如何添加 WooCommerce 产品评论
已发表: 2022-05-07您是否希望您的客户在购买产品后留下评论? 如果是,那么我们有好消息要告诉你。 今天在本指南中,我们将向您展示如何添加 WooCommerce 产品评论。
为什么要向 WooCommerce 添加产品评论?
为了销售产品,首先,您必须获得客户的信任。 评论是几乎每个人都重视的东西。 当有人购买产品并留下他们的意见时,这些就是评论。 这样的反馈使您的产品具有可信度,并且它们是您的产品值得信赖的社会证明。
不仅其他客户在阅读评论后决定购买,而且您还可以通过收集这些反馈来改进您的产品和服务。 评论和评分还可以帮助您增加流量,因为客户会花更多时间与您的网站互动。 这向搜索引擎发出信号,因此它提高了您的 WooCommerce 网站的 SEO 定位和可见性。
因此,要确保您的 WooCommerce 网站具有发布评论的功能。 现在您已经了解了评论的重要性,让我们看看如何将产品评论添加到 WooCommerce。
如何添加 WooCommerce 产品评论?
您可以使用 2 种主要方式添加 WooCommerce 产品评论:
- WooCommerce 仪表板
- 使用插件
1. 从 WooCommerce 仪表板添加 WooCommerce 产品评论
默认情况下,WooCommerce 中有一个带有基本功能的评论和评级选项。 因此,如果您想在产品页面上有一个非常简单的评论选项卡,那么可以从 WooCommerce 仪表板完成。
在执行这些步骤之前,请确保使用兼容的 WooCommerce 主题之一正确设置 WooCommerce,以便在 WooCommerce 中设置客户评论时不会遇到任何问题。
1.1 从 WooCommerce 设置启用评分和评论
要将产品评论添加到您的 WooCommerce 网站,首先,您需要从 WooCommerce 设置中启用评级和评论。 为此,请转到WooCommerce > 设置。 您可以找到顶部显示的几个选项卡。 我们需要做的就是点击“产品”标签。

现在,如果我们进一步滚动,我们将看到“评论”部分。 默认情况下,在 WooCommerce 中启用添加评分和评论,但是,您可以禁用评论部分中包含的其他设置。

如您所见,在 WooCommerce 中管理评级和评论有 5 种不同的选项。 第一个选项是启用产品评论。 通过选中它旁边的框,您可以激活 WooCommerce 中的评论选项。
在此之下,我们可以看到另一个选项,它允许我们启用或禁用经过验证的所有者的客户评论。 经过验证的所有者是从您的在线商店进行购买的注册客户。 通过选中该框,我们可以在客户评论中显示“已验证所有者”标签。
此外,您可以通过选中“评论只能由经过验证的所有者留下”框来选择是否只允许注册用户的评论。 因此,只有购买了产品的注册客户才能留下评论,而访客用户不能对所购买的产品留下任何评论和评分。
这些选项非常有用,因为这样我们可以确保评论和评分是真实客户留下的,而不是来自任何用户的虚构评分和评论,有时是出于恶意。
接下来,我们可以选择在 WooCommerce 中管理评级。 与评论类似,您需要选中该框以激活星级评分系统。 您可以决定是否希望星级评分是强制性的或可选的。 如果您勾选该复选框,则客户必须在产品评论中留下星级评分。
启用评论和评级选项后,您可以预览更改。

因此,您可以按照这些简单的步骤来启用或禁用在线商店中所有产品的评级和评论。
但是,这些设置适用于您的整个 WooCommerce 产品。 您可能只想为某些产品启用评级和评论。 在这种情况下,您可以为单个产品禁用它们。
1.2 在单个产品中启用评分和评论
要禁用单个产品的评级和评论,请从 WordPress 仪表板转到产品>所有产品。 现在,选择要禁用评级和评论的产品。 选择产品后,您将被重定向到产品编辑页面。

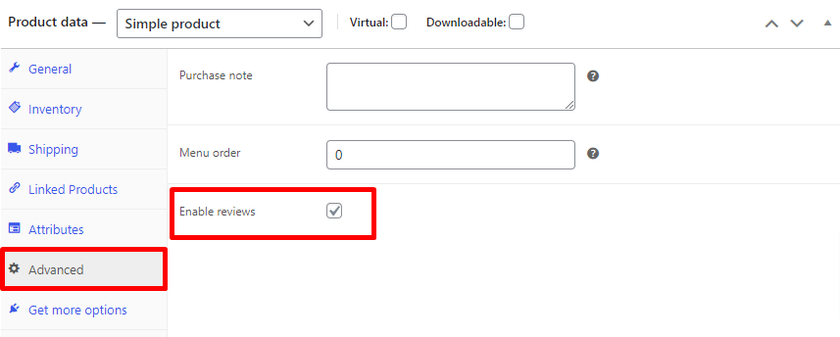
您还可以从相同的页面访问产品数据设置。 现在,单击“产品数据”部分中的“高级”选项卡。 只需选中“启用评论”即可仅为该单个产品激活评论。

之后,请确保单击“更新”按钮。
2. 使用插件添加 WooCommerce 产品评论
正如我们所看到的,我们可以轻松地从 WooCommerce 仪表板启用评论和评级选项。 这种方法非常适合那些只喜欢在产品页面上获得评论的基本功能的人。
另一方面,如果您想为您的客户提供更理想的评论选项,以及图像上传、问答区、投票等额外功能,您可以选择插件。
对于我们的演示,我们将使用 WooCommerce 插件的客户评论。 这是一个非常易于使用的插件,可在交易后向每位客户发送自动电子邮件提醒。

2.1。 安装并激活插件
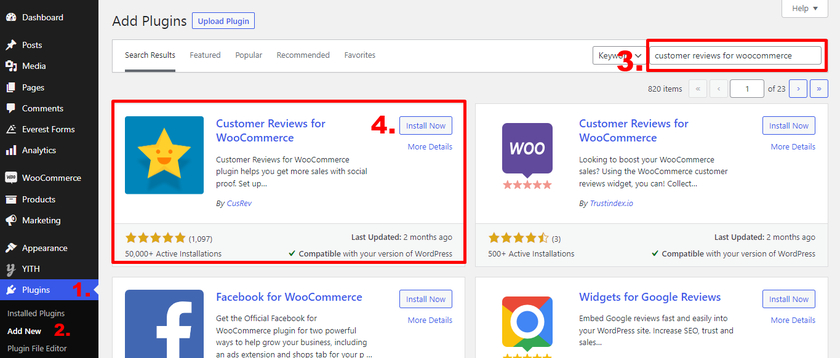
像任何其他插件一样,首先,让我们安装并激活插件。 从您的仪表板转到插件>添加新的。
然后,在右上角的搜索字段中输入“ WooCommerce 的客户评论”。 在插件的选项卡上,单击“立即安装” ,然后在按钮更改时单击“激活” 。

如果您想解锁更多功能,可以升级到插件的高级版本。 但是,您必须手动上传并安装插件才能激活它。 有关更多详细信息,请参阅我们关于如何手动安装 WordPress 插件的教程。
2.2 为 WooCommerce 插件的设置配置客户评论
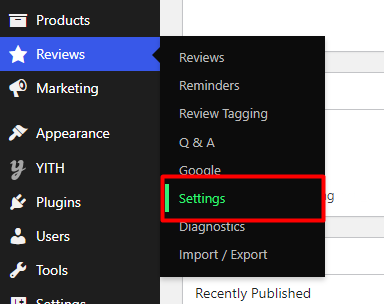
安装后,您可以在WooCommerce 选项卡 > 设置 > 评论中进行配置。 该插件非常完整,如果您怀疑您的网站将通过客户的评论和评分获得大量反馈,强烈建议使用高级版本,因为它可以让您提供更好的用户体验。


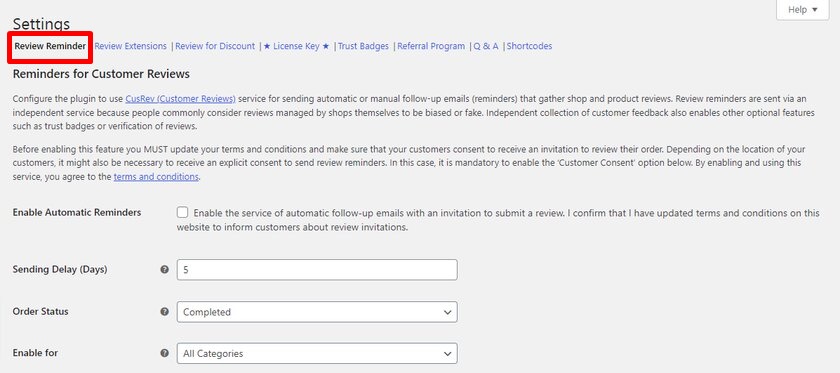
尽管插件集包含很多选项,但我们只会向您展示重要的选项。 让我们从“审查提醒”开始。 您可以设置参数,例如何时发送电子邮件。 同样,可以选择购买后的天数,以便您可以根据该天数发送电子邮件。
如果您不想要自动电子邮件,那么您可以启用手动提醒并自行控制电子邮件。 如果您启用手动提醒,您将能够从订单页面发送邮件。
另一个有趣的选项是选择是将提醒发送给所有客户还是只发送给注册的客户。

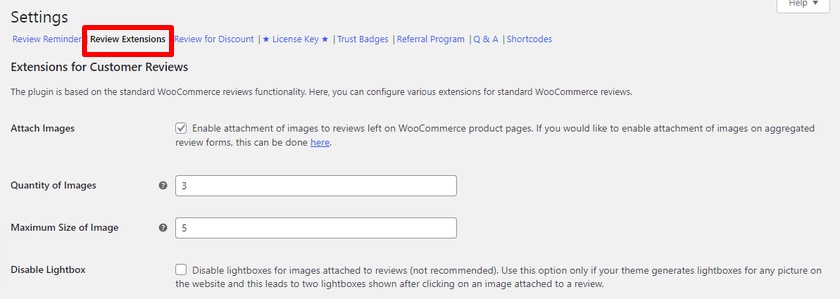
接下来,您可以找到“评论扩展”选项,您可以在其中找到高级评论功能。 您可以让用户有机会在评论中附加图片。 此外,该插件允许您使用延迟加载评论部分中的“显示更多”按钮来显示评论,而不是常规的 WordPress 分页。

之后,您可以在“折扣评论”选项下激活促销代码,以鼓励其他人发表评论以换取折扣。

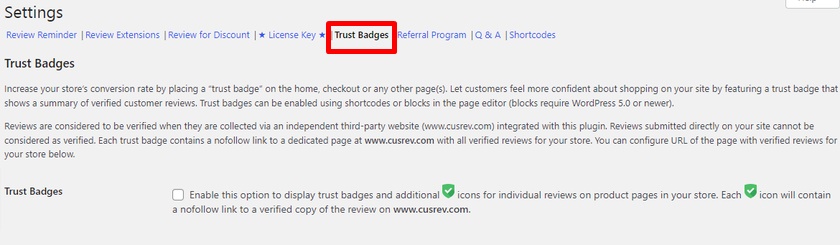
然后,我们在设置页面上有“信任徽章”选项,我们可以在其中启用它并在评论中显示信任徽章图标,以指示经过验证的评论。

最后,该插件还包括允许您将评论部分放在网站上的任何位置的简码。 您可以查看很长的可用短代码及其参数列表。

根据您的喜好配置插件的设置后,它会自动添加到所有产品中。 您可以从产品页面预览带有附加功能的“评论”标签。

奖励:将自定义产品选项卡添加到 WooCommerce
我们已经向您展示了向 WooCommerce 添加产品评论的最简单方法之一。 默认情况下,您可以在任何 WooCommerce 网站上找到“评论”选项卡。 但是,如果您想要额外的选项卡向您的客户提供有关产品的其他信息,那么在 WooCommerce 中没有这样的功能来创建一个。
这就是为什么作为奖励,我们将提供本指南以在 WooCommerce 中添加自定义产品选项卡。
尽管有多种方法可以做到这一点,但使用代码片段是最快和最简单的方法。 但是让我们确保,您不需要任何编码技能。
但是,因为我们将修改主题的核心,我们强烈建议您彻底备份您的网站并使用子主题。 您可以编写自己的子主题或使用许多可用的子主题插件中的任何一个。
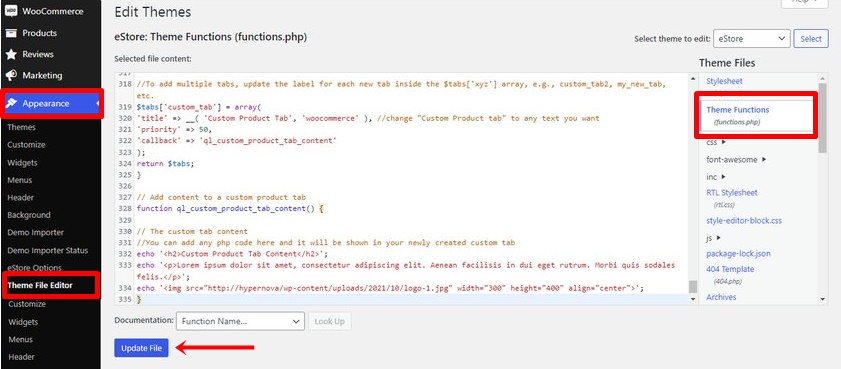
现在是时候打开我们的functions.php 文件了。 去外观>主题编辑器>functions.php这样做。

只需复制以下代码并将其粘贴到functions.php文件的末尾即可。 此外,请确保单击“更新”按钮。
//添加一个新的自定义产品选项卡
add_filter('woocommerce_product_tabs', 'ql_new_custom_product_tab');
功能 ql_new_custom_product_tab( $tabs ) {
//要添加多个选项卡,请更新 $tabs['xyz'] 数组中每个新选项卡的标签,例如 custom_tab2、my_new_tab 等。
$tabs['custom_tab'] = 数组(
'title' => __( 'Custom Product Tab', 'woocommerce' ), //将“Custom Product tab”更改为您想要的任何文本
'优先级' => 50,
'回调' => 'ql_custom_product_tab_content'
);
返回$标签;
}
// 将内容添加到自定义产品选项卡
功能 ql_custom_product_tab_content() {
// 自定义标签内容
//您可以在此处添加任何 php 代码,它将显示在您新创建的自定义选项卡中
echo '<h2>自定义产品标签内容</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. 在 dui eget rutrum 中的 Aenean facilisis。 Morbi quis sodales felis。</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}然后,您可以在更新文件后预览产品页面。 您可以看到已添加“自定义产品选项卡” 。

但是此代码段为您的所有 WooCommerce 产品添加了一个自定义产品选项卡。 但是,如果您想为特定产品添加独特的产品标签,请查看本文。 您还可以找到多种其他方式来添加自定义产品选项卡。 除此之外,您还可以了解如何重命名、重新排序和删除自定义产品选项卡。
结论
因此,这将我们带到了关于如何添加 WooCommerce 产品评论的指南的结尾。 通过吸引客户购买产品,它们对于提高商店的转化率非常重要。 总而言之,您可以通过 2 种主要方式添加 WooCommerce 产品评论:
- WooCommerce 仪表板
- 使用插件
默认的 WooCommerce 选项包括非常简单和基本的功能,允许我们默认启用或禁用 WooCommerce 中的评论和评分部分。 但是,如果您想让您的客户添加评论以及添加图像、问答和投票系统等额外功能,那么您甚至可以使用插件。
我们还包括一个简短的指南,用于在本教程中添加自定义产品选项卡。 这对于以非常有条理的方式提供有关您的产品的额外信息非常有用。
那么外出指南对您有帮助吗? 您如何为您的在线业务添加 WooCommerce 产品评论? 请在下面的评论中告诉我们。
当您在这里时,请查看我们的其他一些博客文章,了解有关如何改善 WooCommerce 网站上的客户体验的提示和说明等等。
- 最佳 WordPress 客户支持插件
- 优化 WooCommerce 转化率的技巧
- 如何自定义 WooCommerce 产品库
