如何向 WooCommerce 添加“请求报价”选项?
已发表: 2022-11-28您想向您的 WooCommerce 商店添加请求报价选项吗? 那你来对地方了。 登陆此页面意味着您正在寻求帮助以向您的 WooCommerce 商店添加请求报价选项。
WooCommerce 请求报价是一个选项,允许您的客户询问您的产品报价。 您可以让您的客户为您商店网站上的一组产品报出首选价格。 通常,想要购买大量产品的客户会要求报价或报价请求。
客户可以在购买前询问价格并进行协商。 此功能对于 B2B 运营以及在您的商店中销售定制产品非常有用。
在本文中,我们将解释如何向 WooCommerce 商店添加请求报价选项。 由于 WooCommerce 中的默认设置缺少此功能,我们将为此目的使用 WooCommerce 请求报价插件。
话虽如此,让我们开始吧。
为什么您应该向您的商店添加 WooCommerce 请求报价选项?
通过向您的 WooCommerce 商店添加请求报价选项,您可以增加商店网站从客户那里获得批量订单请求的潜力。 您可以在您的商店中提供定制产品,并让您的客户询问优惠价格。
现在,对购买您的产品犹豫不决的客户可以请求报价以确定它是否符合他们的预算。
此外,它还允许您的客户进行他们可能无法通过其他方式进行的购买。 因此,您可以增加收入并在商店网站上产生更多销售额。
现在,让我们看看将 WooCommerce 请求报价选项添加到您的商店有哪些主要好处。
增加销量
为客户提供在购买前请求报价的机会可以增加您在线商店的销售额。 它使您可以接触到更多以前可能没有从您的在线商店购买过商品的客户。 您可以通过让客户询问产品的优惠价格来帮助他们采取下一步购买产品的步骤。
获取批量订单请求
您可以使用请求报价选项从客户那里获得批量订单请求。 客户可以大量购买产品,并向您的商店索取优惠价格。 这不仅增加了平均订单价值,而且您还可以扩大您对更多客户的影响。
建立强大的市场地位
WooCommerce 请求报价选项,让您可以在商店中销售定制产品。 您可以让您的客户从您的在线商店站点选择定制产品和附加组件。
例如,假设您销售办公家具。 您可以让您的客户选择椅子和桌子的首选材料,还可以选择靠垫作为附件。 这有助于您建立强大的市场地位。
现在您已经了解了向您的商店添加请求报价选项的好处,让我们看看如何操作。
如何添加 WooCommerce 请求报价选项? 分步指南
如介绍中所述,我们将使用 WebToffee 的 WooCommerce 请求报价插件,将请求报价选项添加到 WooCommerce。
- 购买插件后,从 WebToffee 网站的“我的帐户”部分下载插件 zip 文件。
- 然后将插件文件上传到您的 WordPress 仪表板。 安装并激活插件。
现在按照以下步骤将请求报价选项添加到您的 WooCommerce 商店。
第 1 步:配置常规设置
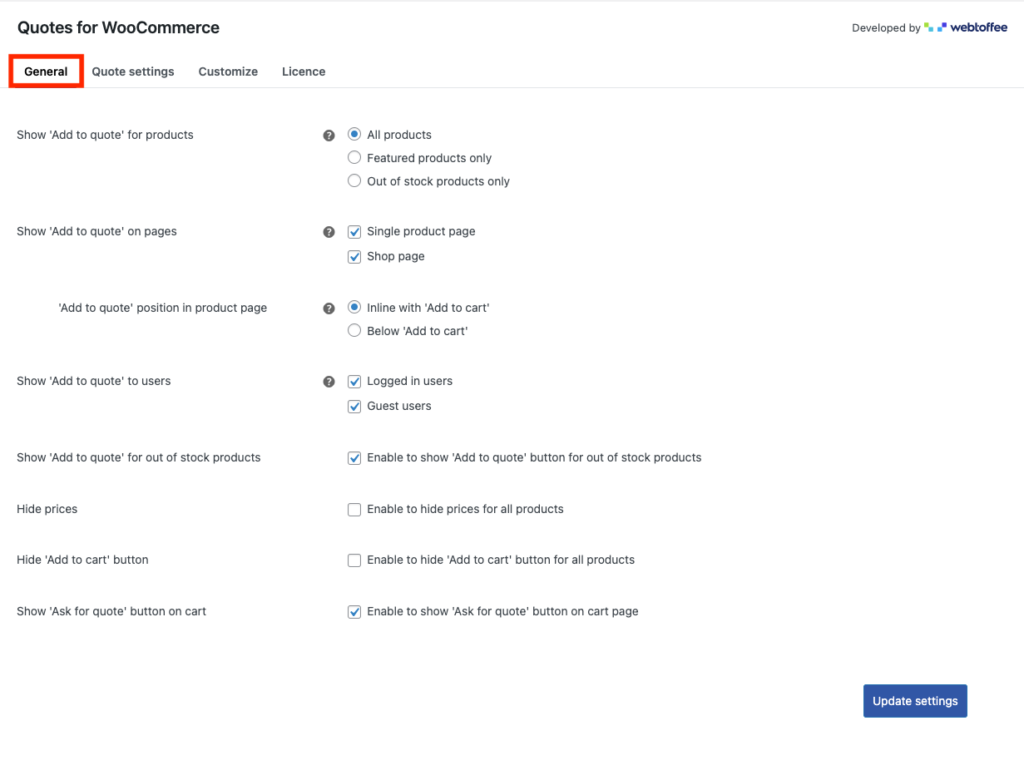
让我们配置 WooCommere 请求报价插件的常规设置。

- 显示产品的“添加到报价”:选择要显示“添加到报价”按钮的产品类型。 您可以选择所有产品、特色产品和缺货产品。 让我们在这里选择所有产品。
- 在页面上显示“添加到报价单”:选择要显示“添加到报价单”选项的页面。 您可以选择“单一产品页面”、 “商店页面”或两者。 让我们选择两个页面。
- 产品页面中的“添加到报价”位置:如果您在上一个选项中启用了“单一产品”页面,则可以选择“添加到报价”按钮的位置。 我们将选择Inline 并以“添加到购物车”作为位置。
- 向用户显示“添加到报价单”:选择是否向访客用户或登录用户显示“添加到报价单”选项。
- 显示缺货产品的“添加到报价单”:启用此复选框以显示缺货产品的“添加到报价单”选项。
- 然后您可以选择隐藏价格和隐藏“添加到购物车”按钮。 相应地启用或禁用复选框。
- 在购物车上显示“询价”按钮:您可以通过启用此复选框在购物车页面上显示询价按钮。
- 现在单击更新设置以保存设置。
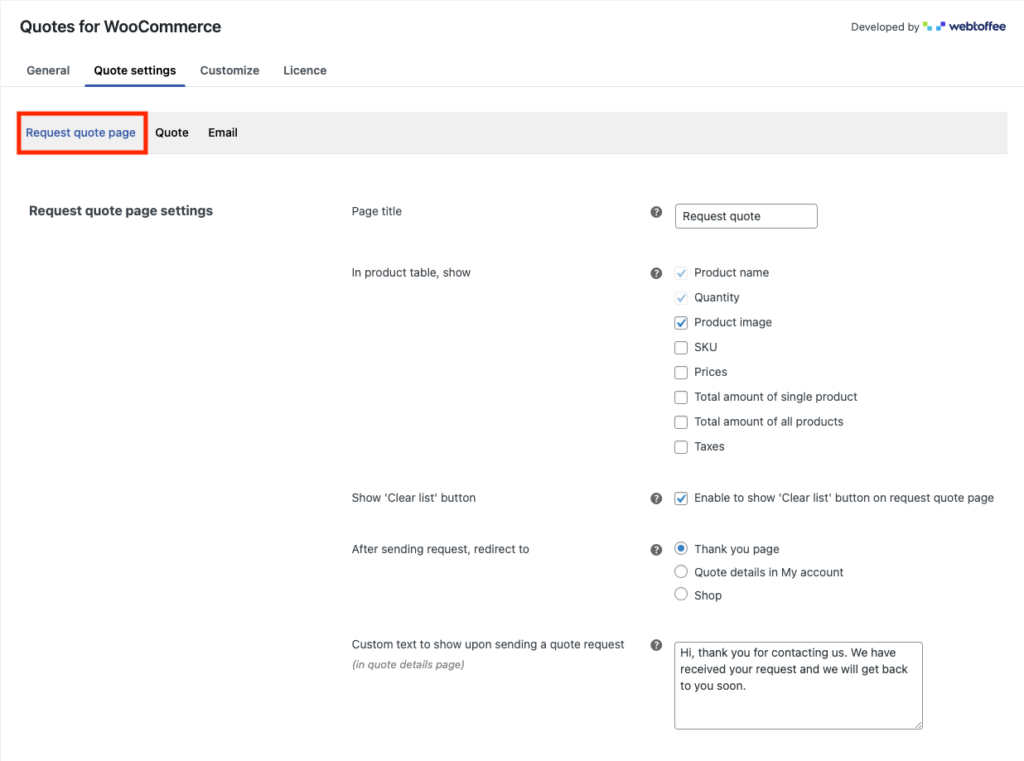
第 2 步:请求报价页面设置
从 WooCommerce 报价页面设置转到报价设置>请求报价页面。

- 在页面标题字段中为请求报价页面添加标题。
- 选择要在产品表上显示的字段。
- 选择是启用还是禁用请求报价页面上的清除列表选项。 启用此选项将允许您的客户从报价页面清除产品列表。
- 发送报价请求后选择要重定向的位置。 让我们选择感谢页面。
- 输入发送报价请求时显示的消息。 我们将使用默认消息。
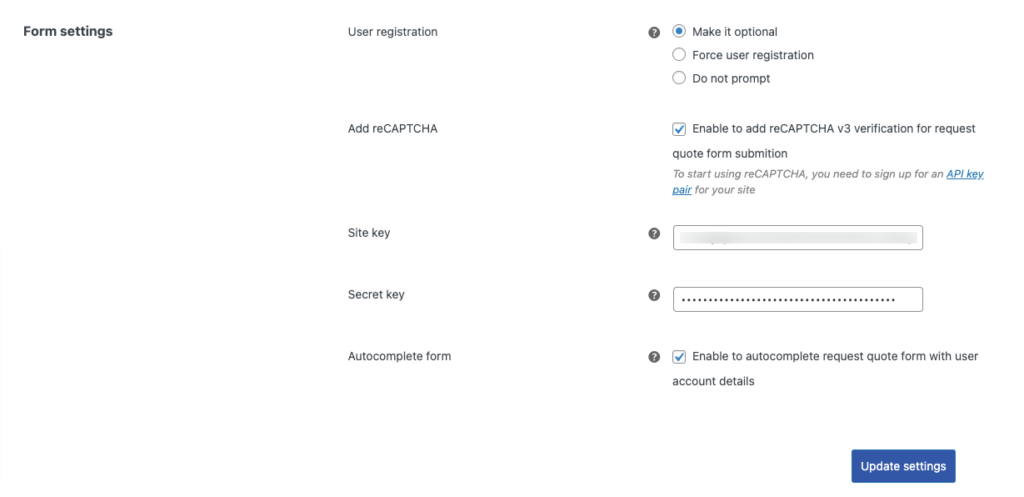
第 3 步:询价单设置
我们有 WooCommerce 报价请求选项的表单设置。

- 选择是否要启用用户注册选项。 用户注册可以是可选的、强制的或禁用的。 让我们选择它作为可选的。
- 启用 reCAPTCHA 以避免在报价请求表上发送垃圾邮件。 要添加 reCAPTCHA,您需要为您的网站注册一个 API 密钥对。 复制并粘贴用于启用 reCAPTCHA 的 API 密钥。
- 然后,您可以启用自动完成表单功能,为登录用户自动填写报价请求表单。
现在单击更新设置以保存设置。
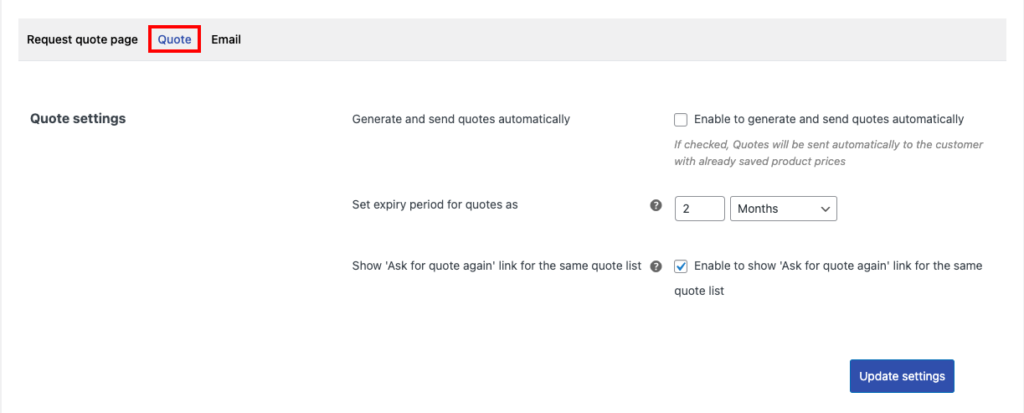
第 4 步:配置报价设置
导航到“报价”选项卡以配置插件的报价设置。

- 自动生成和发送报价:选择是否使用当前产品价格自动向客户发送报价。
- 将报价的到期期限设置为:选择报价的到期日期。
- 显示同一报价列表的“询问新报价”按钮:启用此复选框以显示同一报价列表的“询问新报价”按钮。
第 5 步:WooCommerce 报价请求的电子邮件设置
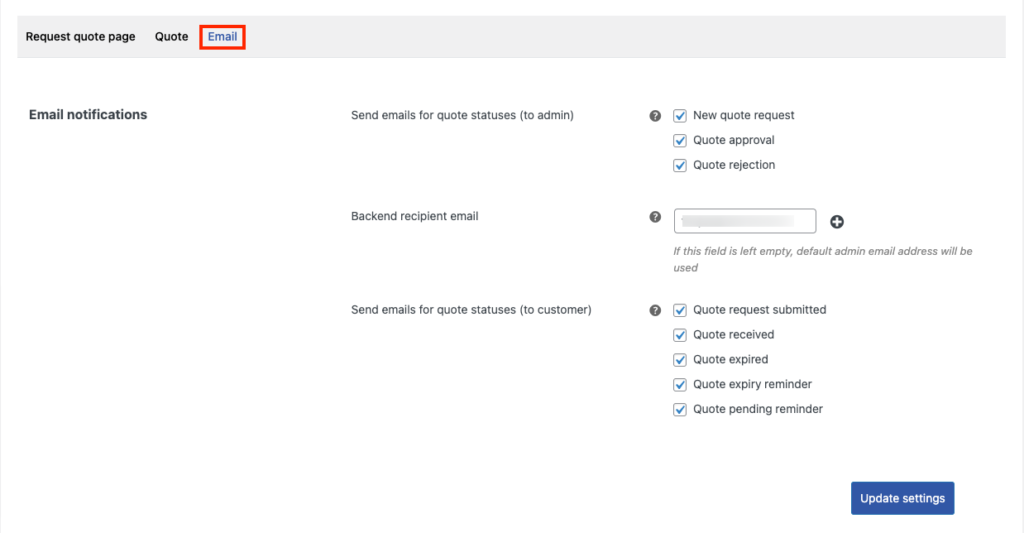
转到“电子邮件”选项卡以自定义 WooCommerce 报价请求插件的电子邮件设置。

- 选择您要发送到管理员端的电子邮件。 将在新报价请求、报价批准和报价拒绝时发送自动电子邮件。
- 选择后端收件人电子邮件。 您也可以添加多个收件人。
- 选择要发送给客户的电子邮件。 将在提交报价请求、收到报价、报价过期、报价到期提醒和报价待定提醒时自动发送电子邮件。
第 6 步:请求报价按钮自定义
现在转到自定义选项卡以配置报价请求按钮的自定义选项。


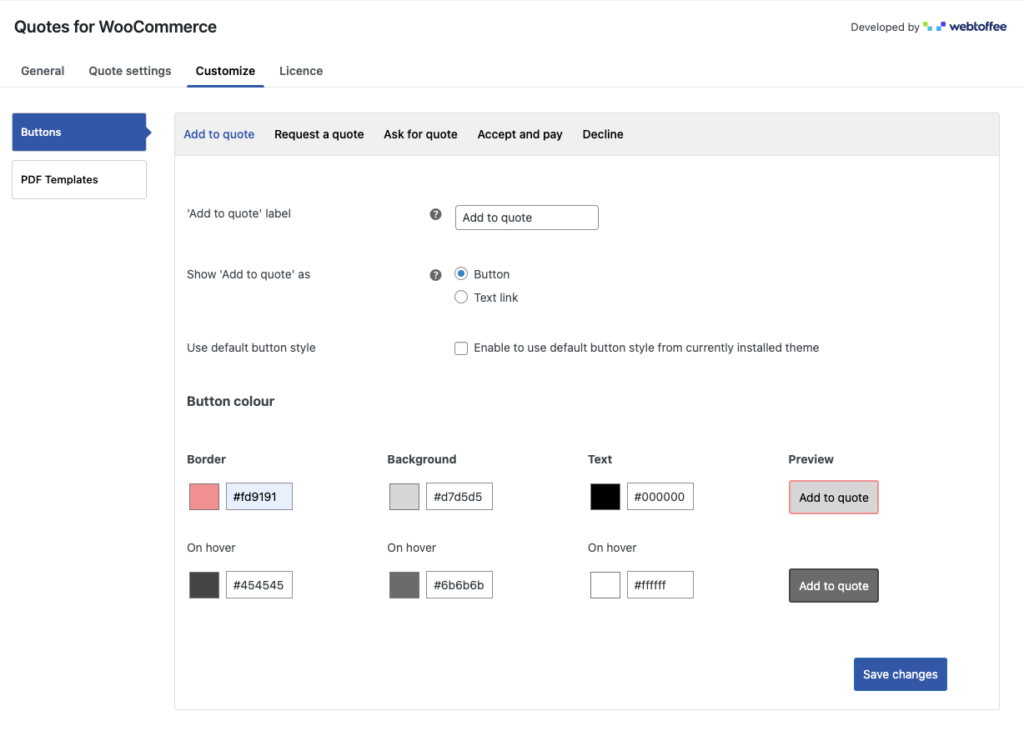
- 首先,您有添加到报价按钮自定义设置。
- 为“添加到报价单”按钮添加标签。
- 选择是否将“添加到报价单”选项显示为按钮或链接。
- 选择添加到报价按钮的颜色。 选择边框、背景和文本的颜色。 您可以在“预览”部分下看到按钮自定义的实时预览。
同样,您可以为 WooCommerce 请求报价选项自定义不同的按钮。
您可以自定义添加到报价、请求报价、询问报价、接受并付款和拒绝。
单击保存更改以保存设置。
预习
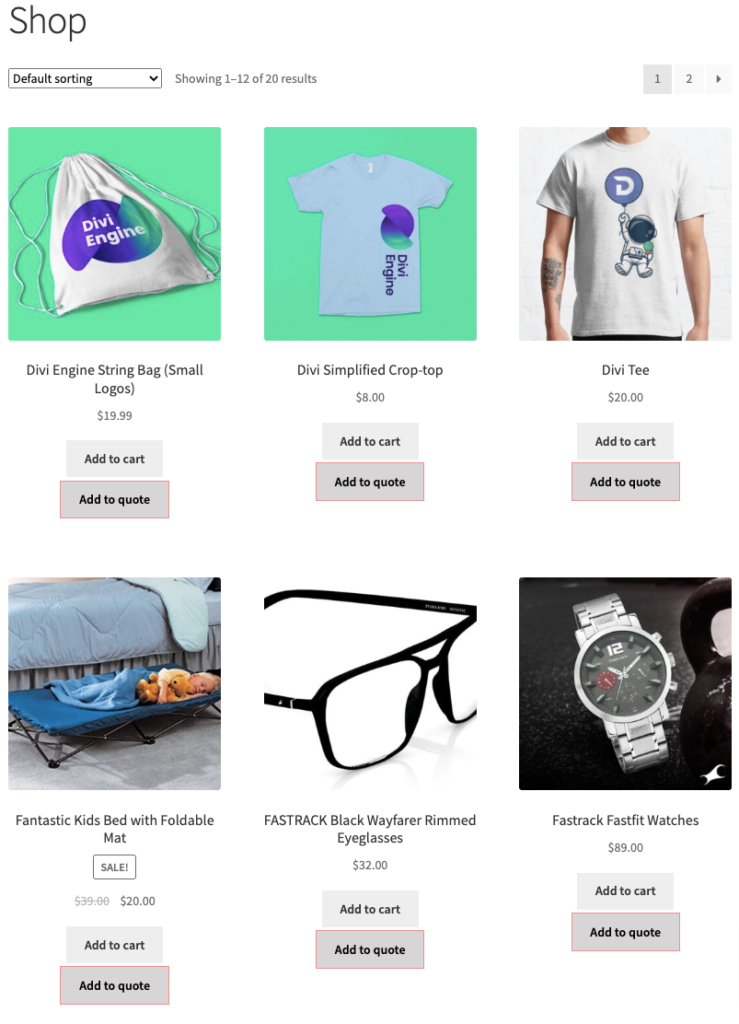
现在让我们看一下 WooCommerce 商店网站上的“添加到报价单”选项。
在这里,您可以在商店页面和产品页面上看到添加到报价单按钮。


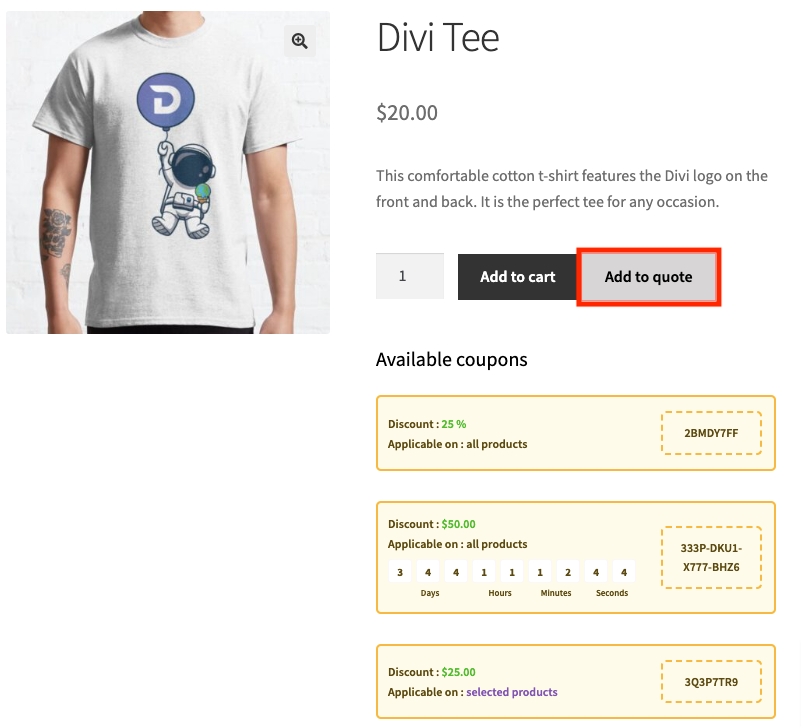
(想像上面的屏幕截图一样在产品页面上显示 WooCommerce 优惠券吗?查看我们关于如何在产品页面上列出 WooCommerce 优惠券折扣的文章?)
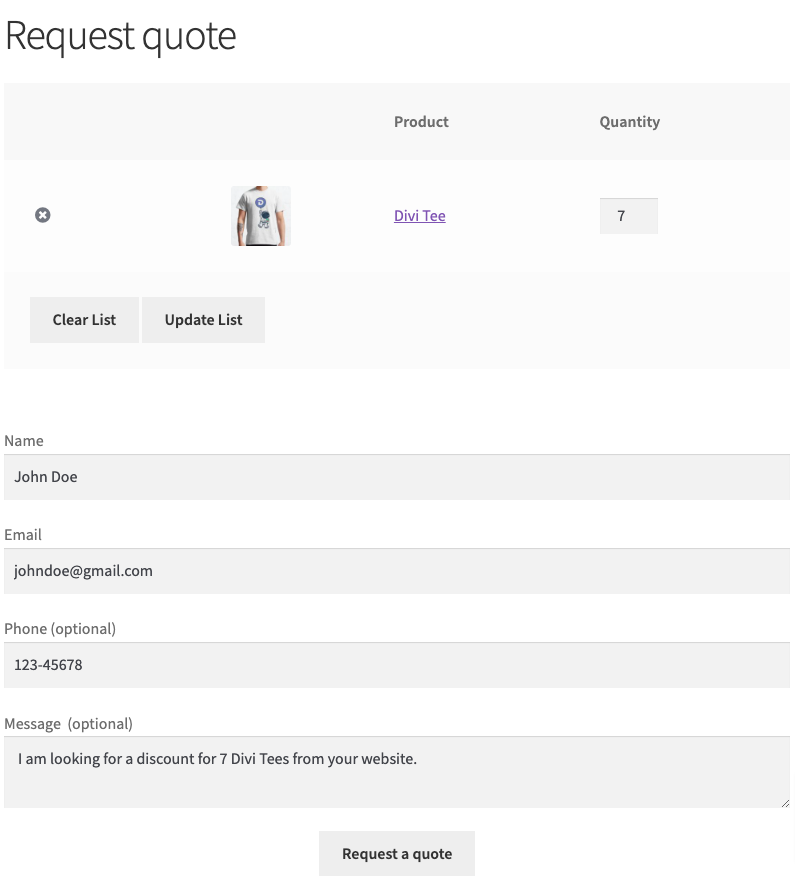
单击“添加到报价单”按钮将带您进入“请求报价单”页面。

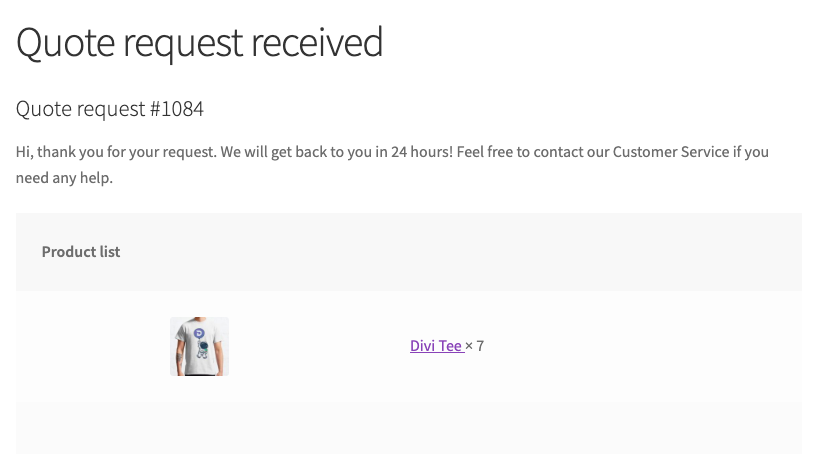
提交报价后,您将被重定向到“收到报价请求”页面。

现在让我们看看管理员如何管理报价单。
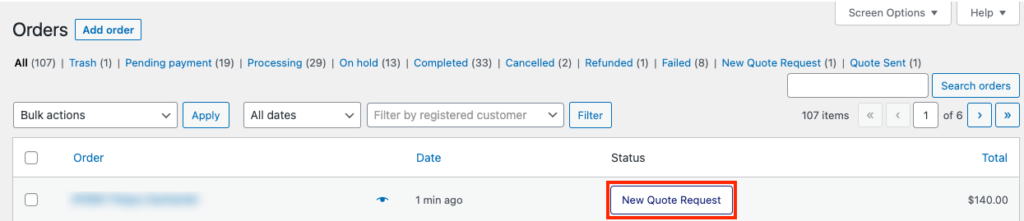
从您的 WordPress 仪表板转到WooCommerce >订单。
在这里您可以看到一个新的报价请求菜单。 单击以查看收到的报价请求。

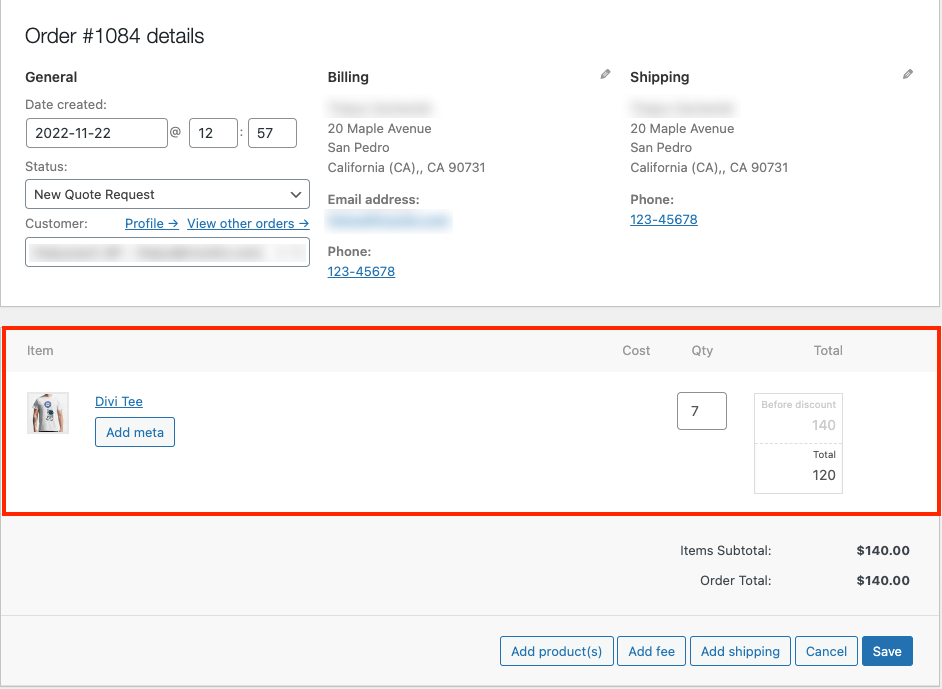
在这里您可以完全控制报价单。 您可以添加或删除产品、更改价格、提供折扣、添加运费等。

进行必要的更改后,保存设置。
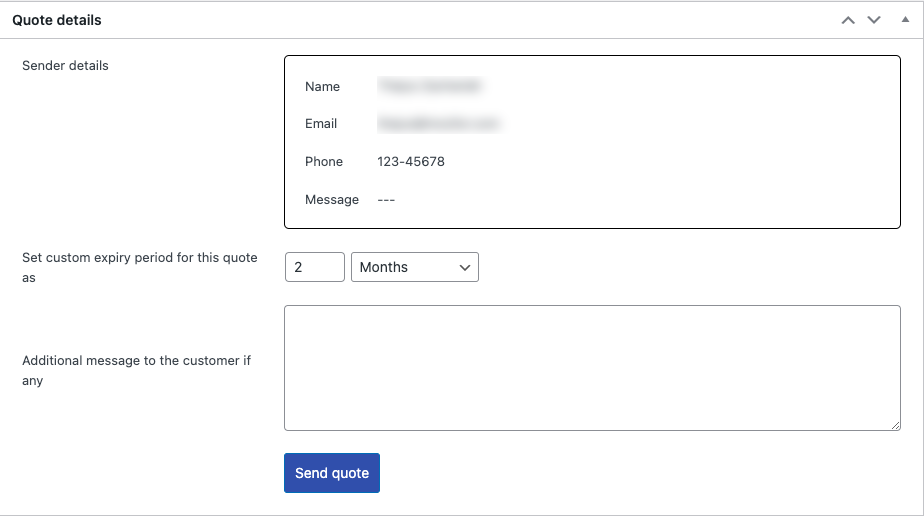
现在,向下滚动到报价详情元框。 选择报价的到期日期并添加一条消息。

然后单击“发送报价”按钮将报价发送给客户。
您的客户可以从您网站的“我的帐户”页面查看报价状态。
前往我的账户并点击报价单。
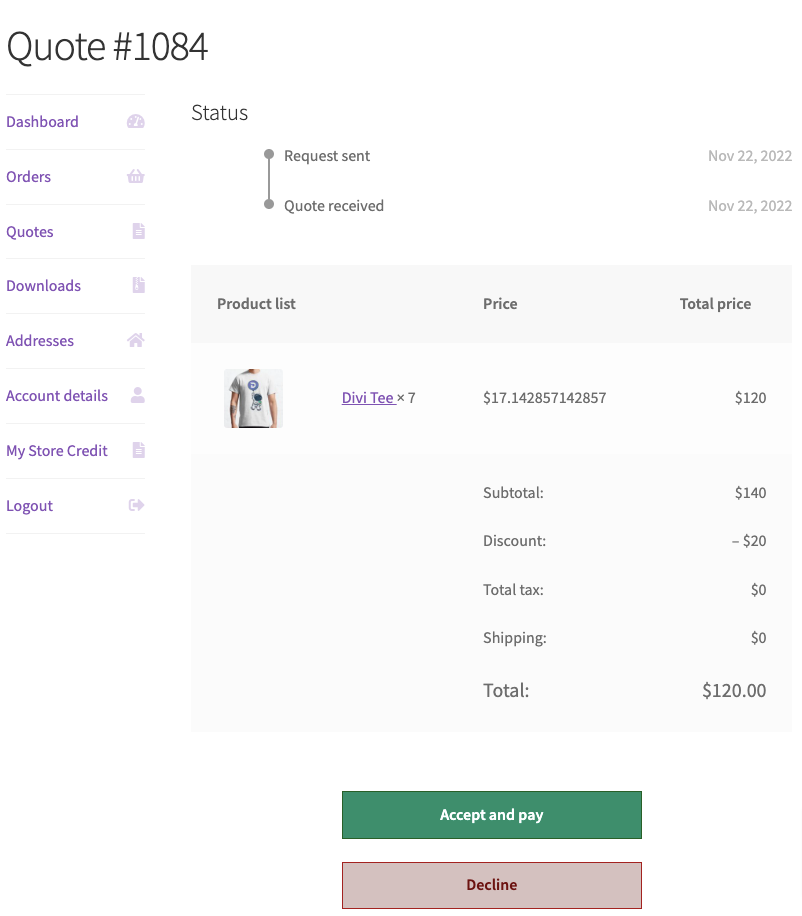
用户可以从这里查看网站的报价状态。 点击查看报价详情。

用户可以详细查看报价。 单击接受并付款以继续结帐或单击拒绝以拒绝报价。
结论
在您的商店网站上添加 WooCommerce 请求报价选项将扩大您的商店潜力和范围。 您可以让您的客户询问他们喜欢的价格,并在您的 WooCommerce 商店上获得更多批量订单。
本文的目的是帮助您向商店网站添加请求报价选项。 如果您觉得这有帮助,请在评论中告诉我们。
- 这个有帮助吗 ?
- 是 否
