辑页面: 
结果将是: 
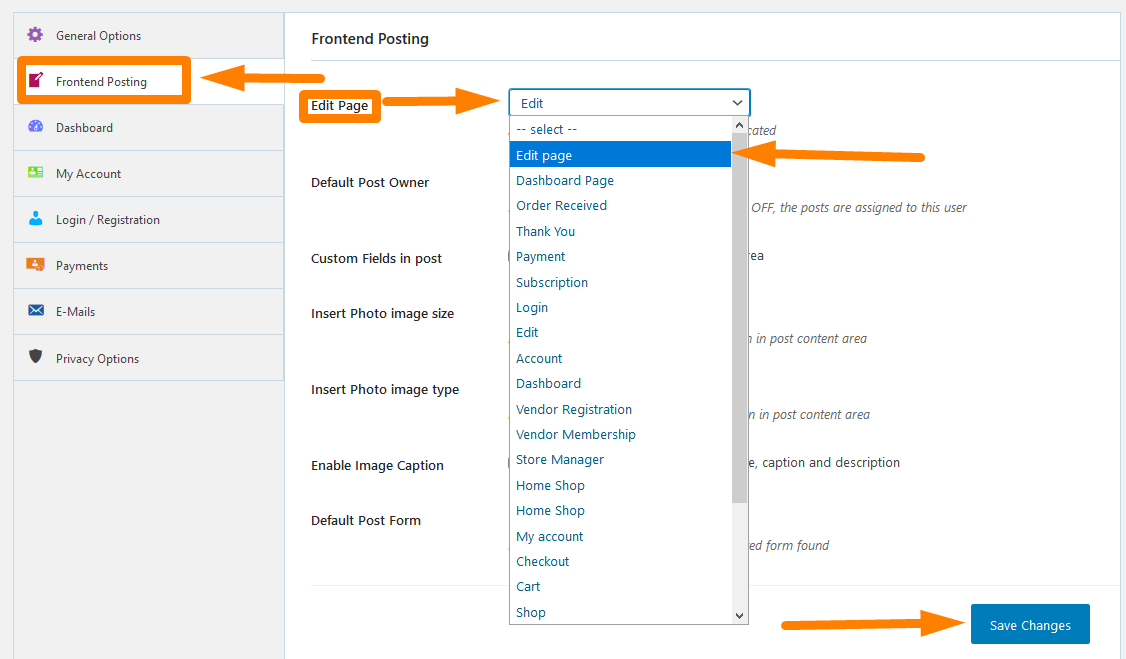
- 现在我们需要在前端控制用户。 为此,导航到仪表板并单击WPUF > 设置 > 前端发布您需要通过从下拉菜单中选择 [wpuf_edit] 所在的页面来启用产品编辑,如下所示:

请记住在这样做后保存所有更改。

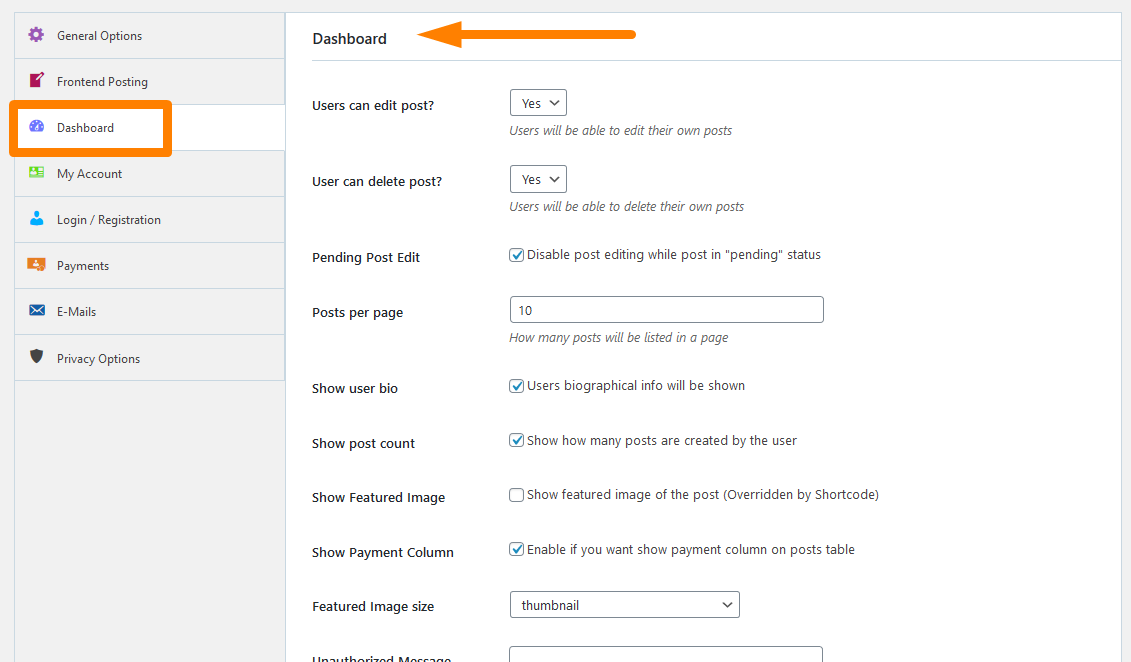
- 然后,您需要仪表板选项卡并相应地更改您的用户设置。 此部分甚至允许您让您的用户编辑或删除产品或限制它。 这反过来又允许您对网站用户拥有管理员权限,但您需要小心以有助于消除错误并使网站响应的方式来执行此操作。
 请记住保存您所做的更改。
请记住保存您所做的更改。
- 现在我们进入本教程最重要的部分,我们需要在其中创建产品上传表单。 为此,请单击WPUF > 发布表单 > 添加表单。
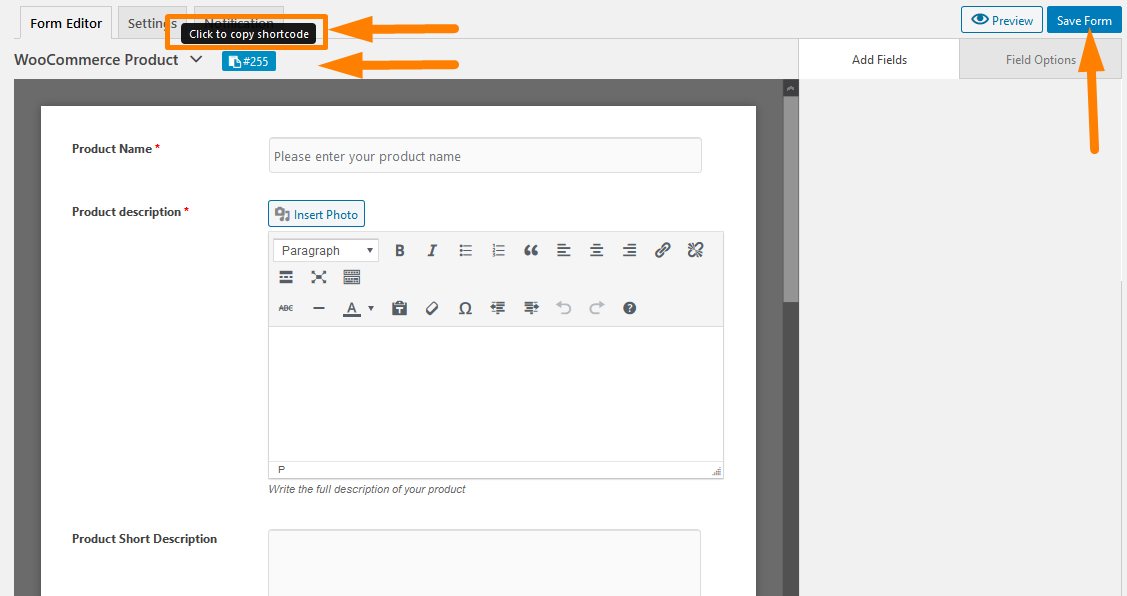
- 这将打开一些您需要从中选择的模板。 他们将帮助您随时随地创建表单。 单击WooCommerce 产品模板,这将自动创建一个包含必要字段的WC 产品表单,您可以编辑或删除您想要的任何字段。 此外,您可以从右侧选项栏中拖放任何字段来修改此表单。
在本节中,您可以添加自定义字段和分类法,例如 product_cat、product_tag 和 product_shipping_class。 此外,您可以添加各种产品类型类别,以帮助用户为他们的产品带来多样性。
- 之后,您需要通过单击表单 ID复制表单简码并将其粘贴到我们将要创建的新页面,称为上传页面。

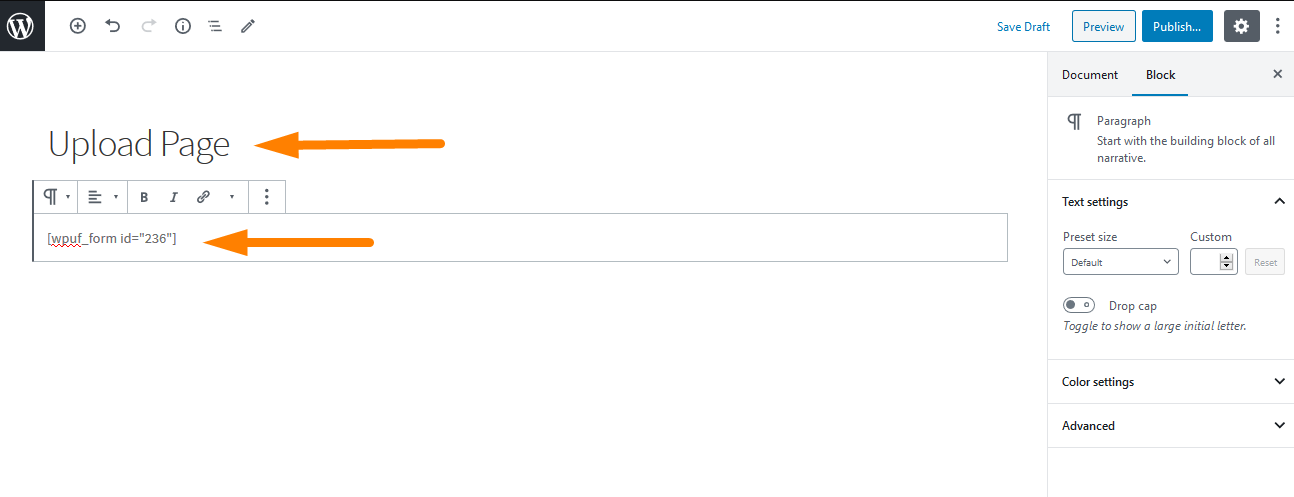
- 这是最后一节。 我们需要创建一个页面来从前端提交产品。 在WordPress仪表板上,单击页面 > 添加新页面。 创建一个名为Upload Page或其他首选名称的页面。 粘贴短代码,如下所示:

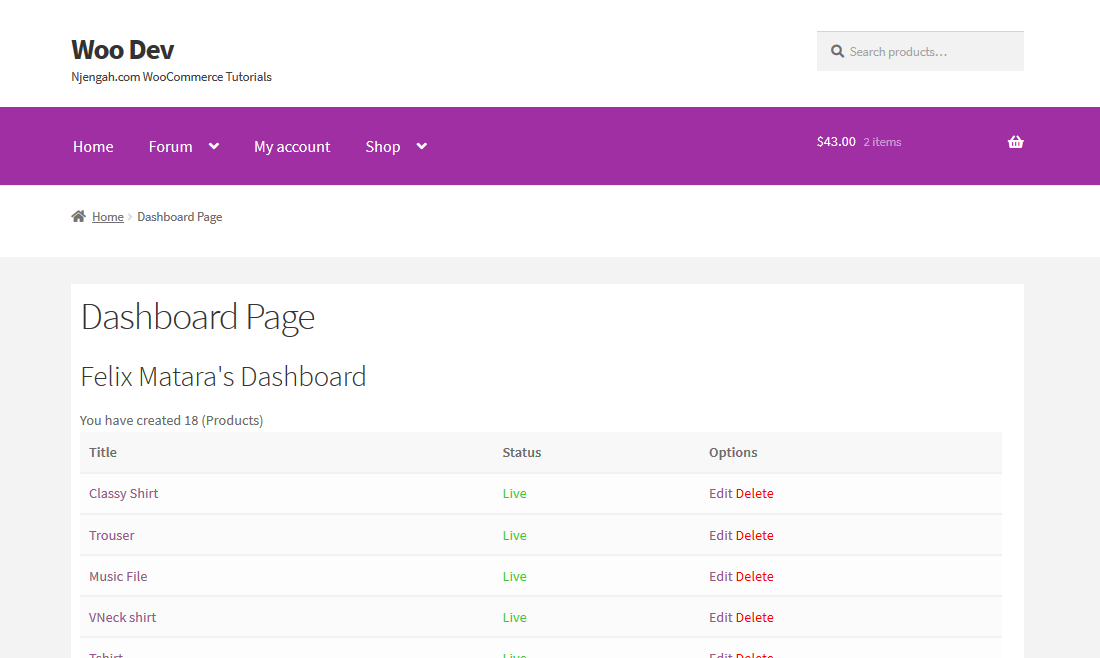
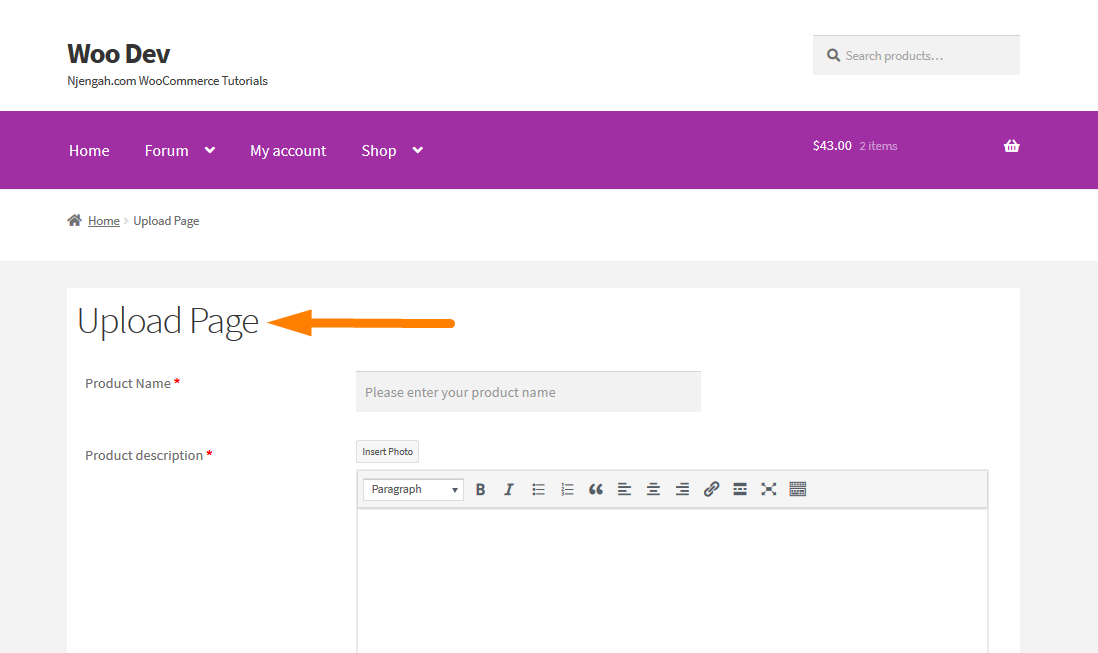
这将是前端的结果: 
请记住在前端发布页面,以便它将在您的网站上生效。 现在您的 WooCommerce 商店将能够在前端提交产品,从而很容易将后端保留给商店所有者或开发人员。
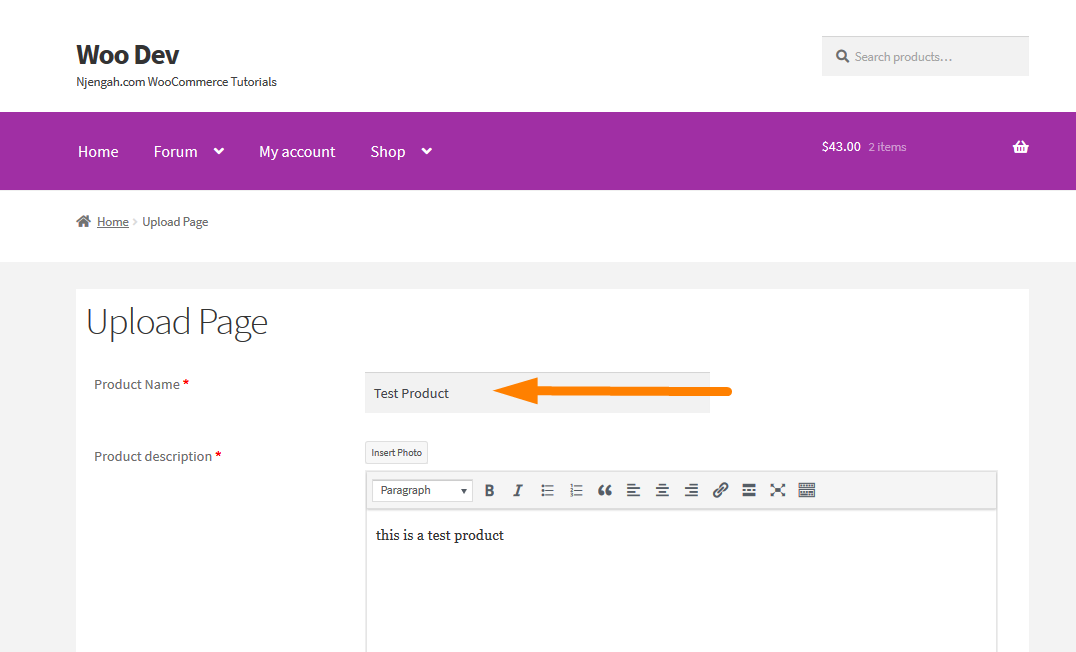
- 为了看看它是否有效,让我们添加一个测试产品,看看它是否有效:

这是结果: 
结论
在这篇文章中,我向您介绍了在前端创建产品提交表单的整个过程。 WP User Frontend 插件使这个过程非常简单,只需点击几下。 此外,您必须创建三个页面,即仪表板页面、编辑页面和上传页面。
提供的简码使任务变得非常简单,因为您只需将它们粘贴到页面中即可。 您的 WooCommerce 多供应商商店现在可以接受前端产品提交,而不会影响安全性和机密性。 我希望这篇文章可以帮助您了解好处以及为什么需要在前端添加前端提交表单。
类似文章
- 如何在 Woocommerce 中获取订单 ID
- 如何跳过购物车并重定向到结帐页面 WooCommerce
- 如何删除 WooCommerce 产品图像的缩放效果
- 如何在 WooCommerce 中快速找到您的产品 ID
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 什么是 WooCommerce 店面主题? [已回答]
- 如何在 WooCommerce 中获取付款方式 » 代码示例
- 如何在 WooCommerce 中隐藏产品或按类别或角色隐藏产品
- WooCommerce 注销 PHP 代码段以创建注销按钮
- 如何在 WooCommerce 中的价格后添加描述
- 如何调整 WooCommerce 产品图像的大小
- 如何在 WooCommerce 中设置自定义相关产品
- 在 WooCommerce 中更改继续结帐文本
- 如何在 WooCommerce 中隐藏购物车小计或删除小计行
- 在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
- 如何创建 WooCommerce 店面子主题 [完整指南
- 如何向 WooCommerce 产品添加类别
- 如何在 WooCommerce 中设置特色产品
- 如何在 WooCommerce 中移动图像下的描述
- 如何删除下载菜单我的帐户页面 WooCommerce
- 如何创建 WooCommerce 注销页面简码
- 如何在 WooCommerce 中添加自定义运输方式
最佳 WooCommerce 插件
- 为您的商店提供 30 多个最佳 WooCommerce 插件(大多数是免费的)
- 30 多个最佳 WordPress 库存管理插件
- 用于客户反馈的 25 多个最佳 WooCommerce 插件
